Onde está o painel de temas e minha biblioteca no painel do WordPress
Publicados: 2022-11-12Se você deseja alterar a aparência do seu site WordPress, você precisa acessar o painel de temas e sua biblioteca. O painel de temas é onde você pode selecionar e ativar um novo tema , enquanto a biblioteca é onde você pode fazer upload e gerenciar seus próprios temas. Para acessar o painel de temas, vá para a barra lateral esquerda do seu painel do WordPress e clique no link “Aparência”. Isso o levará para a página “Temas”, onde você pode ver todos os temas disponíveis. Para ativar um novo tema, basta clicar no botão “Ativar”. Para acessar sua biblioteca, vá para a barra lateral esquerda do seu painel do WordPress e clique no link “Ferramentas”. Isso o levará para a página “Upload”, onde você pode enviar seus próprios temas.
Como posso ver o Painel de Aparência em um Painel do WordPress? Você pode escolher entre uma variedade de opções de personalização de temas ao vivo se selecionar uma delas. Acessar a pasta do seu tema é simples graças ao recurso Gerenciador de Arquivos no cPanel. Para usar seu novo tema, verifique se ele está no local apropriado na pasta de instalação do WP. Como o FTP é a única maneira de desabilitar manualmente um tema, você deve fazer isso enquanto seu painel não estiver acessível. Você pode adicionar uma página inicial estática acessando Personalizar – > Página inicial dinâmica e selecionando-a no menu suspenso. Retorne ao seu menu personalizado clicando na seta no canto superior esquerdo.
Onde encontro o painel de temas no WordPress?
Você pode adicionar novos temas ao seu painel do WordPress acessando Aparência. Selecione o tema apropriado (que pode ser navegado ou pesquisado), passe o ponteiro do mouse sobre ele e clique em Detalhes do tema. Você pode encontrar a versão mais recente do tema clicando no nome do tema relevante no lado direito.
O que é painel temático?
A construção está em andamento. Ao adicionar um novo painel ao Painel de Temas, Em Construção, você pode selecionar uma página que será exibida para TODOS os usuários não logados que você pode usar durante a criação do seu site, impedindo que as pessoas vejam o que você está fazendo.
Como faço para acessar meu editor de temas do WordPress?
Para acessar o editor do WordPress , vá para Aparência e escolha “Editor”. A partir de agora, esta tela exibe o tema WordPress atualmente ativo. Você pode editar o arquivo desejado na coluna direita do editor clicando nele.
Como faço para ver todos os temas do WordPress?
Na página, clique em Páginas, depois em Novo Modelo e você verá uma lista de modelos. Em outras palavras, um usuário do WordPress pode selecionar qualquer modelo de página com um nome de modelo, que pode não estar no contexto pretendido.
Como faço para personalizar meu cabeçalho no Oceanwp?

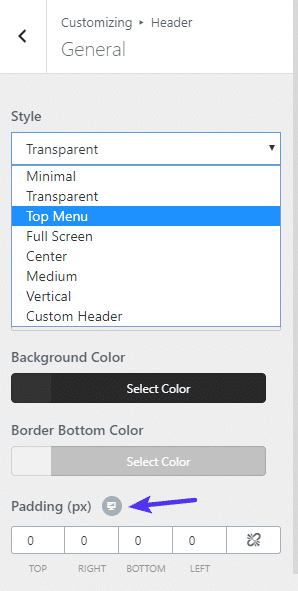
Para personalizar seu cabeçalho no OceanWP, você precisará acessar o WordPress Customizer. Para fazer isso, vá para Aparência > Personalizar no painel de administração do WordPress. No WordPress Customizer, você verá uma guia chamada “OceanWP Settings” – clique nela. Na guia "Configurações do OceanWP", você verá uma seção chamada "Cabeçalho" - clique nele. Na seção "Cabeçalho", você verá opções para personalizar seu cabeçalho. Você pode alterar o layout do cabeçalho, a cor de fundo do cabeçalho , a cor do texto do cabeçalho e a imagem do cabeçalho. Para alterar o layout do cabeçalho, clique no menu suspenso “Layout do cabeçalho” e selecione o layout desejado. Para alterar a cor de fundo do cabeçalho, clique no campo “Cor de fundo do cabeçalho” e selecione a cor desejada. Para alterar a cor do texto do cabeçalho, clique no campo “Cor do texto do cabeçalho” e selecione a cor desejada. Para alterar a imagem do cabeçalho, clique no campo “Imagem do cabeçalho” e selecione a imagem desejada.

Por que minha biblioteca Elementor não está carregando?
Como carregar um modelo? Verifique se a Biblioteca Elementor está conectada. Sincronizar a biblioteca é tão simples quanto ir para Elementor > Tools e selecionar Synchronizing. A opção “sincronizar biblioteca” na “barra de ferramentas” do Elementor no seu painel do WordPress pode ser usada para verificar se sua biblioteca está sincronizada.
É possível que widgets intuitivos não sejam carregados devido a vários fatores. Isso pode ser devido à falta de recursos do servidor, conflitos de plugins ou uso de plugins de terceiros. A menos que você use o Elementor Pro ou Elementor, todos os seus plugins devem ser desativados. Ao carregar o Elementor, verifique se você não o está carregando com erros ou mensagens JS. A Elementor recomenda o uso do PHP 7.0 ou superior para obter o melhor desempenho, com uma alocação de memória de 128M ou superior. Se seu site estiver hospedado no Apache, você poderá acessar o conteúdo do arquivo.htaccess. Ao desativar/desativar widgets Elementor não utilizados, você reduzirá o consumo de recursos do seu site e a possibilidade de erros de carregamento.
Puneet é o CEO da IdeaBox Creations e é um ávido desenvolvedor do WordPress. Não consegui encontrar meus sitemaps XML porque usei a linha de comando errada. Adicione esta linha no final de WP-config.php define('CONCATENATE_SCRIPTS', false); O Google XML Sitemaps foi o culpado. Existem vários plugins Elementor que não funcionam bem. Não há mais problemas de Elementor como resultado da remoção ou desativação de complementos essenciais. Como alguns plugins exigem muitos recursos, aumentar seus limites de memória PHP pode ser benéfico. Como é usar o Elementor e o Elementor Pro juntos?
Apenas o backup baixado pode ajudar. Existe modo de depuração que possa ver onde posso encontrar mais informações, por favor? Esse problema foi resolvido após a desativação do plug-in Premium Addons para o Elementor Page Builder. Como o widget consome menos recursos quando desativado, você pode ativar o Elementor com o WooCommerce. O limite de memória PHP para WooCommerce e Elementor deve ser de 256M ou superior para que funcionem corretamente. Adicionar plugins adicionais ao site aumenta ainda mais os requisitos de recursos do site. Anch'io anche a problem ieri di caffere.
O plugin é implementado via disvato, e é suportado por plugin, abilitato, permaneto, permaneto contattato siteground per I risolto nulla nulla não existe. A cor da tinta na caneta de tinta representa a transição entre a cor clara e o tom da tinta; se você pressionar o botão colorido, você fica ciente da transição, então todos os elementos intermediários estão presentes, mesmo que não estejam todos ao mesmo tempo. Eu finalmente resolvi meu problema depois de quatro dias de noites sem dormir. O aumento do limite de memória permitiu que eu me concentrasse melhor. Obrigado pelas inúmeras soluções que você forneceu neste artigo, que eu aprecio muito. Este programa foi extremamente benéfico para mim. O plugin Elementor é uma excelente escolha. A versão do PHP e o limite de memória foram atualizados para resolver o problema.
A atualização do Elementor pode corrigir o problema
Se o armazenamento em cache não for o problema e você estiver usando uma versão mais antiga do Elementor, talvez seja necessário atualizar para a versão mais recente. É muito provável que uma atualização resolva o problema.
