Onde adicionar o código de cabeçalho do blog em um tema do WordPress
Publicados: 2022-11-12Uma das perguntas mais comuns que recebemos é onde colocar o código do cabeçalho do blog em um tema wordpress . A resposta, na verdade, é bastante simples. Você precisará acessar o arquivo header.php de seus temas e colar seu código no topo do arquivo. Depois de salvar suas alterações, seu código estará ativo em seu site.
Onde coloco o código de cabeçalho no WordPress?

No WordPress, você pode adicionar o código do cabeçalho no arquivo header.php do tema ou em um plugin.
O código pode ser adicionado ao seu cabeçalho ou rodapé do WordPress por meio de dois métodos. Existem duas maneiras de fazer isso: editar manualmente o tema ou usar um plugin. Recursos personalizados e dados do usuário podem ser adicionados ao seu site facilmente, utilizando qualquer um dos métodos disponíveis para você. Alguns dos arquivos associados ao seu tema WordPress devem ser editados para adicionar código ao seu cabeçalho ou rodapé manualmente. Um plugin permitirá que você crie um tema filho com o clique de um botão. Vários plugins para cabeçalho, rodapé e pós-injeção foram desenvolvidos. Depois de instalar e ativar o plugin, é hora de usá-lo.
Depois de instalar o programa, você notará o botão Configurações em seu painel, junto com o cabeçalho e o rodapé. Nesta página, você encontrará um editor de texto que permite adicionar trechos de código. Você também pode incluir o código de acompanhamento do Google Analytics ou JavaScript personalizado em uma barra lateral.
Como adicionar código ao cabeçalho e rodapé no WordPress
O código para o cabeçalho e rodapé está incluído no WordPress como parte do pacote de código. Se você deseja adicionar código personalizado ao cabeçalho e rodapé do seu site WordPress , vá para a seção Code Snippets do seu painel de administração e selecione a opção apropriada. Depois de criar o código, você pode adicionar estilos e imagens. Quando estiver pronto para desabilitar completamente seu cabeçalho, vá para Aparência e desmarque a caixa Habilitar. Em ambos os casos, você pode editar o arquivo de cabeçalho por conta própria e fazer as alterações necessárias.
Como adiciono um cabeçalho a um tema do WordPress?

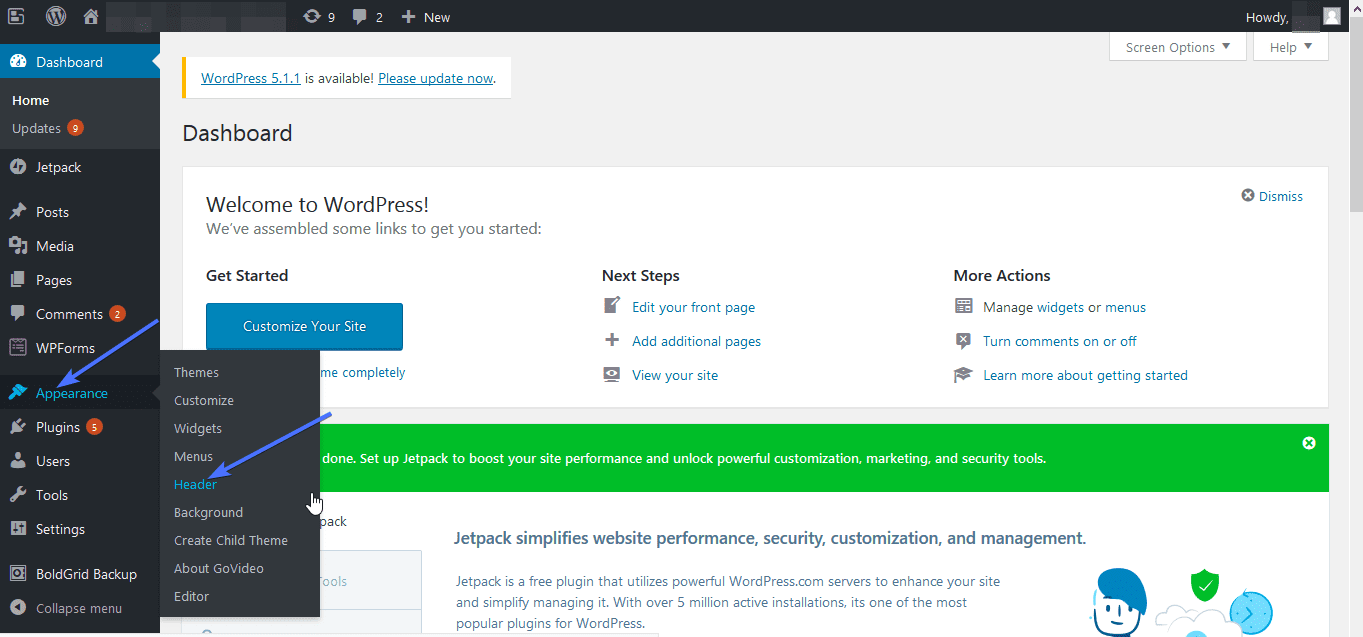
Ao acessar Aparência, você pode encontrar os arquivos de cabeçalho do seu tema. Você pode adicionar um arquivo de tema ao painel de administração do WordPress clicando em Editor de Arquivos. Está tudo no 'estilo'. A seção de cabeçalho do site tem um menu suspenso que permite selecionar e excluir código nos arquivos de tema CSS.
Um cabeçalho é o elemento visual mais importante do seu site que aparece no topo. Imagens de cabeçalho personalizadas podem ser adicionadas ao WordPress simplesmente adicionando texto, widget e outros elementos. Usando o software construtor de sites Templatetoaster, você pode criar um cabeçalho personalizado usando o construtor de temas WordPress. Cada página de um site WordPress pode ter um cabeçalho personalizado diferente. Se você deseja adicionar recursos do produto à seção Sobre nós, por exemplo, você pode incluir os cabeçalhos desta seção, bem como o restante das páginas sem eles. Uma vez escolhida a fonte da imagem do cabeçalho, basta editá-la. GIMP, paint.net e outras ferramentas podem ser usadas para rejuvenescer a imagem.
Um logotipo, vídeo ou imagem de fundo pode ser adicionado à sua página inicial do WordPress. Para adicionar uma área de texto ao cabeçalho, você deve primeiro codificar site-branding.php:. Se você quiser estilizar ícones sociais de uma maneira única, precisará incluir CSS. Seu computador pode navegar pelo cabeçalho do vídeo que você deseja adicionar para que você possa selecioná-lo. Os tipos de cabeçalho personalizados do WordPress podem ser criados adicionando um diferente para cada página, como aqueles com uma imagem ou um vídeo, e usando a funcionalidade de widget ou widget. Crie seu cabeçalho personalizado em minutos com apenas alguns cliques do mouse na interface drop-in. As etapas a seguir mostrarão como incluir um cabeçalho personalizado no WordPress usando o TemplateToaster.
Texto simples, botões, listas e outros itens podem ser adicionados à área de texto. Para alterar as áreas de texto, clique no botão Áreas de texto. Clicar duas vezes no conteúdo o tornará mais visível. Ao clicar em uma guia Editor, você pode alterar o conteúdo. Selecione a opção Ícones sociais na guia do cabeçalho . Se você deseja selecionar uma imagem de uma galeria de ícones sociais, pressione o botão "Visualizar". Se você quiser um ícone diferente, você também pode usar esta seção.

Como desativar o modelo de página vazia no WordPress
O administrador do WordPress pode desmarcar a caixa que diz “modelo de página vazia”.
Como adiciono código ao tema WordPress?
Se você se sente à vontade para trabalhar com código, pode adicionar código diretamente ao seu tema WordPress. Isso pode ser feito acessando os arquivos do tema através do painel do WordPress ou usando um plug-in do gerenciador de arquivos. Depois de ter acesso aos arquivos do tema, você pode adicionar seu código ao arquivo apropriado. Por exemplo, se você deseja adicionar um pedaço de código ao cabeçalho do seu tema, você deve adicioná-lo ao arquivo header.php.
Com mais de 1 milhão de sites WordPress, o WPCode é o plugin de trechos de código mais popular. Simplificando, torna simples adicionar trechos de código ao WordPress sem ter que editar o arquivo functions.php. O WPCode também oferece a opção de adicionar códigos de rastreamento para Google Analytics, Facebook Pixel e Google AdSense. O plugin Code Snippets adicionará um novo item de menu à barra de administração do WordPress depois que você o ativar. Se você clicar nele, ele exibirá uma lista de todos os trechos de código personalizados que você salvou em seu site. Se você quiser adicionar um código personalizado, acesse o link 'Usar snippet' na opção 'Adicionar seu código personalizado (novo snippet)'. As inserções podem ser feitas na caixa de código clicando na opção de inserção.
As duas opções mais comuns são inserir os caracteres principais e secundários. Você pode inserir e codificar usando as configurações padrão. Se você quiser que um snippet seja exibido antes de outros, defina a prioridade do snippet para um número menor, como 5, fazendo com que ele apareça mais cedo. A seção 'Lógica Condicional Inteligente' permite ocultar ou mostrar trechos com base em um conjunto de regras. Passar trechos de código para usuários conectados, por exemplo, é possível, mas não é possível carregar trechos de código para URLs de páginas específicas. O plugin WPCode permite que você gerencie trechos de código personalizados no WordPress com facilidade. Os trechos de código podem ser salvos em seu site sem a necessidade de ativá-los e podem ser ativados ou desativados a qualquer momento. Se você estiver migrando seu site para um servidor diferente, poderá importar facilmente snippets de código do site anterior para o novo.
Onde está o cabeçalho do tema no WordPress?
Não há local definido para o cabeçalho do tema no WordPress. Alguns temas colocam o código do cabeçalho no arquivo header.php enquanto outros o colocam no arquivo index.php. O WordPress Codex recomenda que você coloque o código do cabeçalho no arquivo header.php.
Código de cabeçalho do WordPress
No WordPress, o código do cabeçalho está localizado no arquivo header.php. Este arquivo contém o código que exibe o cabeçalho do seu site WordPress . O código do cabeçalho inclui a tag, que contém a tag, as tags e as tags. O código do cabeçalho também inclui a tag, que contém a imagem do cabeçalho, o texto do cabeçalho e o menu de navegação.
Usar um script de rastreamento requer que você inclua trechos de código no rodapé ou cabeçalho do seu site WordPress. O WordPress não permite que você faça alterações muito extensas nesses arquivos. A maioria dos usuários recomenda usar o método de plug-in. No entanto, aqueles que possuem habilidades intermediárias avançadas em WordPress podem preferir a codificação manual. Por causa do plug-in do Google AMP, você pode adicionar trechos de código ao cabeçalho e rodapé de suas páginas do WordPress. Se você não estiver familiarizado com os fundamentos do PHP, recomendamos usar o método de plug-in em vez dos fundamentos do PHP. Há uma chance de que o uso do método manual seja excessivamente demorado para você.
Se você deseja adicionar trechos de código ao cabeçalho ou rodapé do seu site WordPress, veja como. Se as instruções forem usadas apenas para adicionar um snippet de código específico a uma página específica, você poderá dar mais controle sobre onde seus snippets de código aparecem. O método do plugin, que é mais fácil de aprender e oferece muito mais funcionalidades, é a melhor escolha.
Como usar o personalizador para enfeitar seu site WordPress
Você pode personalizar praticamente tudo em seu site WordPress usando o Customizer, uma ferramenta poderosa que a maioria das pessoas desconhece. Depois de entrar no Personalizador, escolha a guia Cabeçalho (ou Rodapé) e você verá uma lista de opções que você pode personalizar.
Além disso, você pode alterar o tamanho, a fonte e a cor do seu cabeçalho (ou rodapé), além das opções mencionadas anteriormente. Também é possível incluir imagens e texto no design. Em outras palavras, se você deseja adicionar um toque especial ao seu site WordPress, o Personalizador é um ótimo lugar para começar.
