Onde adicionar o esquema Json no tema Astra WordPress
Publicados: 2022-11-12Supondo que você queira uma introdução ao JSON Schema: JSON Schema é um padrão para especificar a estrutura e o formato dos dados JSON. Ele pode ser usado para validar dados de arquivos JSON, bem como para gerar automaticamente documentação para dados JSON. JSON Schema é semelhante ao XML Schema , mas foi projetado especificamente para dados JSON. Existem alguns lugares diferentes onde você pode adicionar o esquema JSON ao seu site WordPress. Uma opção é adicioná-lo ao arquivo functions.php do seu tema. Você também pode adicioná-lo a um plugin ou tema filho.
O arquivo theme.json de um tema de bloco do WordPress pode ser usado para criar um esquema eficiente e preciso em como ele escreve código. Para usar o Schema de forma eficaz, você precisará de um editor de texto que possa trabalhar com ele. Seu esquema consistirá em duas linhas que ficarão visíveis na parte superior do seu tema ou tema filho. Se eu retornar a vírgula à sua posição original, as linhas em itálico irregular desaparecerão. Você pode aprender muito mais sobre a seção se passar o mouse sobre os modelos personalizados . Tem razão, é muito legal. schema pode ser usado com temas do WordPress, conforme descrito no vídeo a seguir. Você pode experimentar esse recurso gratuitamente visitando nosso site.
Como adiciono um código de esquema ao WordPress?

Adicionar um código de esquema ao WordPress é um processo bastante simples. Primeiro, você precisará criar um novo arquivo na pasta de temas do WordPress. Em seguida, abra o novo arquivo e cole o código do esquema nele. Por fim, salve o arquivo e faça o upload para o seu site WordPress.
Em qual plugin você seleciona, você pode incluir um esquema no WordPress. Existem alguns plugins Schema gratuitos disponíveis, mas raramente são bem mantidos. É fundamental que você tenha um plugin premium atualizado e que suporte a maioria dos principais tipos de esquema . A lista abaixo contém alguns tipos de esquema comuns, mas há uma lista maior disponível aqui. Você também pode incluir instruções passo a passo usando WP Rich Snippets ou HowTo. Você deve preencher todos os campos obrigatórios para usar o esquema especificado. Existem alguns campos que são obrigatórios, outros que são opcionais, e você deve preencher se for o caso.
O código deve ser testado no Teste de pesquisa aprimorada do Google antes de ser colado em um bloco HTML. Alguns plugins podem ser usados para adicionar esquema ao seu site de forma rápida e fácil. O Google usará esses dados para identificar padrões de esquema e detectar automaticamente esquemas em outros lugares do seu site. É muito mais fácil preencher alguns campos com um modelo, e também posso garantir que estou no caminho certo para preencher os campos apropriados. O Add schema With Data Highlighter do Google pode ser usado para destacar o esquema.
Selecione o nó da tabela no painel esquerdo da página Tabelas. No painel direito, selecione o botão Adicionar. Clique no botão Adicionar tabela se desejar adicionar uma nova tabela e digite o nome da tabela na caixa nome da tabela. Ao clicar no nó, você pode acessar o painel Colunas no painel direito. No painel esquerdo, selecione Adicionar este item. Para adicionar uma coluna, selecione o nome da coluna na caixa Nome da coluna e clique no botão Adicionar na caixa de diálogo Adicionar coluna. O nó Views pode ser encontrado no painel direito no menu Priorities. Ao clicar no botão Adicionar visualização, você será solicitado a inserir um nome para a visualização, o que pode ser feito na caixa Nome da visualização. Selecione o nó Bancos de dados no painel direito. Ao clicar no botão Adicionar banco de dados, digite um nome para o banco de dados na caixa Nome do banco de dados. Clique nele no painel direito para acessar o nó Segurança. Clique no botão Adicionar segurança para adicionar uma segurança à sua lista após inserir um nome na caixa Nome da segurança. O nó do Esquema está localizado no painel direito. Selecione o nome do esquema na caixa Nome do esquema e clique no botão Adicionar se desejar adicioná-lo. Navegue até o painel direito e clique em OK no botão OK. Você pode adicionar facilmente o esquema às postagens e páginas do seu blog. Para ver seu esquema em uma postagem ou página, role para baixo até a seção Configurações AIOSEO na parte inferior da página ou postagem. Na nova janela, você poderá selecionar o tipo de esquema. No Pesquisador de Objetos, expanda a pasta do banco de dados para criar um esquema. O esquema de banco de dados de um novo banco de dados deve ser expandido no banco de dados existente. Você pode visualizar o esquema clicando com o botão direito do mouse na pasta Segurança e selecionando Novo no menu suspenso. Na caixa de diálogo Esquema – Novo, digite um nome para o novo esquema na caixa Nome do esquema na página Geral.

Como adicionar um esquema de perguntas frequentes no WordPress sem um plug-in
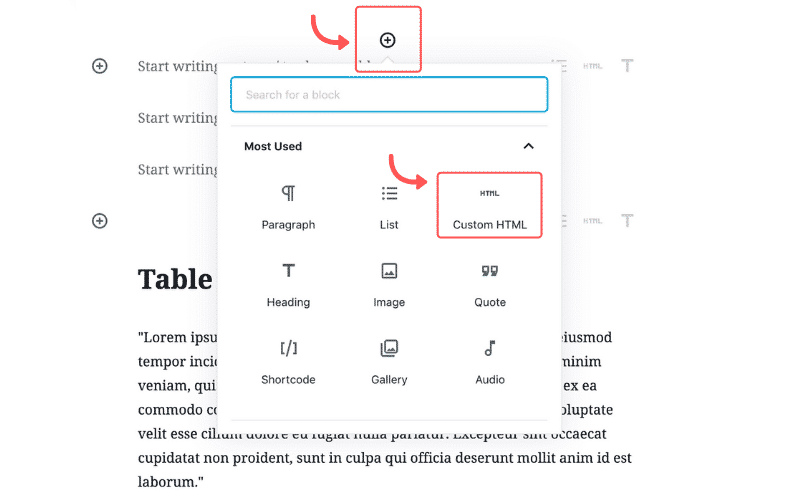
Para instalar um esquema de perguntas frequentes no WordPress sem o uso de um plug-in, primeiro crie um arquivo JSON-LD e cole-o em seu bloco HTML personalizado. Você pode escolher o esquema de perguntas frequentes no menu suspenso no lado direito do bloco HTML personalizado.
Qual é o plug-in para marcação de esquema?
Este plugin é a escolha ideal para SEO e marcação de esquema . O WPSSO suporta a marcação de esquemas para Facebook ou Open Graph, Knowledge Graph do Google, Rich Results do Google e muitos outros serviços.
Com o Schema App, as marcas podem usar dados estruturados para melhorar as classificações de pesquisa e o tráfego orgânico em sites WordPress. Ao criar automaticamente a marcação de esquema para páginas de artigos, postagens de blog, páginas de pesquisa, páginas de autor e páginas de coleção, você também pode criar avaliações sobre produtos e serviços WooCommerce. Trabalhamos com empresas de todos os tamanhos e nossa equipe de sucesso do cliente pode ajudá-lo a medir o ROI.
O que é o plug-in Schema Pro?
O programa Schema Pro permite importar dados estruturados para o seu site. Os mecanismos de pesquisa entenderão o que você tem a dizer se o virem. Quando você fornece detalhes e deixa claro sobre o que está falando, os mecanismos de pesquisa podem exibir sua listagem de forma criativa para pesquisas relevantes.
Como acelerar o tempo de carregamento do seu site em dispositivos móveis
Se você usar AMP em seu dispositivo móvel, isso acelerará o processo de carregamento do seu site. O plug-in AMP é usado por sites habilitados para plug-in para acessar a estrutura AMP. O plug-in AMP foi instalado em 13 de junho de 2022 em sites do WordPress.com criados antes dessa data.
Como faço para encontrar marcação de esquema?
Você pode encontrar o Structured Data Tester na guia “Maintenance” do Schema App. A marcação de esquema encontrada nessa página será exibida se a URL tiver sido inserida. Esta ferramenta de teste é a única que não armazena em cache os dados gerados pelo dynamic schema.org.
