Onde colocar o carrinho no WordPress 2011
Publicados: 2022-11-12Se você estiver usando o tema WordPress 2011, pode estar se perguntando onde colocar o carrinho. O carrinho pode ser colocado em vários locais em seu site WordPress. A localização mais comum é no cabeçalho, próximo ao topo da página. Outros locais comuns incluem a barra lateral, o rodapé e a área de conteúdo.
Como faço para adicionar um carrinho ao WordPress?

Adicione um carrinho de compras a uma postagem ou página com o shortcode [show_WP_shopping_cart] ou adicione o carrinho de compras a um widget da barra lateral se estiver usando uma barra lateral. O carrinho de compras só fica visível quando um cliente adiciona um produto ao carrinho.
Ter um carrinho de compras facilita a venda de seus produtos e a aceitação de pagamentos do seu site WordPress. Mostraremos como integrar o WooCommerce, o plugin de comércio eletrônico mais popular para WordPress neste artigo. WooCommerce é um plugin gratuito e de código aberto que permite vender itens físicos e digitais em seu site WordPress. O WooCommerce permite que você venda produtos físicos e downloads digitais. Você pode vender associações, assinaturas e fazer reservas de eventos, além de vender associações, assinaturas e fazer reservas de eventos. O primeiro passo é escolher um tema WordPress para sua loja online. É recomendável que você instale todos os extras recomendados do WooCommerce.
Você pode aumentar significativamente suas vendas e conversões com uma página de carrinho personalizada do WooCommerce. O primeiro passo é criar opções de pagamento. Antes de poder vender seus produtos, você deve primeiro configurar seus métodos de pagamento. O construtor de páginas de arrastar e soltar SeedProd é usado por mais de um milhão de sites. Você pode ativar o plug-in WooCommerce depois de ativado acessando SeedProd. Crie uma chave de licença do produto acessando Configurações. A próxima seção inclui uma biblioteca de modelos de página inicial que você pode usar para criar uma página pré-criada.
Usaremos o modelo em branco para colocar todos os elementos necessários neste guia, portanto, as únicas coisas que você deve colocar são os elementos principais. Você pode decidir a aparência de seus depoimentos com os blocos avançados do SeedProd. Se você deseja incluir vários depoimentos, pode fazê-lo usando um carrossel deslizante ou adicionando vários depoimentos. O bloco de temporizador de contagem regressiva inclui um temporizador de contagem regressiva e um relógio de contagem regressiva. Quando você terminar de criar sua página de carrinho de compras personalizada, é hora de colocá-la em seu site. Para que ele apareça, você deve alterar a URL do carrinho nas configurações do WooCommerce . Também é possível incluir uma seção de produtos populares. Como resultado, você pode recomendar outros produtos nos quais seus clientes possam se interessar.
O que é o carrinho WordPress?
O plug-in do carrinho de compras de comércio eletrônico é um plug-in de carrinho de compras simples que permite que seu site WordPress pareça e funcione exatamente como no comércio eletrônico. A tecnologia é semelhante ao WooCommerce, pois você pode vender produtos digitais e físicos, além de cartões-presente.
Como criar um carrinho de compras para o seu site WordPress
O WordPress é um popular sistema de gerenciamento de conteúdo (CMS) que foi baixado e usado por milhões de sites. A ferramenta gratuita não inclui nenhum dos recursos que acompanham a versão paga, como carrinho de compras ou processamento de pagamentos. Um plug-in de terceiros é necessário se você quiser criar um carrinho de compras para o seu site. Ao acessar a guia Configurações da loja e selecionar Opções de incorporação, você pode criar um carrinho de compras com um plug-in. Ao clicar no botão Comprar agora, você pode comprar o tipo de incorporação desejado. Selecione um produto no menu suspenso. Continue rolando para baixo para copiar o código gerado, que aparecerá na parte superior da janela Incorporar carrinho de compras para cada produto (o código desse produto será o mesmo). Depois de receber o código gerado, você precisará instalá-lo e configurá-lo. Ao visitar o site do plugin e clicar no link de ativação, você pode ativá-lo. Você será solicitado a inserir seu nome de usuário e senha do WordPress. Ao fazer login, você verá uma janela pop-up solicitando que você ative o plug-in. Uma vez que o plugin é ativado, você deve configurá-lo. Esta etapa pode ser concluída clicando no link de configurações no site do plug-in. Você poderá selecionar as configurações da sua loja depois disso. Para utilizar o Carrinho de Compras, insira o ID do produto e a quantidade, bem como a descrição do Carrinho. Você também pode definir um preço para cada um de seus produtos. Você será solicitado a inserir as informações de pagamento nas etapas a seguir. Você deve testar o plug-in depois de concluir a configuração. Isso pode ser feito acessando seu site e adicionando um produto. A configuração deve ser verificada clicando no link de teste assim que o produto for adicionado. Se tudo correr bem, o produto será adicionado ao seu carrinho de compras clicando no botão adicionar produto. Ficaremos felizes em responder a quaisquer perguntas que você possa ter sobre como criar um carrinho de compras para seu site.
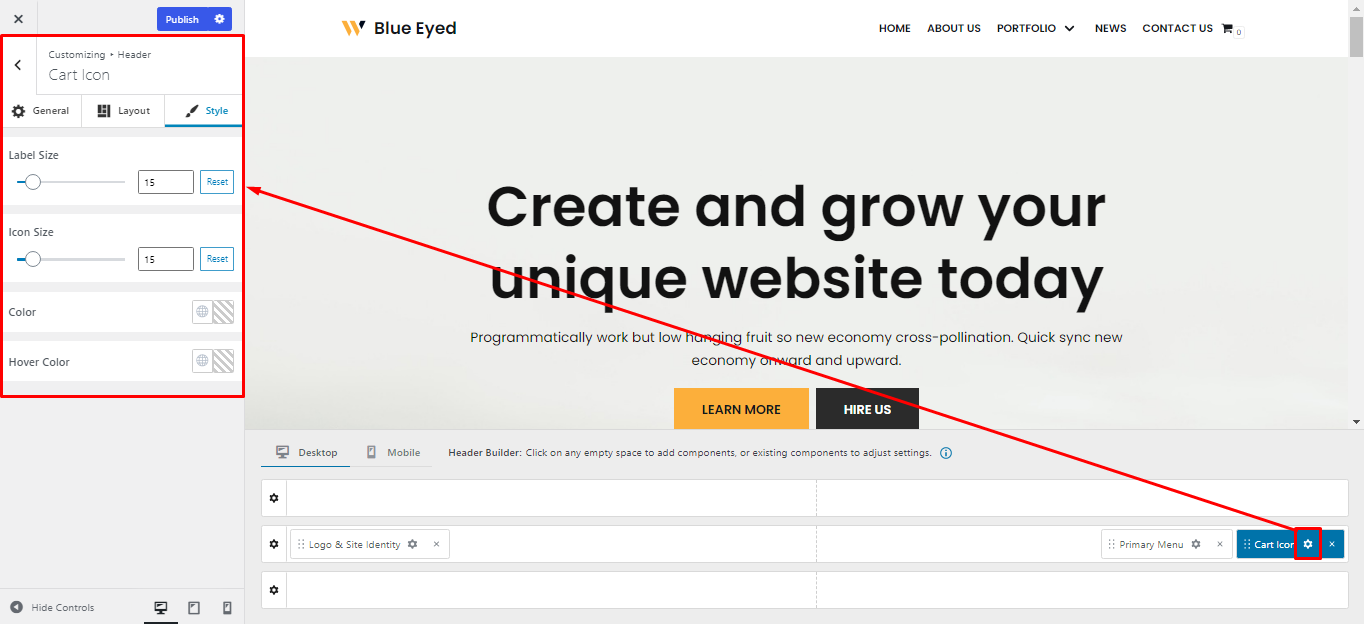
Como adiciono o ícone do carrinho ao meu cabeçalho do WordPress?

A primeira etapa é navegar até o WordPress Admin e selecionar Aparência > Aparência > personalizar > cabeçalho > e dados. O segundo passo é selecionar “Mini Carrinho” no final da seção. Ao selecionar “Ligado” com a opção “ Barra Lateral do Mini Carrinho ”, um único menu suspenso aparecerá.

Vamos orientá-lo sobre como usar o ícone do carrinho WooCommerce no cabeçalho de dois temas principais do WordPress, Astra e Nimva, neste artigo. Você pode desativar ou ativar o ícone do carrinho de compras no cabeçalho do WordPress seguindo as instruções abaixo. No Astra Pro, você também pode adicionar o ícone do carrinho ao cabeçalho Acima/Abaixo. Seguindo estas instruções, você pode adicionar um ícone para um carrinho de compras aos cabeçalhos Acima e Abaixo do Astra Pro. Para começar, certifique-se de ter o plugin WooCommerce Menu Cart instalado. Para definir as configurações depois de ativar o plug-in, vá para a página principal de configurações. Se você tiver apenas o ícone padrão na versão gratuita do plug-in, atualize para a versão Pro para obter mais opções.
Para exibir os preços, o plug-in do carrinho de menu WooCommerce pode ser configurado de várias maneiras. Ele pode flutuar para a direita, para a esquerda ou em algum lugar intermediário, desde que seja exibido na ordem apropriada. Se quiser que o carrinho apareça de forma diferente, você pode incluir as classes CSS personalizadas que desejar. Como etapa final, você tem a opção de usar AJAX personalizado.
Como remover o ícone do carrinho Woocommerce do seu Heade
Para fazer uma configuração de carrinho de menu WooCommerce , clique na guia de configurações do cabeçalho depois de encontrá-lo. O ícone de ativação do carrinho está localizado aqui. Se você quiser que o ícone do carrinho apareça, deixe-o ativado ao criar seu cabeçalho.
O WordPress oferece carrinho de compras?

Sim, o WordPress oferece um recurso de carrinho de compras que permite vender produtos e serviços online. Você pode adicionar produtos e serviços ao seu carrinho e os clientes podem comprá-los através do seu site. O WordPress também oferece uma variedade de plugins e temas que você pode usar para personalizar sua experiência de compra.
Com o plugin WordPress Shopping Cart da Tribulant, você pode integrar rápida e facilmente uma loja online com um carrinho de compras totalmente funcional em qualquer site WordPress. Inclui vários gateways de pagamento e métodos de envio que simplificam para os clientes encomendar produtos online. É simples de converter. O uso de vários gateways de pagamento ao mesmo tempo permite que seus clientes escolham o método de pagamento preferido durante o checkout. Os clientes podem aproveitar os cupons de desconto por meio de Cupons de Desconto utilizando nosso sistema de cupons de desconto. Você deve incluir um título de SEO, uma descrição e palavras-chave para cada produto em sua loja online . Com esse recurso, os mecanismos de pesquisa poderão listar sua loja com mais facilidade.
Obtenha um carrinho de compras no seu site WordPress
Existem alguns plugins que podem ajudá-lo a oferecer diferentes opções de pagamento no checkout, gerenciar produtos ilimitados e adicionar um ícone de carrinho de compras ao menu do WordPress, mas o WordPress não inclui a funcionalidade de carrinho de compras integrada . Com o WP Easy Cart, você pode criar um carrinho gratuitamente.
Como você adiciona uma barra a uma página do WordPress?
Para adicionar uma barra a uma página do WordPress, você precisará instalar e ativar o plug-in WP-PageNavi. Depois que o plug-in for ativado, você precisará editar sua página e adicionar o seguinte código na parte inferior da página:
Salve suas alterações e a barra agora deve estar visível na sua página do WordPress.
Assim que o texto for alterado, você poderá adicionar itens e reorganizar o pedido. Há também a opção de mover o menu na página. A melhor maneira de adicionar um widget personalizado ao menu é clicar na guia do widget e arrastá-lo e soltá-lo na posição desejada.
A barra de título exibe o texto e o HTML.
Você pode escolher o tipo de código HTML que deseja inserir na área de texto. A barra superior do cabeçalho e o menu contêm este texto.
O menu está localizado na parte superior da barra de cabeçalho.
Você pode vincular a uma página, postagem ou outra postagem em seu site clicando no link no menu.
A barra superior do rodapé é destacada aqui. Ele fornece um widget para um aplicativo móvel.
Se você deseja adicionar um widget à barra superior do cabeçalho, clique na guia widget e arraste e solte-o na posição desejada.
Como adicionar um menu secundário no WordPress
A barra superior na barra lateral é destacada em negrito. A seção Aparência pode ser encontrada no Painel do WordPress. Nas opções Conteúdo esquerdo/Conteúdo direito, você tem a opção de selecionar um no menu suspenso.
Clicando aqui, você pode acessar os Menus. A opção Criar novo menu pode ser encontrada no Personalizador. O novo menu será exibido na parte superior das barras esquerda ou direita. Para adicionar novos itens ao menu secundário, clique em Avançar. Agora você está um passo mais perto de uma casa.
Menu de navegação Você pode facilmente apontar e clicar em qualquer item para alterá-lo. O bloco do Menu de Navegação pode ser adicionado à sua página arrastando-o para baixo na coluna da esquerda. Depois disso, cabe a você selecionar o menu que deseja usar aqui.
