Onde começar a usar cortes SVG
Publicados: 2023-02-07Se você é novo no uso de cortes SVG, há algumas coisas que você precisa saber antes de começar. Primeiro, você precisa ter um programa de edição de vetores como o Adobe Illustrator . Em segundo lugar, você precisa ter uma máquina de corte compatível com arquivos SVG. E, por último, você precisa ter arquivos SVG das imagens que deseja cortar. Existem algumas maneiras diferentes de encontrar arquivos SVG. Você pode comprá-los online em sites como o Etsy ou pode encontrar arquivos SVG gratuitos em sites como o FreeSVG.org. Depois de ter seus arquivos SVG, você precisará carregá-los em seu programa de edição de vetores. Depois de ter seus arquivos SVG em seu programa de edição de vetores, você precisará selecionar a imagem que deseja cortar e clicar no botão “cortar”. Sua máquina de corte deve começar a cortar a imagem.
Você aprenderá como baixar e usar um arquivo SVG com sua Cricut. Nosso site permite que você baixe arquivos, ou você pode descompactá-los e salvá-los em seu computador. Se você clicar no botão Procurar no menu Arquivos compactados, ele mudará o local dos arquivos compactados da pasta zip para outro local. Crie um novo projeto usando o Design Space e preencha-o com uma tela em branco. Basta clicar em Carregar no painel à esquerda e selecionar uma foto. O Design Space classificará as imagens por cor para criar tapetes de 12 x 12. As imagens no tapete serão todas cortadas exatamente como aparecem.
O tamanho do material que você está cortando pode ser alterado no menu suspenso à esquerda. Ao usar papel de gramatura de texto, a imagem foi movida para 8,5 x 11 polegadas. Em vinil termocolante, a opção Espelho permite que você desenhe com vinil termocolante. Uma configuração de material pode ser selecionada discando o dial da máquina ou selecionando o menu suspenso (somente Cricut Maker). A maioria dos nossos projetos envolve o uso de arquivos SVG para corte nas máquinas Cricut ou Silhouette. No topo do nosso site, você encontrará artesanato em papel, artesanato em feltro e uma variedade de outros tipos de artesanato.
Vender Svgs é lucrativo?
Como você pode ganhar dinheiro vendendo arquivos PDF? Os preços dos arquivos SVG variam de US$ 1 a US$ 5, em média. Faça um grande número de arquivos e liste-os como pacotes para facilitar a vida.
Um SVG é um gráfico vetorial que pode ser ampliado ou reduzido. Em outras palavras, é uma imagem que pode ser dimensionada de forma que mantenha sua qualidade ao ser ampliada. Criar camisetas, painéis publicitários e cortar com um cortador Silhouette é uma maneira simples de usar SVGs. Você pode criar SVGS de várias maneiras. Se você está procurando uma maneira divertida e criativa de ganhar dinheiro online, fazer e vender SVGs pode ser exatamente o que você está procurando. Uma máquina Cricut é um dispositivo de artesanato que permite criar designs e padrões. Esses designers usam sites como Etsy e Creative Fabrica para comprar uma ampla gama de designs para usar em seus projetos.
Pessoal Vs. Uso Comercial de Svgs
Sempre inclua uma licença com o arquivo para que o comprador possa usá-lo para seus próprios fins. Certifique-se de informar outros entusiastas de artesanato que ele pode ser usado para fins pessoais, comerciais ou comerciais limitados.
Se você pretende vender algo, precisará adquirir uma licença comercial para usar arquivos SVG. Você não conseguirá obter uma licença pessoal. Certifique-se de que o arquivo tenha uma licença anexada a ele ao vendê-lo.
Como usar svg

SVG é um formato de arquivo para gráficos vetoriais. Ele pode ser usado para criar e exibir imagens vetoriais na web. As imagens SVG podem ser criadas em um programa de desenho vetorial , como o Adobe Illustrator, ou em um editor de texto, como os editores de XML. Para usar imagens SVG na web, você precisa usar o elemento HTML ou. O elemento é usado para incorporar imagens SVG em documentos HTML. O elemento é usado para incorporar imagens SVG em outros documentos XML, como SVG ou XUL.
É tão simples usar o Adobe Illustrator quanto PNG ou JPG usando o formato de imagem Scalable Vector Graphics (SVG). Você pode usá-lo dessa forma para Internet Explorer 8 e Android 2.1 e superior, bem como suporte a navegadores específicos. Uma imagem de fundo, por outro lado, é o mesmo que uma img. Quando no-svg não é suportado em um navegador, o nome de classe no-svg é adicionado ao HTML de um elemento. CSS permite que você crie seu design controlando os elementos que o compõem, assim como qualquer outro elemento HTML. Você pode fornecer a eles nomes de classe e propriedades especiais que eles podem usar, além de nomes de classe e tipos de propriedade. O elemento >estilo> dentro do arquivo SVG deve ser usado se você pretende usar uma folha de estilo externa no documento.
É impossível renderizar uma página se você usar esse método em seu HTML. Mesmo que o URL de dados não economize nenhum tamanho de arquivo real, ele pode ser mais eficiente porque os dados estão presentes. Para esse base64ing, a ferramenta de conversão online Mobilefish.com está disponível. Base64 é provavelmente a escolha mais ineficiente e prejudicial. Isso se deve principalmente ao idioma nativo. Embora o base64 seja muito mais repetitivo que o SVG, ele compacta melhor. Para acessar a pasta, use o grunticon. Arquivos PNG (normalmente, ícones que você desenhou em um programa como o Adobe Illustrator) são convertidos em CSS antes de serem convertidos em SVG/PNG. Existem três tipos de urls de dados: urls de dados, uls de dados e imagens png regulares.
Svg: um formato de imagem versátil para gráficos de alta qualidade
Um formato de imagem como SVG pode ser usado para criar gráficos de alta qualidade. É muito simples usar um arquivo SVG em um site porque é pequeno e não afeta o desempenho da página.
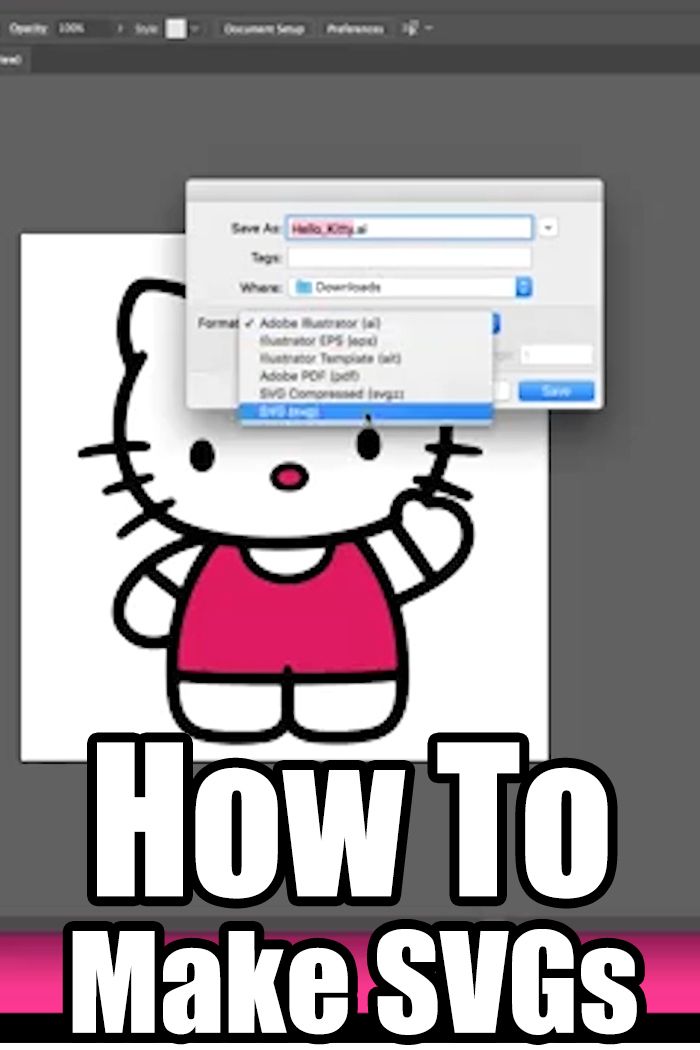
Como usar arquivos SVG no Photoshop

Depois de carregar uma foto no Photoshop, escolha Arquivo > Exportar > Exportar como para exportá-la. Você pode alterar o formato padrão selecionando SVG no menu suspenso da caixa que aparece.
Scalable Vector Graphics, também conhecido como SV, é um padrão da Web para gráficos vetoriais. Em vez de usar dados de pixel, o sva emprega formas matemáticas para descrever imagens. Como as escalas podem ser dimensionadas em qualquer tamanho, não há perda de qualidade. Você pode usar um editor SVG , como Inkscape ou Adobe Illustrator, para criar ou editar suas imagens.
Por que o SVG não é uma opção no Photoshop?
Esse recurso tem sido um experimento do Photoshop por muitos anos, mas devido ao uso limitado e às limitações, ele foi descontinuado. O utilitário Adobe Photoshop não suporta arquivos SVG, o utilitário Illustrator suporta, mas o arquivo pode ter mais dados de imagem raster do que dados de imagem vetorial .

Os benefícios de usar arquivos SVG
Não há necessidade de se preocupar com a aparência do arquivo SVG ao movê-lo, redimensioná-lo e alterar suas cores e gráficos. Você pode salvar o arquivo SVG como um novo arquivo e usá-lo em seus projetos ou publicações depois de editá-lo ao seu gosto.
Arquivos SVG
Os arquivos SVG são um tipo de gráfico vetorial, o que significa que são compostos de uma série de pontos, linhas e formas, todos baseados em equações matemáticas. Isso os torna incrivelmente versáteis, pois podem ser dimensionados para qualquer tamanho sem perder a qualidade. Além disso, eles podem ser editados com qualquer editor gráfico vetorial, tornando-os perfeitos para criar logotipos, ilustrações e ícones.
Descubra por que somos líderes de mercado navegando em mais de 280.000 SVGs. Nossos SVGs podem ser usados com softwares de artesanato e máquinas de corte populares, como Silhouette e Cricut. Projetos de papercraft, opções de criação de cartões, gráficos de camisetas, designs de placas de madeira e uma variedade de outras opções estão disponíveis nesta seção. Você pode baixar arquivos Svg gratuitos para Silhouette e Cricut. Se você quiser saber mais sobre nosso canal do YouTube, consulte nossos excelentes designs de arquivo de corte. Com uma gama tão diversificada de designs, materiais e formatos de artesanato, você pode ter tempo suficiente para criar um dia inteiro.
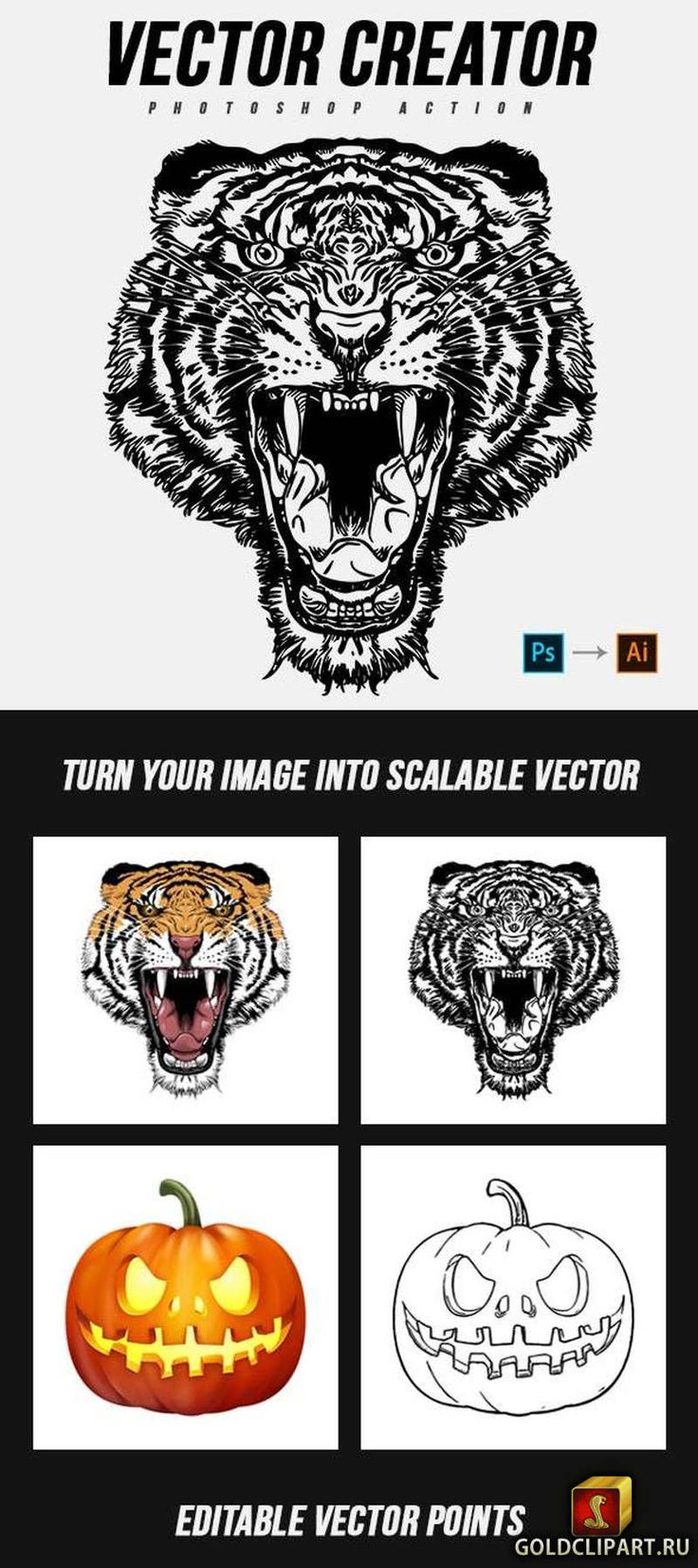
O Adobe Illustrator é um programa fantástico que pode ser assustador para o usuário iniciante. A ferramenta Image Trace pode ser usada para criar arquivos SVG sem ter que aprender os recursos e rotinas do Illustrator. Uma variedade de arquivos de imagem bitmap pode ser criada no Image Trace, permitindo a criação rápida de arquivos SVG. O menu da janela fornece a funcionalidade, que é simples de usar. Indo para o menu Janela, você pode acessar o painel de ferramentas. Depois de abrir a ferramenta Image Trace, você precisará escolher a imagem bitmap que deseja converter em SVG. Para fazer isso, clique na miniatura ou use a ferramenta de seleção (o cursor do mouse mudará para uma cruz). Você terá que especificar algumas configurações assim que a imagem for selecionada. Antes de prosseguir, certifique-se de entender quanta resolução a imagem bitmap deve ter. Se estiver usando uma imagem bitmap, verifique se a resolução está definida como alta. Se estiver usando uma imagem de bitmap com uma resolução mais baixa, você deve defini-la como uma configuração baixa. Em seguida, você precisará determinar a resolução da imagem vetorial. Se você deseja criar uma imagem vetorial com alta resolução, defina a resolução como alta. Ao criar uma imagem vetorial com baixa resolução, um conjunto de baixas resoluções deve ser usado. Em seguida, você precisará definir a resolução do arquivo bitmap como 0. Você deve definir a resolução como alta se desejar um arquivo bitmap de alta resolução. Você deve definir a resolução de um arquivo bitmap como baixa se ele tiver uma resolução baixa. As configurações de compactação são a configuração final que você deseja fazer. Se você estiver criando um arquivo bitmap de alta resolução, deverá optar por usar a compactação para alta. Você deve definir o nível de compactação se estiver criando um arquivo bitmap de baixa resolução. Se você não quiser continuar, pode fazê-lo clicando no botão OK depois de concluir todas as configurações. Começando com a imagem bitmap, o Image Trace começará a convertê-la em uma imagem vetorial. Um novo arquivo SVG ficará visível na janela do documento após a conclusão da conversão. Se você deseja salvar o arquivo, clique no botão Salvar ou abra-o.
O que são arquivos SVG?
Uma versão amigável da Web do Scalable Vector Graphics (SVG) está disponível para download. Ao contrário dos arquivos raster baseados em pixels, como JPEGs, os arquivos vetoriais armazenam imagens em fórmulas matemáticas baseadas em pontos e linhas em uma grade.
Os prós e contras de usar SVG para impressão
Ao criar gráficos para seu site ou materiais impressos, há alguns motivos para usar SVG em vez de JPEG ou PNG. Devido à nitidez e clareza das imagens, as imagens SVG funcionam bem para impressões ou gráficos maiores. Além disso, os arquivos sva podem ser animados, transparentes ou ter uma variedade de cores e gradientes. Apesar disso, muitas impressoras não suportam arquivos SVG e muitos computadores não. Como resultado, embora os SVGs sejam uma excelente escolha para algumas impressões, eles não podem ser considerados uma solução confiável ou universal.
Qual programa abre arquivos SVG?
Não há necessidade de usar um navegador separado para exibir imagens SVG porque o Google Chrome, Firefox, Internet Explorer e Opera são compatíveis. Para editores de texto e editores gráficos de ponta, como o CorelDRAW, também há suporte para arquivos SVG.
Qual é a diferença entre um arquivo SVG e um arquivo JPEG?
As imagens podem ser armazenadas usando arquivos JPEG ou.VG. JPEG, um formato de imagem raster, usa compactação com perdas e uma imagem pode perder alguns dados devido à perda de compactação, enquanto SVG, um formato de imagem baseado em texto, emprega estruturas matemáticas para representar uma imagem e é extremamente escalável.
Os muitos usos do SVG
O uso de gráficos vetoriais é uma excelente maneira de criar gráficos que podem ser usados em vários aplicativos. Se você precisa de um logotipo, ícone ou outro gráfico plano, usar SVG permite produzi-los sem ter que fazer sacrifícios significativos em termos de detalhes ou texturas. Não é recomendável usar SVG para imagens com muitos detalhes e texturas, como fotografias. É mais adequado para logotipos, ícones e outros gráficos “planos”, que usam menos cores e formas. Além disso, a maioria dos navegadores modernos oferece suporte a SVG, mas os navegadores mais antigos podem não.
Svg no registro do espaço de design do Cricut
Para carregar um SVG no Cricut Design Space, primeiro abra o programa e faça login. Em seguida, clique no botão “Upload” no canto superior esquerdo. Em seguida, selecione a opção “Carregar imagem” no menu suspenso. Por fim, clique no botão “Procurar” e localize o arquivo SVG em seu computador.
A Piece of Rainbow: Creating and Using SVG Files in Cricut Design Space é um guia passo a passo detalhado sobre como carregar e usar arquivos SVG personalizados no Cricut Design Space. Este tutorial orienta você nas etapas de upload, download e uso de uma sacola de lona personalizada DIY gratuita como exemplo. gráficos vetoriais de alta qualidade que podem ser dimensionados infinitamente sem perder a qualidade. Não é possível aumentar o tamanho de um arquivo JPEG ou PNG devido à contagem de pixels dos arquivos. Para determinar o tamanho da sua imagem, use as janelas de tamanho na barra de ferramentas superior para alterar o número.
Arquivos SVG são versáteis para usuários Cricut
O cortador Silhouette e as máquinas de corte Cricut Explore e Maker podem ser usados para gerar um arquivo SVG. Também existe uma maneira de editar arquivos SVG no Cricut Design Space.
