Qual formato de imagem reina supremo em 2023?
Publicados: 2023-02-28Não tem certeza sobre a diferença entre AVIF e WebP para imagens? ️
PNG e JPG sempre foram os formatos de arquivo de imagem para WordPress. No entanto, agora há uma lista crescente de formatos de última geração, como AVIF e WebP, para competir com eles. Se você está apenas descobrindo, talvez não saiba quais são esses formatos ou qual é o melhor para suas necessidades.
Acontece que existem algumas diferenças importantes em termos de compactação, qualidade e suporte ao navegador quando você está considerando AVIF versus WebP. Portanto, você deve considerar todos esses fatores. Além disso, usar AVIF e WebP no WordPress é um pouco mais complexo do que simplesmente carregar suas imagens.
Uma introdução ao AVIF vs WebP
WebP e AVIF são formatos de última geração que visam produzir tamanhos de arquivo menores, mantendo uma imagem de alta qualidade. O Google nos apresentou o WebP em 2010, enquanto o AVIF ainda é muito novo. Foi criado apenas em 2019.
WebP foi inicialmente lançado como um substituto para os formatos de imagem tradicionais JPEG, JPG e PNG. Como existe há muito mais tempo, o WebP é compatível com a maioria dos navegadores e plataformas:

O WebP defende fortemente as imagens fotográficas em cores verdadeiras, pois é capaz de exibir um número maior de pixels. Além disso, esse formato oferece tempos de carregamento super rápidos, pois os arquivos WebP são 26% menores que os arquivos PNG e até 34% menores que os arquivos JPEG [1] .
Por outro lado, o AVIF, derivado do codec de vídeo AVI, é uma ótima opção para compactação com perdas. A compactação com perdas ocorre quando dados desnecessários são removidos do arquivo, geralmente sem uma queda perceptível na qualidade.
Além disso, o AVIF pode ajudá-lo a reduzir os custos de largura de banda, pois os tamanhos dos arquivos são muito pequenos:

Além disso, o AVIF é bastante flexível. Por exemplo, embora ambos os formatos de arquivo tenham limites de resolução rígidos, o AVIF permite que você exceda esse limite renderizando blocos codificados de forma independente. Além disso, o AVIF é a melhor escolha para vídeos, animações e imagens com fundos transparentes.
AVIF vs WebP: três diferenças principais
Para resolver o debate entre AVIF e WebP, você deve observar suas principais diferenças. Dessa forma, você pode escolher o melhor formato para o seu site e suas necessidades. Com isso em mente, vamos considerar três fatores importantes:
- Compressão ️
- Qualidade
- Suporte ao navegador
1. Compressão ️
A compactação de imagem é uma das considerações mais importantes ao escolher entre AVIF ou WebP. Com um tamanho de arquivo pequeno, você pode aumentar seus tempos de carregamento e reduzir o Large Contentful Paint (LCP). Por sua vez, você pode fornecer uma melhor experiência do usuário (UX) e obter uma classificação de pesquisa mais alta.
O WebP foi introduzido como uma forma de obter uma imagem de melhor qualidade com um tamanho de arquivo semelhante a um JPG:

No entanto, como acontece com os JPGs, às vezes você pode ser vítima de alguns efeitos colaterais pouco atraentes, como blocos, desfoque e marcas de cores.
Com o AVIF, você pode obter uma imagem ainda mais suave e nítida com o mesmo tamanho de arquivo. Além disso, é raro testemunhar qualquer um dos efeitos negativos acima. Isso torna o AVIF a escolha superior para imagens muito precisas, como gráficos. Além disso, pode torná-lo mais adequado para imagens baseadas em texto que exigem grande clareza.
2. Qualidade
A qualidade da imagem refere-se à precisão da representação dos detalhes armazenados nos pixels, como cor, contraste e sombras. Uma imagem de alta qualidade parecerá clara e nítida. Normalmente, quanto maior a resolução da imagem, maior a qualidade da imagem, pois há mais pixels por polegada (PPI) para exibi-la.
Com esses dois formatos de arquivo de imagem, há algumas limitações de tamanho a serem consideradas. Por exemplo, AVIF tem um limite de resolução de imagem de 65.538 por 65.536 pixels e um limite de tamanho de 6.780 por 4.320 pixels. No entanto, como mencionamos anteriormente, é possível exceder o limite renderizando blocos codificados de forma independente.
Por outro lado, as dimensões máximas em pixels de uma imagem WebP são 16.383 por 16.383. Este é um limite estrito que você não pode exceder.
Também podemos comparar AVIF vs WebP em termos de profundidade de bits. Este termo refere-se ao número de bits necessários para mostrar a cor de um único pixel. Essencialmente, quanto maior a profundidade de bits, mais cores a imagem pode exibir.
Como o JPEG, o WebP suporta apenas uma profundidade máxima de 8 bits, que é aproximadamente 16 milhões de cores. O AVIF estende um pouco isso, suportando uma profundidade de bits de 10. Portanto, o AVIF é capaz de exibir muito mais cores, mas os arquivos resultantes também podem ocupar mais espaço de armazenamento e exigir maior poder de processamento.
Além disso, ambos os formatos de arquivo suportam imagens de High Dynamic Range (HDR). Isso pode torná-los ótimos para fotografia. No entanto, o AVIF assume a liderança nesse aspecto com uma gama de cores mais ampla e suporte para subamostragem de croma. Dessa forma, você pode reduzir as informações de cores no sinal sem afetar a qualidade da imagem.
3. Suporte ao navegador
Se um formato de arquivo for compatível com seu navegador, significa que a imagem será exibida corretamente na página. Além disso, permite que você execute várias ações, como baixar a imagem ou salvá-la em seu computador. No entanto, como alguns dos formatos de imagem modernos são tão novos, pode faltar suporte ao navegador.
Como o WebP existe há muito mais tempo, ele é mais amplamente aceito do que o AVIF. É compatível com todos os navegadores populares, incluindo Microsoft Edge e Firefox. Além disso, todos os principais navegadores móveis também suportam formatos WebP.
Por outro lado, o AVIF ainda tem um longo caminho a percorrer em termos de suporte ao navegador. O Chrome e o Opera oferecem suporte total para imagens AVIF, enquanto os usuários do Firefox podem definir essa configuração manualmente. No celular, no entanto, você só pode usar o AVIF no Chrome para Android, Samsung Internet e no navegador Android.
Aqui estão os números para suporte global a WebP e AVIF, de acordo com Can I Use:
- WebP – aproximadamente 96,30% dos usuários da web estão usando um navegador compatível com WebP.
- AVIF – aproximadamente 79,81% dos usuários da web estão usando um navegador compatível com AVIF.
Portanto, embora ambos tenham suporte para a maioria dos usuários, o WebP é o vencedor claro quando se trata de suporte ao navegador WebP x AVIF.

Como usar AVIF e WebP no WordPress (em 2 passos)
Atualmente, todas as versões do WordPress acima de 5.8 suportam WebP por padrão. Portanto, você pode carregar suas imagens WebP normalmente.
No entanto, se você usa uma versão anterior do WordPress ou deseja usar os dois tipos de arquivo de imagem, pode fazê-lo usando um plug-in como o Optimole. Agora, vamos mostrar-lhe como!
Passo 1: Instale e ative o Optimole no WordPress
O Optimole é um plug-in de imagem completo que armazena, comprime e dimensiona suas imagens do WordPress. Melhor ainda, é baseado em nuvem, então não sobrecarrega seu servidor.
Além disso, o Optimole escolhe o tamanho de imagem certo para o navegador e a janela de visualização do usuário. Além disso, ele usa carga lenta e uma rede de entrega de conteúdo (CDN) para acelerar a entrega de imagens.
Você pode usar o Optimole como um plugin gratuito do WordPress para servir imagens para cerca de 5.000 usuários por mês. Ou você pode atualizar para um plano premium para mais visitas mensais, suporte extra e recursos adicionais.
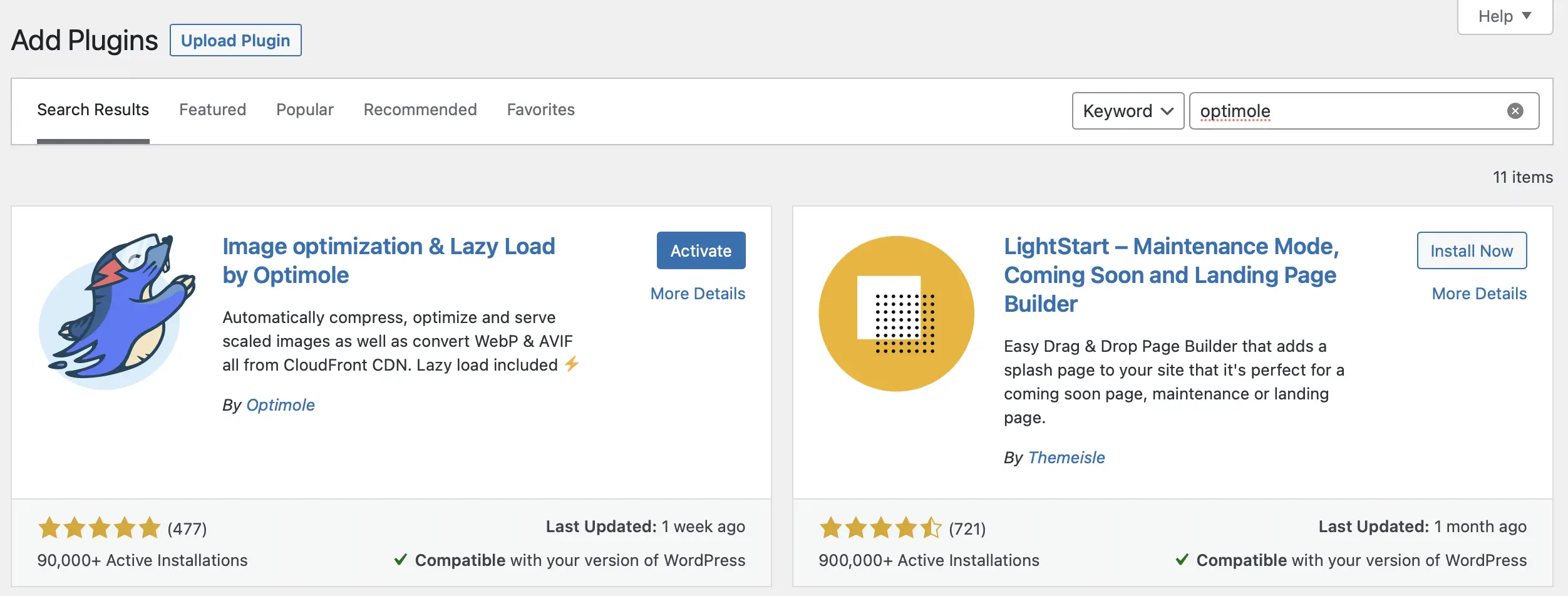
Para instalar o Optimole, acesse o painel do WordPress e selecione Plugins > Adicionar novo . Se você estiver usando o plug-in gratuito, basta pesquisar por “Optimole”. Em seguida, clique em Instalar agora > Ativar :

Se você escolher a versão premium da ferramenta, precisará baixar seu arquivo zip no site da Optimole. Em seguida, na tela Plugin , selecione Upload e localize o arquivo em seu computador.
Etapa 2: ativar a conversão de AVIF
Agora que você ativou o plugin Optimole no WordPress, o suporte WebP está ativado por padrão. Portanto, você não precisa mexer em nenhuma das configurações para poder usar imagens WebP.
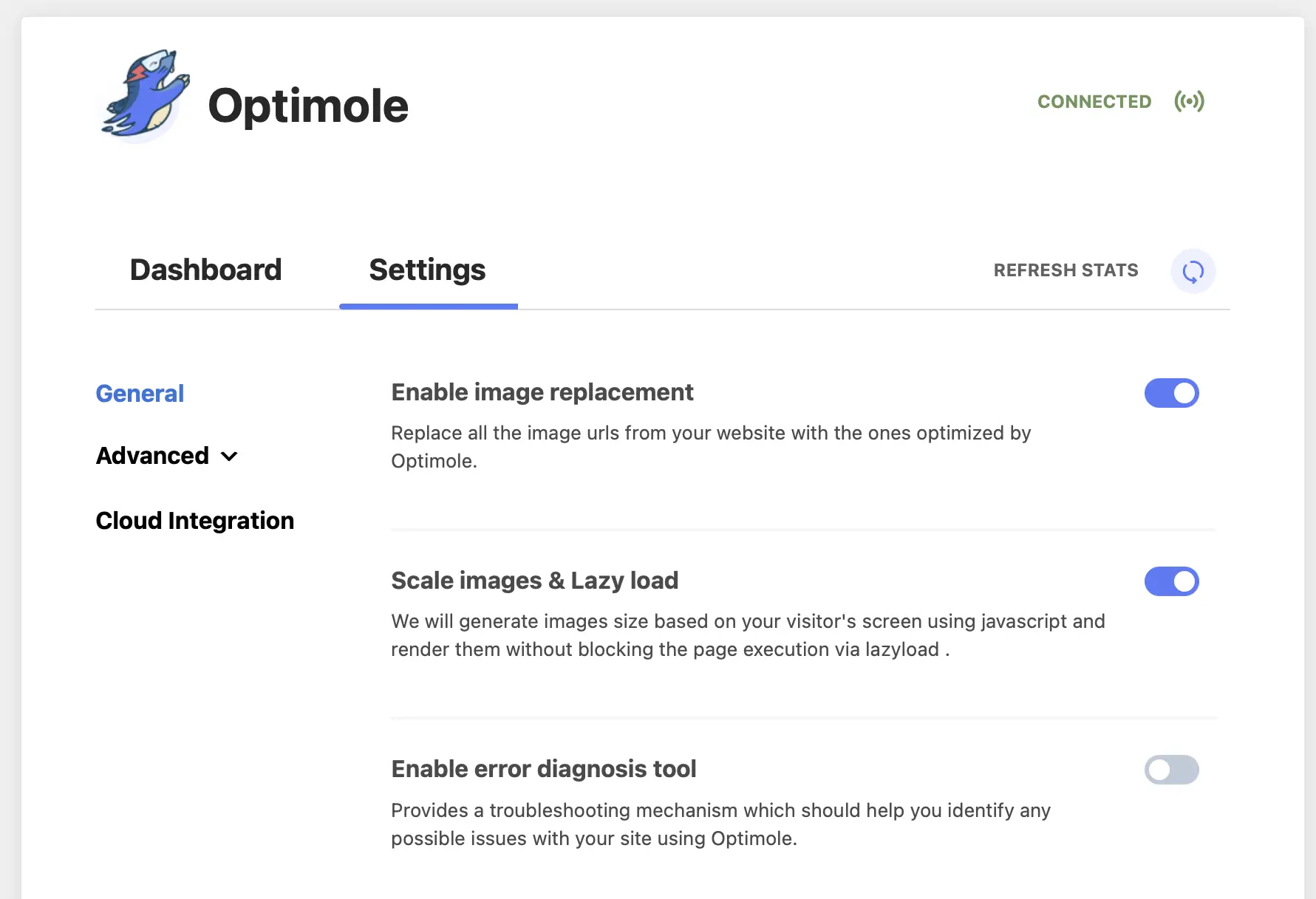
No entanto, para imagens AVIF, você precisará acessar as configurações do Optimole para ativar a conversão AVIF. Tudo o que você precisa fazer é acessar o painel do WordPress. Em seguida, vá para Mídia > Optimole e mude para a guia Configurações :

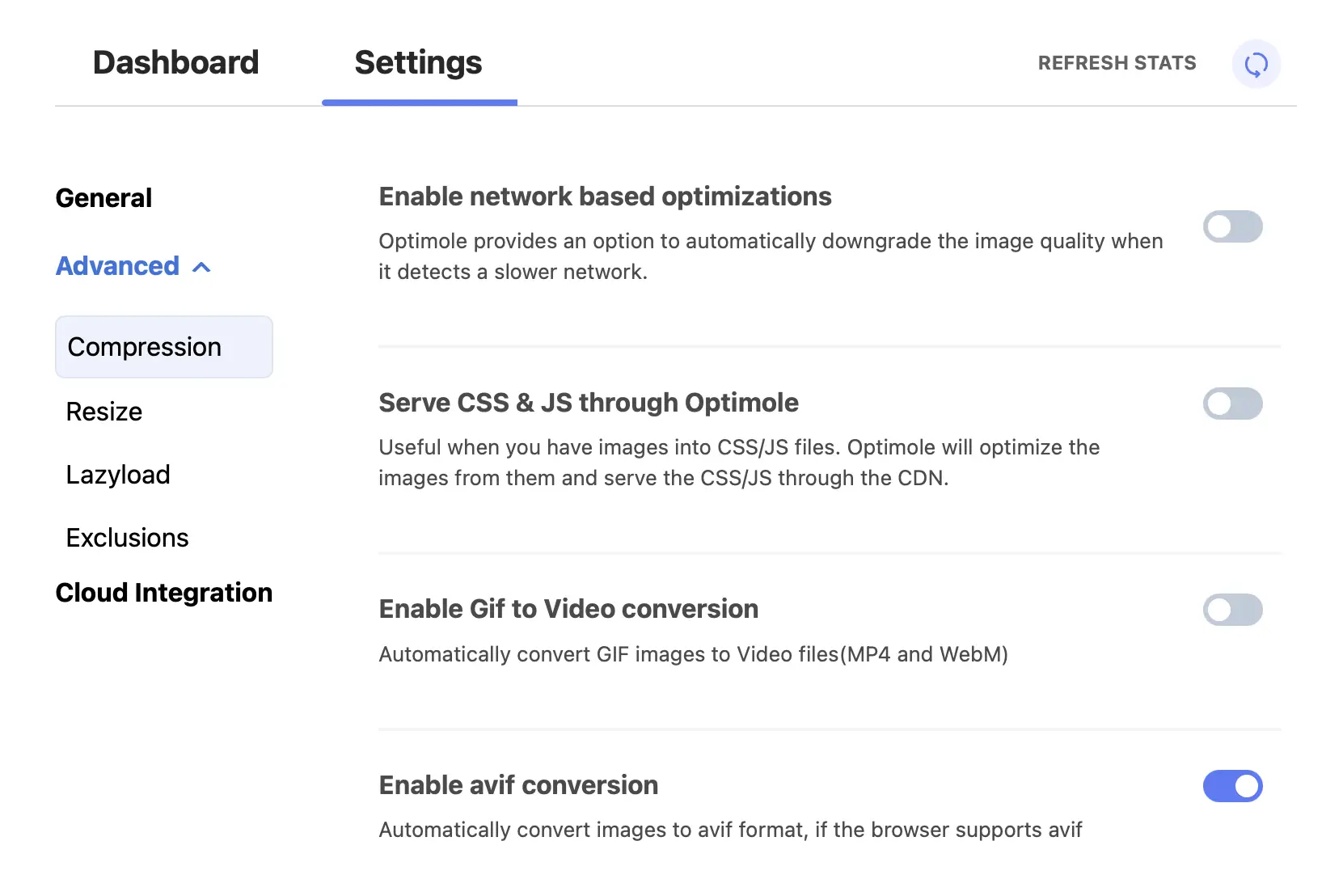
Você chegará às configurações gerais , mas para conversão de AVIF, clique em Avançado . Em seguida, visite a guia Compressão :

Aqui, você pode ajustar todas as configurações relacionadas à compactação. Por exemplo, você pode ativar a conversão de GIF para vídeo e fornecer CSS e JavaScript por meio do Optimole para aumentar o tempo de carregamento.
Neste ponto, encontre Habilitar conversão avif . Em seguida, use a alternância para ativar o recurso. É simples assim!
Observação – se você ativar o recurso AVIF do Optimole, o Optimole só servirá imagens AVIF para visitantes cujos navegadores oferecem suporte a AVIF. O Optimole é capaz de alcançar essa funcionalidade graças à sua tecnologia de otimização de imagem em tempo real.
Conclusão
Enquanto JPG e PNG já foram os formatos de arquivo de imagem mais dominantes, agora existem muitas novas opções, incluindo AVIF e WebP. Felizmente, existem algumas diferenças importantes entre esses formatos que ajudam a resolver o debate entre AVIF e WebP.
Por exemplo, o AVIF cria tamanhos de arquivo muito menores. Enquanto isso, ele pode compactar imagens sem nenhum efeito colateral desagradável, como blocos e desfoque. No entanto, o WebP é mais amplamente suportado. Melhor ainda, com o Optimole, você pode usar AVIF e WebP no WordPress e garantir que os visitantes obtenham o melhor formato para sua combinação exclusiva de navegador e dispositivo.
️ Para outras formas de otimizar as imagens do seu site, confira nosso guia completo sobre como reduzir o tamanho da imagem.
Você tem alguma dúvida sobre AVIF x WebP? Deixe-nos saber na seção de comentários abaixo!
