Por que tema filho no WordPress
Publicados: 2022-11-13Quando se trata do WordPress, um tema filho é um tema que herda a funcionalidade de outro tema, chamado tema pai. Os temas filho são frequentemente usados quando você deseja fazer alterações em um tema existente, sem perder a capacidade de atualizar o tema pai. Por que usar um tema filho? Existem alguns motivos pelos quais você pode querer usar um tema filho: 1. Você quer fazer alterações em um tema existente, mas não quer perder a capacidade de atualizar o tema pai. 2. Você deseja usar um tema existente como ponto de partida para criar um novo tema. 3. Você deseja garantir que suas alterações em um tema existente não sejam substituídas quando o tema for atualizado. Como criar um tema filho Criar um tema filho é realmente muito simples. Tudo que você precisa é de um editor de texto e um pouco de conhecimento sobre temas do WordPress . 1. Crie uma nova pasta para seu tema filho. Crie um arquivo chamado style. css e adicione o seguinte código: /* Nome do Tema: My Child Theme Template: twentyfifteen */ 3. Adicione o estilo do seu tema filho. css para sua nova pasta. 4. Crie uma função. php e adicione o seguinte código: add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); function my_theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . ' /style.css' ); } 5. Adicione as funções do seu tema filho. php para sua nova pasta.
Recentemente, um desenvolvedor nos perguntou sobre os benefícios de criar temas filhos do WordPress para sites. Um tema filho é um tema secundário para blogs e sites do WordPress. A utilização de um tema, por exemplo, acelera o processo de desenvolvimento. Alguns dos melhores temas do WordPress já estão construídos, então você não tem muito controle sobre o que vê. Um tema filho, ao contrário de um tema pai, é um tema que serve como uma extensão de um tema pai. Um tema filho facilitará a criação de seu blog ou site WordPress. Além disso, os melhores temas são tão simples de configurar até mesmo para os designers mais inexperientes que é quase impossível que eles falhem.
Você só precisa preencher os campos Nome do Tema e Modelo. O modelo do tema pai é o nome do diretório no qual ele está instalado. Se você não fizer muitas alterações em seu site existente, talvez não precise de um tema filho. É fundamental lembrar que a criação de um tema filho do WordPress para seu blog ou site pode ter várias implicações positivas.
Com um tema filho, você pode acelerar seu processo de desenvolvimento. O pai é a espinha dorsal do projeto e você pode fazer alterações conforme necessário.
Um tema filho é uma extensão do WordPress que é usada para “inerir a funcionalidade e o estilo de outro tema, chamado de tema pai”, de acordo com o WordPress Codex. Em alguns casos, os temas filhos devem ser modificados mantendo seu design e código.
Se você deseja alterar os arquivos do seu tema, ele deve ser adequado para crianças. Se você tiver que fazer muitos ajustes de CSS, ter um bom editor bem no estilo é essencial.
Não há temas filho ou pai , mas há vários temas filho ou pai. O termo “tema filho” refere-se a um modelo que não contém todos os arquivos do tema pai, mas é baseado nesse tema.
Qual é o propósito de um tema filho do WordPress?

Um tema filho pode ser usado para modificar a aparência do seu site WordPress sem editar diretamente os arquivos do tema.
Um tema filho do WordPress é aquele que emprega as funções básicas do tema pai ou estrutura em seu layout. Os temas filho permitirão que você atualize seu tema pai sem perder as alterações personalizadas que você fez. A seguir estão dicas e explicações de como usar um tema filho. Há uma série de vantagens e desvantagens em usar um tema filho. O WordPress e o tema pai não atualizarão os temas filhos. Ao usar uma estrutura como tema pai, você pode estender seletivamente as funções necessárias sem afetar mais nada.
O site do seu filho deve ter um design simples e brilhante, bem como um foco em seus interesses. Se seu filho gosta de futebol, por exemplo, seu site pode apresentar imagens de jogadores e equipamentos esportivos. Se seu filho é fã de dinossauros, seu filho pode encontrar dinossauros e paisagens pré-históricas no site.
Você deve criar um site para seu filho que seja simples, colorido e reflita seus interesses.
Se seu filho gosta de futebol, o site pode conter imagens de jogadores e equipamentos esportivos; por exemplo, se ele gosta de jogar futebol, o site pode ter imagens de jogadores.
Quando usar um tema filho
Ao usar um tema filho, você deve sempre fazer alterações no tema que sejam consistentes com a aparência do tema pai, mas não modifique excessivamente seu código. Os temas filhos simplificam o acesso e a organização de suas modificações específicas para crianças. Qual é a diferença entre um subtema e um tema filho? Um tema filho é um tipo de tema, enquanto um subtema é uma modificação específica de um tema pai. Criar um tema filho, por exemplo, pode ser tão simples quanto copiar todos os recursos do tema pai enquanto altera o esquema de cores. Os subtemas serão criados para cada modificação que você fizer no tema pai, como adicionar um novo recurso ou definir uma nova cor de tema.
Um tema filho é necessário para o WordPress?
Um tema filho é um tema que herda a funcionalidade de outro tema, chamado tema pai. Os temas filho são frequentemente usados quando você deseja fazer alterações em um tema existente sem perder a capacidade de atualizar o tema pai.
Um tema filho é normalmente um conjunto de arquivos que é usado por um tema específico (pai) para codificar e alterar o estilo. A única coisa que você precisa fazer para garantir a funcionalidade do seu tema é alterar seu código ou arquivos. Este artigo irá ajudá-lo a determinar o que é um tema filho e dar uma ideia se você precisa ou não de um. Alguns temas populares, como o Avada, incluem uma versão de tema infantil junto com os arquivos de download, tornando-os extremamente simples de instalar. Um pouco de conhecimento técnico é necessário para aprender e implantar temas filhos. Alguns temas exigirão pequenas alterações nos próprios arquivos se você estiver construindo do zero. Eu uso a existência de um tema filho como um sinal de que mudanças ocorreram.
No instante em que o vejo, algo é personalizado, diferente ou fora do lugar. De forma alguma vou modificar um arquivo de tema ou código. No entanto, à medida que expandimos nossos recursos, designs e portfólio de sites, estamos aprimorando nossas habilidades de desenvolvimento e nos tornando cada vez mais dependentes dos temas desde o início.
Uma folha de estilo é o primeiro arquivo a ser criado. O conteúdo das páginas do seu tema filho pode ser formatado com este arquivo. Em outras palavras, abra WPbdemo/style.js e copie o código a seguir. Wpbdemo Child Theme Theme Atemplate -title é um formato usado para criar um título. A família de fontes Roboto, Arial e sans-serif; foi criado pela empresa italiana Roboto. O tamanho da fonte é de 16 caracteres. “.” A margem inferior é de 10 pés quadrados. O alfabeto é representado pela letra *. #f7f7f7 é a cor do plano de fundo. A parte inferior da página tem 20px de altura. Um flutuador tem um flutuador do lado esquerdo. Eu tenho uma área de preenchimento 10×0. Estamos no O tipo a seguir não está presente. Existe alguma possibilidade de que você possa ter consequências não intencionais como resultado disso? O flutuador está localizado na extremidade esquerda. 5 x 10 x 5 é o tamanho máximo de preenchimento. É por isso que eu chamo. Há um forte senso de peso da fonte. O texto está em branco, como você pode ver. Isso é verdade? Passe o mouse sobre ele. sublinhado; “” é uma abreviatura numérica. O tamanho da fonte é 20 x 20 caracteres. Isso também é conhecido como 'Allah'. Esta margem de erro não é aceitável. Você pode encontrar o preenchimento de 0 olhando para ele. Isso pode ser traduzido como O tipo de estilo da lista é zero. Pretendemos fazê-lo. flutuador. O tamanho do preenchimento é 5 x 10, pés quadrados. Em inglês, a letra * é pronunciada da seguinte forma: Uma fonte em negrito é apropriada. Nenhuma decoração de texto deve ser fornecida. Você deve ter se inscrito nele. sublinhado é usado na decoração do texto. Este é um dos meus favoritos. Há um preenchimento de 0; um preenchimento de 2; um preenchimento de 3; e um preenchimento de 4. Na parte inferior da margem, são necessários 20 caracteres. Uma margem de 0 é igual a um desvio de zero por cento. O preenchimento tem uma largura de 0 *. Pronuncia-se como "
Como fazer alterações no seu site WordPress
Ao fazer alterações no design ou layout de um site WordPress, a instalação de um tema filho é frequentemente recomendada. Se você fizer isso, suas alterações serão mantidas independentemente de quando seu tema pai for atualizado. Quando você só precisa fazer alterações no código, o tema filho é desnecessário.
Quando devo instalar um tema filho?

O número destes é determinado pelas circunstâncias. Essas ferramentas são necessárias apenas se for necessária uma alteração no código ou nos arquivos do tema. CSS tem sido uma mudança popular há muito tempo, mas agora também está disponível em seções personalizadas em vários temas. CSS personalizado também pode ser plugins se você não quiser alterar o tema ou os arquivos do tema filho .

É um modelo semelhante a um tema pai, pois possui a funcionalidade e o estilo desse tema. Para manter a consistência do design e do código, os temas filhos devem ser modificados, mantendo seu design e código. Se você deseja alterar os arquivos do seu tema, você deve ter um tema filho. Você não precisa de um tema filho se não alterar os arquivos em seu tema. Na maioria das vezes, você não terá que modificar ou alterar um arquivo de tema se não souber como fazer CSS ou PHP. Como os temas modernos do WordPress já têm tantas opções de design, nenhuma codificação é necessária. Em geral, um arquivo function.php será necessário para a criação de um tema filho.
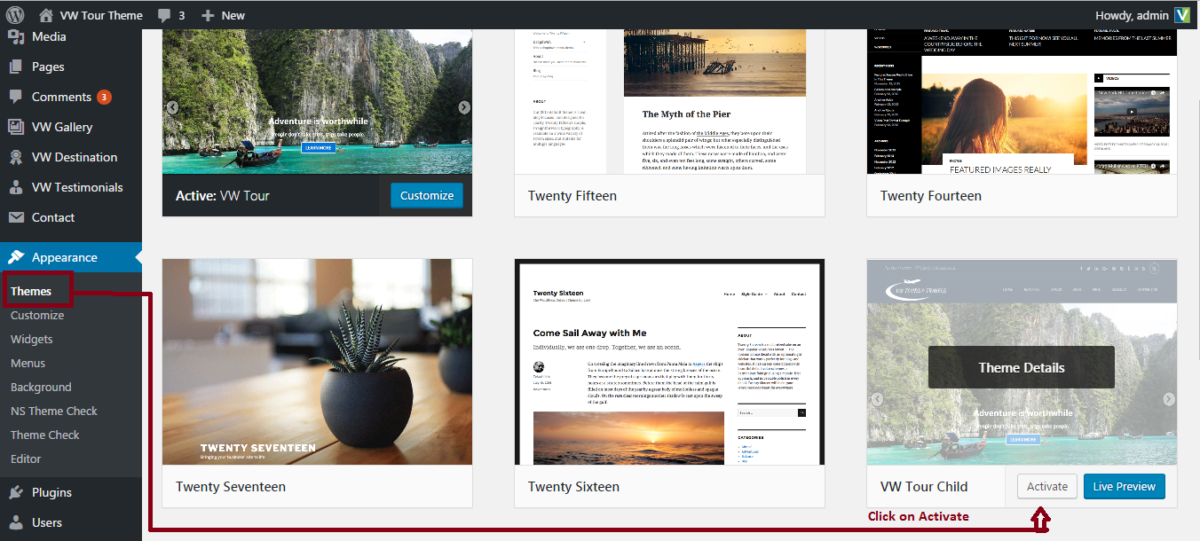
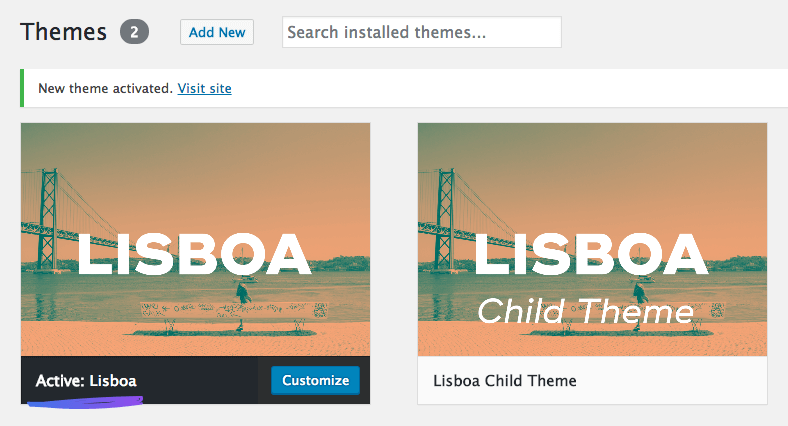
FTP é o método preferido de upload. Conecte-se ao seu espaço web usando sua ferramenta FTP e crie um diretório com o nome desejado em /WP-content/themes/. Você deve então carregar os arquivos que foram criados anteriormente para este diretório. Antes de ativar o novo modelo, você deve primeiro desativar o anterior. Se você quiser alterar seu tema, vá em Design > Tema e clique no botão cinza para ativá-lo. É uma extensão do tema pai de um site, que inclui todos os arquivos necessários para a operação do site. Um tema filho, por outro lado, requer apenas o tema principal e um único arquivo chamado style. É sempre melhor manter um tema filho do WordPress para você em vez de adicioná-lo ao seu tema pai.
Tema vs Tema Criança: Qual é a Diferença?
O que é um tema e o que é um tema filho? O tema pai é um tema filho que é semelhante em função e estilo ao tema filho. Se você está procurando uma maneira de atualizar um tema existente, mantendo seu design e código, os temas filhos são uma boa opção. Crie um arquivo chamado “tema” para substituir os temas padrão do WordPress.
Qual é a diferença entre tema e tema filho no WordPress?
É um tema que incorpora a funcionalidade e o estilo de outro tema, também conhecido como tema pai. Usar temas filho é o método mais comum de modificar um tema existente.
Um tema filho não inclui todos os arquivos necessários para exibir um tema; na verdade, é uma cópia do tema pai. O tema filho pode ser personalizado com seus arquivos style.css ou functions.php preferidos, bem como alterações em suas preferências e interesses. Como resultado, designers e desenvolvedores podem personalizar o tema e manter o modelo original. Os temas filho são criados para fazer pequenas alterações nos temas pai, enquanto os temas pai originais são mantidos. Um tema filho, por outro lado, tem dois arquivos em vez de muitos deles, permitindo que você aprenda coisas mais rapidamente. Você não terá que procurar muito na depuração, o que é outra vantagem. Um tema pai é diferente de qualquer outro tema para trabalhar, enquanto um tema filho depende do tema pai. O tema filho, por outro lado, contém apenas dois arquivos: style.html e functions.html. Quando um desenvolvedor descarta seus próprios temas, você pode continuar trabalhando em um tema de código aberto, desde que não seja modificado.
Tema filho versus tema pai
Um tema filho é um tema que herda a funcionalidade de outro tema, chamado tema pai. Os temas filhos são frequentemente usados quando você deseja fazer alterações em um tema existente.
Usar um tema filho é considerado uma prática recomendada ao fazer alterações em um site WordPress. Isso porque um tema filho preserva suas alterações mesmo que o tema pai seja atualizado. atualizar um tema pai pode fazer com que suas alterações sejam perdidas.
Um tema pai, por outro lado, é um tema autônomo que não tem dependências de outros temas. É possível adicionar funcionalidade ou estilo ao seu tema filho sem alterar seu tema pai real . Se o seu código estiver em um tema filho em vez de um tema que você não codificou, você não perderá nenhuma personalização se precisar alterar alguma funcionalidade ou estilo. Um tema filho é uma variação de um tema pai que foi criado. Você acompanha seu código PHP e CSS personalizado que modifica seu tema pai, evitando que ele sobrescreva seu código modificado quando o tema pai for atualizado. O estilo de um tema filho só pode ser definido por um elemento. Algumas linhas de CSS e um arquivo CSS são usados.
Devo usar o tema filho ou o tema pai?
Criar um tema filho é uma boa ideia se você estiver usando principalmente CSS personalizado. Se você pretende personalizar a funcionalidade do tema, deve escolher uma opção com um tema filho existente que possa ser editado rapidamente. Como alternativa, se você pretende personalizar a funcionalidade do tema, deve escolher uma opção com um tema filho existente.
Quando você deve usar um tema filho?
Em alguns casos, pode ser necessário que um tema filho funcione ou se pareça com um tema pai. Neste exemplo, o rodapé/direitos autorais podem ser alterados.
O que é o tema pai no WordPress
No WordPress, um tema pai é um tema completo que serve como base para um tema filho. Um tema filho herda a funcionalidade do tema pai e pode ser usado para personalizar ou alterar o design do tema pai.
O WordPress agora suporta a criação de temas filho, que é um subconjunto do tema pai. Os temas usados para o estilo filho são usados principalmente para personalizar o estilo além do que pode ser feito com CSS. Eles são distintos dos frameworks de temas, pois não incluem bibliotecas de código ou outros arquivos. A única maneira de se familiarizar com temas e estruturas para relacionamentos pai/filho é trabalhar com desenvolvedores web.
Temas filhos do WordPress
Um tema filho do WordPress é um tema que herda a funcionalidade de outro tema, chamado tema pai. Os temas filhos são frequentemente usados quando você deseja fazer alterações em um tema existente.
Estrutura do tema WordPress
Uma estrutura de tema WordPress é um kit de ferramentas que ajuda a simplificar o processo de criação e personalização de um tema WordPress. Ele inclui um conjunto de modelos, trechos de código e outros ativos que podem ser usados para criar um tema exclusivo. Os frameworks de temas podem ser usados por desenvolvedores experientes e iniciantes.
Uma estrutura de tema do WordPress é um tipo de tema pai que está disponível gratuitamente na plataforma. As funções principais de um tema não estão presentes na forma de estilo. A estrutura deve ser instalada com um tema filho, que pode melhorar ou prejudicar a aparência de um site. Você deve considerar suas vantagens e desvantagens, além das suas próprias. Se você deseja criar seu próprio tema WordPress, você pode usar uma estrutura de tema se estiver aprendendo a fazer isso. Se você possui uma pequena empresa ou deseja obter acesso a um grande número de temas filhos diferentes de uma só vez, vale a pena considerar um tema. Existem inúmeras estruturas disponíveis para uso hoje.
Astra é uma linguagem de programação que mistura bibliotecas de código com estruturas de arrastar e soltar, como Genesis e Divi. Hybrid Core, um framework de temas WordPress, é uma escolha fantástica para desenvolvedores. Underscores, um tema inicial do WordPress com uma biblioteca de código integrada, é uma boa escolha para iniciantes. O tema Storefront WooCommerce foi desenvolvido pelos desenvolvedores do WooCommerce. A escolha da melhor estrutura de tema para você será determinada pelo seu nível de habilidade e pela quantidade de tempo e dinheiro que você está disposto a investir nela. Estruturas de arrastar e soltar, como Divi e Themify, são recomendadas como uma solução simples para a maioria dos usuários. Se preferir, você pode usar um tema WordPress separado com uma variedade de opções de personalização, como o Astra.
O que é uma estrutura de tema WordPress?
É uma coleção de arquivos que são usados para criar temas do WordPress. Uma estrutura de tema serve como base para criar um novo tema do WordPress, permitindo que você faça a funcionalidade e o design básicos do tema , além de oferecer um conjunto de padrões e opções de personalização que permitem criar um tema personalizado.
Qual estrutura é usada para o WordPress?
Themosis é uma pilha personalizada do WordPress projetada especificamente para o WordPress. Aplicativos WordPress baseados em PHP podem ser desenvolvidos usando esta estrutura de desenvolvimento orientada a objetos, que é empacotada com classes auxiliares que podem ser implementadas em pacotes PHP populares, como Symfony e Illuminate.
Como é uma estrutura de tema WordPress diferente de um tema WordPress?
As opções de personalização dos temas e estruturas do WordPress diferem de várias maneiras. Como a maioria das bibliotecas de código e ferramentas em estruturas temáticas são destinadas ao desenvolvimento de sites, a modificação extensiva é menos dispendiosa. Você pode usar os temas do WordPress imediatamente.
Preciso de um framework para WordPress?
Independentemente da sua experiência com o WordPress, você pode escolher uma alternativa adequada ao seu nível de habilidade. Se você deseja criar ou modificar um blog simples, é melhor usar um tema premium do WordPress. Se você estiver criando um site grande, poderá escolher qualquer uma das estruturas poderosas disponíveis.
