Por que converter seus gráficos vetoriais escaláveis em contornos?
Publicados: 2022-12-18Quando se trata de Scalable Vector Graphics (SVG), uma das perguntas mais frequentes é se um arquivo SVG deve ou não ser convertido em contornos. A resposta curta é não, mas há certas situações em que pode ser benéfico fazê-lo. Neste artigo, veremos mais de perto quando você pode querer converter seu SVG em contornos, bem como como fazer isso.
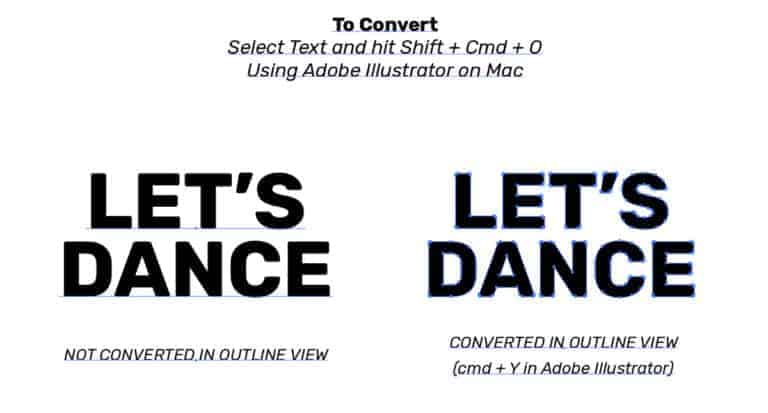
O que significa converter fontes em contornos?

A conversão de fontes em contornos significa que o texto não é mais editável como texto, mas sim convertido em uma série de formas vetoriais . Isso geralmente é feito para logotipos ou outros gráficos que precisam ser impressos ou exibidos de uma maneira muito específica e garante que o texto sempre apareça como pretendido, independentemente das fontes instaladas no dispositivo de visualização.
As fontes que você escolhe para o seu anúncio impresso têm a capacidade de fazer ou quebrar sua impressão. Se você está anunciando uma empresa de tecnologia de ponta, pode ser melhor usar um tipo diferente de estratégia de marketing: Comic Sans. O catálogo FontFont contém uma seleção (extensa) de opções de fonte, portanto, procure nele uma ideia da opção (extensa) que você tem. Você deve primeiro localizar todas as fontes e locais onde elas são usadas em seu arquivo de arte antes de convertê-las em curvas. Você pode ter certeza de que seu arquivo não será exibido ou editado incorretamente quando for transferido para outro computador. Você pode aprender mais sobre o processo no Adobe Illustrator seguindo nosso tutorial sobre como verificar e alterar suas configurações de fonte.
O que significa converter fontes em contornos e por que é aconselhável fazê-lo?
O texto é o resultado mais perceptível da conversão de texto em contorno. Se você deseja engrossar o tipo por motivos de produção, como aumentar serifas e traços para tipo colorido ou inverter tipo de fundos escuros, você deve usar este efeito.
Você pode converter fontes em contornos no Acrobat?
Você pode visualizar e imprimir seu PDF usando o Adobe Acrobat Pro. Para converter as fontes em contornos, clique em Ferramentas > Páginas > Marca d'água > Adicionar… Os caminhos agora devem ser convertidos em fontes.
Existe uma fonte que apenas descreve as letras?
Os contornos geométricos de uma letra ou caractere são usados em fontes de contorno . A principal vantagem das fontes de contorno é sua escalabilidade, que permite que elas sejam ampliadas ou reduzidas sem causar distorção na forma.
Como faço para converter fontes em contornos no Word?
Escolha entre WordArt e seu texto. Clique na guia Efeitos de texto na parte inferior da página. Se você deseja alterar o efeito, deve selecioná-lo. Contorno, Sombra, Reflexo e Brilho estão disponíveis, além de Contorno, Sombra e Reflexo.
O Adobe Illustrator pode abrir arquivos SVG?

Você pode visualizar um arquivo SVG em qualquer navegador da Web, editá-lo no Adobe Illustrator ou convertê-lo em outro formato de arquivo no Adobe Photoshop.
Seja gentil e respeitoso, dê crédito à fonte original e verifique se há duplicatas antes de postar. Este é um problema que não parece ser facilmente resolvido. Como vários itens são armazenados como combinações ímpares de grupos e misturas eliminadas, levará algum tempo para que funcionem corretamente e sejam editáveis na IA. Antes de postar, certifique-se de que o conteúdo original seja creditado, que o crédito seja dado à fonte original e que a fonte original seja procurada. Como o CS 3 não suporta transparência em gradiente, é possível que a transparência de gradiente esteja ausente nessas áreas transparentes. No CS3, você deve reduzir a opacidade do caminho para reduzir o alcance real do gradiente. Em alguns casos, você pode não conseguir salvar isso usando salvar para a web, mas você deve proceder como se estivesse salvando usando salvar para a web.

Se você salvar um arquivo.ai com recorte (Máscaras de recorte) em um arquivo.svg na viagem de ida e volta, perderá o recorte. Se você não precisa do Svg em formato minúsculo, use um formato mais geral, como svg 1.2. As máscaras de recorte não serão perdidas e você poderá usar suas máscaras de recorte SVG normais. Você deve manter seus comentários respeitosos e corteses; credite a fonte original; e verifique se há postagens duplicadas. Ainda é um problema original que ainda estou enfrentando quando abro um. Obtenho uma imagem vetorial no Illustrator com todo o meu gradiente removido, junto com minhas máscaras de corte. Existem vários dos meus símbolos que estão faltando e o programa foi corrompido.
Você tem a opção de traçados e efeitos de escala marcada em Preferências? Se você deseja postar, mantenha-o respeitoso e educado, dê crédito à fonte original e procure duplicatas. Se estiver usando o 17, acesse o aplicativo de gerenciamento da Creative Cloud para ver se ele tem acesso ao AICC. Em vez disso, você deve usar o Inkscape porque é a melhor solução. Você deve ser respeitoso, creditar a fonte original e evitar postar conteúdo duplicado. Dropshadows e sombras longas têm sido um desafio para mim ao exportar nos últimos meses com gradiente desde junho de 2020. Problemas no Adobe XD e Zeplin foram relatados. Este arquivo newsvg foi salvo com sucesso no illustrator.
Ao usar arquivos SVG no Photoshop, há várias coisas a serem lembradas. Em primeiro lugar, certifique-se de que o arquivo svg esteja livre de pontos individuais; você não pode alterá-los individualmente. Além disso, alguns recursos de edição podem não funcionar como esperado. Ao recortar ou colar elementos SVG entre arquivos, por exemplo, talvez você não consiga fazer isso. Pode levar algumas tentativas e erros para se acostumar com isso, mas deve ser simples de dominar depois de experimentá-lo.
Os Trabalhadores Pobres Trabalhadores Pobres Lutam Para Sobreviver
Converter para Svg Illustrator

Depois de importar o arquivo SVG, ele deve ser convertido em um gráfico vetorial. Para fazer isso, selecione o gráfico vetorial e escolha o botão Editar ao lado da opção Converter em gráfico vetorial. Depois de clicar no botão Converter em gráfico vetorial , uma caixa de diálogo será aberta.
Você pode gerar um arquivo SVG, também conhecido como arquivo Scalable Vector Graphics , no Adobe Illustrator. Se você se sentir confortável com a codificação e tiver alguma experiência, poderá codificar você mesmo. Para criar um SVG, tenha algumas coisas em mente. Ao abrir Opções avançadas> Propriedades CSS, você pode selecionar Atributos de apresentação ou Todos os glifos, que retornarão as fontes usadas. Se você está procurando uma maneira de tornar seu arquivo SVG mais acessível para leitores de tela, consulte nosso tutorial sobre Como tornar seu arquivo SVG mais acessível para leitores de tela. Clique em OK no canto inferior direito para começar a personalizar um arquivo SVG de tamanho responsivo.
Exportando seu SVG no Adobe Illustrato
Você pode exportar seu SVG acessando o menu Arquivo e selecionando SVG. As opções exibidas aqui variam dependendo da versão do Illustrator que você usa e de quais recursos deseja incluir em seu svg. Quando você seleciona uma versão do arquivo SVG que deseja, também pode definir a resolução e a profundidade de bits e, em seguida, exportar o arquivo como um executável separado.
