Por que os designers adoram usar arquivos SVG
Publicados: 2023-01-22Quando se trata de criar gráficos digitais, os arquivos vetoriais são os reis. E quando se trata de arquivos vetoriais, os arquivos SVG reinam supremos. Aqui estão apenas algumas razões pelas quais os designers adoram usar arquivos SVG. Por um lado, os arquivos SVG são incrivelmente versáteis. Eles podem ser usados para tudo, desde a criação de ícones simples até ilustrações complexas. E por serem arquivos vetoriais, podem ser dimensionados para qualquer tamanho sem perder a qualidade. Outra razão pela qual os arquivos SVG são tão populares entre os designers é que eles podem ser animados. Isso significa que você pode criar gráficos interativos e envolventes que certamente chamarão a atenção do seu público. Finalmente, os arquivos SVG são bem suportados por todos os principais navegadores e dispositivos. Isso significa que seus designs ficarão ótimos, não importa onde sejam visualizados. Então, se você está procurando um formato de arquivo versátil, de alta qualidade e bem suportado para o seu próximo projeto digital, não procure mais do que arquivos svg.
Uma das minhas coisas favoritas sobre trabalhar e adaptar SVGs para design e desenvolvimento é como isso muda as comunidades de design e desenvolvedor. Em sua forma mais básica, um arquivo SVG é mostrado abaixo. Se esse arquivo fosse modificado, um quadrado azul seria criado com 250 pixels de largura. imagens baseadas em bitmap, como JPEG e PNG, são um tipo de bitmap (ou baseadas em raster), o que significa que elas têm um conjunto de pixels especificados. Os gráficos SVG serão dimensionados indefinidamente e permanecerão nítidos em qualquer resolução. Ao compactar seus arquivos SVG com gzip, você pode reduzir o tamanho de seus arquivos. Devido à menor quantidade de bytes que devem ser enviados do servidor ou CDN quando a compactação gzip está habilitada, menos bytes devem ser enviados.
As tags HTML baseadas em XML permitem que palavras-chave, descrições e links sejam adicionados ao conteúdo para torná-lo mais visível para os mecanismos de pesquisa. Para fins de SEO, você só deve usar as tags title e alt em imagens bitmap. O CSS também pode ser usado para alterar o estilo de uma imagem com sveiwges. Como os SVGs podem ser animados diretamente com um editor de texto, ter a capacidade de editá-los diretamente aumenta sua eficiência. Se você usar cache, também será capaz de armazenar em cache s vo Quando se trata de fotografias, imagens de bitmap são certamente o caminho a seguir. Em geral, SVGs mais antigos contêm mais lixo em sua marcação, tornando-os mais caros e ineficientes. Node.js pode ser usado para otimizar SVGs, além de outras ferramentas de otimização.
Este formato de arquivo realmente brilha quando você vê os ícones. Os ícones não vêm mais em uma variedade de cores e tamanhos. Um processo simplificado de design e desenvolvimento é fundamental para tornar nosso mundo um lugar melhor. O objetivo desse experimento era estimar quanto tamanho de arquivo eu poderia recuperar usando um conjunto de ícones de SVGs em uma versão de bitmap. Ao escolher SVGs em vez de PNGs, você economiza uma quantidade significativa de espaço de arquivo em geral. Eles são muito menos complexos de usar e gerenciar do que outros tipos de software. Em vez de solicitações HTTP, geramos um sprite a partir de uma pasta de arquivos SVG, que podem ser carregados apenas uma vez no carregamento da página. Você não precisará atualizá-los regularmente, suas páginas da Web serão carregadas mais rapidamente e você não precisará gerenciá-las com tanta frequência. Você pode animar e modificar seus designs sem precisar usar o Photoshop ou o programa Silhouette.
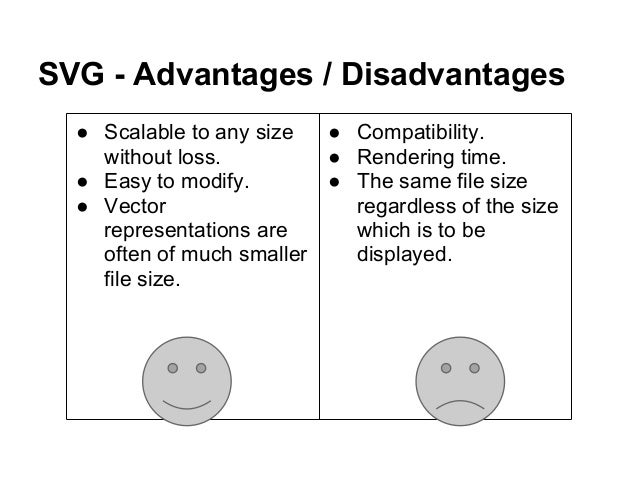
Desvantagens dos arquivos SVG

Existem algumas desvantagens potenciais no uso de arquivos SVG. Uma delas é que elas podem ser maiores em tamanho de arquivo do que outros tipos de imagens, portanto, podem demorar mais para carregar. Além disso, alguns navegadores ou dispositivos mais antigos podem não conseguir renderizá-los corretamente. Por fim, se o arquivo SVG contiver código complexo, pode ser mais difícil para alguém editá-lo ou personalizá-lo.
A web cresceu para contar com o formato SVG (Scalable Vector Graphics) como seu formato de arquivo vetorial mais popular. Ao contrário das imagens padrão, que podem ser reduzidas ou ampliadas no navegador, as imagens SVG são arquivos vetoriais e não perdem qualidade como resultado. Outros formatos de imagem podem exigir dados ou ativos adicionais para resolver problemas baseados em resolução, dependendo do dispositivo. No W3C, existe apenas um formato de arquivo: sva. Ele pode ser usado em conjunto com outras linguagens e tecnologias de padrão aberto, como CSS, JavaScript e HTML. Em comparação com outros formatos, as imagens SVG são menores. O gráfico PNG pode pesar até 50 vezes mais do que o gráfico wav.
XML e CSS são usados para criar SVGs, que não requerem uma imagem de um servidor. Embora seja um bom formato para gráficos 2D, não é ideal para imagens detalhadas. Mesmo que a maioria dos navegadores modernos o suportem, as versões mais antigas do IE8 e abaixo podem não.
As muitas vantagens de usar arquivos SVG
Existem várias vantagens em usar arquivos sva. Ao contrário dos PNGs que só podem ser acessados por meio do Internet Explorer e do Chrome, eles estão disponíveis em qualquer navegador. Como eles são menores e não afetam a velocidade do seu computador ou site, você pode usá-los em ambos. Por serem arquivos vetoriais, podem ser ampliados ou reduzidos sem perder a qualidade. Por fim, como o SVG é uma recomendação do W3C, ele é considerado um formato mais confiável, o que significa que é menos provável que seja atacado por ataques de script entre sites.
Por que usar SVG em Html

As imagens podem ser gravadas diretamente em documentos HTML usando a tag *svg /svg>. Para fazer isso, abra a imagem SVG em seu código VS ou em um IDE de sua preferência, copie o código e cole-o no elemento body de seu documento HTML. Se você seguir essas etapas corretamente, sua página da Web ficará exatamente como a mostrada abaixo.

Para uma imagem, cada elemento SVG cria um novo sistema de coordenadas e viewport. O termo Scalable Vector Graphics (SVG) refere-se a um formato de gráficos que emprega dados vetoriais. Ao contrário de outros tipos de imagens, seu SVG é composto por uma série de pixels menores. Em vez de usar dados vetoriais, ele usa imagens que podem ser dimensionadas para qualquer resolução. Para HTML, use o elemento retângulo do HTML. Para gerar a estrela, insira a tag>polígono>. Um gráfico vetorial pode ser criado usando um gradiente linear usando SVG.
Quando você usa SVGs em seu site, os tamanhos dos arquivos são menores, permitindo que as imagens sejam carregadas mais rapidamente. Os gráficos no formato. VNG não são afetados pela resolução da imagem. Por serem compatíveis, podem ser utilizados por uma ampla gama de dispositivos e navegadores. Os redimensionadores, como PNG e JPG, tornam os formatos raster, como PNG e JPG, inoperáveis. O SVG embutido pode carregar imagens sem a necessidade de enviar solicitações HTTP ao servidor. Como resultado, os usuários perceberão que seu site está mais responsivo.
7 razões para usar gráficos vetoriais escaláveis
*br> Razões para usar gráficos vetoriais escalonáveis * br> 7 razões para usar gráficos vetoriais escalonáveis. . Você pode adicionar palavras-chave, descrições e links diretamente à marcação neste método. O CSS usado pode ser editado diretamente e o URL pode ser armazenado em cache, mas eles são indexáveis para maior acessibilidade. Os resultados são muito promissores, pois você se esforça para manter a aparência do seu site o mais relevante possível para as mudanças nos ambientes móvel e da web. É fácil de usar porque são menos escaláveis que as imagens de bitmap. Eles também são mais resistentes a problemas de imagem. Eles são mais resistentes a problemas de imagem se você tiver uma superfície embaçada ou manchada quando dimensionada; Esticar sua imagem em gráficos vetoriais é provavelmente a resolução que você está procurando. Essas imagens podem ser renderizadas mais rapidamente do que imagens de bitmap Isso pode ser especialmente útil se você estiver tentando criar animações. Uma variedade de formatos está disponível para exibir dados em vez de imagens.
O que significa SVG
É um formato de arquivo vetorial compatível com a Web que pode ser visualizado em vários formatos. Arquivos vetoriais, ao contrário de arquivos raster baseados em pixels, como JPEGs, usam fórmulas matemáticas para criar imagens baseadas em pontos e linhas em uma grade.
Um SVG é um formato digital que faz com que uma imagem pareça ótima, não importa quão grande ou pequena ela seja. Os formatos são otimizados para mecanismos de pesquisa, geralmente são menores que outros formatos e podem ser animados dinamicamente. Este guia o guiará pelo processo de criação de um SVG, começando com o que são esses arquivos, quando usá-los e como começar. Como são formados por partes fixas de uma imagem, aumentar seu tamanho tem um impacto negativo em sua qualidade. As imagens em formato vetorial são armazenadas como linhas e pontos relacionados por um determinado ponto. XML é uma linguagem de marcação usada para transmitir informações digitais. Em um arquivo SVG, você pode especificar todas as formas, cores e texto que compõem uma imagem.
Como o código XML não é apenas visualmente atraente, mas também torna extremamente simples o desenvolvimento de aplicativos e sites da Web. Sem sacrificar a qualidade, não há restrições quanto ao tamanho dos SVGs. O tamanho da imagem e o tipo de exibição nunca são importantes quando se trata de gráficos sva. Como resultado, um SVG não possui os detalhes de uma imagem raster. Um SVG pode dar aos designers e desenvolvedores um grande controle sobre como ele aparece. O formato de arquivo desenvolvido pelo World Wide Web Consortium foi implementado como um formato padrão para design gráfico na Web. A programação é simplificada pelo fato de que os SVGs são arquivos de texto que os programadores podem ler e entender rapidamente.
Ao incorporar os recursos CSS e JavaScript, você pode alterar a aparência dos SVGs gerados dinamicamente. Gráficos vetoriais escalonáveis podem ser usados para criar uma ampla gama de gráficos. Com um editor gráfico, você pode criar facilmente esses aplicativos, que são adaptáveis, interativos e simples de usar. É fundamental observar que cada programa tem sua própria curva de aprendizado e limitações. Antes de decidir por um plano gratuito ou pago, você deve experimentar algumas opções e conhecer as ferramentas disponíveis.
As vantagens das imagens SVG
Scalable Vector Graphics (SVG) é o melhor formato de arquivo para usar com o Cricut Design Space porque é Scalable Vector Graphics. Uma imagem pode ser reduzida ou aumentada sem perder a fidelidade, tornando as imagens SVG ideais para máquinas de corte. Essa tecnologia permite o uso de uma variedade de programas de software para editar imagens SVG.
Exemplo de arquivo SVG
Um arquivo SVG é um arquivo gráfico que usa um formato gráfico vetorial bidimensional. O formato é baseado em XML e foi desenvolvido pelo World Wide Web Consortium (W3C). Um arquivo SVG pode ser criado e editado com qualquer editor de texto, mas geralmente é criado e editado com um software de desenho.
XML é o arquivo subjacente para o arquivo Scalable Vector Graphics (SVG). Você pode criar e editar um arquivo direta ou programaticamente usando a ferramenta JavaScript Tools for Creating SVG Files. O Inkscape é uma excelente opção se você não tiver acesso ao Illustrator ou a um editor de esboços. Mais informações sobre como criar arquivos SVG no Adobe Illustrator estão disponíveis na seção abaixo. O botão de código SVG gera o texto para o arquivo SVG. Você poderá abri-lo no editor de texto padrão. Usando esta ferramenta, você pode copiar e colar o texto do arquivo ou determinar como será o arquivo final.
Declaração XML e comentários devem ser removidos da parte superior do arquivo. É essencial que suas formas sejam organizadas para que possam ser estilizadas ou animadas juntas se você estiver usando CSS ou JavaScript para estilizar ou animar. Não é provável que seu gráfico seja incluído em toda a prancheta (fundo branco). Verifique se a prancheta está posicionada corretamente entre o trabalho artístico e o gráfico antes de salvar o gráfico.
