Por que o Illustrator não fornece biblioteca Java para SVG
Publicados: 2023-01-18Existem algumas razões pelas quais o Illustrator não fornece uma biblioteca Java para SVG. Uma razão é que o Illustrator é um editor de gráficos vetoriais , enquanto o SVG é um formato para exibição de gráficos vetoriais na web. Embora o Illustrator possa exportar arquivos SVG, ele não foi projetado para editá-los. Outra razão é que o Java é uma linguagem independente de plataforma, enquanto o SVG é projetado para ser usado na web. Embora seja possível converter arquivos SVG para outros formatos, como PDF, não há garantia de que a conversão será perfeita. Finalmente, o Illustrator é um aplicativo de software comercial, enquanto o SVG é um padrão aberto e gratuito. Embora a Adobe forneça algumas ferramentas gratuitas para trabalhar com arquivos SVG, como o Adobe Illustrator CC, ela não oferece uma biblioteca Java completa para SVG.
A linguagem Scalable Vector Graphics (SVG) permite a implementação de uma gramática eXtensible Markup Language (XML) para descrever gráficos bidimensionais. Esses gráficos podem ser estilizados usando XML ou Cascading Style Sheets (CSS), dependendo de sua função, usando funções avançadas de estilo, como gradiente de cores e efeitos de filtro. A biblioteca Java permite que você se comunique com uma variedade de aplicativos de terceiros, desde ferramentas de autoria até agentes de usuário para svega. Servidores de pintura, folhas de estilo e definições de script podem ser encontrados em Defs. A definição de defs neste caso refere-se a um gradiente linear, que é definido por um servidor de pintura como um gradiente linear preenchido com elementos. Uma API de renderização, como Java 2D, e um formato gráfico estruturado, como SVG, também estão presentes. Usando o ILOG JViews Graphics Framework, você pode carregar e salvar gráficos (por exemplo, o código SVGGraphics2D do Apache) do conteúdo da instância IlvManager.
Você pode aproveitar essa vantagem para conectar seus programas Java a ferramentas e agentes que trabalham com SVGs. Você pode usar este aplicativo de amostra para gerar um mapa climático com ILOGJViews usando um cliente de navegador da web ativado para SVG e um Servlet gerado em um servidor J2EE. No exemplo anterior, importamos gráficos de um arquivo SVG para o ILOG JViews Composer. Precisaremos alterar a aparência de nossos objetos gráficos neste caso, dependendo de fatores externos. Devemos primeiro criar um protótipo, uma coleção de objetos gráficos lógicos. Um protótipo pode ser adicionado a um IlvManager da mesma forma que qualquer outro objeto (retângulo, texto e assim por diante). Um protótipo é definido por suas propriedades e efeitos de negócios.
No exemplo a seguir, a página do Assistente a seguir permite selecionar qual elemento (na representação gráfica do protótipo) aplicará a transformação e como ela será determinada pela propriedade da velocidade do vento. Quando uma requisição parecida com a abaixo chega no servidor, o IlvSVGManagerServlet gera o conteúdo e envia para o cliente via Ilog JViews. http://server.demo.org/SVGWeatherServlet?request=image& width=640& height=480& country=USA? O SVG DOM correspondente pode ser dinamicamente animado e roteirizado usando-o. Simplesmente anime a chuva caindo usando um elemento de animação SVG , como alterar regularmente o deslocamento do traçado das linhas tracejadas que representam a chuva na estação meteorológica. No cliente, o aplicativo é simplesmente um. Arquivo VG projetado para interagir com o servidor.
O estilo de dicas de ferramenta foi definido como um substituto para o traço padrão da folha de estilo JViews na seção js. Se você estiver usando esse arquivo SVG do lado do cliente e o Servlet, deve ser simples carregá-lo em seu navegador preferido depois de implantados. Usando o ILOG JViews Component Suite, você pode criar e implantar facilmente um aplicativo da Web SVG na plataforma Java. Um aplicativo SVG predefinido vem com recursos integrados, como visão geral dinâmica e camadas de carga sob demanda. O objeto Document, que representa a instância SVG DOM, pode ser personalizado antes de ser enviado de volta para um agente de usuário SVG usando a API Java DOM. Um Servlet em execução em um servidor J2EE gera a exibição SVG, que será exibida em um visualizador SVG com base em dois arquivos criados anteriormente. O uso de Java no servidor permite que você use a API DOM padrão. Usando uma solução bem definida, um cliente pode facilmente combinar dados de diferentes padrões. Em nosso exemplo, usaremos o cliente para combinar estilo CSS, gráficos SVG e dados XML de ILOG JViews.
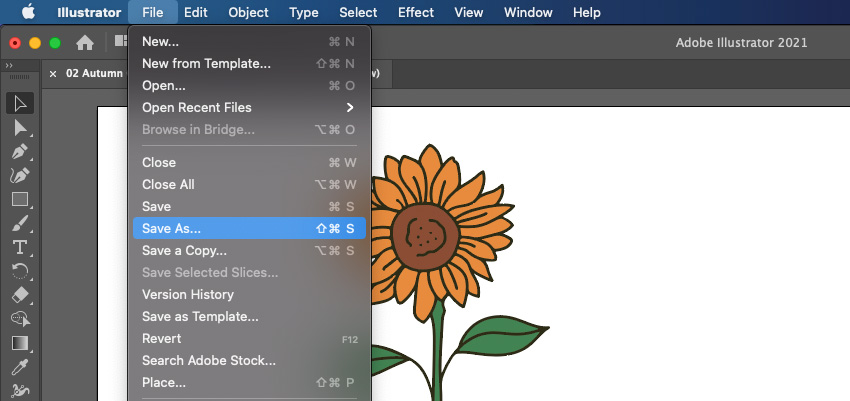
O Illustrator é um dos poucos aplicativos que suporta o formato de arquivo SVG de primeira linha. Para escolher “SVG” como alternativa ao padrão “*”, vá para Arquivo > Salvar como… e selecione “SVG” no menu. Os arquivos Ai são arquivos ASCII.
O Java suporta SVG?

Sim, Java suporta SVG. Na verdade, você pode até usar a classe Java Graphics2D para renderizar arquivos SVG.
OEDepict TK é baseado na classe OESVGGroup, que é usada para organizar instruções de desenho. Você pode adicionar atributos de classe a um contêiner de grupo usando a classe OESVGClass. Cada pop deve ser acompanhado por um push correspondente. Esta imagem é criada criando uma imagem do trecho de código acima. OEDepict TK e Grapheme TK podem ser incorporados em arquivos HTML com o tipo.sv MIME, permitindo que os usuários assistam a imagem interativa.svg gerada por eles. Quando um átomo é clicado na imagem, a função OEAddSVGClickEvent retorna uma mensagem com o nome da imagem. Os eventos desta imagem podem ser vistos no arquivo AddAtomClickEvent.svG que contém a imagem. O código abaixo mostra como capturar os eventos e exibir as mensagens associadas aos átomos usando o átomo como fonte. É responsável por criar OEDrawEvents.
Este tutorial o guiará pelas etapas de criação de um arquivo SVG fácil no Illustrator. Nesta seção, pegaremos um retângulo básico e adicionaremos alguns elementos básicos. No final, teremos um arquivo SVG simples que podemos usar para ilustrar alguns conceitos. Basta abrir o Adobe Illustrator e criar um novo documento. Se você está apenas começando com o Illustrator, nosso guia para iniciantes é um ótimo lugar para começar. Começaremos criando um retângulo básico depois que o documento for aberto. Ao clicar na barra de ferramentas, escolha a ferramenta retângulo. O quadrado padrão pode ser criado selecionando o botão nas opções da barra de ferramentas. Alguns elementos básicos serão adicionados posteriormente. Para fazer isso, vá para a ferramenta Add Anchor Point (localizada na barra de ferramentas perto da parte inferior) e escolha Centerpoint. Ao mover o ponto central para a direita, você também pode estender a linha central do retângulo em ambas as direções. À medida que continuamos nossa edição, adicionaremos um segundo retângulo. Basta clicar na ferramenta retângulo e, em seguida, selecionar a ferramenta elipse para fazer isso. Basta escolher a opção Padrão nas opções da barra de ferramentas para criar uma forma oval. Em seguida, adicionaremos um terceiro retângulo ao documento. Selecione a ferramenta Retângulo no menu suspenso. Retângulos de aspecto podem ser criados com as opções da barra de ferramentas, o que pode ser feito selecionando a opção Aspecto para fazer um quadrado do mesmo tamanho dos outros dois. Por fim, adicionaremos uma caixa de texto básica ao documento. Ao clicar na ferramenta Texto na barra de ferramentas, você pode acessar seus recursos. Escolha a opção Padrão, que criará uma caixa de texto do mesmo tamanho dos outros elementos da barra de ferramentas. Assim que os elementos estiverem no lugar, um arquivo sva será criado. Para fazer isso, vá ao menu Arquivo e selecione Salvar como. Ao selecionar a opção SVG e clicar no botão Salvar, você pode salvar o arquivo. Como resultado, criamos um arquivo sva simples que pode ser usado para ilustrar alguns conceitos. A melhor maneira de criar gráficos de alta qualidade é usar um arquivo SVG, compatível com a maioria dos navegadores. É recomendável que você aprenda SVG primeiro como iniciante.

Como incorporo um arquivo SVG no Illustrator?

Para incorporar um arquivo SVG no Illustrator, primeiro abra o arquivo em seu editor de texto. Em seguida, copie o código e cole-o no documento do Illustrator.
Adobe Illustrator para SVG

Adobe Illustrator é um editor de gráficos vetoriais desenvolvido e comercializado pela Adobe Inc. É o software de gráficos vetoriais padrão da indústria usado por designers gráficos e artistas. É usado para criar ilustrações, logotipos, diagramas, mapas e gráficos da web. SVG (Scalable Vector Graphics) é um formato de gráficos vetoriais amplamente utilizado na web. Os arquivos SVG geralmente são menores em tamanho do que outros formatos gráficos vetoriais, como EPS ou AI. Adobe Illustrator pode exportar arquivos SVG, que podem ser abertos e editados em um editor de texto ou um editor de gráficos vetoriais como o Inkscape.
O Adobe Illustrator é a melhor escolha para criar um arquivo Scalable Vector Graphics, também conhecido como arquivo SVG. Se você tem experiência e está familiarizado com a codificação, pode codificar você mesmo ou contratar alguém para fazer isso por você. Você deve ter algumas coisas em mente ao criar um SVG. Para colocar a fonte que você usou no arquivo, vá para Opções avançadas e procure por Atributos de apresentação ou Todos os glifos e salve-o no arquivo. Se você deseja tornar seu arquivo SVG mais acessível para leitores de tela, confira nosso tutorial sobre como tornar seu arquivo . Arquivo VG mais exibível. Ao clicar em OK no canto inferior direito, você pode criar um arquivo sva de tamanho responsivo.
Eps. Arquivos SVG: Adobe Illustrator é o caminho a percorrer
Adobe Illustrator é uma excelente ferramenta para criar arquivos SVG. Por ser um editor de gráficos vetoriais, é capaz de salvar arquivos vetoriais como.
Não é possível abrir SVG no Illustrator
Se você está tentando abrir um arquivo SVG no Adobe Illustrator e não está funcionando, é provável que você esteja usando uma versão mais antiga do software. Os arquivos SVG são um formato relativamente novo, portanto, versões mais antigas do Illustrator podem não conseguir abri-los. Se você estiver usando uma versão mais recente do Illustrator, certifique-se de abrir o arquivo na caixa de diálogo “Abrir”, não na caixa de diálogo “Colocar”. A caixa de diálogo “Abrir” pode ser encontrada no menu “Arquivo”.
Por que a imagem não está abrindo no Illustrator?
Seu arquivo do Illustrator pode estar corrompido, o que é um possível problema. Após tentar reparar o arquivo usando as opções integradas do software e tentar abri-lo, talvez seja melhor reinstalar o Illustrator. Se isso não funcionar, talvez seja necessário adquirir uma nova versão do software.
Os arquivos SVG funcionam no Illustrator?
Adobe Illustrator é uma ferramenta de design gráfico que permite criar gráficos vetoriais. XML é uma sintaxe usada pelo formato XML para especificar o tipo de imagem vetorial. A capacidade de exportar arquivos SVG como arquivos de imagem raster do Illustrator os torna mais facilmente acessíveis a um público mais amplo.
O que abre o formato de arquivo SVG?
A partir de agora, você pode abrir arquivos SVG em todos os principais navegadores, incluindo Chrome, Edge, Safari e Firefox, independentemente de usar um Mac ou Windows. Em seguida, clique em Arquivo > Abrir para acessar o arquivo que deseja visualizar.
Ilustrador de logotipo SVG
Um logotipo SVG criado no Adobe Illustrator pode ser usado em um site de várias maneiras. Uma maneira é usá-lo como um arquivo de imagem normal, como um PNG ou JPG. A vantagem de usar um arquivo SVG é que ele pode ser dimensionado para qualquer tamanho sem perder qualidade, por isso é ideal para web design responsivo. Outra maneira de usar um logotipo SVG é incorporá-lo em linha no código HTML de uma página da web. Isso permite que o logotipo seja interativo, como um botão ou link.
Java SVG
Java SVG é uma biblioteca Java para criar e manipular imagens Scalable Vector Graphics (SVG). Ele pode ser usado para criar e editar imagens SVG em tempo real ou para gerar imagens estáticas que podem ser salvas em disco.
