Por que meu svg não está posicionado corretamente
Publicados: 2023-02-04Ao usar uma imagem SVG em uma página da Web, você pode controlar sua posição usando regras CSS . No entanto, às vezes sua imagem SVG pode não aparecer na posição correta. Isso pode ocorrer devido a vários fatores, como o tamanho da imagem, a posição da imagem e o navegador que você está usando.
Como posicionar SVG em Html?

Para posicionar um svg em html, você pode usar a propriedade position . Isso permitirá que você especifique como deseja que o svg seja posicionado em relação ao resto da página. Você também pode usar as propriedades superior, esquerda, inferior e direita para especificar a posição exata do svg.
O aninhamento de elementos SVG pode ser usado para organizar os elementos de um arquivo SVG. Existem dois retângulos (exceto pelas cores), mas os elementos parentsvg têm valores diferentes. Você pode alterar o conteúdo colocando a transformação no elemento g:. Esta imagem é um exemplo do padrão SVG 1.1. O g será movido como resultado da tradução (*transform(x,y)), e as coisas dentro do g se moverão com ele. O #group1svg deve estar aninhado na variável #parent, com o x=10 sendo relativo ao pai. Uma tag de grupo, como <svg>, pode ser usada para fazer isso.
Como faço para mover elementos em SVG?

Existem algumas maneiras diferentes de mover elementos em um SVG. Você pode usar o atributo transform ou uma função translate ou translateX/translateY.
Como faço para mover minha etiqueta G?

Se você quiser mover sua tag g para um novo local, precisará editar o código do seu site. Encontre a seção de código onde sua tag g está localizada e mova-a para o novo local.
O que são elementos SVG?
Um elemento svg é um tipo de elemento que pode ser usado em gráficos vetoriais escaláveis. Eles são usados para criar e manipular gráficos vetoriais na web. Existem várias maneiras de criar e manipular elementos SVG, e eles podem ser usados para diversos fins.
As muitas vantagens do SVG
Em geral, o SVG é usado em gráficos da web devido às suas vantagens sobre outros tipos de formatos como o .RDF. Devido ao seu tamanho, as imagens vetoriais podem ter o tamanho que você quiser sem penalidade, enquanto as imagens raster são limitadas ao tamanho da janela do navegador. Um aplicativo baseado em vetor, como Adobe Illustrator ou Inkscape, pode ser usado para editar imagens. A manipulação de imagens tornou-se cada vez mais comum nos últimos anos, possibilitando alterar a forma de um objeto sem danificar os pixels ou tornar obsoletas as imagens raster. As imagens podem ser animadas usando os recursos de animação integrados do SVG.
Posição Svg
A posição SVG define as coordenadas xey de um elemento em relação à origem da viewport SVG . A viewport é a área visível da imagem SVG. As coordenadas x e y podem ser especificadas em qualquer unidade, mas geralmente são usados pixels.
O processo é um pouco complicado e nem sempre direto, e os resultados variam de acordo com o navegador. Para configurar o atributo viewBox, use o seguinte: method. Navegue até a caixa de diálogo Editor de XML e selecione o elemento raiz SVG . Um processo de várias etapas deve ser seguido para determinar a área de uma página no SVG. Como resultado da modificação de Largura e Altura na caixa de diálogo Propriedades do documento, a caixa de visualização agora será exibida corretamente.
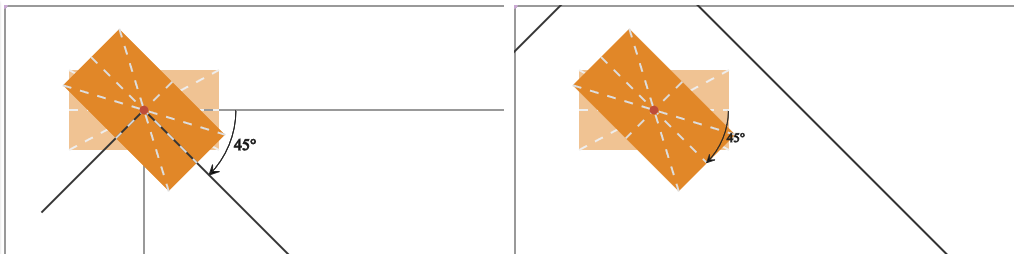
Posição do elemento SVG: relativo ao pai
A posição do elemento svg: relativa ao pai é uma ótima maneira de criar um design responsivo. O elemento pai terá o tamanho da tela e o elemento filho terá o tamanho do elemento pai. Esta é uma ótima maneira de criar um design fluido.
Posicionamento da Janela de Visualização
A viewport é movida do primeiro número para o segundo número se o primeiro número for maior que o segundo; caso contrário, a viewport é movida de (min-x, min-y) para (min-x, min-y) e a altura é a menor das duas.
Posição Absoluta do React Native-svg
O React Native-SVG fornece um conjunto de APIs que permitem criar e manipular gráficos vetoriais na web. Além das formas básicas, o React Native-SVG também fornece um conjunto de APIs para criar e manipular outros elementos SVG, como
Um dos aspectos mais poderosos do React Native-SVG é sua posição: controle absoluto. Usando o controle absoluto, você pode posicionar seus gráficos em qualquer lugar da página, sem ter que se preocupar com os outros elementos da página. Isso permite criar gráficos muito complexos, sem ter que se preocupar com a posição de outros elementos na página.

As implementações da plataforma React Native incluem SVG. Quando você deseja colocar SVGs em seu aplicativo, a melhor maneira de fazer isso é com um componente como o Silverlight. ViewBox define a posição e as dimensões da viewport no espaço do usuário. O nó pode ser colorido inserindo o atributo de preenchimento no campo de preenchimento do nó. O elemento mais poderoso da biblioteca SVG é o caminho. Um caminho pode ser feito de várias linhas retas ou curvas e pode formar formas complexas. Polilinhas, na forma de formas complexas compostas por linhas retas, podem ser criadas. A principal desvantagem das polilinhas é que elas exigem muitas linhas retas pequenas para simular curvas e não podem ser dimensionadas para tamanhos grandes.
Para fazer isso, o pacote react-native-vector-icons possui uma função especial chamada createIconSetFrom. Este método elimina a necessidade de recalcular todos os componentes, que são complexos e demorados. Você também pode criar sua própria fonte usando aplicativos como icomoon ou fontawesome. Como cada ícone tem um nome e os nomes dos arquivos são copiados dele, ao importar arquivos, renomeie-os se necessário. O protocolo Foreign Object, que é usado para implementação na web, não o suporta, o que significa que você não pode usar JSX com ele; no entanto, HTML é suportado para implementação na web. Também pode ser difícil implementar exibições aninhadas. O comportamento dos panResponders varia muito em todas as plataformas.
O React Native permite que você use arquivos SVG em seus aplicativos sem qualquer instalação ou configuração.
svg é um formato de arquivo gráfico vetorial que é mais comumente usado em web design e animação. O React Native oferece suporte ao uso de arquivos SVG em seus aplicativos sem a necessidade de criar nenhuma configuração ou instalar nenhuma biblioteca. Em seu projeto, você pode incluir react-native-svg. Projetos React Native no Android e iOS podem se beneficiar do uso de react-native-svg. Usando react-native-svg-transformer, você pode importar arquivos locais de um projeto Creact React App para um projeto React Native, como faria em um projeto Creact React App na web. Para tornar o SVG responsivo no React Native, envolva-o em uma exibição com uma proporção de 200% e, em seguida, defina o tamanho do SVG para 100% de largura e altura. O método Svg.prop () é usado para passar props svg para seu componente React Native. Para chegar à pasta onde o arquivo Loader.js está localizado, copie o código do arquivo para a pasta. As seguintes etapas são necessárias para importar como React das seguintes etapas: * como React da etapa anterior; * como React da etapa seguinte; * como React da etapa seguinte; * como React da etapa seguinte. (Svg width = 118 height = 107 fill=none xmlns=”http://www.w3.org/2000/svg”… Este é um formato de arquivo gráfico vetorial, comumente usado em web design e animação.
Gráfico Svg aninhado
Um gráfico SVG pode ser aninhado dentro de outro gráfico SVG. Isso pode ser útil se você quiser reutilizar um gráfico dentro de outro gráfico. Por exemplo, você pode criar um gráfico simples de um círculo e reutilizá-lo em um gráfico mais complexo.
É possível agrupar um elemento em uma coleção aninhando-o dentro de outro elemento. A posição envolvente de um elemento SVG (x, y) será a localização das formas aninhadas dentro dele quando for um elemento SVG. Ao mover o x, o x pode ser movido. Você move todas as formas aninhadas, além de mover os elementos incluídosvg. Neste exemplo, dois retângulos estão aninhados em dois elementos Svg. Nesse caso, você pode definir uma nova viewport e viewbox. Ao usar esta opção, você pode usar posições relativas, como css. Infelizmente, a matriz retornada não considera as transformações aplicadas ao elemento SVG, então usei a matriz de transformação para representar um elemento que usou o sistema de coordenadas inicial.
Imagens SVG podem ser dimensionadas sem perda de qualidade
Embora nem todas as imagens possam ser usadas em arquivos.VNG, vale a pena considerá-las ao criar gráficos que serão visualizados em qualquer tamanho. Você pode carregar suas imagens usando as ferramentas de imagem integradas do navegador da web ou um serviço online como GIMP ou Adobe Illustrator, por exemplo.
