Por que o PowerPack é o melhor complemento para o Elementor Page Builder?
Publicados: 2022-05-11Considerando o uso de complementos do PowerPack? Mas confuso se o PowerPack é o melhor complemento para o construtor de páginas Elementor?
Neste artigo, analisaremos detalhadamente os recursos, widgets e widgets do PowerPack e o que o torna um dos melhores complementos Elementor disponíveis no mercado.
Então, sem mais delongas, vamos mergulhar!
O que são complementos Elementor?
Os complementos Elementor são plugins do WordPress projetados especificamente para aprimorar e acelerar a funcionalidade do construtor de páginas Elementor.
De fato, o Elementor é o construtor de páginas WordPress mais popular e fácil de usar, que fornece todos os recursos essenciais necessários para criar sites WordPress com melhor funcionamento; ainda assim, existem alguns lugares onde falta Elementor.
Por exemplo, não é um processo simples para usuários não técnicos adicionar estilo avançado aos elementos da página usando a funcionalidade interna do Elementor. O processo de personalização requer que você tenha conhecimentos avançados de CSS e HTML.
Mas para fornecer aos usuários do Elementor mais controle sobre os recursos de estilo, muitas empresas de desenvolvimento de plugins do WordPress vêm com uma solução: Addons for Elementor.
Existem muitos complementos Elementor de terceiros disponíveis com alguns recursos exclusivos e opções de estilo impecáveis. Mas o que torna o PowerPack diferente dos outros complementos do Elementor?
Vamos conferir!
Por que o PowerPack é o melhor complemento para o Elementor Page Builder?
O PowerPack é um dos melhores complementos para o Elementor. Ele vem com mais de 80 widgets projetados de forma criativa e mais de 200 modelos de página e seção pré-criados , tornando o processo de design e desenvolvimento do seu site muito mais fácil e rápido.
Principais recursos do complemento PowerPack Elementor
Compilamos uma lista completa dos principais recursos dos complementos do PowerPack. Vamos conferir:
🔥 Widgets únicos, criativos e essenciais
Os complementos do PowerPack incluem uma ampla variedade de widgets Elementor exclusivos, criativos e essenciais que ajudam você a melhorar o fluxo de trabalho de design e desenvolvimento do seu site usando o Elementor e o WordPress.
Na seção de lista de widgets exclusivos, você encontrará opções para criar sliders de revistas, tickers de conteúdo, páginas de receitas etc.
Falando sobre a lista de widgets criativos, você terá opções para exibir linhas do tempo, acordeões de imagens, controles deslizantes de cartão e muito mais usando o Elementor.
Divisores, títulos e botões são alguns dos recursos essenciais de qualquer página da web. Ao projetar os sites, os designers de página às vezes ignoram os aspectos de estilo desses elementos.
Na seção de widgets essenciais, você encontrará uma lista de widgets do PowerPack que ajudam a projetar os elementos essenciais da página da Web, como botões de CTA, divisores, títulos e muito mais.
⚙️ Totalmente personalizável
Todos os widgets do PowerPack vêm com várias opções de personalização. Você pode alterar as configurações de cada widget e personalizá-las de acordo com os requisitos de design de sua página da web.
🧑🚀 Leve, mais rápido e fácil de usar
O PowerPack Addons for Elementor oferece aos usuários total flexibilidade para projetar elementos de página avançados sem codificação. Assim, os widgets do PowerPack são totalmente fáceis de usar.
Além disso, os widgets do PowerPack possuem qualidade de código superior otimizada para desempenho na web. O uso mínimo de scripts externos ajuda a manter o tempo de carregamento de seus sites WordPress.
🎨 Recursos de estilo abrangentes
Quase todos os widgets Elementor no PowerPack vêm com opções de estilo impecáveis. As opções incluem personalizar cores e alterar tipografia e preenchimento e margens. Você pode usar essas opções de estilo simplesmente clicando em alguns botões.
💻 Suporte Profissional
O PowerPack vem com uma equipe de especialistas em codificação que trabalham diligentemente para resolver as dúvidas dos usuários do PowerPack.
Existe uma versão gratuita dos complementos do PowerPack para Elementor?
O PowerPack Lite é 100% gratuito para sempre. Você pode baixar a versão gratuita do PowerPack do repositório do WordPress.
A versão lite do PowerPack possui mais de 30 widgets Elementor e extensões poderosas que você pode usar para criar elementos criativos em seus sites WordPress - sem gastar um único centavo e sem escrever uma única linha de código!
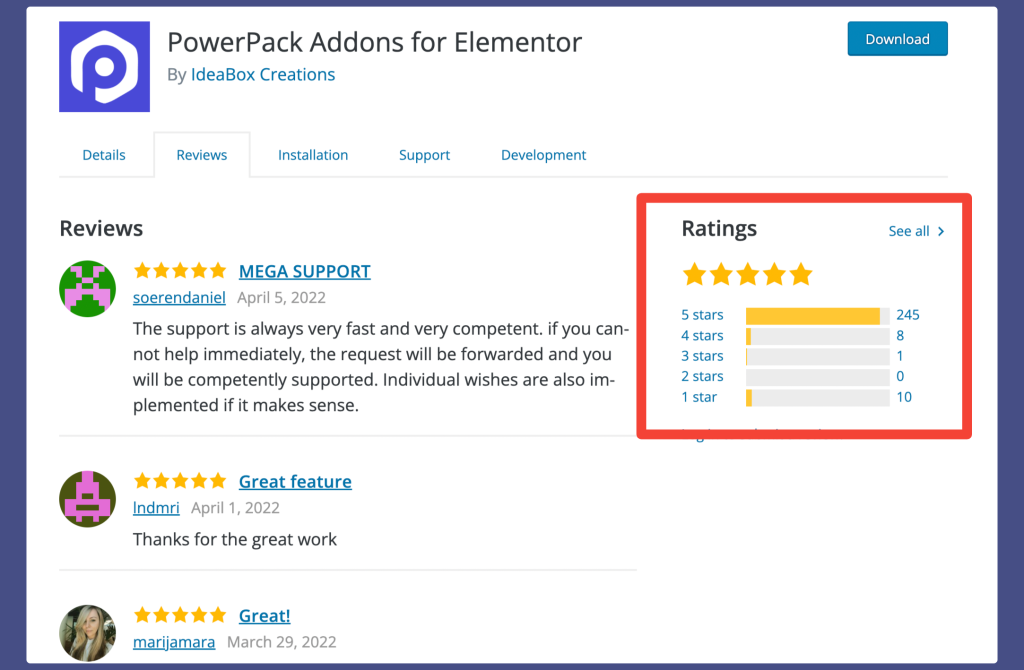
O PowerPack Lite tem mais de 70.000 instalações ativas e mais de 200 classificações de cinco estrelas . Se você está com um orçamento apertado e procura uma opção gratuita de complemento Elementor, o PowerPack Lite é a melhor escolha para você.

Complementos do PowerPack para Elementor Lite – Recursos
Vamos conferir a lista completa de widgets que você obtém com o PowerPack Lite.
Widgets de conteúdo
- Widget Horário Comercial: Exibe o horário de abertura e fechamento de uma empresa com várias opções de estilo.
- Counter Widget : Exiba informações importantes e suas realizações de negócios em seu site WordPress com este widget.
- Widget Divisor: Este widget permite que você divida seu conteúdo em seções elegantes com divisores sofisticados.
- Widget de título duplo: crie títulos duplos personalizados em sua página com este widget.
- Widget de lista de ícones: este widget de conteúdo permite exibir uma lista de recursos com fontes de ícones ou números de lista com marcadores.
- Widget de caixa de informações: crie belos blocos de conteúdo com ícones, títulos, descrições e botões de call-to-action usando este widget.
- Widget de carrossel de caixa de informações: um widget que permite criar uma apresentação de slides do conteúdo da caixa de informações.
- Widget de lista de informações: um widget que permite exibir recursos e serviços de produtos com ícones e descrições
- Widget de tabela de informações: crie belas caixas de informações com ícones, títulos, descrições e links.
- Widget de Efeitos de Link: Este widget usa este widget para criar links elegantes e atraentes com vários efeitos de foco.
- Widget Logo Grid: Use este widget para exibir os logotipos de clientes ou parceiros em uma grade.
- Logo Carousel Widget: mostre os logotipos de clientes e parceiros em um controle deslizante.
- Widget do Menu de Preços: Exiba o preço dos produtos ou crie um menu para um restaurante ou serviço.
- Widget Tabela de Preços: Exiba pacotes em uma variedade de estilos.
- Promo Box Widget: Crie banners promocionais atraentes.
- Widget de membro da equipe: aproveite este widget para mostrar a experiência de sua equipe.
- Widget de carrossel de membros da equipe: mostre os membros de sua equipe em um carrossel elegante.
- Widget Acordeão Avançado: Crie acordeões avançados e permita que os usuários alternem entre uma grande quantidade de conteúdo.
- Widget Flip Box: Adicione conteúdo de lado duplo em caixas de informações com animações flip.
- Widget Content Ticker: Exiba atualizações, notícias populares ou mensagens nos tickers de notícias, como painéis.
- Widget de botões: Decore seus botões de CTA com opções de estilo impressionantes.
- Widget de postagens: crie layouts de postagem de blog atraentes usando o widget de postagens avançadas.
- Widget de Revelação de Conteúdo: Exiba mais conteúdo em menos espaço para organizar o layout da sua página. Com o widget Revelação de conteúdo, você pode revelar informações adicionais com um único clique de botão.
Estilizadores de formulários de contato Elementor

- Contact Form 7 Styler: Personalize o Contact Form 7 com o Elementor para atender às necessidades de design do seu site.
Leia também: Como personalizar o formulário de contato 7 com o Elementor.
- Gravity Forms Styler: Estilize Gravity Forms usando o Elementor com opções fáceis de personalização.
- Ninja Forms Styler: Estilize Ninja Forms através do Elementor usando várias opções de personalização.
- WPForms Styler: Personalize WPForms no Elementor com uma ampla gama de opções.
- Formulários Fluentes: Estilize facilmente o formulário Fluente padrão com o Elementor.
- Formidable Forms: Personalize Formidable Forms de aparência simples usando o Elementor sem nenhum código.
Se você está procurando uma maneira de estilizar WPForms personalizados com Elementor, confira nosso artigo detalhado sobre como estilizar WPForms com Elementor.
Widgets de Imagem Elementor
- Widget Image Hotspots: Este widget permite exibir recursos do produto, criar tours virtuais e exibir informações de forma interativa e fácil.

- Widget de comparação de imagens: você pode usar este widget para comparar imagens antes e depois.
- Image Accordion Widget: Isso permite que os usuários alternem entre os painéis de imagem.
- Scroll Image Widget: Adicione efeitos suaves de rolagem vertical e horizontal na imagem.
- Widget de imagem aleatória: mostra uma imagem aleatória de uma coleção de fotos.
Widgets de título
- Fancy Heading Widget: Configure títulos elegantes em seu site Elementor com um preenchimento de gradiente e opções de recorte de plano de fundo.
- Widget de título duplo: crie títulos duplos personalizados em sua página com este widget.
Widget de feed de mídia social
- Instagram Feed Widget: Um widget que permite criar uma galeria do Instagram em seu site com várias opções impressionantes.

- Widget do Twitter: incorpore tweet do Twitter, botões de seguir, grade incorporada e linha do tempo.
Procurando uma maneira simples de exibir o feed do Twitter no WordPress com elementor, confira nosso post sobre como adicionar um feed do Twitter ao WordPress com Elementor.
Extensões criativas para Elementor - gratuitas
- Condições de exibição: as condições de exibição do PowerPack para Elementor são realmente um recurso revolucionário para o WordPress. Ele permite que você restrinja o conteúdo da página para um determinado grupo de visitantes. Por exemplo, você só pode exibir o conteúdo da página para usuários conectados ou para usuários que usam um sistema operacional específico. Mesmo você pode exibir conteúdo com base em um navegador específico ou para os visitantes, dependendo de suas funções de usuário, como administrador, assinante, autor, visitante, etc.
- Fundo de gradiente animado: Usando esse recurso, você pode adicionar fundos animados fantásticos e atraentes às seções e colunas de suas páginas da web.
- Link Wrapper: O recurso Wrapper Link, como o nome sugere, permite adicionar um hiperlink a qualquer widget, coluna ou seção do seu site Elementor.
Esses são alguns dos recursos do PowerPack que você obtém gratuitamente.
Complementos do PowerPack para Elementor – Comentários de clientes reais
Podemos parecer tendenciosos, então vamos ver algumas análises de clientes do PowerPack.
Complementos do PowerPack para Elementor Pro – Recursos
Embora o PowerPack Lite inclua widgets avançados para atender a todas as funcionalidades básicas, ainda assim, se quiser adicionar um toque especial ao visual do seu site com alguns elementos criativos, como pop-ups modais, cronômetros de contagem regressiva e menus fora da tela, considere usar a versão Pro do PowerPack Complementos.
Vamos verificar o que você obtém com a versão Pro dos Complementos do PowerPack para Elementor.
Widgets criativos
- Widget da Galeria de Imagens: O widget Galeria de Imagens do PowerPack permite criar galerias de imagens avançadas do WordPress filtráveis usando o Elementor.
- Image Slider Widget: Crie uma apresentação de slides impressionante ou um carrossel de imagens com inúmeras opções de personalização
- Widget de conteúdo off-canvas: você pode criar belos painéis de conteúdo fly-out em seus sites usando o widget de conteúdo off-canvas.
- Widget de menu avançado: crie menus avançados de sobreposição de tela e tela cheia no seu site WordPress.
Deseja fornecer aos visitantes do seu site uma experiência de navegação fácil? Aprenda a criar um menu de navegação com o Elementor, para mais detalhes!

- Widget de alternância de conteúdo: adicione alternância de conteúdo para exibir dois para criar uma comparação fácil entre dois tipos de conteúdo
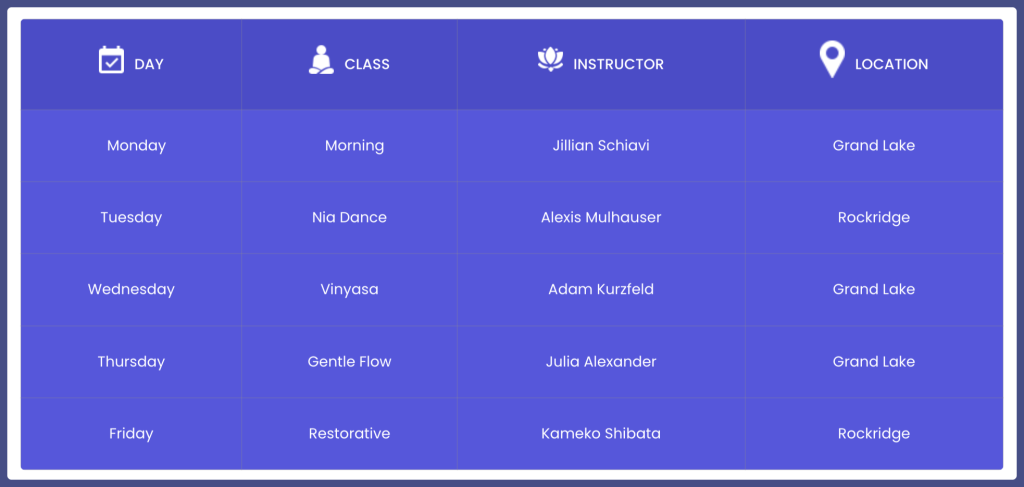
- Table Widget: Crie tabelas de dados no WordPress com dados personalizados ou importe arquivos CSV.

- Widget do Google Maps: incorpore mapas do Google em sites WordPress com vários locais de pinos.
- Widget de guias avançadas: crie guias avançadas para exibir vários tipos de conteúdo. Adicione conteúdo personalizado ou busque um modelo salvo.
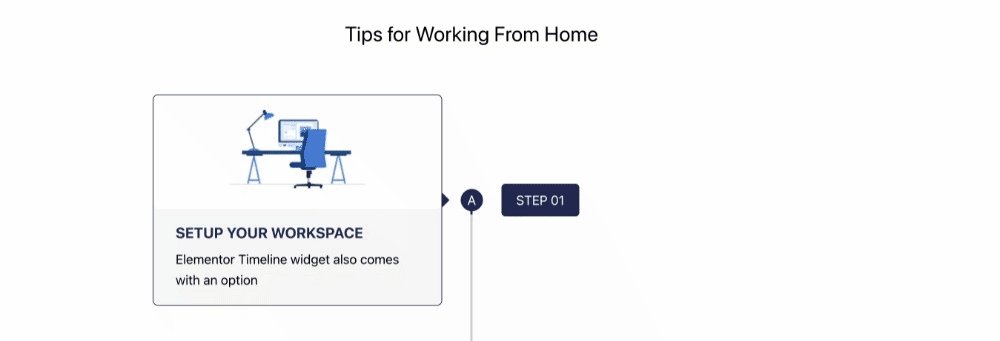
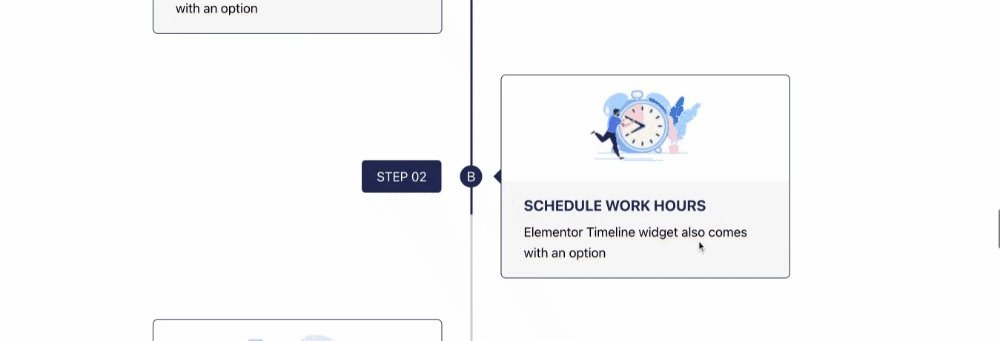
- Widget de linha do tempo: mostre o conteúdo em linhas do tempo horizontais ou verticais.

- Widget de vídeo: incorpore vídeos de várias fontes de vídeo e os exiba em sites WordPress sem afetar a velocidade de carregamento da página.
- Widget da Galeria de Vídeos : Adicione uma galeria de vídeos com opções de filtro personalizadas.
- Álbum Widget: Adicione belos álbuns de fotos com efeitos de estilo impressionantes.
- Widget de postagens avançadas: crie layouts de página de arquivo de blog elegantes com o widget de postagens do Elementor.
Widgets únicos
- Widget de navegação de uma página: usando o widget de navegação de uma página, você pode criar sites de uma página impressionantes e de carregamento rápido usando o Elementor.
- Showcase Widget: adicione uma bela vitrine de imagens, vídeos e postagens em seus sites Elementor.
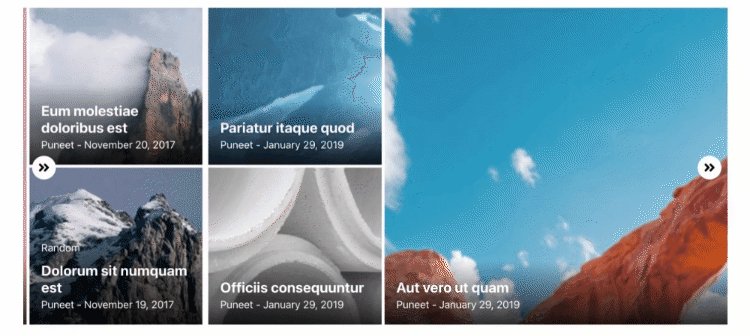
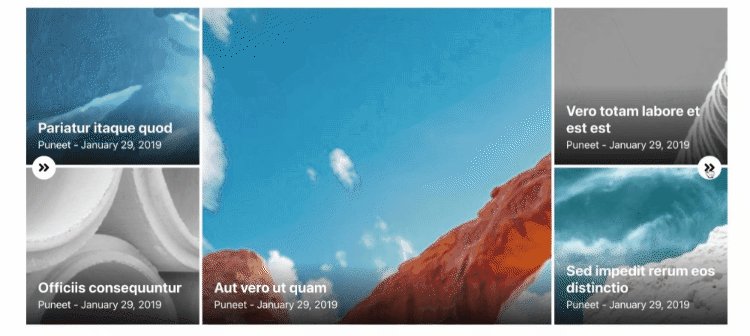
- Widget Card Slider: Exiba postagens em destaque, anúncios, postagens mais recentes e conteúdo personalizado em um formato de slider de cartão.
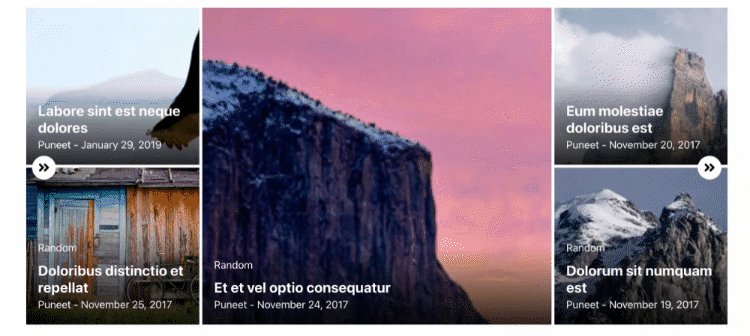
- Widget de postagem em mosaico: crie um belo layout no estilo de revista com um widget de postagem em mosaico.
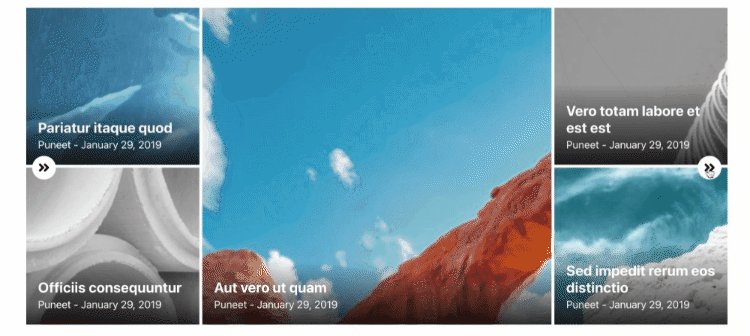
- Widget Magazine Slider: Usando o widget Magazine Slider, você pode criar um belo layout de revista para a exibição de sua postagem no blog.

- Widget de categorias: com o widget de categorias, você pode criar categorias para postagens, produtos e qualquer taxonomia personalizada.
Widgets de marketing
- Widget de cronômetro de contagem regressiva: crie urgência em seu site exibindo cronômetros de contagem regressiva fixos ou perenes.
- Widget de caixa de pop-up: crie pop-ups modais de conteúdo personalizado, imagem, vídeo, formulário e qualquer modelo salvo com várias opções de gatilho - carregamento automático, ao clicar ou intenção de saída.
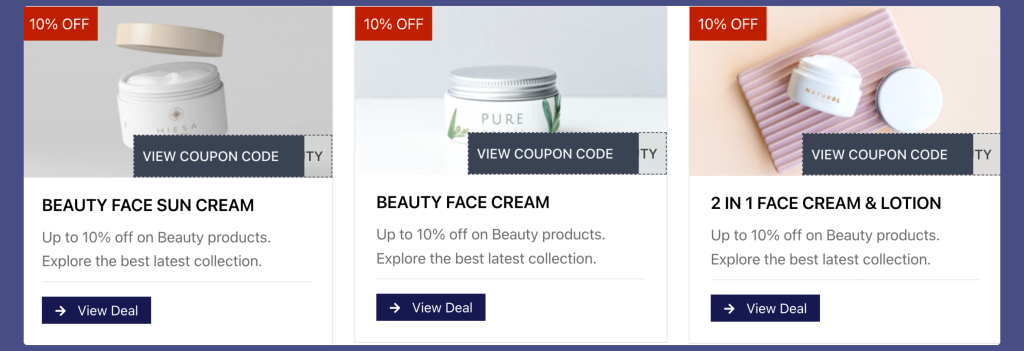
- Widget de cupons: adicione cupons personalizados e atraentes para exibir ofertas especiais, descontos e ofertas.

Widgets de SEO
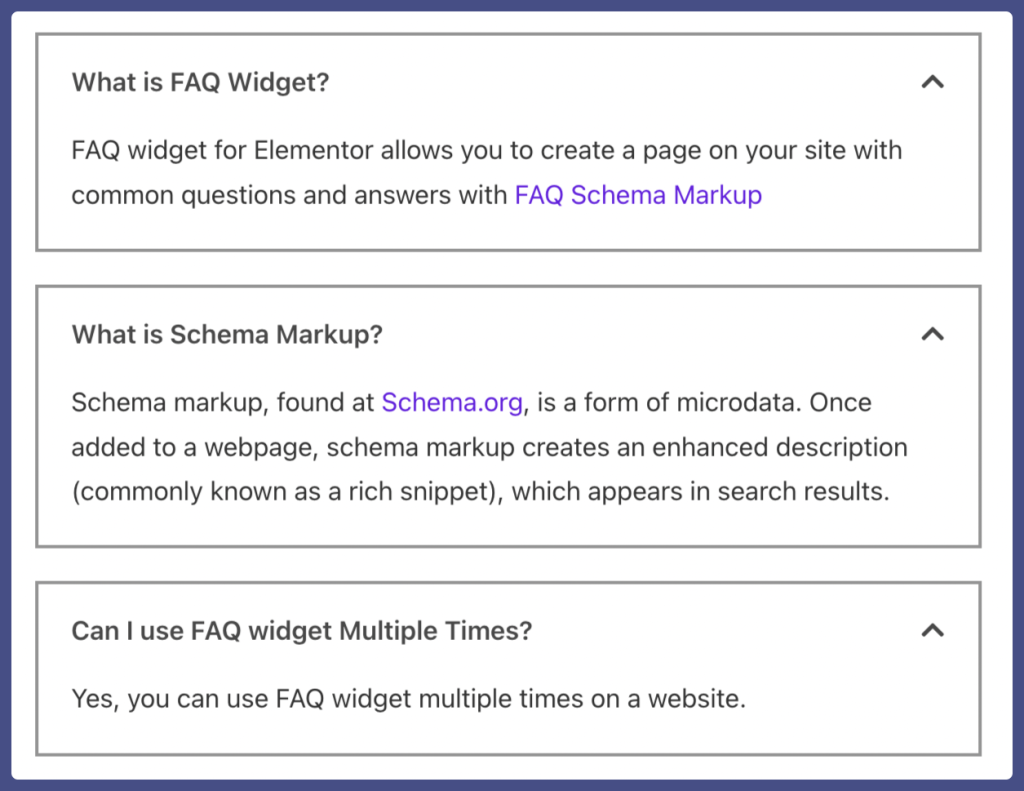
- Widget de marcação de esquema de perguntas frequentes: o widget de perguntas frequentes do PowerPack vem com uma funcionalidade de marcação de esquema integrada que permite adicionar facilmente uma página de perguntas frequentes otimizada para mecanismos de pesquisa.

- Widget de marcação de esquema de instruções: com o widget de instruções, você pode criar facilmente guias de instruções, tutoriais e orientações. Além disso, a funcionalidade de marcação de esquema integrada informa aos SERPs que o conteúdo presente na página é How-To.
- Widget Breadcrumbs: Adicione breadcrumbs às páginas para fornecer aos visitantes uma experiência de navegação fácil no site.
- Widget de Índice: O Índice verifica automaticamente sua página/postagem da web e cria um índice. Você pode optar por criar um índice fixo ou fixo para o seu blog/página.
- Widget do Sitemap: Usando o widget do sitemap, você pode apresentar a hierarquia completa do seu site WordPress.
Widgets WooCommerce para Elementor – Pro
Incluindo todos os widgets de conteúdo, o PowerPack também oferece uma ampla variedade de widgets WooCoomerce que ajudam a aprimorar a funcionalidade integrada de widgets WooCoomerce personalizados.
Por exemplo, você pode personalizar a página de checkout do WooCommerce, adicionar um botão de carrinho elegante, criar uma grade ou categorias de produtos de carrossel e muito mais.
Portanto, se você está procurando ferramentas para personalizar sua loja de comércio eletrônico on-line usando o Elementor, o PowerPack oferece cobertura!
- Widget WooCommerce Product Grid: O widget Woo Product Grid ajuda você a criar uma bela exibição de produtos em seus sites WordPress. Você pode exibir usando um layout de grade padrão ou criar layouts de carrossel elegantes para exibir seus produtos.
- Widget de categorias de produtos WooCommerce: exiba categorias de produtos WooCommerce em layouts elegantes de grade, carrossel ou ladrilhos.
- Botão Adicionar ao carrinho do WooCommerce: O widget do botão Adicionar ao carrinho do WooCommerce vem com recursos avançados que permitem personalizar o botão adicionar ao carrinho e fornecer a flexibilidade de adicionar um botão em qualquer lugar com apenas um clique.
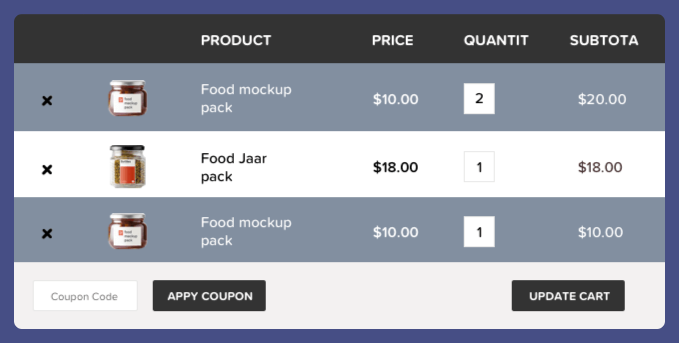
- Widget WooCommerce Cart: O widget PowerPack Cart permite que você personalize a página padrão do carrinho WooCommerce. Com o widget, você tem opções para estilizar quase todos os elementos da sua página de carrinho.

- Widget WooCommerce Checkout: Usando o widget Woo Checkout, você pode personalizar e criar belas páginas de checkout usando o Elementor Pro. O widget permite adicionar um layout de coluna única ou duas colunas para a página de checkout e inclui muitas opções de estilo para personalizar cada elemento da sua página de checkout.
- WooCommerce Mini Cart Widget: Widget Mini Cart para que você não adicione um ícone de mini carrinho elegante e dobrável no cabeçalho do seu site WordPress.
- Carrinho WooCommerce Off-Canvas: Crie painéis deslizantes interativos para exibir o conteúdo do carrinho em seu site de comércio eletrônico usando o widget de carrinho WooCommerce Off-canvas.
- WooCommerce My Account Widget: Personalize a página My Account dos seus sites WooCommerce com vários recursos de estilo.
- WooCommerce Single Product Widget: Como o nome diz, usando este widget, você exibe uma única página de produto e também adiciona um botão de carrinho ou um botão personalizado. Para saber como adicionar um único produto WooCommerce usando o Elementor, confira o vídeo abaixo!
Biblioteca de modelos para Elementor - Gratuito e Pro
Outro recurso útil que você obtém com o PowerPack é uma biblioteca de modelos. Esta biblioteca consiste em mais de 200 seções e modelos de página prontos para o Elementor.
Todos os modelos são projetados com precisão por nossos designers e podem ser usados para criar qualquer tipo de site, tornando o processo de design do seu site muito mais gerenciável e rápido.
Você não precisa necessariamente do PowerPack Pro para usar os modelos da biblioteca de modelos. Como parte do PowerPack Lite, você também terá em mãos muitos modelos gratuitos do WordPress que podem ser usados em seus sites.
Extensões poderosas para Elementor
Sites exigem abordagens criativas, e nós entendemos isso. Adicionamos várias extensões exclusivas e poderosas ao PowerPack que oferecem mais controle sobre o conteúdo e o design do seu site.
Construtor de rodapé de cabeçalho para Elementor
Cabeçalho e Rodapé são os dois elementos mais essenciais de uma página web. Agora, se você está procurando uma opção econômica para criar rodapés de cabeçalho personalizados com o Elemnetor, o PowerPack é a opção ideal para você!
Usando a extensão PowerPack Header Footer, você pode criar facilmente um rodapé de cabeçalho totalmente personalizado com o Elementor gratuito.
Falando da funcionalidade, o construtor PowerPack Header Footer permite que você crie:
- Layouts de cabeçalho personalizados.
- Cabeçalho pegajoso.
- Encolher o cabeçalho na rolagem.
- Layouts de rodapé personalizados.
- Rodapé de cabeçalho Elementor responsivo e compatível com dispositivos móveis.
Colar de cópia entre domínios para Elementor
Criar o mesmo design do site é uma tarefa um pouco demorada e chata. Agora simplifique o design repetitivo do site com o PowerPack. Você pode copiar e colar conteúdo de um site para outro usando o recurso de copiar e colar entre domínios do PowerPack em apenas quatro etapas fáceis.
Construtor WooCommerce para Elementor
Com o PowerPack Addon for Elementor, você pode criar modelos de página de arquivo e produto único WooCommerce usando WooCommerce Widgets. Isso permite que você crie páginas de produtos impressionantes rapidamente. Nenhuma codificação é necessária!

Efeitos de fundo
O empolgante recurso de efeito de fundo do PowerPack permite adicionar um fundo criativo ao seu site. Você pode alterar o plano de fundo do seu site com apenas alguns cliques. Não há necessidade de incorporar qualquer código HTML.
Cursor personalizado
Personalize facilmente o cursor do mouse e exiba cursores de ícone, imagem ou texto em uma seção ou página do seu site.
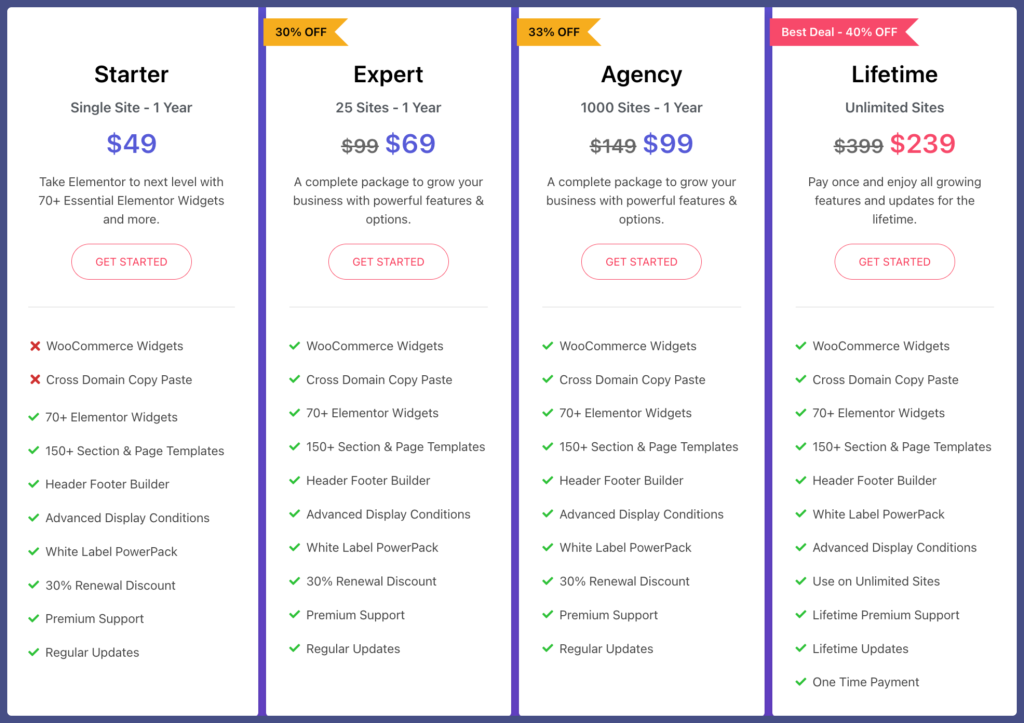
Complemento PowerPack para Elementor - Preços
O PowerPack oferece 4 planos premium: Starter, Expert, Agency e Lifetime.
- O pacote Starter custa $ 49/ano, suporta 1 site e inclui todos os widgets profissionais, construtor de cabeçalho/rodapé, suporte premium e atualizações regulares.
- O pacote Expert custa $ 69/ano, suporta 25 sites e inclui todos os widgets profissionais, widgets WooCommerce, um recurso de copiar e colar entre domínios e muito mais.
- O pacote Agency custa US$ 99/ano, suporta 1.000 sites e inclui todos os widgets profissionais, modelos de página e seção, desconto de renovação de 30%, suporte premium e muito mais.
- O pacote Lifetime custa $ 239/ano, suporta sites ilimitados e inclui todos os widgets profissionais, construtor de cabeçalho/rodapé, copiar e colar entre domínios, condições de exibição, biblioteca de modelos, suporte premium e muito mais.
Além disso, o PowerPack oferece garantia de reembolso de 14 dias, o que significa que, se nossa equipe não conseguir resolver seu problema por meio do suporte dentro de 14 dias após a compra, você terá um reembolso total.

Além disso, se você deseja aprofundar o Elementor, compilamos a lista definitiva dos melhores recursos de aprendizado gratuitos do Elementor.
E aí temos que! Esperamos que neste artigo você aprenda os recursos e funcionalidades do PowerPack e por que ele é considerado um dos melhores complementos para o Elementor.
Por favor, comente abaixo, se você tiver alguma dúvida relacionada ao PowerPack. Você pode enviar uma solicitação de recurso comentando abaixo.