Por que seu aplicativo móvel deve se parecer mais com o seu tema WordPress?
Publicados: 2021-11-16Nosso primeiro ponto de referência quando se trata de design de sites no WordPress é o tema que está sendo usado. Os temas do WordPress, simplificando, tornam o design do site menos árduo para os proprietários do site.
Geralmente, os desenvolvedores precisam trabalhar com designers para criar todos os elementos de um site. Isso naturalmente leva muito tempo e horas de trabalho.
Os temas do WordPress tornam todo o processo simples e sem esforço. Você pode escolher um tema gratuito ou comprar um pacote premium do ThemeForest. Com isso, você pode simplesmente começar a construir um site WordPress com um layout de design integrado. Tudo o que você precisa fazer é personalizar um layout pré-empacotado com sua marca e cópia.
Parece bom, certo?
É, de fato, bom. Tudo o que você precisa fazer é encontrar um tema confiável que não prejudique o desempenho do seu site.
À medida que o desenvolvimento de sites se torna mais simples, o foco dos proprietários de sites e das empresas se volta para outras verticais. Mais especificamente, aplicativos móveis.
Os aplicativos não são mais uma 'tendência'. À medida que mais pessoas consomem informações por meio de smartphones, os aplicativos se tornam mais relevantes. As empresas com um aplicativo móvel nas lojas de aplicativos têm mais chances de alcançar mercados importantes.
Por exemplo, os aplicativos móveis agora são preferidos pelos consumidores para fazer compras em comparação com sites móveis, de acordo com um relatório da Econsultancy.
O desafio diante das empresas não é apenas criar um aplicativo. Também é importante saber como fazer um aplicativo que combine com o tema e o tom do site.
Em outras palavras, tanto o desenvolvimento quanto a consistência da marca são necessários quando se trata de lançar um aplicativo.
Neste artigo, discutiremos por que seu aplicativo móvel deve se parecer mais com o seu tema WordPress. Mas primeiro, vamos entender como criar um aplicativo e combinar seu design com a estética do seu site.
Como criar um aplicativo – Uma solução simples para proprietários de sites WordPress

O desenvolvimento de aplicativos é difícil?
Sim, ao contrário do desenvolvimento de um site que pode ser realizado com plataformas CMS como o WordPress, o desenvolvimento de aplicativos não é tão simples.
Seja o custo envolvido, o tempo necessário ou a complexidade geral, desenvolver um aplicativo é um grande desafio.
Os proprietários de sites WordPress podem, no entanto, optar por soluções mais simples. Usar criadores de aplicativos DIY é uma ótima maneira para os usuários do WordPress criarem um aplicativo sem o barulho da codificação.
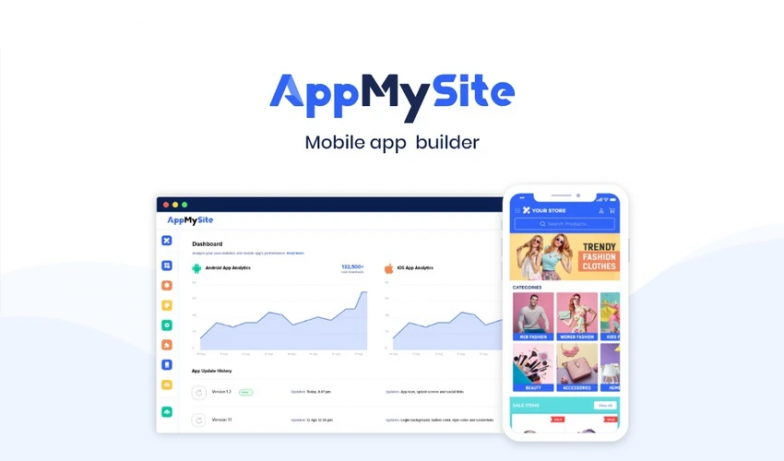
Para explicar, vamos usar o AppMySite como exemplo. É uma plataforma que permite que os proprietários de sites WordPress criem um aplicativo e o publiquem nas lojas de aplicativos.
Os pontos a seguir explicam como criar um aplicativo móvel usando um site WordPress. Primeiro, certifique-se de criar uma conta no AppMySite:
- Depois de se inscrever, crie os ativos e telas essenciais do seu aplicativo. Isso inclui seu ícone, tela inicial, páginas de login e inscrição e tela inicial. Você também pode criar um tema de cores que seja replicado no aplicativo.
- Conecte seu site WordPress ao aplicativo que você está criando. Esta etapa basicamente preenche o aplicativo com o conteúdo do seu site. Você pode fazer isso baixando o plug-in AppMySite em seu site e concluindo algumas outras etapas. A conclusão desta etapa também garante que qualquer alteração no seu site seja refletida no aplicativo instantaneamente.
- Em seguida, altere as configurações do aplicativo com base em suas preferências. Isso inclui algumas das configurações básicas relacionadas às informações do seu aplicativo e, mais importante, opções para ativar visualizações da Web, navegação inferior e muito mais.
- Depois que todas as suas configurações preferidas forem feitas, visualize o aplicativo. Em um módulo de visualização separado, você pode ver a aparência e o funcionamento do seu aplicativo nos emuladores de dispositivos Android e iOS.
- Por fim, você pode baixar seu aplicativo do AppMySite. Ao baixar o aplicativo, você pode optar por ativar recursos adicionais, como notificações push, login social e monetização do aplicativo. Depois de baixar os arquivos do aplicativo, você pode prosseguir para o envio para as lojas de aplicativos.
Por que é importante harmonizar o design do seu site e aplicativo?
Agora que temos uma maneira simples de criar um aplicativo, consideremos sincronizar seu site e o design do aplicativo.
Há muitas razões pelas quais seu site e aplicativo devem ter um tom e design semelhantes. Os pontos abordados na seção a seguir cobrem alguns deles em detalhes.
1: consistência da marca
Há uma variedade de sites que possuem aplicativos móveis no mercado. Uma coisa que você deve ter notado é que o esquema de cores e o layout seguidos no site também são replicados no aplicativo.
O Facebook é um exemplo óbvio. O esquema de cores azul e branco que é sinônimo da plataforma é consistente em todas as suas propriedades online. Você provavelmente pode pensar em qualquer outra plataforma proeminente e provavelmente teria um esquema de design harmonioso em seu site e aplicativo.
Há um foco inegável em garantir que haja coerência entre o design do site e do aplicativo.
O que está por trás desse princípio de design? Uma razão óbvia é manter um nível óbvio de consistência de design.
Vamos supor que você visite um site onde um tema de cor amarelo e branco é proeminente. Você gosta do site e, em seguida, baixa o aplicativo móvel.
O aplicativo tem então um esquema de cores vermelho e azul. Esse choque de temas não afetaria toda a sua experiência? Por um momento, você pode ser perdoado por pensar que baixou o aplicativo errado.
De acordo com um relatório da Reboot, escolher uma cor significativa pode melhorar o reconhecimento da marca em 80% Agora pense no tipo de dissonância que você pode criar usando cores diferentes para seu site e aplicativo.
A consistência é crucial. À medida que as marcas se tornam mais omnicanal em sua abordagem ao marketing online, é crucial manter um certo limite de familiaridade.
Então, por que seu aplicativo deve se parecer mais com seu site? Este é um grande motivo. O objetivo é fazer com que os usuários do aplicativo se relacionem com sua marca, independentemente de visitarem seu site ou aplicativo. A consistência nas mensagens e no design facilita esse processo.
2: Melhor usabilidade
O uso de qualquer plataforma envolve algum tipo de curva de aprendizado, seja uma simples loja online ou uma plataforma de nuvem complexa. Outra razão pela qual as marcas mantêm um design semelhante em sites e aplicativos é facilitar a usabilidade.
As pessoas que usaram seu site não devem, idealmente, levar muito tempo para entender seu aplicativo. As empresas geralmente contratam pesquisadores de UX para garantir que os usuários tenham uma experiência tranquila ao usar sites e aplicativos. Um dos principais mandatos que eles têm é garantir que haja consistência no uso em sites e aplicativos.
Vamos dar um exemplo e assumir que você tem um site de entrega de comida. Os clientes em seu site estão acostumados a fazer pedidos sem precisar fazer login ou se inscrever no site.
Se você fizer um aplicativo para o seu site de entrega de comida, faz sentido oferecer os mesmos recursos novamente. Isso inclui permitir que os clientes façam check-out sem se inscrever.
O design não é apenas sobre a aparência do seu aplicativo e site. A experiência geral e as jornadas do usuário também são cruciais para criar um design funcional.
Idealmente, a funcionalidade do seu aplicativo deve ser modelada de acordo com o funcionamento do seu site. Isso é algo que notamos em todos os aplicativos e sites proeminentes. Encomendar produtos no site e aplicativo da Amazon é semelhante de várias maneiras.
A vantagem adicional de criar jornadas de usuário semelhantes é reduzir a curva de aprendizado necessária para começar a usar o aplicativo. Idealmente, um usuário do site deve se sentir confortável usando seu aplicativo quase que imediatamente. Se você modelar o design e a experiência do seu aplicativo em torno do design do seu site, seus usuários poderão usar ambos de forma intercambiável.

3: Criando confiabilidade e confiança na marca
Discutimos como a semelhança no design do seu aplicativo e site é ideal do ponto de vista da experiência do usuário. Outra razão pela qual isso é importante é estabelecer a identidade e a confiança da marca.
Conforme abordado anteriormente, se seu aplicativo for muito diferente do seu site em termos de design, você poderá criar uma dissonância indesejada na mente de seus clientes. Isso é ruim se você deseja estabelecer confiança e confiabilidade para sua marca.
Vamos dar um exemplo e assumir que o tema de cores principal do seu site é preto e branco. Se o tema de cores do seu aplicativo for vermelho e azul, seus usuários terão dificuldade em definir a identidade da sua marca.
Essa dissonância acabará levando à rotatividade do aplicativo, pois os usuários não poderão traçar uma linha reta entre seu site e o aplicativo.
No curto prazo, a confiabilidade da marca pode não parecer grande coisa. À medida que seu site cresce, você descobrirá que adquirir novos clientes é mais caro do que reter os existentes.
A retenção é, portanto, crucial a longo prazo. Criar confusão e incerteza entre os usuários do aplicativo não é uma boa ideia. Todos os ativos do seu negócio, desde o logotipo da marca até o site e o aplicativo, devem representar coesão em apelo.
Portanto, é vital, do ponto de vista da confiabilidade da marca, que a aparência do seu aplicativo corresponda à do seu site.
4: Facilidade de gerenciamento
O projeto não é fácil. Uma equipe de design típica leva muitas semanas para criar um site. O mesmo vale para o design do aplicativo.
Agora pense na duração do processo quando projetamos o aplicativo separadamente. Leva muito mais tempo se você decidir adotar uma abordagem totalmente diferente para projetar seu aplicativo. Sua equipe terá que definir um novo esquema de cores, atender às jornadas do usuário e decidir o layout de cada tela do aplicativo.
Esta não é uma solução desejável. E, no entanto, muitas empresas tentam criar uma nova estratégia de design para seus aplicativos.
A opção mais fácil e melhor é replicar o design principal do seu site no aplicativo. Algum nível de mudança é natural e encorajado. Afinal, sites e aplicativos são diferentes. No entanto, você também deve manter o design existente do seu site no aplicativo.
Isso também facilita o gerenciamento de aplicativos. Como o design e a usabilidade do seu site e aplicativo são semelhantes, você pode gerenciar facilmente o aplicativo enquanto mantém seu site.
Usar uma plataforma de criação de aplicativos sem código que se conecta diretamente ao seu site faz muito sentido se considerarmos esse ponto. Os criadores de aplicativos baseados em sites preenchem seu aplicativo com dados do site. Isso significa que você pode gerenciar os dados do seu aplicativo unilateralmente no site.
Ter designs semelhantes para seu site e aplicativo pode tornar o gerenciamento geral fácil e indolor. Você pode se concentrar mais no crescimento do seu público em vez de se preocupar com a manutenção em todas as etapas.
Como harmonizar o design do seu site e aplicativo?

Já abordamos como criar um aplicativo e por que é importante combiná-lo com a aparência e o design do seu site.
A próxima pergunta é como você pode fazer isso.
Fazer isso com aplicativos personalizados pode ser um grande desafio, pois você precisa cuidar de cada elemento do aplicativo manualmente. Se você seguir o processo descrito na seção anterior para criar um aplicativo com o AppMySite, será mais fácil combinar o design do seu site e aplicativo.
Os pontos a seguir abordam como combinar a aparência do seu site e aplicativo:
- Defina o mesmo tema de cor: AppMySite permite que você defina uma cor para seu cabeçalho e botões. Sua escolha deve refletir idealmente o tema de cores do seu site.
- Sincronize o conteúdo do seu site com o aplicativo: depois de conectar seu site, seu aplicativo será preenchido com o conteúdo do seu site. Isso adicionará outra camada de semelhança entre seu site e o aplicativo.
- Visualizações da Web: caso haja algumas telas de aplicativos para as quais você gostaria de mostrar seu site para dispositivos móveis, você pode optar por ativar as visualizações da Web. Isso renderizará seu site para dispositivos móveis no aplicativo.
- Adicionar um menu inferior: mostre um menu inferior em seu aplicativo que seja semelhante ao menu de cabeçalho do seu site para tornar a navegação semelhante e fácil.
- Sincronize o menu do seu site: você também pode sincronizar um menu do seu site WordPress com o aplicativo.
- Recursos de aplicativos de design personalizado: você pode fazer upload de seu próprio design para as principais telas e recursos do aplicativo, como ícone, tela de inicialização, telas de login e inscrição e banner da tela inicial.
Com essas etapas, seu aplicativo deve parecer e funcionar como seu site. Como o aplicativo é construído com uma interface nativa, ele funcionará perfeitamente.
Para concluir
O design é uma parte crucial do desenvolvimento de sites e aplicativos. Embora geralmente vejamos o design do site e do aplicativo separadamente, há mais incentivos para manter um nível de semelhança entre ambos.
Há muitos desafios ao longo do caminho. Primeiro, você precisa encontrar uma solução simples de desenvolvimento de aplicativos. Em seguida, você deve seguir as etapas necessárias para sincronizar o design do seu aplicativo e site.
Neste artigo, discutimos por que é importante criar coerência entre o design do seu site e do aplicativo. Você pode seguir os pontos feitos aqui para criar um aplicativo que sincronize com seu site.
