Por que o SVG usa vetores em vez de pixels
Publicados: 2023-02-15O SVG não usa pixels, mas ainda é capaz de criar imagens claras e nítidas. Isso ocorre porque o SVG usa vetores em vez de pixels. Os vetores são equações matemáticas que definem a forma de uma imagem. Essas equações podem ser ampliadas ou reduzidas sem perda de qualidade, o que significa que as imagens SVG podem ser feitas em qualquer tamanho sem perder a fidelidade.
Existem inúmeras vantagens em usar uma imagem SVG em vez de uma imagem PNG. Há menos ativos, menos arquivos e menos fatores de escala. Ao usar SVGs, você está colhendo os benefícios. Consultas de mídia CSS podem ser usadas para gerar SVGs em um site. Como resultado, você pode determinar a taxa de densidade de uma tela (por exemplo, 2x ou 3x) e alterar a espessura do traçado nas linhas para um único dígito (1PX). Usando consultas de mídia, você pode alterar a densidade da imagem com base na densidade dos pixels da tela. Você também pode usá-los para ocultar todas as camadas e grupos dentro do SVG. Muitas dessas vantagens são aplicáveis a qualquer situação que suporte sva, incluindo sites e (recentemente) sva. Aplicativos para telefones Android.
Os svgs usam pixels?

O método de computação vetorial implica que a resolução é independente deles. Em vez de gráficos na forma de pixels, formas são usadas em imagens SVG. Como resultado, a qualidade de seus produtos pode ser mantida indefinidamente enquanto eles escalam.
Como os arquivos SVG não são restritos por resolução, eles podem ter um tamanho de arquivo muito maior, resultando em uma imagem mais detalhada. A qualidade da imagem é preservada mesmo se o tamanho do arquivo for aumentado ou diminuído, tornando-o um formato excelente para gráficos de alta qualidade. Você não precisa de um programa de design gráfico para editar arquivos SVG porque qualquer editor de texto pode lidar com eles. Os arquivos SVG são simples de salvar e podem ser facilmente atualizados sem perda de dados, tornando-os uma excelente ferramenta para entusiastas de gráficos. Se você deseja criar gráficos para a Web, o formato SVG é uma excelente escolha. Uma imagem de alta qualidade pode ser criada no software em qualquer resolução, o que significa que pode ser vista em qualquer dispositivo.
Svg – o formato ideal para imagens de alta qualidade
O SVG oferece a melhor qualidade de imagem possível. Essa imagem pode ser dimensionada para qualquer tamanho sem perder a qualidade e pode ser impressa em qualquer tamanho em qualquer mídia, para que você tenha certeza de que terá a mesma aparência em todos os formatos.
O SVG fica pixelado?
Parece ser possível resolver esse problema especificando o tamanho desejado de seu SVG em seu programa de edição e certificando-se de que todos os seus pixels estejam alinhados à grade. Você ainda pode dimensionar seu SVG para um tamanho menor, mas terá um tamanho menor para renderizá-lo.
O SVG suporta gráficos raster e vetoriais , bem como um elemento de bitmap com imagem. Existe um atributo promissor conhecido como renderização de imagem que pode ser usado para determinar se uma imagem deve ser otimizada para desempenho ou qualidade. Apesar disso, a renderização da imagem parece ser impossível no Safari e no librsvg. Uma solução é aprimorar a imagem e usar formas vetoriais para gerar uma forma vetorial que corresponda à imagem.
Os benefícios das imagens vetoriais e escaláveis são numerosos. Como as imagens vetoriais podem ser dimensionadas para exibição em uma resolução mais alta sem perder qualidade ou definição, elas são ideais para exibições de alta resolução. Uma imagem dimensionada é ideal para páginas da Web e outras telas pequenas porque é simples reduzir o tamanho sem comprometer a qualidade da imagem. É um meio ideal para imagens que precisam ser emolduradas e imagens que precisam ser exibidas lado a lado. Sua compactação é sem perdas e pode ser dimensionada para caber em telas de qualquer tamanho, tornando-o ideal para telas de alta definição e telas pequenas.
Como faço para tornar o SVG menos pixelado?

Há algumas coisas que você pode fazer para tornar seus arquivos SVG menos pixelados:
– Use um programa de edição de vetores como o Adobe Illustrator para criar e editar seus arquivos SVG. Isso ajudará a garantir que seus arquivos sejam criados com alta qualidade desde o início.
– Certifique-se de que seus arquivos SVG sejam salvos em alta resolução. Quanto maior a resolução, menos pixelados serão seus arquivos.
– Use uma ferramenta como SVGO para otimizar seus arquivos SVG. Isso pode ajudar a reduzir o tamanho do arquivo e melhorar a qualidade de seus arquivos.
O domínio Overflow Stick for Teams será renomeado para coincidir com a mudança. Depois que a migração for concluída, você poderá acessar suas equipes no Stack Overflow Team Services. O SVG pode ser usado sem problemas. Não há nenhum efeito pixelado. O problema no exemplo, que não entendo, parece ser um problema de renderização/anti-aliasing, e não de pixelização. Existe uma maneira em CSS de fazer com que um cursor não possa ser usado como cursor? Como o gráfico criado em CSS aparece pixelado como yoursvg, o problema não é com o svg, mas sim com a densidade de pixels da tela (que posso ver ligeiramente na borda do círculo css vermelho em meu exemplo de comparação).
Por que meu SVG está irregular?
As propriedades de renderização de forma de seus objetos SVG devem ser verificadas. Como shape-rendering=”crispEdges” não aparece irregular quando a configuração padrão é usada, a configuração padrão deve aparecer suave.
Os arquivos SVG perdem qualidade?
Os PNGs, ao contrário dos SVGs, são significativamente maiores em tamanho e não tornam seu computador ou site lento. Um design muito detalhado, por outro lado, pode desacelerar um SVG. Como os SVGs são vetores, eles podem ser ampliados ou reduzidos sem perder a qualidade.
Os arquivos SVG têm resolução?
gráficos vetoriais, como SVGs, nunca perdem sua resolução, não importa quão grandes ou pequenos sejam. Você não precisa se preocupar com a perda de qualidade das imagens SVG em navegadores específicos ou quando são reposicionadas para aparecer em vários locais.
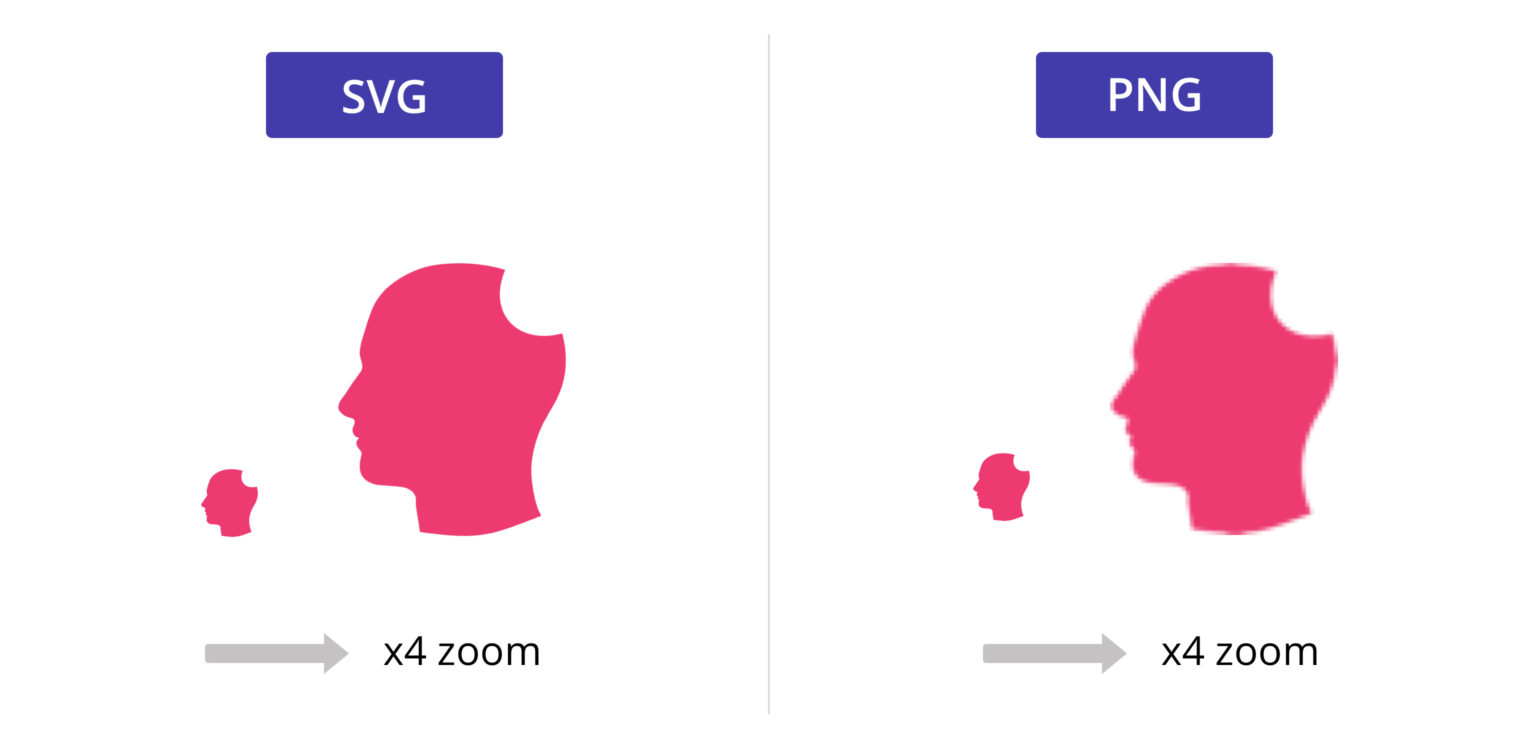
Scalable Vector Graphics (SVG) é um formato de gráficos vetoriais que inclui XML para especificar propriedades comuns, como caminhos, formas, fontes e cores. Considere os casos de uso de ícones de interface do usuário e navegação, ilustrações vetoriais, padrões e planos de fundo repetidos. Na imagem abaixo, demonstraremos como, no caso de SVG, é possível fazer uma substituição perfeita. Um ícone ilustrado simples, em oposição a um complexo, pode ser muito útil na interface do usuário moderna. Uma imagem transmite um conceito com clareza e imediatismo, enquanto um texto transmite um conceito com ambiguidade. A conversão de uma unidade de pixel CSS em um pixel de dispositivo não pode ser realizada em dispositivos modernos; em vez disso, eles dobram. Da mesma forma, no caso de imagens, a duplicação dos pixels não traz nenhum benefício porque eles já estão rasterizados.
Quando um site é muito pequeno para conforto, muitos usuários aumentam o zoom. Não é possível fornecer imagens pré-rasterizadas em todos os níveis de ampliação. Nesta lição, mostraremos como tornar nosso exemplo ainda melhor usando gráficos otimizados. Como muitos usuários aumentam o zoom ao visualizar páginas de tamanho fixo, isso também desativa alguns recursos úteis do navegador. É possível rasterizar um gráfico escalável sob demanda para caber em qualquer resolução de dispositivo e nível de zoom. Quando usamos tamanhos relativos no design, podemos continuar a implementar um design responsivo, minimizando a necessidade de zoom do usuário. Como resultado, nosso design também está sendo adaptado ao tamanho de fonte padrão do navegador.
Na maioria dos casos, usar SVG para substituir outras imagens em planos de fundo CSS e elementos HTML é o método mais simples e eficiente. Podemos reaplicar uma segunda imagem de plano de fundo CSS em suporte ao formato suportado, como PNG para estilos somente do IE. Quando a imagem de origem for alterada, os usuários quase certamente verão um flash de conteúdo reestilizado. Você pode evitar o uso de SVG se apenas detectá-lo e usá-lo apenas se estiver presente. JPG e PNG são dois exemplos de formatos de imagem já compactados ao máximo. A imagem pode ser compactada e decodificada para produzir resoluções de pixel por pitada após a compactação e decodificação. Quando os gráficos são visualizados, eles devem ser rasterizados em uma resolução específica.

Para minimizar as imagens rasterizadas, tenha em mente a escalabilidade dos estilos visuais. Scalable Vector Graphics (SVG) e glifos Unicode parecidos são excelentes opções para ícones vetoriais, mas têm algumas desvantagens. Não faz sentido criar sites se não pudermos decidir qual resolução usar. A longo prazo, permanecer independente do dispositivo será um resultado melhor.
As vantagens de usar gráficos SVG
A resolução independe do tamanho ou resolução da tela, o que significa que a qualidade dos arquivos permanece constante independentemente de onde são exibidos. a escala baseada em vetor permite escalar indefinidamente e garantir que a qualidade permaneça constante. Por fim, o arquivo SVG é uma excelente opção para gráficos, logotipos e ícones simples. Ao usar um arquivo PSD, seu site ficará mais nítido do que um arquivo PNG e você terá muito menos memória do seu lado.
Tamanho do Pixel Svg
Este arquivo foi transformado em um SVG. Os tamanhos são baseados na resolução padrão de 16 pixels ou 1 polegada. Tudo será dimensionado relativamente se o tamanho padrão do navegador do usuário for maior ou menor.
SVG (Scalable Vector Graphics) é uma maneira de ampliar gráficos vetoriais. Amelia Bellamy-Royds oferece uma explicação detalhada do dimensionamento de SVG. Este método não é tão simples quanto dimensionar gráficos raster, mas permite novas possibilidades. Pode ser difícil para iniciantes saber como usar o SVG da maneira que desejam. A relação de aspecto em imagens aster é a relação entre altura e largura. O navegador pode forçá-lo a desenhar uma imagem raster em um tamanho diferente de sua altura e largura intrínsecas, mas também pode forçá-lo a uma proporção diferente. SVGs embutidos são desenhados no tamanho especificado no código, independentemente do tamanho da tela.
ViewBox é a peça final da arquitetura de gráficos vetoriais Scalable Vector Graphics . ViewBox é um elemento do elementsvg. Para calcular seu valor, é utilizada uma lista de quatro números separados por espaços em branco ou vírgulas: x, y, largura e altura. Para o canto superior esquerdo da viewport, x e y fornecem o sistema de coordenadas. A altura pode ser calculada adicionando o número de coordenadas e o número de px necessários para preencher o espaço disponível. Se você especificar uma proporção diferente das dimensões da imagem, ela não será esticada ou distorcida. A nova propriedade CSS object-fit, além de permitir que você ajuste outros tipos de imagem, também permitirá que você faça o mesmo.
Outra opção é enablePreserveRatioAspect=”none” para dimensionar sua imagem da mesma forma que uma imagem rasterizada faria. Você pode escolher uma altura ou largura, bem como fazer com que a escala na qual você escolhe exibir sua imagem corresponda à sua. sva é realmente capaz disso? Este procedimento é complicado às vezes. Se você quiser aprender como usar o dimensionamento automático de imagem com uma imagem em um>img, precisará aprender como hackear. A proporção de um elemento pode ser controlada alterando sua altura e margem usando uma variedade de propriedades CSS diferentes. Não é especificado se o tamanho da imagem será definido automaticamente para 300*150 se houver um viewBox; caso contrário, outros navegadores definirão automaticamente o tamanho da imagem para 300*150 se houver um viewBox.
Se você estiver usando os navegadores Blink/Firefox mais recentes, notará que sua imagem tem uma área maior dentro do viewBox. Esses navegadores usam os tamanhos padrão no lugar da altura e da largura quando você não especifica nenhum deles. O método mais direto é substituir um elemento que é SVG embutido, bem como os elementos retornados pelo objeto e os outros elementos substituídos. Em um gráfico que usa altura inline (aproximadamente), não há altura oficial. O valor de preserveRatioAspect faria com que o gráfico fosse dimensionado para nada. Quando você der uma certa largura ao seu gráfico, certifique-se de que ele se estenda até a área de preenchimento para a qual você definiu cuidadosamente a proporção. Os atributos viewBox e PreserveRatioAspect são extremamente adaptáveis. elementos aninhados que são acompanhados por seus próprios atributos de escala podem ser usados para criar uma escala gráfica separada uma da outra. Este método permite criar um gráfico de cabeçalho que abrange uma tela widescreen sem sacrificar a altura.
Os muitos benefícios dos arquivos SVG
Como um formato de arquivo de gráfico vetorial é um formato de arquivo de gráfico vetorial, ele pode ser dimensionado para qualquer tamanho sem perder a qualidade. Além disso, o SVG é independente da resolução, portanto pode ser usado em qualquer resolução e continuará com a mesma aparência. Além disso, com suas animações e transparência, o formato de arquivo SVG é um formato de arquivo versátil que pode ser usado em mídia impressa e na web.
Por que usar SVG em Html
Para criar uma imagem que pode ser gravada diretamente em um documento HTML, use a tag *svg> */svg>. Usando a imagem SVG no código VS ou seu IDE preferido, copie o código e cole-o dentro do elemento do corpo do seu documento HTML, você pode fazer isso acontecer. Se tudo correu bem, sua página da Web deve ser exatamente como a da imagem abaixo.
As imagens podem ser visualizadas em um novo sistema de coordenadas e viewport usando elementos SVG. Dados vetoriais são usados em Scalable Vector Graphics (SVG) para gerar uma imagem. Devido às suas propriedades exclusivas, as imagens sVG não contêm nenhum pixel distinto. Em vez de usar dados vetoriais, ele emprega uma matriz de imagens que pode ser dimensionada para qualquer resolução. O elemento retângulo pode ser usado para desenhar um retângulo HTML. A estrela é criada usando a tag de polígono SVG . Para criar um logotipo, um gradiente linear pode ser usado em sva.
Quando você usa SVGs em seu site, as imagens carregam mais rápido porque são menores. Os gráficos gerados no formato SVG não precisam estar em resoluções superiores a 32 bits. Como resultado, eles são compatíveis com uma ampla variedade de dispositivos e navegadores. Quando uma imagem é reduzida, torna-se mais difícil comprimi-la, principalmente nos formatos JPEG e PNG. Como o SVG é um arquivo embutido, ele não precisa ser solicitado via HTTP. Como resultado, você notará um aumento na capacidade de resposta do seu site.
Devido à sua simplicidade, as imagens SVG são comumente usadas para logotipos, ícones e outros gráficos planos que usam menos cores e formas. Eles não são adequados para imagens que exigem muitos detalhes e texturas, como fotografias. É a melhor ferramenta para logotipos, ícones e outros gráficos planos que usam cores e formas simples.
Svg: 7 razões pelas quais você deve usar gráficos vetoriais escaláveis
Aqui estão sete razões pelas quais você deve usar Scalable Vector Graphics (SVG). Por causa de sua facilidade de SEO, eles são simples de usar e podem ser vinculados diretamente à marcação. Como os SVGs podem ser incorporados em HTML, eles podem ser armazenados em cache, editados diretamente com CSS e indexáveis. Esse é o tipo de coisa que estará aqui no futuro. Se você estiver usando SVG, como *img src=”image.svg” ou uma imagem de fundo CSS, o arquivo deve estar vinculado corretamente e tudo parece estar correto, mas o navegador não está exibindo, o que pode ser porque o servidor está servindo o arquivo com um URI de dados pode ser usado em CSS para gerar um arquivo SVG, mas não é suportado por navegadores baseados em Webkit. Se você codificar SVG usando encodeURIComponent(), tudo o que ele fará é funcionar em qualquer lugar. xmlns=' http: //www.w3.org/2000/svg' deve ser seguido no seguinte formato.
