Por que você deve adicionar texto alternativo às suas imagens
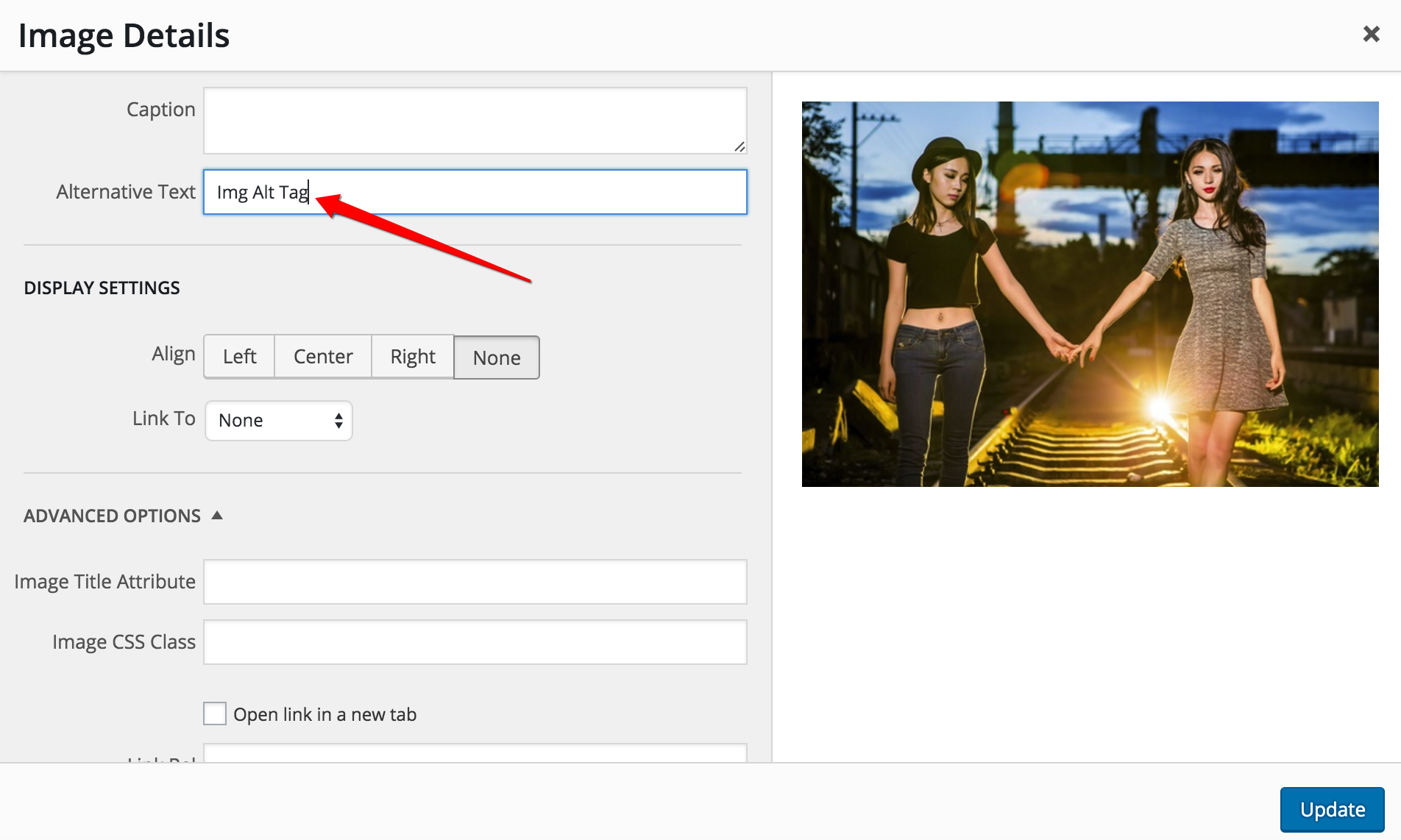
Publicados: 2022-09-14Adicionar uma tag alt, ou texto alternativo , às suas imagens é uma parte essencial da otimização do site. O texto ajuda os mecanismos de pesquisa a indexar seu site e torna seu site mais acessível para pessoas com deficiência visual. No WordPress, você pode adicionar texto alternativo às suas imagens de duas maneiras: 1. Ao fazer upload de uma nova imagem, você pode inserir texto alternativo no campo “Texto alternativo”. 2. Depois de inserir uma imagem em sua postagem ou página, você pode editar a imagem e adicionar texto alternativo na janela modal "Detalhes da imagem". Para ser eficaz, seu texto alternativo deve ser: * Relevante para a imagem * Descritivo, mas conciso * Livre de palavras-chave Aqui está um exemplo de um bom texto alternativo: Neste exemplo, o texto alternativo descreve com precisão a imagem e é relevante para o conteúdo da página. Também é conciso, o que é importante porque o texto alternativo longo pode atrapalhar o fluxo da página.
Ao adicionar uma imagem a um site, inclua também o texto alternativo. Se você não vir esta mensagem, significa que sua imagem não está carregando corretamente. Quando o texto Alt aparece, ele informa os usuários e os mecanismos de pesquisa sobre o que significa. Quando o texto é mais descritivo, ele traz mais benefícios. A chave para um bom texto alternativo é mantê-lo descritivo e não muito longo. Com o texto alternativo, você pode incluir suas palavras-chave de postagem, que é uma métrica de SEO em plugins do WordPress como o Yoast SEO. Uma captura de tela de uma mensagem de texto é um exemplo de erro que algumas pessoas cometem.
Uma imagem de alguma coisa ou outra coisa. As tags alt de seus sites contêm essas informações. Se você não adicionou texto alternativo à Biblioteca de mídia, pode fazê-lo no Editor de blocos do WordPress. Haverá uma taxa para cada imagem que você enviar. Com um provedor de hospedagem sólido e econômico, como o WP Engine, seu site ficará otimizado e estável.
Você pode inspecionar uma imagem apontando o mouse para ela, clicando com o botão direito do mouse e selecionando Inspecionar no menu rápido (ou Ctrl-Shift-I no teclado). No lado direito da tela, você verá um novo painel onde poderá acessar o código HTML desse elemento. Depois disso, você pode examinar o texto alternativo da imagem e outras características.
Onde está localizada a tag alt no wordpress? A tag de imagem tem o seguinte campo Alt Text: *img src=myimage.
O que são Alt Tags no WordPress?
 Crédito: The SITS Girls
Crédito: The SITS GirlsUma tag alt é um elemento HTML que permite fornecer texto alternativo para uma imagem. Quando o navegador de um usuário da web não puder exibir uma imagem, a tag alt será exibida em seu lugar. Isso permite que você forneça informações sobre a imagem, o que pode ser útil para usuários da web com deficiência visual.
Quando uma imagem é adicionada a uma página da Web, um atributo chamado alt é preenchido automaticamente com uma descrição da imagem. Adicionar um atributo alt permitirá que você forneça informações adicionais sobre a imagem ou dê crédito ao fotógrafo ou criador. Se uma imagem não tiver um atributo alt, o navegador usará o texto padrão para a imagem. Quando uma imagem específica não estiver disponível, uma imagem de espaço reservado será exibida no navegador. Na maioria dos casos, você pode incluir uma tag alt em uma imagem usando a tag HTML *img. Se você deseja adicionar uma tag alt a uma imagem chamada cat.jpg, pode fazê-lo usando o seguinte código HTML: *img src=”cat.jpg” alt=”Meu gato” Ao usar a tag HTML img>, você pode adicionar uma tag alt se a imagem não tiver um atributo alt. Para adicionar uma tag alt a uma imagem, use o código HTML: imgsrc=cat.jpg> alt=Meu gato> title=Meu gato>/img> Quando uma imagem é adicionada a uma página da web, um atributo de texto é usado. Quando uma imagem não possui um atributo alt, o navegador usará o texto padrão para ela.
Como você adiciona uma tag Alt?
 Crédito: www.sliderrevolution.com
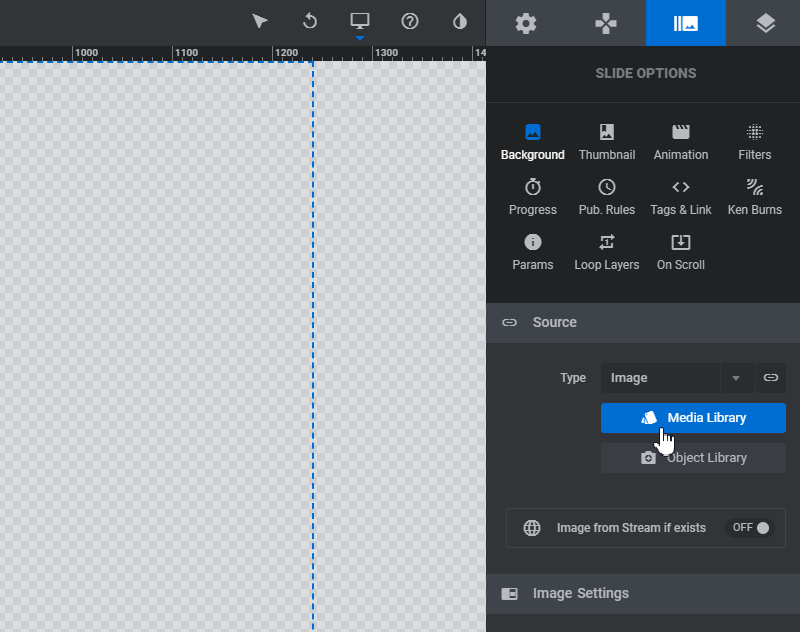
Crédito: www.sliderrevolution.comUma tag alt é usada para descrever uma imagem em uma página da web. Ao adicionar uma tag alt, você pode ajudar a melhorar a acessibilidade do seu site para usuários com deficiência visual. Para adicionar uma tag alt, você precisará editar o código HTML da sua página da web.

Como adicionar texto alternativo a um objeto
As etapas a seguir podem ser usadas para adicionar texto alternativo a um objeto. Para editar o texto, clique com o botão direito do mouse no objeto e selecione Editar texto alternativo … Selecione um objeto para usar como guia. Para alterar o Alt Text, vá para Formatar.
Exemplos de Alt Tag
Uma tag alt é um elemento HTML que permite fornecer texto alternativo para uma imagem. Quando o navegador de um usuário não pode renderizar uma imagem, o texto alternativo será exibido em seu lugar. Isso é importante para a acessibilidade, pois permite que pessoas com deficiência visual ainda compreendam o conteúdo da página.
Alguns exemplos de texto alternativo incluem:
“Uma foto de um cachorro pequeno”
“Um close de uma flor azul”
“Uma pessoa andando na rua”
Um bom atributo alt para suas imagens ajuda na acessibilidade de um site e melhora o SEO tanto para pesquisa de imagens quanto para pesquisa na web. Quando se trata de SEO de imagem, configurar o texto alternativo é o passo mais importante. os rastreadores nos mecanismos de pesquisa anotam a imagem para que ela não possa ser vista por usuários que não conseguem vê-la. Se você deseja que sua imagem apareça bem nas pesquisas do Google, você deve: usar: as imagens no Google são frequentemente pesquisadas por milhões de pessoas. Ao usar o Lazy Loading, você deve ter uma string de texto alternativo. Como escrever “texto alternativo”? Nesta lição, veremos como criar um bom texto alternativo de imagem que ajudará os mecanismos de pesquisa sem usar palavras-chave.
Imagens relevantes para seu tópico aparecerão com mais frequência em seu site. Palavras-chave semanticamente relacionadas devem ser usadas além de suas palavras-chave principais. Para seu logotipo e botões, inclua um texto alternativo. Como resultado, ao usar texto alternativo, os rastreadores do mecanismo de pesquisa reconhecem isso como uma imagem específica. O uso de texto alternativo é o componente mais importante do SEO de imagem. O texto alternativo pode ser usado para ajudar os usuários com deficiência visual a navegar em seu site com mais eficiência. Texto alternativo curto e nítido é o ideal. Há apenas uma linha (125 caracteres) nesta peça. A descrição da imagem é precisa até o ponto em que a caixa de pesquisa de um mecanismo de pesquisa pode mostrar um resultado de pesquisa com palavras-chave associadas a ela.
Entre em contato com o suporte
Para uma imagem, você pode usar a seguinte tag Alt:
Na seção Contact Support, digite *contact support.
Como adicionar texto alternativo a imagens HTML
Ao adicionar um elemento de imagem ao seu HTML, você pode especificar o valor do texto alternativo inserindo a tag [ALT=false value goes here] no elemento HTML.
Quando os assinantes não conseguem visualizar suas imagens devido a um problema técnico, o texto alternativo da sua campanha é exibido . Se você permitir, pode esperar isso se eles desativarem as imagens em seu cliente de e-mail ou usarem um leitor de tela para visualizar sua campanha. As pessoas que usam leitores de tela frequentemente usam abreviações para destacar o texto. Se suas imagens não estiverem aparecendo na caixa de entrada dos assinantes, seu cliente de e-mail pode estar bloqueando-as. Como muitos clientes de e-mail padrão para desativar as imagens, os assinantes são forçados a ativar as imagens manualmente. Se seus assinantes bloquearam imagens, eles notarão seu texto alternativo em vez de sua imagem.
É um componente do programa Editor de Imagens.
O texto tem uma abreviatura no lugar da inicial.
O texto alternativo da imagem da imagem é igual ao original.
Na imagem em massa, há um texto alternativo.
