Como adicionar produtos no WooCommerce melhor e personalizá-los? Guia completo com exemplos
Publicados: 2018-06-22Vender computadores e maximizar os lucros com vendas adicionais pode ser um desafio. Neste guia, você aprenderá como adicionar produtos ao WooCommerce. Em seguida, mostrarei como usar um plug-in gratuito para personalizar a página do produto WooCommerce. Você verá um construtor de computadores WooCommerce com um MacBook Pro como exemplo. No final, você estará pronto para vender produtos personalizáveis em sua loja WooCommerce e obter mais lucro.
️ Você acha o WooCommerce pobre em opções ou muito complicado ao adicionar produtos?
Hoje, mostrarei como adicionar produtos e personalizá-los em seu WooCommerce com um plugin gratuito !
Índice
- Como adicionar produtos WooCommerce - Guia rápido
- Personalizar produtos WooCommerce - exemplo de construtor de computador
- Personalize a página de produto do construtor de computadores WooCommerce
- Produtos WooCommerce com campos personalizados
- Resumo e mais sobre o plugin
Como adicionar produtos WooCommerce - Guia rápido
Vamos ver como criar produtos em poucos passos:
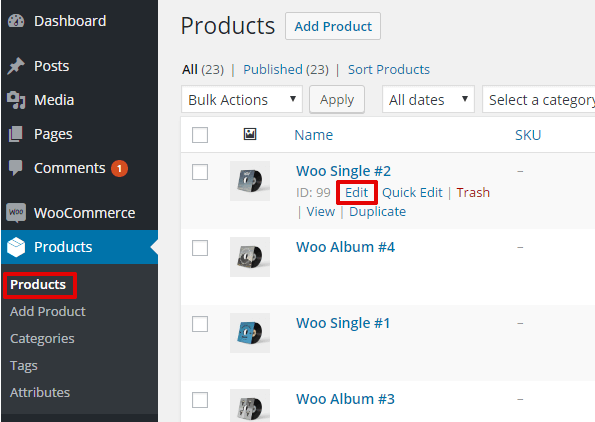
Produtos em WooCommerce

Lista de produtos WooCommerce Primeiro, acesse o menu Produtos para adicionar, remover e gerenciar seus itens.
Adicionar ou editar um produto
Em seguida, clique no botão Adicionar novo ou edite o produto existente.

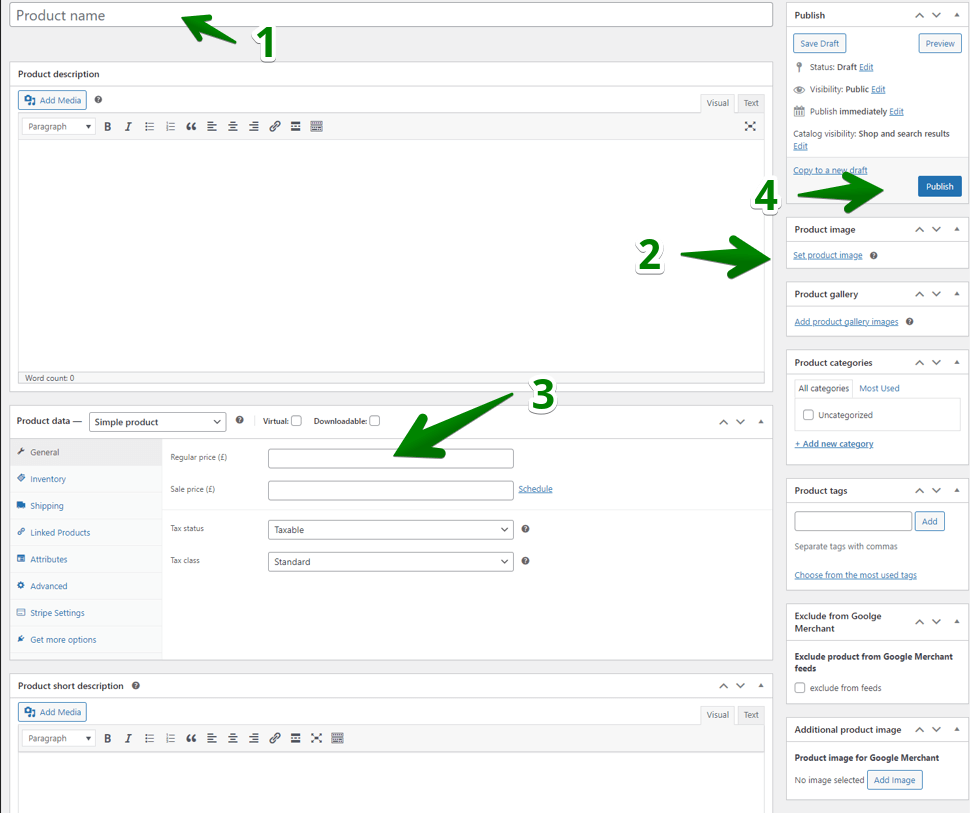
Editar produtos WooCommerce Defina o produto WooCommerce
Agora, escolha o nome do produto, sua descrição e uma imagem. Além disso, vá para a seção Dados do produto para decidir sobre preço, estoque, atributos, impostos, etc.

Como adicionar produtos WooCommerce em poucos passos Em seguida, publique o novo produto (ou atualize o existente). É isso!
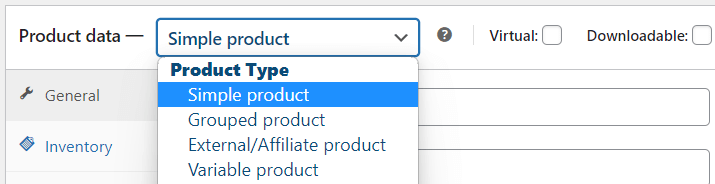
Escolha o tipo de produto
Você também pode escolher o tipo de produto:

Tipos de produto WooCommerce Categorias e tags de produtos
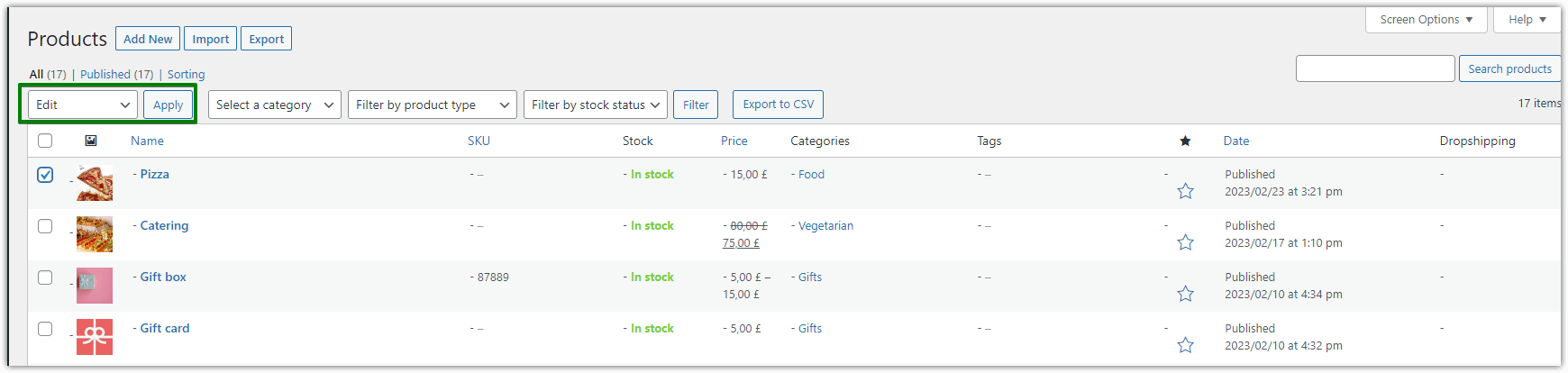
Claro, há muitas coisas adicionais que você pode configurar, como a categoria do produto ou tags para organizar melhor seus itens. Gostaria de salientar que você também pode editar rapidamente alguns dados do produto com a opção Editar na tela principal do produto:

Editar produtos WooCommerce Como personalizar produtos no WooCommerce?
️ Acho que você está pronto para adicionar produtos . Graças ao construtor de produtos WooCommerce, você pode preparar produtos e usar dados adicionais (como atributos, tags e galeria de produtos).
Na próxima parte, mostrarei como personalizar produtos WooCommerce com campos personalizados para oferecer muito mais !
Personalizar produtos WooCommerce - exemplo de construtor de computador
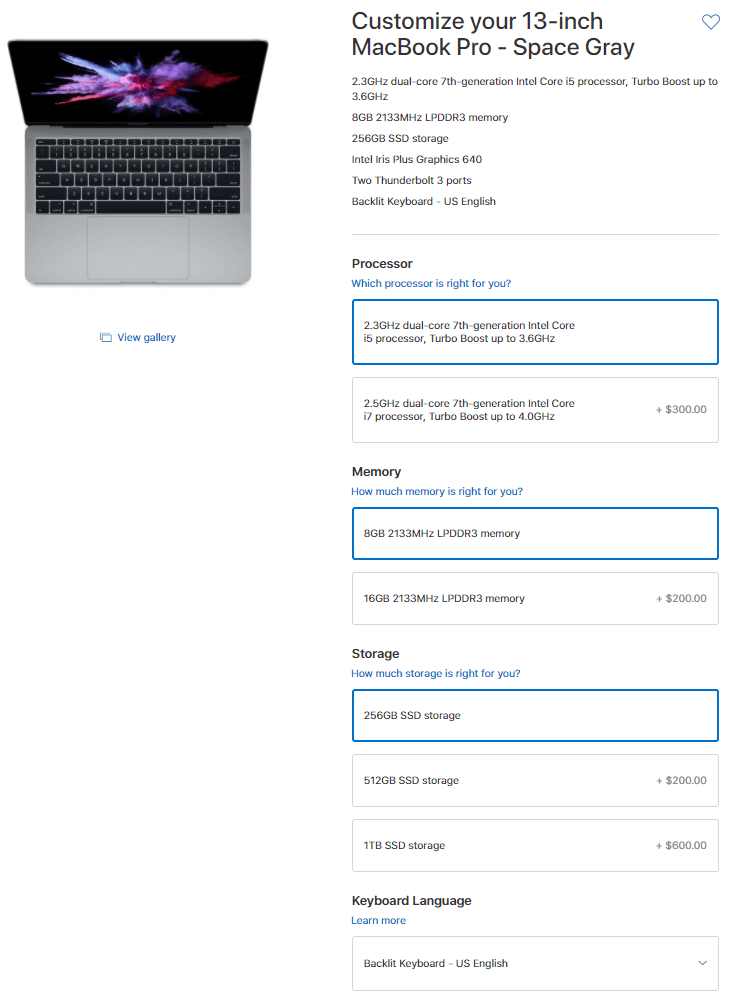
Você já esteve no site da Apple? Em geral, eles permitem que você escolha os componentes de um computador que deseja comprar.
Como mencionei, decidi usar um MacBook Pro como exemplo para este guia. Vamos trabalhar em um exemplo real neste momento.
Basicamente, é assim que o assistente deles se parece:

Vamos configurar as opções do assistente de forma idêntica neste guia para criar um produto personalizável WooCommerce - o construtor do seu computador .
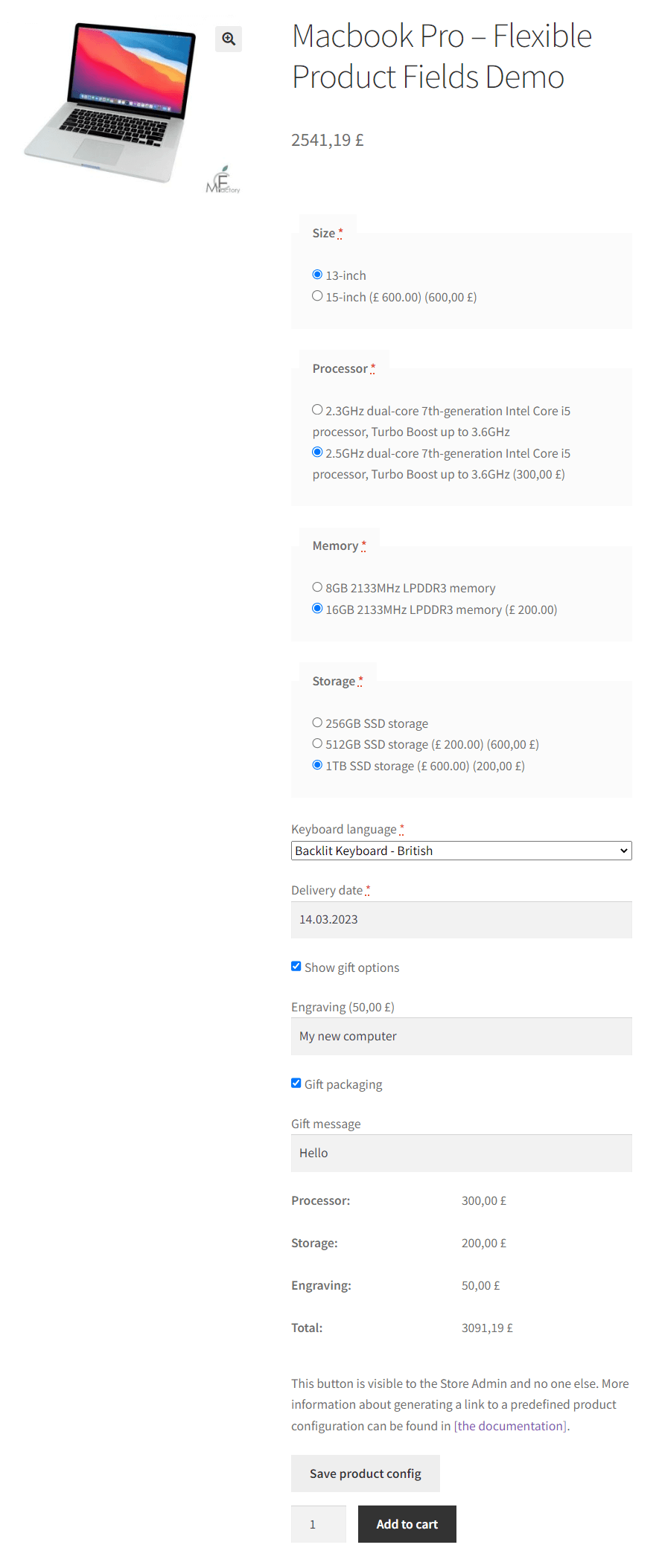
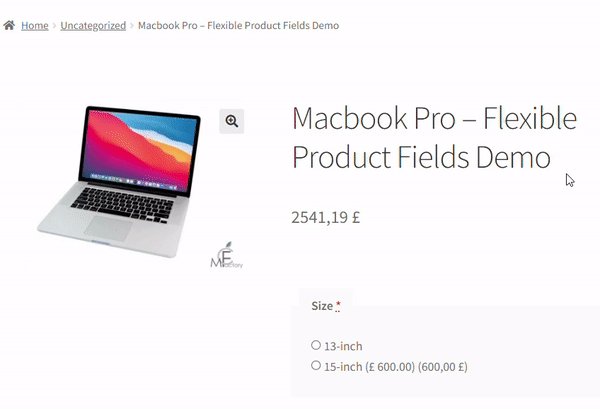
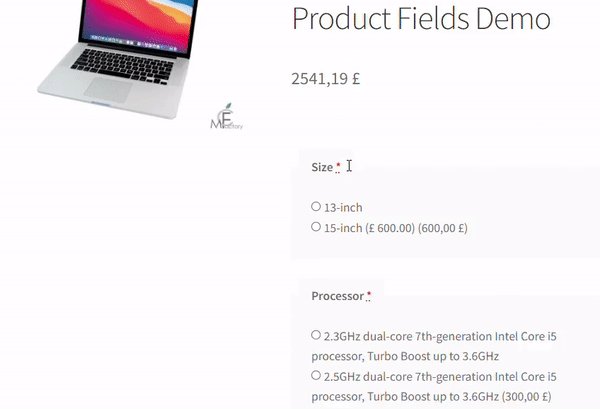
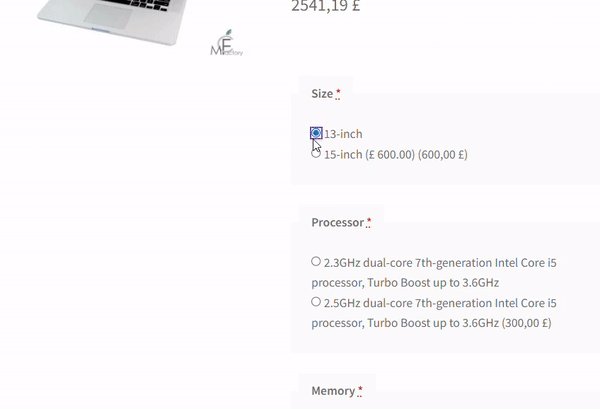
Ele ficará assim quando o configurarmos:

Não se parece exatamente com o do site da Apple, obviamente. Esta é a configuração básica apenas para demonstrar como funciona.
Veja outra coisa que quero mostrar a você antes de prosseguirmos:

Esta calculadora aparece quando você seleciona uma opção no construtor de computadores WooCommerce.
Personalize a página de produto do construtor de computadores WooCommerce
Primeiro, você precisa de campos de produtos flexíveis , nosso plug-in que permite aos proprietários de lojas adicionar campos personalizados e complementos aos produtos WooCommerce (e, opcionalmente, cobrar por eles) . Usaremos este plugin neste guia.
Campos de produtos flexíveis WooCommerce
Crie um assistente de produto para vender gravuras, embalagens de presente, mensagens de presente, cartões de visita, selos e opcionalmente cobrar por isso (fixo ou percentual).
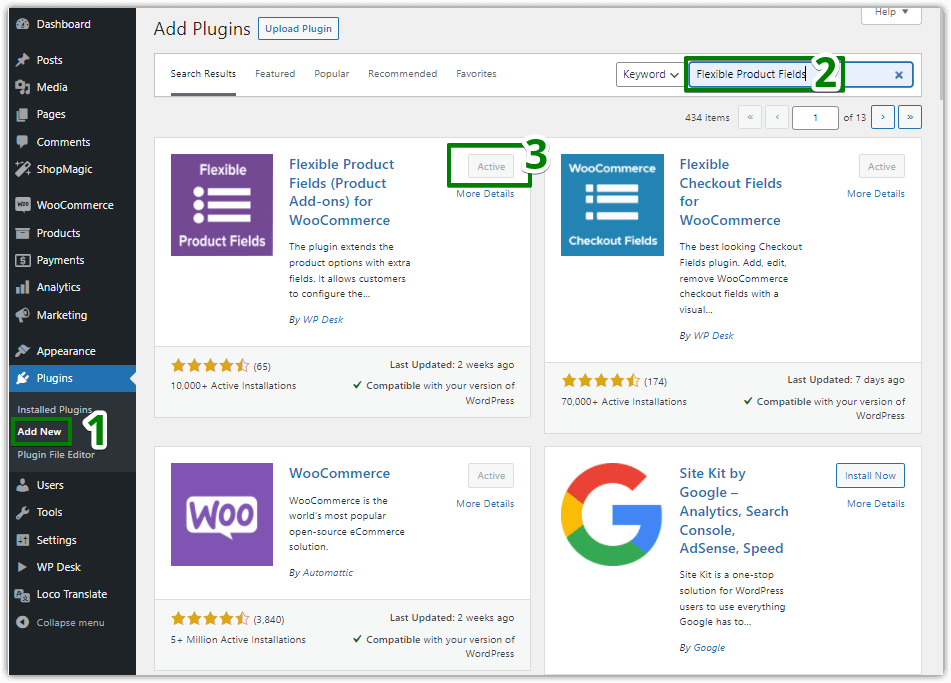
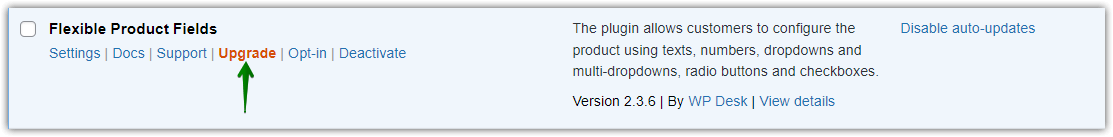
Download de graça ou Acesse WordPress.orgVocê pode baixá-lo gratuitamente no WordPress.org ou instalá-lo diretamente na seção de plug-ins da sua loja, procurando campos de produtos flexíveis :

️ Para cobrir todos os casos de uso que discutimos aqui, você precisará da versão PRO do plug-in . Resumindo, a versão gratuita não permite cobrar dos clientes por opções adicionais . No entanto, você pode verificar se o método de campos extras atende às suas necessidades.

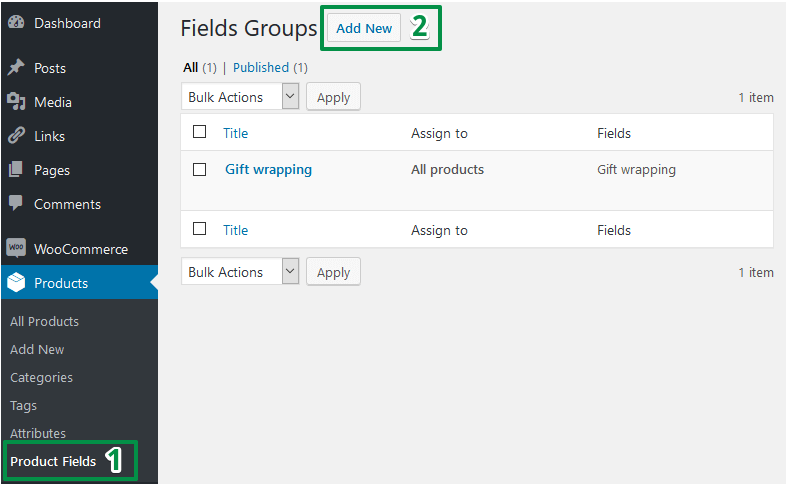
️ Depois de instalar o plugin, vamos configurá-lo. Escolha Produtos → Campos de produtos no menu WordPress (1). Então você precisa adicionar um novo grupo de campos (2):

Personalize produtos WooCommerce com campos personalizados
Por fim, chegamos à seção de configuração dos campos. Quero que este artigo seja fácil para você, portanto, vou guiá-lo passo a passo. Em breve, você mesmo poderá criar um assistente do MacBook em sua loja .
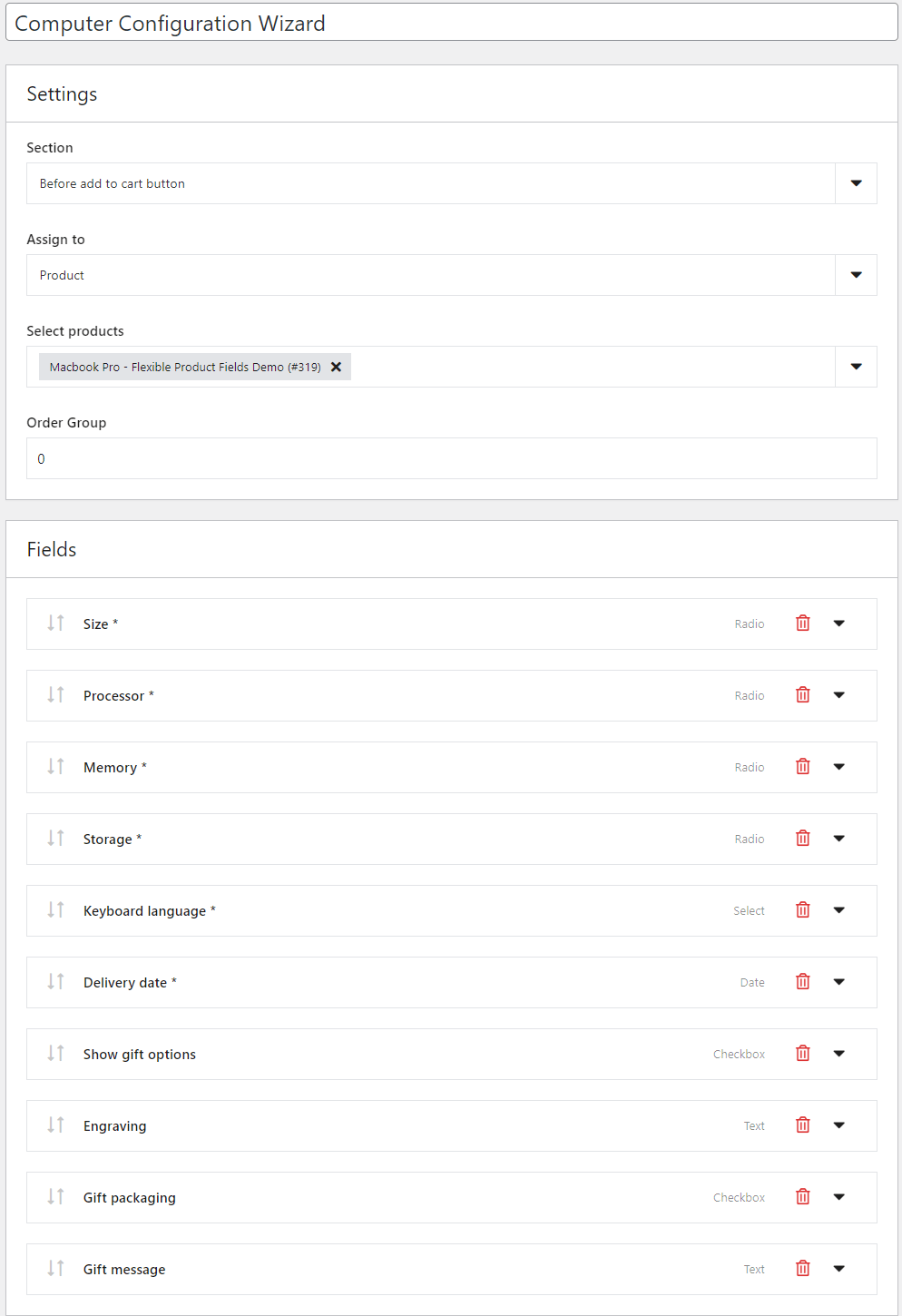
A configuração geral do nosso construtor de computadores WooCommerce é a seguinte:

Pode parecer esmagador para você, mas não se preocupe. Como observei, guiarei você passo a passo pela configuração para personalizar a página do produto WooCommerce com novos campos . Vamos começar então!
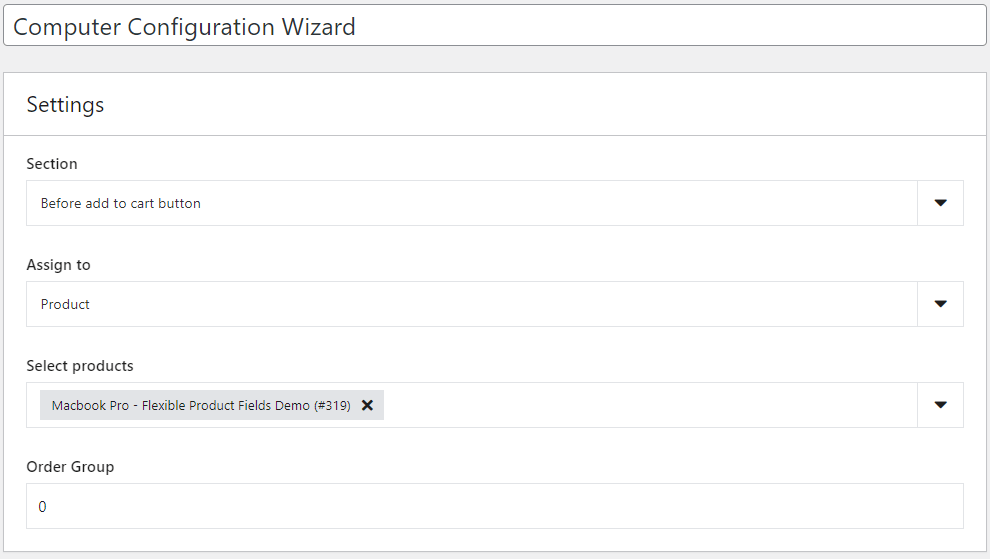
Configurações principais

Nas configurações da seção , você pode escolher onde exibir os campos na página do produto.
Então você pode atribuir este grupo a :
- um(s) produto(s) selecionado(s),
- todos os produtos em sua loja,
- ou categorias selecionadas.
Neste ponto, atribuo os campos a um produto (MacBook Pro). É a única opção disponível na versão gratuita . Você pode usar a atribuição a uma categoria, por exemplo, computadores, em sua loja. Nesse caso, você precisará da versão PRO.
Finalmente, olhe para a opção de ordem . Se você adicionar mais de 1 grupo de campos a um produto, poderá definir a ordem de exibição deles.
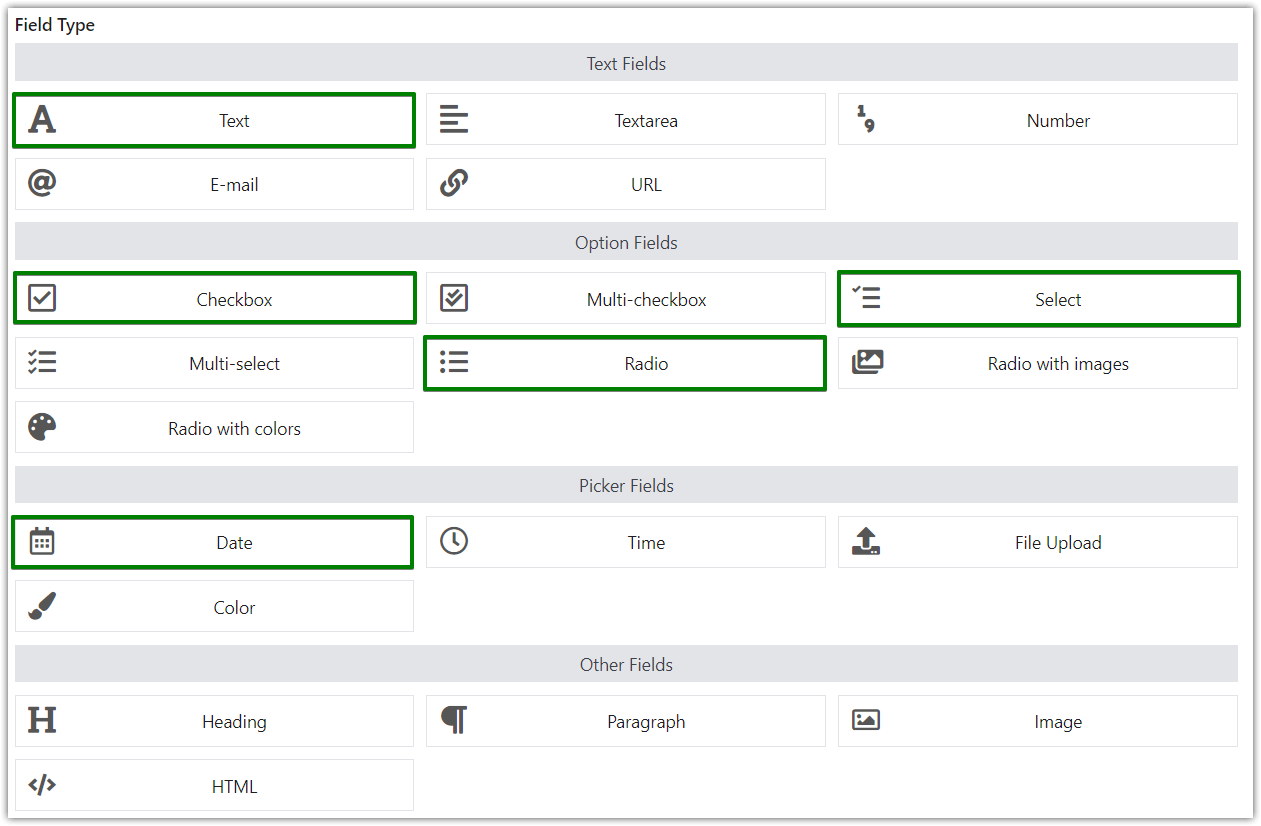
Adicionar campos
A próxima etapa é adicionar novos campos de produtos ao nosso criador de computadores WooCommerce. Você provavelmente já notou a lista de complementos. Você terá que adicioná-los um por um.

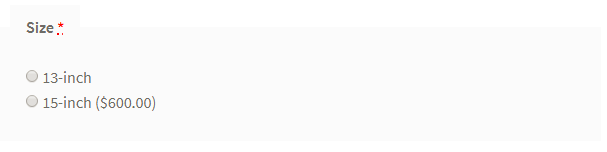
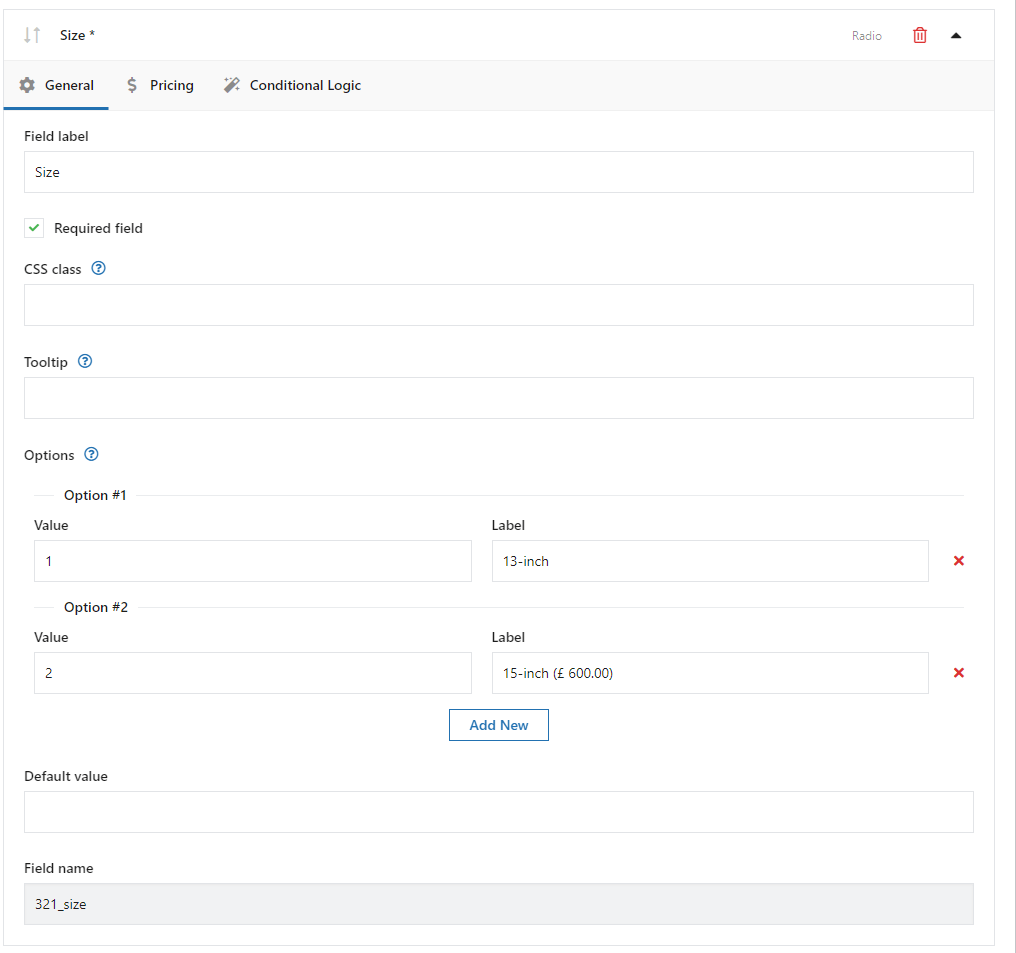
Tamanho (campo de rádio)
Para oferecer variações de tamanho, você precisa configurar o campo de rádio.

Primeiro, digite o nome do campo no Label . Em seguida, selecione Rádio em Tipo de campo . Obrigatório é a próxima opção. Você deve usá-lo ou um cliente poderá fazer o pedido sem selecionar um tamanho. Como você saberia o tamanho que eles precisam então?

Mais cedo ou mais tarde, você pode querer estilizar os campos à sua maneira. Existe a opção CSS Class para usar nesta situação.
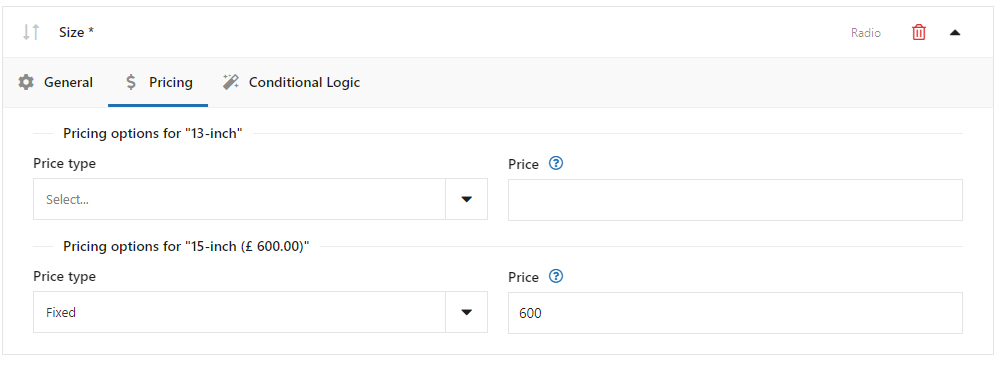
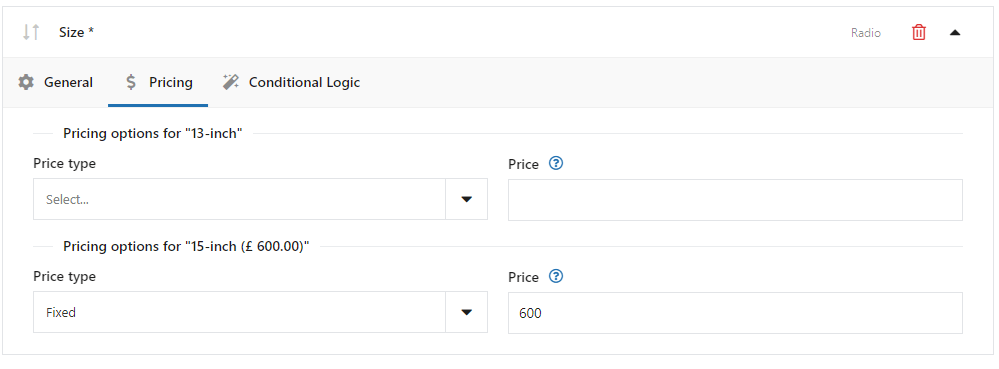
Na seção Opções , você pode finalmente configurar os tamanhos que deseja oferecer em sua loja. Neste caso, usamos tamanhos de 13 polegadas e 15 polegadas. O segundo custa US$ 600 a mais. É assim que você define: vá para a guia Preços e adicione preços extras:


Não usamos lógica condicional , a última opção. No entanto, vamos usá-lo mais tarde em nosso construtor de computadores WooCommerce.
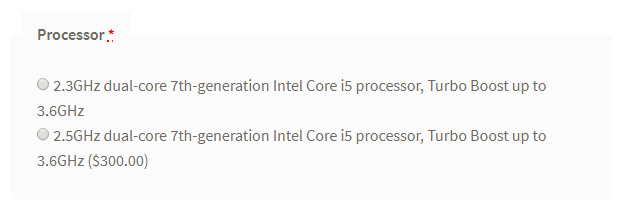
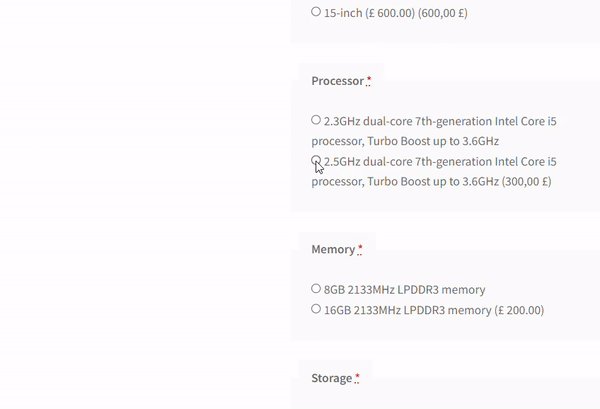
Processador (campo de rádio)

O processador também é um campo de rádio, você pode configurá-lo da mesma forma que o campo tamanho . O mesmo vale para adicionar um preço adicional às opções selecionadas.

Enquanto em Size ambos value e label eram os mesmos, nós usamos diferentes valores e labels aqui. O valor é visível apenas para o administrador da loja e armazenado no banco de dados. O rótulo fica visível para os clientes na página do produto.
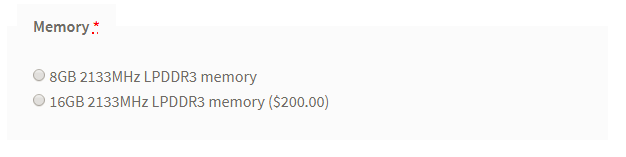
Memória (campo de rádio)

Desta vez você sabe tudo. Você só precisa fornecer opções de memória para o nosso construtor de computadores WooCommerce. Proceda exatamente da mesma forma que nas etapas anteriores.
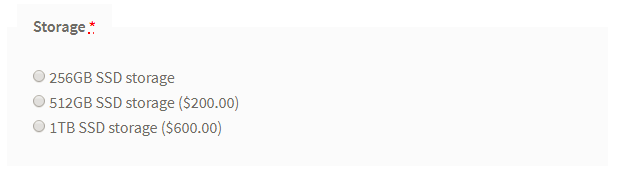
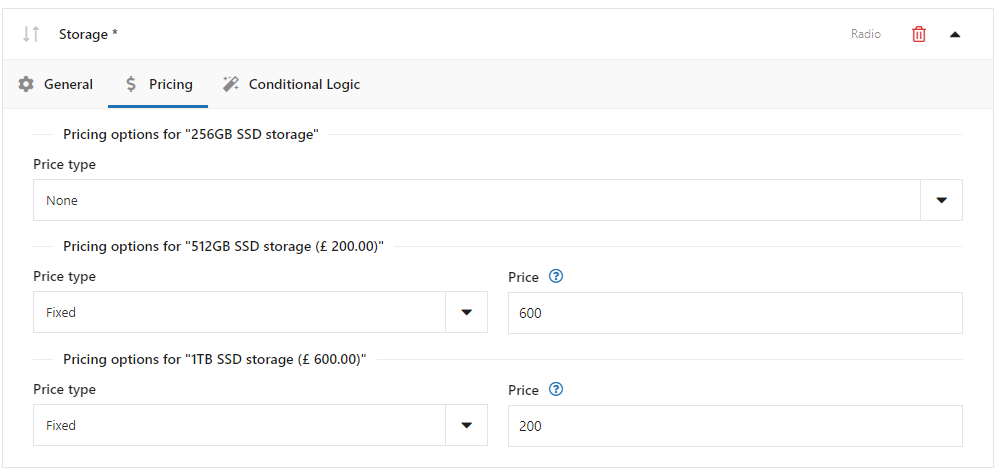
Armazenamento (campo de rádio)

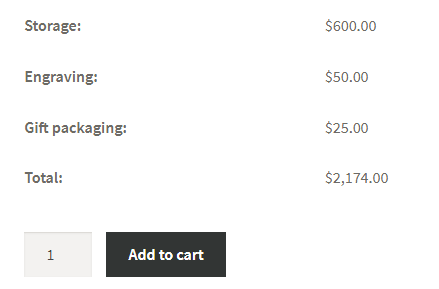
Você já sabe como configurar este campo de rádio. A única diferença é que você terá que adicionar 2 preços adicionais. Olhar:

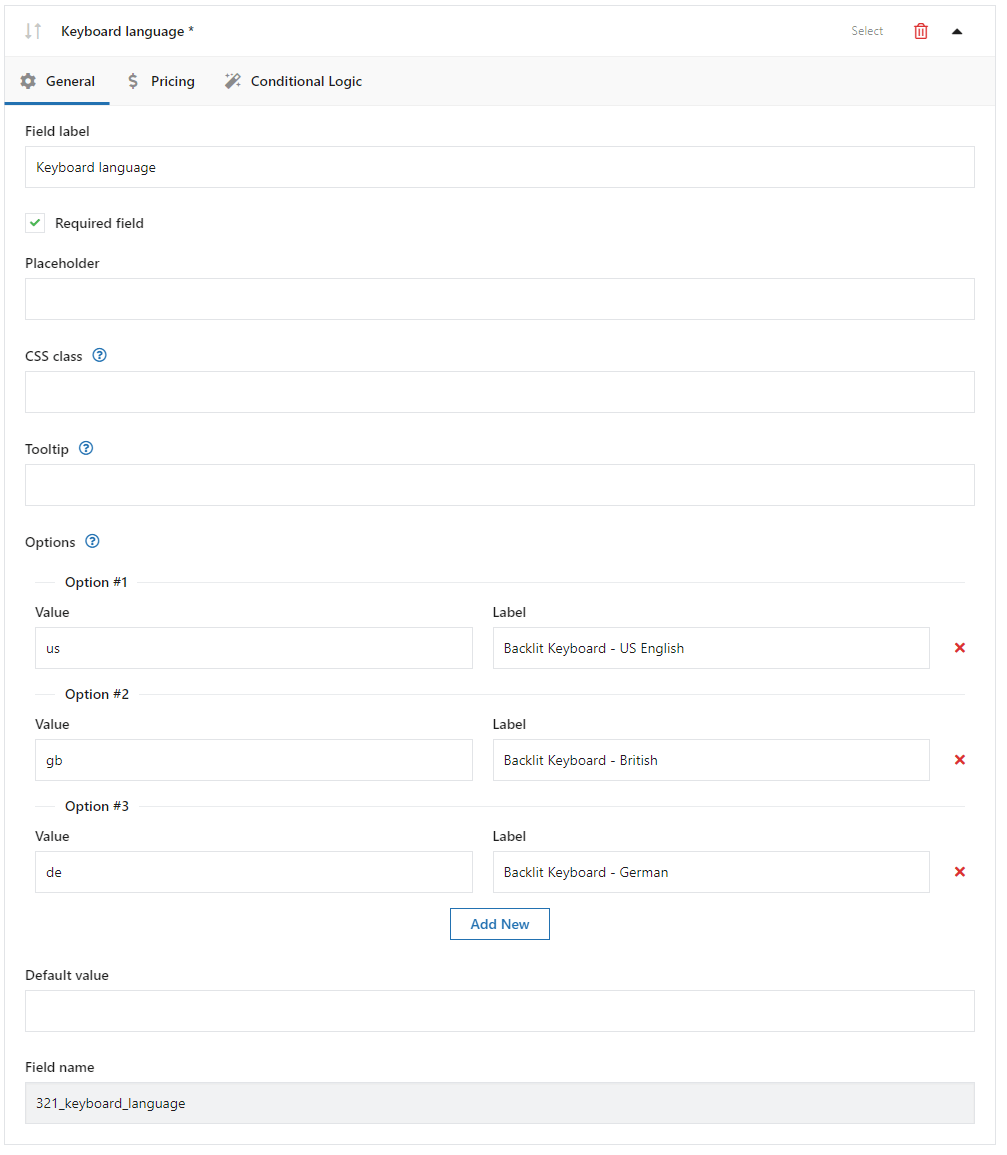
Idioma do teclado (selecione o campo)

Desta vez você irá configurar um novo tipo de campo: select field .
A configuração é muito familiar à anterior. A principal diferença é o Select no tipo de campo .

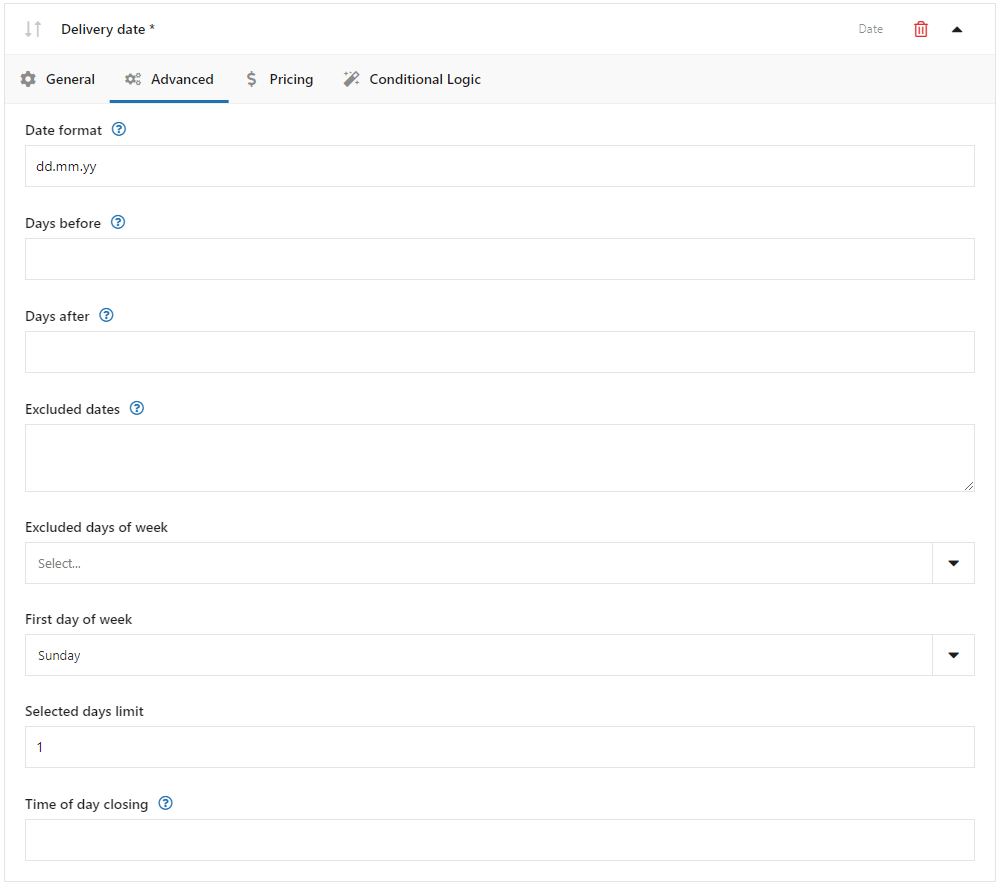
Data de entrega (campo data)

Aqui você pode ver outro tipo de campo. Este é o campo de data. As configurações gerais são bastante semelhantes às anteriores, mas existem alguns recursos adicionais na guia Avançado :

️ Algumas das características são:
- Formato de data
- dias antes
- dias depois
Com dias antes e dias depois, você pode definir um intervalo de datas disponíveis para seleção por um cliente. Pode ser útil quando você oferece a gravação do produto, pois precisa de tempo para fazê-la.
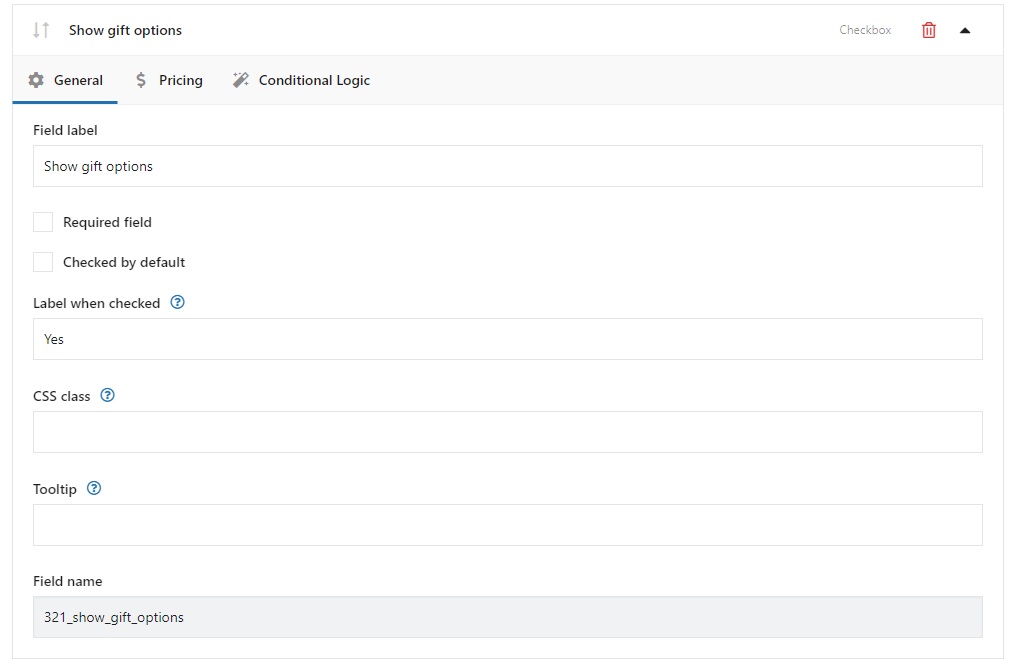
Mostrar opções de presentes (campo da caixa de seleção)
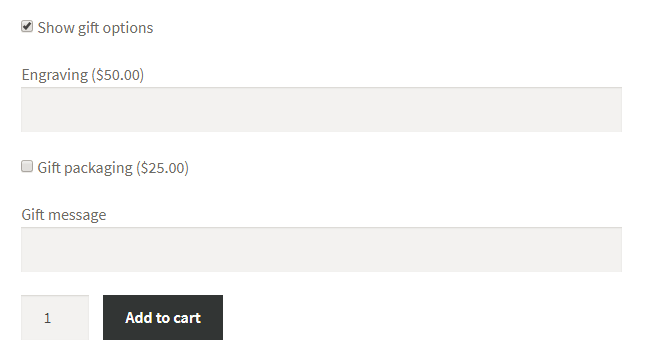
Este campo de produto será muito importante em nossa configuração. Por padrão, fica assim:

Quando um cliente verifica esse campo, novos campos aparecem.

Esta é a lógica condicional . No entanto, você não define a opção Lógica condicional para este campo. Você adiciona o campo da maneira normal e, neste ponto, precisa se preocupar com a guia Lógica Condicional .

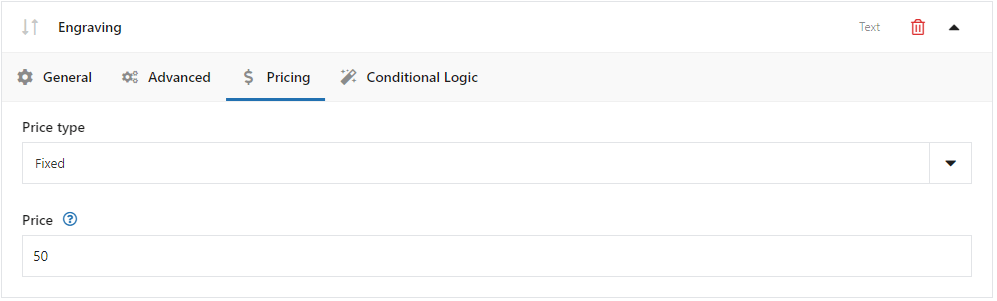
Gravação (campo de texto)
Este é um campo simples onde um cliente pode fornecer algum texto, ou seja, gravação.

Este campo deve aparecer somente quando o cliente marcar a caixa de seleção Mostrar opções de presente .
Nesta situação, você precisa configurar a lógica condicional para este campo.
Comece com a personalização adicionando um preço extra na guia Preços:

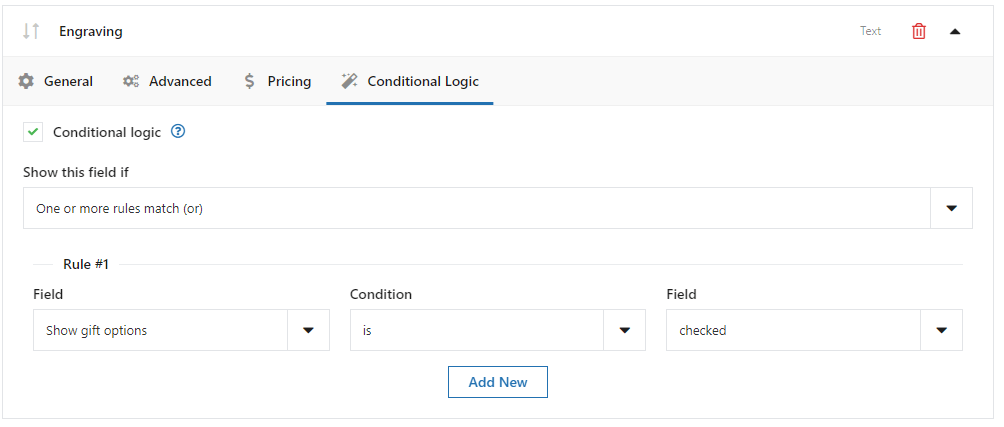
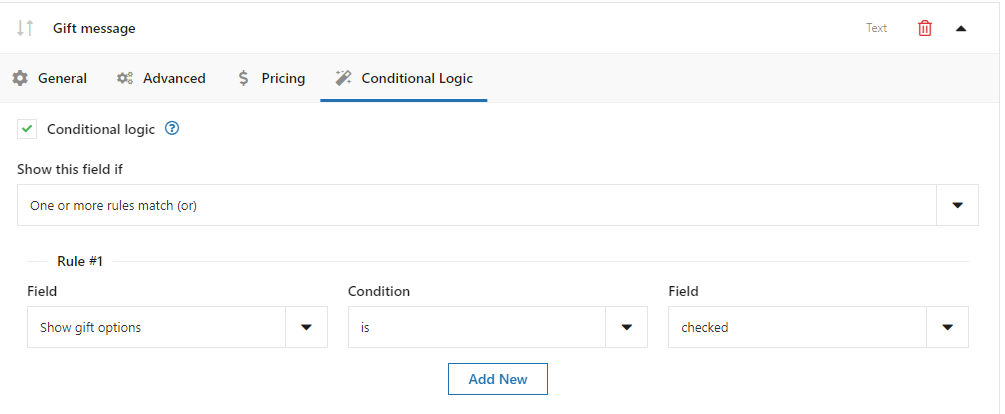
E agora vamos para a guia Lógica Condicional onde adicionaremos este recurso extra também:

Como você pode ver acima, marquei a opção Lógica condicional . Nas Regras , defino que este campo apareça quando o campo Mostrar opções de presentes estiver igual a marcado .
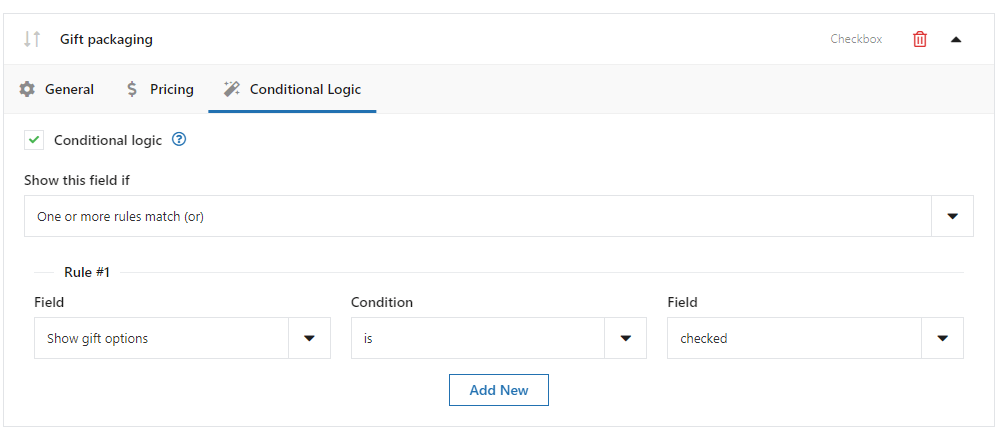
Embalagem para presente (campo da caixa de seleção)

Você precisa definir a lógica condicional para este campo da mesma forma que acima. Você também pode adicionar preços extras se quiser que o cliente pague um dinheiro extra pela embalagem do presente. Você já sabe como adicionar preços extras

Mensagem de presente (campo de texto)

Finalmente, o último. Você também precisa definir a lógica condicional aqui.

Mais uma vez, vamos ver o efeito que conseguimos:

Campos de produtos flexíveis PRO WooCommerce $ 59
Crie um assistente de produto para vender gravuras, embalagens de presente, mensagens de presente, cartões de visita, selos e opcionalmente cobrar por isso (fixo ou percentual).
Adicionar ao carrinho ou Ver detalhesResumo e mais sobre o plugin
Neste artigo, expliquei como adicionar produtos WooCommerce e personalizá-los com um plug-in gratuito!
Você também aprendeu como criar seu construtor de computadores como resultado da leitura deste Guia do Construtor de Computadores WooCommerce . Espero que tenha ajudado e que agora você esteja pronto para vender produtos personalizáveis em sua loja WooCommerce. Você está pronto para configurar um assistente de computador em sua loja?
Afinal, você pode ter algumas perguntas. Sinta-se a vontade para perguntar! Por favor, use a seção de comentários abaixo.
Por fim, não abordei todos os recursos do plug-in neste artigo. Acho que nosso Guia de opções de produtos extras WooCommerce pode ser interessante para você. É outro ótimo artigo. Leia-o caso queira aprender mais casos de uso para este plug-in.