Como personalizar e substituir o botão Adicionar ao carrinho do WooCommerce?
Publicados: 2022-09-15Todo site de comércio eletrônico hoje oferece aos clientes flexibilidade para comprar os produtos desejados com o clique de um botão. Com o WooCommerce, você pode exibir botões Adicionar ao carrinho em páginas de produtos/páginas de lista de produtos ou qualquer outra página sem nenhum esforço.
Esses botões Adicionar ao carrinho do WooCommerce são visualmente atraentes e contribuem muito para o sucesso das lojas online, pois afetam diretamente as vendas.
Neste blog, aprenderemos sobre como configurar URLs / botões personalizados do WooCommerce Adicionar ao carrinho, personalizar os botões Adicionar ao carrinho usando código e plugins e substituir os botões Adicionar ao carrinho por botões Comprar agora para checkout direto.
Vamos começar.
O botão/URL padrão Adicionar ao carrinho do WooCommerce

O botão Adicionar ao carrinho padrão do WooCommerce sempre aparece em todas as páginas de um único produto, exceto os produtos externos/afiliados que pertencem a outras fontes.
Você também pode ver os botões Adicionar ao carrinho sob os produtos na página da loja, onde todos os produtos são exibidos, páginas de categorias, páginas de tags ou quaisquer páginas de filtro de produtos.
Os textos nos botões podem variar dependendo do tipo de produto. Por exemplo, haverá o botão Comprar agora em vez de Adicionar ao carrinho para um checkout mais rápido (mais sobre isso mais tarde).
Como criar um URL personalizado para adicionar ao carrinho?
Aqui, você pode simplesmente substituir o URL padrão do botão e o resto é resolvido. Esse método é útil quando você deseja colocar os botões de adicionar ao carrinho em páginas de destino personalizadas, tabelas de preços, postagens de blog e outros.
Vamos ver como criar links/botões HTML personalizados do WooCommerce Add to Cart para produtos simples e variáveis.
Adicionar ao URL do carrinho para produtos simples
Você pode adicionar produtos simples ao carrinho por meio de um URL personalizado facilmente.
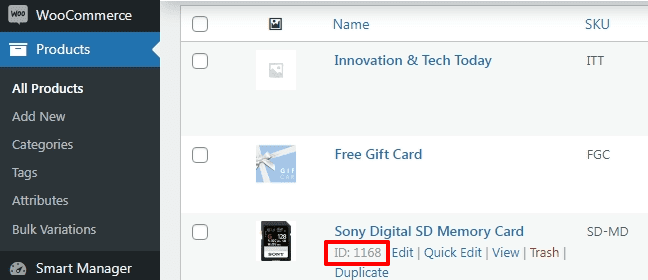
Vá para WooCommerce > Products . Passe o mouse sob o título do produto para localizar o ID do produto e use o seguinte link:
https://seudominio.com/?add-to-cart=X&quantity=Y .

Obviamente, substitua o nome de domínio e o ID do produto pelo seu próprio domínio e pelo ID do produto desejado, respectivamente.
Isso adicionará um único produto ao carrinho. Para adicionar o mesmo produto com mais quantidade, use este URL:
https://seudominio.com/?add-to-cart=1168&quantity=5 .
Adicionar ao carrinho e redirecionar para checkout
Quando um produto é adicionado ao carrinho, a melhor opção é redirecionar os clientes para a página de checkout.
Assim, a URL, neste caso, será:
https://seudominio.com/checkout/?add-to-cart=1168&quantity=1 .
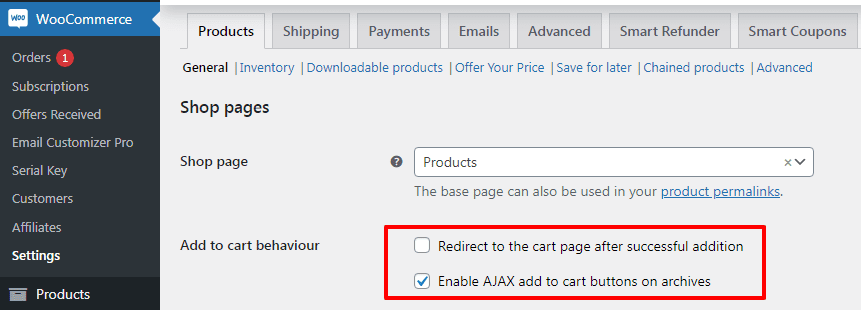
Lembre-se, para que isso funcione, você deve marcar a opção “Ativar botões AJAX para adicionar ao carrinho em arquivos” em WooCommerce > Settings > Products > General e também desativar “Redirecionar para a página do carrinho após adição bem-sucedida”.

Em vez de checkout, se você quiser redirecionar os usuários para outras páginas além da página de checkout, a URL será:
https://yourdomain.com/your_custom_page/?add-to-cart=1168&quantity=1 .
Adicionar ao URL do carrinho para produtos variáveis
Isso também é muito fácil. Assim como produtos simples, você precisa substituir o ID do produto pelo ID da variação do produto.
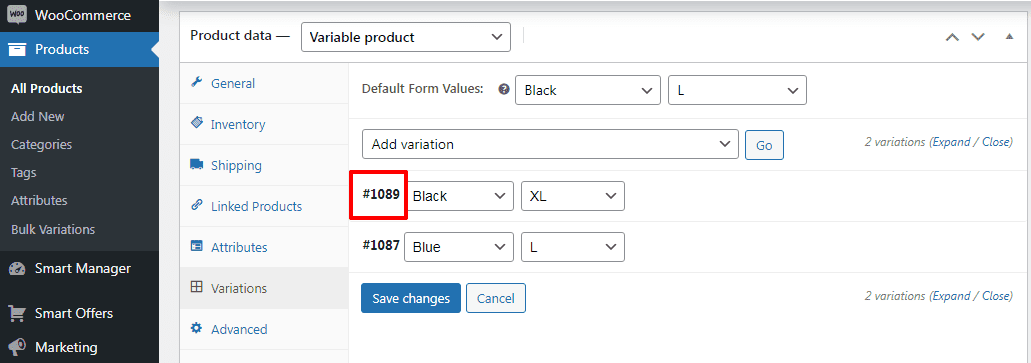
Vá para WooCommerce > Products . Selecione um produto variável. Clique na guia Variations . Você encontrará os IDs do produto conforme mostrado. Depois de ter os ids, criar URLs é um passeio no parque.

Para adicionar uma variação de produto com quantidade um, o URL será:
https://seudominio.com/?add-to-cart=1089&quantity=1 .
Para adicionar uma variação de produto com quantidade cinco, o URL será:
https://seudominio.com/?add-to-cart=1089&quantity=5 .
Para adicionar uma variação de produto com quantidade um ao carrinho e redirecionar para a página de checkout, a URL será:
https://seudominio.com/checkout/?add-to-cart=1089&quantity=1 .
Para adicionar uma variação de produto com quantidade um ao carrinho e redirecionar para qualquer outra página que não seja a página de checkout, a URL será:
https://yourdomain.com/your_custom_page/?add-to-cart=1089&quantity=1 .
Simples o suficiente? Vamos passar para o botão de personalização Adicionar ao carrinho.
Por que você personaliza o botão Adicionar ao carrinho padrão do WooCommerce?
Imagine visitar qualquer loja WooCommerce para comprar mantimentos e ter que pagar por cada item individualmente. Não seria inconveniente para você como comprador fazer a compra? Além disso, iniciar várias transações para as compras é, sem dúvida, demorado.
É aqui que o recurso Adicionar ao carrinho do WooCommerce prova ser um benefício para os compradores on-line. Os compradores podem escolher os itens desejados e colocá-los no carrinho. Uma vez que todos os itens são colocados no carrinho, os compradores podem avançar para o checkout. Isso constitui para uma ótima experiência do cliente.
As configurações padrão podem fazer o trabalho. Mas com base no tipo de produto e no seu portfólio de produtos, a personalização é necessária. Não existe uma abordagem de tamanho único.
. Esse método funciona especialmente bem nas lojas que vendem apenas um produto, ou no caso de os clientes desejarem comprar um único produto em uma loja de vários produtos.
Por outro lado, o botão Adicionar ao Carrinho é extremamente útil para lojas que vendem muitos produtos. Os visitantes navegam em vários produtos na loja, continuam adicionando/removendo produtos do carrinho antes de prosseguir para a página de checkout.
Portanto, com base nos requisitos, um botão personalizado (texto, cor, ícone, posicionamento) com base na aparência da sua marca proporcionará melhores conversões.
Como personalizar os botões Adicionar ao carrinho?
Às vezes, os botões padrão Adicionar ao carrinho podem não parecer atraentes no site. Você pode querer combiná-los com a cor da sua marca. Ou o posicionamento errado pode dificultar as conversões.
Nesses casos, o WooCommerce oferece excelente flexibilidade para personalizar os botões Adicionar ao carrinho em todos os níveis. Você pode personalizar os botões com esforços mínimos.
Veremos algumas formas técnicas, plugins e formas alternativas de personalizar esses botões Adicionar ao carrinho. As formas técnicas podem ser um pouco complicadas. Portanto, para adicionar trechos de código com segurança, consulte este documento.
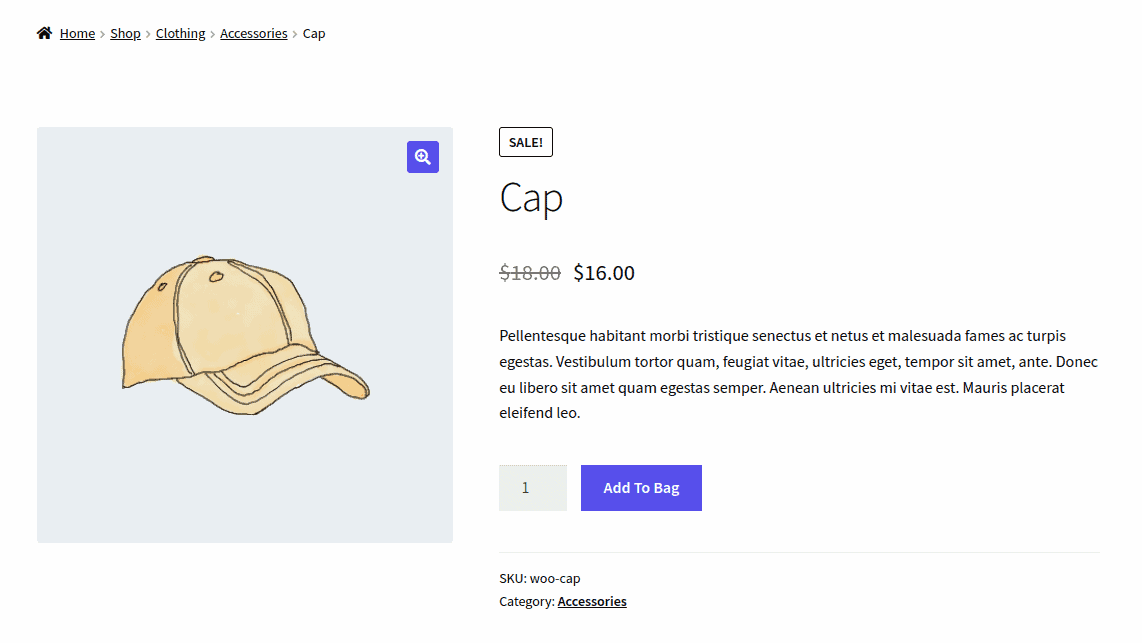
Alterando o texto do botão Adicionar ao carrinho do WooCommerce
Você pode alterar o texto do botão Adicionar ao carrinho do WooCommerce para torná-lo mais atraente e atraente para os clientes. Aqui estão algumas ideias de texto de botão que você pode usar para os botões de compra:
- Adicionar ao saco
- Adicionar item(ns) ao carrinho
- Adicionar ao meu carrinho de compras
- Adicionar à minha sacola de compras
Para alterar o texto padrão do botão Adicionar ao carrinho, você pode seguir as etapas abaixo:
- Vá para o
WordPress Admin panel > Appearance > Theme Editorde temas. - Abra o arquivo Functions/functions.php do tema.
- Adicione o seguinte código na parte inferior do arquivo function.php.
// Para alterar o texto de adicionar ao carrinho em uma única página de produto
add_filter('woocommerce_product_single_add_to_cart_text', 'storeapps_custom_single_add_to_cart_text');
function storeapps_custom_single_add_to_cart_text() {
return __( 'Adicionar à bolsa', 'woocommerce');
}
// Para alterar o texto de adicionar ao carrinho na página da loja
add_filter( 'woocommerce_product_add_to_cart_text', 'storeapps_custom_product_add_to_cart_text');
function storeapps_custom_product_add_to_cart_text() {
return __( 'Adicionar à bolsa', 'woocommerce');
}
Como você pode ver, este código é para produtos únicos e página de coleção. Ele permitirá que você altere o texto para Add To Bag . No entanto, você pode transformá-lo em qualquer outro texto personalizado que desejar, substituindo todas as frases "Adicionar à sacola" no código pelos textos desejados.

Clique no botão 'Atualizar arquivo' para salvar as alterações e vá para o frontend para verificar como o texto personalizado do botão Adicionar ao carrinho do WooCommerce é exibido em sua loja.

Alterando a cor do botão Adicionar ao carrinho do WooCommerce
A cor do botão adicionar ao carrinho desempenha um papel importante em influenciar os clientes a comprar produtos. Certifique-se de que a cor do botão corresponda ao esquema de cores do site.
Embora a maioria dos temas WooCommerce ofereça cores padrão para todos os tipos de botões em todo o site, você deve garantir que eles correspondam ao design da sua loja e altere a cor do botão Adicionar ao carrinho do WooCommerce para destacá-lo.
Para alterar a cor do botão Adicionar ao carrinho do WooCommerce, você precisará adicionar um trecho de código CSS à folha de estilo do seu tema (mais conhecido como arquivo style.css). Você pode acessá-lo acessando o WordPress Admin panel > Appearance > Customizer .
Em seguida, você é direcionado para uma nova janela com uma lista de opções. Aqui, você pode ter três maneiras de alterar a cor do botão Adicionar ao carrinho.
Altere a cor do botão Adicionar ao carrinho em todo o site
A primeira maneira é navegando até a seção Buttons > Background Color .
Aqui, você pode alterar a cor de fundo e a cor do texto do botão Adicionar ao carrinho. Mas com esta opção, você mudará a cor de todos os botões em todas as páginas.
Alterar a cor do botão Adicionar ao carrinho de forma diferente em páginas diferentes
A segunda maneira é navegando até o Shop Archive/Product Single. Com a opção Arquivo da loja, você pode não apenas alterar a cor de fundo e o texto, mas também personalizar a posição do botão Adicionar ao carrinho exibido nas páginas de arquivo da loja WooCommerce.
Na página de um único produto, você também pode alterar a cor do plano de fundo e do texto do botão Adicionar ao carrinho e o efeito de foco.
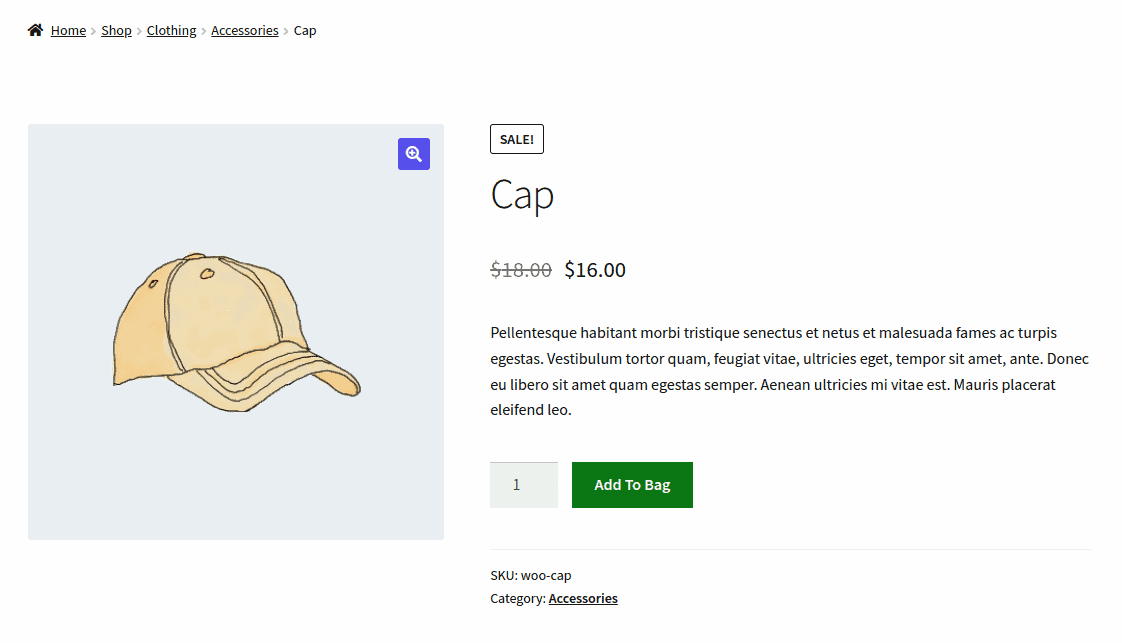
Alterar a cor do botão Adicionar ao carrinho usando o código CSS
A terceira é a seção CSS adicional para adicionar código personalizado para alterar a cor do botão Adicionar ao carrinho do WooCommerce.
Copie o código abaixo e cole-o na seção WordPress admin > Customizer > Additional CSS ou no arquivo 'style.css' e altere as cores para as que desejar.
/* Botão Adicionar ao carrinho na página de um único produto */
.single-product .product .single_add_to_cart_button.button {
cor de fundo: #0c7815;
cor: #FFFFFF;
}
/* Botão Adicionar ao carrinho nos arquivos (por exemplo, loja, página de categoria) */
.woocommerce .product .add_to_cart_button.button {
cor de fundo: #0c7815;
cor: #FFFFFF;
}
Como você pode ver na imagem, alteramos a cor do botão Adicionar ao carrinho de azul para verde.

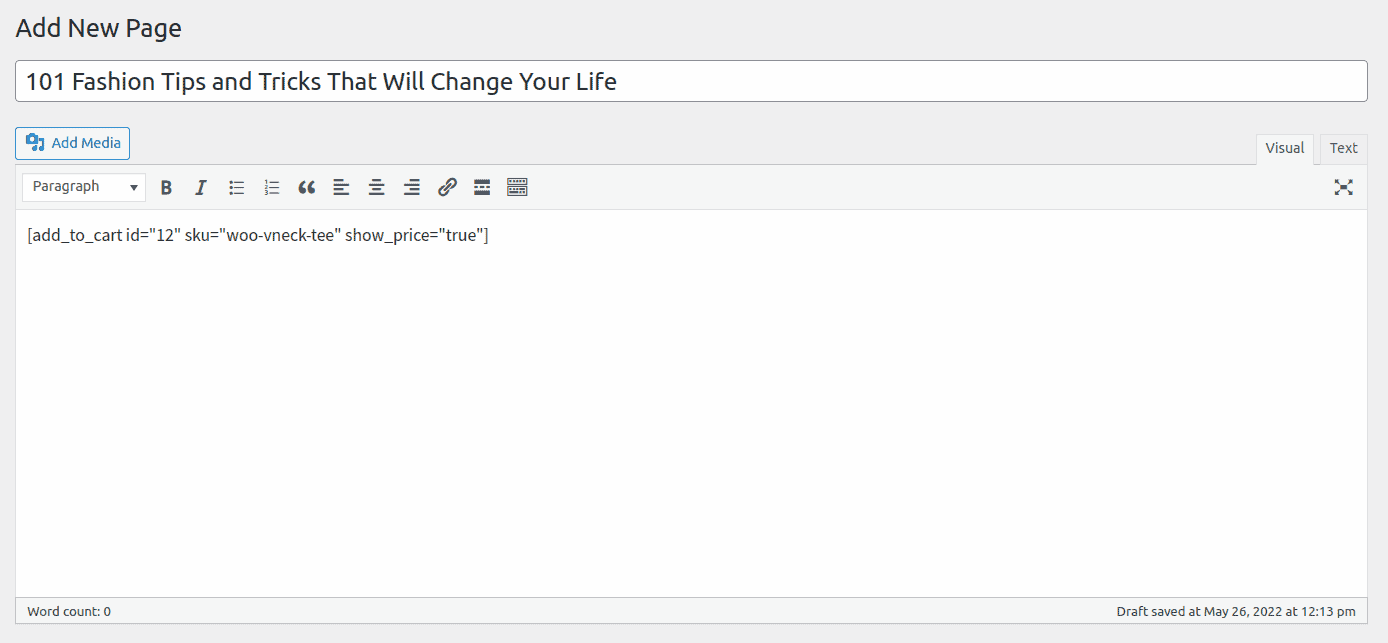
Colocando botões Adicionar ao carrinho nas páginas do site usando shortcode
Você pode usar um código de acesso para exibir os botões Adicionar ao carrinho em qualquer uma das páginas do site sem problemas. Por exemplo, se você escreveu um blog sobre roupas de estilo, você pode colocar este shortcode para criar botões de compra diretamente no conteúdo do blog.
O WooCommerce vem com um código de acesso [add_to_cart] para você inserir o botão de um produto específico em qualquer lugar da sua loja online. Você só precisa adicionar o ID e/ou SKU do produto para o qual deseja exibir o botão Adicionar ao carrinho.

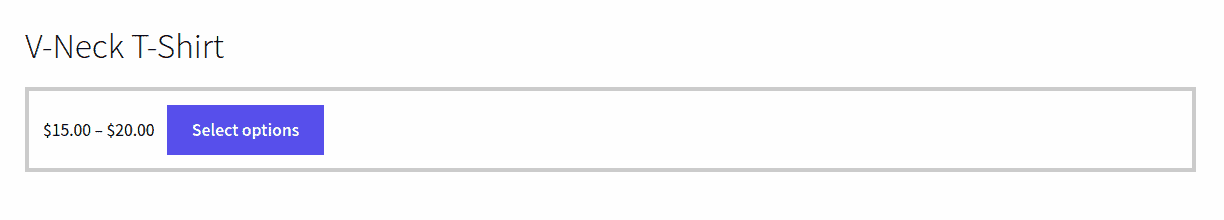
Além disso, você pode incluir o preço do produto: [add_to_cart sku="woo-vneck-tee" show_price="true"] .
Para produtos simples, ele mostrará um botão de adicionar ao carrinho. Mas um botão Select options será mostrado para produtos variáveis.

Adicione texto antes/depois do botão Adicionar ao carrinho na página de um único produto
Outra maneira de personalizar o botão Adicionar ao carrinho no WooCommerce é adicionar um texto antes ou depois do botão Adicionar ao carrinho nas páginas de um único produto.
Adicione texto antes do botão Adicionar ao carrinho
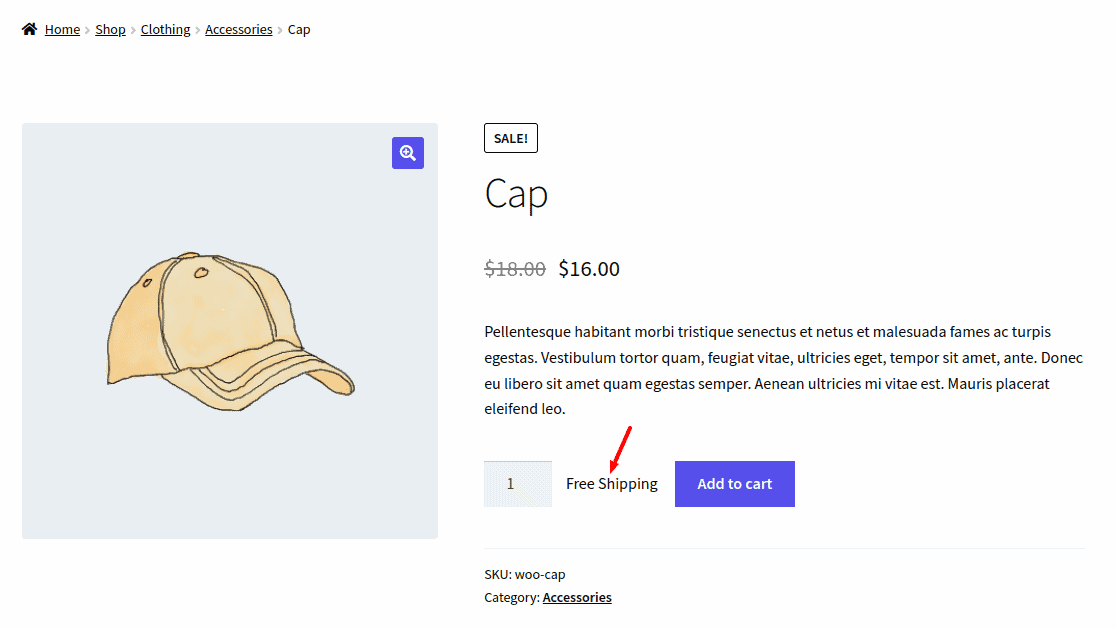
Normalmente, haverá uma breve descrição do produto acima do botão Adicionar ao carrinho. No entanto, você pode mencionar um aviso, uma garantia, frete grátis ou uma política de devolução, etc. antes da opção Adicionar ao carrinho.
Por exemplo, você pode adicionar o texto "Frete grátis" usando a declaração echo.
add_filter( 'woocommerce_loop_add_to_cart_link', 'storeapps_before_after_btn', 10, 3 );
add_action( 'woocommerce_before_add_to_cart_button', 'storeapps_before_add_to_cart_btn' );
function storeapp_before_add_to_cart_btn(){
echo 'Frete Grátis';
}
Copie o código acima e cole-o no arquivo functions.php do tema do arquivo e clique em Atualizar arquivo para salvar tudo.

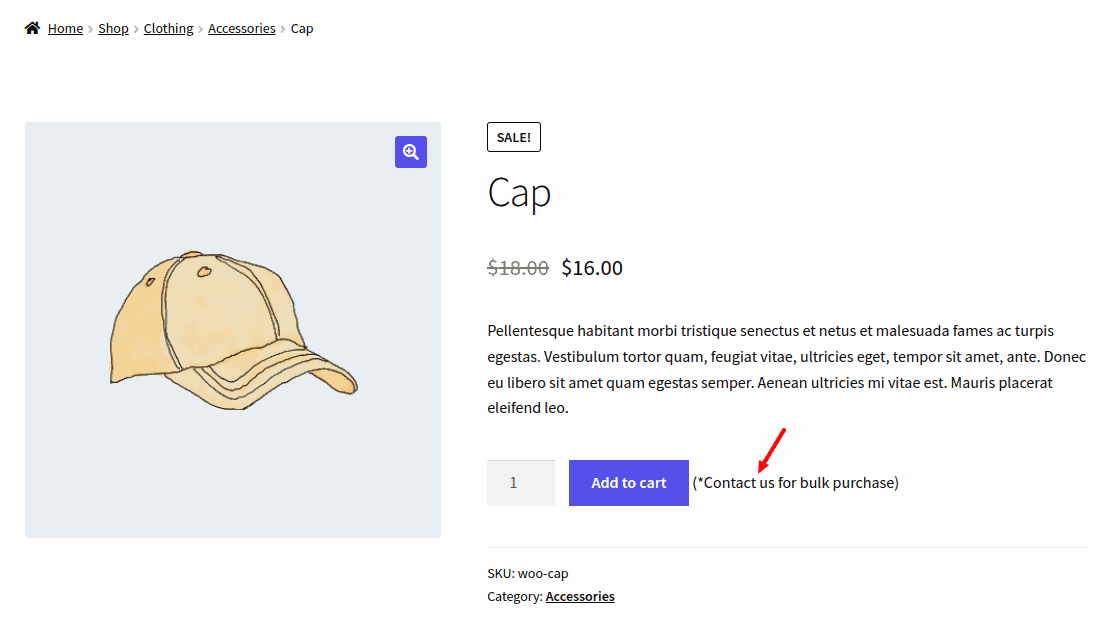
Adicione texto após o botão Adicionar ao carrinho
Você também pode adicionar texto personalizado após o botão Adicionar ao carrinho. Isso pode ser útil para notificar os clientes de que pode haver descontos para compras em grandes quantidades. No exemplo abaixo, incluirei o texto Entre em contato conosco para compra em massa no botão Adicionar ao carrinho adicionando este snippet de código na parte inferior do arquivo function.php do seu tema filho:
add_action( 'woocommerce_after_add_to_cart_button', 'storeapps_after_add_to_cart_btn');
function content_after_addtocart_button_func() {
// Conteúdo do eco.
eco '
(*Contacte-nos para compra a granel)
';
}
Copie e cole este código no arquivo e salve-o.

Personalize o botão Adicionar ao carrinho com o ícone
Além de alterar o texto, você pode substituir o texto por um ícone ou adicionar um ícone ao lado do texto do botão. Isso é possível usando alguns plugins mencionados abaixo.
Esses plugins também ajudam a personalizar os botões sem código.
Plugins do botão Adicionar ao carrinho do WooCommerce
Escrever código é uma maneira de criar botões Adicionar ao carrinho. No entanto, se você é alguém que não tem nenhum conhecimento de codificação, o ideal é aproveitar plugins prontos para usar para personalizar os botões. Aqui estão os dois plugins mais usados.
Botão de adicionar ao carrinho personalizado final para WooCommerce
Este plugin oferece personalizações adicionais para projetar um botão que certamente chamará a atenção dos clientes.
Características:
- Personalize o texto do botão para produtos simples, produtos variáveis e produtos agrupados
- Personalize a cor de fundo do botão
- Definir cor quando o cliente passa o mouse sobre o botão
- Personalizando a cor, o tamanho e o raio da borda do botão
- Adicionando ícones de carrinho no botão
- Definir gradiente como plano de fundo quando o cliente passa o mouse sobre o botão
- Usando imagens como o botão
- Personalizando a caixa de quantidade de itens com ícones de adição e subtração
- Criando estilos de botão próprios em todo o site
- Este plugin também é compatível com todos os temas do WordPress.
Alguns dos recursos estão disponíveis apenas na versão Pro.
Baixe Agora
Botão Adicionar ao carrinho personalizado do WooCommerce
Como o nome sugere, este plugin pode ser usado para personalizar os botões Adicionar ao carrinho para torná-los mais atraentes para os clientes.
Características :
- Personalize o texto no botão adicionar ao carrinho.
- Coloque o ícone ao lado do texto no botão.
- Exiba o ícone do carrinho em vez do texto inteiro.
- Compatível com a maioria dos temas WordPress.
Baixe Agora
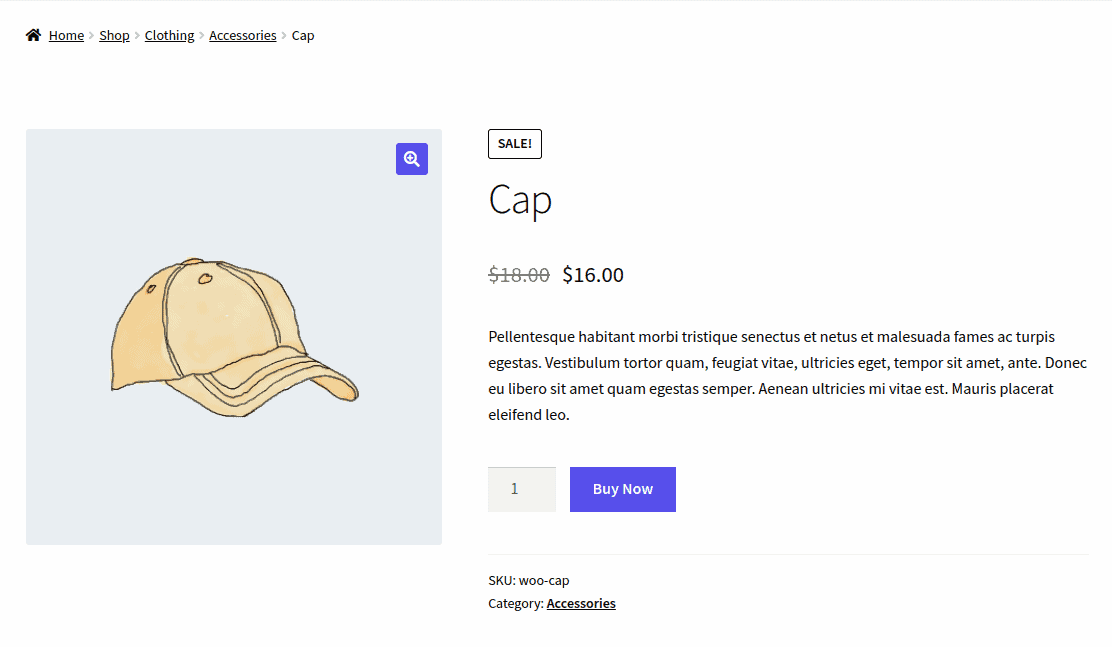
Como substituir os botões Adicionar ao carrinho pelos botões Comprar agora?
Substituir o botão Adicionar ao carrinho pelo botão Comprar agora permite que os clientes ignorem o longo processo de compra e finalizem a compra com o clique de um botão. Isso contribui muito para melhorar a experiência do usuário.
O Cashier by StoreApps pode ajudá-lo a criar um botão Comprar agora com apenas alguns cliques.

É um excelente plugin para otimizar o processo de checkout do WooCommerce. Você pode personalizar a loja de comércio eletrônico para:
- Check-out direto com a ajuda dos botões de compra rápida agora (Pular carrinho e pular para o checkout).
- Check-out com um clique através dos botões de compra rápida agora (sem carrinho, checkout, telas de pagamento).
- Checkouts de uma página com todas as informações sobre pedidos, pagamentos e envio em uma página.
Além disso, este plugin também permite ativar o painel lateral do carrinho que exibe todos os produtos presentes no carrinho sem precisar visitar a página do carrinho.
Além disso, você também pode incentivar os clientes a comprar mais produtos com a ajuda do recurso de aviso de carrinho e recomendações de produtos.
O plugin Cashier também é compatível com WooCommerce Subscriptions.
Obter plug-in do Caixa
Conclusão
A otimização dos botões Adicionar ao carrinho certamente tem um papel significativo a desempenhar na melhoria da experiência de compra.
Com o código e os plugins mencionados aqui, você pode personalizar facilmente os botões Adicionar ao carrinho do WooCommerce de acordo com os requisitos e aumentar suas conversões.
Espero que você tenha achado este blog útil. Qualquer dúvida ou sugestão, compartilhe-as através da caixa de comentários.
