Como personalizar os filtros de produtos WooCommerce ajax para sua loja
Publicados: 2023-03-31O que acontecerá com sua loja se os visitantes tiverem dificuldade em encontrar o item exato que desejam? Os compradores online gastam pouco tempo procurando algo em um só lugar, especialmente quando você não é uma marca famosa. Portanto, eles podem sair de sua loja quando demoram muito para encontrar os produtos desejados.
Se você não vende vários tipos de produtos, esse problema pode não ocorrer. Mas quando a loja vende dezenas, centenas ou milhares de itens, é essencial organizá-los de acordo com determinados padrões para que os visitantes possam encontrá-los rapidamente. Além disso, a filtragem de produtos é uma etapa necessária para ajudar os visitantes a abordar seus itens favoritos de maneira rápida e fácil, melhorando a experiência do cliente e aumentando as vendas.
É por isso que os filtros de produtos WooCommerce Ajax estão presentes neste artigo.
Como proprietário de uma loja, você deseja saber como criar filtros de produtos para sua loja WooCommerce. Por favor, continue lendo para explorar o caminho. Neste momento, apresentaremos a você uma ferramenta poderosa que o ajudará a executar essa tarefa perfeitamente.
O que são filtros de produtos WooCommerce?
Os proprietários de lojas WooCommerce usarão filtros de produtos para otimizar o processo de pesquisa em suas lojas. Com base nas características dos produtos e nas demandas dos clientes, a ferramenta de filtro separará seus produtos em diferentes critérios, como tamanhos, cores, marcas e preços.
Quando os visitantes usam os filtros para sua pesquisa, o resultado oferecerá apenas os itens correspondentes aos seus critérios. Enquanto isso, outros produtos que não incluírem as características selecionadas serão removidos. Por exemplo, você tem um filtro de produto por cor. Se os visitantes quiserem comprar jeans brancos, eles selecionarão o atributo “branco” no filtro. Em seguida, a página mostrará apenas jeans brancos, enquanto os jeans com outras cores ficarão ocultos no resultado da pesquisa da loja.
Quanto mais inteligentes forem os filtros de produtos, mais satisfeitos os clientes se sentirão com os resultados oferecidos. Depois disso, eles obterão rapidamente os itens de que precisam, adicionarão ao carrinho e, finalmente, criarão vendas para você.
Os filtros de produtos são muito úteis, mas não são adequados para todos os tipos de negócios. É ideal para a loja que vende um grande número de produtos com vários atributos como cores, tamanhos, materiais e marcas. Mas se sua loja é pequena e vende poucos produtos, não é necessário aplicar esse recurso.
Por que os filtros de produtos são importantes para sua loja?
Quando sua loja possui um grande catálogo de produtos, é necessário encontrar uma maneira de ajudar os clientes a se aproximarem do item exato que procuram. É hora de você usar filtros de produtos que trarão muitos benefícios. Vamos ver quais benefícios você terá ao criar filtros de produtos para sua loja.
Melhorar a Navegação
Das inúmeras páginas de produtos da loja, como você pode levar os visitantes ao produto que eles procuram? Com os filtros de produtos, eles navegarão facilmente entre as páginas da página da loja/categoria e as páginas do produto. Quando os clientes usam a ferramenta de filtro para obter os critérios de seleção dos produtos desejados, uma lista de itens que atendem às suas demandas será exibida. Se os resultados da pesquisa criados pelo filtro atenderem aos requisitos, eles visitarão os produtos e talvez façam uma compra.
Aumente a visibilidade do produto
Sua loja tem vários itens de alta qualidade, mas menos populares. Para promovê-los, você vai querer aumentar sua visibilidade para fazê-los abordar mais clientes. Nesse caso, os filtros de produtos podem te ajudar muito. Ao configurar o filtro, você pode criar atributos especiais para esses itens. Então, quando os clientes em potencial filtrarem os produtos por esses atributos, os produtos que você deseja promover aparecerão diante dos olhos dos clientes.
Aumente a experiência do usuário
Nem todos os visitantes querem ver a loja inteira e descobrir dezenas ou centenas de itens. Muitos deles vão querer encontrar um item específico em sua loja. Um filtro de produto restringirá a pesquisa de produtos, economizando tempo para encontrar os itens desejados. Se você puder configurar um filtro de produto eficaz, trará grande satisfação aos clientes. A partir daí, eles ficarão mais tempo na sua loja. Esta é uma boa chance de promover outros produtos. Além disso, quando sua loja deixa uma boa impressão, é provável que eles voltem à loja para comprar mais na próxima vez.
Filtros de produto padrão do WooCommerce
Por padrão, o WooCommerce fornece widgets de filtro de produtos. Com alguns passos simples abaixo, você pode adicioná-los à barra lateral da sua loja.
Dependendo de cada tema usado, a interface do painel será um pouco diferente. Aqui vamos configurar filtros de produto padrão com o tema Woostify.
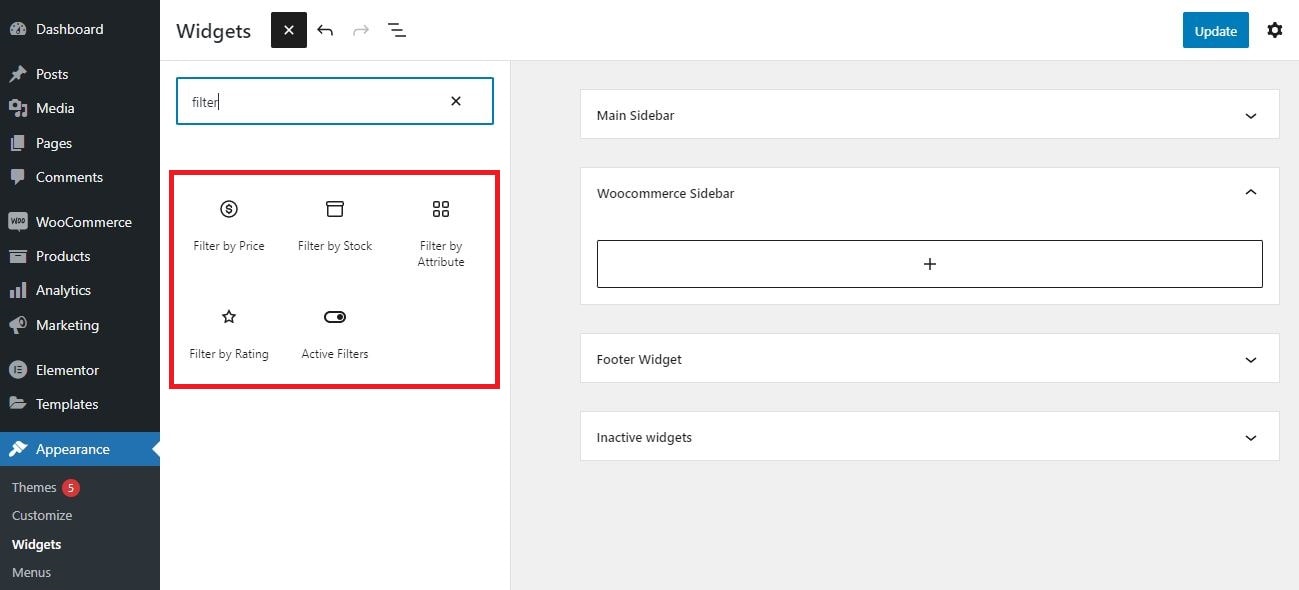
Primeiro, vá para Aparência > Widgets . Em seguida, clique no ícone + ao lado de Widgets para mostrar uma lista de widgets. Você encontrará cinco widgets de filtro de produtos aqui, incluindo Filtrar por Preço , Filtrar por Estoque , Filtrar por Atributo , Filtrar por Classificação e Filtros de Produtos Ativos.
Você pode configurar os filtros para WooCommerce Sidebar . Em seguida, os filtros aparecerão na barra lateral da página da loja/produto.
Quando quiser adicionar algum filtro à barra lateral, basta clicar no ícone + ao lado de Widgets e selecionar o widget.

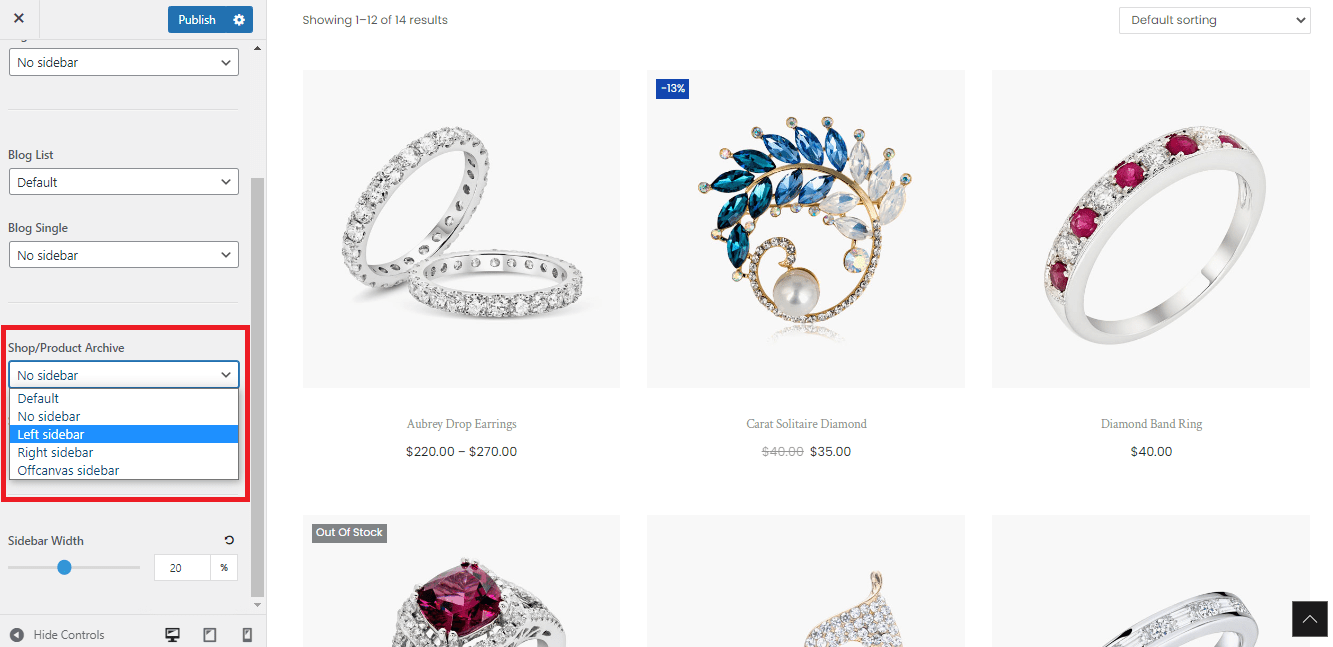
Em seguida, para que os filtros sejam exibidos como você deseja no front end, vá em Personalizar > Layout > Barra lateral e escolha uma opção em Loja/Arquivo de produtos . Aqui escolhemos a barra lateral esquerda para exibir esses filtros.

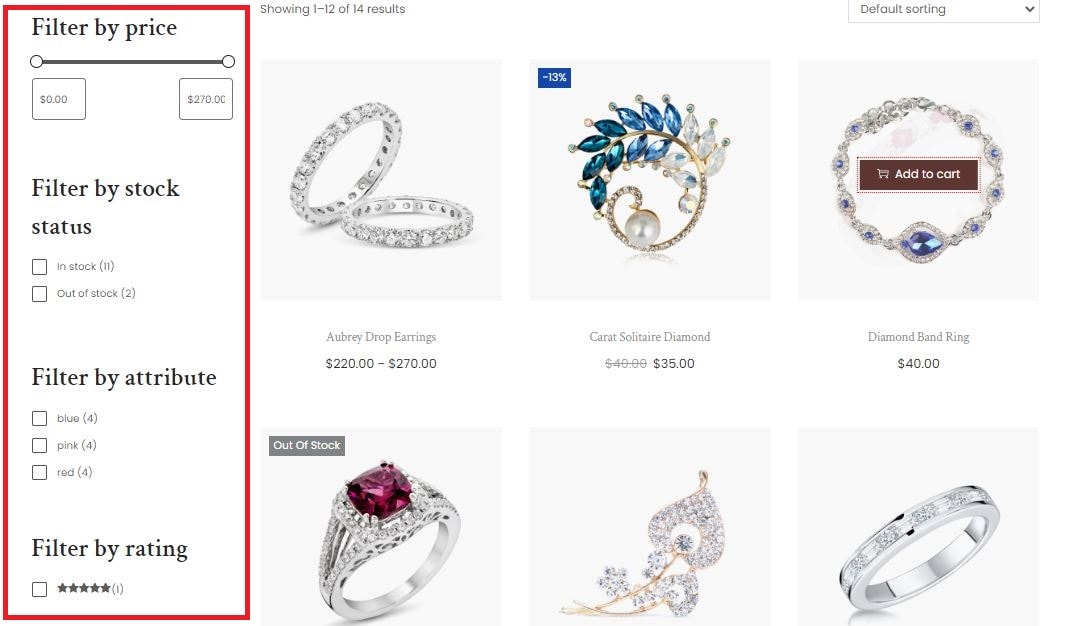
Agora, você verá como os filtros são exibidos e funcionam na barra lateral esquerda.

Como você pode ver, leva apenas cerca de um minuto para adicionar widgets de filtro padrão à sua loja WooCommerce. No entanto, existem algumas limitações ao usar esse recurso padrão.
Primeiro, o recurso Ajax não é suportado; portanto, a página será recarregada após a aplicação de qualquer filtro, afetando o desempenho do seu site.
Em segundo lugar, o padrão do WooCommerce oferece algumas opções de filtragem de produtos, que podem não atender a todas as necessidades dos clientes.
Além disso, não há muitas opções personalizadas para tornar esses filtros mais atraentes ou mais adequados para seus produtos. Em particular, Filtrar por atributo será exibido em uma lista de caixas de seleção, enquanto Filtrar por preço será um controle deslizante conforme mostrado na imagem acima.
Portanto, para obter filtros avançados com mais opções personalizadas e suporte à tecnologia Ajax, você precisará de uma ferramenta de filtro de produto profissional.
Chegou a hora do Smart Product Filter entrar. É um recurso avançado oferecido pelo tema Woostify. Continue lendo para saber mais sobre essa poderosa ferramenta de filtro.
Apresentando o filtro inteligente de produtos Woostify
Em comparação com os widgets de filtro padrão, o Smart Product Filter oferece mais opções para criar novos filtros e personalizá-los.
Existem mais de 10 tipos de filtros para você selecionar. Com base neles, você pode criar filtros de produtos por vários critérios, como atributos, categorias, tags, preços, datas, pedidos e outros dados do produto. Embora o WooCommerce padrão permita apenas a exibição de filtros na barra lateral, este complemento oferece aos usuários dois layouts, incluindo os verticais e horizontais.
Se você personalizar a página da sua loja com Elementor em vez de usar a página da loja padrão, o Smart Product Filter também oferece suporte à configuração de filtros. Na parte Como configurar o filtro de produto WooCommerce com Elementor , iremos instruí-lo com etapas específicas.
Além disso, o Smart Product Filter torna seu sistema de filtro responsivo e fácil de usar com a funcionalidade de carregamento Ajax. Quando os clientes escolherem mais opções de filtragem, a página existente não será atualizada. Esse recurso é adequado para grandes lojas que vendem muitos produtos variáveis. Em seguida, o carregamento Ajax ajuda a proporcionar aos seus clientes uma melhor experiência de compra.
Estima-se que até 76% dos adultos americanos façam compras em smartphones. Aproveitando esse ponto, a equipe Woostify oferece a opção de otimização móvel. Para saber como fazer isso, verifique a parte de Como otimizar filtros de produtos em dispositivos móveis .
Fornecemos uma visão geral dos recursos interessantes do Smart Product Filter. No momento, você pode estar animado para saber como usar o complemento. Nas próximas partes, mostraremos como:
- Configurar filtro de produto inteligente
- Configurar um layout horizontal para filtros de produtos
- Configure o filtro de produto WooCommerce com Elementor
- Otimize os filtros de produtos no celular
Nosso guia em vídeo sobre como usar o Filtro Inteligente de Produtos
Aqui está o nosso vídeo sobre como configurar filtros de produtos WooCommerce ajax. Espero que as etapas detalhadas o ajudem a criar facilmente um sistema de filtro de produtos para sua loja.
Para entender profundamente os benefícios de cada recurso, continue lendo. Vamos analisá-los em detalhes.
Como configurar o filtro inteligente de produtos Woostify
Para configurar o Filtro Inteligente de Produtos, você seguirá as 4 etapas abaixo:
Etapa 1: ativar o filtro de produto inteligente
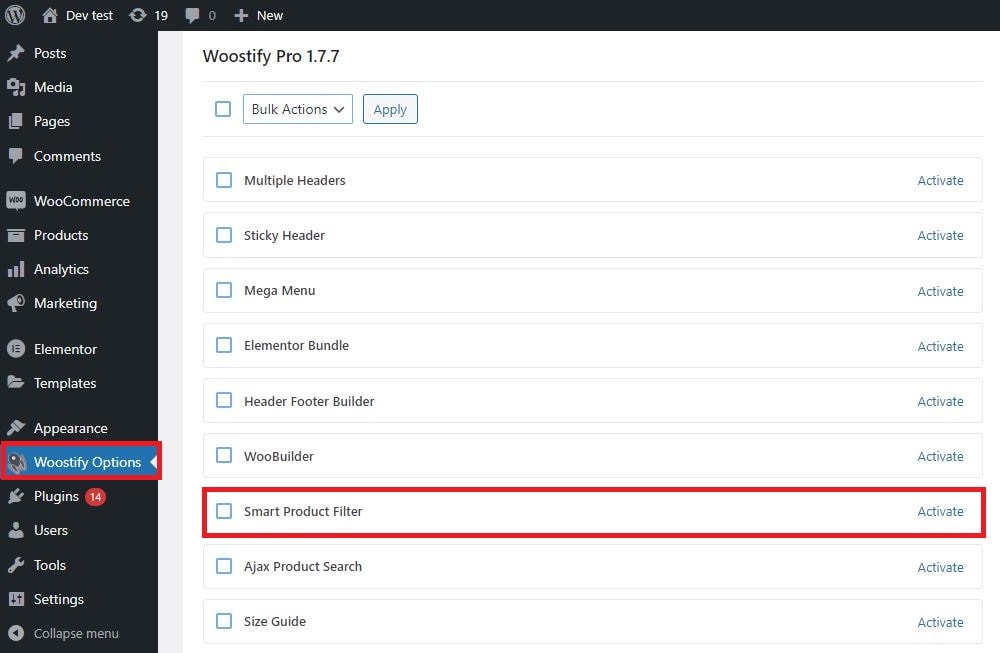
No painel do WooCommerce, vá para Opções do Woostify > Filtro de produto inteligente e clique em Ativar para ativar o complemento. Em seguida, navegue até o complemento para criar filtros de produtos.

Etapa 2: adicionar novos filtros
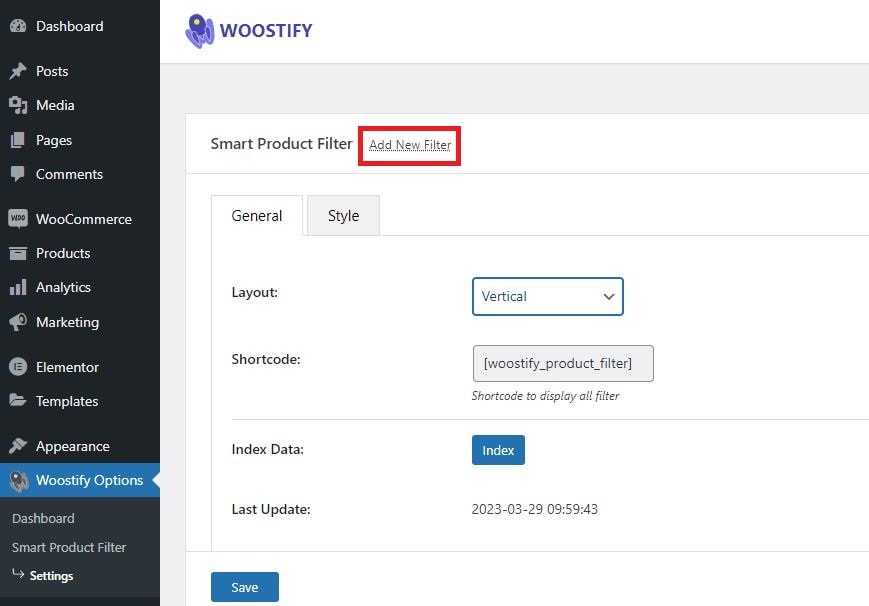
O complemento oferece muitas opções e permite adicionar inúmeros filtros. Primeiro, para criar novos filtros, clique em Adicionar novo filtro .

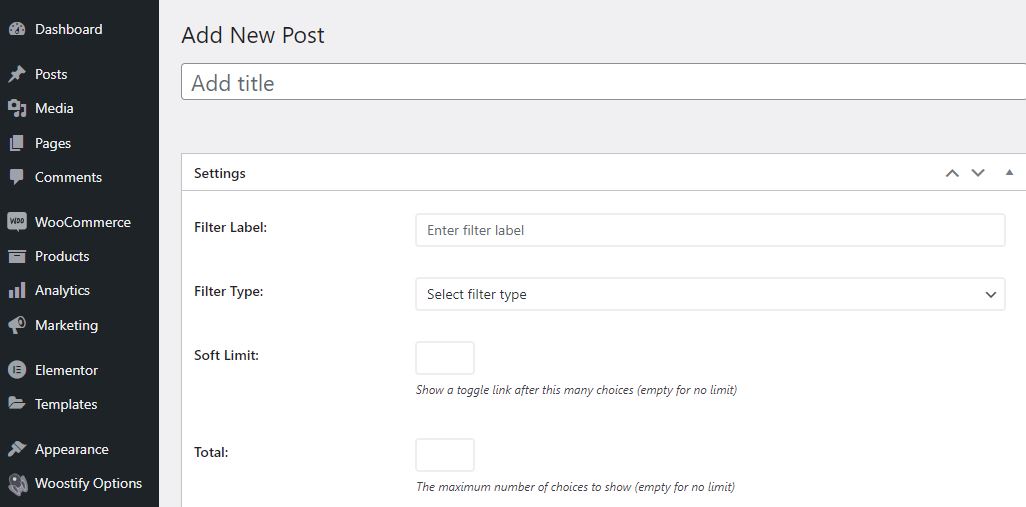
Na guia Adicionar nova postagem , você adiciona um título e conclui as configurações, incluindo:
- Rótulo do filtro : este é o nome do filtro exibido no front-end.
- Tipo de filtro : decidirá como os filtros funcionam.
- Soft Limit + Total : o tipo de filtro que você escolher decidirá se essas duas seções serão exibidas ou não.

Na seção Tipo de filtro , há até 10 opções para você selecionar. Para cada tipo de filtro, a próxima configuração será exibida de forma diferente. Dependendo das características de seus produtos, você decidirá quantos e quais filtros serão definidos para sua loja.
Por exemplo, selecionamos o tipo de filtro Pesquisar . Em seguida, a seção Search Placeholder aparecerá. Você preencherá a caixa com texto como Digite para pesquisar, Pesquisar produtos ou Pesquisar itens aqui. Se escolhermos Selecionar tipo de filtro, uma lista de seções incluindo Fonte de dados, Total, Condição e Classificar por será exibida.
Depois de cobrir as configurações, clique no botão Publicar para salvar novos filtros de produtos.
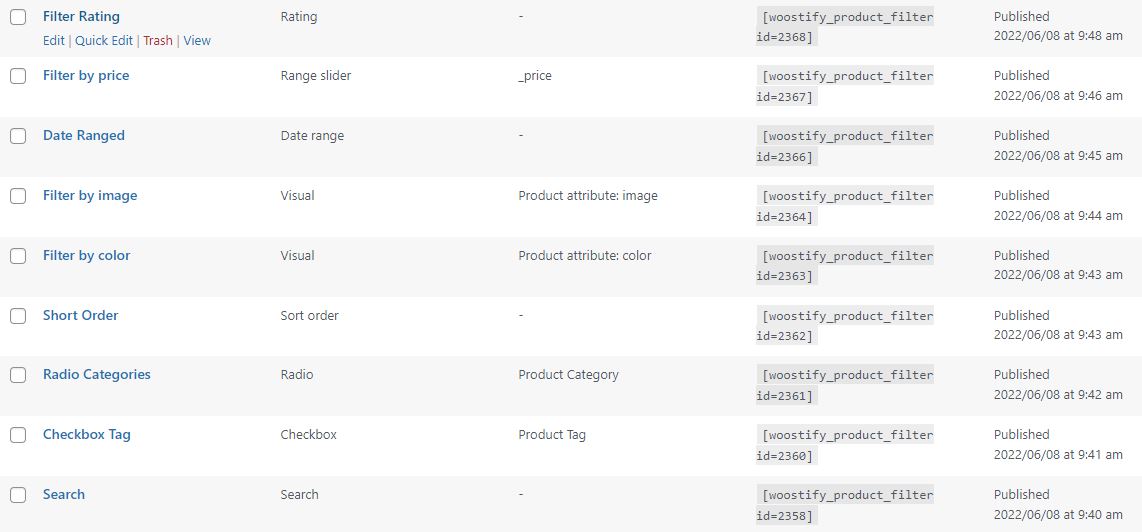
Abaixo estão 9 filtros que adicionamos para a loja.

Passo 3: Edite as configurações do filtro de produtos Woostify
Depois de ter filtros de produtos, você continua a criar configurações básicas para eles clicando em Configurações .
Imagem de clicar em Configurações
Na parte Configurações, há duas seções para você cobrir, incluindo Geral e Estilo .

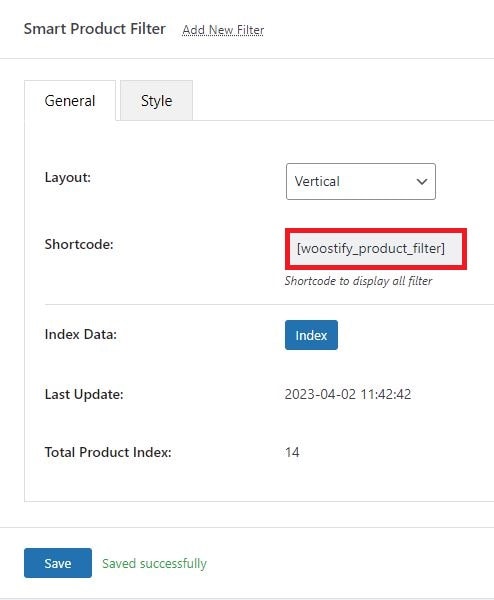
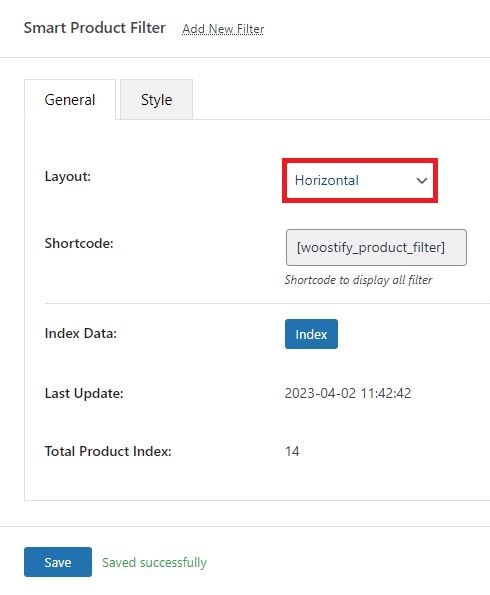
Vá para a seção Geral para:
- Defina o layout como Horizontal ou Vertical : Aqui vamos selecionar o layout vertical. Para fazer com que a página da sua loja seja exibida com um layout horizontal, você terá que dar mais um passo. Vamos instruir sobre isso em [Como configurar um layout horizontal para filtros de produto].
- Definir shortcode automaticamente como woostify_product_filter . Você inserirá este shortcode no local onde deseja adicionar filtros de produto.
- Exclua todos os itens fora de estoque do resultado da pesquisa exibido após os clientes aplicarem filtros de produtos.
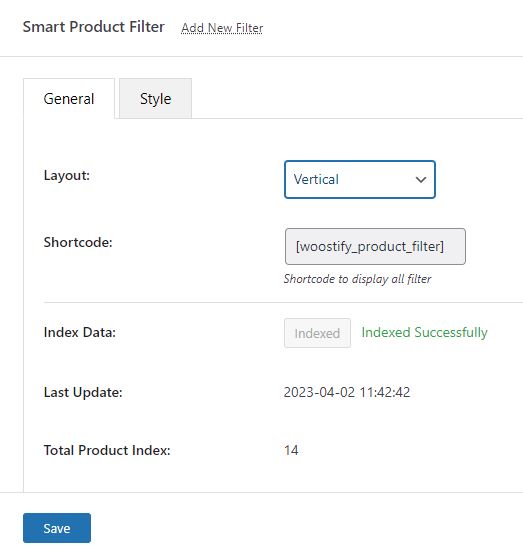
- Dados de índice para atualizar todos os dados do produto em sua loja para o complemento. Logo após os dados serem indexados com sucesso, Last Update será alterado para o momento atualizado, enquanto Total Product Index mostrará o número total de produtos aos quais os filtros são aplicados.
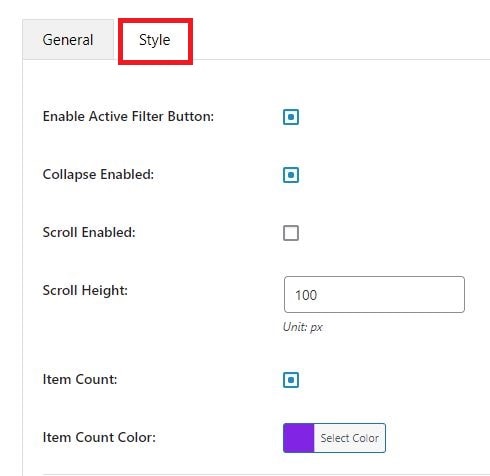
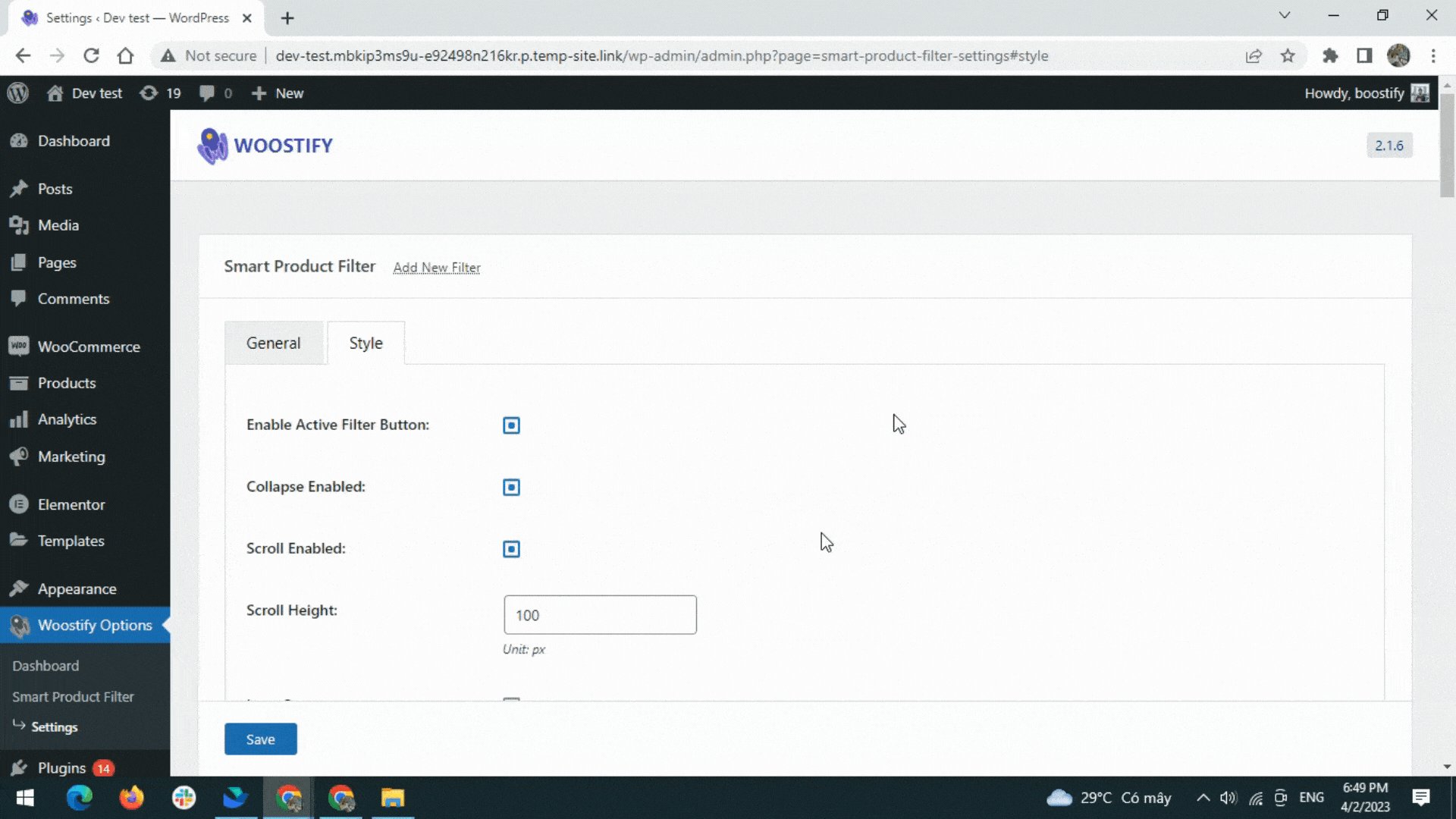
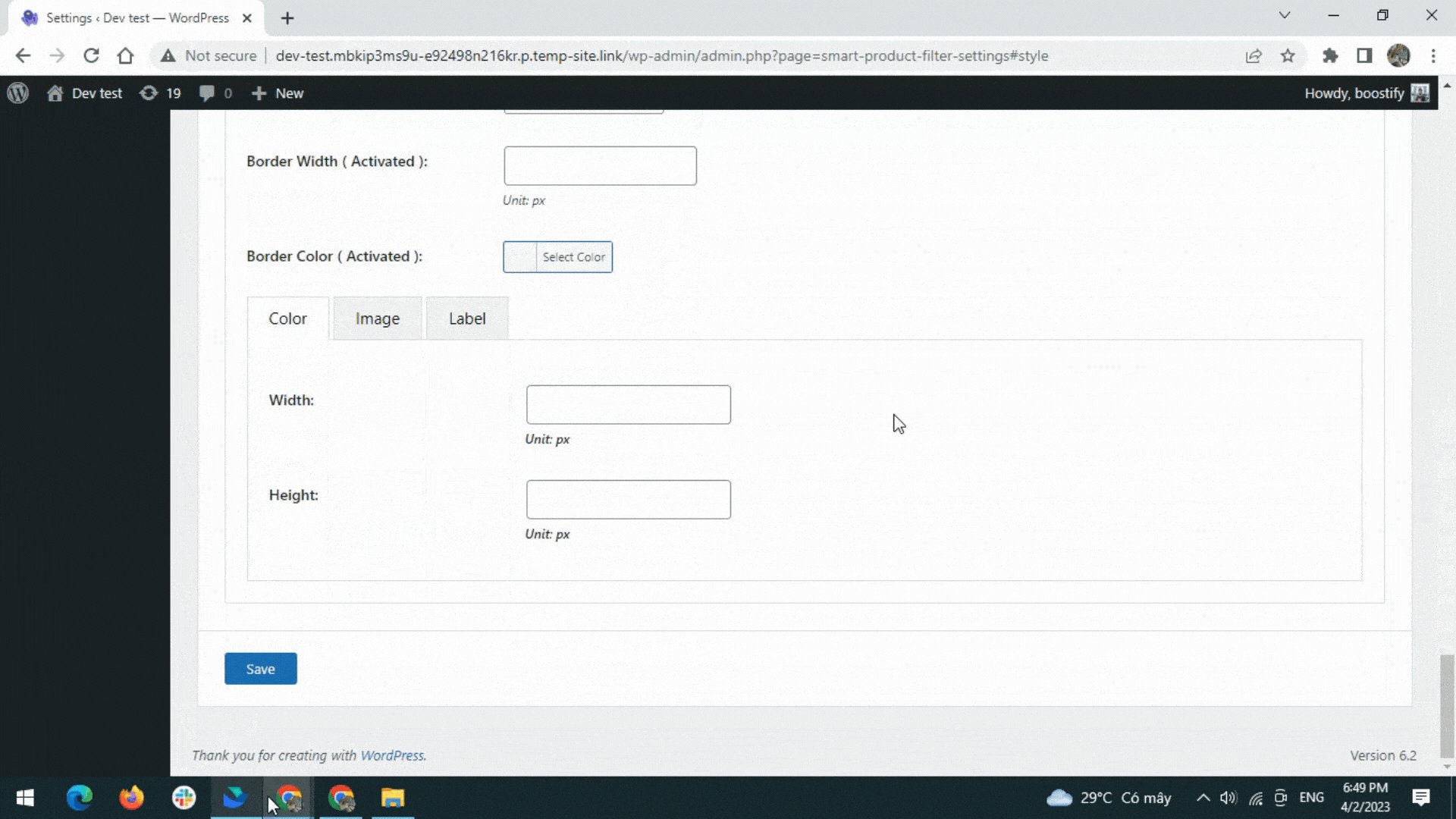
Agora, vá para a seção Estilo para editar todas as opções abaixo:

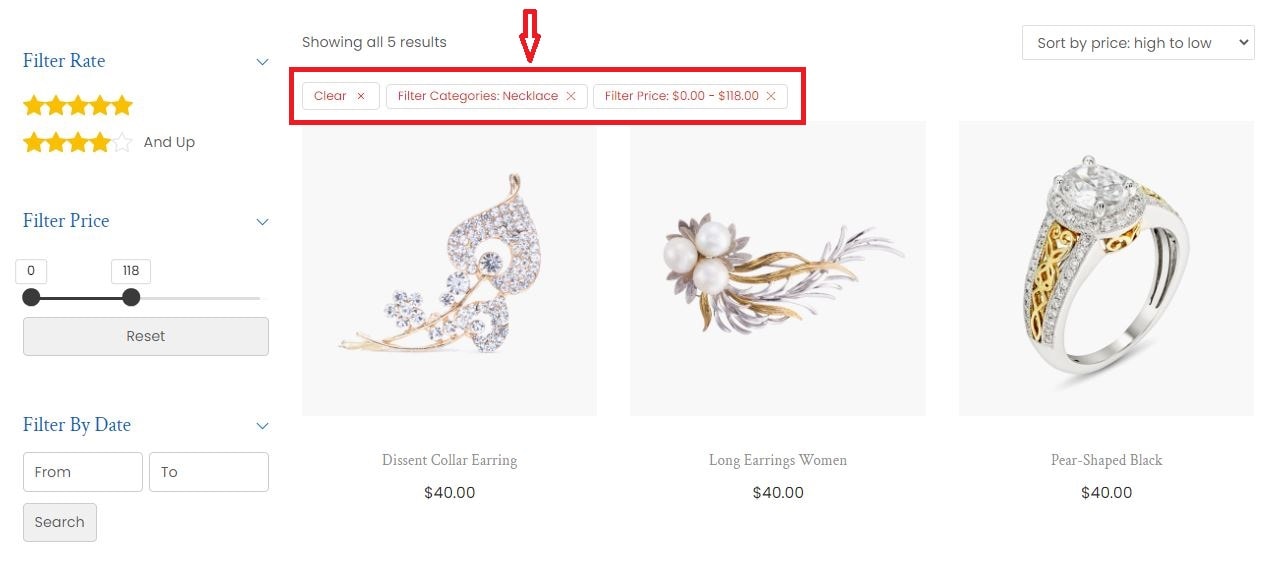
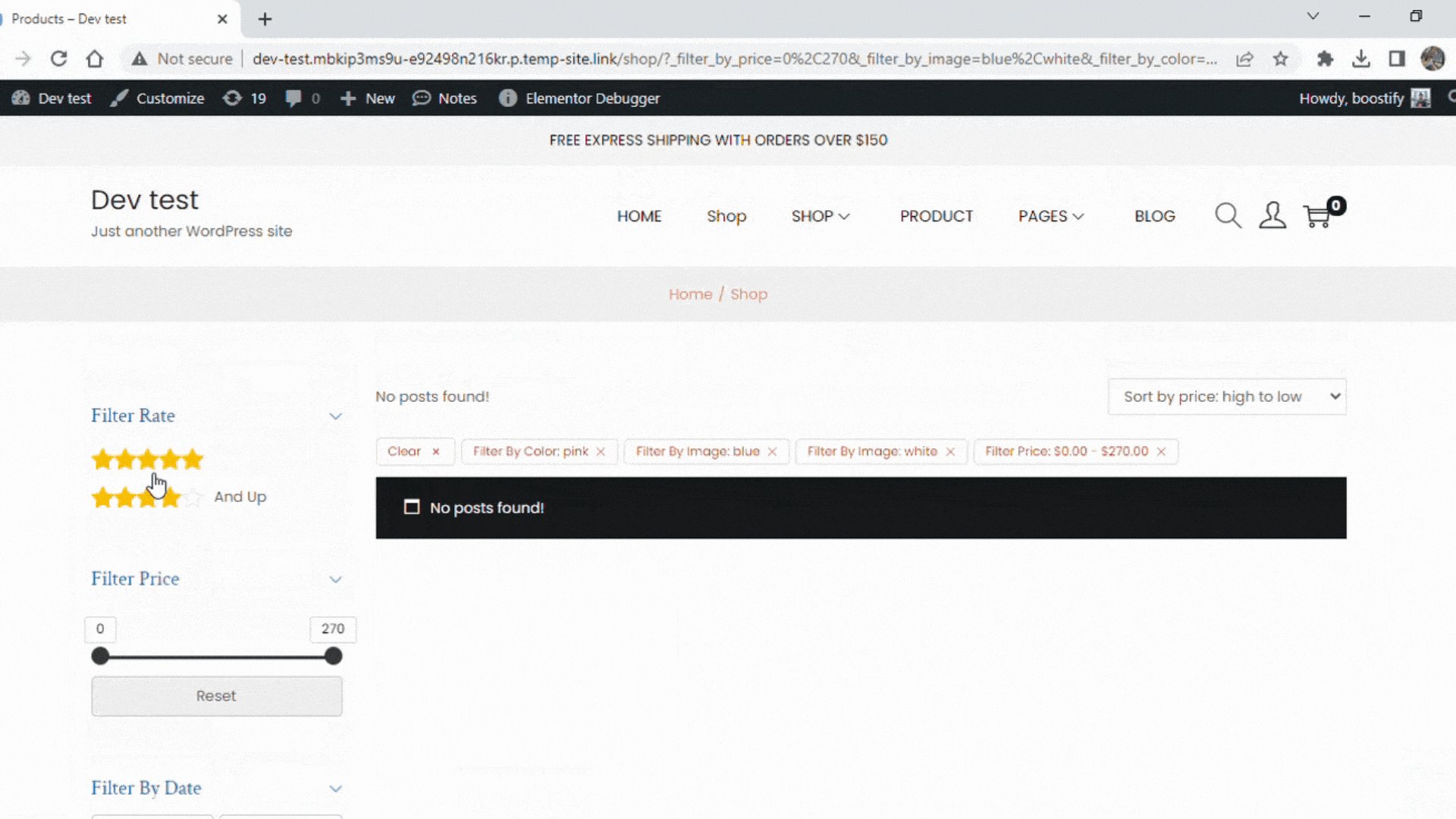
- Botão Ativar Filtro Ativo : Este botão permite visualizar todos os filtros atualmente aplicados. Ele ajuda os clientes a verificar quais filtros estão usando.

- Recolher ativado : A opção de recolhimento permite mostrar ou ocultar o conteúdo de cada filtro.

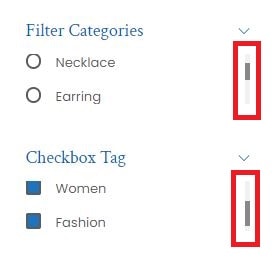
- Rolagem habilitada : você pode usar a rolagem para os filtros com uma longa lista vertical de opções. Além disso, o add-on permite personalizar a Scroll Height .

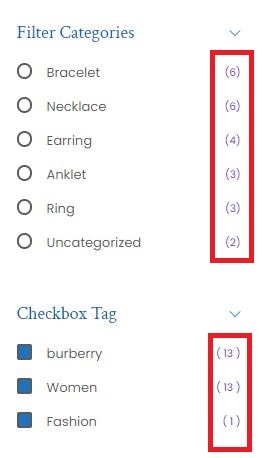
- Contagem de itens : o número de itens para cada filtro de caixa de seleção. Você também pode definir a cor da contagem de itens .

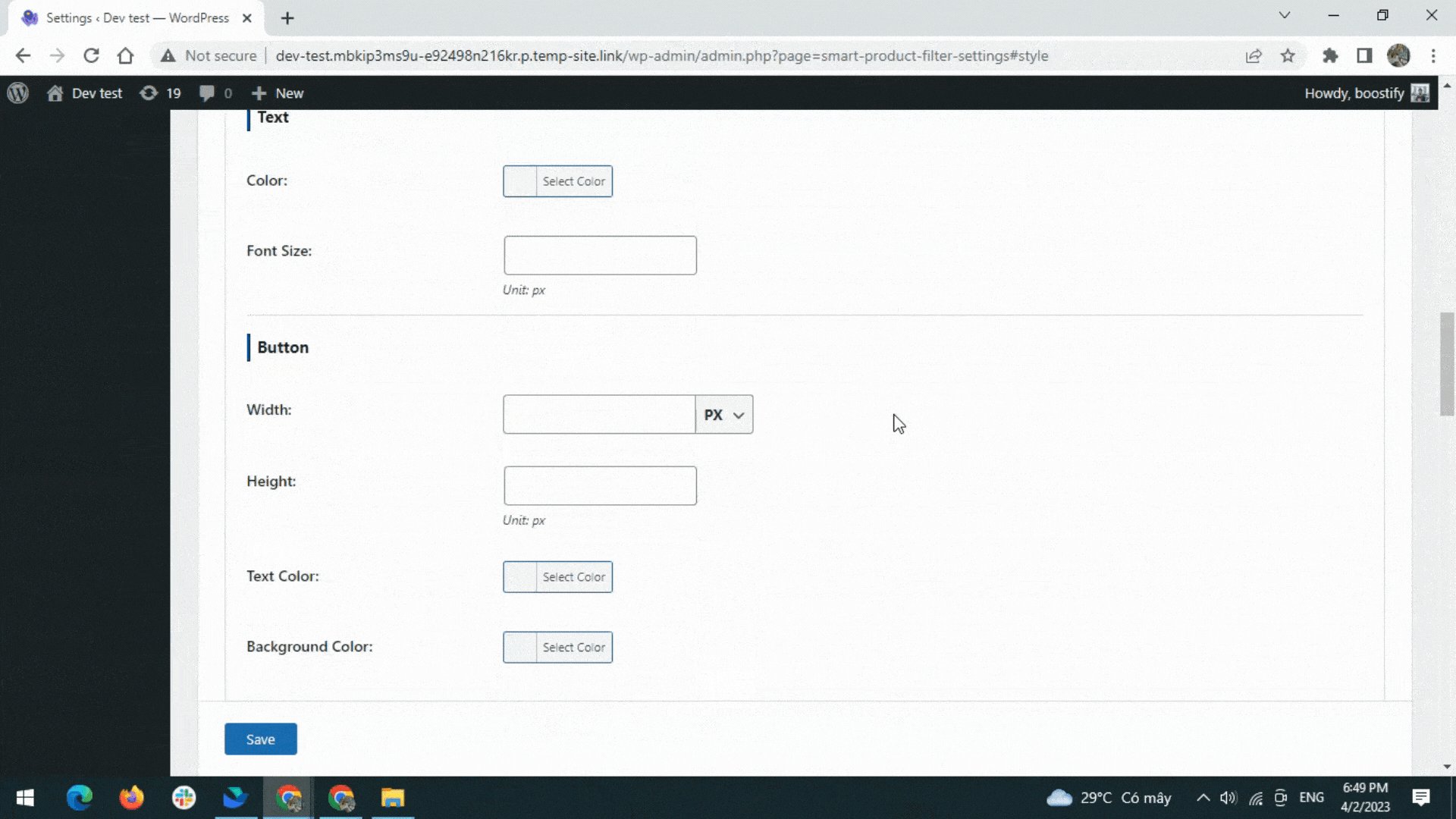
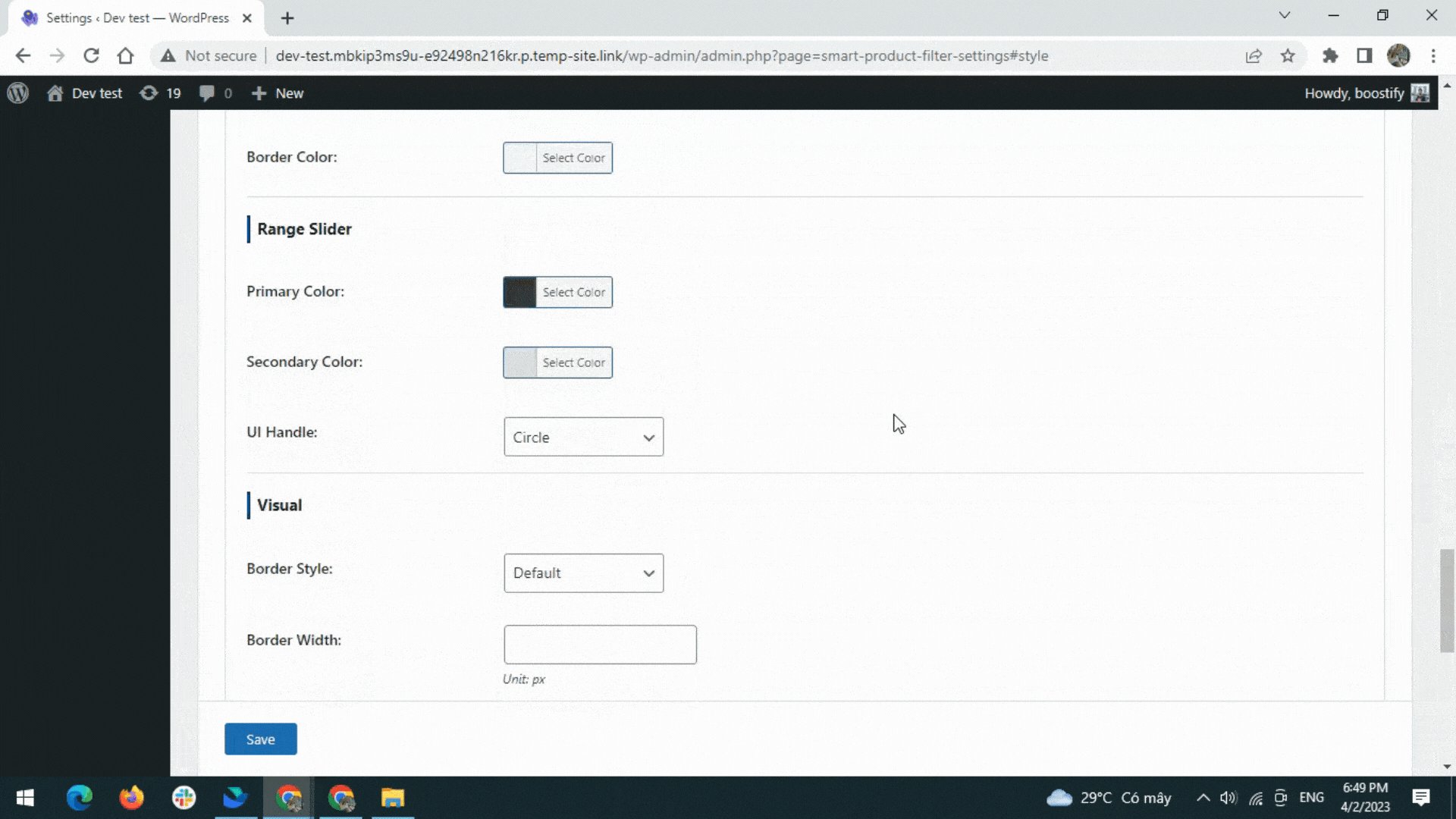
Em seguida, para tornar seus filtros mais atraentes para seus clientes, o complemento oferece aos usuários várias opções de personalização. Você pode alterar os tamanhos e cores das seções abaixo. Para aquele aplicado aos filtros que você não criou na etapa 3, simplesmente ignore-os.

- Filtro ativo
- Título do filtro
- Texto
- Botão
- Caixas de seleção
- Rádio
- Entrada
- Controle deslizante de intervalo
- Visual

Depois de concluir as configurações nas seções Geral e Estilo, clique em Salvar para atualizar todas as alterações.
Etapa 4: adicionar filtro de produto à barra lateral do WooCommerce
Conforme mencionado acima, você precisa adicionar o shortcode do filtro do produto ao local em que deseja exibir os filtros. Então, o primeiro passo é copiar o shortcode.

Em seguida, no painel do WooCommerce, vá para Aparência > Widgets .

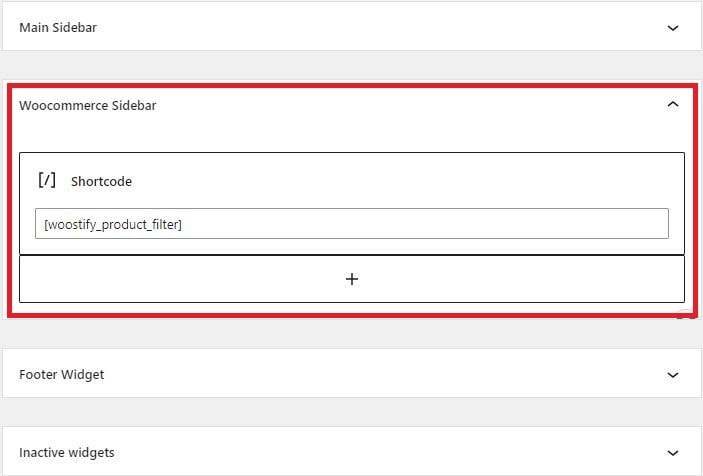
Se você optar por adicionar o shortcode à barra lateral principal, seus filtros aparecerão na barra lateral de todas as páginas do site. Mas, como sempre, os donos de lojas vão querer tê-los na página da loja. Para fazer isso, você irá para a barra lateral do WooCommerce para adicionar o shortcode.
Depois de acessar a barra lateral do WooCommerce, clique no ícone + , procure o Shortcode na lista de widgets e cole o shortcode copiado na caixa como na imagem.

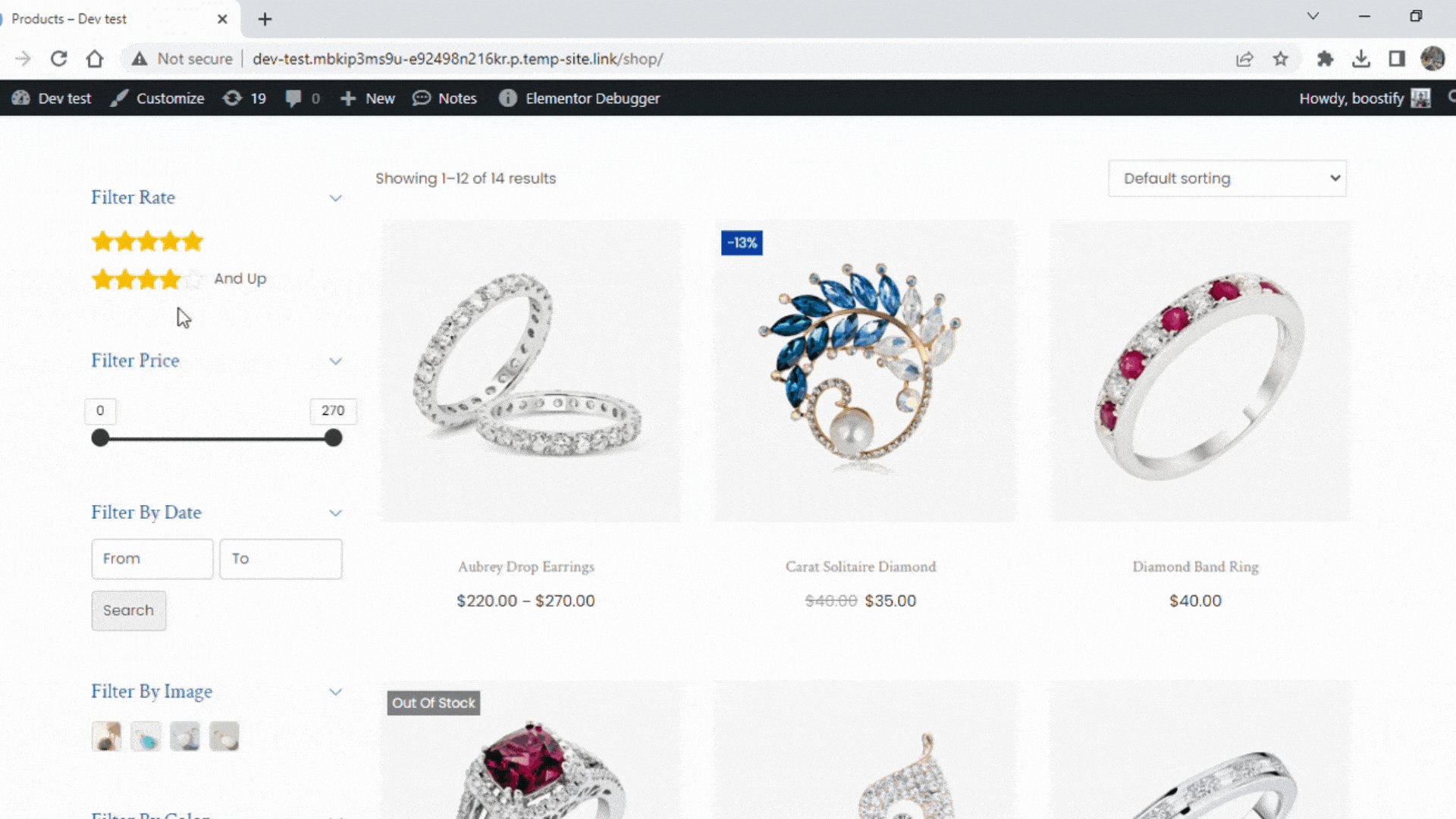
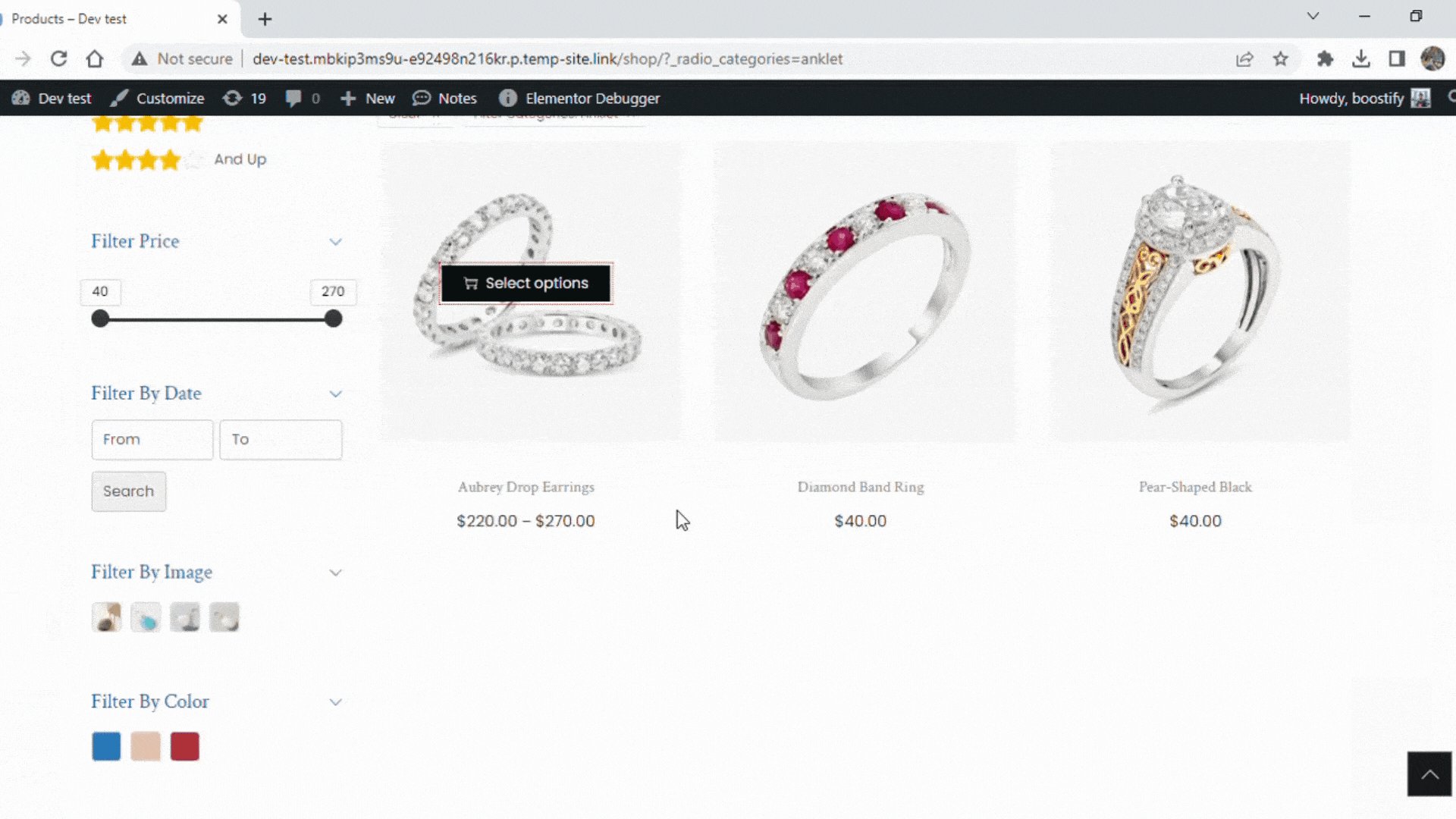
Agora, você pode visitar a página da loja para verificar como os filtros de produtos são exibidos em sua loja WooCommerce.

Como configurar um layout horizontal para filtros de produtos
Com as quatro etapas acima, você terá filtros de produtos exibidos na barra lateral direita ou esquerda da página da loja. Em outras palavras, eles são definidos em um layout vertical.
Então, para ter filtros horizontais, o que você precisa fazer?
Por favor, siga o guia que apresentamos abaixo para saber como fazê-lo.
Etapa 1: ativar o layout horizontal para filtro de produto inteligente
Na seção Geral , você altera o layout para Horizontal e salva a alteração.

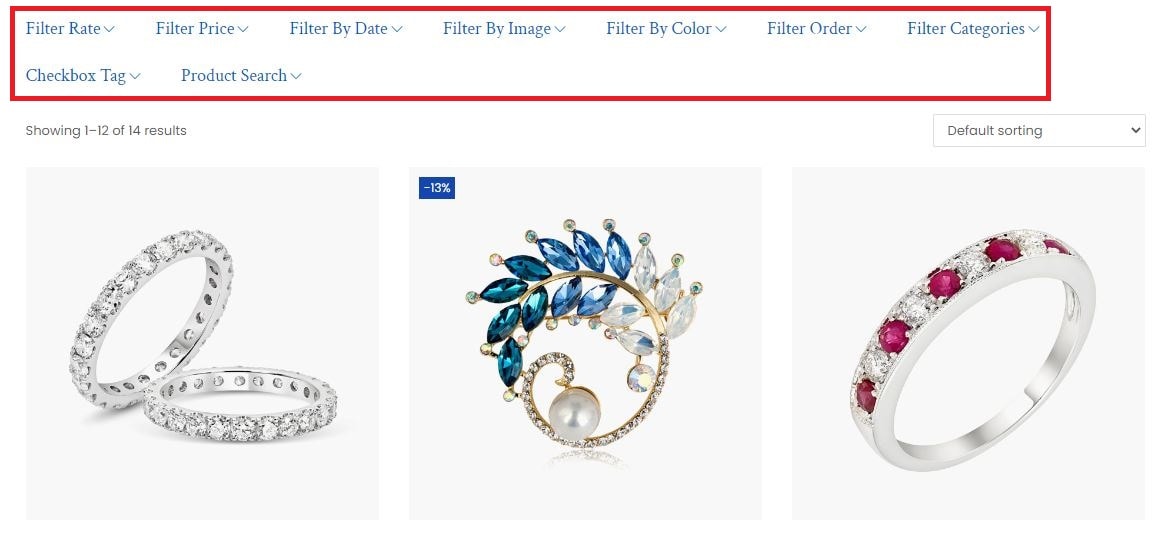
Com esta etapa, você terá filtros de produtos com layout horizontal como na imagem abaixo. Mas a página da loja e esses filtros serão mais atraentes quando você remover a barra lateral.
Passo 2: Desligue a barra lateral na página da loja
As barras laterais são importantes para as lojas WooCommerce. Dito isto, se você deseja exibir conteúdo (filtros de produtos) no layout horizontal, as barras laterais não são mais necessárias.
Para remover a barra lateral da página da loja, vá para Aparência > Personalizar .

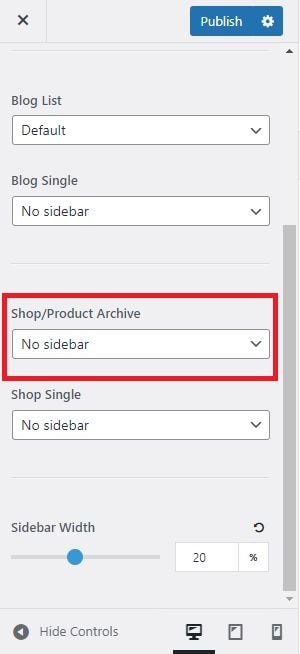
Depois de ser levado para a interface do personalizador, vá para a página da loja e selecione Layout > Barra lateral. Em seguida, selecione Sem barra lateral para Loja/Arquivo de produtos . À medida que você o edita, a visualização ao vivo do personalizador permitirá que você veja como os filtros do produto mudam.

Agora, verifique como a página da loja é exibida no front-end.

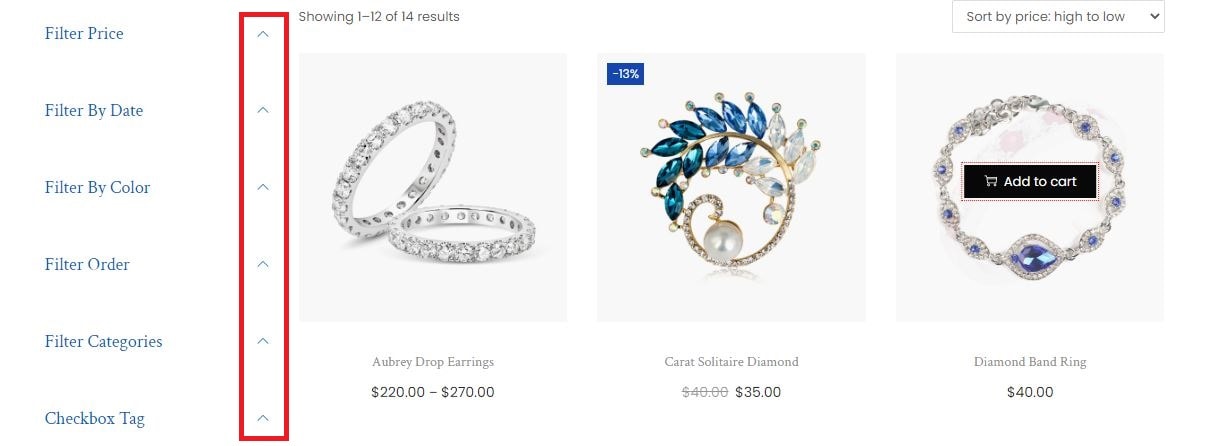
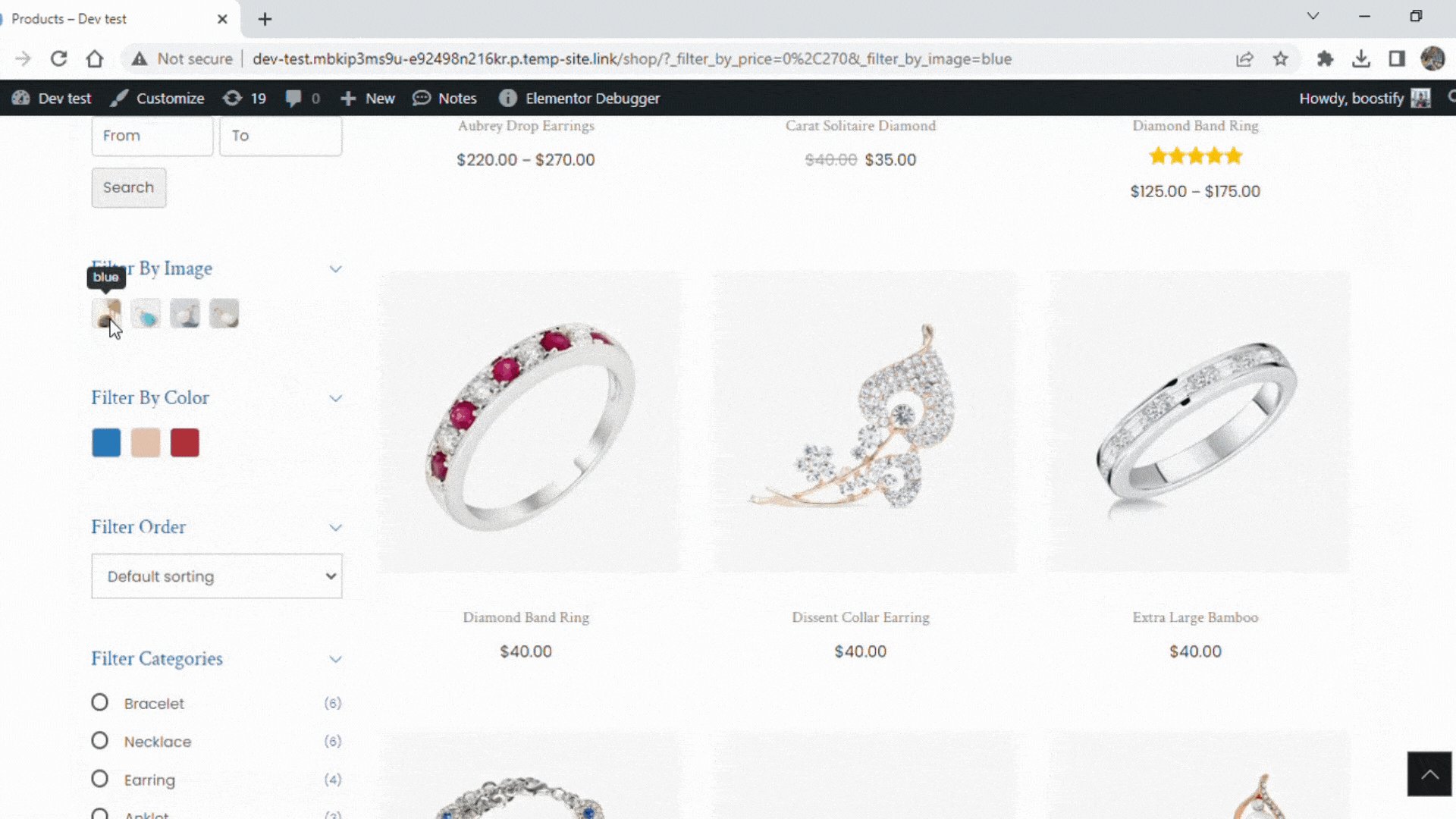
Como você pode ver, como ocultamos a barra lateral, o espaço em branco no lado esquerdo foi removido. Em vez disso, os produtos junto com os filtros estão em um layout horizontal e ocupam a tela inteira. Com esse design, você não verá opções específicas para cada filtro. Os ícones suspensos aparecerão. Clique neles para ver os filtros em detalhes.
Concluímos o processo de adição e personalização de filtros de produtos à página padrão da loja. Então, com uma loja personalizada, como podemos fazer isso?
Como configurar o filtro de produto WooCommerce com Elementor
Woostify permite personalizar a página da loja com Elementor. Ele também oferece aos usuários a opção de adicionar filtros de produtos à página personalizada. Portanto, continue lendo para ver como concluir esta tarefa.
Passo 1: Crie uma página de loja personalizada
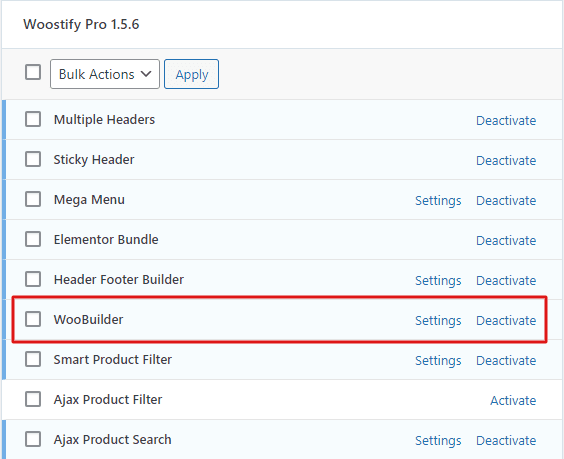
Primeiro, você precisa ir para Woostify Options e ativar o WooBuilder .

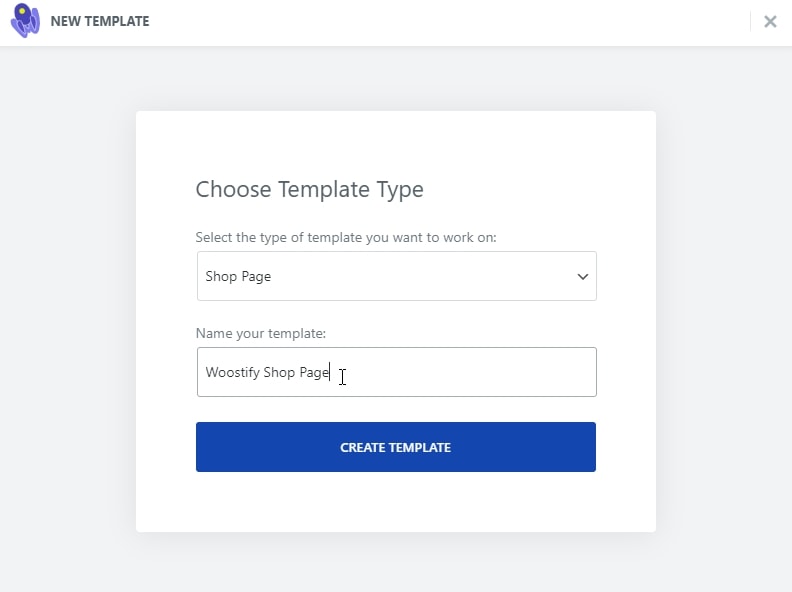
Em seguida, vá para WooBuilder para criar uma nova página de loja WooCommerce. Selecione o tipo de página da loja, nomeie o modelo e CRIE MODELO .

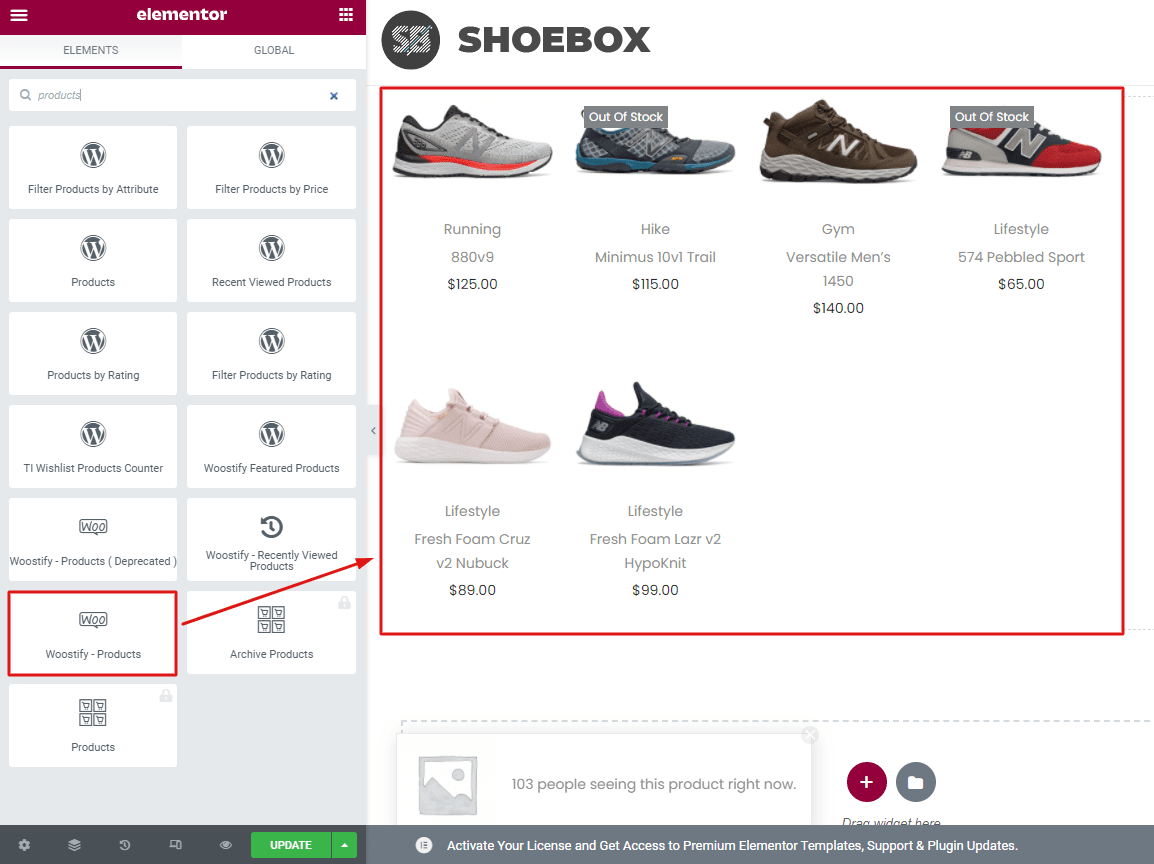
Agora, você pode personalizar a página da loja com Elementor. Aqui, soltaremos e soltaremos o widget Woostify – Produtos para criar uma página de loja básica. Existem muitos outros widgets para criar a página da loja. Para explorar mais, leia este post.

Etapa 2: adicionar filtros de produtos à página da loja Elementor
Para fazer com que os filtros de produtos sejam exibidos nesta página personalizada da loja, você seguirá as etapas abaixo:
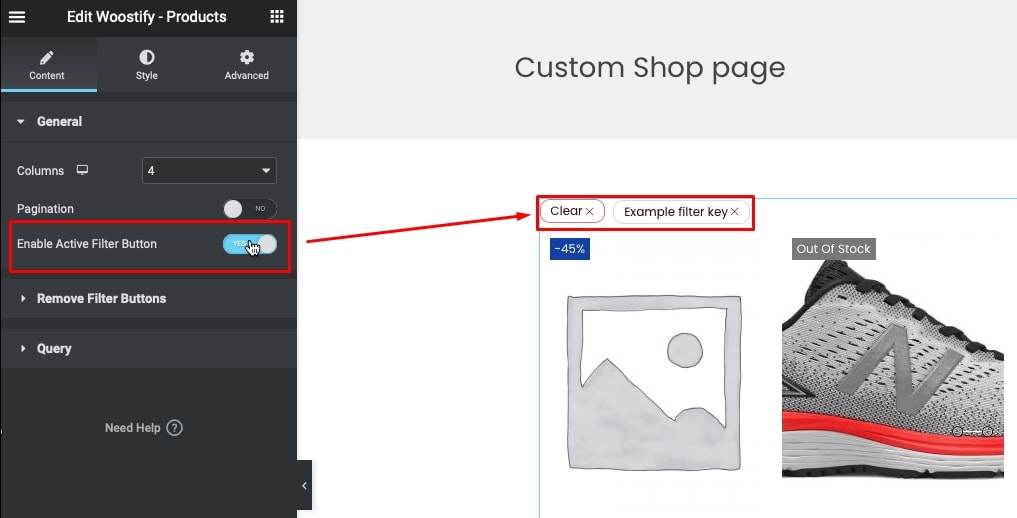
- Ative o botão Ativar filtro ativo : sua função é semelhante à da seção Geral de Configurações quando você o configura para a página da loja padrão. Confira [aqui].

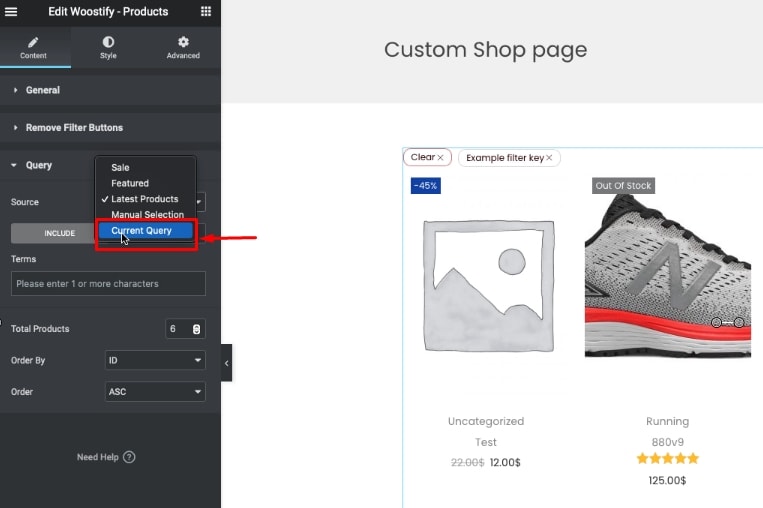
- Em seguida, na seção Consulta , selecione Consulta atual para aplicar filtros de produto a todos os produtos na página existente.

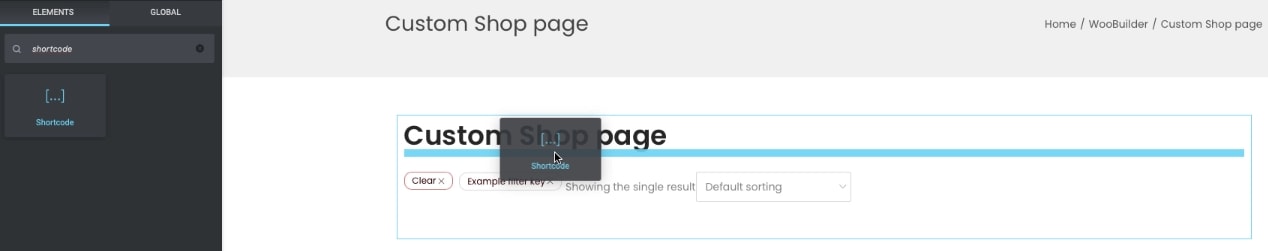
- No painel do widget Elementor, procure o widget Shortcode e arraste e solte-o no editor de página. Você pode colocá-lo acima do botão Filtro Ativo .

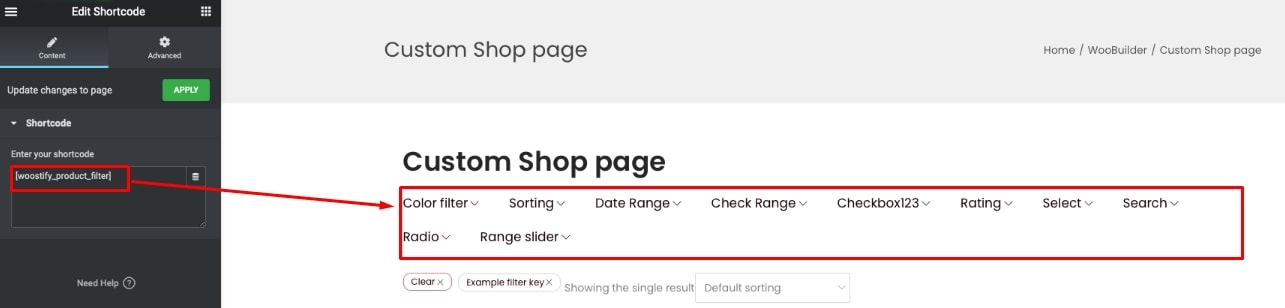
- Copie o código de acesso global do filtro [woostify_product_filter] e cole-o na caixa de código de acesso. Em seguida, você terá um layout de filtro colocado horizontalmente, conforme mostrado na imagem.

- Para criar um layout vertical para filtros de produtos Elementor, selecione a estrutura de duas colunas:
Arraste e solte o widget Woostify – Produtos em qualquer uma das colunas. Em seguida, você também ativa o botão de filtro ativo e seleciona a consulta atual conforme definido para o [layout horizontal no Elementor]. O shortcode do filtro do produto será adicionado à coluna restante.
Depois disso, você também precisa ir para a seção Geral de Configurações para alterar o layout para Vertical .
Isso é tudo para o processo de configuração do layout vertical no Elementor. Agora visite a loja para ver como os filtros de produtos são exibidos no layout vertical.
Como otimizar filtros de produtos no celular
Com nossas ferramentas, você pode não apenas criar diferentes layouts de filtro com Elementor, mas também otimizá-los para dispositivos móveis.
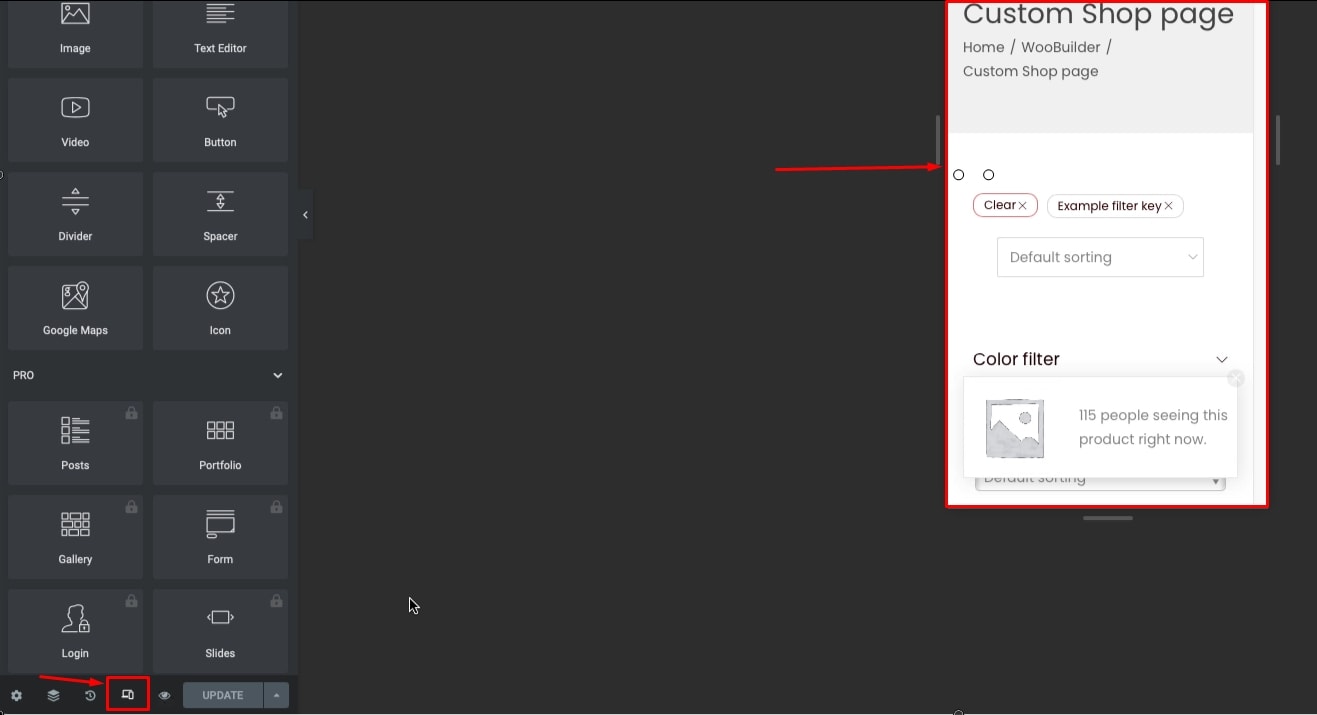
Na página da loja personalizada criada com Elementor, você verá o ícone do celular na parte inferior esquerda da página. Clique aqui e você visualizará como os filtros de produtos são exibidos no celular.

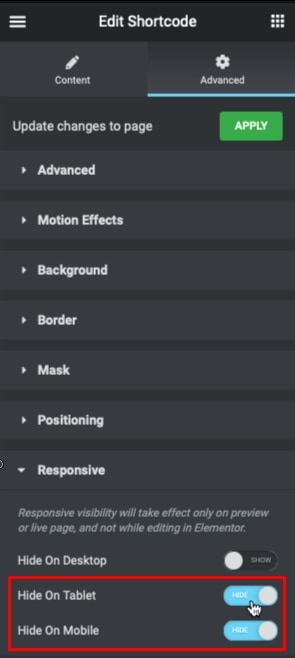
Dê uma olhada no visor para ver se há algum problema com os filtros do seu produto quando eles são exibidos em dispositivos móveis. Se você achar que os filtros de produtos não funcionam bem em tablets e celulares, vá para as seções Avançado e ative as opções Ocultar no tablet e Ocultar no celular.

No entanto, se você ainda deseja que os filtros de produtos funcionem para celulares, o Woostify pode ajudá-lo.
Depois de atualizar sua versão para Woostify Pro, você pode usar não apenas o Filtro Inteligente de Produto, mas também muitos outros recursos interessantes, como WooBuilder, Elementor e Woostify – Alternar barra lateral . Esse recurso ajudará você a corrigir a exibição do filtro em celulares.
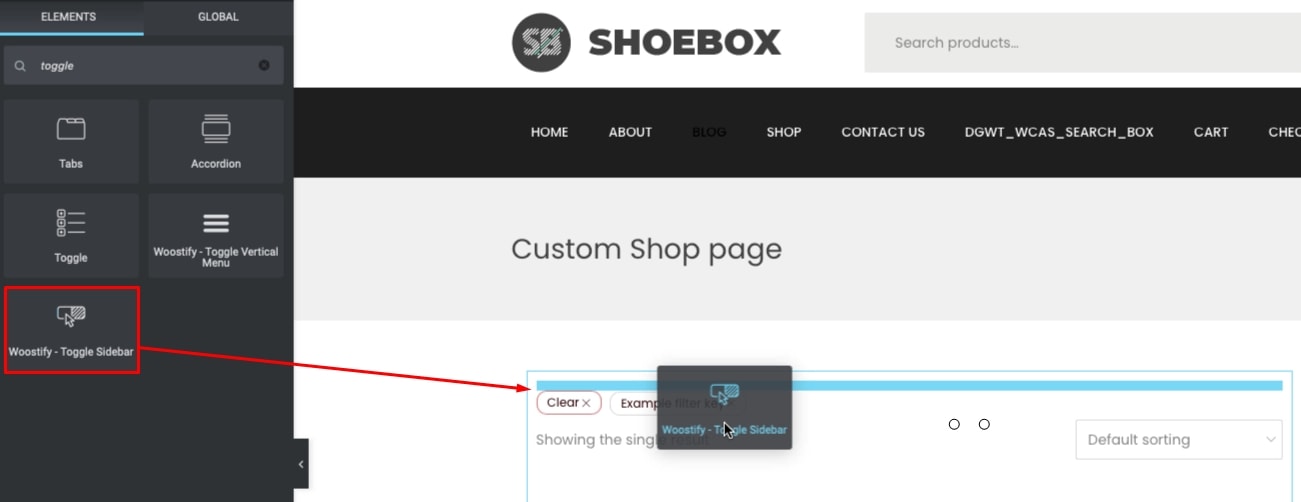
Pesquise por Woostify – Alterne a barra lateral na caixa de pesquisa do elemento aqui. Em seguida, arraste e solte-o acima do Filtro Ativo. Com este recurso, a barra lateral criada para a exibição normal (desktop) será removida. Em vez disso, ele configurará um layout vertical de filtro que cria uma boa aparência no celular.

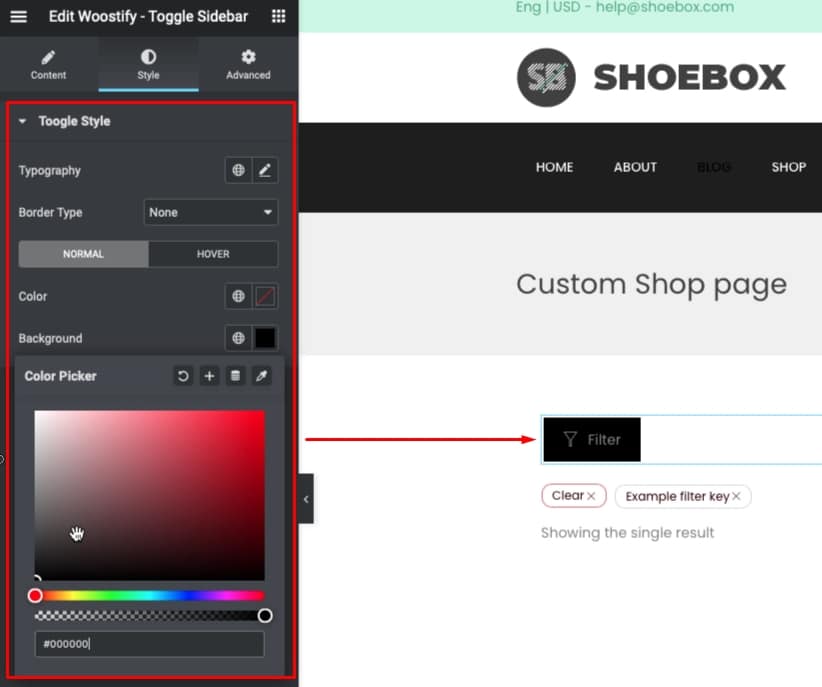
O Woostify também oferece a opção de personalizar essa alternância. Assim, você pode editar a tipografia, editar a borda e escolher a cor da alternância para torná-la mais atraente.

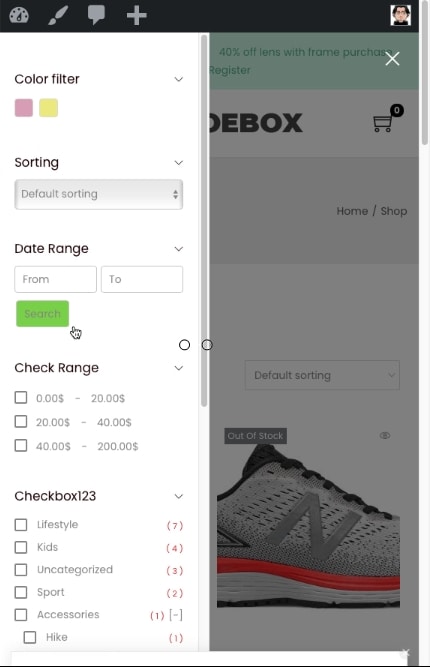
Agora, a otimização móvel foi concluída. Veja como a página da sua loja e os filtros de produtos mudam em dispositivos móveis.

Para a palavra final,
Se você está procurando uma maneira de oferecer aos clientes uma maneira mais rápida e fácil de pesquisar produtos em sua loja WooCommerce, vale a pena considerar o Filtro Inteligente de Produtos.
Resumiremos o que este complemento pode oferecer para sua loja:
- Forneça até 10 tipos de filtro para filtrar seus produtos por quaisquer critérios, atributos, taxonomias, preços e outros dados do produto.
- Permite a exibição de filtros de produtos em dois layouts, vertical e horizontal.
- Ofereça a opção de personalizar a página da loja (usando WooBuilder e Elementor) e exibir filtros de produtos nela.
- Suporte para carregar a página em Ajax
- Otimize a exibição do filtro para dispositivos móveis (Woostify – Alternar barra lateral).
Se você puder aproveitar adequadamente os recursos acima, poderá levar a experiência de compra em seu site para o próximo nível.
Muito obrigado por ler nosso artigo. Se você tiver quaisquer contribuições ou perguntas, por favor, deixe um comentário na caixa abaixo. Estamos felizes em receber qualquer feedback. Obrigado novamente!
