Como definir atributos padrão do WooCommerce para produtos em massa?
Publicados: 2022-09-15Acredite ou não, ir a cada produto no WooCommerce para fazer uma edição é demorado.
Você pode não saber inicialmente, mas com centenas e milhares de produtos, o tempo gasto aumentará exponencialmente.
Isso se aplica à alteração de preço, estoque, configuração de atributos ou qualquer outro campo. Neste artigo, veremos como você pode editar rapidamente atributos padrão para produtos variáveis sem acessar cada página de produto WooCommerce.
Melhor ainda, como você pode editar em massa os atributos padrão do WooCommerce e economizar seu tempo produtivo.
Como 'não' definir os atributos padrão do WooCommerce causa uma alta taxa de rejeição?
Esta é uma das coisas esquecidas. Se você não definir um atributo padrão para produtos variáveis, o botão 'Adicionar ao carrinho' será desativado até que você selecione um atributo.
Portanto, mesmo que você consiga clientes em potencial, eles vão embora sem comprar nada e podem não retornar. Acham que a página não funciona e vão embora.
Como tal, as taxas de conversão para muitas lojas WooCommerce não são tão boas. E você não quer perder vendas adicionais devido a esse problema de tamanho de formiga. É por isso que, se você tiver produtos variáveis, definir os atributos padrão do WooCommerce é obrigatório.
Digamos que você tenha centenas e milhares de camisetas em sua loja, possuindo atributos como cor, tamanho, tipo de gola, tipo de manga, design e outros.
Assim, sempre que um visitante chegar ao produto, a variante padrão (digamos, camiseta de cor azul) será selecionada e o botão 'Adicionar ao carrinho' estará ativo. Os visitantes podem então selecionar outras camisetas conforme sua escolha. Você também pode definir uma variação que deseja que seu usuário veja primeiro como a variação padrão.
Se você não definir um atributo padrão para essas milhares de camisetas, conforme mencionado, os visitantes serão rejeitados. E sim, sem atributos, você não pode criar variações de produtos.
A maneira fácil de definir atributos padrão sem codificação
O núcleo WooCommerce permite que você adicione informações aos seus produtos por meio de atributos. Você pode aplicar esses atributos a qualquer produto novo ou existente.
Mas a maior desvantagem é que você precisa ir a cada produto e fazê-lo. Você não tem a provisão para definir atributos de um local ou defini-los em massa.
Entre no Smart Manager e a configuração de atributos padrão para produtos variáveis do WooCommerce está a segundos de distância.
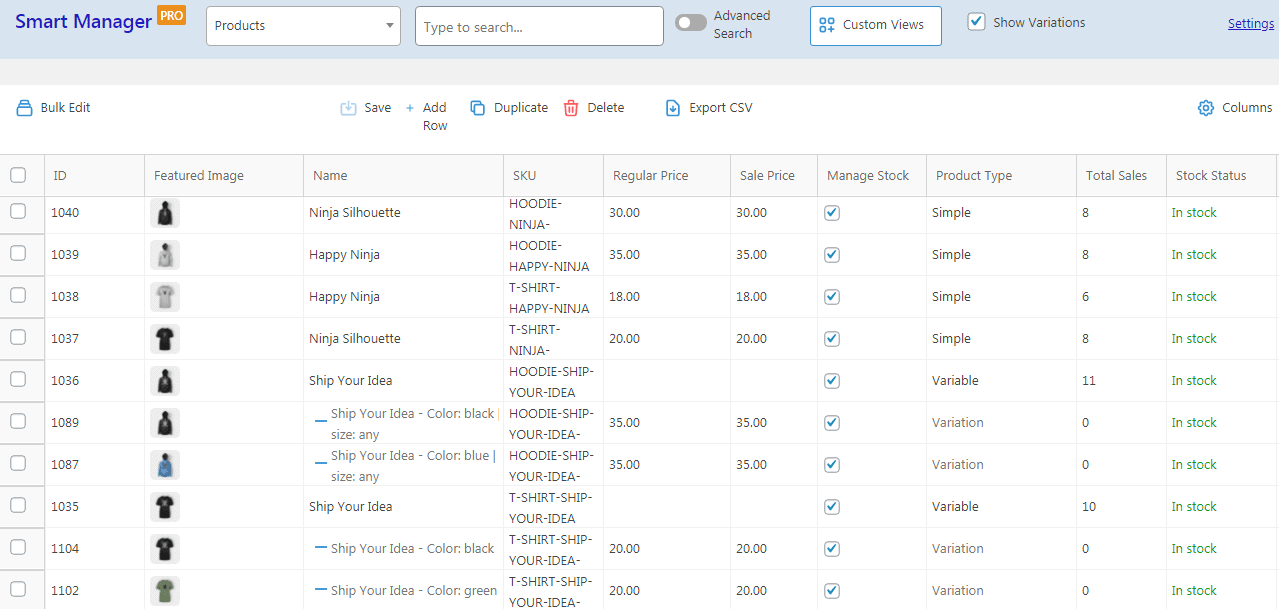
O Smart Manager fornece uma planilha do tipo Excel . Ele mostra todos os seus produtos em um só lugar. Portanto, navegar e fazer alterações é bastante simples.

Selecione Products na lista suspensa no painel do Smart Manager e você verá todas as colunas importantes relacionadas ao produto - nome, imagem em destaque, preço normal, preço de venda, status do estoque, quantidade, atributos padrão e outros.
Os Default Attributes é o nome da coluna onde você pode definir o atributo padrão. Se você não conseguir ver esta coluna, habilite-a clicando no ícone Colunas. Mais sobre isso aqui.
Agora, você pode definir atributos diretamente para um produto (edição inline) ou usar o recurso de edição em massa para definir atributos padrão para produtos variáveis em massa.
Saiba mais sobre o Gerenciador Inteligente
Como definir atributos padrão para produtos variáveis diretamente (edição inline)?
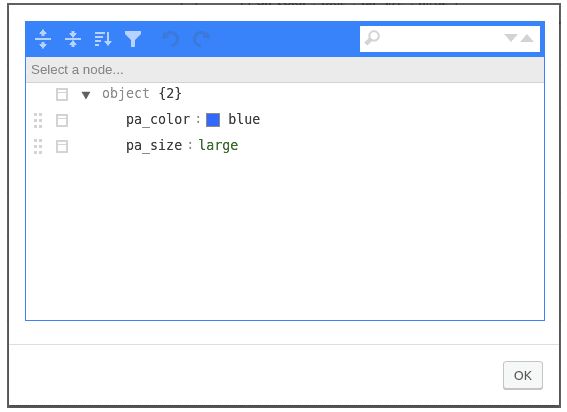
Clique na célula da coluna Default Attribute na grade do Smart Manager. Isso abriria uma caixa de diálogo onde você pode inserir o attribute slug e seu valor em um formato {key: value} , conforme mostrado na captura de tela.


Você também pode localizar um produto usando a funcionalidade de Pesquisa Avançada e editar diretamente o atributo padrão, conforme mencionado acima.
Você também pode usar o recurso de pesquisa avançada do Smart Manager para localizar um produto e definir atributos para ele – edição em linha ou edição em massa.
Como definir atributos padrão para produtos variáveis em massa?
Em primeiro lugar, com relação aos 'Atributos padrão', o mesmo é o nome do campo do banco de dados no qual o WooCommerce armazena os atributos 'Variação padrão do produto'. Então, você certamente pode tentar editar o mesmo.
Você também pode tentar definir a 'Variação padrão' para qualquer produto usando o menu WooCommerce > Products e, em seguida, basta verificar seu valor na coluna 'Atributos padrão' na grade do Smart Manager.
No entanto, se você tiver milhares de produtos variáveis com o mesmo conjunto de atributos e quiser definir a mesma combinação de valores de atributo como padrão para todos, o recurso de edição em massa economiza muito tempo.
Digamos que você tenha diferentes tipos de camisetas como produtos variáveis e cada uma delas tenha o atributo 'cor' com o valor 'azul' como uma de suas variações. Então você certamente pode definir o valor do atributo padrão para o atributo 'cor' como 'azul' para todas as camisetas em apenas alguns cliques usando a funcionalidade de edição em massa.

- Vá para o painel de administração do WordPress e, em seguida, vá para
Smart Manager > Products dashboard. - Selecione os produtos para os quais deseja configurá-lo. Ou use a opção
Advanced Search(alternar na parte superior) para localizar os produtos ou variações necessárias e selecioná-los. - Clique na opção
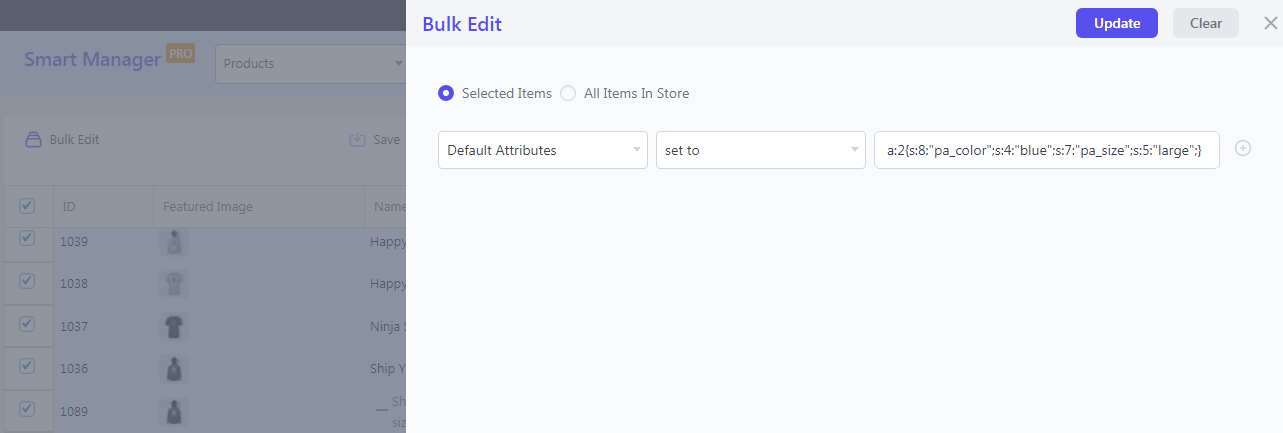
Bulk Edit. - Na primeira caixa de combinação, escolha
Default Attributes. Escolhaset tona segunda caixa. Agora insira o valor em um formato PHP serializado na caixa de texto do valor. Por exemplo –a:2{s:8:"pa_color";s:4:"blue";s:7:"pa_size";s:5:"large";} - Clique em
Update.
É isso.
Experimente a demonstração ao vivo
Se você enfrentar alguma dificuldade ao definir atributos, entre em contato conosco aqui.
Mais benefícios de usar o Smart Manager
- Gerencie qualquer tipo de postagem e campos personalizados do WooCommerce e WordPress – pedidos, cupons, páginas, usuários, assinaturas, fornecedores, reservas, etc.
- Edição em massa, edição em linha para todos os tipos de postagem
- Exporte dados como CSV de acordo com seus requisitos - loja inteira ou com base em filtros de data, pesquisa e coluna.
- Duplicar : Faça facilmente uma cópia dos registros selecionados ou de todos os registros existentes para qualquer tipo de postagem.
- Adicionar e excluir: adicione ou remova facilmente linhas de dados conforme os requisitos. Você também pode excluir produtos WooCommerce e outros tipos de postagem no lixo ou em massa
- Gerenciamento de colunas: classifique os dados em ordem crescente ou decrescente, mostre ou oculte colunas de dados com as quais você gosta de lidar.
Conclusão
Em suma, não definir atributos padrão para produtos variáveis pode afetar suas taxas de conversão e fazer com que você perca muitas vendas.
A boa notícia é que definir atributos padrão é uma tarefa fácil com o Smart Manager. Você não precisa de codificação.
Para edição em massa de atributos padrão para centenas de produtos, o Smart Manager é uma benção. E se a quantidade de produtos for menor, o Smart Manager ainda economiza tempo ao visitar cada página de produto.
Por outro lado, você pode definir os atributos padrão com um pouco de codificação. Mas por que gastar tempo ou contratar alguém quando você pode fazer o mesmo trabalho com apenas alguns cliques rapidamente com o Smart Manager.
Obtenha o Gerenciador Inteligente agora
