WooCommerce: Alterar guia padrão da minha conta
Publicados: 2022-08-02Como você sabe, depois de fazer login e acessar Minha conta, o WooCommerce exibe o conteúdo da guia “Painel” (também chamado de “ponto final” do Painel). A guia Painel apresenta o padrão “ Olá Rodolfo Melogli (não Rodolfo Melogli? Sair) No painel da sua conta, você pode visualizar seus pedidos recentes, gerenciar seus endereços de envio e cobrança e editar sua senha e detalhes da conta. " mensagem.
Agora, e se quisermos definir outra guia Minha conta como padrão no login, por exemplo, a de “Pedidos” ou a de “Downloads” para um negócio de downloads digitais do WooCommerce? Bem, existem algumas soluções rápidas e não tão rápidas, divirta-se!

Snippet PHP 1: Redirecionar usuários para outra guia Minha conta
Ao redirecionar para outra guia quando as pessoas visitam o “Dashboard”, estamos simplesmente dizendo que desejamos ocultar todo o conteúdo da guia Dashboard . Você também precisará remover a guia Painel do menu Minha conta.
/**
* @snippet Redirect to new default tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'template_redirect', 'bbloomer_my_account_redirect_to_downloads' );
function bbloomer_my_account_redirect_to_downloads(){
if ( is_account_page() && empty( WC()->query->get_current_endpoint() ) ) {
wp_safe_redirect( wc_get_account_endpoint_url( 'orders' ) );
exit;
}
}
Neste caso, escolhemos a aba “pedidos”. Você pode encontrar outros IDs da guia Minha conta do WooCommerce olhando para este outro post.
PHP Snippet 2: Defina outra guia Minha conta como padrão (mas mantenha o painel)
Você pode não querer ocultar a guia Dashboard e simplesmente definir outra como a guia padrão . Nesse caso, não podemos usar o snippet de redirecionamento, caso contrário, o Dashboard nunca será exibido.
Infelizmente, a partir de hoje, não há uma solução limpa (mesmo se você reordenar as guias Minha conta, o conteúdo da guia Painel será exibido ao carregar) - precisamos encontrar uma solução alternativa.
Esta solução alternativa:
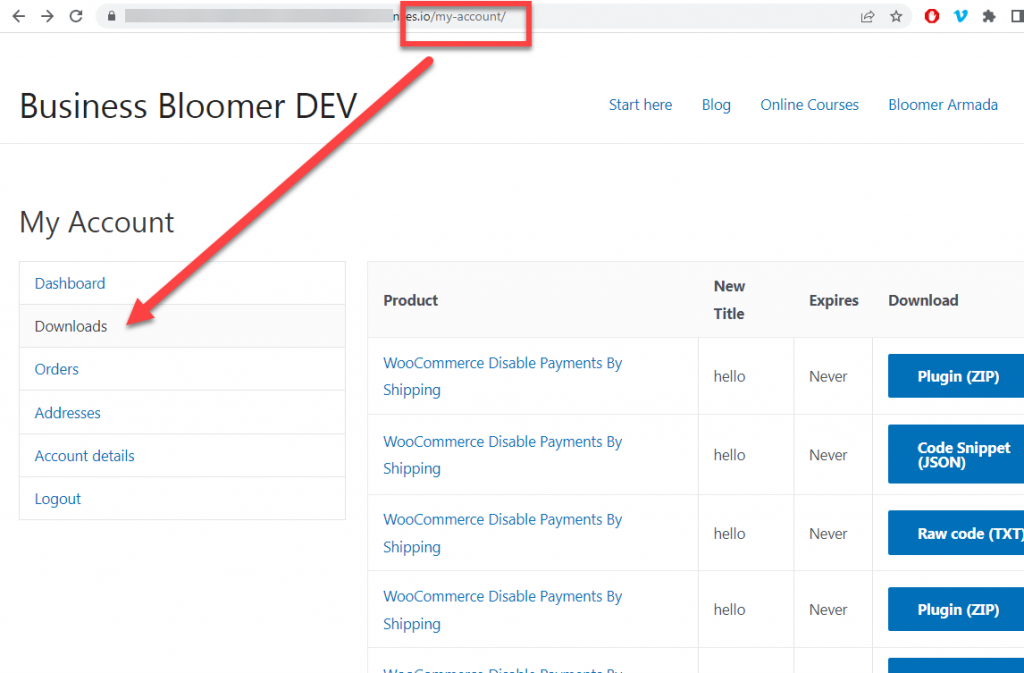
- substitui o conteúdo da guia "Painel" pelo conteúdo da guia de sua escolha (por exemplo, conteúdo da guia "Downloads")
- renomeia o título da guia “Painel” para o que você quiser (“Downloads” em nosso exemplo)
- oculta a guia "Downloads" original, pois já a temos agora
- lê a guia "Painel" como primeira guia junto com seu conteúdo
Parte 1 – Substituir o conteúdo da guia Dashboard pelo conteúdo da guia Downloads
Observe que woocommerce_account_downloads() é a função responsável por gerar a guia Downloads. Você pode encontrar o conteúdo das outras guias neste outro tutorial.
/**
* @snippet Replace tab content @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_account_content', 'bbloomer_myaccount_replace_dashboard_content', 1 );
function bbloomer_myaccount_replace_dashboard_content() {
remove_action( 'woocommerce_account_content', 'woocommerce_account_content', 10 );
add_action( 'woocommerce_account_content', 'bbloomer_account_content' );
}
function bbloomer_account_content() {
global $wp;
if ( empty( $query_vars = $wp->query_vars ) || ( ! empty( $query_vars ) && ! empty( $query_vars['pagename'] ) ) ) {
woocommerce_account_downloads();
} else {
foreach ( $wp->query_vars as $key => $value ) {
if ( 'pagename' === $key ) {
continue;
}
if ( has_action( 'woocommerce_account_' . $key . '_endpoint' ) ) {
do_action( 'woocommerce_account_' . $key . '_endpoint', $value );
return;
}
}
}
}
Parte 2 – Renomeie o título da guia do Painel para Downloads
/**
* @snippet Rename tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_account_menu_items', 'bbloomer_myaccount_rename_dashboard_tab_title', 9999 );
function bbloomer_myaccount_rename_dashboard_tab_title( $items ) {
$items['dashboard'] = 'Downloads';
return $items;
}
Parte 3 – Remova a guia de downloads original
/**
* @snippet Remove tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_account_menu_items', 'bbloomer_myaccount_remove_orders_tab', 9999 );
function bbloomer_myaccount_remove_orders_tab( $items ) {
unset( $items['downloads'] );
return $items;
}
Parte 4 – Guia do painel lido
Nota: você deve salvar novamente os permalinks do WordPress assim que o snippet estiver ativo.

/**
* @snippet Readd Dashboard tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'init', 'bbloomer_myaccount_add_dashboard_endpoint' );
function bbloomer_myaccount_add_dashboard_endpoint() {
add_rewrite_endpoint( 'mydashboard', EP_ROOT | EP_PAGES );
}
add_filter( 'query_vars', 'bbloomer_query_vars', 0 );
function bbloomer_query_vars( $vars ) {
$vars[] = 'mydashboard';
return $vars;
}
add_filter( 'woocommerce_account_menu_items', 'bbloomer_add_new_dashboard_to_my_account' );
function bbloomer_add_new_dashboard_to_my_account( $items ) {
$items = array( 'mydashboard' => 'Dashboard' ) + $items;
return $items;
}
