Como adicionar lógica condicional aos campos de checkout do WooCommerce?
Publicados: 2018-06-22Neste guia, você aprenderá como configurar a lógica condicional para campos de checkout em sua loja WooCommerce. Vou guiá-lo passo a passo através da configuração. No final, você poderá configurar os campos condicionais de checkout do WooCommerce sozinho!
Você já quis ocultar alguns campos com base em algumas condições , como país, cidade ou detalhes de envio?
Vamos ver como definir campos de checkout condicional no WooCommerce com um plugin!
Índice
- Editor de campos de checkout do WooCommerce
- Campos de check-out condicional - recursos
- Lógica condicional de check-out do campo de telefone
- Campos condicionais de produto/categoria
- Lógica condicional WooCommerce para número de IVA
- Faturas flexíveis para WooCommerce
- Método de envio condicional no checkout
Editor de campos de checkout do WooCommerce
Para prosseguir com este guia , você precisará de um plug-in porque o WooCommerce não possui lógica condicional integrada .
Criamos Campos de Checkout Flexíveis. Um dos recursos mais poderosos que desenvolvemos no plug-in é o suporte à lógica condicional .
Mas não acredite apenas em nossa palavra, mais de 80.000 lojas WooCommerce em todo o mundo usam o plug-in diariamente.

Muitas vezes adicionamos novos recursos ou corrigimos bugs neste plug-in. As pessoas realmente apreciam isso!
Este plug-in também utiliza a aparência do WordPress e é muito fácil de usar devido à interface limpa.
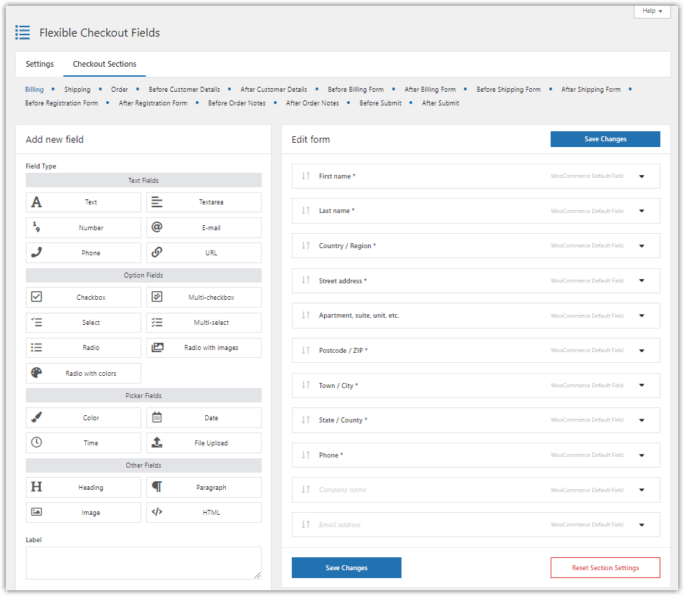
Dê uma olhada antes de começarmos:

Além do mais, você pode baixar Campos de Checkout Flexível gratuitamente ! Assista a este vídeo para ver o que este plugin oferece a você na versão gratuita:
Editor de campo de checkout WooCommerce para condicionais
Condicionais WooCommerce facilitados. Campos de checkout flexíveis é sua escolha para definir a lógica condicional do WooCommerce.
Adicionar ao carrinho ou Ver detalhesRecursos de campos de checkout condicional do WooCommerce
Agora vou mostrar como configurar a lógica condicional para um campo de telefone.
Você precisará da versão PRO, pois a versão gratuita não oferece suporte aos campos de checkout condicional do WooCommerce.
Você pode configurar a lógica condicional de três maneiras, para:
- Campos,
- produtos ou categorias,
- método de envio selecionado.
Eu vou te mostrar todos eles.
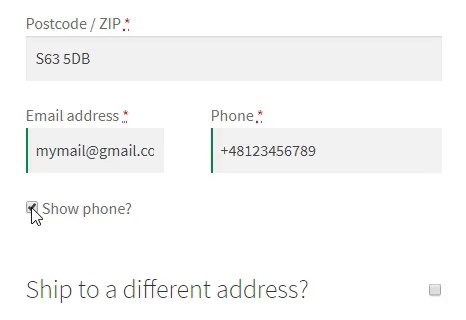
Usaremos o recurso de campos condicionais de checkout do WooCommerce com um campo de caixa de seleção. Vamos configurar que um campo de telefone apareça quando um cliente marcar um Mostrar telefone? checkbox.
Lógica condicional de check-out do campo de telefone
Primeiro, você precisa criar um novo campo personalizado.
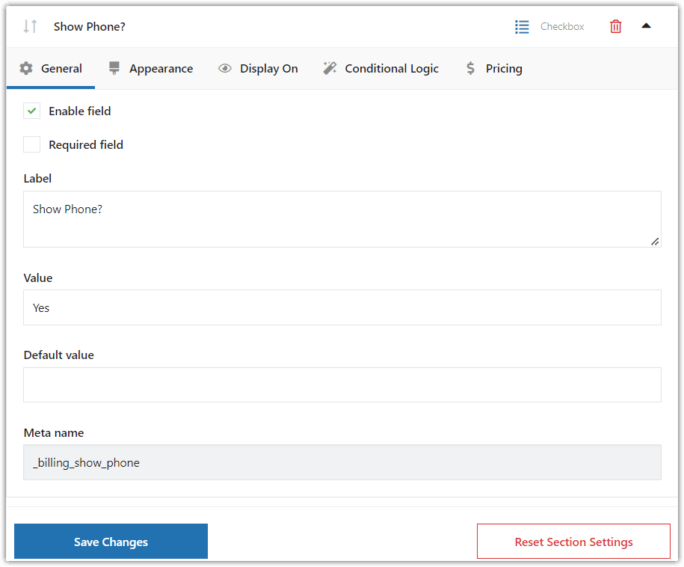
Selecione Caixa de seleção como um tipo de campo. Definir Mostrar telefone? como rótulo:

Meta name será o nome do campo em seu banco de dados. Você não precisa alterar o padrão.
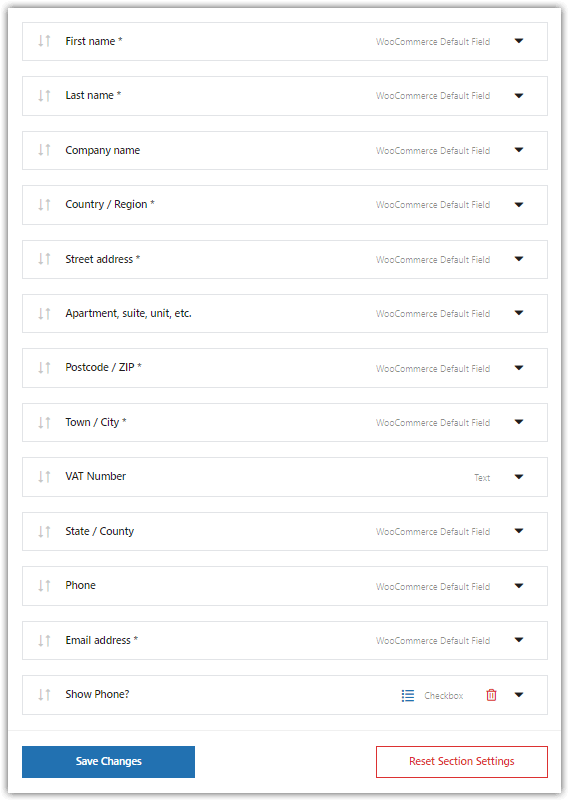
Clique em Adicionar campo . Então, como você pode ver, o campo aparece na tela de configuração:

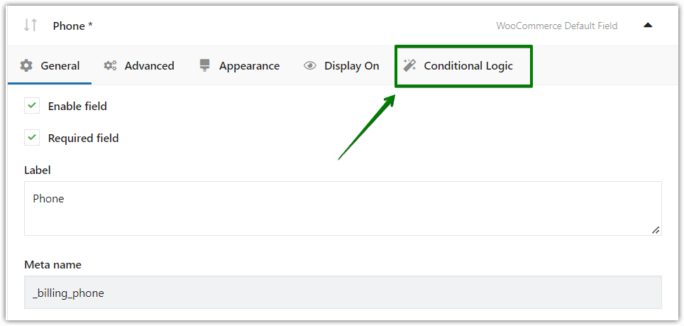
Vá para o campo padrão Phone WooCommerce e clique na guiaLógica condicional .

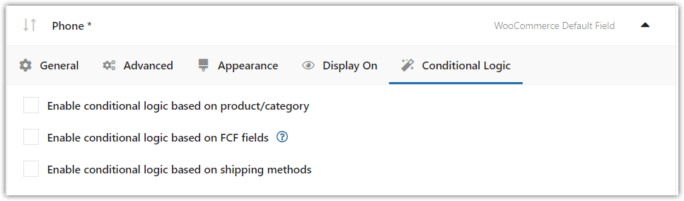
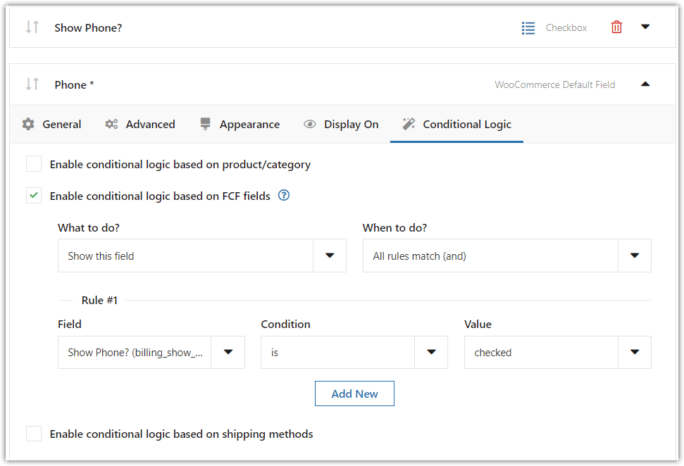
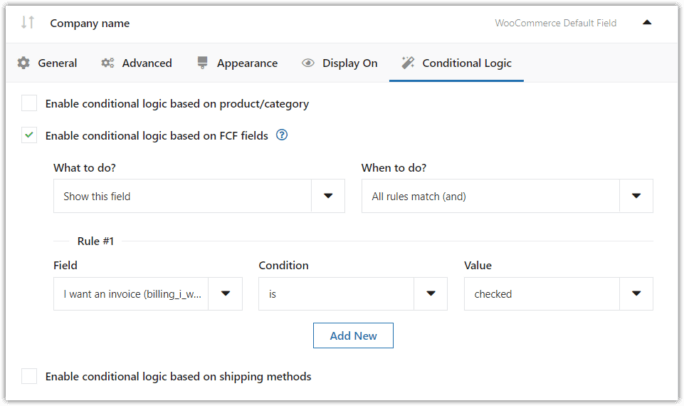
Você encontrará as configurações de campos condicionais de checkout do WooCommerce aqui:

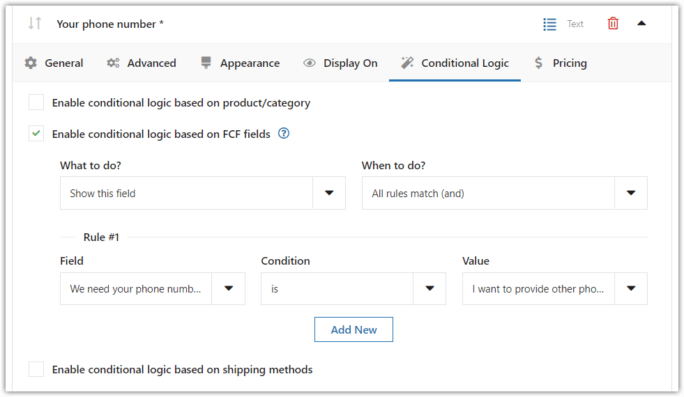
Marque a caixa de seleção Ativar lógica condicional com base nos campos FCF :

Adicione uma nova regra. Selecione o campo personalizado na regra (Mostrar telefone?).
Salve as configurações e você está pronto para começar.
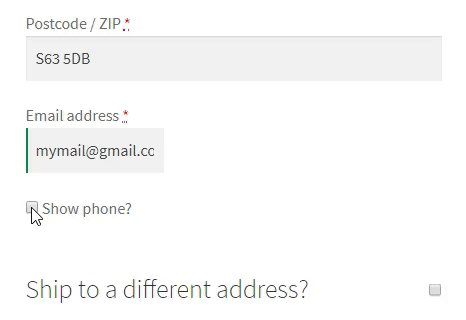
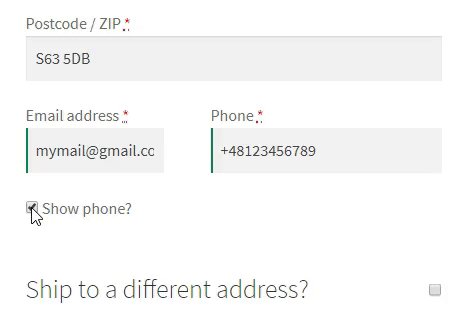
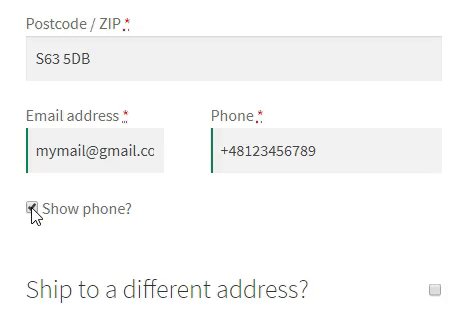
Olhar:

Funciona como queríamos!
Lógica condicional de checkout de produto/categoria
Existe uma segunda maneira de configurar seus campos.
Você também pode usar a lógica condicional de produto/categoria.
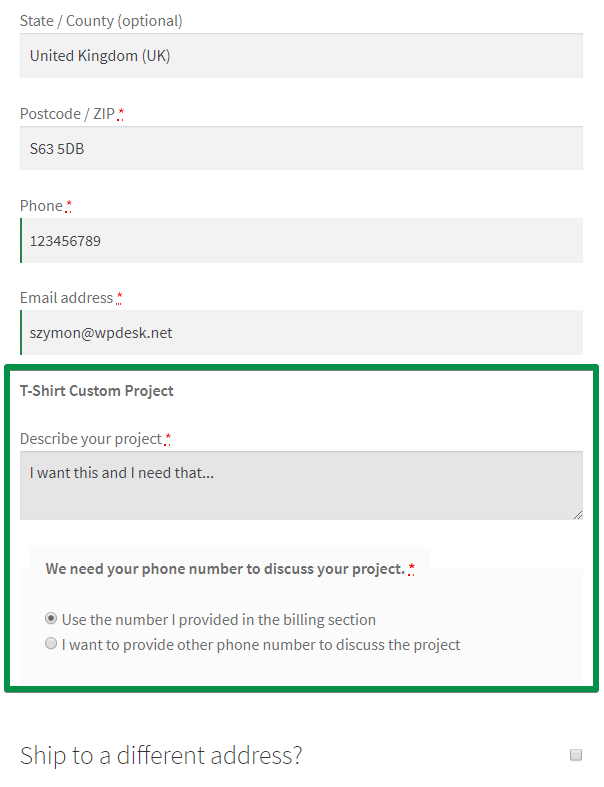
Digamos que você venda camisetas com projetos personalizados. Você quer que seus clientes possam descrever seus projetos para você. Além disso, você precisa de um número de telefone para discutir o projeto com eles.
Há um campo de telefone padrão no checkout, mas talvez seus clientes queiram fornecer outro número de telefone. Dessa forma, eles podem orientá-lo diretamente para o gerente de marketing, em vez do gerente de contabilidade ou escritório.
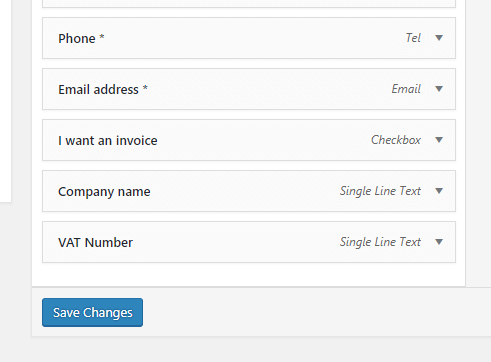
Então, precisamos desses campos:

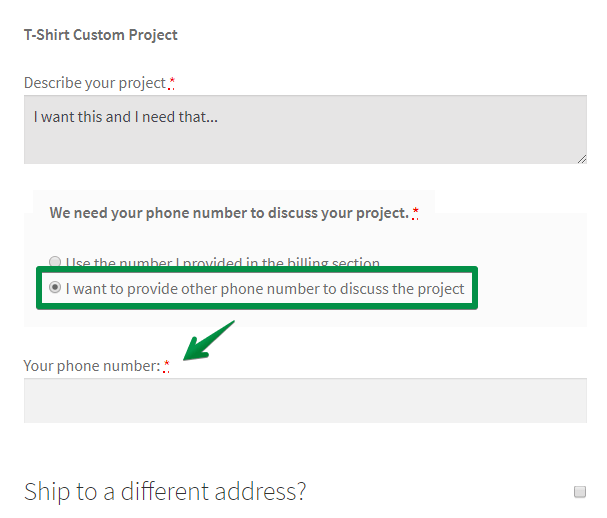
Quando um cliente seleciona a segunda opção, outro campo de telefone aparece:


Como configurar esses campos dessa forma?
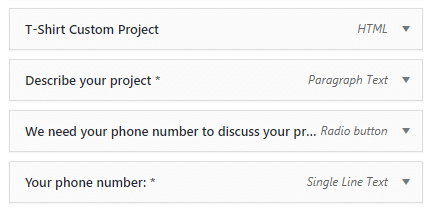
Primeiro, você precisa adicionar estes campos:

(O ' T-Shirt Custom Project ' é um texto HTML simples. Usei a tag HTML <strong> para negrito).
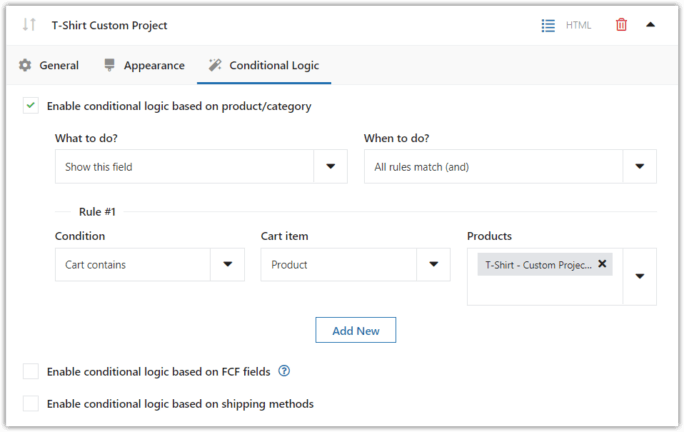
Então, você precisa configurar a lógica condicional:

Como você pode ver, configurei o plugin para mostrar o campo quando um carrinho contém um produto T-Shirt - Custom Project . Você precisa configurar a lógica condicional da mesma forma para os próximos dois campos.
No entanto, para o último campo ( Seu número de telefone ), você precisa usar a lógica condicional dos campos. Isso porque o plug-in deve exibir esse campo quando um cliente selecionar uma opção específica no campo de rádio. Refiro-me à opção ' Desejo fornecer outro número de telefone para discutir o projeto' .
Olhar:

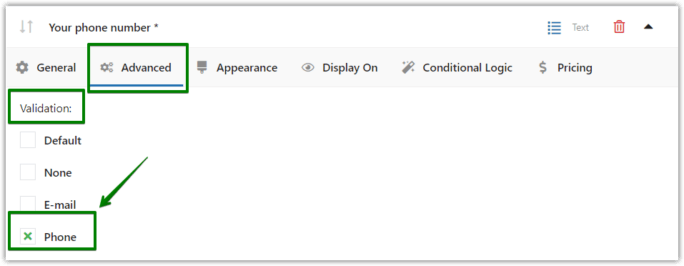
Além disso, você pode usar a validação de número de telefone para este campo:

Saiba mais sobre a validação de checkout do WooCommerce →
Campo de check-out condicional do número de IVA
Você também pode usar lógica condicional para o campo de número de IVA.
Por padrão, o WooCommerce mostra o campo Nome da empresa logo após os campos Nome e Sobrenome . O campo é opcional. No entanto, é melhor ocultá-lo, a menos que um cliente queira uma fatura.
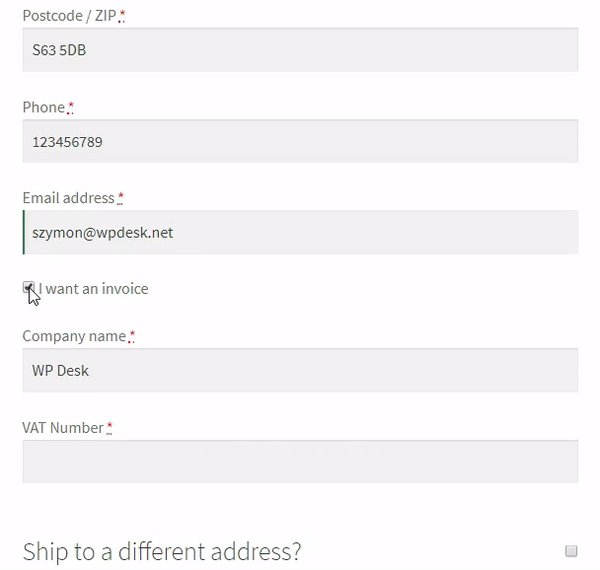
Você pode simplesmente mover o campo para o fundo. Em seguida, você pode simplesmente criar uma caixa de seleção Desejo uma fatura e um campo Número do IVA .

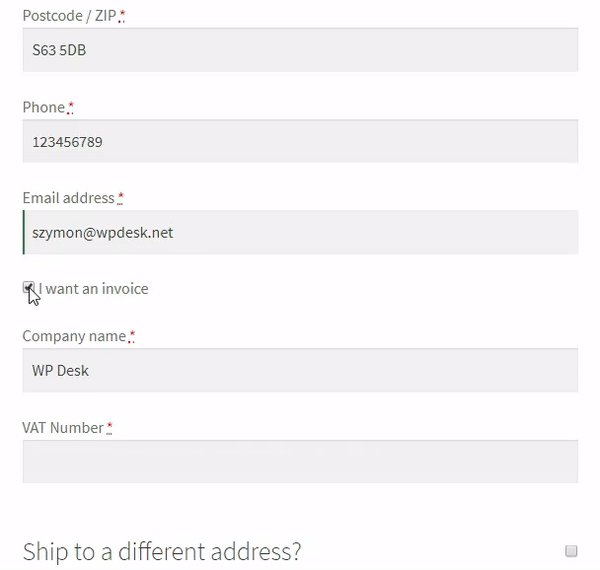
Em seguida, você precisa configurar a lógica condicional para os campos Nome da empresa e Número do IVA .

Lembre-se de definir esses campos como Obrigatórios .
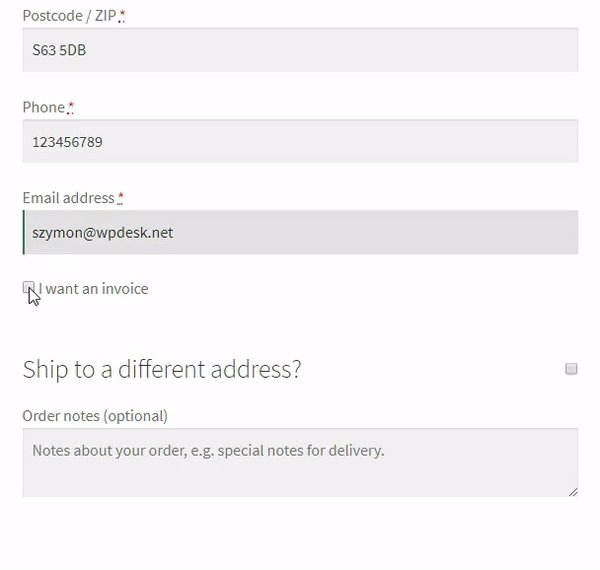
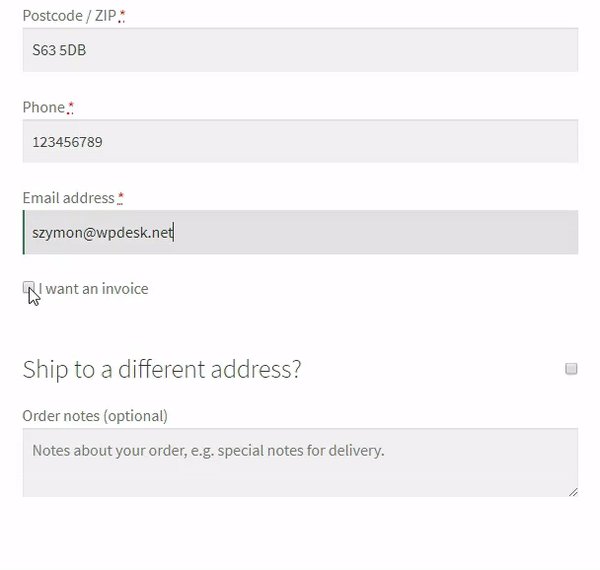
Veja o efeito final:

Bônus: existe outra solução.
Faturas flexíveis para WooCommerce
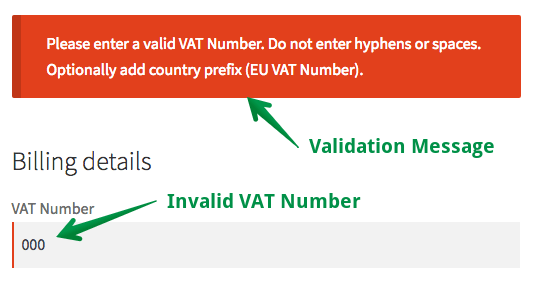
Criamos o plug-in Faturas Flexíveis. Não apenas adiciona um campo de número de IVA, mas também valida o número de IVA fornecido por seus clientes.

Você encontrará mais informações em nosso artigo: 3 maneiras testadas e comprovadas de adicionar um campo de número de IVA no WooCommerce
PS Você quer mudar a aparência dos campos? Confira nosso guia de estilo CSS.
Campo de checkout condicional Método de envio para WooCommerce
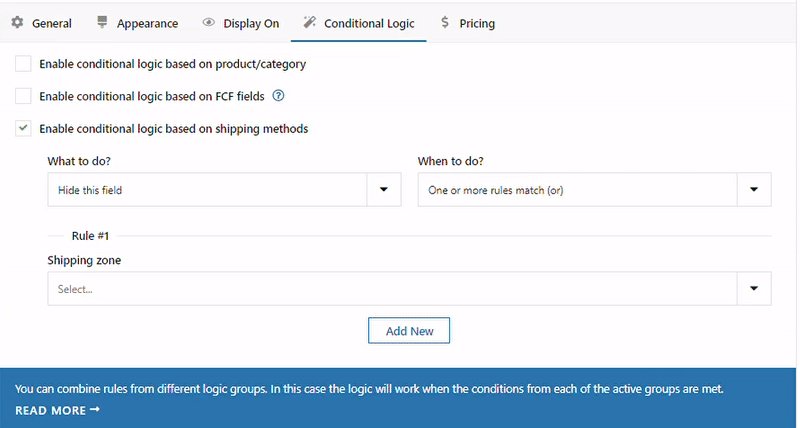
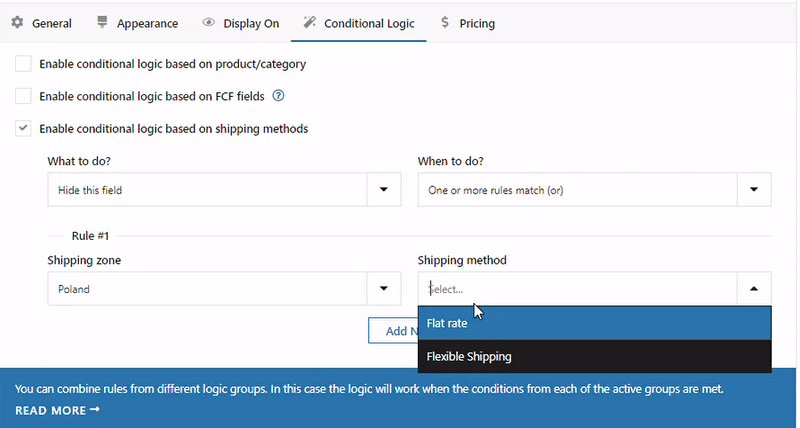
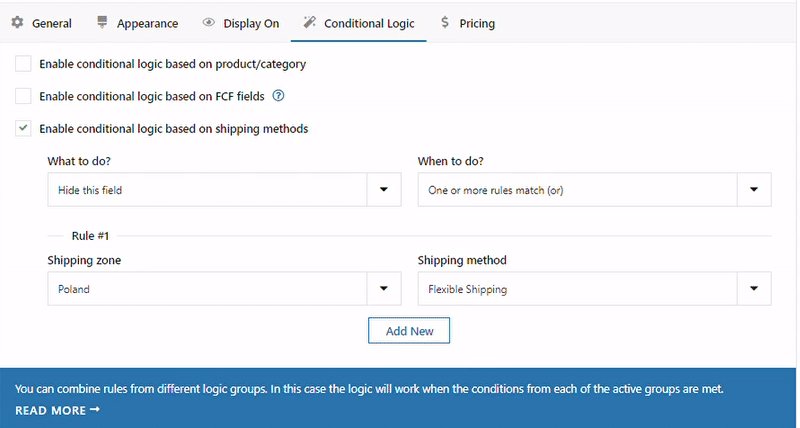
Com esse recurso, você poderá mostrar ou ocultar os campos de checkout quando um cliente selecionar um determinado método de envio na página de checkout. Para fazer isso, basta marcar Habilitar lógica condicional com base nos métodos de envio e adicionar uma nova regra .

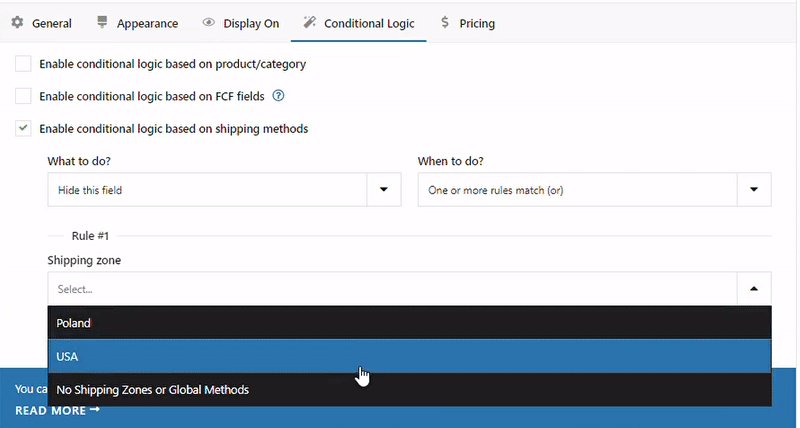
Na seção Regra , você verá um campo de seleção. Na primeira, selecione o país para o qual você não deseja mostrar os métodos de envio. Selecione Zona de envio , você pode escolher a zona de envio que inclui seu método de envio. E então, no segundo campo, Select Shipping Method , escolha seus métodos de envio que estão incluídos na zona de envio selecionada. Aqui, usei o método de envio que configurei com o plug-in de envio flexível.
Quer saber mais? Você pode ler nosso guia completo sobre como ocultar ou mostrar os campos de checkout com base no método de envio no WooCommerce.
Resumo
Neste guia rápido, você aprendeu como configurar os campos condicionais de checkout do WooCommerce. Se você tiver alguma dúvida, basta usar a seção de comentários abaixo.
Visite a página do produto Campos de check-out flexíveis para ver todos os recursos do plug-in .
Editor de campo de checkout WooCommerce para condicionais
Condicionais WooCommerce facilitados. Campos de checkout flexíveis é sua escolha para definir a lógica condicional do WooCommerce.
Adicionar ao carrinho ou Ver detalhesVocê também pode experimentar o plug-in em sua demonstração gratuita !