Notas de checkout do WooCommerce: configure a seção do jeito que você quiser
Publicados: 2018-08-27O checkout do WooCommerce fornece o campo de notas do pedido por padrão. Você não precisa configurar nada. O WooCommerce mostra esse campo, mas você pode remover informações adicionais na página de checkout do WooCommerce ou personalizar o formulário. Leia o artigo para saber como usar as notas do pedido e remover ou adicionar campos de checkout no WooCommerce. Vamos começar!
Você sabia que seu cliente pode enviar uma nota usando o campo Notas do pedido no formulário de checkout do WooCommerce? Ou talvez você queira remover completamente a seção de informações adicionais da página de checkout do WooCommerce?
Hoje, mostrarei como personalizar os campos de checkout, incluindo as notas do pedido.
Índice
- Notas de pedido no WooCommerce
- Como adicionar uma nota do cliente a um pedido WooCommerce
- Personalize o checkout do WooCommerce com um plugin
- Por que e como personalizar as notas do pedido WooCommerce?
- Antes e depois das notas do pedido
- Novos campos de checkout do WooCommerce
- Como remover informações adicionais no checkout do WooCommerce
Notas de pedido no WooCommerce
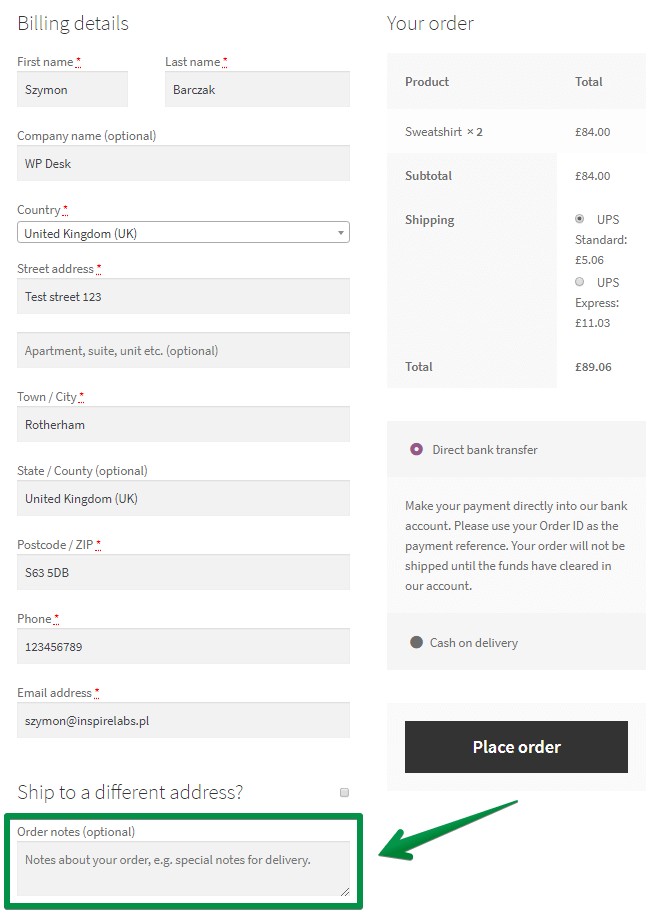
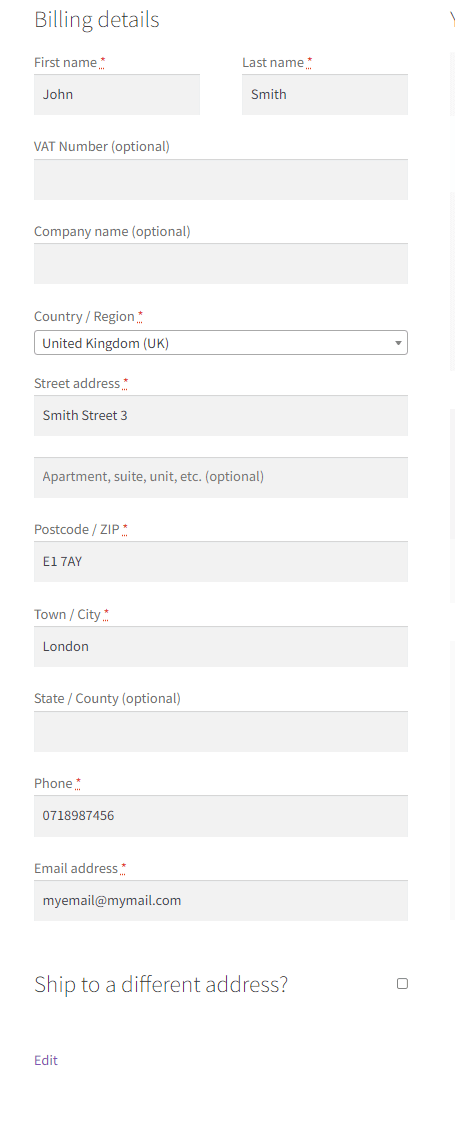
O formulário de checkout padrão do WooCommerce vem com campos de cobrança, uma seção de remessa e notas de pedido.
Dê uma olhada na página de checkout:

Você pode encontrar as notas do pedido na parte inferior do formulário de checkout.
Como adicionar uma nota do cliente a um pedido WooCommerce
Do seu cliente
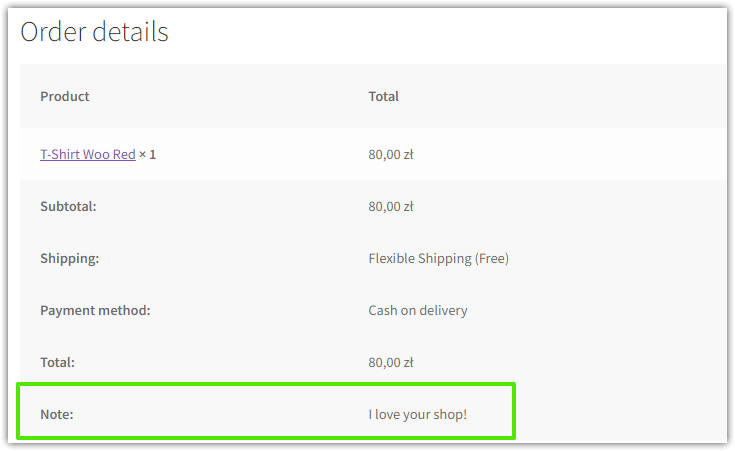
Um cliente pode usar esta seção para enviar informações adicionais, uma nota de compra ou uma pergunta.

O campo é opcional embora.
De uma loja
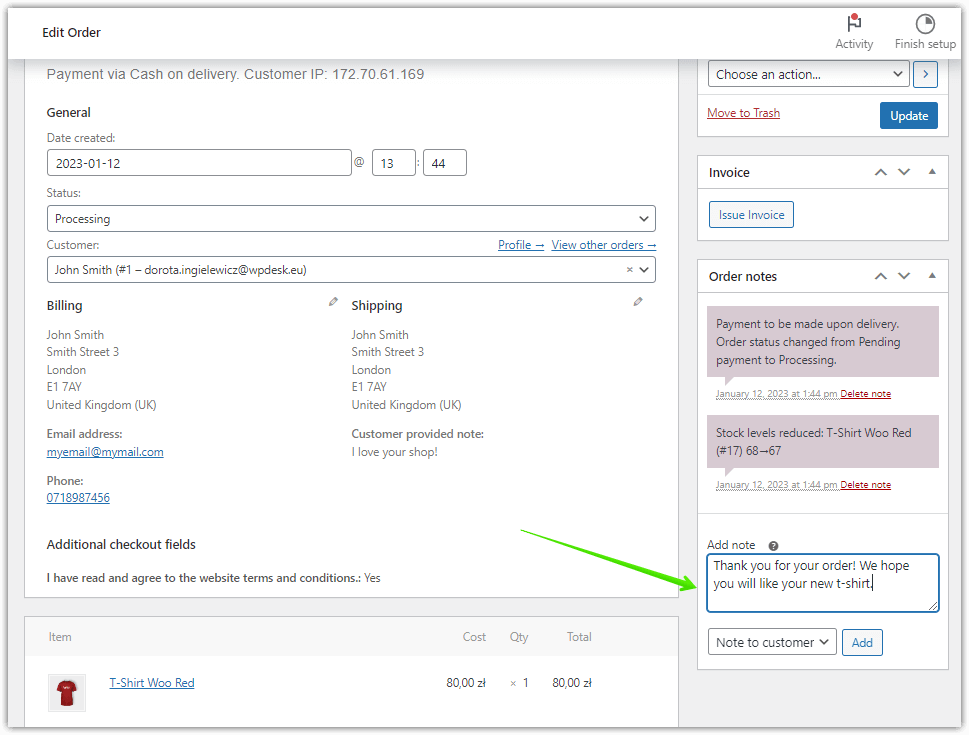
O proprietário de uma loja também pode adicionar uma nota a um cliente ou uma nota privada na seção Notas do pedido ao editar o pedido do WooCommerce:

Personalize o checkout do WooCommerce e as notas do pedido com um plug-in
Criamos este plug-in para que os proprietários de lojas WooCommerce possam ajustar o formulário de checkout às suas necessidades, por exemplo:
- adicione facilmente campos personalizados ao checkout ,
- edite os presentes ,
- ou reorganize os campos no checkout .

Você pode baixar este plugin gratuitamente e experimentá-lo.
Notas de pedido WooCommerce e personalizador de campos de checkout
O WooCommerce adiciona notas de pedido ao checkout, mas você pode precisar de mais. Facilite com campos de checkout flexíveis! Este plug-in permite adicionar novos campos, removê-los e reorganizar os campos de checkout do WooCommerce!
Download de graça ou Acesse WordPress.orgVocê pode adicionar campos personalizados a diferentes seções do checkout, como (antes ou depois):
- Detalhes do cliente
- Formulário de Cobrança
- Formulário de envio
- Formulário de registro
- Notas de pedidos
- Botão de envio
Você também pode modificar facilmente a seção Pedido, Envio ou Cobrança. Este plug-in permite reorganizar os campos ou ocultar os que você não precisa. Você também pode editar os campos padrão do WooCommerce!
Este plugin é ótimo e isso não é apenas minha opinião
Mais de 80.000 lojas usam este plugin diariamente em todo o mundo!
Você pode baixar este plugin gratuitamente, mas precisa da versão PRO para editar algumas seções do checkout. No entanto, verifique este plugin gratuitamente antes de comprar!
Por que e como personalizar as notas do pedido WooCommerce?
A questão é: esse campo atende às suas necessidades? Talvez você precise de algo mais , por exemplo para:
- adicionar uma caixa de seleção, botão de opção ou seletor de data nas notas do pedido?
- tornar este campo obrigatório ?
- remover completamente as informações adicionais do formulário de checkout do WooCommerce?
Você pode fazer essas coisas com um plugin!
Antes e depois das notas do pedido
Nosso plug-in pode se conectar às notas de checkout do WooCommerce. Dessa forma, você pode colocar alguns campos personalizados antes e/ou depois das notas padrão do pedido.
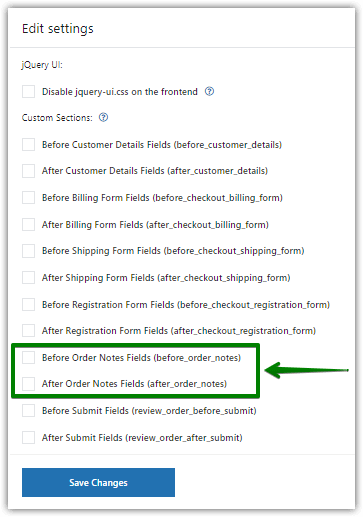
️ Você só precisa marcar essas caixas de seleção na tela Configurações:

Depois de salvar as alterações, você pode configurar essas seções.
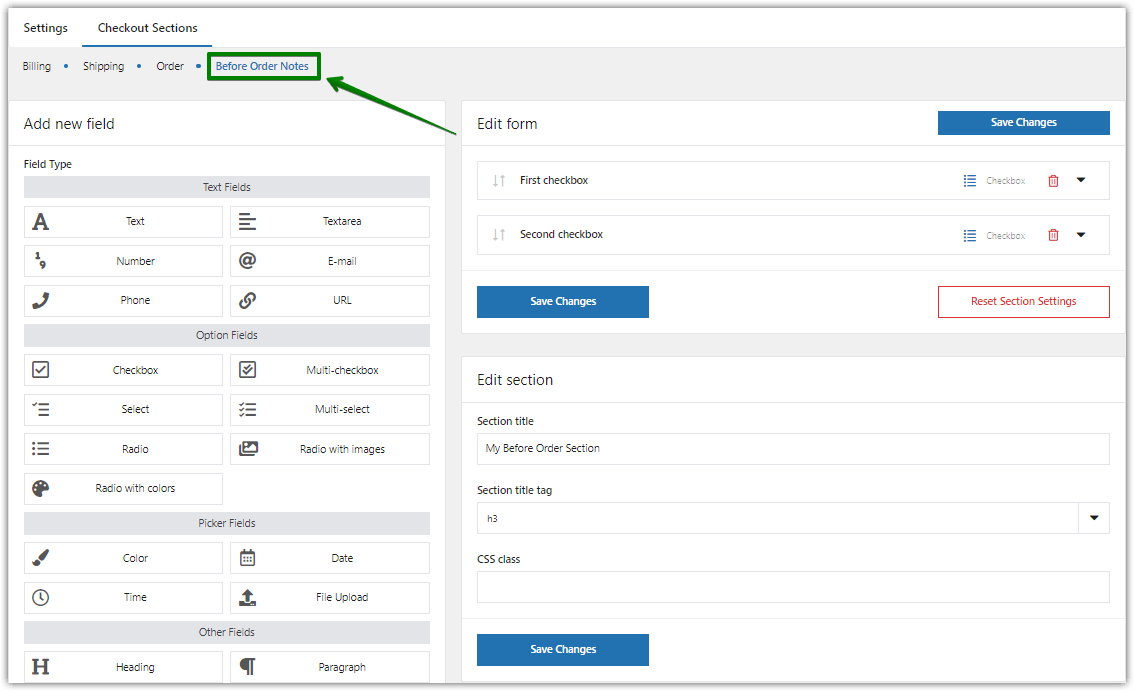
Personalize a seção de notas antes do pedido
️ Vamos começar com as notas antes do pedido .
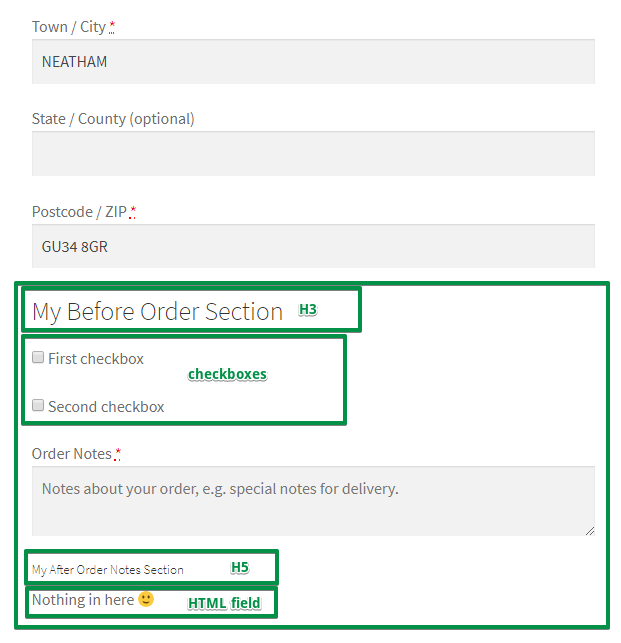
Eu criei duas caixas de seleção simples aqui. Além disso, dei um título à seção (é opcional). Eu uso a tag de título H3:

Mostrarei como fica no checkout logo após outra configuração de seção.
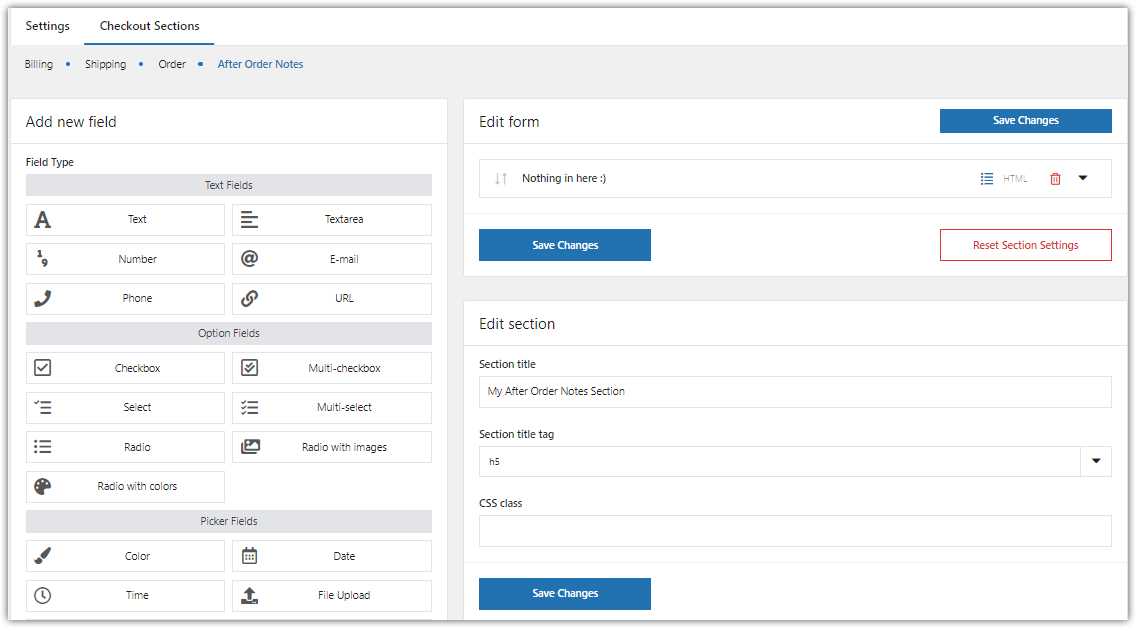
Personalize a seção de notas após o pedido
️ Então, vamos fornecer algum campo aleatório para notas após o pedido . Coloquei aqui um campo HTML simples. É o tipo de campo no qual você pode fornecer qualquer código HTML que deseja exibir no checkout.
Forneci um texto simples 'Nada aqui'. Além disso, nomeei a seção novamente. Desta vez, usei a tag de título H5.

Veja o efeito final:

Muitos mais recursos do plugin
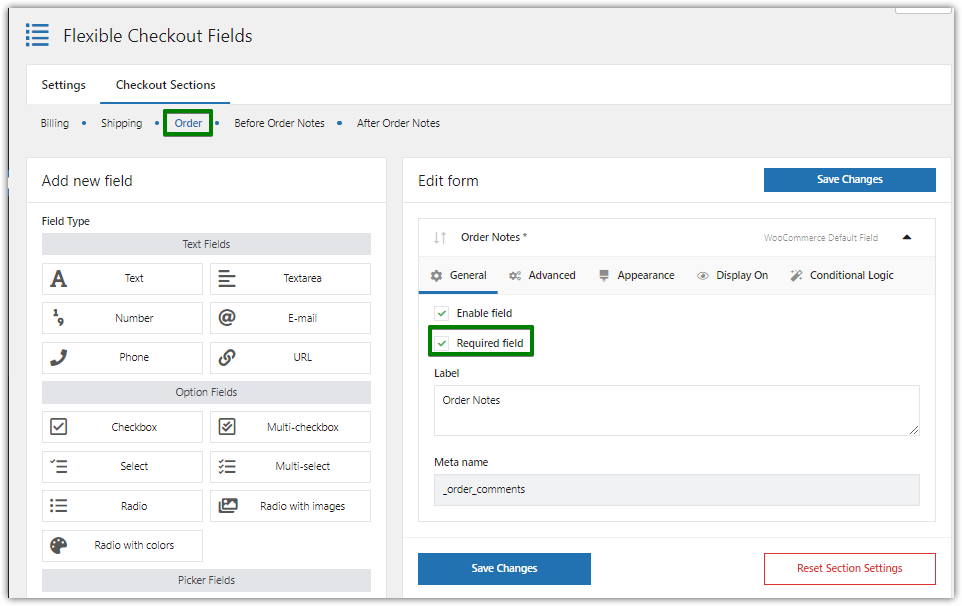
Você pode editar todo o checkout se precisar. No entanto, são as notas de checkout do WooCommerce que lhe interessam. Você aprendeu como configurar o antes e o depois desta seção. No entanto, você também pode configurar a própria seção Pedido. Olhar:


Como você vê, você pode facilmente tornar o campo padrão obrigatório.
Novos campos de checkout do WooCommerce
Você pode adicionar qualquer campo personalizado a esta seção se precisar!
Existem muitos campos personalizados que você pode adicionar ao checkout do WooCommerce!
Confira abaixo alguns exemplos deles:
Texto de Linha Única

Texto do Parágrafo

Caixa de seleção

Botão de opção (disponível na versão PRO)

Selecione (Dropdown) (disponível na versão PRO)

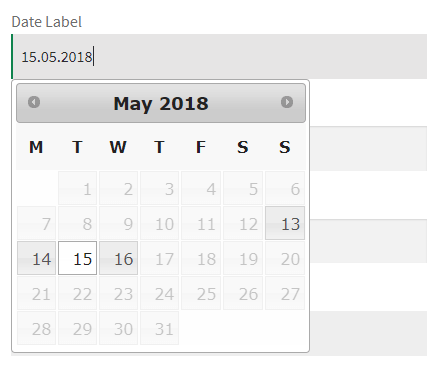
Seletor de data (disponível na versão PRO)

Seletor de tempo (disponível na versão PRO)

Seletor de cores

Título

HTML ou texto simples

Upload de arquivo (disponível na versão PRO)

Certamente, com este plug-in, você pode configurar a seção de notas do pedido do WooCommerce da maneira que desejar!
Como remover informações adicionais do checkout WooCommerce
Depois de definir campos personalizados, ou quando você não precisa de tantos campos de checkout, você pode se deparar com essas questões.
Como remover informações adicionais na página de checkout do WooCommerce?
É muito simples com o plugin Flexible Checkout Fields.
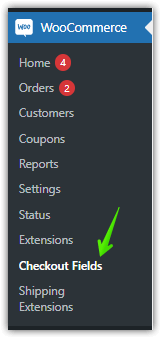
- Vá para WooCommerce → Campos de checkout ,

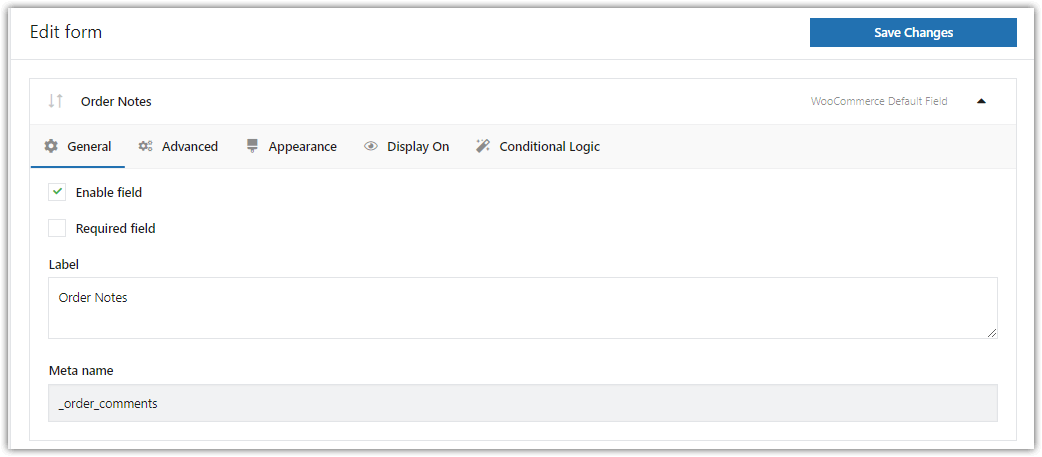
Aqui é onde você pode encontrar Campos de Checkout Flexível no Painel - Edite o campo, por exemplo, as Notas do pedido,

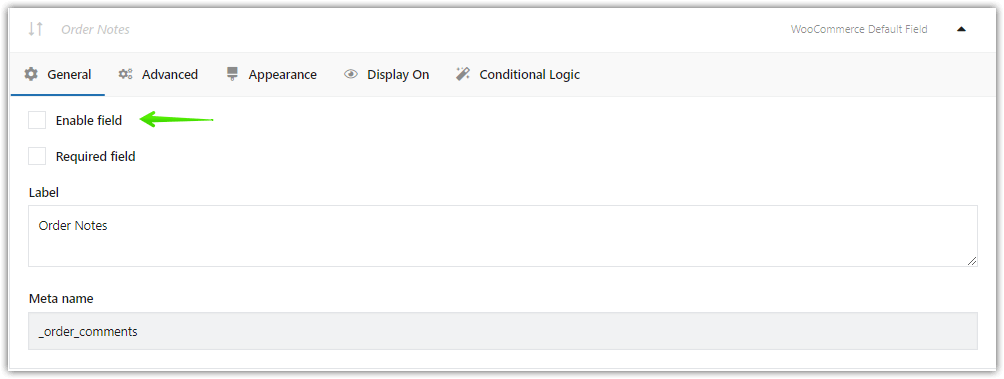
É assim que você edita um campo de checkout personalizado - Oculte o campo tornando-o desativado,

Ocultar um campo de checkout - Essa é a maneira simples de remover campos como notas de pedido, se você não precisar de informações adicionais para processar pedidos WooCommerce!

Obtenha o plug-in GRATUITO para remover campos da página de checkout do WooCommerce →
Resumo
Se você tiver alguma dúvida, informe-nos na seção de comentários abaixo.
Verifique todos os recursos da versão PRO na página do produto e na documentação do plugin !
Notas de pedido WooCommerce e personalizador de campos de checkout
O WooCommerce adiciona notas de pedido ao checkout, mas você pode precisar de mais. Facilite com campos de checkout flexíveis! Este plug-in permite adicionar novos campos, removê-los e reorganizar os campos de checkout do WooCommerce!
Adicionar ao carrinho ou ver detalhesVocê também pode achar estes artigos interessantes: