Como criar uma página de checkout do WooCommerce usando o Elementor
Publicados: 2020-07-02Se você é proprietário de um negócio online, provavelmente já sabe o quão importante é ter uma página de checkout do WooCommerce que seja atraente, interativa e fácil de usar para os visitantes do seu site. No entanto, o que você provavelmente não sabia é que você pode criar facilmente uma bela página de Checkout para sua loja online em menos de 5 minutos!

A melhor parte? Você não precisa ter nenhuma experiência em codificação para fazer isso. Tudo o que você precisa fazer é configurar uma loja WooCommerce para vender seus produtos e usar o construtor de páginas Elementor para criar uma bela página WooCommerce Checkout.
Índice
Simplificando o WooCommerce Checkout para melhorar a experiência do usuário
Para ter clientes satisfeitos que retornarão à sua loja virtual, você precisa se concentrar em melhorar a experiência do seu cliente. Para fazer isso, você precisa garantir que sua loja online seja carregada de maneira rápida e suave e seja fácil de entender.
Por esse motivo, é importante simplificar sua página de checkout do WooCommerce para melhorar a experiência do visitante do seu site. Felizmente, isso é muito fácil de fazer e não requer habilidades de codificação!
Coisas que você precisa para projetar a página de checkout do WooCommerce
Para criar uma página de checkout do WooCommerce, primeiro você precisa ter os seguintes plugins do WordPress instalados:
- WooCommerce: Sem o plugin WooCommerce instalado, você não pode configurar uma loja Woocommerce. Portanto, certifique-se de ter este plugin instalado e ativado também.
- Elementor: Para configurar uma loja WooCommerce sem precisar codificar, verifique se você instalou e ativou o Elementor.
- Complementos essenciais para Elementor: este plug-in contém vários elementos ou widgets interessantes e úteis para o seu site. Para este tutorial, você precisará do elemento EA Woo Checkout para criar rapidamente sua página de checkout do WooCommerce. Você pode descobrir como instalar Essential Addons para Elementor aqui .
Assista ao vídeo tutorial
Como criar uma página de checkout do WooCommerce com o Elementor em cerca de 5 minutos
Agora que você instalou e ativou todos os plugins mencionados acima, é hora de criar sua página de checkout do WooCommerce. Antes de fazer isso, você precisa configurar sua loja WooCommerce com o Elementor , se ainda não o fez.
Depois de configurar sua loja WooCommerce, siga estas etapas para criar uma página WooCommerce Checkout usando Elementor e EA Woo Checkout .
Passo 1: Atribua uma nova página como sua página de checkout do WooCommerce
O plugin WooCommerce vem com uma página de checkout padrão. No entanto, para criar sua própria página de checkout bonita com o EA Woo Checkout , você precisará substituir a página de checkout padrão por outra página sua.
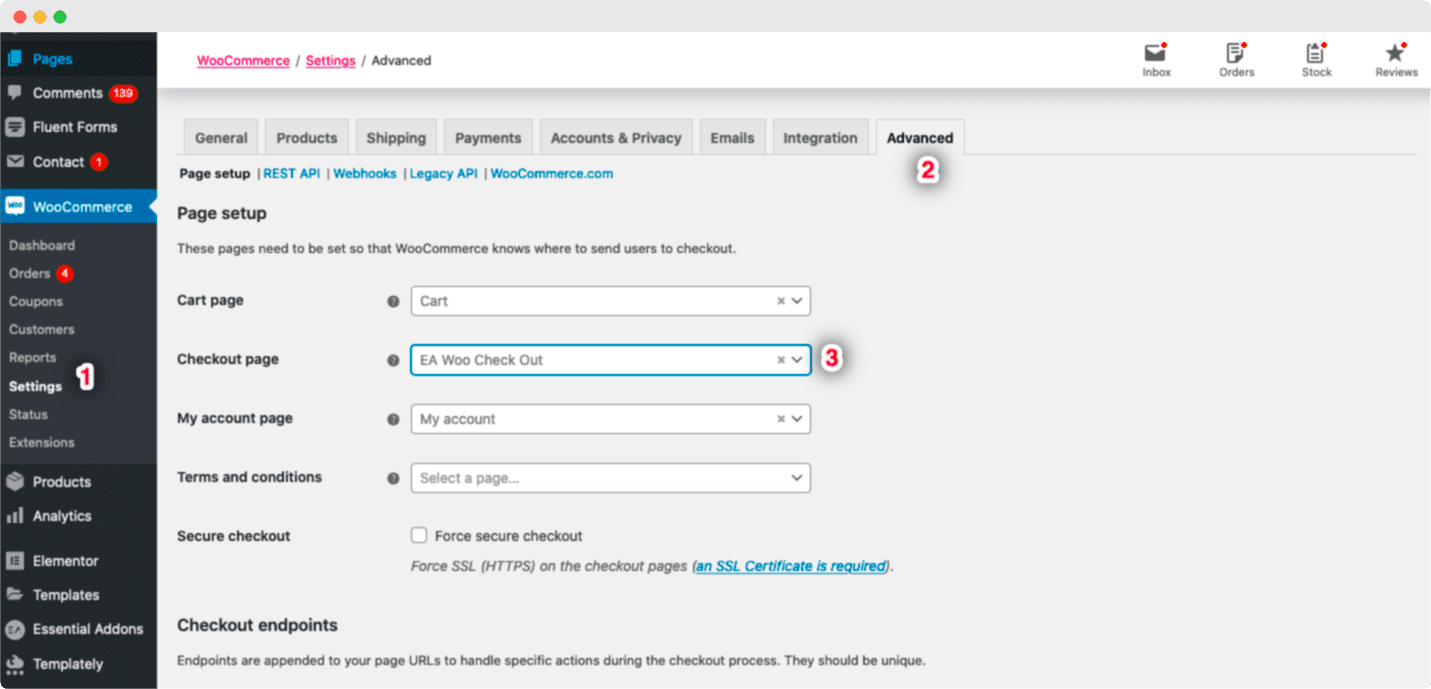
Para fazer isso, crie uma nova página do seu painel do WordPress. Em seguida, navegue até WooCommerce -> Configurações e clique na guia 'Avançado'. A partir daqui, você pode atribuir a página desejada como sua página de Checkout. Basta clicar na opção da página Checkout e escolher qualquer uma das páginas do menu suspenso como sua página WooCommerce Checkout.


Passo 2: Ative o EA Woo Checkout
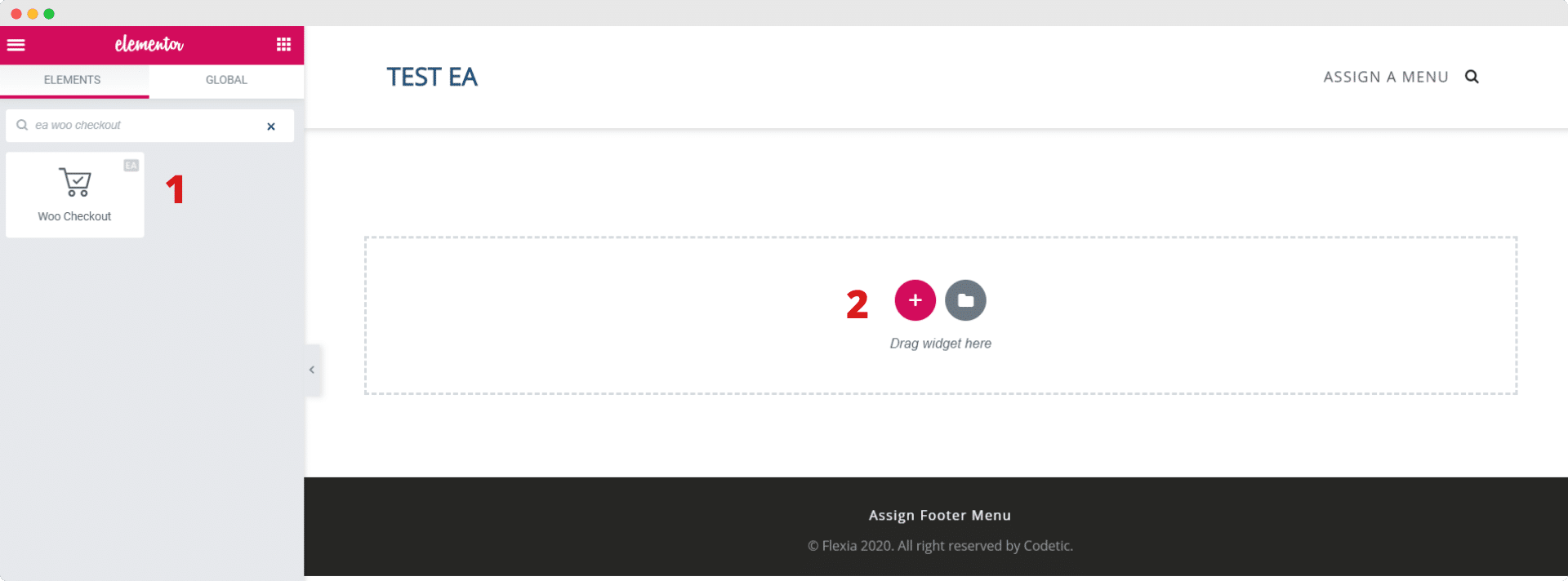
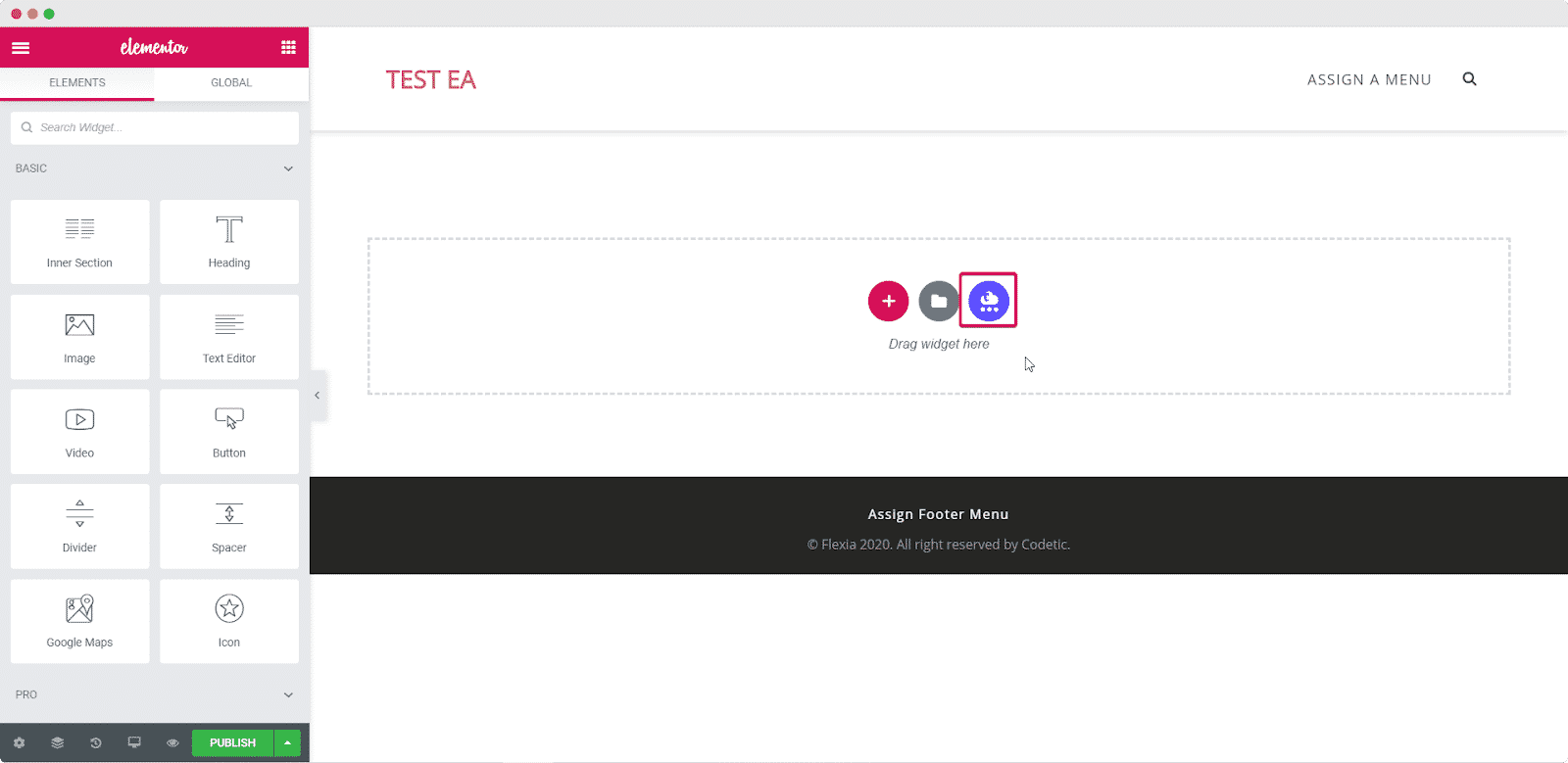
Em seguida, você deve ativar o elemento EA Woo Checkout . Para fazer isso, você deve editar sua página WooCommerce Checkout usando o Elementor Editor. Encontre o elemento 'EA Woo Checkout' na opção 'Pesquisar' na guia 'ELEMENTOS'.
Agora tudo o que você precisa fazer é arrastar e soltar o elemento 'Woo Checkout' na seção 'Arraste o widget aqui' ou na seção '+'.

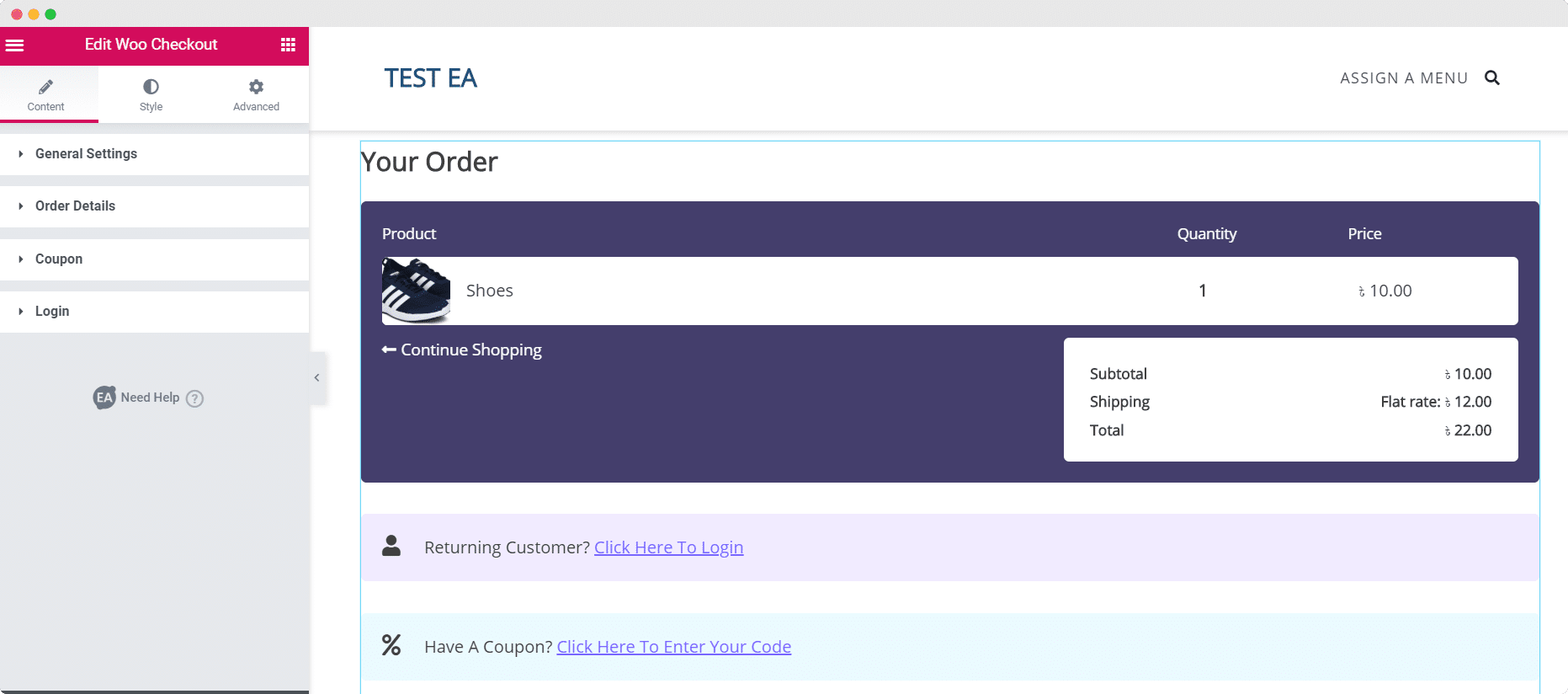
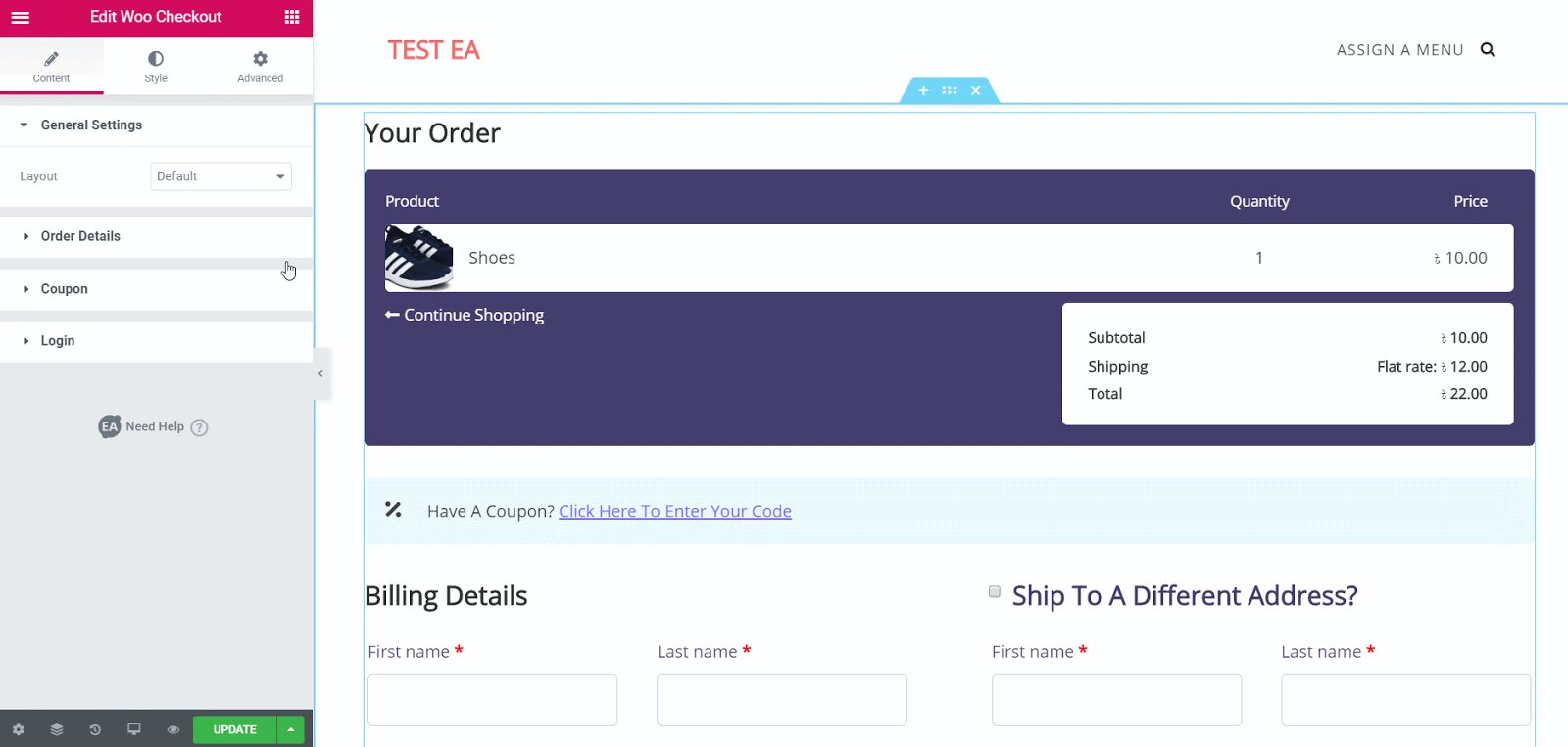
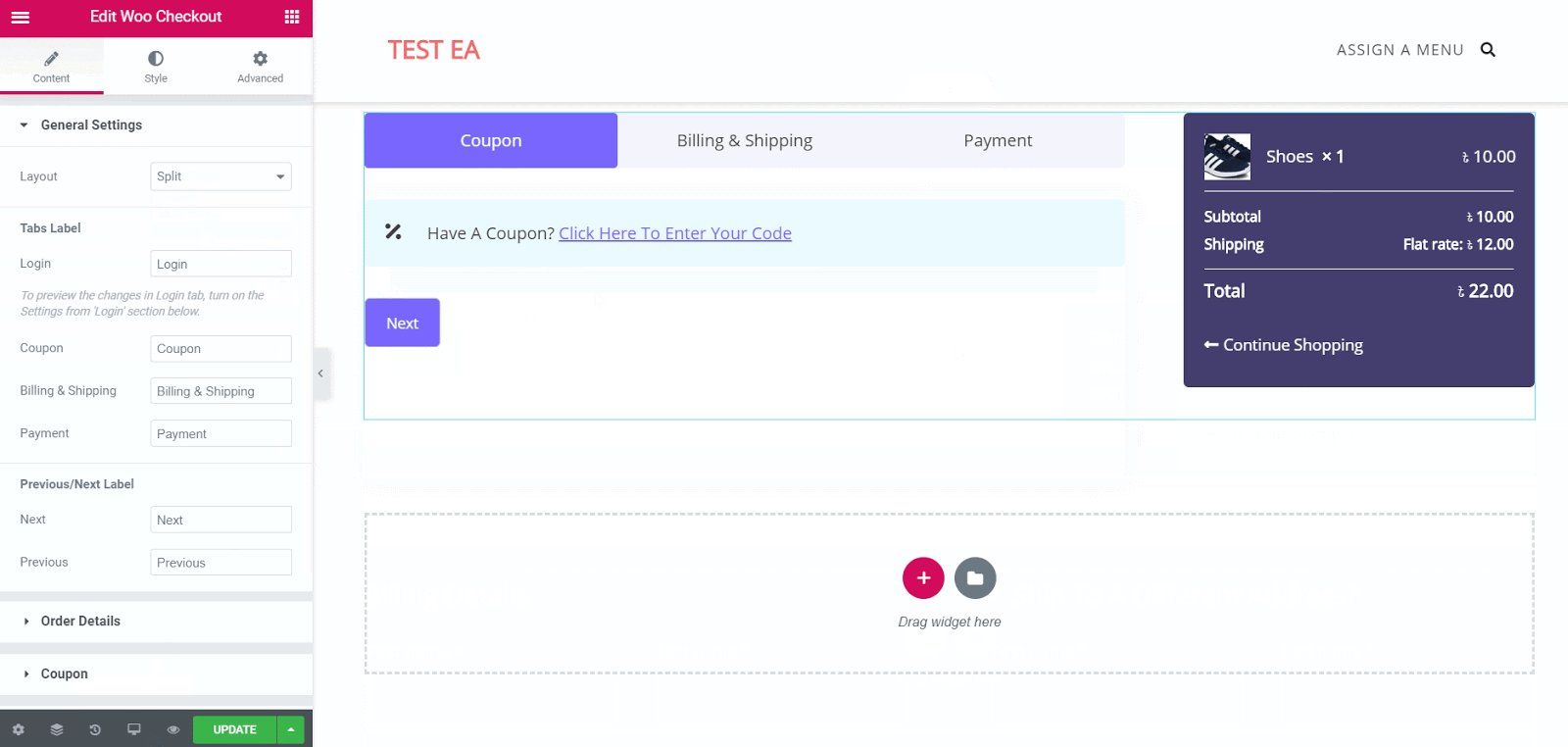
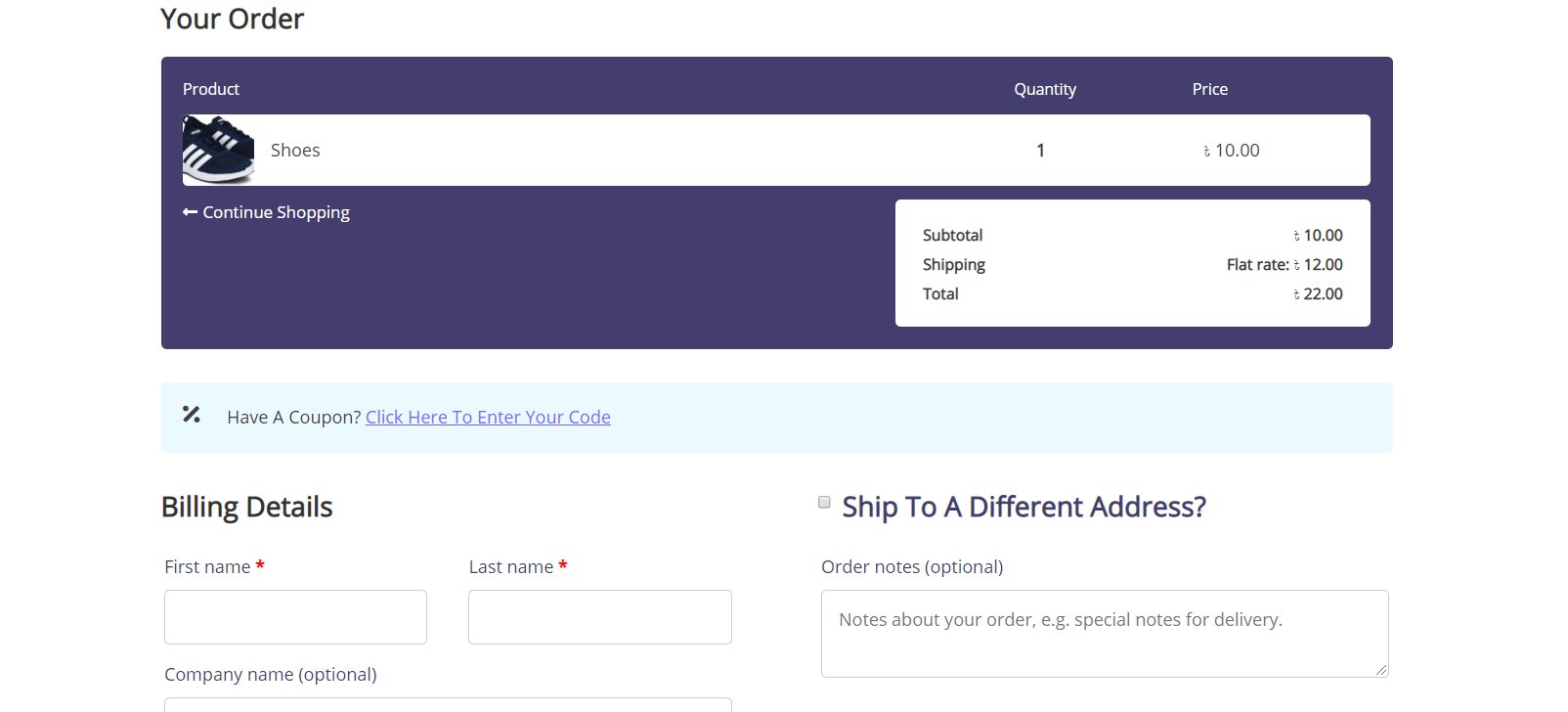
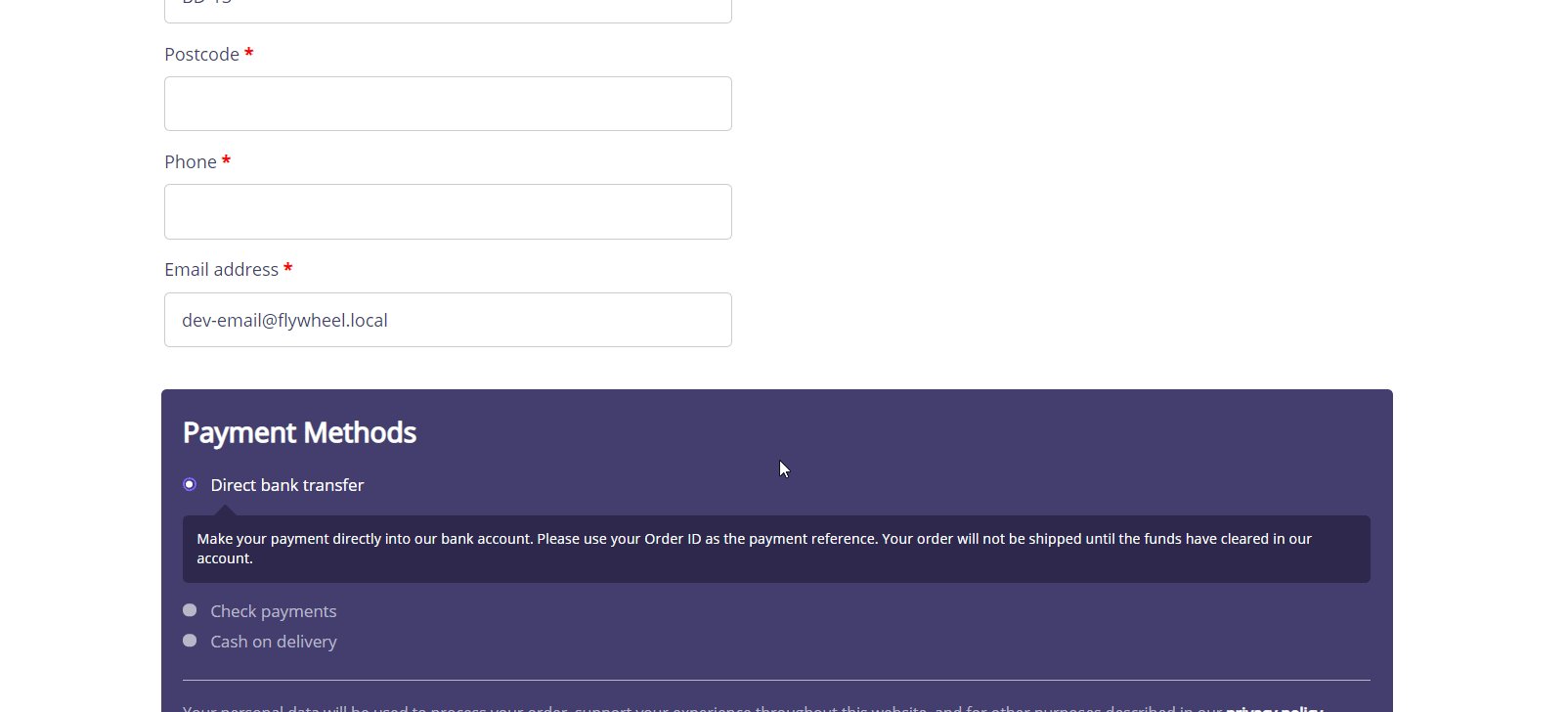
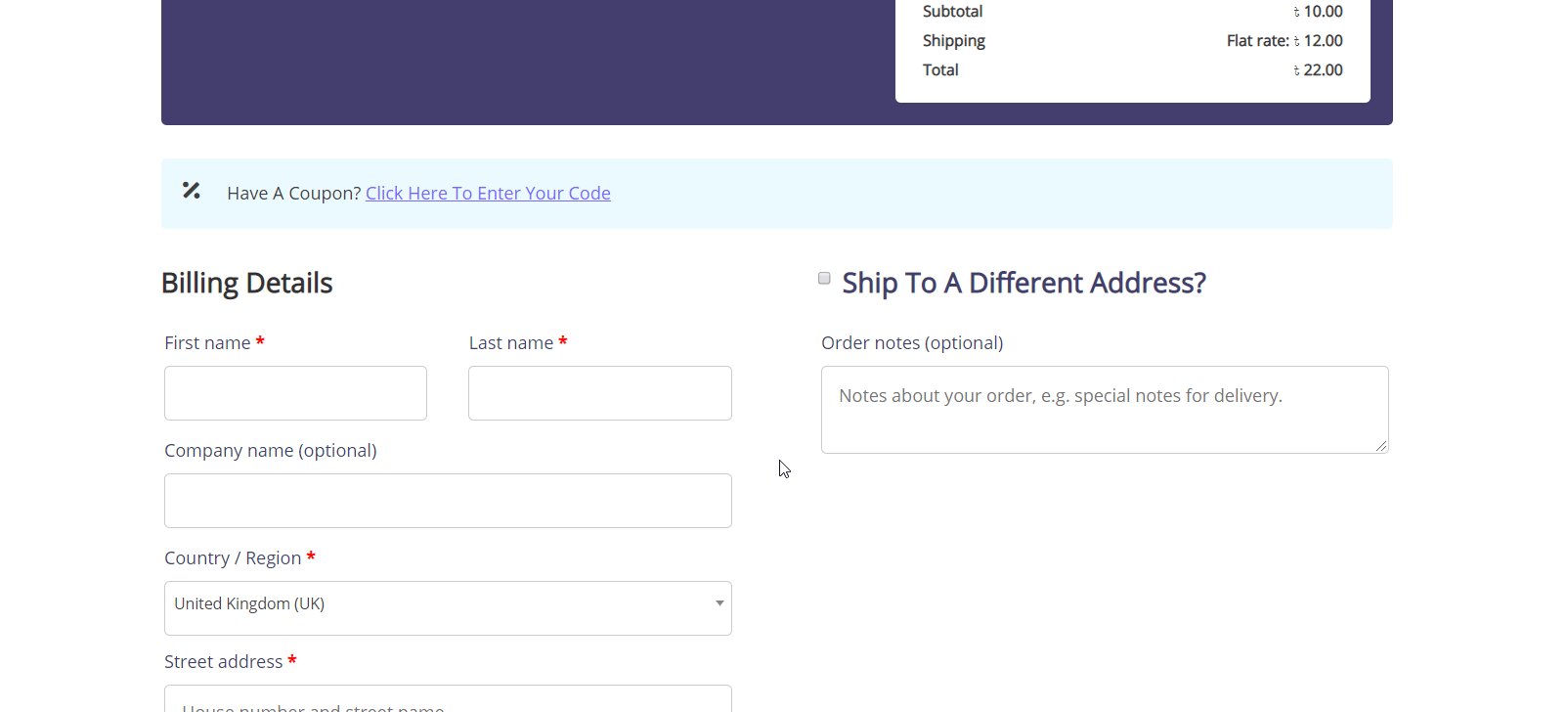
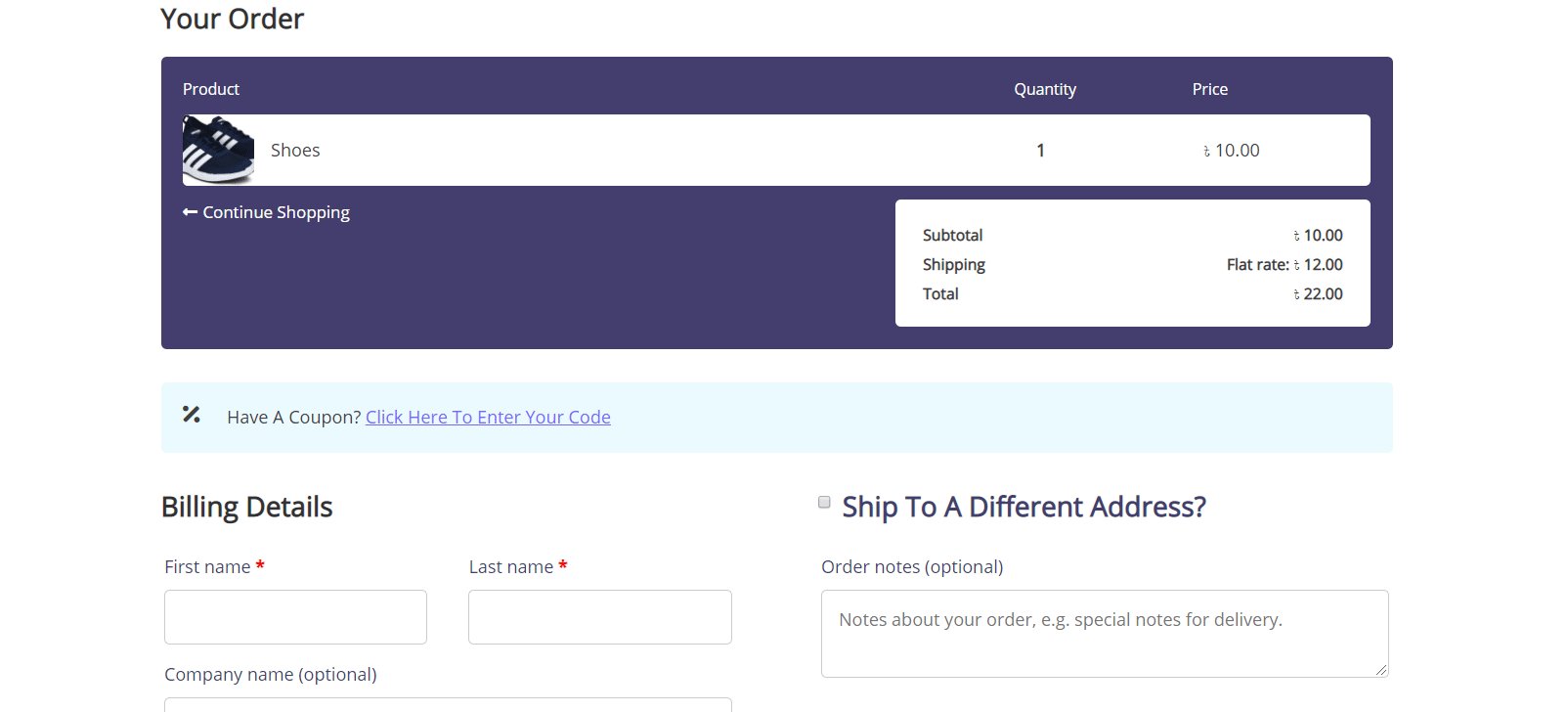
Depois de arrastar e soltar o elemento em qualquer seção da sua página, esse será o layout padrão que você verá.

Etapa 3: edite o conteúdo da sua página de checkout do Woo
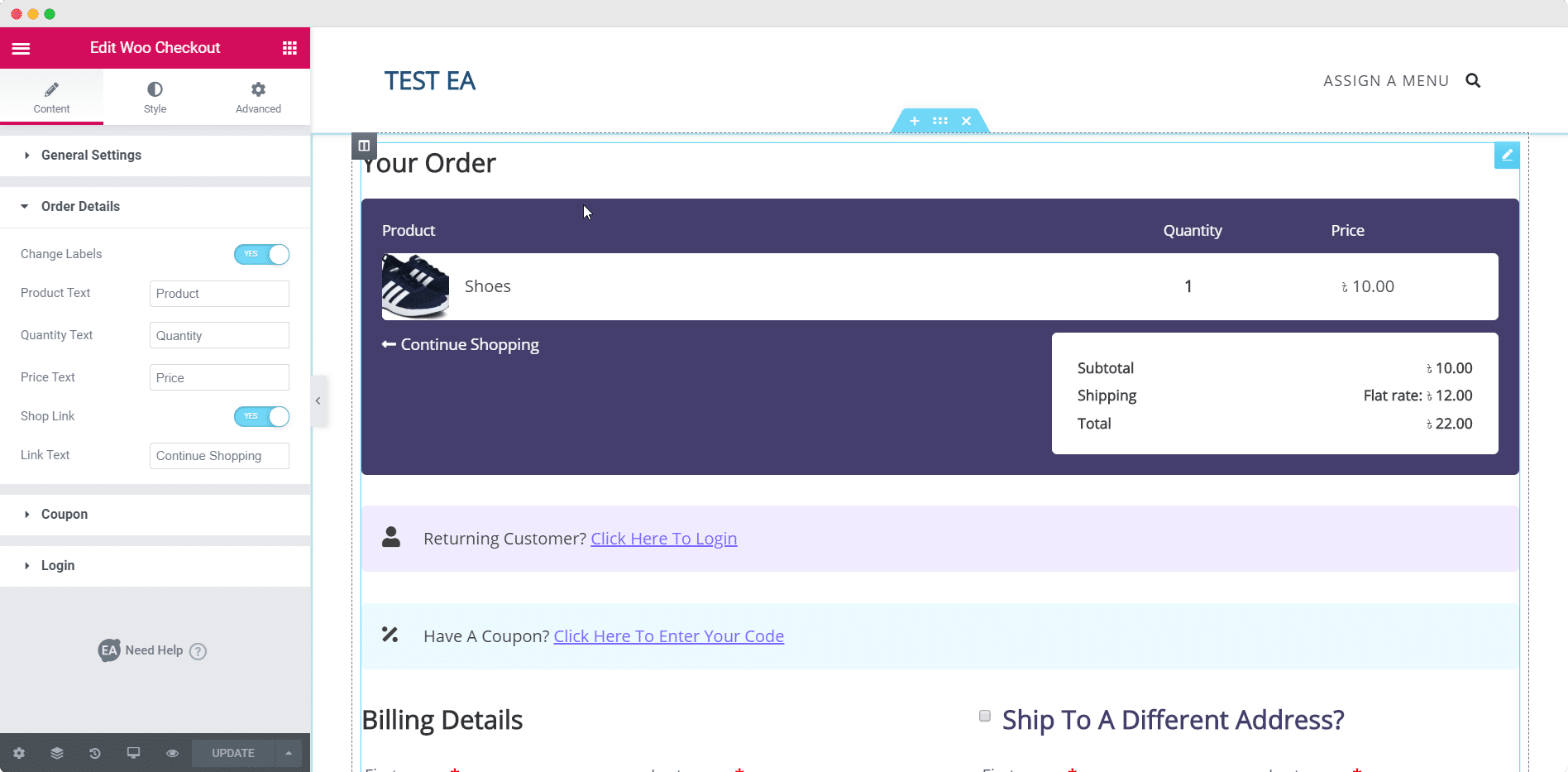
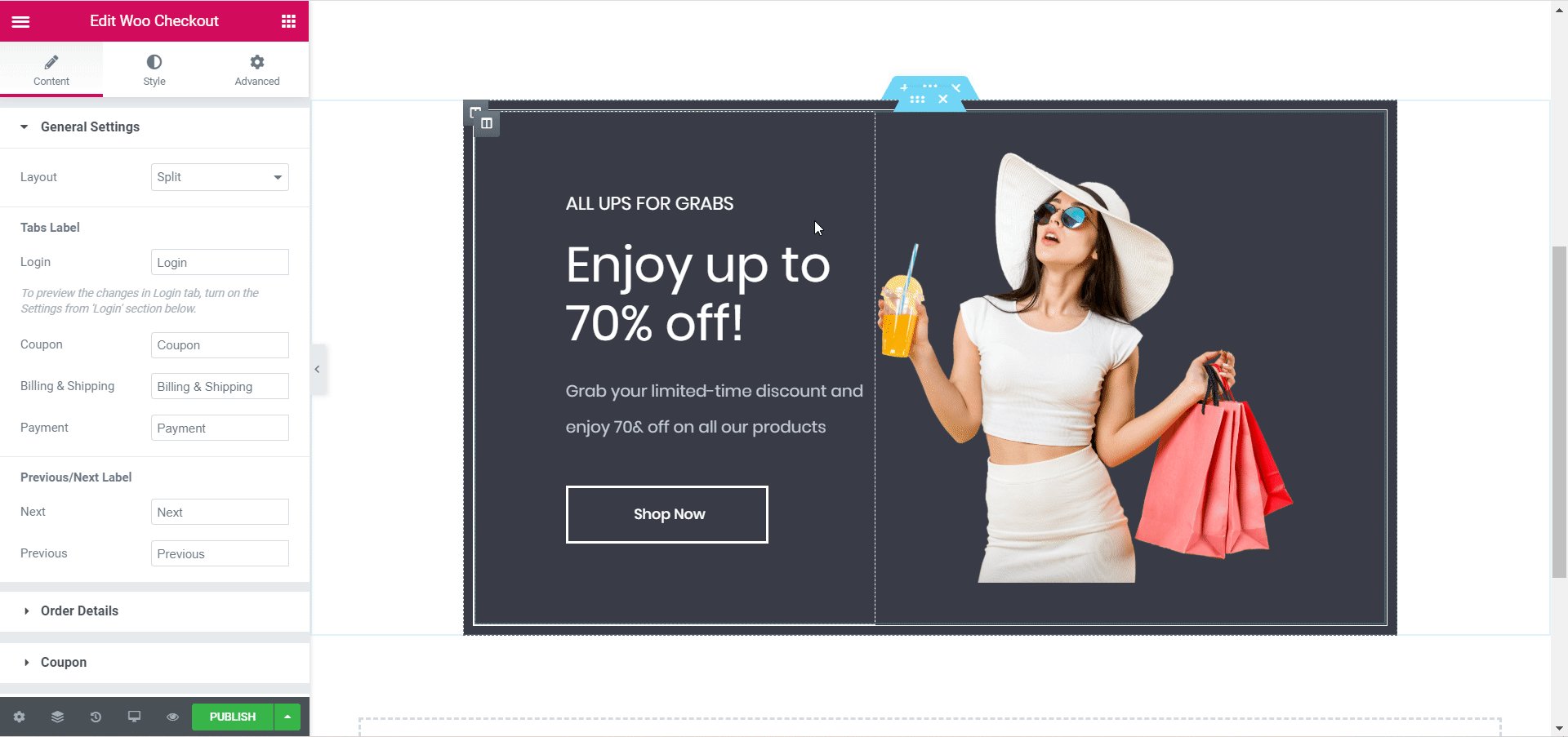
Agora que você ativou com sucesso o elemento EA Woo Checkout , você pode começar a editar o conteúdo da sua página Woo Checkout para torná-lo mais adequado para sua loja WooCommerce.
Na guia 'Conteúdo' você verá várias opções, como Configurações gerais, Detalhes do pedido e outros. Você pode definir essas configurações para personalizar o conteúdo da sua página Woo Checkout como quiser.

Você pode encontrar mais detalhes sobre como definir as configurações de conteúdo do EA Woo Checkout em nossa página de documentação.
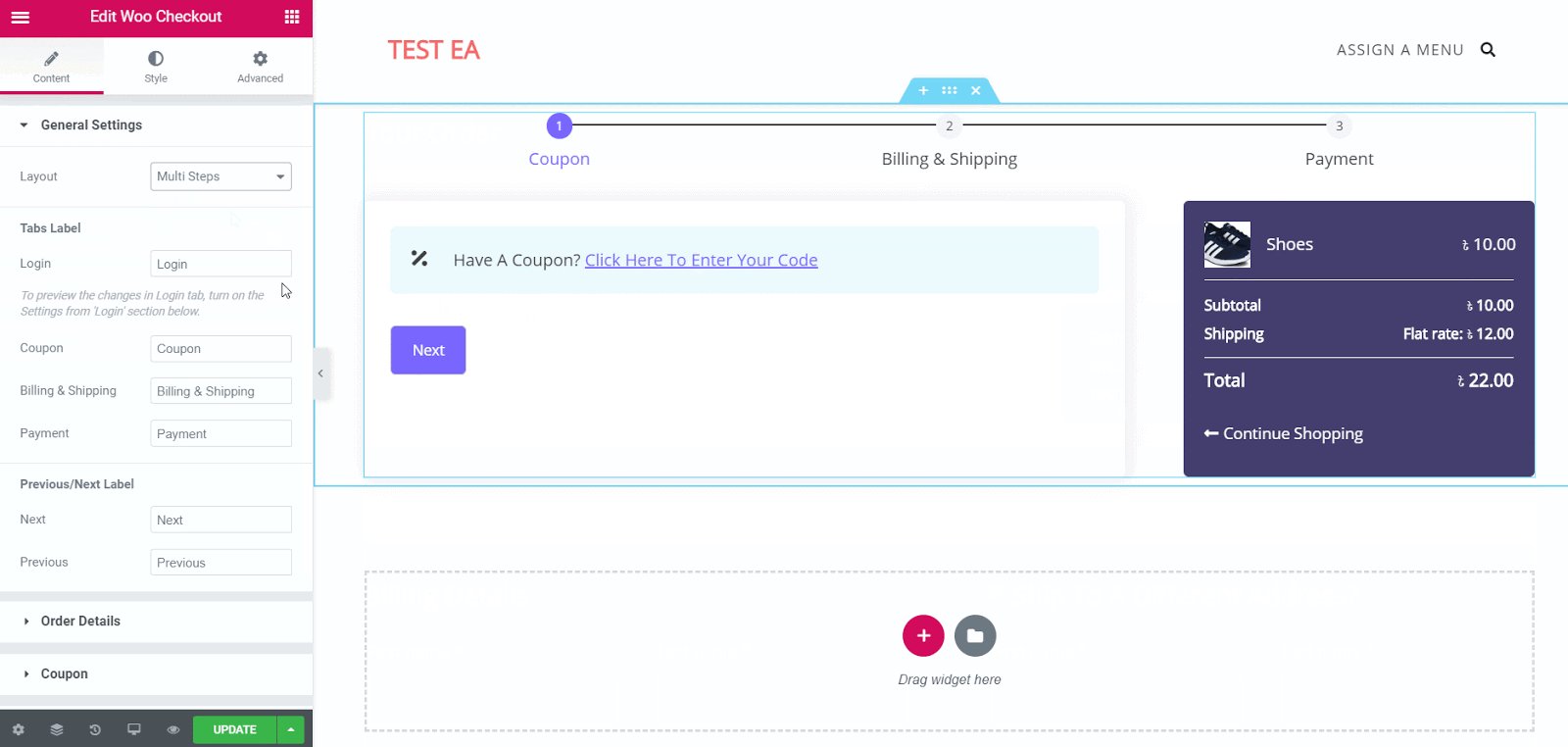
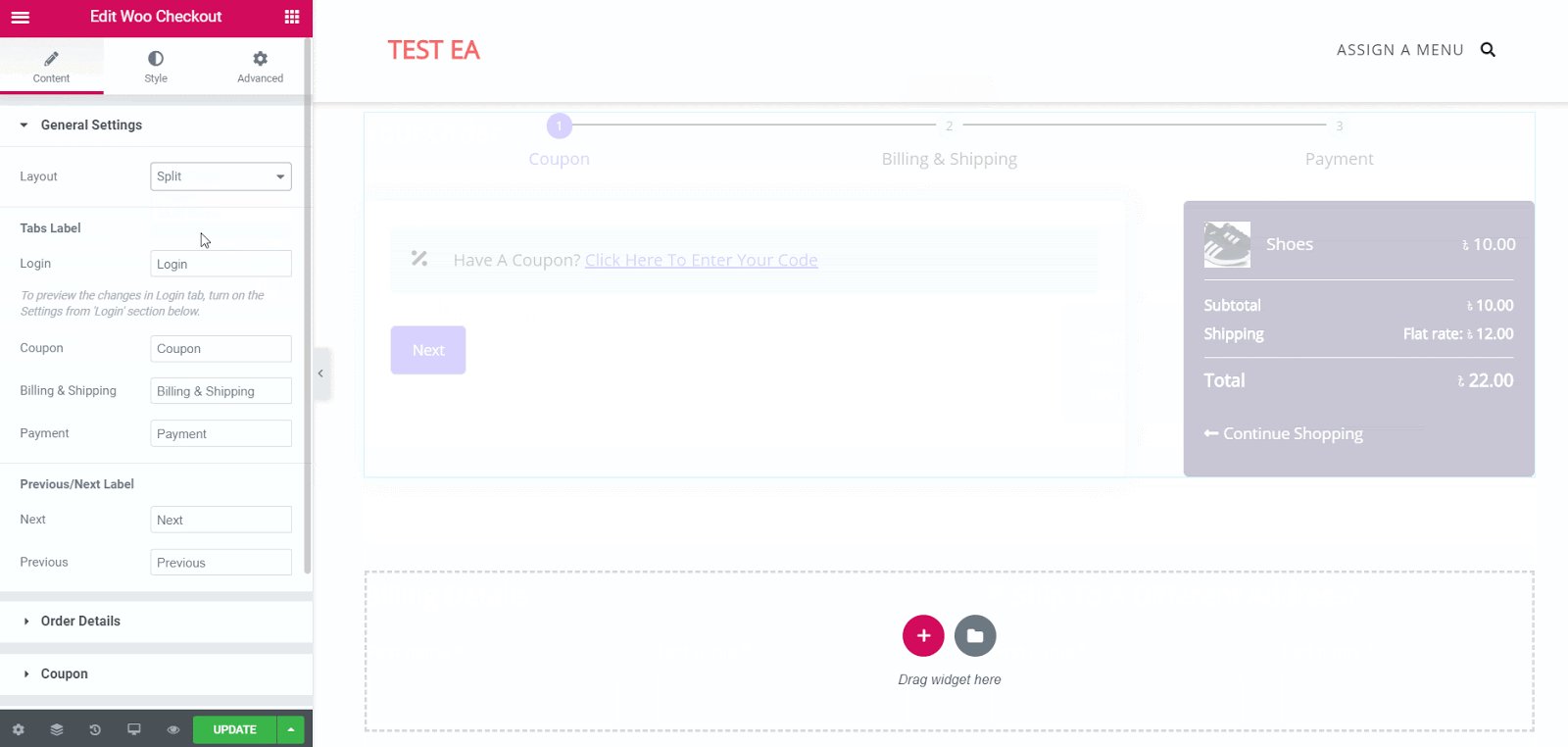
Se você tiver a versão pro do Essential Addons , poderá escolher entre mais dois layouts - o layout de várias etapas e o layout dividido.

O layout de várias etapas e o layout dividido vêm com algumas opções de estilo adicionais para destacar sua página do Woo Checkout. Você pode ler mais sobre como eles funcionam em nossa documentação.
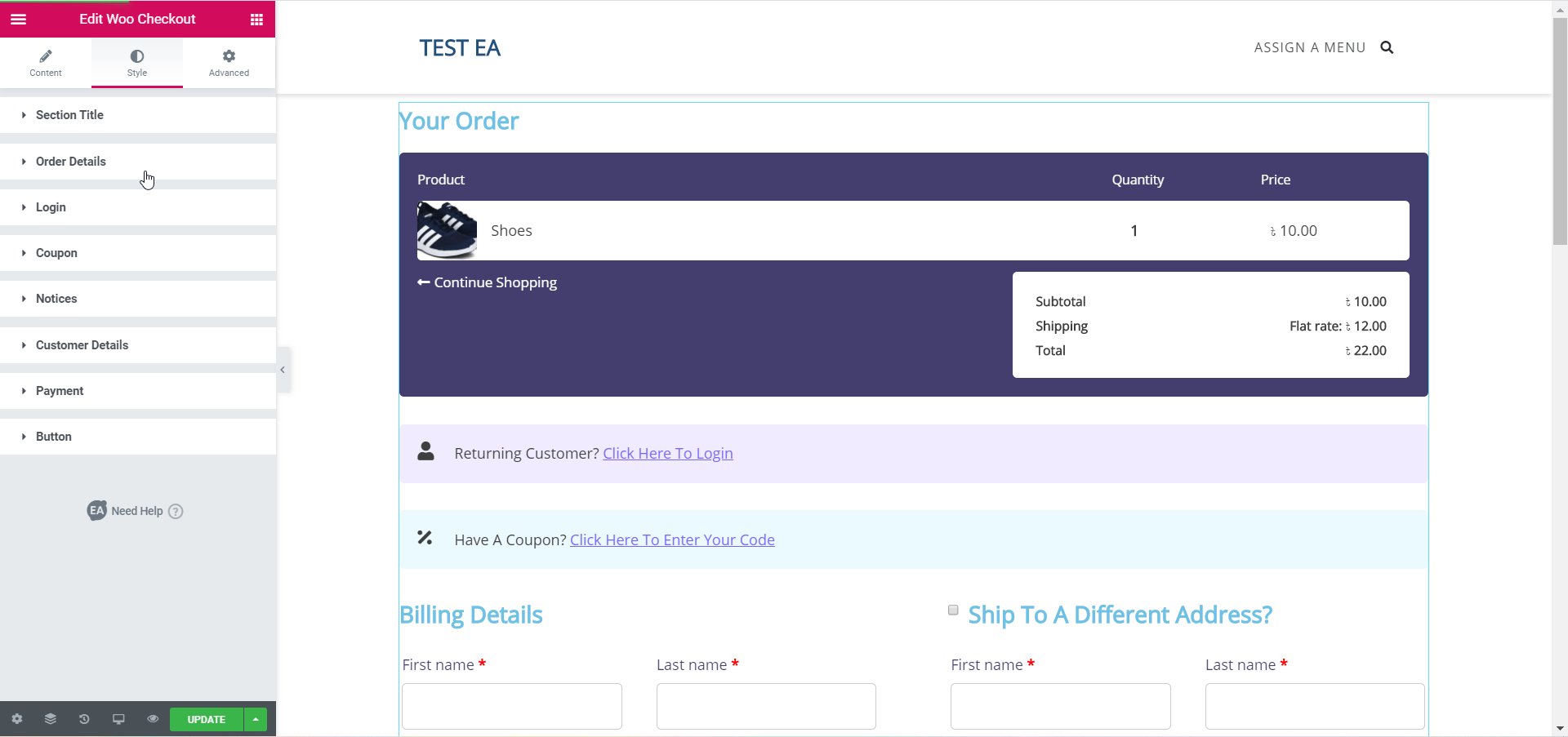
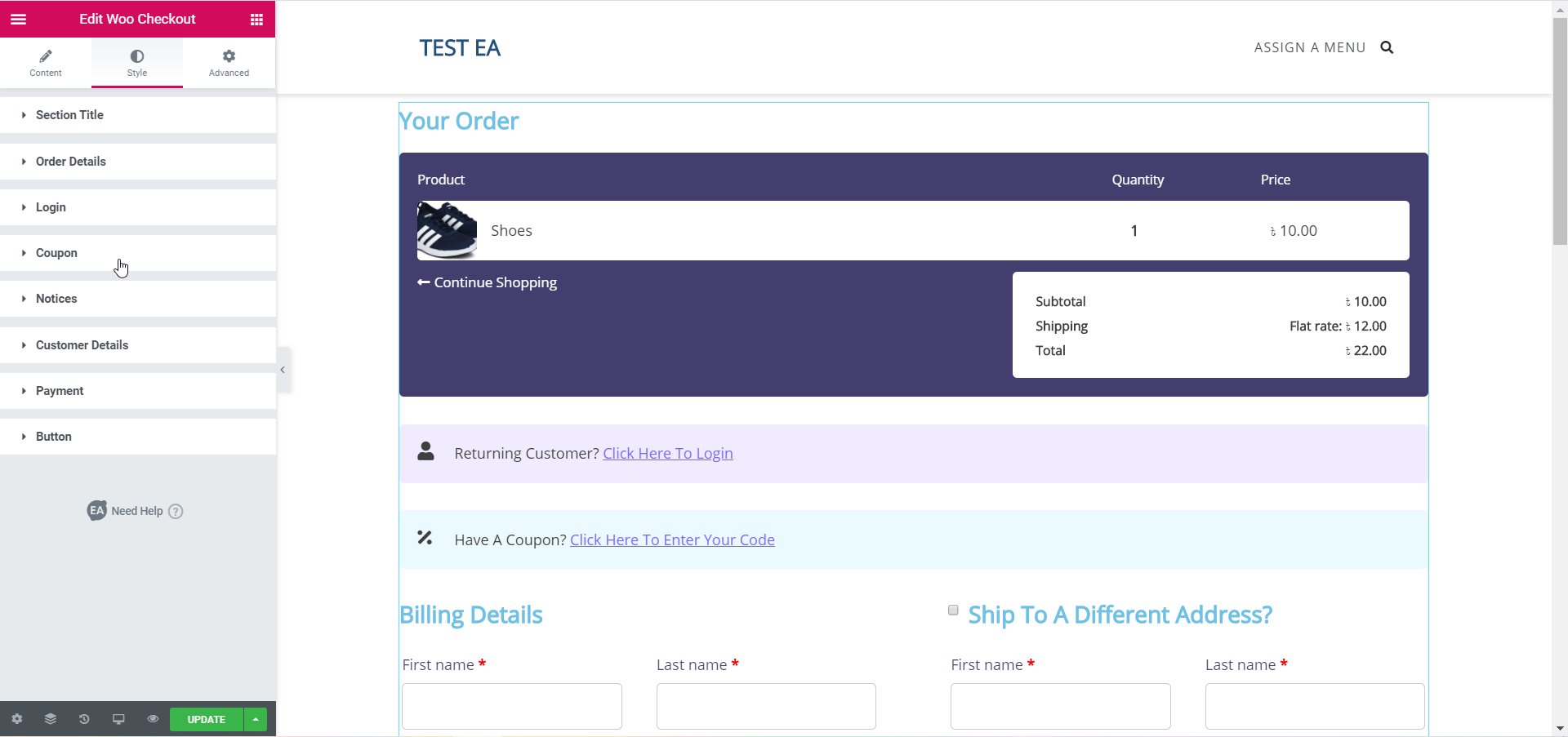
Etapa 4: estilize sua página de checkout do Woo
Quando você terminar de editar o conteúdo da sua página Woo Checkout, é hora de começar a estilizá-la para torná-la mais atraente para seus clientes.
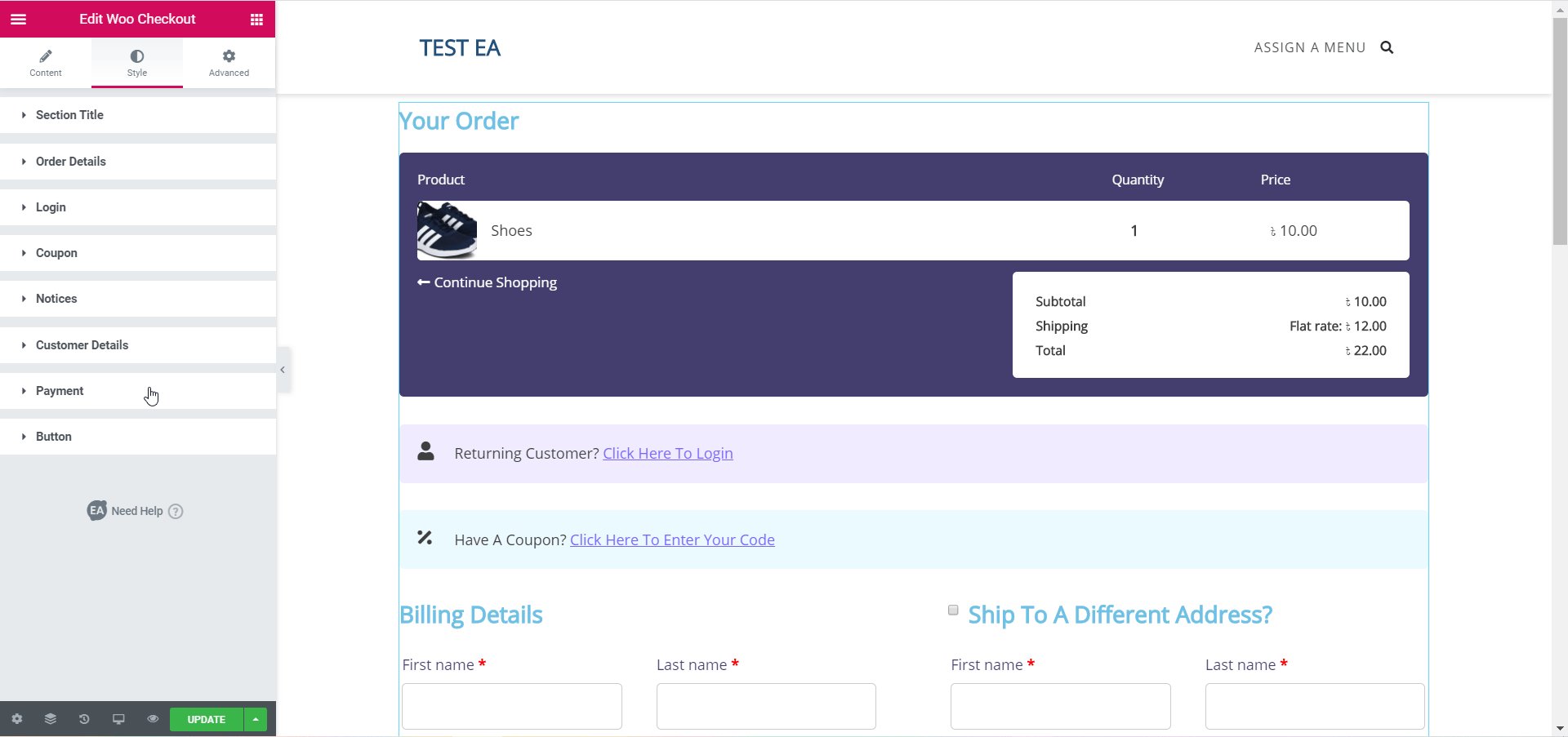
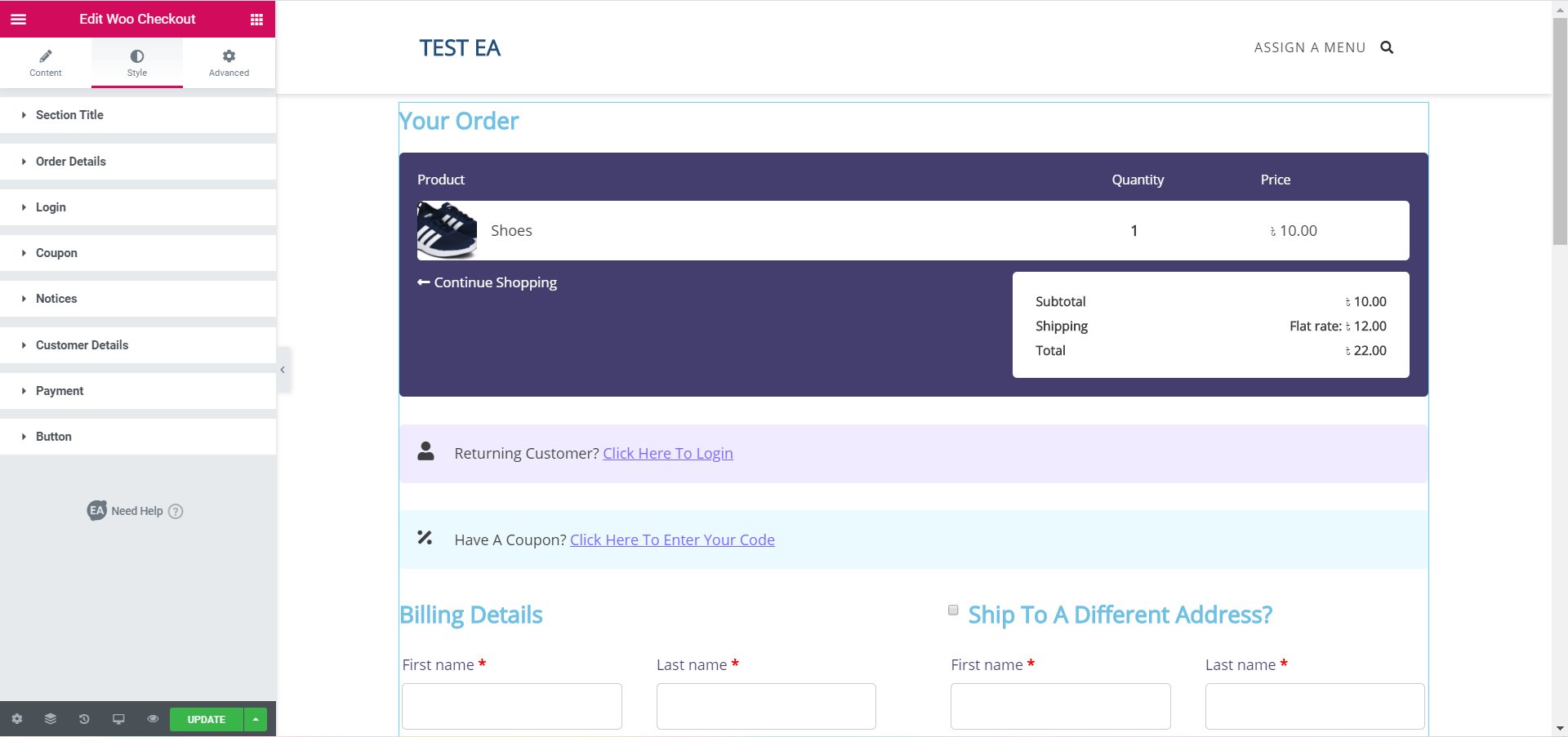
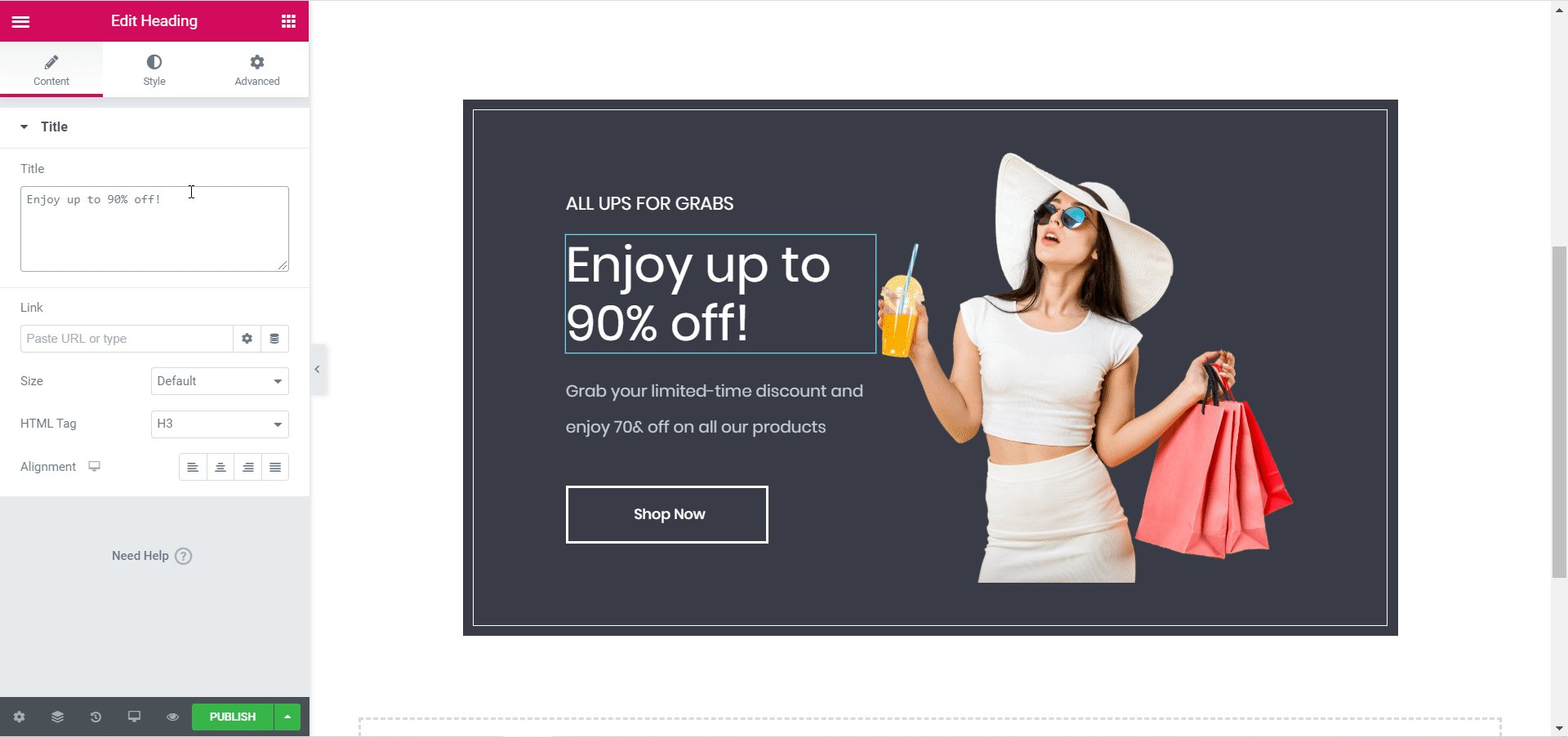
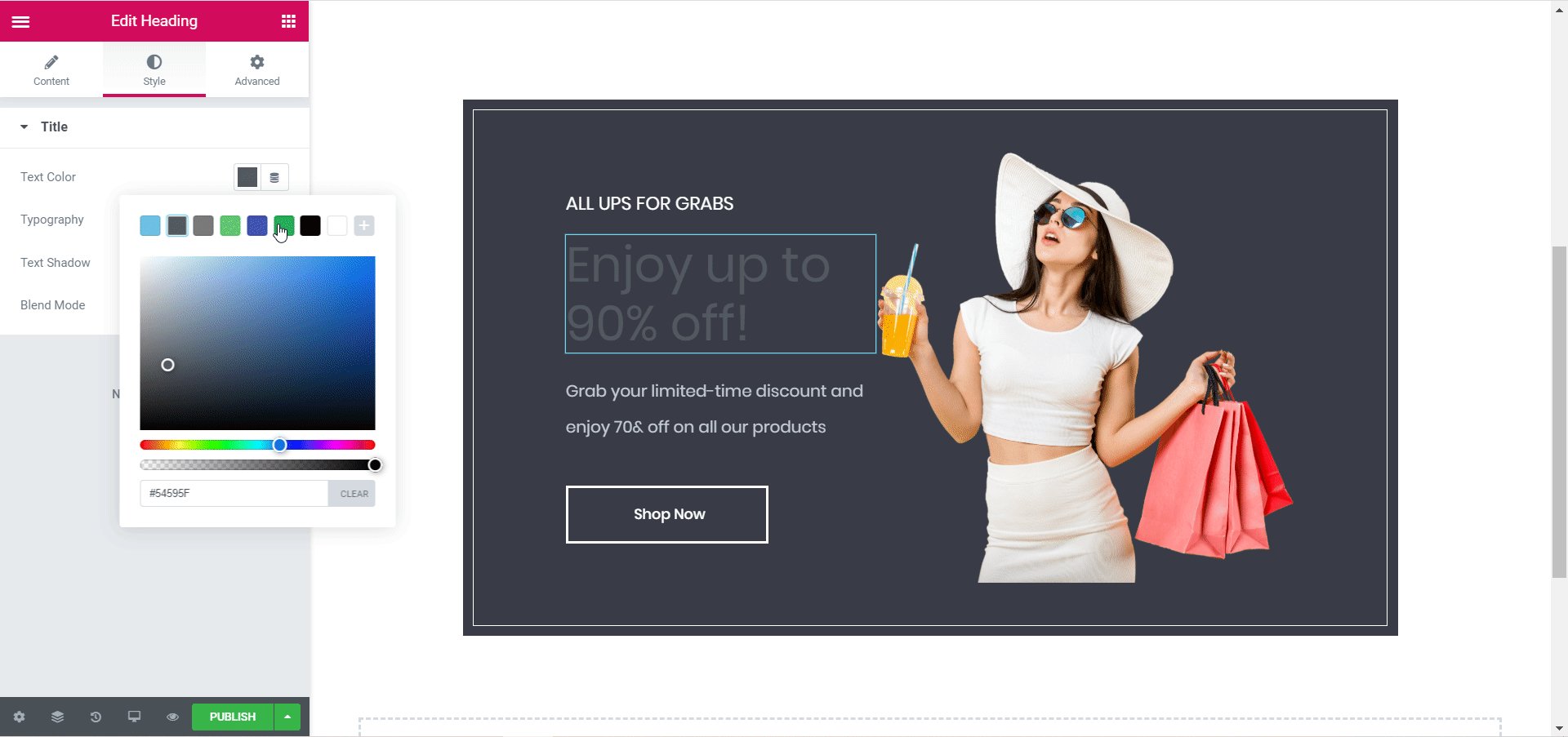
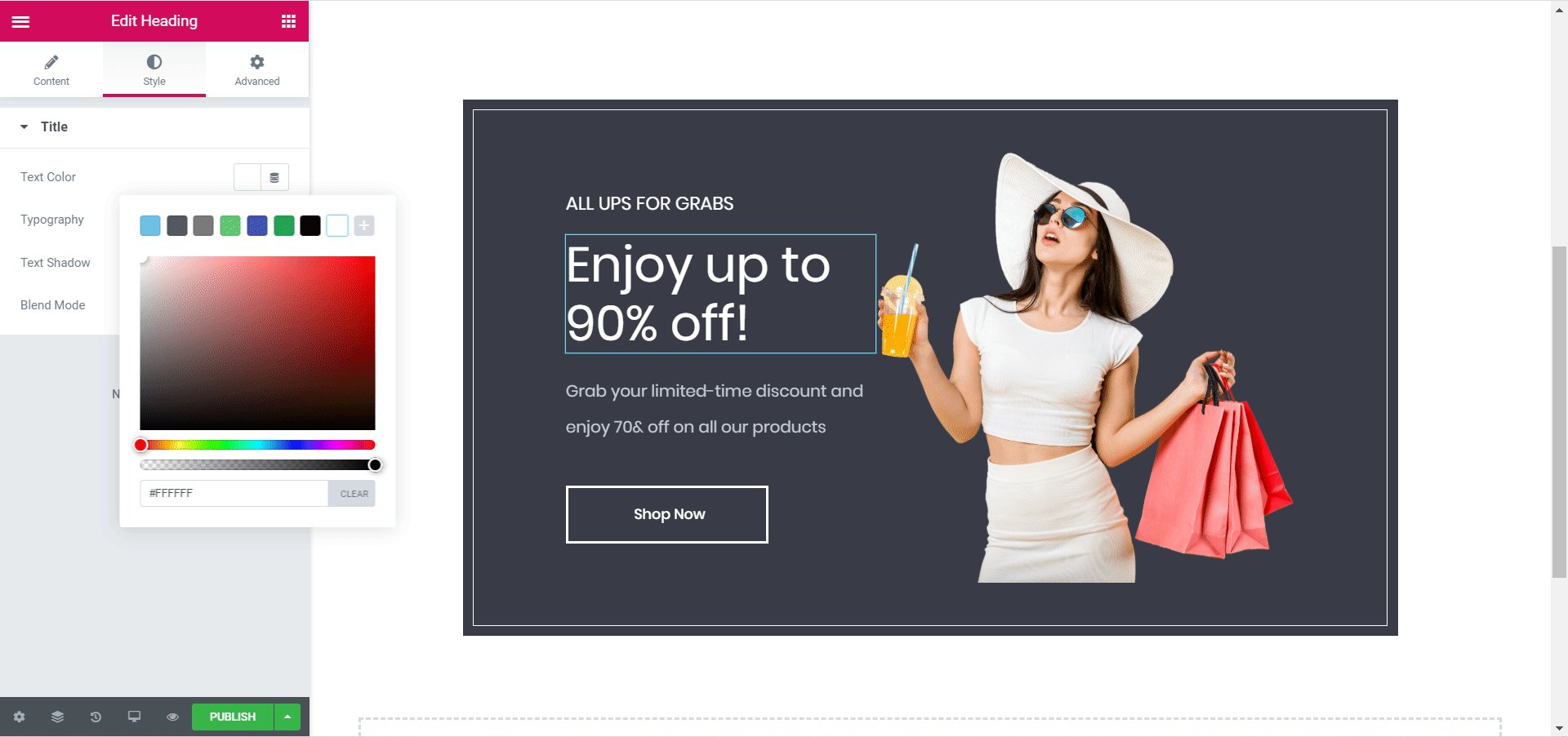
Existem várias opções disponíveis para estilizar sua página Woo Checkout da maneira que você quiser. Basta clicar na guia 'Estilo' para personalizar diferentes áreas da sua página. Você verá muitas opções diferentes, como 'Título da seção', 'Detalhes do pedido', 'Login', 'Cupom' e muito mais.

Ajuste e experimente todas as opções ou visite nossa página de documentação para descobrir como estilizar o EA Woo Checkout . Com apenas alguns cliques, você poderá alterar as cores, tipografia e muito mais para fazer com que sua página Woo Checkout se destaque para os clientes.
Etapa 5: salve suas alterações e veja o resultado final
Se você terminou de estilizar sua página Woo Checkout, certifique-se de salvar suas alterações. Você pode visualizar o resultado final antes de publicar sua página.

BÔNUS: Pacote de modelos WooCommerce para Elementor [GRATUITO]
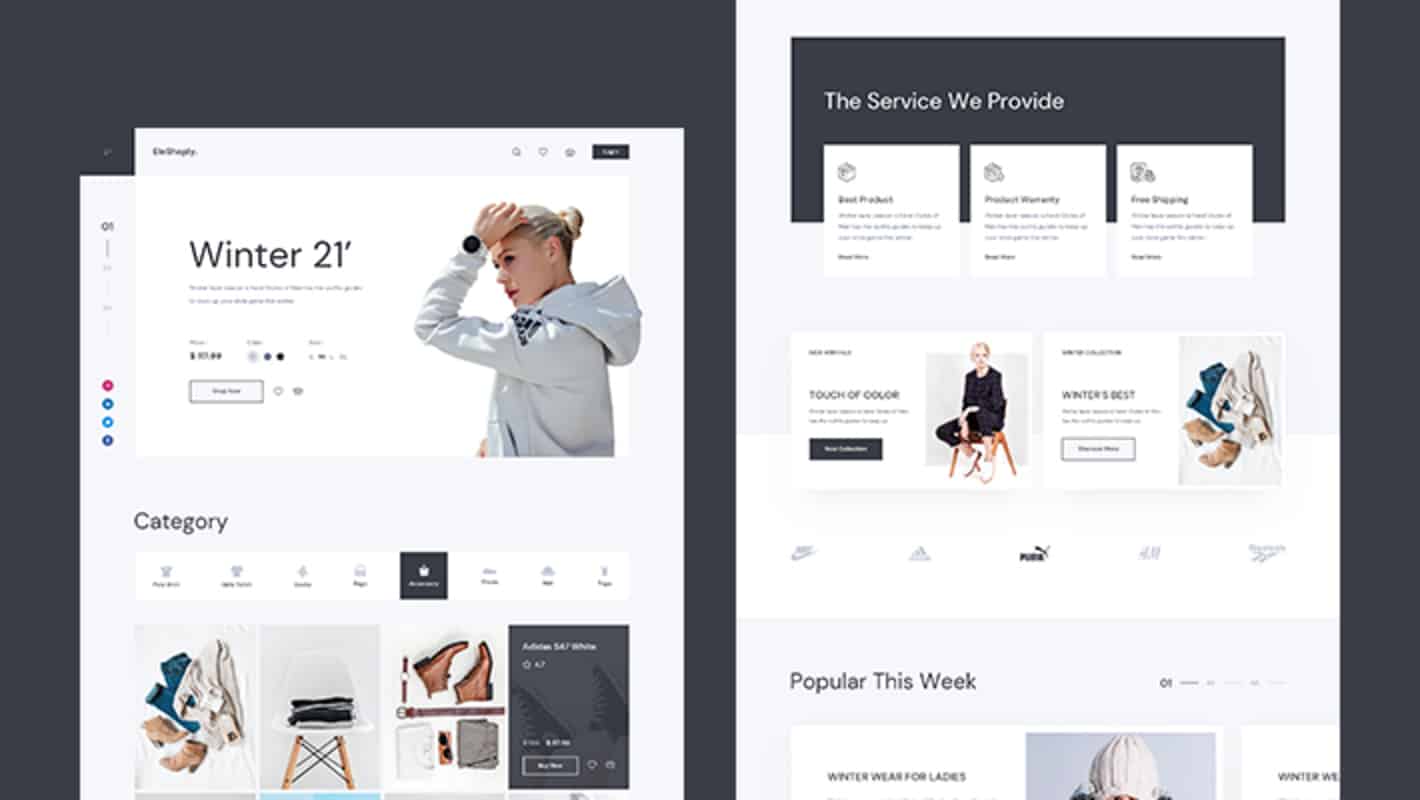
Procurou um modelo WooCommerce perfeito para Elementor e se sentiu desapontado? Bem, temos boas notícias para você. Apresentando Pacote de modelos EleShoply da Templately - modelo Elementor impressionante para criar sua loja de comércio eletrônico sem qualquer codificação . Este impressionante pacote de modelos prontos vem com várias páginas, juntamente com o design pronto da página de checkout do WooCommerce.

Ele também contém várias belas páginas prontas para uso, incluindo:
- Pagina inicial
- Página de coleção de produtos
- Página de produto única
- Página do carrinho de compras
- Página da conta
- Página de checkout
- Página sobre nós
- Página de contato
Você pode criar instantaneamente uma impressionante página de checkout do WooCommerce usando este modelo Elementor pronto em duas etapas fáceis:
Etapa 1: insira o pacote de modelos EleShoply da Templately
Primeiro, crie uma conta no Templately e instale o plugin Templately para WordPress. Depois, edite sua página Woo Checkout atribuída com o Elementor Editor. Você verá um ícone azul do Templately.

Ao clicar neste ícone, uma janela pop-up será aberta onde você verá todos os modelos Elementor disponíveis com o Templately. Pesquise por 'EleShoply' e insira a Página de Checkout EleShoply em seu site Elementor.

Etapa 2: personalize a página para se adequar ao seu estilo
Agora você pode personalizar sua página Woo Checkout para adicionar seu estilo pessoal a ela. Quando terminar de personalizar sua página de checkout, basta salvar suas alterações e publicá-las para o mundo ver.

Palavras finais
É isso! Você está pronto para publicar sua página Woo Checkout. Não leva mais de cinco minutos para configurar tudo e estilizar sua página de checkout como quiser. E você nem precisa tocar em uma única linha de código para fazer isso! Então experimente o Elementor e confira os Complementos Essenciais para outros elementos interessantes e úteis.
Se você ainda tiver mais dúvidas, navegue em nossa página de documentação ou entre em contato com nossa equipe de suporte para obter mais assistência.
Gostou deste tutorial? Sinta-se à vontade para compartilhar seus pensamentos conosco nos comentários abaixo.
