Validação de checkout WooCommerce para campos (exemplo de endereço de e-mail)
Publicados: 2018-04-12Neste artigo, mostrarei a você (provavelmente) a melhor maneira de adicionar a validação para o formulário de checkout WooCommerce (para o campo de endereço de e-mail) com um plugin gratuito! Como resultado, você aprenderá como validar os campos de checkout do WooCommerce - padrão e personalizados com mensagens de erro.
Você já quis implementar a validação de campo de checkout no WooCommerce para evitar custos adicionais de programação ?
Além disso, não seria ótimo personalizar os campos de checkout do WooCommerce, a validação, incluindo mensagens de erro gratuitamente? Vamos ver como usar um plugin gratuito para fazer isso!
Índice
- Plugin de validação de checkout WooCommerce
- Validação WooCommerce Checkout (exemplo de endereço de e-mail)
- Regras de validação personalizadas para desenvolvedores
- Mais recursos de personalização
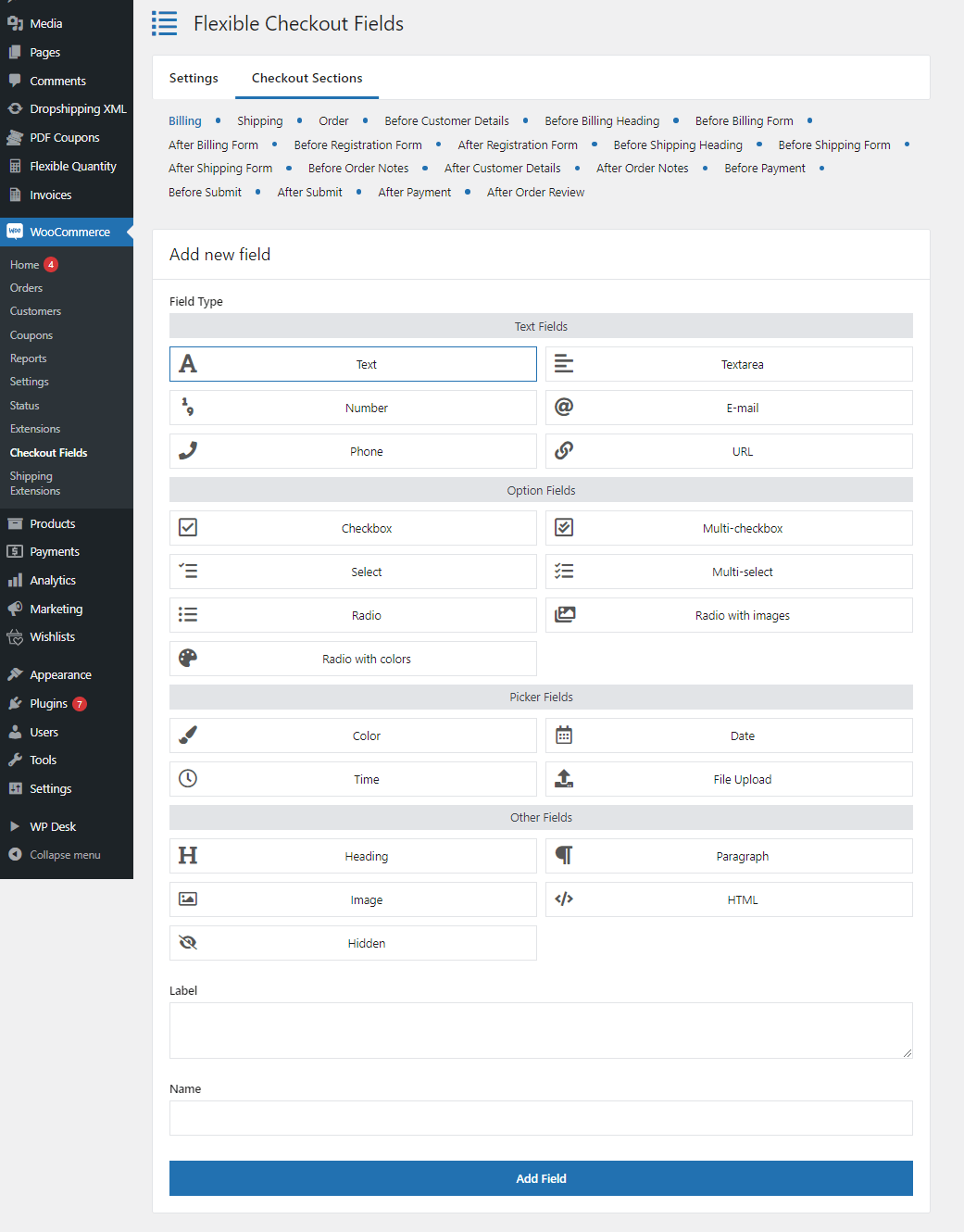
Plugin de validação de checkout WooCommerce
Em primeiro lugar, você precisa de um plug-in para personalizar seus campos de checkout, porque o WooCommerce não possui esse recurso crucial! Esse plug-in deve oferecer a opção de:
- mudar os nomes dos campos,
- alterar a ordem dos campos,
- criar novos campos personalizados ou editar os existentes,
- ocultar os campos, tornar opcionais os campos obrigatórios,
- adicione a validação do campo de check-out para os campos de endereço, e-mail ou telefone .
Por isso, criamos um plugin que possui todas as funcionalidades que listei acima. Além disso, você pode baixá-lo gratuitamente.
Assista a este vídeo para ver o que este plugin oferece na versão gratuita:
Você pode baixar o plug-in aqui:
Validação de checkout WooCommerce por campos de checkout flexíveis
Use a validação de endereço integrada do WooCommerce para campos de checkout ou crie suas próprias regras. Gerencie seus campos de checkout e acelere o WooCommerce!
Download de graça ou Acesse WordPress.orgAlém disso, mais de 80.000 lojas em todo o mundo usam o plugin Flexível Checkout Fields diariamente! Taka veja alguns comentários:

Isso soa como um bom pedaço de código, certo?
Nosso plugin Flexível Checkout Fields possui recursos de validação de checkout WooCommerce integrados.
Queríamos que nosso plugin fosse o mais fácil possível. Então, decidimos torná-lo o mais estilo WordPress possível.
Você configurará seus campos de checkout em um segundo porque o design não atrapalha, mas ajuda você a atingir seus objetivos sem problemas .

Validação WooCommerce Checkout (exemplo de endereço de e-mail)
Antes de tudo, você precisa saber que o WooCommerce possui validação de campo integrada. Ele pode validar e-mail, número de telefone ou código postal.
Campos de check-out flexíveis permitem que você use essas regras de validação padrão em seus campos de check-out personalizados.
Além disso, você pode usar sua própria validação . Portanto, você pode usar os campos de checkout flexíveis como um plug-in eficiente de validação de checkout do WooCommerce!
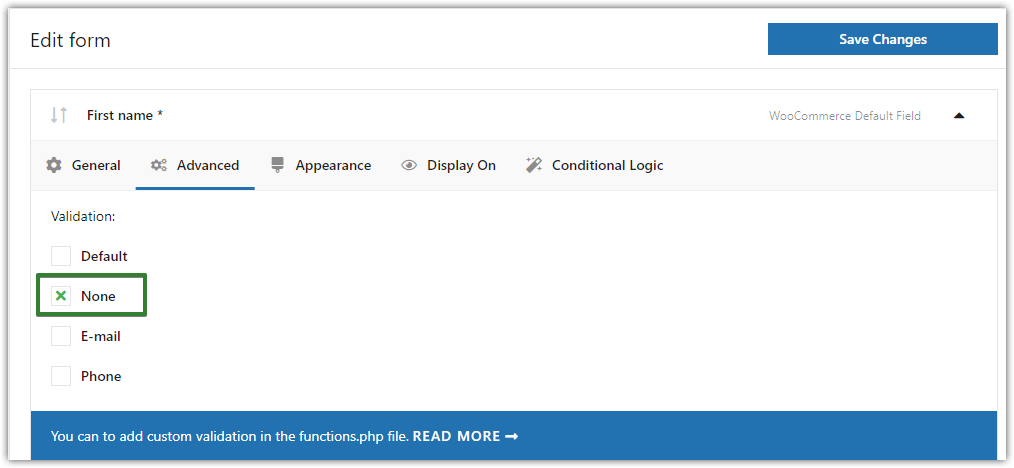
Como configurar a validação dos campos de checkout do WooCommerce
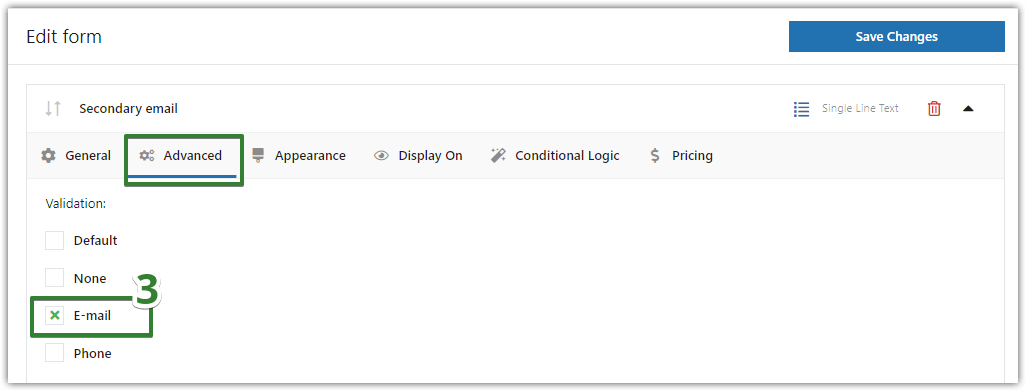
Você pode configurar a validação diretamente nas configurações de campo:

Há uma caixa de seleção para que você possa simplesmente selecionar uma opção que deseja (ou não usar nenhuma validação).
Desative a validação do campo de checkout
Nenhum - Esta é uma opção padrão para novos campos, portanto, nenhuma validação de campo funcionará neste caso.

Validação Padrão
O campo terá a validação padrão ativada como resultado desta opção. A validação padrão funciona com:
- Campo de e-mail
- campo telefone
- Campo de código postal

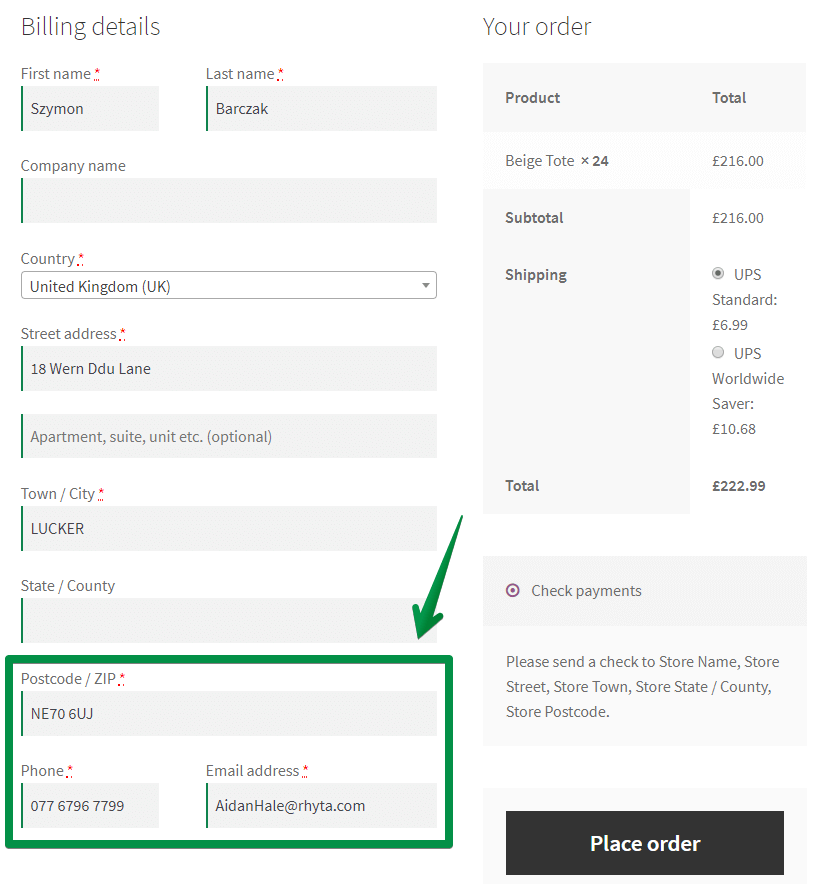
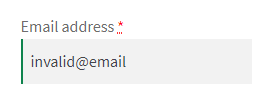
Vejamos um exemplo de endereço de e-mail inválido na página de checkout:

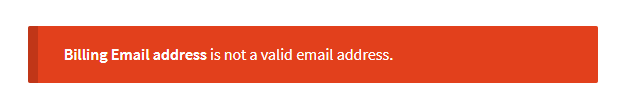
Consequentemente, você verá uma das mensagens de erro de checkout do WooCommerce:

E-mail, telefone ou código postal
Portanto, você pode usar essa validação também para seus campos de checkout personalizados do WooCommerce.
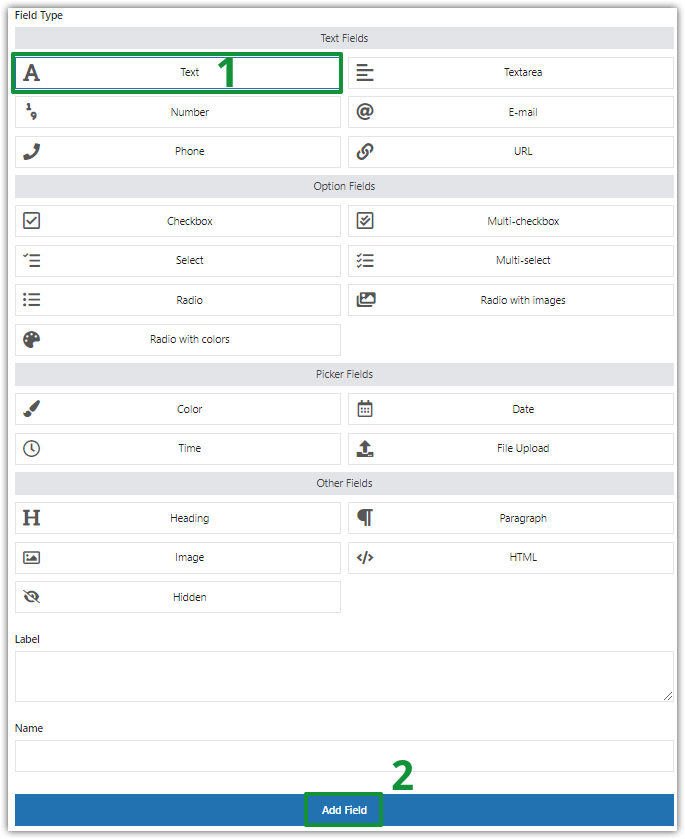
Portanto - vamos tentar! Crie um campo de texto de linha única e adicione validação a ele. Validação de e-mail, talvez?


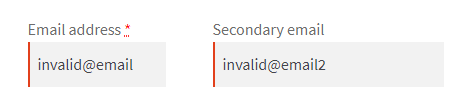
Em seguida, inserimos um endereço de e-mail inválido.

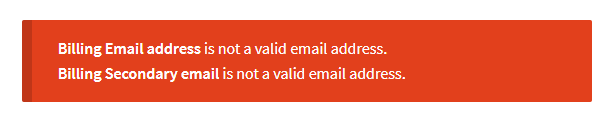
Como resultado da validação de checkout do WooCommerce, recebemos as mensagens de erro:

Claro, você também pode usar a validação de campo de telefone e código postal para seus campos de checkout personalizados do WooCommerce.
Regras de validação personalizadas para desenvolvedores
Você também pode adicionar sua própria validação personalizada aos campos de check-out flexíveis. Se você é um desenvolvedor ou está familiarizado com ganchos e edição de código PHP, será muito fácil.
Validação de campo de checkout e mais recursos de personalização
Hoje, você aprendeu como configurar a validação de endereço de e-mail com o plug-in Campos de check-out flexíveis. Esta é uma ferramenta muito poderosa.
No entanto, os campos de check-out flexíveis não são apenas um plug-in de validação de checkout do WooCommerce. Você pode usá-lo para gerenciar todos os campos de checkout no WooCommerce (incluindo rótulos, espaços reservados ou classes CSS), reorganizá-los ou adicionar novos campos personalizados!
Espero que esse conhecimento o ajude a personalizar e acelerar o checkout do WooCommerce!
Se você tiver alguma dúvida, basta usar a seção de comentários abaixo.
PS. Talvez nosso Guia passo a passo do WooCommerce Checkout seja interessante para você!