Como fazer um pop-up de cupom no WooCommerce
Publicados: 2021-05-03
Um dos maiores desafios de oferecer cupons de desconto é que, às vezes, os clientes podem não saber que você tem promoções em andamento. Você pode enviar e-mails aos clientes ou postar avisos de cupom em sua loja, mas um subconjunto de usuários pode perder todos os sinais. É aí que os pop-ups de cupom WooCommerce vêm em socorro.
Se há uma coisa útil sobre pop-ups é que eles são difíceis de perder. Implementar um pop-up do WooCommerce é uma ótima maneira de garantir que todos os seus visitantes saibam se você está oferecendo um desconto. Além disso, os pop-ups de cupom são relativamente fáceis de implementar.
Neste artigo, mostraremos como criar um pop-up de cupom WooCommerce usando o OptinMonster e como controlar as condições do carrinho usando cupons avançados. Vamos lá!
Por que usar pop-ups de cupom no WooCommerce
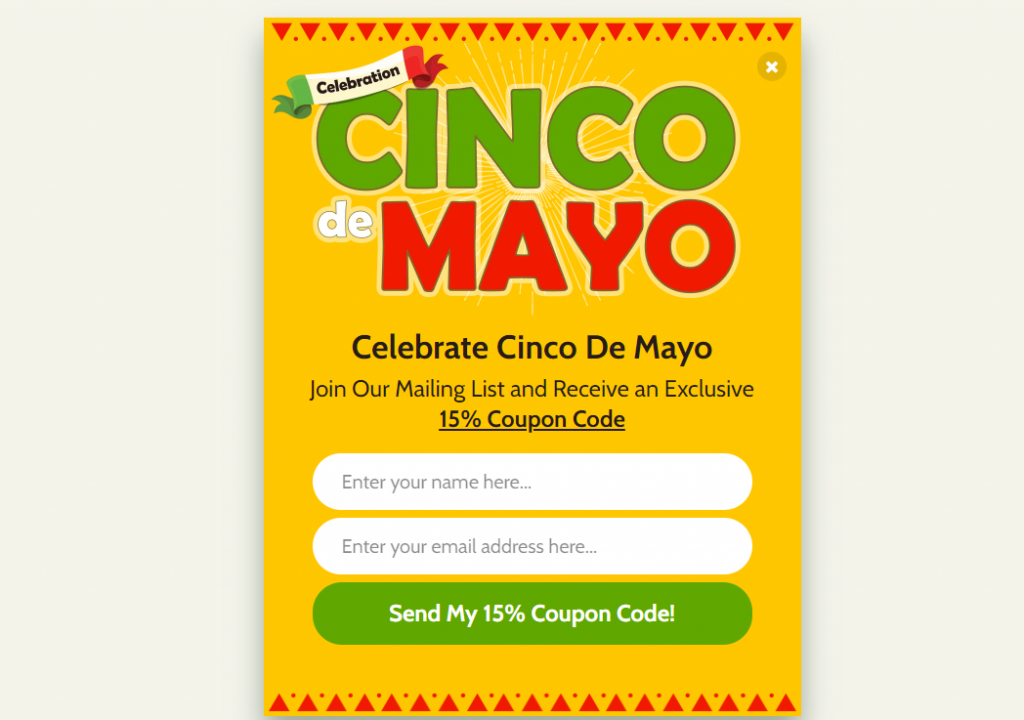
Sejamos honestos, os pop-ups não têm uma excelente reputação. Por muito tempo, os anúncios pop-up foram a ruína da existência da maioria dos usuários de internet. Hoje em dia, os pop-ups são muito mais recatados e sites respeitáveis não os usam para anúncios. Em vez disso, muitos sites usam pop-ups para anunciar descontos ou para que você se inscreva em uma lista de e-mail:

Os pop-ups modernos não aparecem em novas janelas. Eles estão em elementos de página que aparecem sobre seu conteúdo, como se estivessem em uma camada diferente. Essa simples mudança torna os pop-ups modernos muito mais fáceis de usar.
Se você olhar os pop-ups pelos números, é impossível negar que eles são uma ferramenta de marketing eficaz. Um estudo de pop-ups de alto desempenho descobriu que eles tinham uma taxa de conversão de cerca de 9,28%. Popups menos otimizados têm taxas de conversão médias de cerca de 3,1%.
Qualquer número é fantástico do ponto de vista de marketing. Os pop-ups de cupom WooCommerce podem ser a maneira perfeita de mostrar aos visitantes ofertas que eles poderiam perder. No entanto, eles também oferecem uma ótima oportunidade para obter assinantes de e-mail e promover produtos específicos.
Como fazer um pop-up de cupom WooCoommerce (4 etapas)
Existem muitas ferramentas que você pode usar para criar e publicar pop-ups e ofertas do WooCommerce. Um dos nossos favoritos é chamado OptinMonster porque fornece uma ampla biblioteca de modelos pop-up que você pode usar. O plug-in também permite que você crie formulários de inscrição por e-mail e barras flutuantes.
Para usar o OptinMonster, você precisará se registrar para uma conta gratuita no site deles. Depois de fazer isso, você poderá conectar essa conta ao seu site WordPress usando o plug-in OptinMonster. Faça isso e, em seguida, vá para a etapa número um.
Etapa 1: gerar um código de cupom WooCommerce
Antes de fazer qualquer outra coisa, vamos em frente e gerar o código de cupom que você compartilhará usando seu pop-up WooCommerce. Para esse processo, usaremos o plugin Advanced Coupons, que adiciona uma ampla gama de recursos à funcionalidade de cupom integrada do WooCommerce.
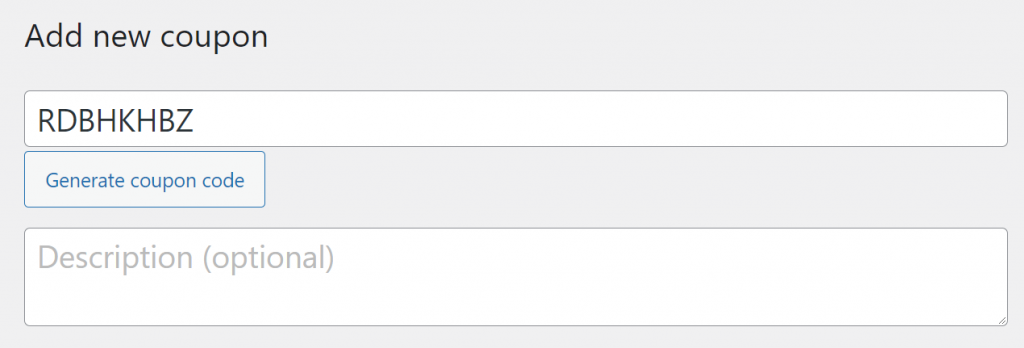
Acesse seu painel do WordPress e vá para Cupons > Adicionar Novo. Clique em Gerar código de cupom e escreva uma descrição para o seu cupom:

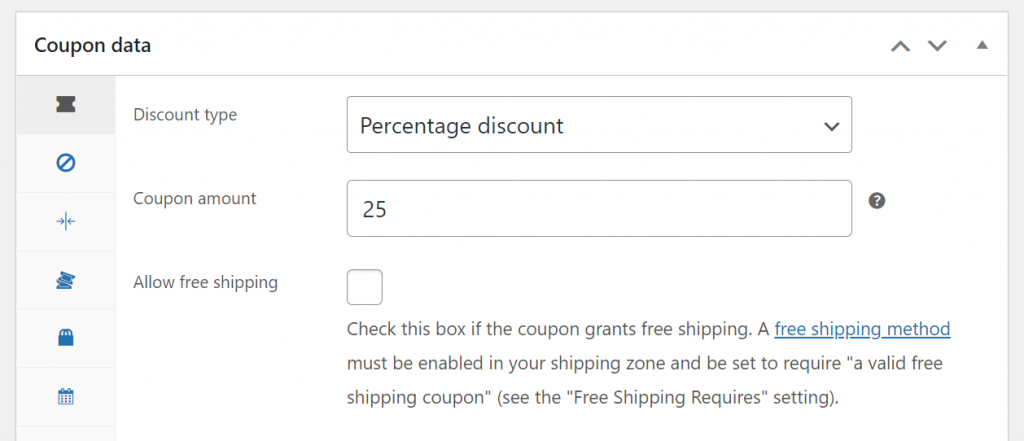
Anote esse código de cupom porque você precisará dele quando começar a trabalhar em seu pop-up WooCommerce. Por enquanto, role para baixo até a meta box de dados do cupom e selecione o tipo de desconto e o valor do seu cupom:

Um cupom de desconto de 25% sem condições pode ser uma coisa perigosa, no entanto. É por isso que é essencial que você nunca se esqueça de definir algumas restrições de cupom e/ou condições do carrinho.
Etapa 2: configurar suas condições de cupom
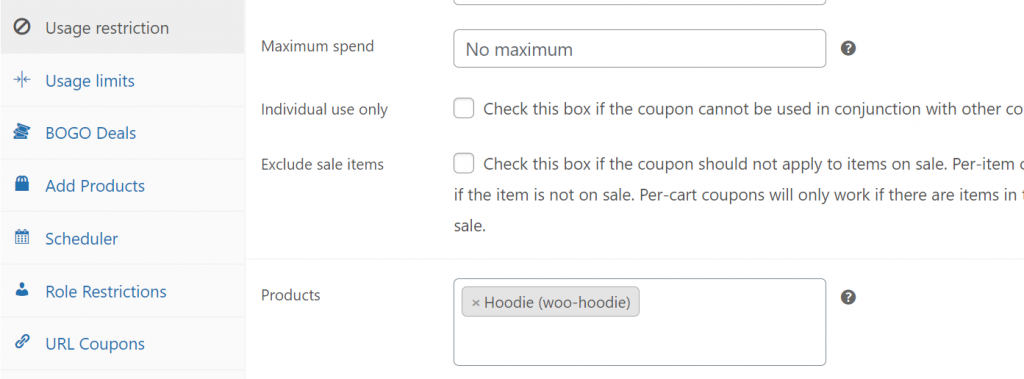
Se você pular para a guia Dados do cupom > Restrições de uso , poderá decidir a quais produtos ou categorias de itens o cupom de desconto deve ser aplicado:

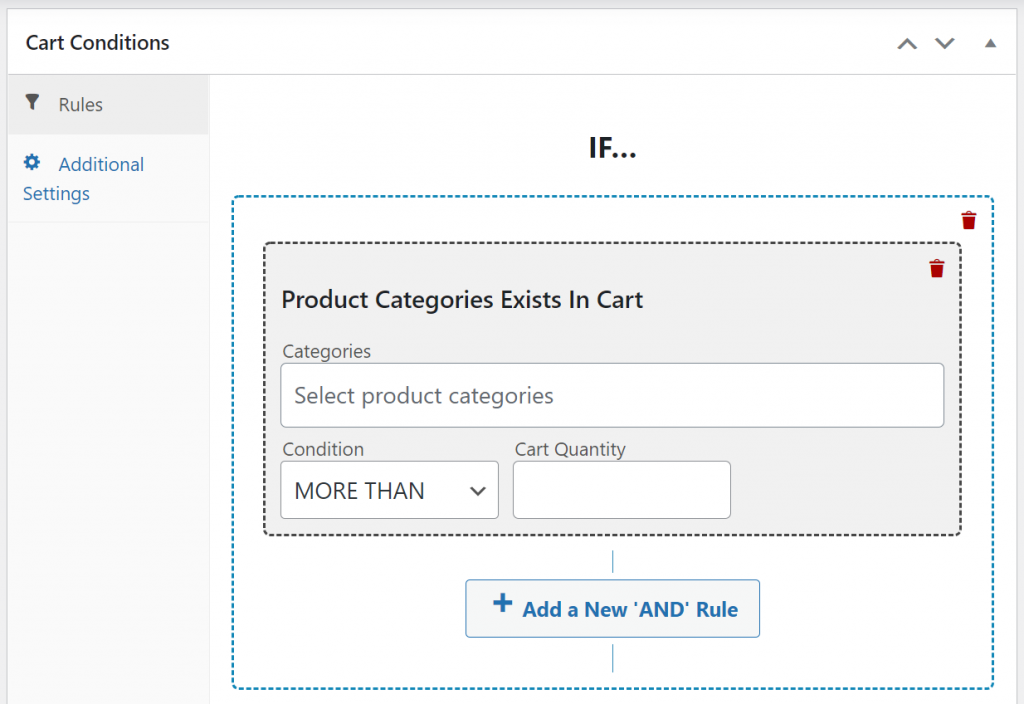
Outra opção é usar o sistema de condições do carrinho que vem como parte do Advanced Coupons Premium. Esse sistema permite que você configure e/ou regras usando uma ampla gama de condições predeterminadas:

Depois de decidir que tipo de cupom você deseja criar, é hora de começar a trabalhar em seu pop-up. Se você não tem certeza sobre que tipo de desconto oferecer, dê uma olhada nos arquivos do nosso blog. Publicamos regularmente tutoriais sobre como criar tipos específicos de ofertas, como cupons de boas-vindas ou descontos de aplicação automática.

Etapa 3: crie um pop-up WooCommerce
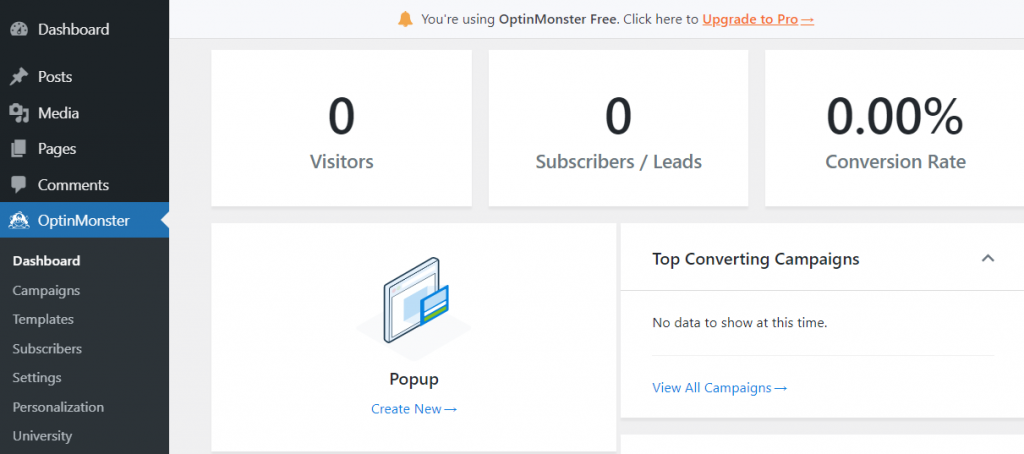
Criar pop-ups usando o OptinMonster é extremamente simples. Para começar clique no OptinMonster no menu do painel do WordPress e selecione a opção Criar novo em Popup :

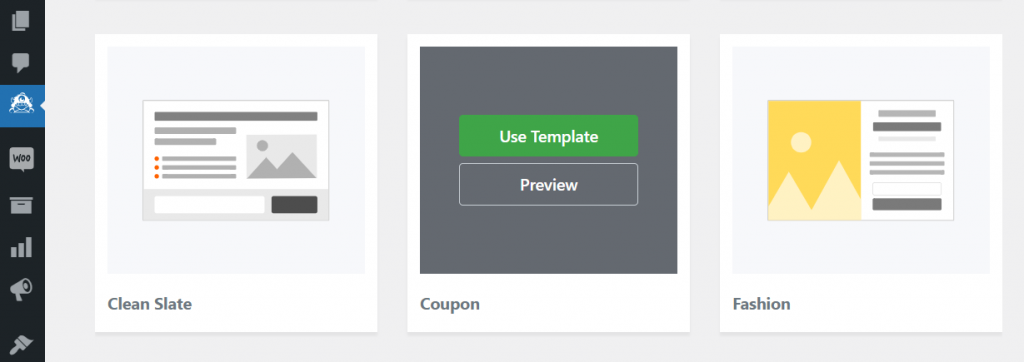
O OptinMonster mostrará uma lista de modelos que você pode usar para obter uma vantagem inicial no design pop-up do WooCommerce. Existem dezenas de opções para escolher, embora algumas delas sejam limitadas a contas premium OptinMonster.
Para este tutorial, usaremos o modelo de cupom , mas você pode optar por qualquer opção que desejar. Passe o mouse sobre o design de sua preferência e clique em Usar modelo :

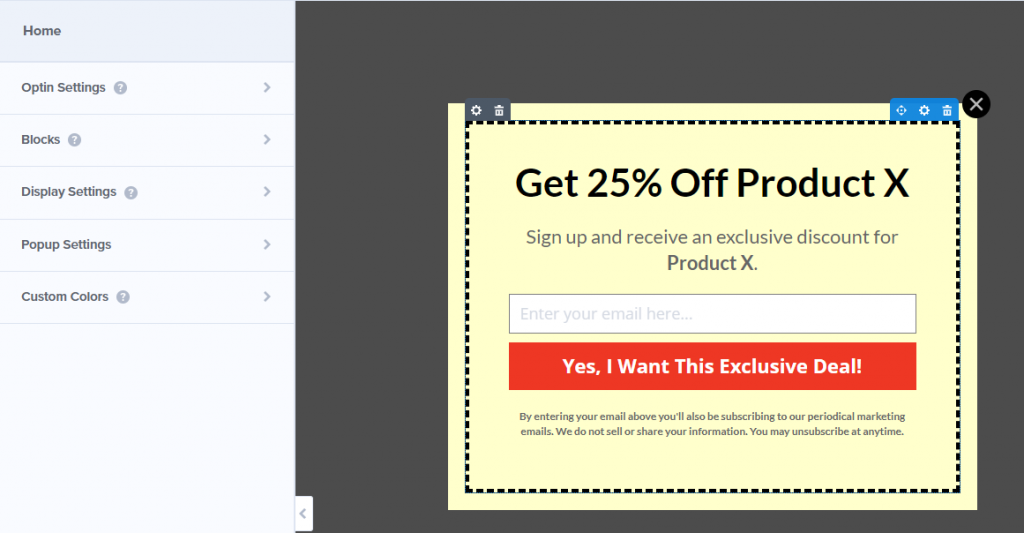
O plug-in solicitará que você defina um nome para seu pop-up para seus próprios registros. Agora você verá um design parecido com este ao lado do editor OptinMonster:

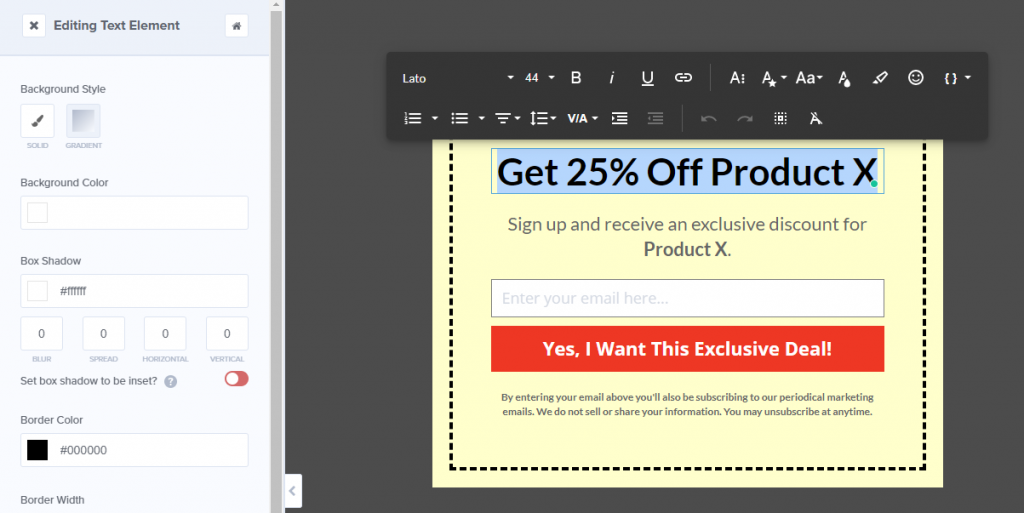
Você pode selecionar qualquer elemento no design para editá-lo. Se você selecionar o texto, verá todas as opções que espera de um editor de texto:

Os dois elementos mais importantes em nosso design são o campo de e-mail e o botão de confirmação. Para nosso pop-up WooCommerce, queremos um formulário de inscrição por e-mail que exiba um código de cupom assim que os visitantes se inscreverem.
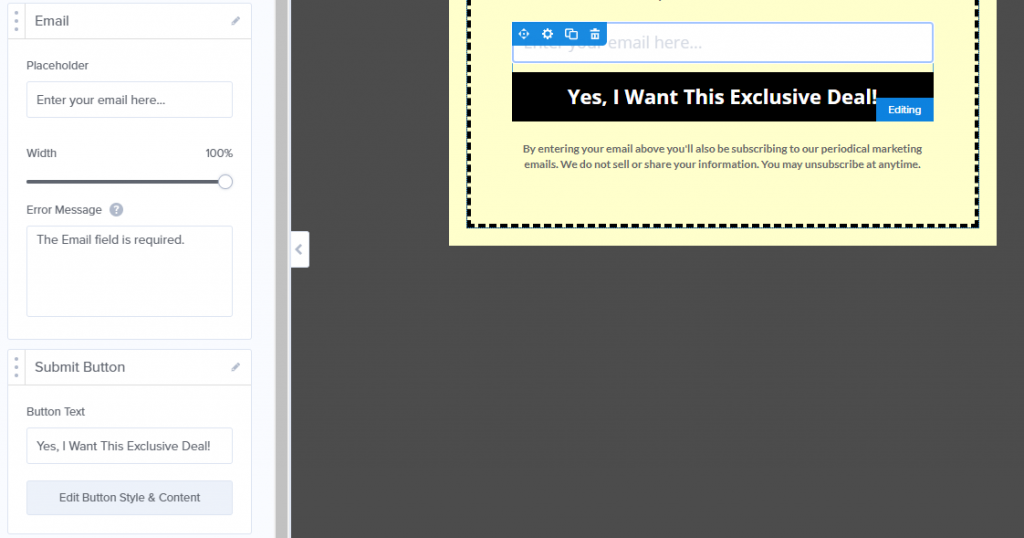
Selecione o campo de e-mail e você poderá editar o texto do espaço reservado, bem como o botão de envio abaixo dele:

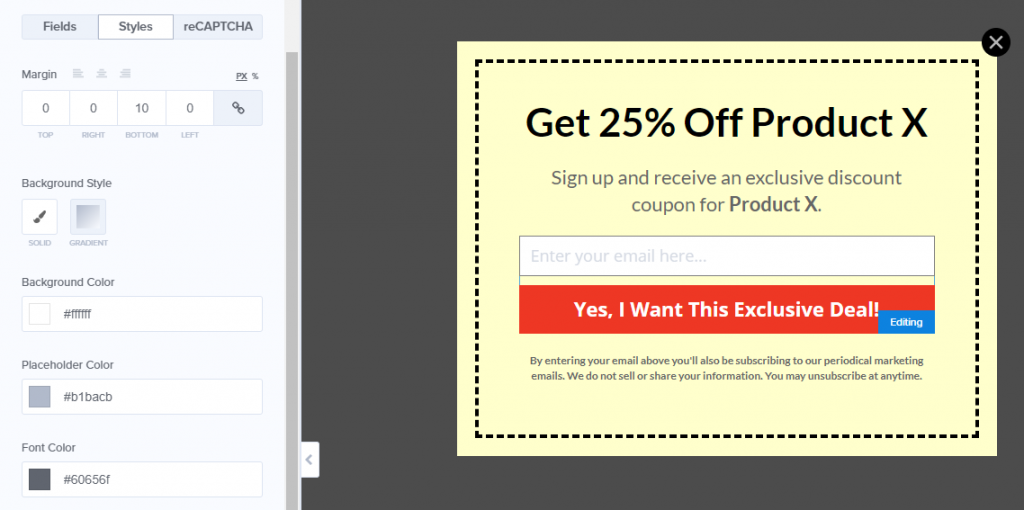
Além de editar o texto do seu pop-up WooCommerce, você também pode ajustar seu estilo. Cada elemento inclui sua própria guia Estilos com muitas opções exclusivas:

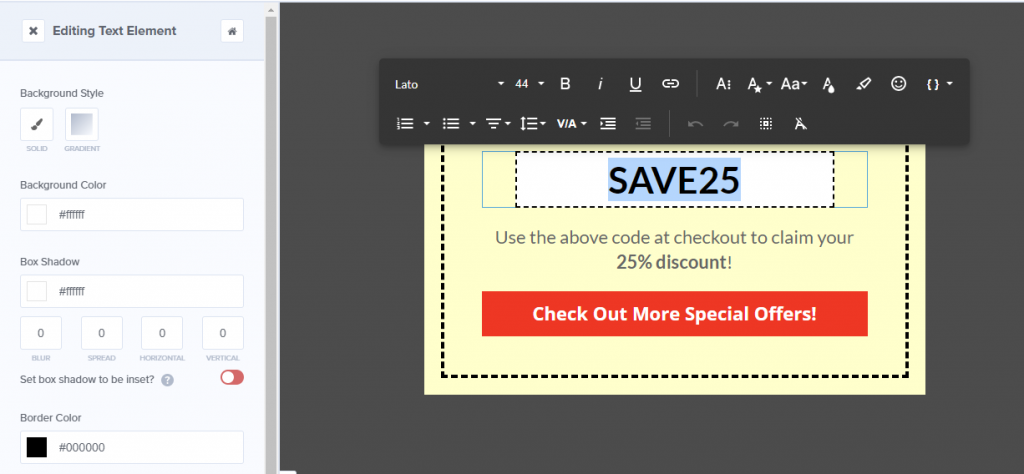
Quando estiver satisfeito com o design do seu pop-up. Clique na guia Sucesso ao lado de Optar na parte superior da tela. Isso mostrará o que seus visitantes verão quando entrarem no e-mail e clicarem no botão de confirmação na primeira etapa do seu pop-up:

Como você já tem um cupom, substitua o texto do espaço reservado que você vê no pop-up de sucesso por esse código. Agora você pode ir em frente e salvar o design do seu cupom, mas não feche o editor ainda.
Etapa 4: configurar as condições de exibição do pop-up do seu cupom WooCommerce
Idealmente, seu pop-up de cupom WooCommerce não aparecerá para todos os visitantes toda vez que visitarem sua loja. O OptinMonster permite configurar as condições de exibição para cada pop-up que você cria, então vamos em frente e fazer isso.
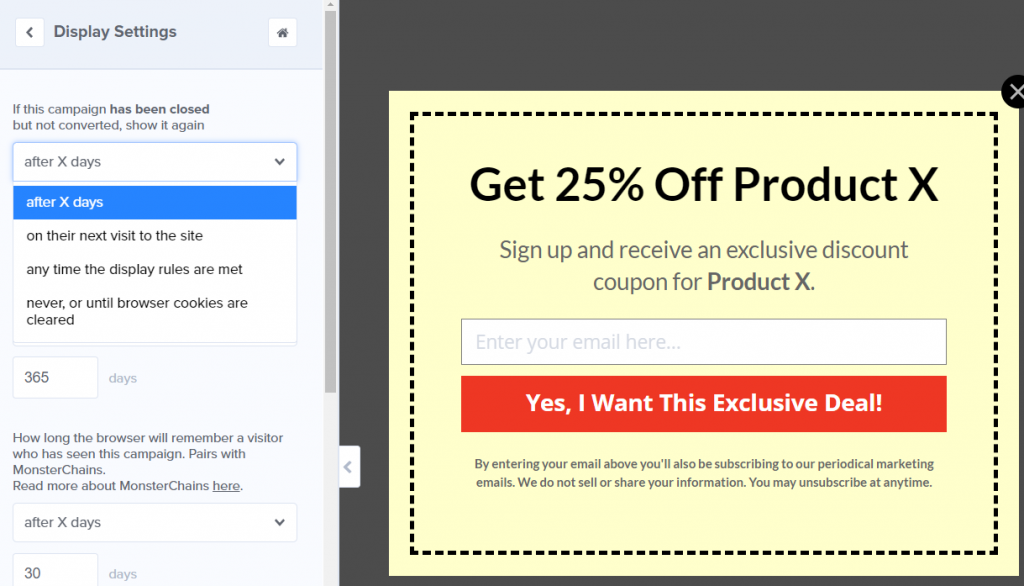
Retorne à guia Optin e clique na opção Configurações de exibição no menu à esquerda. O OptinMonster inclui uma opção para decidir quando mostrar o pop-up novamente para clientes que fecham a oferta sem converter:

Como a maioria dos cupons não são ofertas permanentes, recomendamos que você selecione a opção nunca ou até que os cookies do navegador sejam apagados . Dessa forma, se um visitante não estiver interessado, ele não precisará ver o pop-up novamente.
Salve as alterações no seu pop-up novamente e vá em frente e publique-o. Agora, seu pop-up de cupom WooCommerce deve estar ativo para todos que visitam seu site.
Conclusão
Os pop-ups de cupom WooCommerce são uma das melhores ferramentas à sua disposição para garantir que os visitantes não percam suas ofertas. Com as ferramentas certas, você pode até usar esses pop-ups para aumentar sua lista de e-mail, o que oferece uma maneira de manter contato com sua base de clientes.
Se você deseja criar pop-ups que funcionem perfeitamente com o WooCommerce, recomendamos o OptinMonster. Funciona perfeitamente ao lado dos Cupons Avançados, o que os torna um combo perfeito para aumentar as conversões em sua loja.
Você tem alguma dúvida sobre como criar um pop-up de cupom WooCommerce? Vamos falar sobre eles na seção de comentários abaixo!
