Como restringir um cupom com base em atributos no WooCommerce?
Publicados: 2022-09-15Esta é uma funcionalidade inteligente que você pode ter em sua loja WooCommerce. Você pode mostrar/excluir cupons de descontos para alguns produtos que possuem atributos específicos.
O que significa mostrar/excluir cupons com base nos atributos do produto?
Vamos simplificar com um exemplo.
Considere que você está vendendo cinquenta camisetas no total em sua loja. Diferentes cores, tamanhos, tipo de colarinho (atributos).
Mas, você deseja oferecer um desconto fixo de 20% apenas quando o usuário adicionar uma camiseta vermelha ao carrinho, independentemente de outros atributos .
- Então, agora, você pode mostrar e aplicar um cupom apenas quando o usuário adicionar qualquer variante de cor vermelha ao carrinho.
- OU não mostre e não aplique um cupom quando o usuário adicionar qualquer variante de cor vermelha ao carrinho.
- Você pode até definir as duas restrições juntas - aplique cupom apenas em todas as variantes de cor vermelha, não aplique cupom em todas as variantes de cor azul.
E como fazer isso facilmente? Usando o plugin Smart Coupons .
Para aqueles que estão aqui pela primeira vez, Smart Coupons é o plugin de cupons WooCommerce mais popular.
Cartões de crédito / presente da loja, geração em massa, CSV de importação e exportação, restringindo cupons com base na localização, gateways de pagamento, Smart Coupons faz muito mais.
Receba cupons inteligentes
Etapas para mostrar o cupom de desconto com base no atributo do produto usando cupons inteligentes
Vamos pegar o mesmo exemplo de camiseta.
É a temporada de Black Friday e você deseja oferecer um desconto fixo de 20% apenas quando o usuário adiciona uma camiseta vermelha ao carrinho, independentemente de outros atributos.

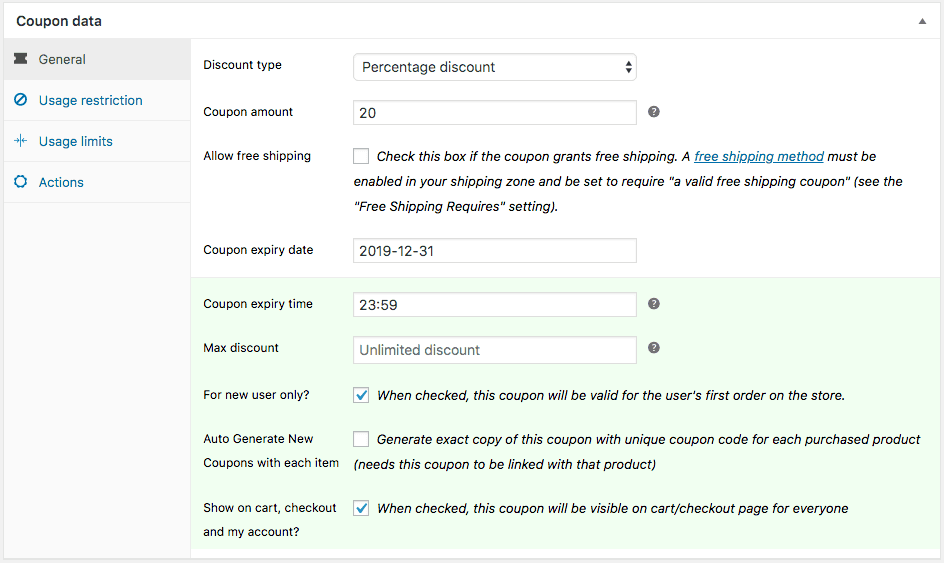
Passo 1
- Vá para
WooCommerce > Coupons > General - Selecione o tipo de desconto como Porcentagem de desconto e defina o valor do cupom como 20.
- Preencha os outros detalhes conforme suas necessidades.
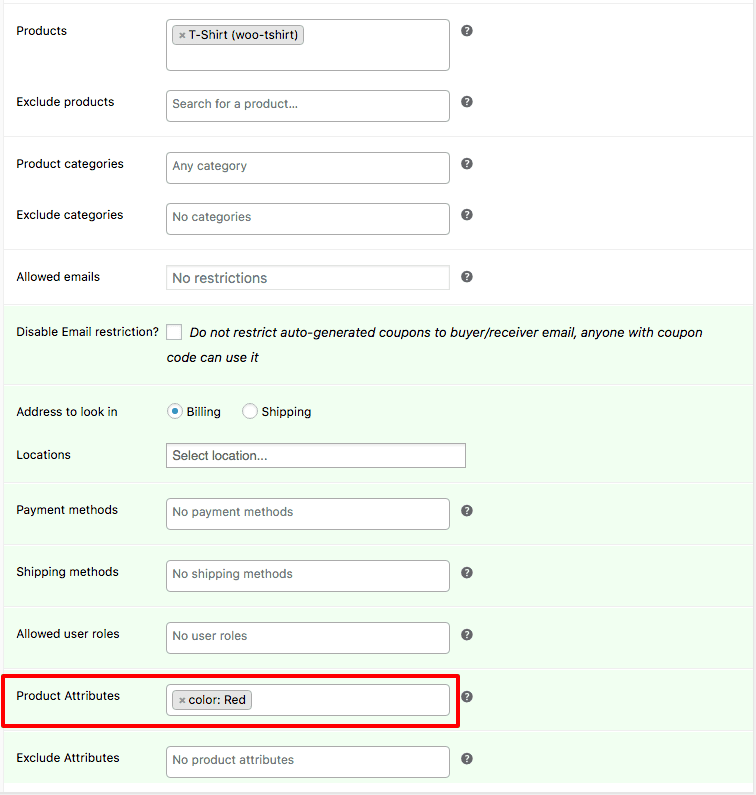
Passo 2
Esta é a seção principal para definir a regra de atributo em Restrição de uso:

- Vá para
Usage restriction > Products > Select T-shirt - Preencha outros detalhes para obter mais restrições de cupons - localização, métodos de pagamento, métodos de envio e funções de usuário permitidas.
- Em
Product Attributes, selecione Cor comoRed - Clique em Aplicar
Parabéns! Você terminou de restringir cupons com base em um atributo de produto em sua loja WooCommerce.
Assim, sempre que um usuário adicionar uma camiseta polo vermelha ou camiseta gola V vermelha, o cupom de desconto de 20% será exibido.
Se um usuário adicionar uma camiseta preta ou azul, o cupom não será exibido.
Experimente a demonstração ao vivo
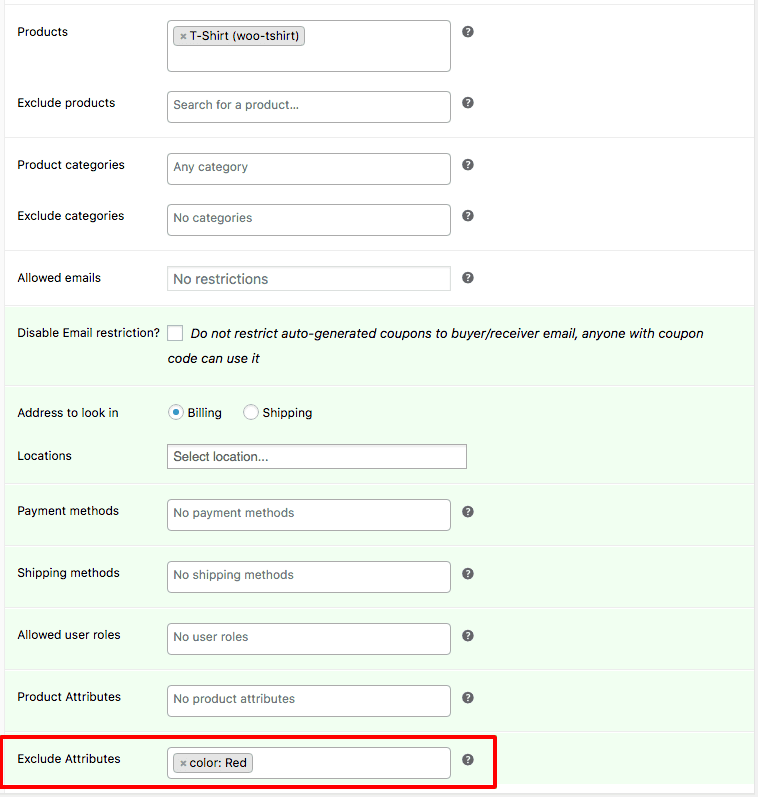
Etapas para excluir um atributo de produto de um cupom
Este é exatamente o oposto do exemplo acima.

Nesse caso, você deseja aplicar um cupom de 20% em todas as cores da camiseta, exceto na cor vermelha .
Então, como você fez na Etapa 2 para o exemplo acima,

- Vá para
Usage restriction > Products > T-shirt - Preencha outros detalhes
- Em
Exclude Attributes, selecione Cor comoRed - Clique em Aplicar
Assim, sempre que um usuário adicionar uma camiseta polo preta ou uma camiseta azul com decote em V, o cupom de desconto de 20% será exibido .
Se um usuário adicionar qualquer camiseta de cor vermelha, o cupom não será exibido.
Experimente a demonstração ao vivo
Benefícios de mostrar/excluir cupom com base no atributo do produto
Salva a adição de restrições em cada produto
Este é o maior benefício deste recurso.
Considere o mesmo exemplo da camiseta acima, onde de 50, 25 são camisetas vermelhas.
Antes, você precisa adicionar todas as 25 camisetas uma a uma.
Mas agora, você pode fazer o mesmo trabalho em uma única etapa . Basta adicionar a regra para mostrar o cupom com base no atributo - Color as Red. Feito!
Aumentar o valor médio do pedido
Quando você faz upsell de um produto orientado a valor usando um cupom de desconto, isso aumenta o valor médio do pedido.
Aumentar as vendas
Você conhece o poder da segmentação. Quando você oferece descontos apenas para usuários específicos e em produtos específicos, é mais provável que eles convertam.
Mostrar produtos relacionados
Quando você faz uma oferta de venda cruzada com desconto, está mostrando os produtos que os usuários podem precisar. Isso dá mais visibilidade aos seus produtos e aumenta sua chance de venda.
Vender produtos de baixa venda
Essa tática também ajuda a esvaziar o estoque de produtos de baixa venda durante uma oferta.
Cinco melhores exemplos para usar o recurso de atributo de produto mostrar/excluir de cupons inteligentes
Conforme mencionado na Etapa 2 no exemplo acima, você precisa adicionar ou excluir atributos ao exemplo listado abaixo. Outras coisas como desconto de cupom, limite de uso e todos também precisam ser alterados.
Ofereça um desconto fixo com base em um único atributo
Mais adequado para – Produtos digitais durante a temporada Black Cyber
Você deseja oferecer um grande desconto apenas em licenças vitalícias e não em planos mensais e anuais. Seu portfólio de produtos consiste em, digamos, 35 produtos digitais.
Aqui o atributo é o Período de Licença.
Selecione Usage restriction > Product Attributes . Em seguida, selecione License Period: Lifetime .
Ofereça vários descontos com base em um único atributo
Mais adequado para – Lojas de roupas e moda
Nesse caso, você deseja oferecer descontos diferentes em diferentes variantes de um tipo de roupa. Diga como 50% de desconto em XXL, 40% de desconto em XL e L, 30% de desconto em tamanhos M e S. Você não quer restringir outros atributos como cor, tipo de colar, padrão.
- Crie um cupom de 50% de desconto conforme mostrado na etapa 1. Em seguida,
SelecioneUsage restriction > Product Attributes > Size: XX. - Crie um cupom de 40% de desconto conforme mostrado na etapa 1. Em seguida,
SelecioneUsage restriction > Product Attributes > Size: XL, Size: L. - Crie um cupom de 30% de desconto conforme mostrado na etapa 1. Em seguida,
SelecioneUsage restriction > Product Attributes > Size: M, Size: S.
Oferecer desconto único com base em vários atributos
Mais adequado para – Mercearias
Você deseja oferecer um pacote de café de 250g a 40% quando o usuário adiciona um pacote de café de 2kg ou um pacote de café com sabor de chocolate.
Aqui os atributos são tamanho e sabor.
Selecione Usage restriction > Product Attributes > Size: 2kg, Flavour: Chocolate .
Venda cruzada com base em um único atributo
Mais adequado para – Produtos eletrônicos
O exemplo mais comum. Você vende telefones com tamanhos de memória – 32 GB, 64 GB, 128 GB, 256 GB, 512 GB.
Mas você deseja vender o cartão de memória apenas quando telefones de 32 GB ou 64 GB de qualquer empresa ou qualquer outra especificação são adicionados ao carrinho.
Aqui o atributo é Memória.
Selecione Usage restriction > Product Attributes > Memory: 32GB, Memory: 64GB .
Portanto, se um usuário adicionar uma dessas duas variantes ao carrinho, o cupom será exibido.
Excluir um atributo específico
Mais adequado para – Seus produtos mais rentáveis
Digamos que você venda livros on-line com base em categorias – ficção científica, não ficção, assassinato, horror, drama, ação, etc. Digamos 25 categorias.
Agora, livros baseados em assassinato e ação vendem mais pelo preço total. Então você quer excluí-los de um desconto para o período de venda. Descanse todos os livros a serem oferecidos com 15% de desconto.
Aqui atributo é categoria.
Selecione Usage restriction > Exclude Attributes > Category: Action, Category: Murder
Assim, quando o usuário adicionar qualquer livro da categoria Ação ou Assassinato, o cupom não será exibido ou aplicado.
Esses foram alguns exemplos que você pode ter encontrado na vida real, certo?
Conclusão
Este é um dos recursos mais fáceis de usar e uma grande economia de tempo para sua loja WooCommerce.
Se você tentar fazer isso com código todas as vezes, passará horas frustrantes. Mas com cupons inteligentes, é moleza.
