Guia simples para configurar campos personalizados no WooCommerce Checkout
Publicados: 2018-07-31Neste artigo, quero mostrar a você como exibir campos de checkout personalizados na página de pedidos do WooCommerce. E há muitos novos campos que você pode adicionar ao checkout do WooCommerce, por exemplo, uma entrada personalizada. Mostrarei mais tipos de campos no artigo!
Deseja mostrar mais campos na página de checkout, pois não possui essa opção no WooCommerce ? É um pouco ansioso adicionar um pedaço de código personalizado encontrado online ou caro quando você deve pagar por isso!
Não seria ótimo adicionar entrada, cor, HTML, imagem, área de texto e campos personalizados à página de checkout com um plug-in ? Hoje, você aprenderá uma maneira fácil e rápida de personalizar o formulário de pedido no WooCommerce. Vamos começar!
Índice
- Por que adicionar campos personalizados ao formulário de pedido?
- Plugin de personalização de campos de checkout
- Exibir campos personalizados na página de pedidos do WooCommerce
- Opções de campos personalizados
- Configurações Gerais
- Validação
- Defina sua classe CSS
- Escolha onde exibir um campo
- lógica condicional
- Quais tipos de campo posso usar?
Por que adicionar campos personalizados ao formulário de pedido?
Existem diferentes maneiras de usar campos personalizados na página de checkout.
Digamos que você venda serviços. Você pode adicionar um campo de upload ao checkout do WooCommerce para que seus clientes possam enviar um resumo de um projeto. Sem e-mails adicionais!
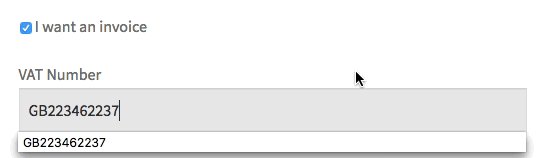
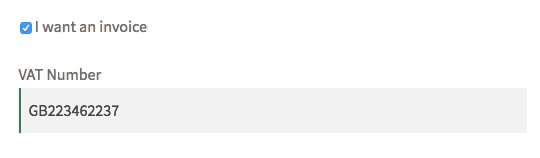
Você vende seus produtos no modelo B2B? Então o campo de texto simples será útil. Você pode adicionar um campo de número de IVA dessa maneira.

Talvez você precise de algumas informações para fins de marketing. Por exemplo, você pode perguntar a seus clientes como eles o encontram. Nesse caso, você pode usar um botão de opção com algumas opções para escolha de seus clientes.
Mas, existe um jeito!
Vamos conhecer os campos de checkout flexíveis - o plug-in para gerenciar seu formulário de pedido de checkout WooCommerce e adicionar campos personalizados!
Campos de checkout flexíveis
Com o plug-in, você pode facilmente adicionar campos personalizados ao checkout, reordená-los ou remover campos específicos do formulário de pedido.
Campos de checkout flexíveis WooCommerce
Adicionar campos personalizados WooCommerce. Edite, adicione novos ou oculte campos desnecessários do formulário de checkout.
Download de graça ou Acesse WordPress.orgAssista a este vídeo para ver o que este plug-in (versão GRATUITA) pode fazer com sua página de checkout:
Mais de 80.000 lojas usam este plugin em todo o mundo!
Além disso, nosso plugin tem uma classificação de 4,6 em 5 estrelas . Veja alguns dos comentários:


Além do mais, você pode baixar este plugin gratuitamente! Agora, vamos adicionar alguns campos!
Exibir campos personalizados na página de pedidos do WooCommerce
Depois de instalar e ativar o plug-in, você pode começar a adicionar campos.
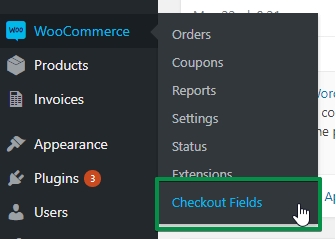
Vá para WooCommerce → Campos de checkout :

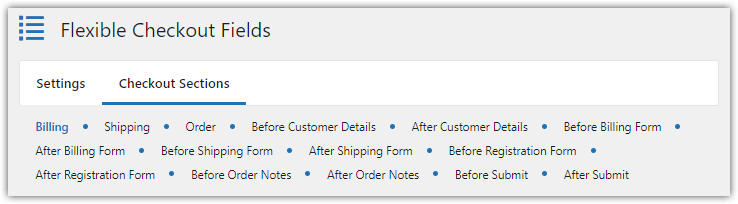
Veja as seções de checkout:

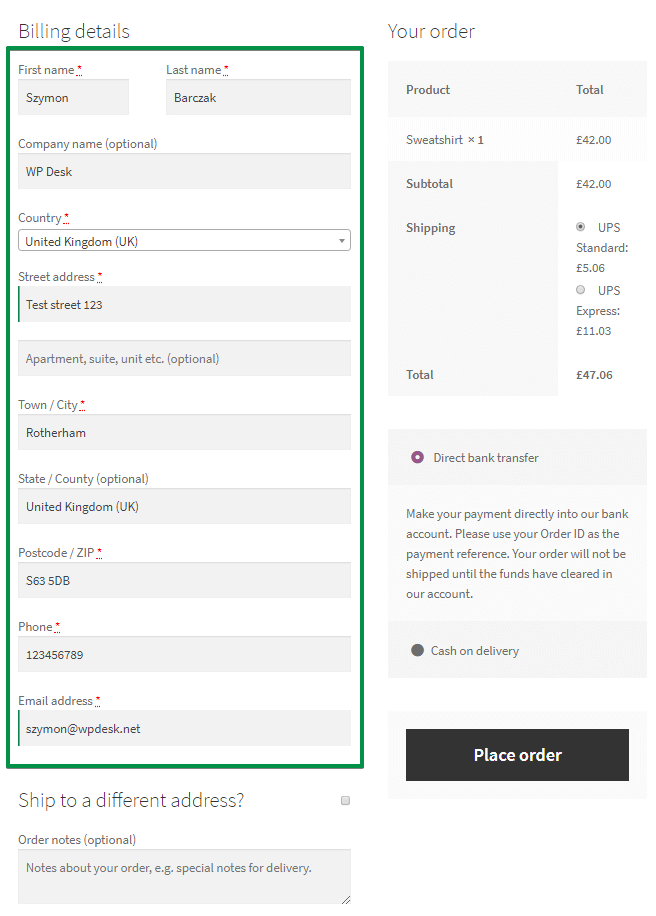
Faturamento é o padrão. Aqui, você pode configurar quais campos aparecerão na página de checkout:

No entanto, este plugin oferece muito mais opções. Você pode adicionar qualquer campo personalizado antes ou depois:
- Detalhes do cliente
- Formulário de Cobrança
- Formulário de envio
- Formulário de registro
- Notas de pedidos
- Botão de envio
Você os encontrará na guia Seções personalizadas .
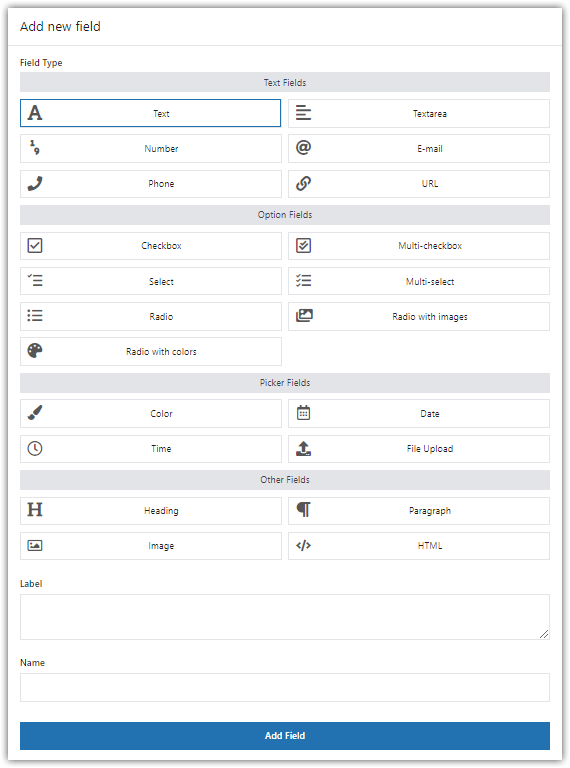
Agora, para adicionar um novo campo, selecione o tipo de campo, forneça um rótulo e clique no botão Adicionar campo :

Campos de checkout flexíveis WooCommerce
Adicionar campos personalizados WooCommerce. Edite, adicione novos ou oculte campos desnecessários do formulário de checkout.
Download de graça ou Acesse WordPress.orgConfiguração de campos
Mostrarei agora como usar a configuração do plug-in para gerenciar a aparência dos campos de checkout. Você pode usar:
Configurações Gerais
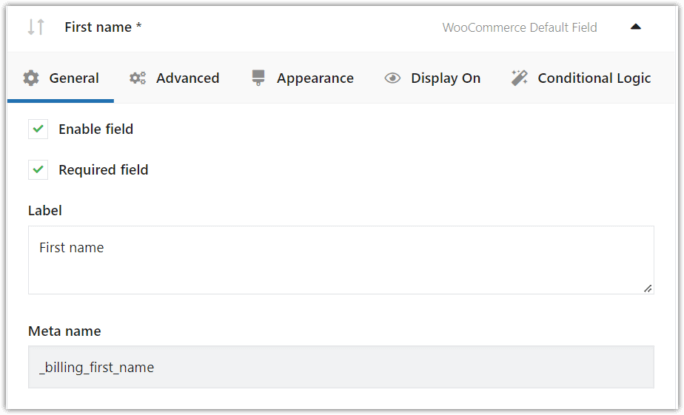
Você pode configurar campos personalizados e padrão. Basta clicar no campo para mostrar todas as opções de configuração.

Configurações de campos personalizados do pedido WooCommerce. Guia geral. Você pode habilitar ou desabilitar qualquer campo. Sim, você também pode desativar os campos padrão do WooCommerce.
Além disso, você pode definir um campo conforme necessário. Dessa forma, um cliente não poderá fazer um pedido sem interagir com um campo. Para o campo de data, interagir significa definir uma data, para um campo de texto, significa fornecer algum texto, etc.
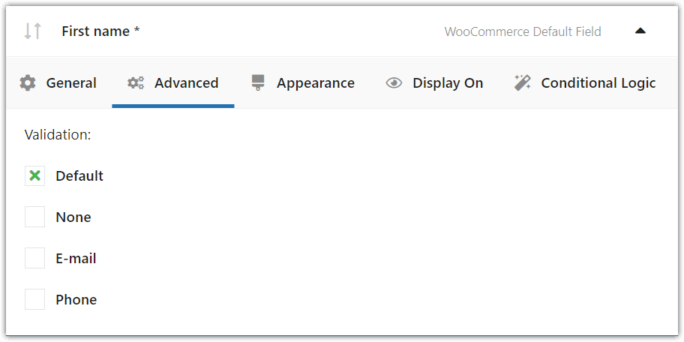
Validação
Você pode usar a validação padrão e personalizada.

Validação de campo da página de checkout do WooCommerce de campo personalizado Vale a pena mencionar que você pode usar a validação personalizada se precisar estender as padrão.
Você pode ler um artigo sobre a validação dos campos de checkout . Você deveria dar uma olhada! É um ótimo recurso deste plugin
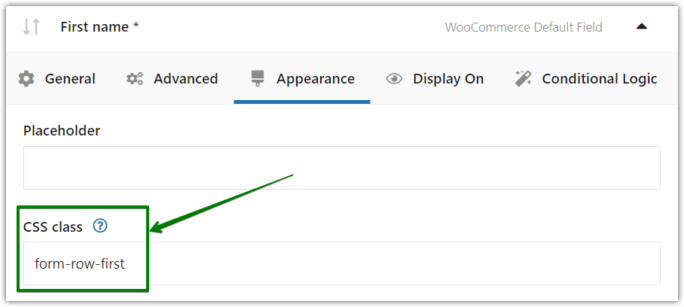
Defina sua classe CSS
Você pode alterar a aparência dos campos em sua loja. Basta ir para a guia Aparência nas configurações de um campo. Você pode definir suas classes CSS aqui:

Modifique a página de checkout do WooCommerce de campos personalizados. Estilo CSS. Escolha onde exibir um campo

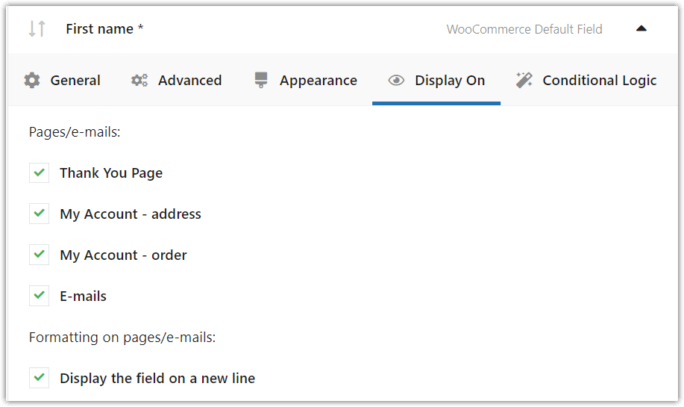
Escolha onde os campos personalizados do WooCommerce aparecerão. Você pode configurar onde o plugin deve exibir um campo. Por padrão, ele exibe um campo em:

- página de agradecimento
- Minha conta - guia de endereço
- Minha conta - guia Pedidos
- Em e-mails (sobre pedidos)
Se você não quiser mostrar esses campos em nenhum desses lugares, basta desmarcar uma opção.
lógica condicional
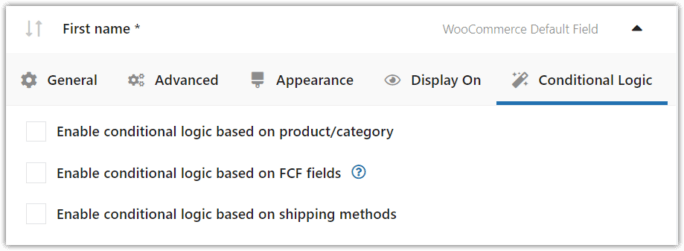
A guia Avançado permite configurar a lógica condicional. É o recurso PRO.

Campos personalizados do pedido WooCommerce - defina a lógica condicional para os campos. Existem três opções:
- lógica condicional de campos,
- lógica de configuração de produto/categoria,
- lógica condicional do método de envio.
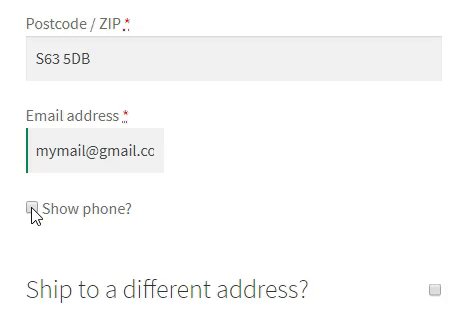
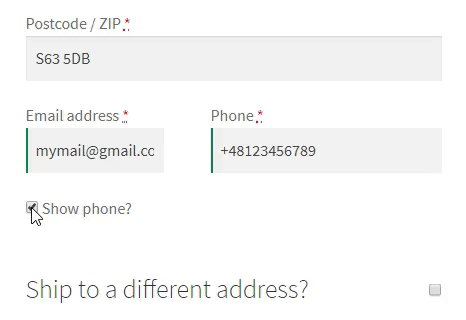
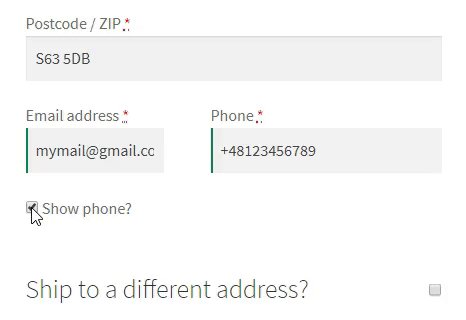
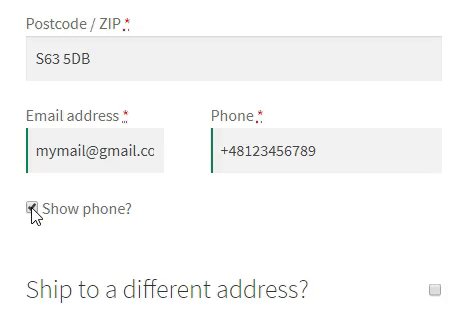
Isso significa que o plug-in exibe um campo quando outro campo está presente. Por exemplo, quando um cliente marca uma caixa de seleção:

Outra opção é quando há um produto definido (ou um produto da categoria definida) presente no checkout do cliente ou um cliente escolhe um método de envio definido no checkout.
WP DeskCampos de checkout flexíveis PRO WooCommerce $ 59
Adicionar campos personalizados WooCommerce. Edite, adicione novos ou oculte campos desnecessários do formulário de checkout.
Adicionar ao carrinho ou ver detalhesÚltima atualização: 2023-03-27Funciona com WooCommerce 7.1 - 7.6.x
Campos disponíveis no plug-in Campos de Checkout Flexível
Vamos ver a lista de campos de checkout que você pode adicionar à página de checkout do WooCommerce
Você não precisa adicionar todos os campos ao seu checkout para descobrir. Veja alguns exemplos!
Texto de Linha Única
Primeiro, você pode adicionar campos de entrada à página de checkout do WooCommerce.

Portanto, você não está mais restrito às entradas padrão do WooCommerce, pode adicionar outras personalizadas!
Caixa de seleção
Há um campo de caixa de seleção também!

Título
Adicione um título para organizar seus campos de checkout.

Texto do Parágrafo
Você também pode adicionar uma mensagem personalizada ao formulário.

HTML ou texto simples

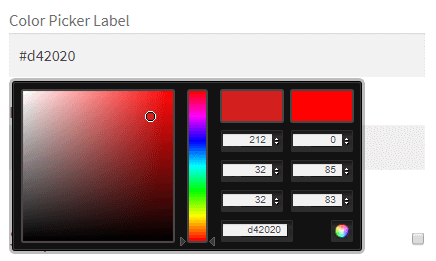
Seletor de cores
Que tal o seletor de cores na página de checkout do WooCommerce? Você pode usá-lo para criar amostras de cores para produtos WooCommerce !

Botão de rádio (PRO)
Este tipo de campo está disponível na versão PRO do plugin onde você pode usar um rádio padrão ou rádio com cores, ou rádio com imagens! Leia mais sobre campos de rádio personalizados !

Selecione (Menu suspenso) (PRO)
Este tipo de campo também está disponível na versão PRO do plugin.

Você pode conferir todos os recursos da versão PRO na página do plugin:
Campos de checkout flexíveis PRO WooCommerce $ 59
Adicionar campos personalizados WooCommerce. Edite, adicione novos ou oculte campos desnecessários do formulário de checkout.
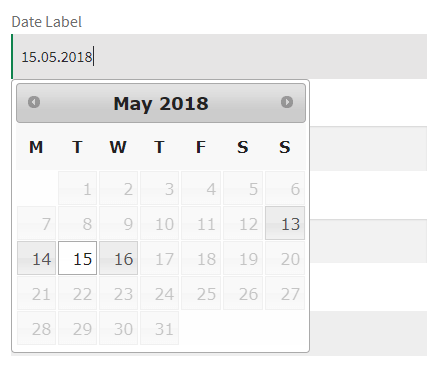
Adicionar ao carrinho ou ver detalhesSeletor de data (PRO)
É muito útil quando você deseja permitir que os clientes escolham uma data de entrega ou um horário preciso para o pedido do WooCommerce. Leia mais →

Seletor de tempo (PRO)

Carregamento de arquivo (PRO)
Este é provavelmente o melhor campo personalizado na página do formulário de pedido WooCommerce que você pode adicionar para reduzir e-mails adicionais!

Resumo
Neste artigo, você aprendeu como adicionar campos personalizados do WooCommerce à página de checkout do pedido.
No entanto, este plugin tem muito mais recursos. Por exemplo, você pode reorganizar ou ocultar os campos de checkout padrão do WooCommerce. Descrevemos todos os recursos na documentação do plug-in .
Estamos procurando seus comentários na seção de comentários abaixo.