Como construir uma loja WooCommerce personalizada usando o Elementor?
Publicados: 2020-09-16Você está procurando uma maneira de configurar sua loja WooCommerce usando o Elementor? Você está procurando uma maneira fácil de personalizar sua loja WooCommerce usando o Elementor Page Builder? Você pousou no lugar certo! Neste Tutorial do WooCoomerce Elementor, abordarei todas as etapas da configuração de uma loja WooCommerce usando o Elementor.
Ter uma aparência personalizada da sua loja WooCommerce pode fazer muita diferença no desempenho da sua loja. Mas personalizar as peças do WooCommerce não é tão fácil. Mesmo com o Elementor Pro, você obtém widgets que permitem personalizar os elementos do WooCommerce, mas geralmente não vêm com boas opções de personalização.
Mas isso não significa que você não pode personalizar sua loja WooCommerce da maneira que deseja. Na verdade, neste tutorial, levarei você a uma jornada passo a passo sobre como você pode personalizar as peças da loja WooCommerce com o Elementor. No final deste tutorial do WooCommerce Elementor, você terá uma loja WooCommerce funcional e personalizada em funcionamento.
Não apenas isso! Faremos tudo isso usando a versão Elementor FREE.
Sim! Está certo!
Usarei o novo construtor WooCommerce do complemento PowerPack Pro para personalizar as páginas do WooCommerce.
Neste tutorial, começarei com o básico. Em seguida, abordarei todos os aspectos necessários para configurar uma loja de comércio eletrônico com a versão Elementor Free e WooCommerce usando o PowerPack Addon.
Então, sem mais delongas, vamos ao que interessa!
Para este tutorial, usaremos estes três plugins:
- Elementor Free Version: Elementor é o construtor de páginas que usaremos neste tutorial. É um construtor de front-end simples de arrastar e soltar que permite personalizar seu site sem codificação. Obter Elementor.
- Plugin WooCommerce: Este plugin gratuito permite que você configure sua loja de comércio eletrônico em seu site WordPress sem tocar em uma única linha de código. Obter WooCommerce
- PowerPack for Elementor: Como usaremos a versão gratuita do Elementor, personalizaremos nossa loja WooCommerce com o construtor WooCommerce do PowerPack. Obtenha o PowerPack.
Se você não tiver certeza do motivo pelo qual estamos usando esses plugins; aqui vai uma explicação rápida:
Por que WooCommerce e Elementor?
O WooCommerce permite que você configure toda a loja com alguns cliques e, com seu poderoso assistente de configuração, você não precisa se preocupar com os detalhes técnicos.
Você só precisa inserir os detalhes e informações sobre sua loja, e o WooCommerce cuidará do mesmo.
O WooCommerce adiciona automaticamente peças de comércio eletrônico aos seus sites de comércio eletrônico, como a página do carrinho ou a página de checkout.
Quando um usuário compra um produto, ele passa por uma jornada de compra passo a passo adequada.
Essa jornada geralmente começa em Adicionar produto ao carrinho > página do carrinho > página de checkout > pagamento e, finalmente, na página de agradecimento. O plugin WooCommerce lida com tudo isso.
Então… Por que estamos personalizando o WooCommerce com o Elementor?
O WooCommerce é confiável quando se trata de funcionalidade, mas se você quiser fazer alterações no design, não há muito o que fazer aqui.
Você pode fazer algumas alterações básicas nas peças da sua loja, como mudança de cor ou tipografia, mas se quiser renovar a aparência da sua loja, precisaremos de ajuda extra.
E para isso, usaremos o Elementor Page Builder. Com o Elementor, você obtém muitas opções para personalizar e alterar facilmente a aparência do seu site WordPress.
O Elementor possui uma interface de editor poderosa que permite arrastar e soltar os elementos como texto, imagem ou controles deslizantes para criar facilmente um layout personalizado.
Leia também: 10+ razões para usar Elementor.
Você pode literalmente criar um design de tema personalizado apenas usando o tema Hello e o plugin Elementor. Não se preocupe! Não faremos isso, mas se você seguir este tutorial, poderá personalizar seu site completamente.
Ok, Elementor é necessário… mas então por que PowerPack?
O Elementor possui duas versões: Free e Pro . Você obtém muitas opções com a versão gratuita, mas se quiser personalizar a aparência do seu site WooCommerce, precisará da versão Pro .
Leia também: Comparação Elementor Free VS Pro
Com o PowerPack for Elementor, você pode criar páginas e peças do WooCommerce usando a versão Elementor Free.
Recentemente, adicionamos o construtor WooCommerce ao PowerPack. Agora qualquer pessoa pode criar e personalizar as peças do WooCommerce sem a ajuda do Elementor Pro.
Além do construtor WooCommerce, o PowerPack é carregado com muitos widgets mais poderosos que usaremos neste tutorial.
As únicas coisas que você precisará para isso é o plugin WooCommerce, a versão Elementor Free e o complemento PowerPack Pro. Você pode usar qualquer tema de sua escolha, mas se quiser minha recomendação, sugiro que o Hello Theme da Elementor seja bom o suficiente!
Ok, acho que agora entendemos por que usaremos a combinação dos três widgets.
Agora, vamos começar a configurar nossa loja WooCommerce. Neste ponto, estou assumindo que você tem um site instalado e funcionando no WordPress.
Se você não tem um site instalado e funcionando, então espere! Volte alguns passos. Obtenha um bom nome de domínio e um plano de hospedagem. Configure seu site e instale o WordPress. Depois de ter coberto isso, continuaremos com nosso tutorial WooCommerce Elementor.
Vamos configurar nossa épica loja WooCommerce!
Instalando e Configurando Plugins
1) Plugin WooCommerce
Nesta seção, farei uma nova instalação do plugin WooCommerce em um site WordPress. Se você não estiver familiarizado com a instalação do plugin WooCommerce, não se preocupe. Basta acompanhar!
Se você já tem o plugin WooCommerce instalado e configurado em seu site, pode pular esta etapa.
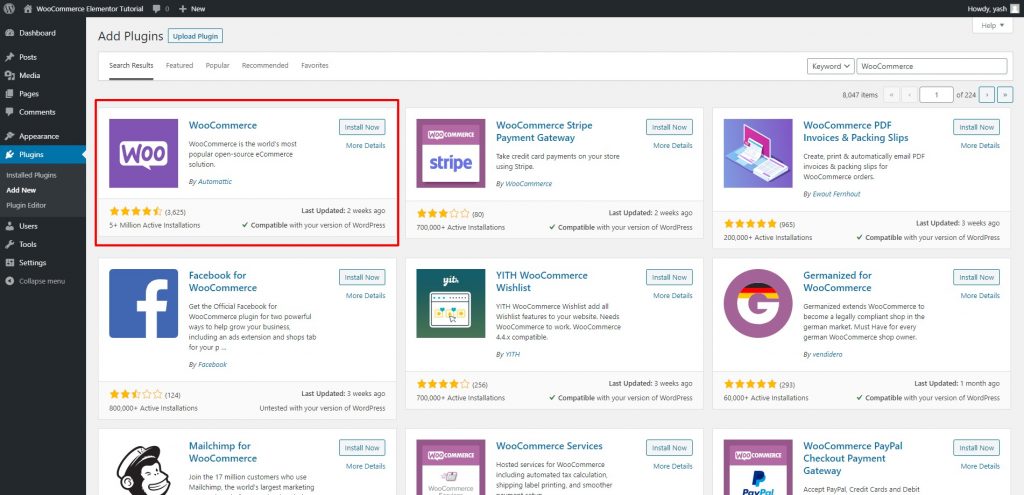
Passo 1: Faça login no painel de administração do seu site WordPress. Agora vá para os plugins > Adicionar Novo .
Passo 2: Procure o plugin WooCommerce e instale o WooCommerce. Uma vez instalado, clique no botão ativar .

Passo 3: Assim que você clicar no botão ativar, você será redirecionado para o assistente de configuração do WooCommerce, que ficará assim.

Clique no botão Sim, por favor .
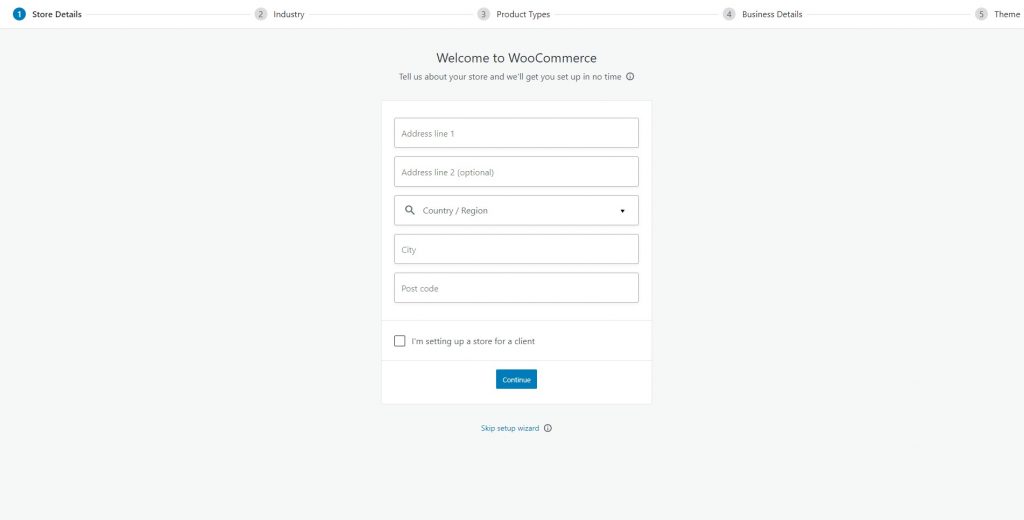
Etapa 4: Siga as instruções do assistente de instalação. Agora insira os detalhes da sua loja na primeira etapa.

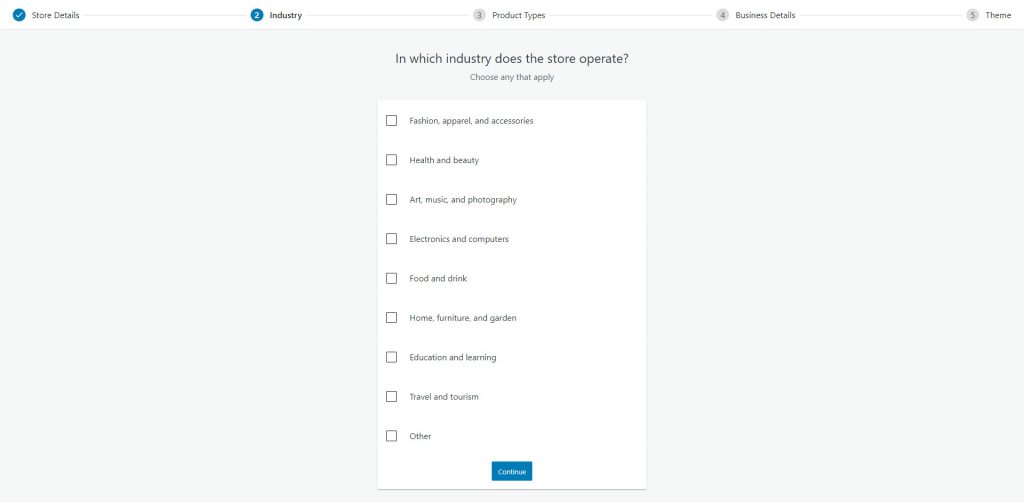
Passo 5: Após clicar em continuar, selecione o setor para o qual deseja configurar sua loja. Clique no botão Continuar.

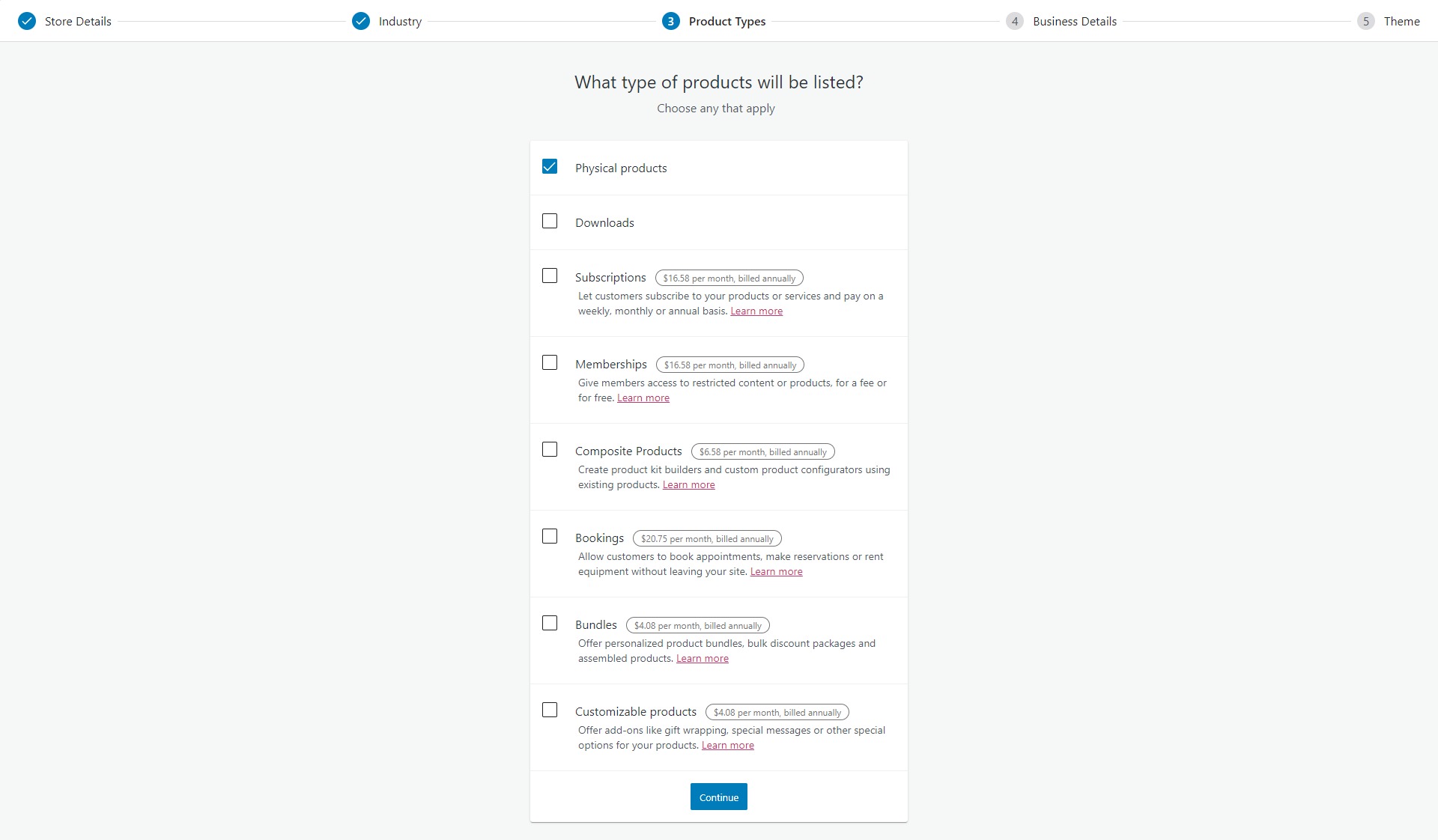
Passo 6: Tudo isso é bem simples e na próxima tela, selecione o tipo de produto que você estará vendendo. Para o meu tutorial, estou escolhendo Produtos Físicos .

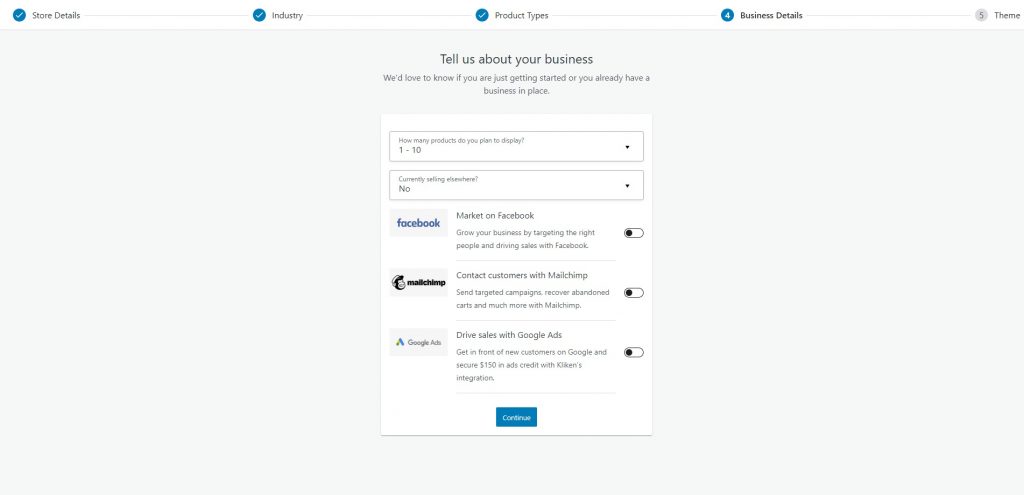
Passo 7: Após clicar em continuar, insira quantos produtos você pretende vender.

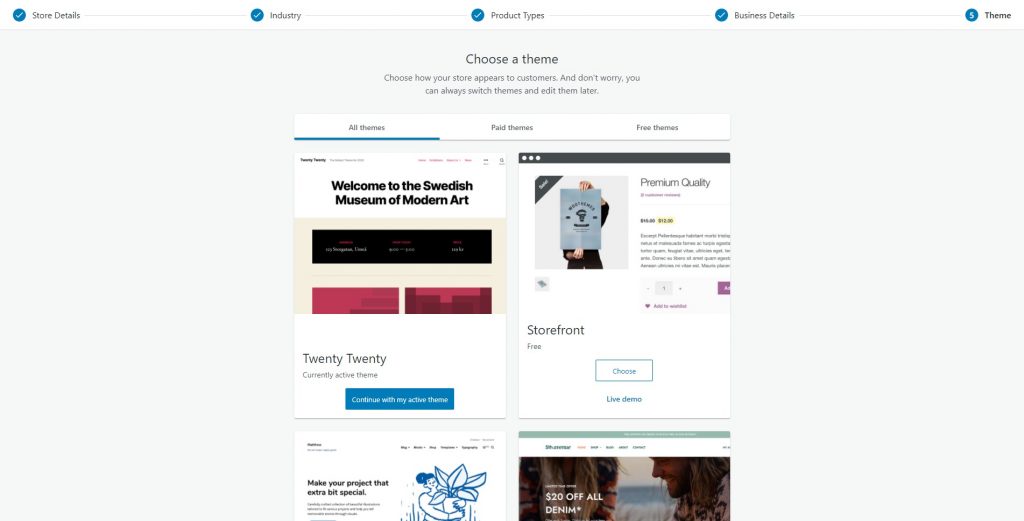
Passo 8: Na última etapa, você tem a opção de escolher o tema para sua loja. Você pode ir com qualquer tema de sua escolha. Eu estou indo com o tema Hello Elementor.

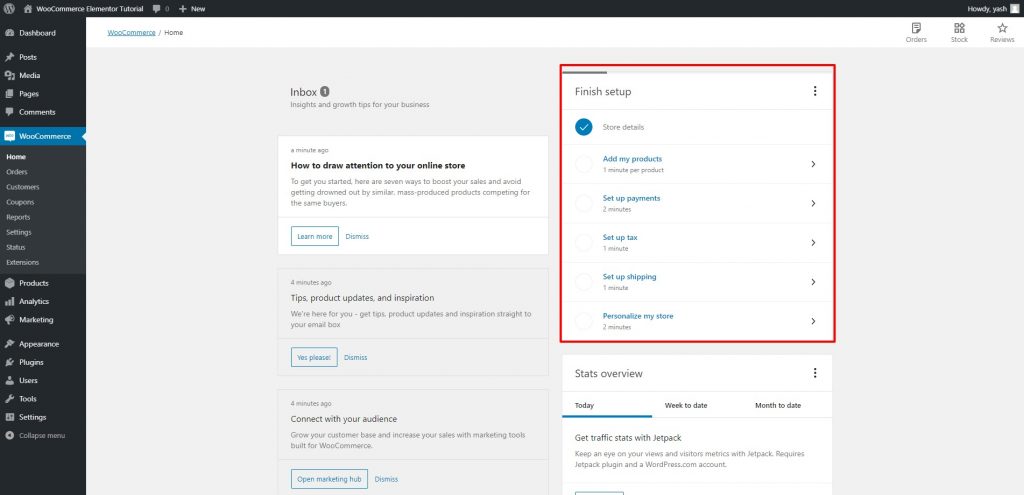
Após terminar, você será redirecionado para o backend do WooCommerce. Aqui você estará verificando seus pedidos, listando produtos e acompanhando tudo.
Vamos concluir o processo de configuração primeiro.
Você verá a opção de configuração de acabamento no canto superior direito. Aqui você pode concluir todas as tarefas pendentes, como adicionar produtos, detalhes de impostos e pagamentos, etc.

Agora, se você chegou até aqui sem se confundir, tenho certeza de que pode seguir em frente sem nenhum problema. Vá em frente e adicione novos produtos, detalhes de pagamento e informações fiscais para concluir o processo de configuração da sua loja.

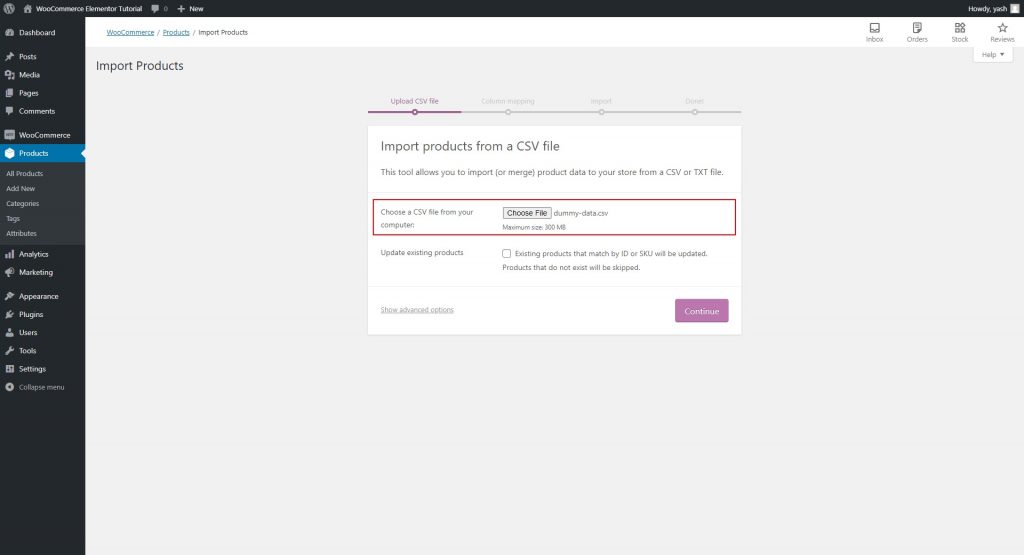
Por exemplo, aqui estou importando os dados de produtos CSV como dados de amostra para o tutorial.
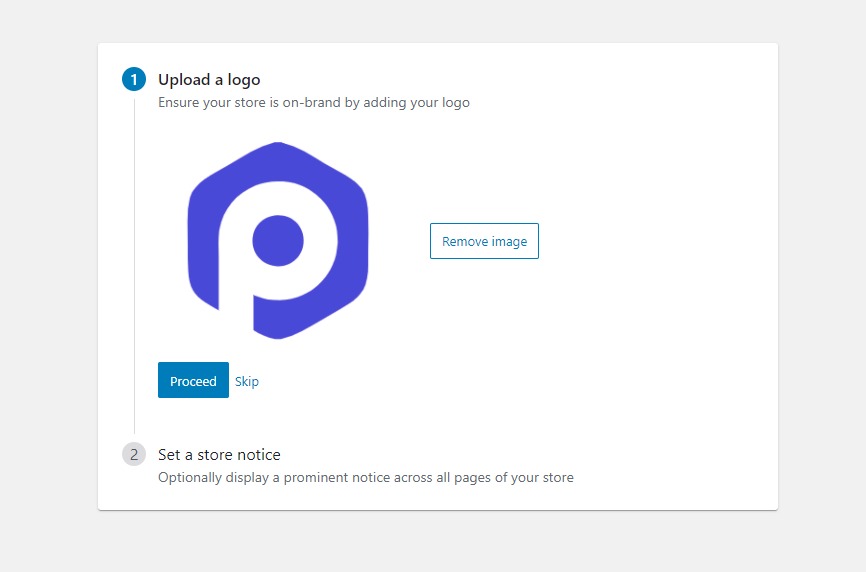
Vá em frente e personalize sua loja adicionando seu logotipo etc. Isso pode ser resolvido na guia Concluir configuração que verificamos anteriormente. Isso parecerá assim:

Depois de marcar todas as guias dessa tabela, você estará pronto. Podemos configurar o Elementor e o PowerPack agora.
2) Plugin Elementor
Para Elementor, seguiremos o mesmo procedimento.
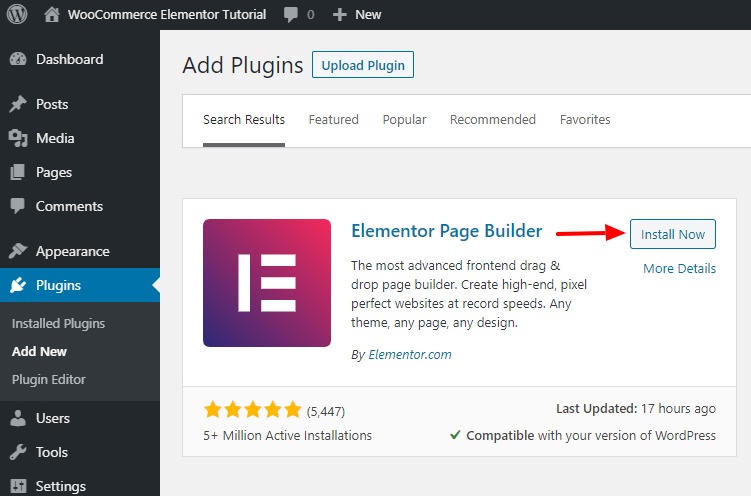
Passo 1: Vá para o painel de administração do WordPress. Vá para Plugins > Adicionar Novo e procure por “Elementor”. Instale e ative o plug-in.

Você será redirecionado automaticamente para um guia rápido. Você pode passar por isso e se familiarizar com o construtor.
De qualquer forma, seguiremos um processo passo a passo aqui sobre como usar o Elementor para configurar páginas.
Agora vamos configurar o último e mais importante plugin para o tutorial, PowerPack for Elementor.
3) PowerPack para Elementor
Vamos instalar e configurar o PowerPack agora.
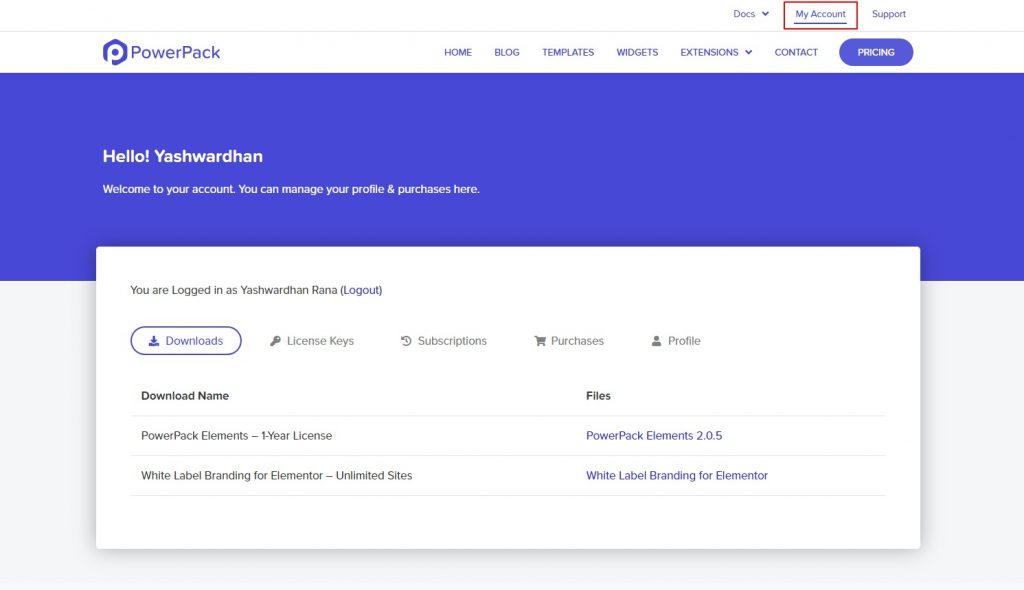
Etapa 1: Vá para a área Minha conta em PowerPackelements.com e faça login na sua conta.

Se você não possui uma conta no PowerPack, pode obter a versão do PowerPack Pro aqui.
Eu sei que você vai adorar o PowerPack, mas se não tiver certeza, não se preocupe! Ele vem com uma garantia de reembolso de 14 dias!
Estamos protegendo você!

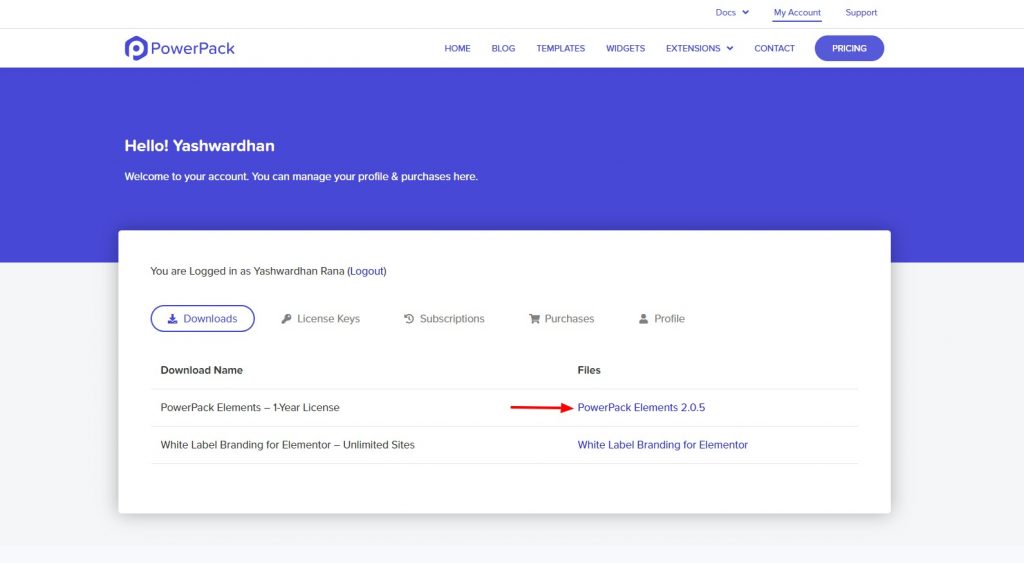
Passo 2: Depois de fazer login na área Minha conta, vá para Downloads e clique no produto que deseja baixar.
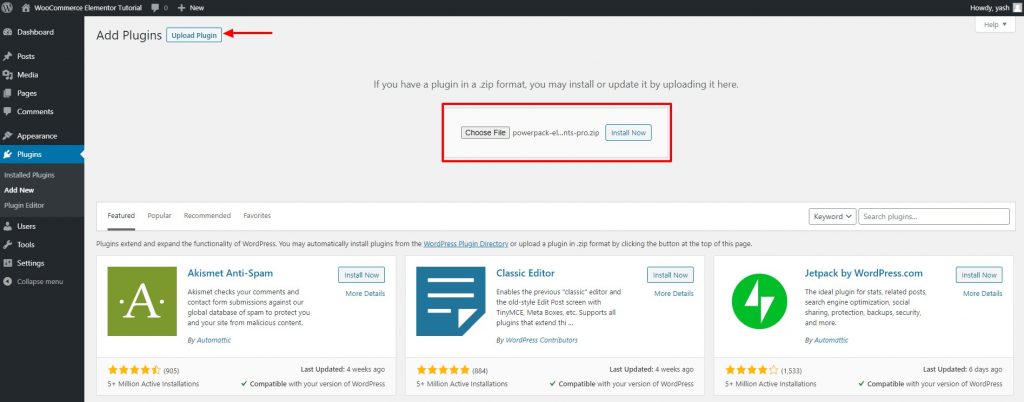
Passo 3: Depois de baixar o arquivo ZIP, volte ao seu site WordPress. Agora vá para Plugins> Adicionar Novo.
Passo 4: Agora, desta vez, faremos o upload do arquivo zip. Clique no botão Escolher arquivo e selecione o arquivo que deseja instalar. No nosso caso, será um arquivo zip do PowerPack.

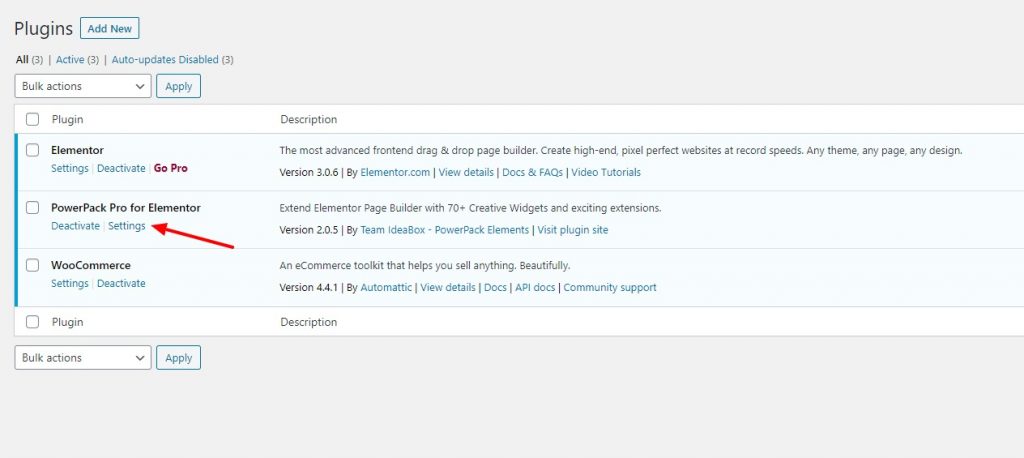
Passo 5: Quando a instalação estiver concluída, clique no botão Ativar .
Passo 6: Agora vá para as configurações do PowerPack e insira sua Licença para ativar o plugin.

Agora estamos todos prontos. Podemos pular diretamente para personalizar as páginas da nossa loja.
Vamos começar com a página do produto. Afinal, é aqui que nosso usuário começará sua jornada.
Vamos configurar nossa primeira página!
Configurando a página da loja WooCommerce usando o Elementor
O WooCommerce adiciona automaticamente algumas páginas aos seus sites, como a página da loja, do checkout e do carrinho.

Mas para a página de produtos WooCommerce, adicionaremos um novo modelo Elementor e posteriormente o atribuiremos nas configurações.
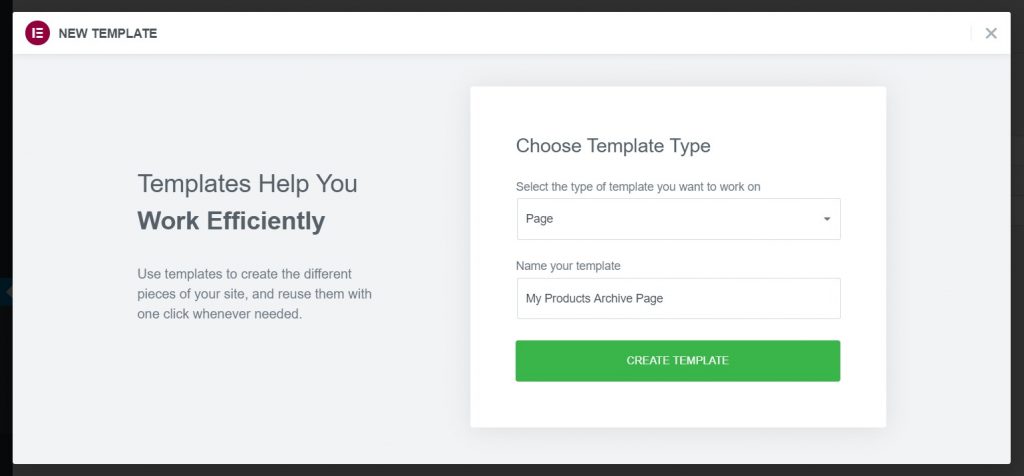
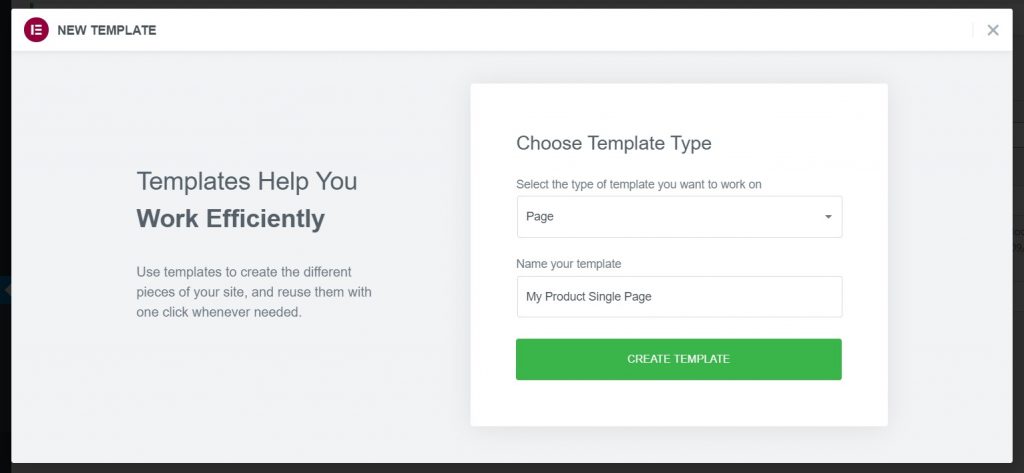
Etapa 1: vá para Elementor > Modelos salvos > Adicionar novo arquivo .
Selecione o tipo de modelo como Página e dê um nome próprio ao seu modelo.

Passo 2: Agora, assim que você clicar no botão Criar modelo , o editor será carregado. Você pode ver o estilo padrão da sua página no editor, mas não se preocupe, vamos mudar isso.
Vamos começar alterando o layout da página.
Personalizando a página de produtos WooCommerce com Elementor
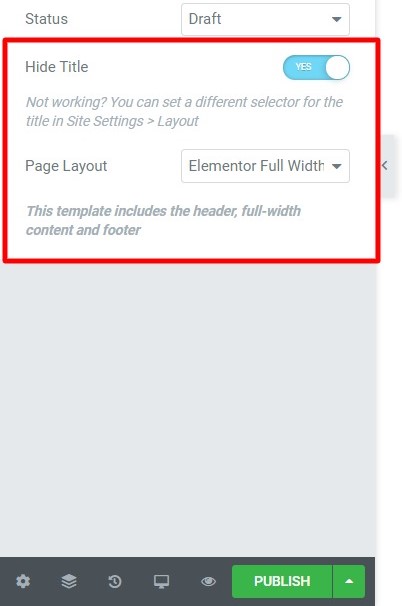
Passo 3: Clique no ícone da rodinha (⚙) no canto inferior esquerdo da página. Fazer isso abrirá as configurações da página. Agora altere o layout da página para Full Width ou Canvas.

O layout de largura total deixará o cabeçalho e o rodapé na página, e o layout de tela fornecerá um espaço completamente em branco para trabalhar.
Eu estarei escolhendo o layout de largura total aqui.
Oh! e enquanto estou nisso. Com o PowerPack, você também pode criar seus designs personalizados de cabeçalho e rodapé ! Confira o construtor de cabeçalho e rodapé.
Se você quiser aprender a criar um cabeçalho ou rodapé personalizado com o Elementor gratuitamente, confira este vídeo:
Voltando à nossa página, vamos começar adicionando o widget de grade do produto.

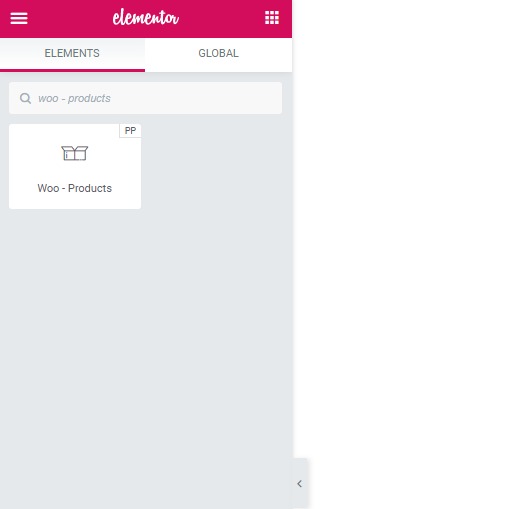
Passo 4: Na barra de widgets de busca, procure por “Woo – Products” e arraste e solte o widget na página. Assim que você soltar o widget, verá os produtos aparecendo imediatamente.

Agora você tem três guias à esquerda, Conteúdo, Estilo e Avançado. Estaremos trabalhando principalmente com a guia Conteúdo e Estilo.
A guia de conteúdo permite alterar o conteúdo do widget .
E a guia de estilo informa ao widget como o conteúdo deve ficar .
Etapa 5: você pode seguir em frente e fazer as alterações na guia de conteúdo e estilo facilmente. Se você quiser saber como fazer isso, aqui está um vídeo de referência que você pode usar:
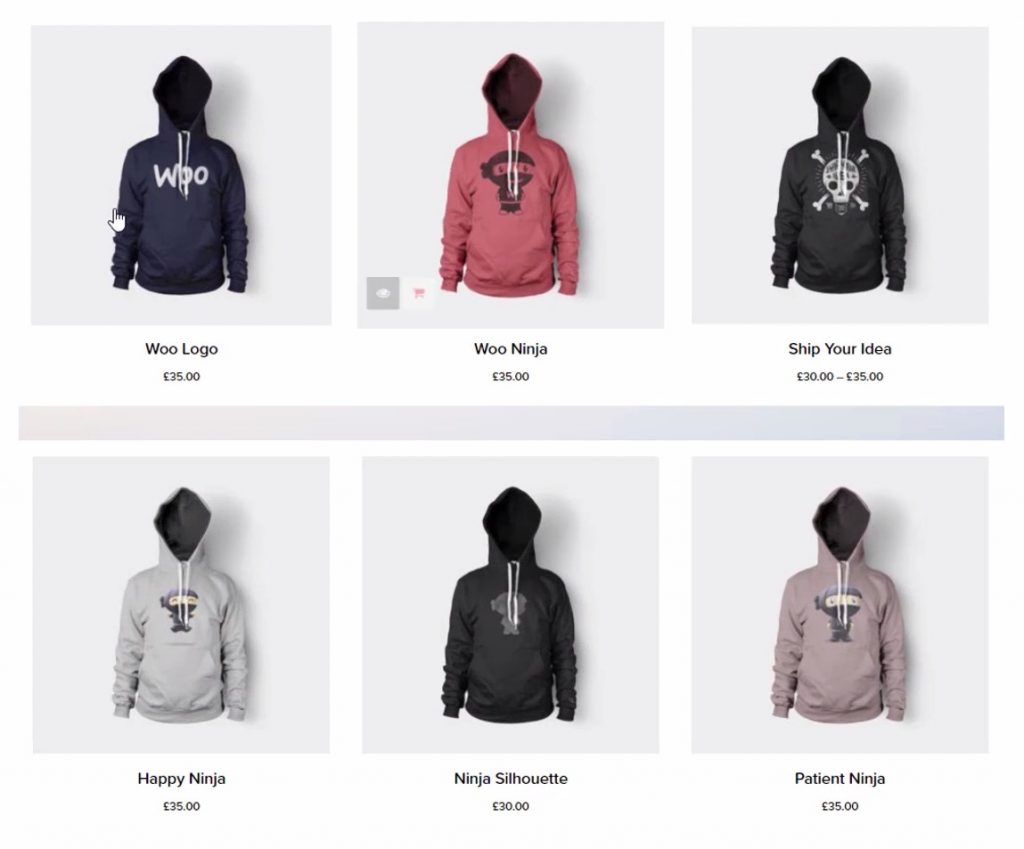
Depois de fazer as alterações que eu queria fazer, esta é a aparência da minha grade de produtos:

Passo 6: Você pode ir em frente e explorar as opções e, quando terminar, basta publicar a página. Procure o botão publicar no canto inferior esquerdo da página. Clique nele e as alterações serão feitas ao vivo.

Agora criamos nossa página de produtos com sucesso. Vamos criar a página única do produto.
Criando uma página única do WooCommerce com o Elementor
Novamente, adicionaremos um novo modelo, assim como fizemos para o arquivo ou a página de produtos.
Passo 1: Vá para Elementor Templates e adicione um novo template de página e dê um nome próprio.

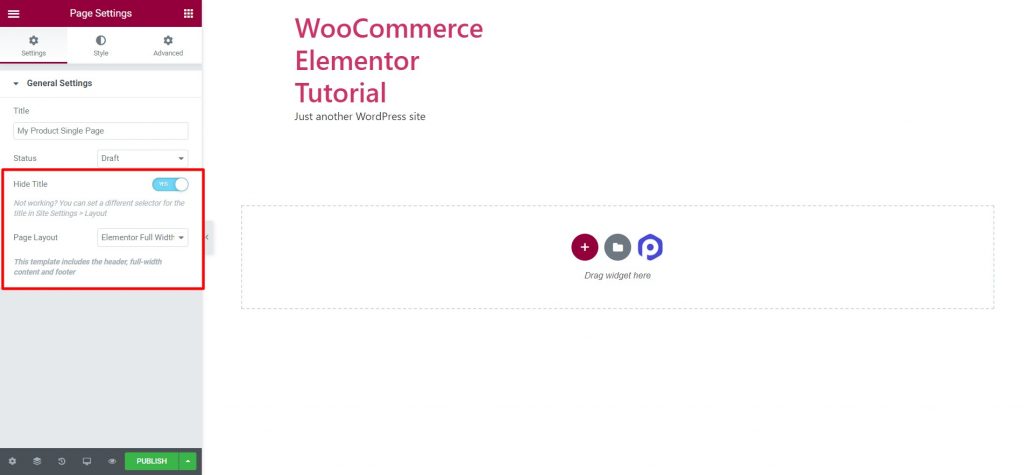
Etapa 2: clique no botão Criar modelo e, quando estiver no editor, altere o layout para largura total. Desative o título da página, assim como fizemos para a página de arquivo de produtos.

Passo 3: Agora, basta publicar a página como está. Faremos as alterações após uma pequena etapa necessária.
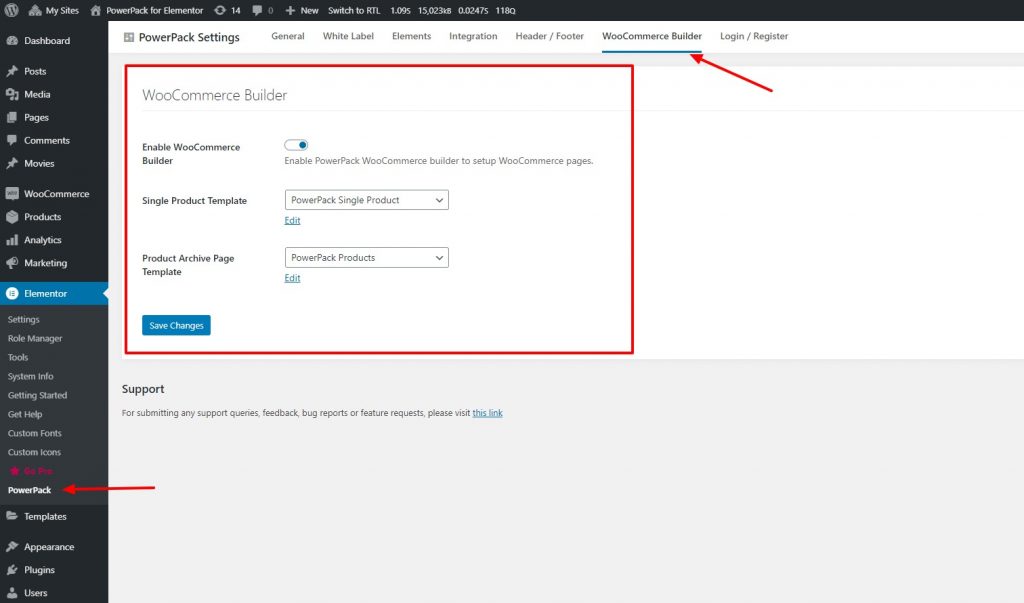
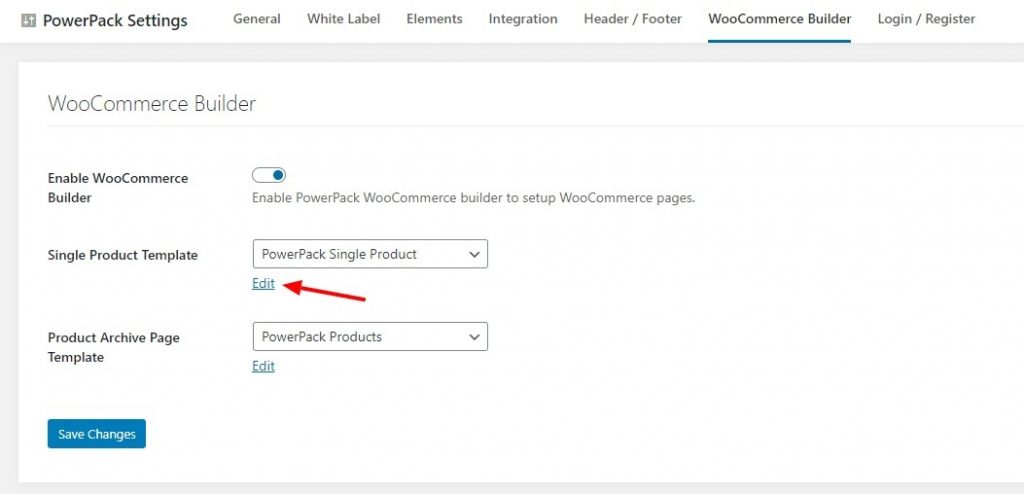
Passo 4: Depois que a página for publicada, volte para o painel de administração do WordPress. Agora vá para Elementor > Configurações do PowerPack > WooCommerce Builder.

Etapa 5: habilite o construtor WooCommerce e selecione o modelo de página que você criou na lista para o campo: Modelo de produto único .
Etapa 6: Além disso, enquanto você está nisso, selecione o modelo que você criou para os produtos ou a página da loja no menu suspenso do modelo da página de arquivo do produto . Feito isso, clique no botão salvar alterações.
Passo 7: Agora, voltaremos a editar nossa página de produto único. Para isso, clique no botão editar abaixo do menu suspenso de modelo de produto único. Isso carregará o editor e agora você pode personalizar o layout da página do produto único.

Personalizando a página única do WooCommerce com o Elementor
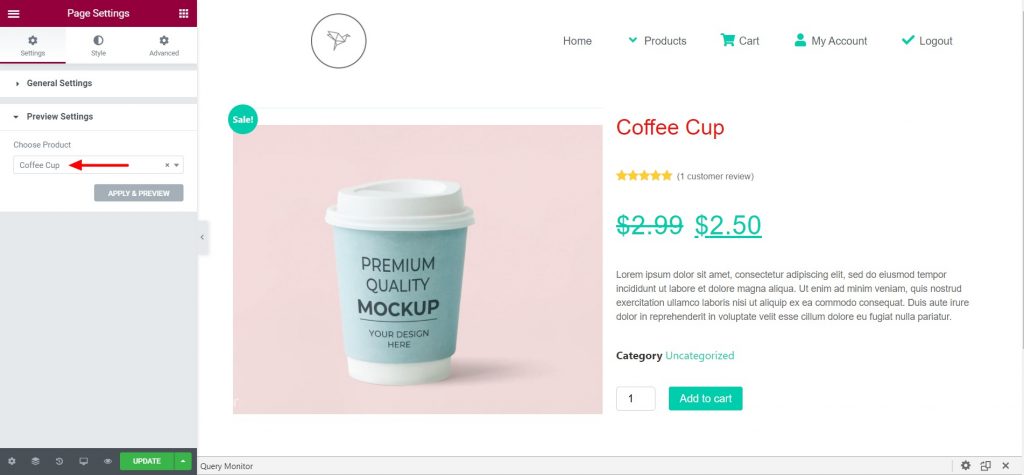
Passo 8: Quando estiver no editor, primeiro clique no ícone da roda no canto inferior esquerdo e selecione um produto da sua loja nas configurações de visualização.

Com o construtor WooCommerce do PowerPack, você obtém vários widgets que podem ser usados em combinação para criar um layout de página única.
Aqui eu adicionei um layout de 2 colunas. Na coluna da esquerda, adicionei o widget de imagem do produto e, na coluna da direita, adicionei os seguintes widgets:
- Título do produto
- Classificação do produto Woo
- Preço do produto Woo
- Conteúdo do produto
- Adicionar ao carrinho
Este é apenas um design simples que criei para o meu site. Se você quiser fazer um formato diferente, você pode fazer isso facilmente. Basta arrastar e soltar o widget na página, e esse widget terá as propriedades do produto selecionado para visualização.
Etapa 9: Quando terminar, publique a página e a página única começará a funcionar perfeitamente em todas as páginas de produtos únicos.
Se você preferir assistir a um vídeo sobre como personalizar a página, confira aqui:
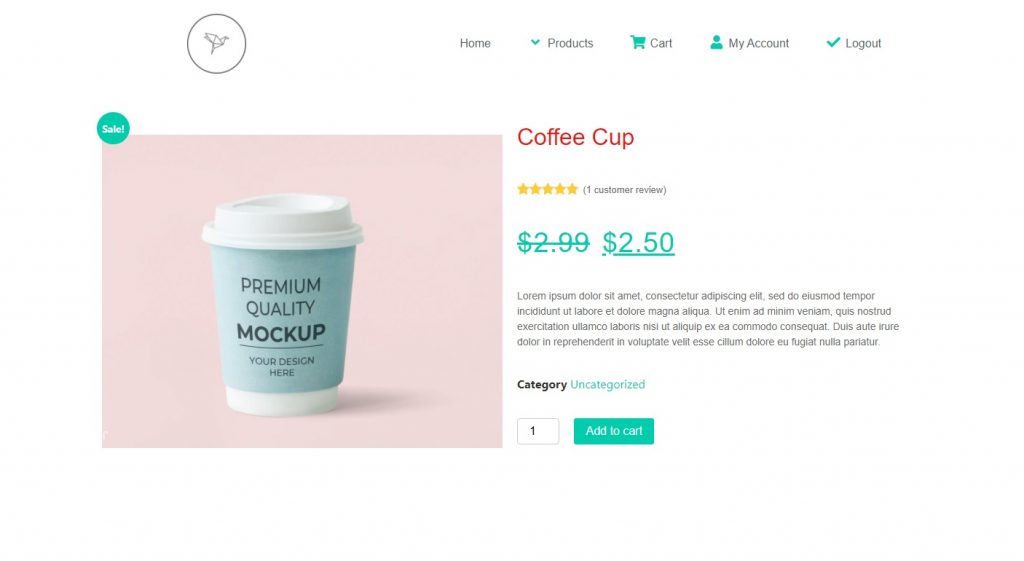
Depois de fazer alguns ajustes e alterações nos widgets, minha página de produto único fica assim.

Até agora, temos a página do produto e a página de arquivo/loja prontas. Agora precisamos completar o resto das páginas.
Vamos personalizar a página que um usuário típico vê depois de adicionar um produto ao carrinho.
Isso mesmo, a página do carrinho.
Personalizando a página do carrinho WooCommerce usando o Elementor
Para personalizar uma página de carrinho do WooCommerce, não precisamos criar um modelo de página Elementor. Podemos editar diretamente a página do carrinho WooCommerce.
Novamente, para esta seção, usaremos o complemento Cart Page Styler do PowerPack.
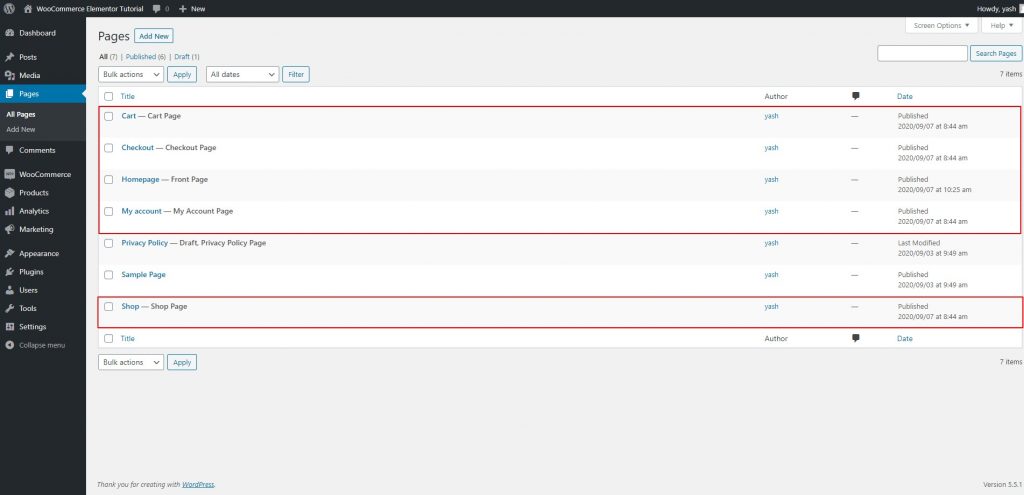
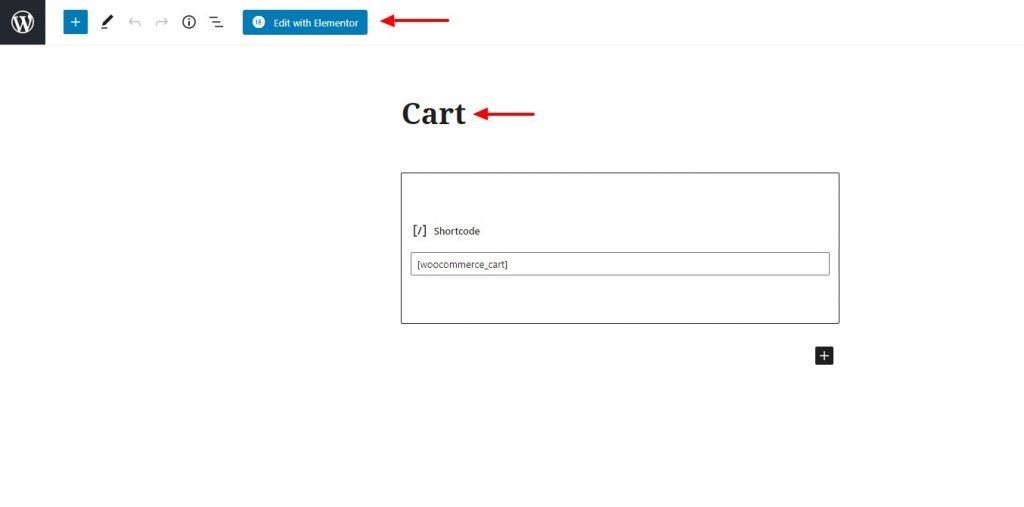
Etapa 1: vá para WP Admin Dashboard > Páginas . Agora procure a página do carrinho e clique no botão editar. Abra a página usando o editor Elementor clicando no botão Editar com Elementor .

Etapa 2: quando estiver no editor, altere o layout para largura total e desative o título da página, se desejar.
Passo 3: Remova o carrinho WooCommerce existente da página. Simplesmente vá em frente e remova essa seção completamente.
Etapa 4: Agora, adicionaremos o widget Carrinho do PowerPack . Procure o widget Woo – Cart e arraste e solte na página.
Se você vir uma mensagem como essa, volte para a página da sua loja e adicione alguns produtos ao seu carrinho.

Depois de adicionar alguns produtos, você poderá ver seu carrinho e seu conteúdo. Se você ainda não vir o carrinho no editor, atualize a página e ele funcionará.
Agora vamos começar a personalizar nosso carrinho.
Personalizando a página do carrinho WooCommerce com Elementor
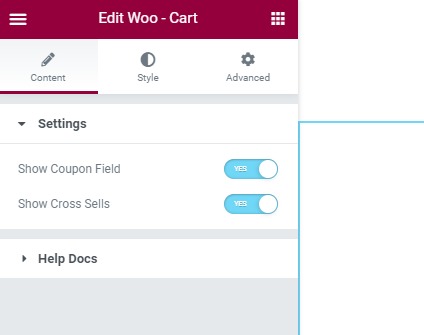
Etapa 5: na guia Conteúdo, você obtém opções para ativar ou desativar o campo de cupom e vendas cruzadas. Se você não quiser, você pode desativá-lo usando os botões de alternância.

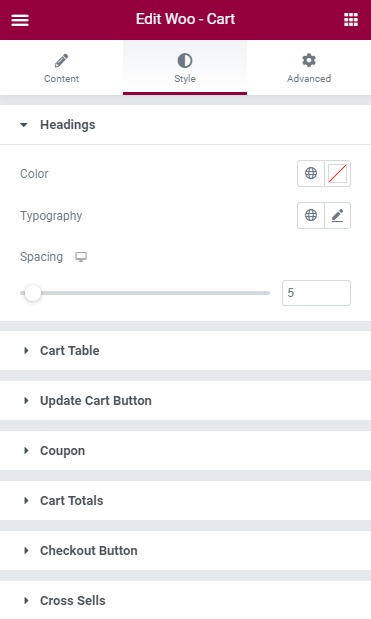
Passo 6: Agora, chegando à guia de estilo, você tem opções para personalizar a aparência e o design de todas as seções e produtos separadamente.

Vá em frente e experimente as configurações e defina-as para os valores que você gosta. Sinta-se à vontade para personalizar a aparência da sua página de carrinho.
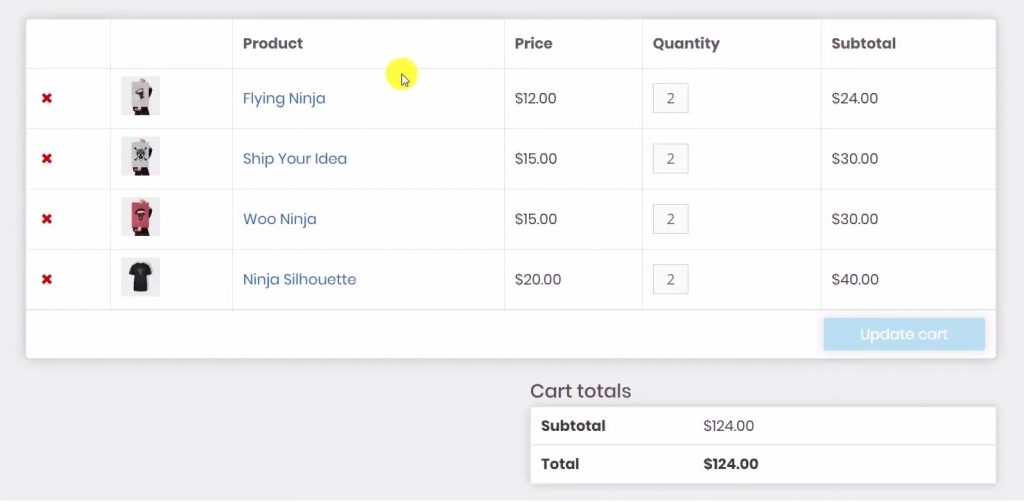
Depois de fazer todas essas alterações, aqui está a aparência da nossa página de carrinho:

Se precisar de ajuda com o mesmo, você pode conferir este vídeo, que explora todas as opções do widget Carrinho.
Passo 7: Agora, quando terminar de editar, vá em frente e publique a página. Estaremos atribuindo esta página nas configurações do WooCommerce mais tarde.
Agora vamos personalizar a página que o usuário verá após a página do carrinho: A página de checkout.
Criando uma página de checkout do WooCommerce com Elementor
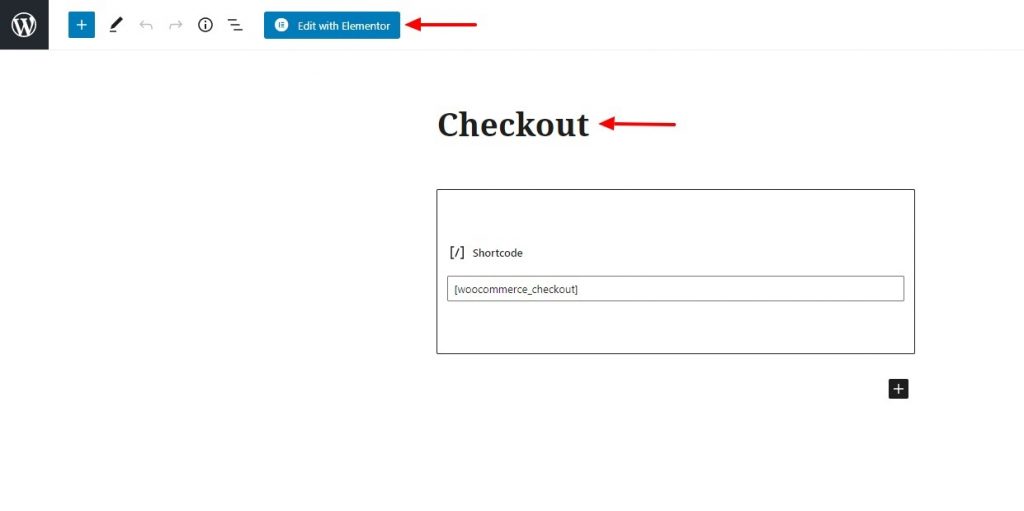
Passo 1: Para isso, novamente, estaremos editando a página de Checkout existente. Abra a página e clique no botão Editar com o Elementor .

Passo 2: Agora, altere o layout da página para largura total e remova o título, se desejar. Além disso, remova a seção de checkout existente da página.
Agora adicione o widget Checkout do PowerPack na página. Basta arrastar e soltar na página.

Depois de adicionar o widget, você pode começar a personalizar sua página de checkout.
Etapa 3: para o conteúdo, você pode usar o layout de uma coluna ou o layout de duas colunas. Você também pode ativar ou desativar a caixa de informações adicionais.
Passo 4: Para o estilo, você pode personalizar e alterar quase todas as partes da página de checkout.
Se você não tiver certeza de como personalizar o widget, confira este vídeo.
Vá em frente e faça as alterações desejadas e, quando terminar, publique a página como qualquer outra página.
Temos muito coberto agora! A única coisa que resta para criar é a página Minha Conta. Vamos fazê-lo!
Personalizando a página Minha conta do WooCommerce com o Elementor
Para esta parte, também, usaremos o complemento PowerPack para Elementor.
O PowerPack vem carregado com o poderoso widget Minha Conta e, com esse widget, você pode personalizar a aparência da área Conta do usuário.
Assim como fizemos antes, faremos alterações na página Minha conta existente.
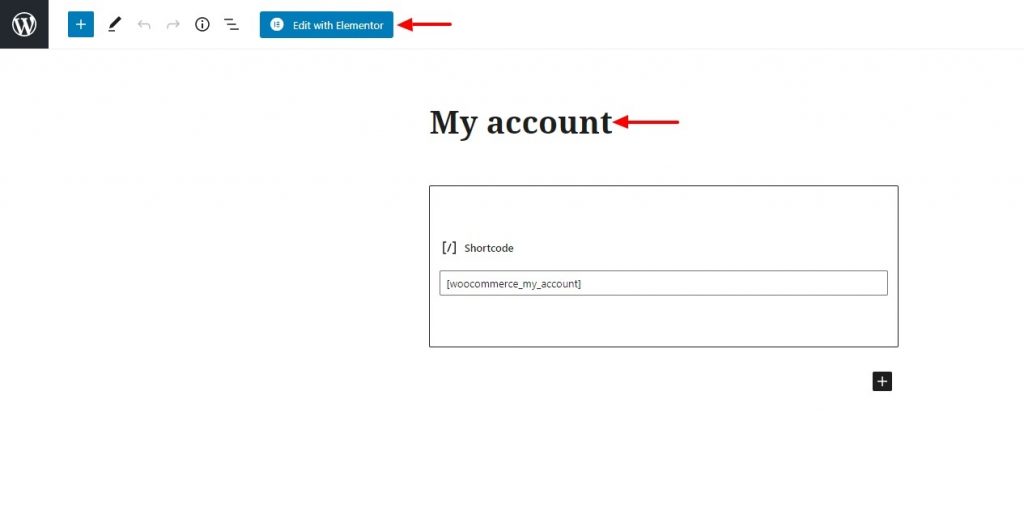
Etapa 1: abra a página e carregue-a usando o editor Elementor. Faça as mesmas alterações que fizemos anteriormente, ou seja, dando um nome próprio, alterando o layout para largura total ou tela e removendo a seção Minha conta existente.

Etapa 2: quando estiver no editor, adicionaremos o widget Minha conta. Basta arrastar e soltar o widget na página.

Agora vamos começar a personalizar o widget.
Personalizando a página da minha conta do WooCommerce usando o Elementor
Etapa 3: na guia Conteúdo , você pode selecionar o endpoint que deseja personalizar. Se você estiver personalizando a guia Downloads, poderá definir o endpoint para o mesmo e verá a alteração que está fazendo lá.
Etapa 4: Além disso, você também pode ativar ou desativar as guias. Por exemplo, se você quiser mostrar a guia do link de logout, poderá desativá-la usando o botão de alternância.
Passo 5: Chegando ao Styling , você pode alterar a aparência de todas as guias individualmente. Você pode personalizar as guias, tabelas, botões, formulários e até avisos usando as opções de estilo. Vá em frente e faça as alterações desejadas aqui.
Se você quiser conferir um vídeo para ajudá-lo a configurar a página Minha Conta, aqui está um vídeo que fiz justamente para isso:
Passo 6: Depois de fazer as alterações, vá em frente e publique a página.
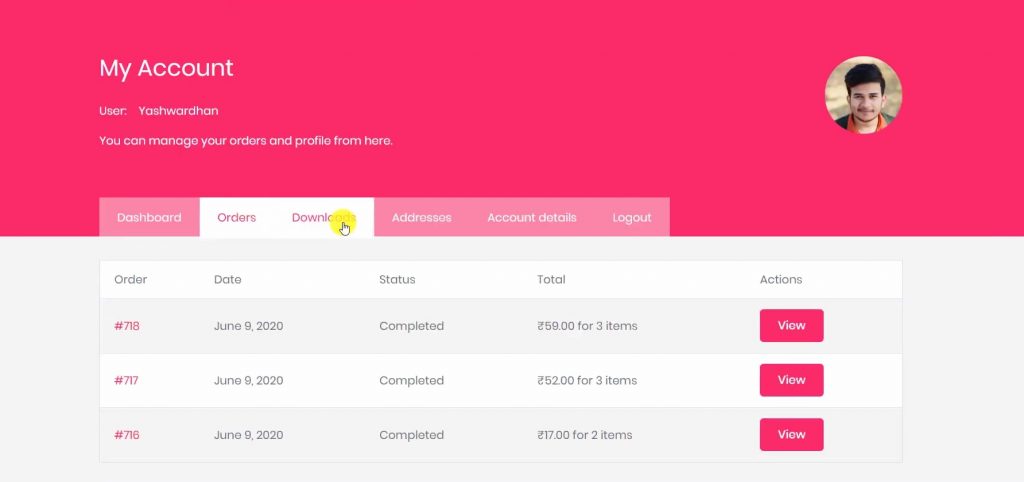
Veja como é nossa página Minha conta:

Finalmente temos uma loja em funcionamento!
Woohoo! Você configurou com sucesso uma loja WooCommerce personalizada com Elementor Free e PowerPack!
Ótimo trabalho!🎉
Você pode ir em frente e fazer um teste em sua loja. Se você quiser personalizar ainda mais a loja, sempre poderá voltar e fazer as alterações desejadas.
Comece a vender com sua loja WooCommerce Elementor!
Tenho certeza que, com a ajuda deste tutorial, você poderia configurar sua loja WooCommerce sem a necessidade do Elementor Pro.
Você pode fazer muito mais com o complemento PowerPack para Elementor. Existem mais de 70 widgets criativos que você pode usar para personalizar suas páginas do Elementor. Se você deseja saber mais sobre o complemento PowerPack para Elementor, confira aqui.
Quais são seus pensamentos sobre este Tutorial do WooCommerce Elementor? Compartilhe se você achou este guia útil!
