WooCommerce: Revisão do Tema Flatsome
Publicados: 2022-08-10
Uma experiência de usuário notável e impecável é a chave para construir uma presença online de sucesso para empresas de comércio eletrônico. Com que frequência seus clientes entram em seu site, se distraem para fazer outras tarefas ou abandonam sua loja por causa de layouts de idade confusos?
De acordo com as estatísticas, 38% dos visitantes do site param de interagir com os sites devido ao conteúdo pouco atraente e ao layout da página. Assim, atrair a atenção dos clientes e oferecer uma experiência de qualidade através de um design de página apelativo e intuitivo é importante para garantir a retenção de clientes e aumentar as vendas.
E o tema da sua loja é um elemento importante que ajuda a manter o interesse dos visitantes e auxilia na navegação na página. Embora você possa escolher entre vários temas para o seu site WooCommerce, escolher um tema multiuso que ofereça ótimo desempenho, ofereça alta capacidade de personalização e facilite a experiência do usuário é o que você precisa para oferecer uma experiência de qualidade.
Este artigo analisa um tema tão importante – o tema Flatsome WordPress. Começaremos com sua breve visão geral e veremos sua interface, recursos, benefícios e custo para ajudá-lo a determinar se é a escolha certa para sua loja de comércio eletrônico. Vamos lá!
Flatsome: Uma Breve Visão Geral
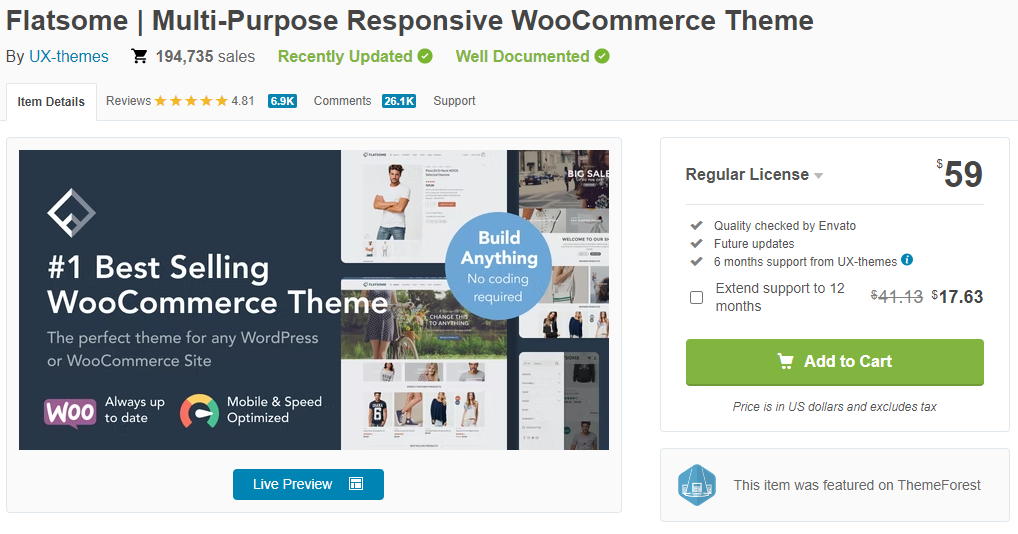
Flatsome – um tema WooCommerce responsivo multiuso publicado em 2013, é um dos temas mais bem avaliados e populares no ThemeForest. Em poucos dias, chegará a 200.000 vendas no ThemeForest .
Os temas UX projetaram e desenvolveram o tema Flatsome fácil de usar e personalizado - perfeito para não codificadores e iniciantes.
Flatsome 3.15.6 é a versão mais recente do tema, que inclui muito mais recursos e opções do que a versão anterior do Flatsome 3.0. Além disso, o tema oferece alto desempenho e confiabilidade e foi projetado para escalabilidade.
Além disso, ele vem com atualizações futuras e se integra perfeitamente ao WooCommerce. Vamos começar com a revisão do tema Flatsome com sua instalação e configuração.
Instalação e configuração do Flatsome
Quando você instala o tema Flatsome e o abre no painel de back-end do WordPress - você chegará a esta página.
Aqui, você precisa clicar no botão Assistente de Configuração - que o guiará pelo processo para começar e configurar o tema em sua loja WooCommerce.
Você pode pular o assistente de configuração e clicar no botão 'Agora não' . E para reiniciar e configurá-lo mais tarde, vá para Flatsome > Setup > Wizard no seu painel do WordPress.
Ou, você pode clicar no botão 'Vamos lá!' botão para iniciar a configuração. Depois de clicar neste botão, insira o código de compra para registrar seu tema e clique no botão 'Registrar' .
A configuração permite que você crie seu próprio tema filho – que salvará quaisquer alterações ou modificações que você fizer no caso de atualização do tema.
Em seguida, a configuração exige que você instale vários plugins, incluindo:
- WooCommerce
- Formulário de contato 7 (obrigatório)
- Nextend Google Connect (obrigatório)
- Nextend Facebook Connect (obrigatório)
- Barras Laterais Ilimitadas Woosidebars (obrigatório)
- Regenerar miniaturas (obrigatório)
- Lista de desejos YITH WooCommerce (obrigatório)
Você pode pular esta etapa por enquanto ou determinar posteriormente os plugins que deseja instalar no seu painel do WordPress. Ou você também pode optar por instalar as alternativas do plugin, como WPForms, em vez do Contact Form 7. No entanto, o tema ainda funcionará corretamente sem instalar esses plugins imediatamente.
Em seguida, você pode criar o conteúdo de demonstração do seu site - especialmente se estiver instalando e usando o tema em um site totalmente novo sem conteúdo, facilitando a personalização e edição do conteúdo posteriormente, conforme seu gosto. Ou você pode pular esta etapa se estiver usando um site existente.
Em seguida, carregue seu logotipo predefinido, escolha um design predefinido, passe pelo suporte e conclua a configuração do Flatsome.
Portanto, configurar o tema Flatsome é bastante rápido e simples, pois leva você pelas etapas de forma intuitiva e permite pular certas etapas, se necessário.
Então, agora que vimos como configurar o tema, vamos entrar nos recursos do Flatsome e no design.
Principais recursos do Flatsome para WooCommerce
Para editar com Flatsome, vá para Páginas > Adicionar Novo e clique em Editar com UX Builder na próxima página.
Você vai parar nesta página.
Vejamos todos os recursos que o Flatsome fornece um por um:
- Uma interface intuitiva
O Flatsome vem com uma interface perfeita, facilitando a adição e remoção de elementos de sua escolha.
Ao clicar no botão 'Adicionar elementos' , você verá várias opções de elementos na barra lateral – incluindo layout, conteúdo e loja.
Você pode escolher entre uma variedade de elementos, como seção, linha, controle deslizante, grade, cabeçalho de página, bloco, pilha, imagem, ícone, caixa de pesquisa, tabelas de preços, galeria e portfólio. Além disso, você pode navegar por todos os elementos do Flatsome aqui.
Além disso, o tema é altamente responsivo – permitindo que você visualize a versão para celular, tablet e desktop do seu site em um único clique. Por exemplo, basta clicar nos ícones exibidos na barra lateral direita para visualizar sua loja de comércio eletrônico em diferentes dispositivos, conforme mostrado abaixo.
- Um extenso conjunto de opções de design de tema
O design da sua loja é um dos pontos-chave para atrair visitantes. Quanto mais criativo e simples for, mais tempo os visitantes querem ficar e se envolver com seu site.
O Flatsome oferece muitos modelos de design pré-fabricados atraentes com qualidade premium, se você não tiver um design de página personalizado pronto. A cor, o posicionamento do bloco, os ícones, o tamanho da imagem e o design do plano de fundo de todos os temas são excelentes e atraentes para o design.
- Construtor de cabeçalho e editor de front-end
O Flatsome oferece excelentes opções de personalização de cabeçalho com seu Header Builder.
Quando você acessa Aparência e clica na opção Personalizar no back-end do WordPress da sua loja, você pode ver várias opções de personalização, incluindo cabeçalho, estilo, blog e layout, conforme mostrado abaixo.
Clicar no menu Cabeçalho oferece um construtor de cabeçalho intuitivo de arrastar e soltar para personalizar seu cabeçalho de acordo com seus requisitos.
Você pode ajustar o posicionamento dos menus com o editor de arrastar e soltar e adicionar qualquer coisa facilmente a partir de botões, formulário de pesquisa, menu vertical e seu código HTML personalizado. Além disso, o editor também permite ajustar o estilo, incluindo altura, largura e cor.

Você também pode visualizar as versões para desktop, celular e tablet do cabeçalho personalizado por meio do editor do construtor de cabeçalho.
A Work Sharp, uma loja de comércio eletrônico, é um excelente exemplo de site usando o tema Flatsome. Eles têm um cabeçalho simples e elegante com pequenos menus de animação flutuante – dando à página inicial do site uma experiência interativa do usuário.
- Construtor de UX
Como o Avada vem com seu próprio construtor de páginas ao vivo, o Fusion Builder – Flatsome vem com o UX Builder.
Ele permite que você edite facilmente elementos individuais do seu site e veja as alterações ao vivo imediatamente no seu site. Este construtor vem com 36 elementos de conteúdo diferentes – incluindo título, controle deslizante, seções e produtos.
Aqui você pode personalizar facilmente o texto, o tamanho da fonte, o alinhamento e a cor do conteúdo.
Basta clicar no elemento específico que deseja personalizar e alterar seu texto, alinhamento ou tamanho conforme necessário.
- Estúdio Flatsome
Uma das características mais esplêndidas e notáveis do tema Flatsome é o seu Flatsome Studio. É uma biblioteca digital com um extenso conjunto de imagens gratuitas, seções e layouts pré-projetados – que você pode importar com um único clique.
Você pode escolher entre centenas de elementos e modelos para seções como comércio eletrônico, rodapé, grade, campanhas, contato e depoimentos.
Por exemplo, Infobest, um site de desenvolvimento de software romeno, usa o Flatsome para projetar seu site. Eles usam o modelo de depoimento do tema da biblioteca do Flatsome Studio para exibir avaliações de clientes em todo o site e aumentar a credibilidade da marca.
- Elemento deslizante integrado
O elemento deslizante integrado é outro recurso importante do editor front-end, facilitando a adição de slides em seu site com efeitos de foco e animações.
Você pode adicionar qualquer coisa, desde banners, imagens e grades como slides – com cada slide tendo uma cor de sobreposição, animação, legenda e efeito de foco.
Você pode personalizar facilmente a navegação do controle deslizante, o slide automático e as configurações avançadas.
- Motor de Otimização de Busca
A velocidade e o desempenho do seu site desempenham um papel crítico no desempenho do Search Engine Optimization (SEO) do seu site. Quanto mais tempo demorar para carregar sua loja de comércio eletrônico, maiores serão as taxas de rejeição e menor será a classificação de SEO do seu site nos mecanismos de pesquisa.
Portanto, é importante escolher o tema que oferece recursos multifuncionais, além de velocidade e desempenho mais rápidos.
O Flatsome vem com uma estrutura leve de CSS e JavaScript – o que é excelente para garantir uma velocidade de carregamento de página mais rápida. Além disso, ele usa carregamento preguiçoso inteligente em todas as imagens e planos de fundo - fazendo com que as imagens sejam carregadas apenas quando necessário, novamente tornando seu site mais rápido.
Além disso, o tema mantém seus efeitos de paralaxe e animações CSS em um mínimo de 60 fps – tornando o site suave e de alto desempenho.
- Opções de estilo flexíveis
Navegando até o menu Aparência > Personalizar > Estilo , você pode ajustar a cor e a tipografia do seu site ou adicionar CSS personalizado – escolhendo entre opções de cores ilimitadas e mais de 700 fontes do Google.
Além disso, você também pode personalizar o rodapé, o blog, os menus, as páginas e os widgets do seu site com opções aprimoradas de personalização e estilo.
- Suporte e documentação
O Flatsome oferece ajuda e suporte confiáveis com documentação online, suporte premium por e-mail, vídeos, solicitações de recursos e acesso à comunidade Flatsome com usuários que usam o tema.
Você pode acessar esse suporte navegando até Flatsome > Ajuda e guias no painel de back-end do WordPress. Você também recebe 6 meses de suporte dedicado de temas de UX com atualizações futuras. Além disso, você pode estender esse suporte por até 12 meses com cobranças adicionais de US$ 17,63.
Aqui está o link para o amplo suporte do Flatsome:
- Tutoriais em vídeo no canal do YouTube do Flatsome
- Uma vasta coleção de artigos na base de conhecimento Flatsome
- Suporte online disponível através do Themeforest
- Exemplos simples para visualizar diferentes casos de uso e se inspirar
Assim, sempre que se deparar com alguma dificuldade – pode recorrer a qualquer um destes canais de apoio para resolver as suas questões num instante.
Outras características do Flatsome
Aqui está uma lista de outros recursos importantes do Flatsome que o tornam um dos temas mais populares do WooCommerce:
- Crie blocos personalizados com os elementos que você mais usa e exiba os blocos usando um shortcode em qualquer postagem ou página - uma solução conveniente e que economiza tempo.
- A capacidade de projetar páginas de checkout com facilidade.
- Dê uma olhada rápida nas páginas de categorias para ver os produtos.
- Opção Adicionar ao carrinho nas páginas da categoria.
- Funcionalidade QuickZoom para as páginas do produto.
- Uma opção de catálogo para exibir produtos sem preços.
- Diferentes opções de filtro e opções de layout para listas de categorias.
- A opção de pesquisa ao vivo permite que os visitantes vejam e encontrem o que estão procurando enquanto digitam.
- WPML pronto.
Você também pode ver os novos recursos e ler o novo registro de alterações das versões Flatsome 3.14 e Flatsome 3.13.
Revisão de preços do Flatsome
A Licença Regular do tema Flatsome custa $ 59 (excluindo impostos) para um único site.
E sua licença estendida custa US $ 2.950 se você quiser usar o tema para vários sites ou vários usuários. Ele também cobra um custo adicional de US$ 17,63 por uma extensão de suporte de 12 meses.
Conclusão: você deve escolher Flatsome?
Você definitivamente deve considerar o tema Flatsome para sua loja WooCommerce, devido à sua integração perfeita com WooCommerce, design otimizado para SEO, uma ampla variedade de elementos e opções de estilo flexíveis.
Sua interface e construtor de front-end também são bastante fáceis de usar e entender. Sim, familiarizar-se com todos os elementos e recursos requer algum tempo e um pouco de curva de aprendizado. Mas, uma vez que você se familiarize com a interface – não há como voltar atrás.
Portanto, seja você um iniciante ou um desenvolvedor web proficiente, confira e escolha o tema Flatsome acessível, fácil de usar e orientado para o desempenho para criar lojas de comércio eletrônico com aparência profissional com facilidade.
