Guia WooCommerce para Iniciantes
Publicados: 2019-10-31Isso porque o Woocommerce é um dos softwares de carrinho de compras mais poderosos e personalizáveis do mercado… e o melhor?
É grátis!
Neste guia, mostrarei como configurar um site WordPress com Woocomerce para que você possa vender praticamente qualquer coisa online.
O que é Woocommerce?
WooCommerce é um plugin gratuito para WordPress que permite transformar um blog WordPress em uma loja de comércio eletrônico totalmente funcional. Atualmente, possui mais de 77.528.124 downloads e executa quase metade de todas as lojas de comércio eletrônico. Mas vamos dar uma olhada em todas as coisas que tornam o WooCommerce ótimo… e as coisas que poderiam ser melhores.
Profissionais do WooCommerce
- Seguro e gratuito
- Customizável
- Interface fácil de usar
- Plugins adicionais
Contras do WooCommerce
- Pode ficar lento com muitos produtos/plugins
- Atualizações podem atrapalhar sua loja
- Curva de aprendizado pequena
Ok, agora que você está familiarizado com o bom, o ruim e o feio, é hora de instalar o WooCommerce em nosso site WordPress.
1. Instalando o WooCommerce
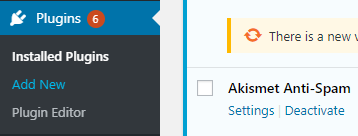
Depois de instalar o WordPress em seu servidor, você está pronto para instalar o WooCommerce e começar a configurá-lo. Para instalar o WooCommerce, tudo o que você precisa fazer é acessar o gerenciador de plugins no WordPress e clicar em Adicionar novo.

Na página de pesquisa do plugin, procure por 'WooCommerce' e clique em instalar no plugin correto (é o da Automattic).

Depois de instalar o plug-in WooCommerce, clique em ativar e ele o levará diretamente ao Assistente de configuração que o guiará pela configuração.
2. Configurando o WooCommerce
Se você for enviar produtos, insira seu endereço, país e moeda na página de configuração da loja.

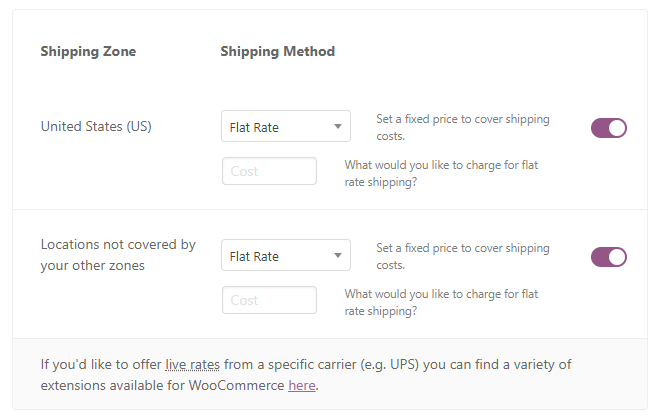
Depois de adicionar seu endereço correto (de onde você fará o envio), clique no botão continuar. Agora, você precisará configurar seu processador de pagamento. Se você ainda não tem um processador de pagamento, basta clicar em continuar e pular esta etapa por enquanto. Em seguida, você escolherá suas zonas de envio se estiver enviando produtos físicos reais. Você pode escolher uma taxa fixa ou pode escolher taxas ao vivo de operadoras como UPS ou USPS.
ANÁLISE GRATUITA DO WORDPRESS SEO
Quer mais tráfego para o seu site WordPress? Faça nossa análise gratuita de SEO do WordPress e veja como você pode melhorar seu tráfego para obter mais vendas online.

Após esta etapa, você pode sair do assistente de configuração, pois o restante das etapas está apenas tentando vender mais complementos. Você instalou e configurou com sucesso o WooCommerce!
Configurar páginas do WooCommerce
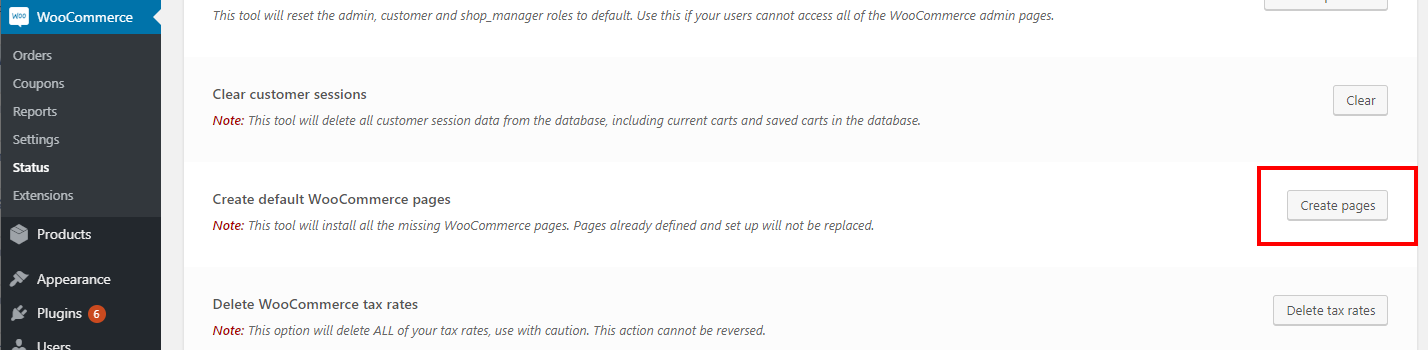
Em seguida, você vai querer ter certeza de que ele criou uma página de loja, minha página de conta, página de login, etc. Caso contrário, existe uma ferramenta dentro do WooCommerce que os cria para você. Basta ir para WooCommerce->Status->Ferramentas e, em seguida, role para baixo até ver o botão 'Criar páginas'.

Clique no botão e todas as páginas WooCommerce necessárias serão criadas automaticamente para você. Agora, vamos configurar nossos produtos.
3. Criando Produtos
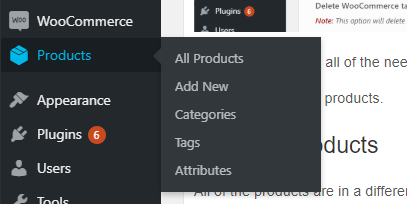
Todos os produtos estão em uma aba diferente do WooCommerce chamada 'Produtos'.

É aqui que você pode criar produtos, atributos, tags (embora eu não recomende) e categorias de produtos. Basta ir em Adicionar novo para criar seu primeiro produto.

Na página Adicionar novo produto, há vários pontos diferentes aos quais você precisará adicionar informações sobre seu produto.
Nome do Produto
O nome do seu produto deve descrevê-lo em poucas palavras. Se você tiver variações diferentes do seu produto, não as adicione no título.
Em vez disso, crie variações com um menu suspenso para que cada produto seja facilmente encontrado. O nome do produto será o URL do seu produto, portanto, seja curto, conciso e descritivo.
Descrição do produto
A descrição do produto é o editor WYSIWIG normal que é o mesmo para qualquer post ou página. As descrições do seu produto devem ser longas, explicar o produto em detalhes, suas características e o máximo de mídia possível. Adicionar imagens, vídeos e gráficos às descrições de seus produtos pode aumentar a taxa de conversão e as vendas.
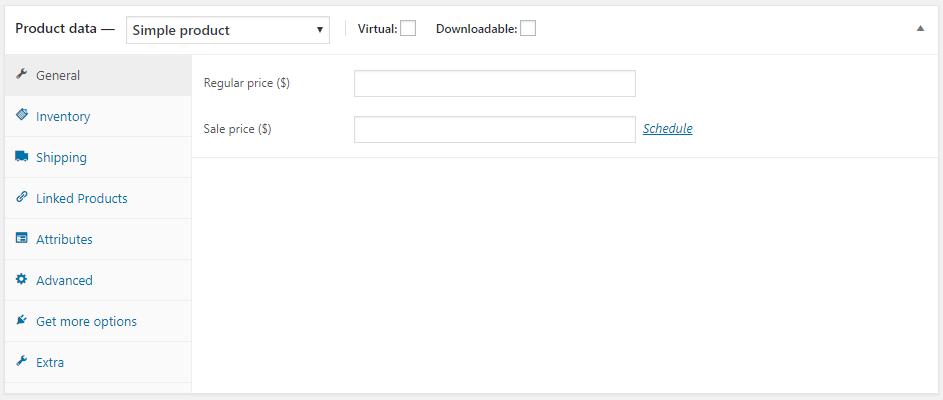
Informações do produto
Os dados do produto são onde você adiciona o preço, estoque, etc.
. 
Existem guias à direita que você pode navegar para inserir diferentes informações sobre o produto. Não vou entrar em detalhes reais sobre todas essas guias, mas as mais importantes são:
- Geral : A guia geral é onde você adiciona o preço e o preço de venda do produto.
- Inventário : Se você estiver rastreando o inventário, adicione o SKU, o status do estoque e escolha o botão de opção Gerenciar estoque.
- Frete : Se você estiver enviando esses produtos e estiver usando a taxa real, insira o peso e as dimensões do produto.
- Produtos vinculados : Isso é ótimo para vincular internamente e fazer upselling para seus clientes em produtos semelhantes.
- Extras : A guia Extras é onde você pode adicionar um vídeo do produto (do youtube), guias personalizadas e conteúdo superior/inferior.
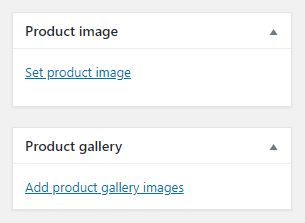
Depois de adicionar todas as informações necessárias, você também precisará adicionar a imagem e a galeria do produto.
Imagens do produto
Adicionar boas imagens de produtos é uma necessidade para obter vendas com sua loja de comércio eletrônico. Inclua várias imagens do seu produto de diferentes ângulos e até mesmo sendo usado (quando aplicável). A imagem principal do produto será adicionada como imagem do produto. As restantes imagens que tiver do produto serão adicionadas à caixa da galeria de produtos.

Clique em Definir imagem do produto e escolha ou carregue a foto principal do seu produto.
Em seguida, clique em adicionar imagens da galeria de produtos para adicionar as outras imagens que você possui do seu produto. Parabéns! Seu primeiro produto agora está configurado e pronto para ser vendido. Mas primeiro, você precisará configurar um gateway de pagamento para poder aceitar pagamentos online.
4. Adicionar Gateway de Pagamento
Um gateway de pagamento é o que conecta sua loja à sua conta bancária e permite que você debite cartões de crédito em sua conta. Existem vários processadores de pagamento realmente bons por aí, mas estes são os melhores (e mais fáceis de conectar ao WordPress):
- PayPal
- Listra
- Authorize.net
- Quadrado
Todos esses gateways de pagamento cobrarão uma pequena taxa por cada cobrança que você fizer. Aqui estão algumas das diferentes taxas para cada gateway de pagamento:
| Fornecedor | Cotações | Avaliação | Inscrever-se |
|---|---|---|---|
| PayPal | 2,9% mais US$ 0,30 por transação | INSCREVER-SE | |
| Listra | 2,9% mais US$ 0,30 por transação | INSCREVER-SE | |
| Authorize.net | 2,9% mais US$ 0,30 por transação + US$ 25/mês | INSCREVER-SE | |
| Quadrado | 2,9% mais US$ 0,30 por transação | INSCREVER-SE |
Depois de escolher o gateway de pagamento certo para você, é hora de conectá-lo à sua loja WooCommerce. Neste exemplo, mostraremos como adicionar o Stripe. Primeiramente, você precisará criar uma conta no Stripe. Vá para Stripe.com e clique no botão iniciar agora para iniciar o processo de criação da conta.


Adicione as informações da sua conta e você será direcionado ao seu novo painel.
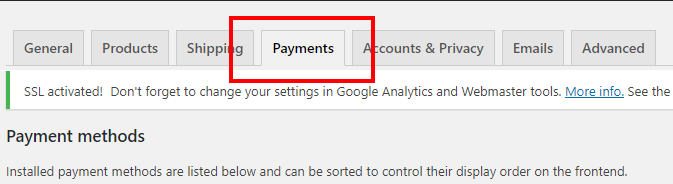
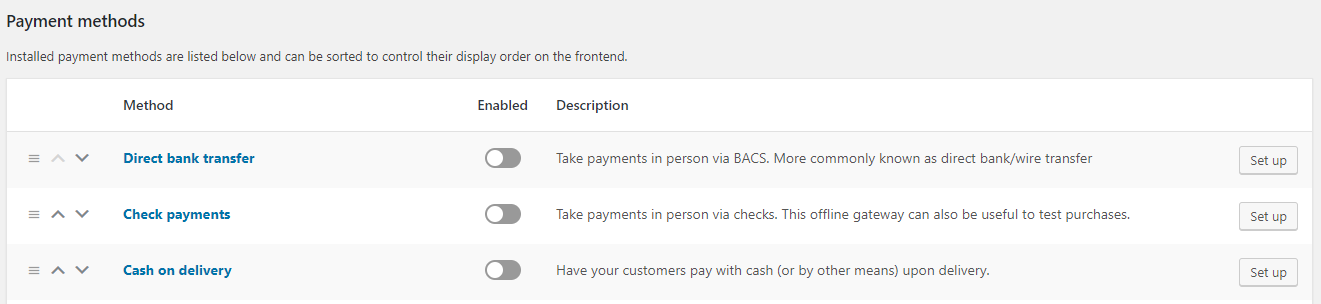
Depois que sua conta for aprovada, você poderá integrar o Stripe ao seu plugin Woocommerce no WordPress. Volte para o WordPress e vá para WordPress-> Configurações. Clique na guia superior para 'Pagamentos'. É aqui que você pode adicionar todos os métodos de pagamento que aceitará.

Na guia métodos de pagamento, você notará todos os provedores de pagamento que você pode ativar, se desejar. Normalmente, apenas PayPal e Stripe (ou qualquer outro processador de cartão de crédito) são bons. Ative o método de pagamento clicando no botão 'configurar' na tabela.
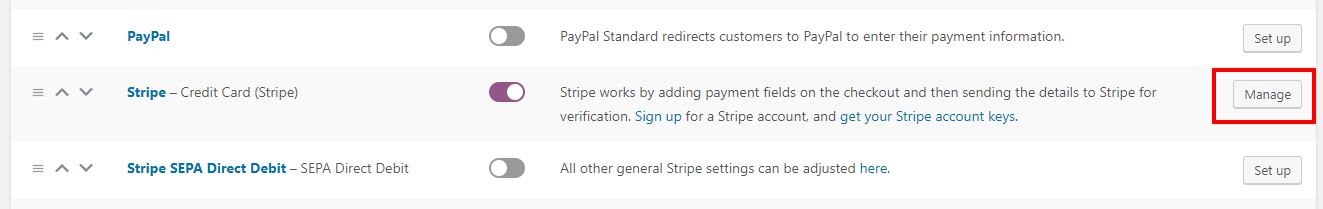
 Para conectar nossa conta Stripe, precisaremos clicar no botão gerenciar na linha Stripe.
Para conectar nossa conta Stripe, precisaremos clicar no botão gerenciar na linha Stripe. 
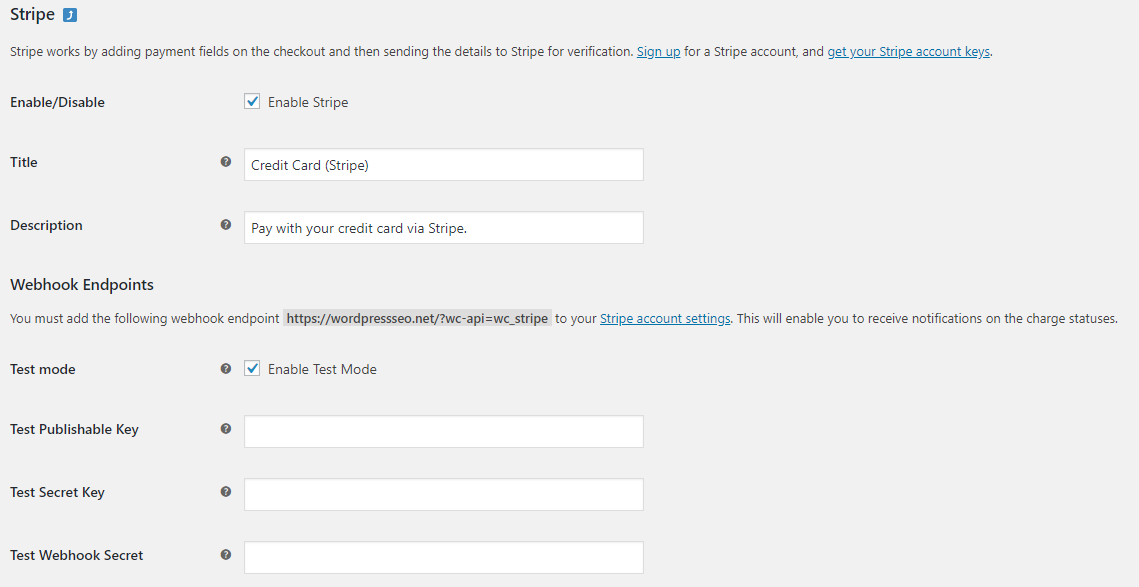
Agora, você precisará adicionar os pontos de extremidade do webhook do Stripe para que os dois possam se comunicar.

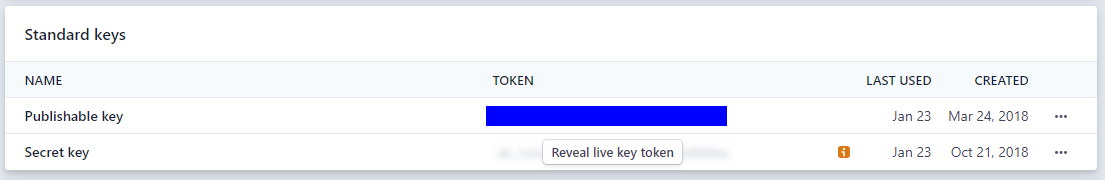
Para encontrar suas chaves de API na faixa, você pode visitar seu painel e clicar em Desenvolvedores-> Chaves de API ou apenas clicar aqui enquanto estiver conectado à sua conta.

Você verá uma chave publicável e uma chave secreta em 'Chaves padrão'. Basta copiar e colar esses valores nos endpoints do WordPress acima e desmarcar 'Ativar modo de teste'. Sua loja agora está ativa e pronta para aceitar pagamentos! Seria inteligente configurar um tema amigável ao WooCommerce que você possa instalar facilmente com apenas alguns cliques. Aqui estão alguns dos melhores temas WordPress compatíveis com WooCommerce que você pode comprar.
Melhores temas WooCommerce
Flatsome
O Flatsome possui várias ferramentas que permitem aos usuários criar sites responsivos rápidos. O tema tem opções ilimitadas e um construtor de páginas responsivo, para que você possa criar qualquer coisa sem codificação. O Flatsome possui um UX Builder exclusivo que permite aos usuários criar sliders, banners e páginas responsivas. O UX Builder inclui funcionalidade de arrastar e soltar, elementos de layout e um editor de texto.

Os usuários podem criar opções personalizadas para seus tablets, desktops e dispositivos móveis. O UX Builder possui um recurso de otimização que permite aos usuários criar conteúdo responsivo. O Flatsome possui um sistema de controle deslizante e banner que permite aos usuários soltar elementos sem precisar usar outros plug-ins de controle deslizante. O UX Builder é baseado em códigos de acesso. Os usuários podem editar facilmente o conteúdo no editor do WordPress. Todos os códigos de acesso são limpos e legíveis. Flatsome também tem uma extensa biblioteca. Os usuários podem escolher entre vários elementos de conteúdo, elementos de loja e elementos de layout. Os usuários também têm acesso a centenas de predefinições. Com tantas opções disponíveis, os usuários podem construir seu site como quiserem. O estúdio Flatsome tem centenas de layouts e seções predefinidos que as pessoas podem adicionar ao site.
Meridiano Um
O Meridian One é um tema de negócios de uma página que promove a personalização. Os usuários podem personalizar todos os aspectos de seu site por meio do personalizador do WordPress.

O Meridian One é perfeito para usuários que desejam um layout simples e controle total sobre seus sites. Meridian One coloca tudo em um só lugar. Os usuários podem encontrar facilmente a seção que estão procurando. A página inicial é controlada pelo personalizador do WordPress. Os usuários podem desativar as seções simplesmente marcando uma caixa. Os widgets do WordPress permitem que os usuários adicionem ou editem texto. Quaisquer alterações no texto aparecem instantaneamente na visualização ao vivo. O tema tem mais de 10 seções na página inicial e os usuários podem exibir depoimentos, serviços, clientes e recursos. A Median One também oferece suporte técnico individual caso surja um problema.
Divi
O Divi substitui o editor tradicional do WordPress por um editor visual superior. Os usuários podem criar projetos eficientes com facilidade. O Divi oferece recursos CSS personalizados. O tema dá aos usuários controle total sobre seu site. Os usuários podem salvar e gerenciar um número ilimitado de designs personalizados. O Divi incorpora elementos globais e configurações de design do site. O Divi simplifica o processo de design para melhorar a colaboração da equipe. Divi tem mais de 600 layouts de sites pré-fabricados. Novos layouts são adicionados toda semana junto com diferentes fotos e ícones. Os pop-ups Bloom ajudam os usuários a aprimorar suas listas de marketing. O compartilhamento social Monarch permite que os usuários promovam seus sites nas mídias sociais. O Divi Leads Split Testing permite que os usuários aumentem as conversões de seu site.
Graças às opções de foco do Divi, os usuários podem transformar os módulos Divi em elementos divertidos com efeitos especiais. Os usuários podem adicionar formas personalizadas às suas páginas, o que cria transições entre seções de conteúdo. O Divi também possui um grande editor de bordas. Recursos avançados de edição de código, como realce de sintaxe, relatório de erros e seleção de cores, também estão disponíveis. As opções de filtro incluem Matiz, Brilho, Inverter e Contraste. Os usuários podem fazer alterações substanciais em sua página em segundos, potencialmente economizando horas de tempo. O gerenciador Magic Color permite que os usuários criem sua própria paleta de cores. O recurso de estender estilos do Divi permite atualizar vários elementos de uma só vez. O Divi também possui um módulo de inclusão de e-mail que facilita a captura de e-mails e a criação de listas de e-mail.
Bazar Shop
Bazar Shop usa o plugin Woo Commerce para criar uma loja com WordPress. Bazar Shop oferece aos usuários opções de layout ilimitadas.

O Bazar Shop inclui mais de 300 códigos de acesso e várias páginas de checkout personalizadas. O Bazar Shop inclui vários controles deslizantes de produtos que permitem aos usuários visualizar os mais vendidos, os produtos mais bem avaliados e os produtos que estão à venda. Existem várias opções de pagamento disponíveis. O Bazar Shop tem suporte total ao WPMZ com um widget no cabeçalho para mostrar diferentes idiomas. O tema também suporta Search Engine Optimization e Bazar Shop tem vários tipos de controle deslizante que você pode escolher.
WooCart
O WooCart visa diminuir o tempo que os usuários gastam na construção de novas lojas, simplificando o processo de manutenção e gerenciamento de lojas. O WooCart permite que os usuários exibam suas lojas nos servidores do Google Cloud.
O WooCart permite que os usuários visualizem as páginas mais lentas de sua loja.

O recurso Lossless Staging permite que os usuários visualizem as alterações em seu armazenamento de teste em tempo real. WooCart se orgulha de oferecer tempos de carregamento baixos. WooCart tem um assistente de loja de 3 etapas que leva as pessoas a uma loja ao vivo em poucos minutos. WooCart oferece aos usuários transferências gratuitas ilimitadas. O WooCart possui um extenso sistema de segurança, incluindo backups diários e HTTPS prontos para uso. WooCart usa uma rede de entrega de conteúdo para aumentar o tempo de carregamento de imagens diferentes. O WooCart coloca todas as imagens em uma loja, o que diminui o tamanho delas e otimiza o uso do espaço disponível em disco. O WooCart permite que os usuários visualizem os plugins que usam mais recursos para que possam encontrar alternativas melhores.
O varejista
O Varejista atrai as pessoas que estão vendendo online pela primeira vez. O Varejista quer ajudar as pessoas a criar sites sem ter muita experiência em web design.

O Varejista tem um layout de loja flexível. Os usuários têm a opção de exibir produtos ou categorias. Eles também podem alterar o número de produtos por linha e página. O Varejista inclui barras laterais horizontais e verticais. O Varejista tem a funcionalidade do modo de catálogo. Com várias opções de cabeçalho, os usuários podem alterar cores, tamanhos de fonte e alinhamentos.