WooCommerce + Gutenberg 3.7.0 – Amigos ou inimigos? Usaremos facilmente o bloco de produtos em nosso novo editor WP
Publicados: 2018-09-06Olá amigos! Como prometi recentemente no meu post de revisão do Gutenberg, em breve, aprenderemos como gerenciar produtos em sua loja online com a ajuda do Gutenberg.
Hoje eu estava ardendo com a ideia de apresentar orgulhosamente uma revisão abrangente e chamá-la, por exemplo, algo como “eCommerce + Gutenberg – Como o editor ajuda a vender online? – Aprenda e Ganhe”. E eu sabia que seria ótimo obter uma experiência absolutamente nova no gerenciamento de minha loja de comércio eletrônico e meus produtos em particular.
Um pequeno problema mudou meus planos e, bem, até agora você não verá muitos instantâneos pitorescos e guias detalhados sobre como fazer sua loja brilhar com Gutenberg. Agora vou revisar uma nova solução de comércio eletrônico para Gutenberg que eu estava realmente curioso.
Bloco de produtos WooCommerce Gutenberg – Resolvendo o problema
Eu tenho um site WP onde testo algumas novas soluções interessantes para blogs e vendas online. Cada vez que experimento algumas novas extensões, complementos ou plugins, tiro minhas próprias conclusões quanto à sua eficácia para minhas necessidades pessoais. Também compartilho minha opinião com aqueles que provavelmente têm as mesmas necessidades que as minhas e querem aprender alguns feedbacks sobre plugins definidos antes de usá-los em seus novos sites.
Você provavelmente perguntaria: “Você testa plugins premium? Não? Mas se você testar apenas os gratuitos, por que os outros não podem fazer o mesmo? Eles podem simplesmente instalar qualquer plugin e testá-lo sem ler nenhum feedback.”
Claro que podem! Mas o único problema é o tempo. Às vezes, passo horas testando várias pilhas de plugins antes de selecionar o adequado, funcionando sem bugs e oferecendo a funcionalidade que realmente preciso.
Fico feliz em economizar seu tempo, meus queridos amigos! Você não terá que percorrer as pilhas de soluções inúteis antes de selecionar aquela que é simples, intuitiva e eficiente para o seu site.
Desta vez, gostaria de dizer algumas palavras essenciais sobre o uso de um plugin especialmente desenvolvido para adicionar produtos através do Gutenberg – o editor visual WordPress aprimorado e estendido que substituiu o clássico com bastante sucesso.
Este é o WooCommerce Gutenberg Products Block que ainda espero testar no futuro próximo. (Há uma semana, consegui instalá-lo e ativá-lo totalmente de graça, pelo menos não havia notificações informando que eu deveria atualizar para o Pro).
Vamos ver quais requisitos o plugin tem:
• A versão mais recente do plugin Gutenberg;
• WooCommerce 3.3.0 ou superior;
• PHP versão 5.2.4 ou superior (recomenda-se o PHP 7.2 ou superior);
• MySQL versão 5.0 ou superior (recomenda-se MySQL 5.6 ou superior).
É bom, agora vamos ver o que eu tenho:
• Versão do PHP: 5.6.33-0+deb8u1;
• Versão do MySQL: 5.6.39;
• Gutenberg 3.7.0;
• WooCommerce 3.4.5.
Parece que está tudo bem. Então não há nada que me impeça de experimentar este plugin, certo?
Bem, como eu já tenho o WooCommerce instalado e configurado, não hesitei, então instalei e ativei o editor Gutenberg com apenas alguns cliques. Logo após a ativação, me ofereceram para experimentar um novo plugin de recurso para ele; e este foi o Bloco de Produtos WooCommerce Gutenberg.

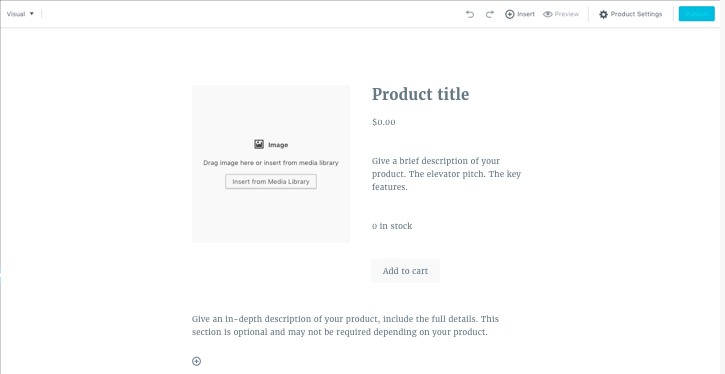
Claro que fiquei interessado e ativei o plugin de uma só vez. Estava tudo bem, e o bloco Produtos ficou disponível na lista de Blocos do Gutenberg. Eu estava feliz. E eu esperava experimentar este plugin de recurso para criar um produto para minha loja um pouco mais tarde.

No dia seguinte resolvi fazer uma revisão sobre os blocos padrão do Gutenberg para compartilhar com vocês aqui. Decidi desativar temporariamente o WooCommerce Gutenberg Products Block e ativá-lo mais tarde para revisar.
Quase uma semana se passou e hoje resolvi voltar a minha ideia de aproveitar para adicionar e gerenciar produtos no Gutenberg com a ajuda de um Bloco de Produtos. Verifiquei os requisitos do plugin e entendi que meu servidor os atende. WooCommerce e Gutenberg já estão ativos e prontos para o trabalho, então acabei de ativar o plugin Products Block sem qualquer hesitação.
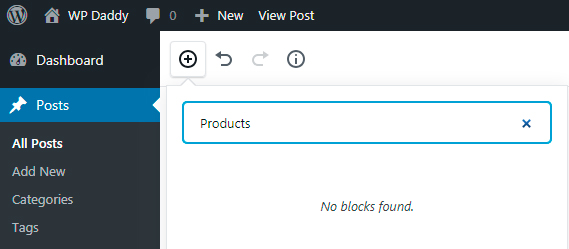
Fui em Posts -> Todos os Posts e encontrei um post existente lá, cliquei no link Editar para abrir um post com Gutenberg. Fiquei surpreso ao descobrir que não havia nenhum bloco Produtos na lista de blocos disponíveis.


Hmm, fiquei perplexo e criei um novo post (opção Add New) e o resultado foi o mesmo.
É possível corrigir o problema? Vamos ver.
Apenas algumas palavras sobre o que eu fiz para saber se era possível resolver o problema (você pode pular esta descrição e rolar para baixo para ver o resultado).
1. Verifiquei novamente se meu servidor atendeu aos requisitos do plugin. Tudo estava ok.
2. Depois disso eu deletei todos os plugins para excluir o conflito.
3. Em seguida, desativei e excluí o Gutenberg e o WooCommerce, além de excluir o plug-in do recurso Bloco de produtos.
4. Limpei o cache do meu site e o cache do navegador.
5. Substituí meu tema padrão do WordPress pelo Storefront (o tema recomendado pelo WooCommerce).
6. Instalei e ativei o WooCommerce e o Gutenberg mais uma vez. E então eu instalei e ativei o WooCommerce Gutenberg Products Block.
7. Chequei a lista de bloqueios em Gutenberg, nada…
Tudo isso não ajudou, então eu...
1. …resolvido tentar outro servidor (também atendeu aos requisitos). Instalei o WooCommerce e depois o Gutenberg em outro site e me ofereceram para instalar e ativar o Bloco de Produtos para Gutenberg de uma só vez, então fiz isso. No entanto, o bloco de produtos nunca apareceu…
2. Até tentei tudo isso em diferentes navegadores, mas nada mudou.
3. Eu tentei tudo isso com diferentes temas do WordPress, nada…
Apenas um código de acesso!
A página inicial do plugin no WordPress.org diz que os bugs devem ser reportados no repositório do GitHub, então fui lá para ler o que as pessoas dizem.
Um dos problemas abertos há vários dias incluiu a mensagem de que esse bug foi confirmado como um problema, mas os blocos ainda funcionavam no front-end porque eram os códigos de acesso por origem.
Um dos usuários disse que o bloco existente foi revertido para um bloco clássico com o shortcode:
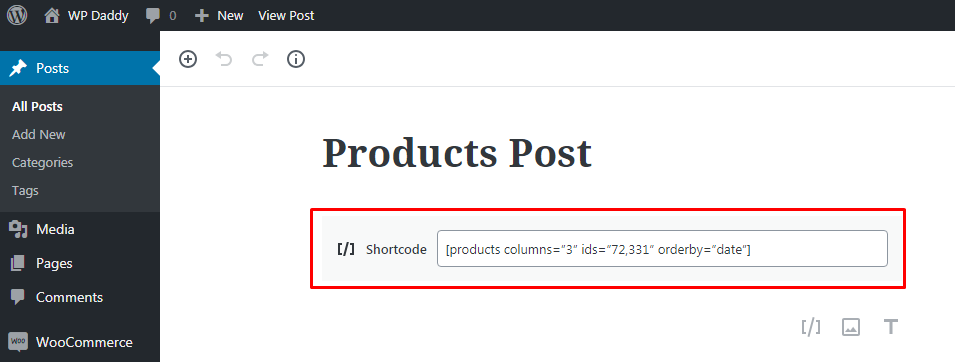
[colunas de produtos=”…” ids=”…” orderby=”data”]
Parece que devo definir um número de colunas nas quais quero que meus produtos sejam exibidos e, em seguida, inserir os IDs de produto separados por vírgula no código de acesso? Ou não?
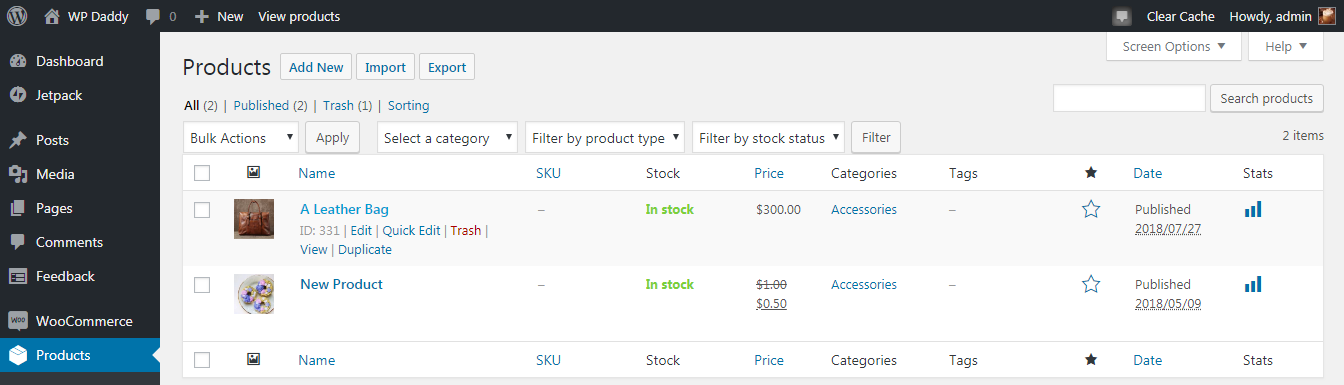
Eu decidi experimentá-lo no meu site para ter certeza que isso realmente funciona. Tenho apenas alguns produtos de teste na minha lista de produtos,

então eu inseri seus IDs no shortcode e obtive algo assim:

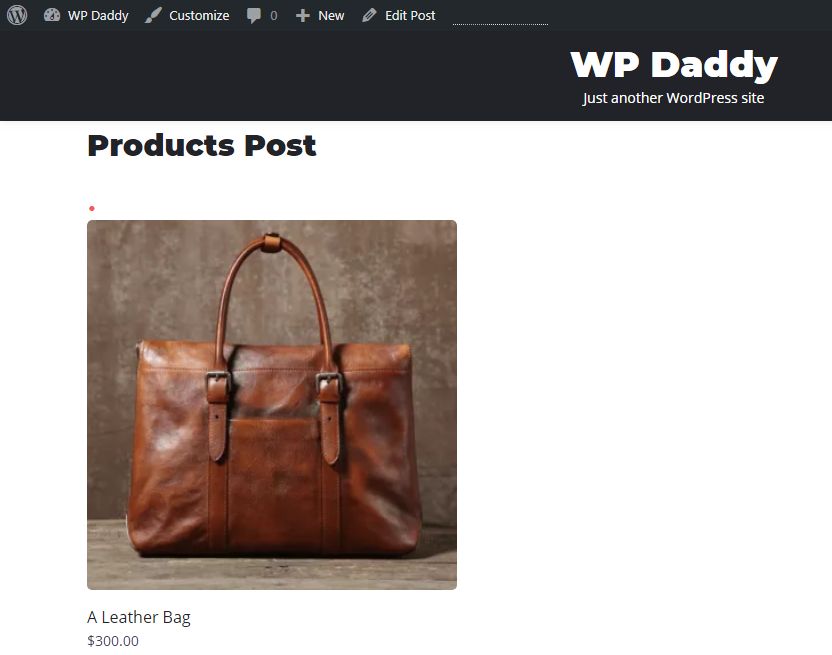
Atualizei meu post e fui ao vivo para ver como ficou. Não, não funcionou, apenas um produto foi exibido.

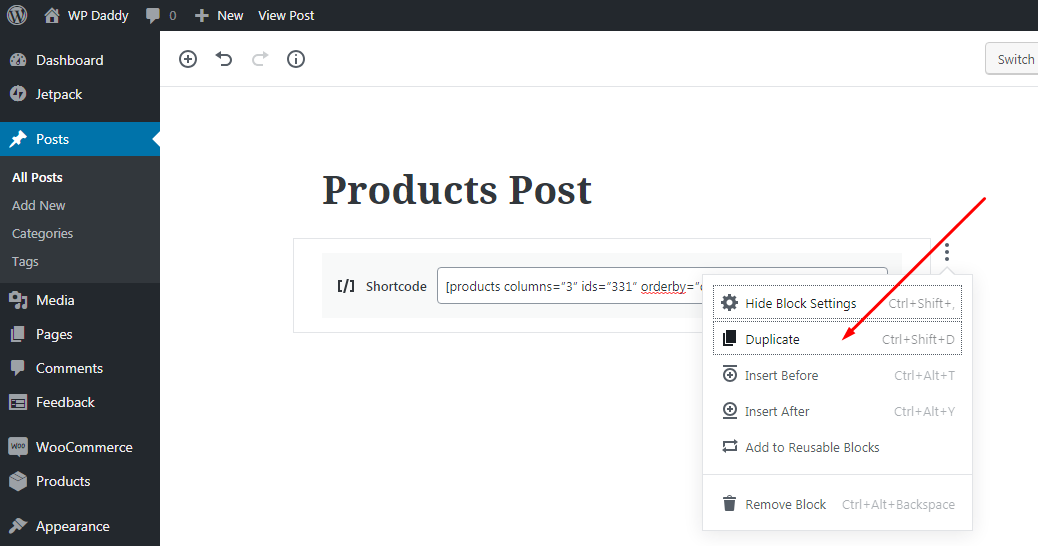
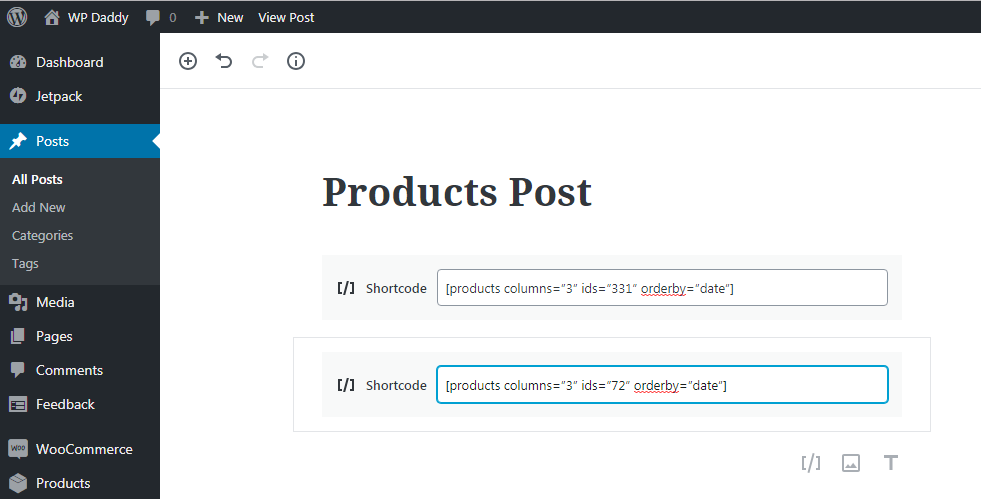
Então editei meu post e adicionei mais um shortcode (na verdade, acabei de duplicar o primeiro bloco de shortcode e alterei o ID do produto no meu novo bloco).

E então eu tinha um ID do produto em cada código de acesso.

Atualizei o post e agora…
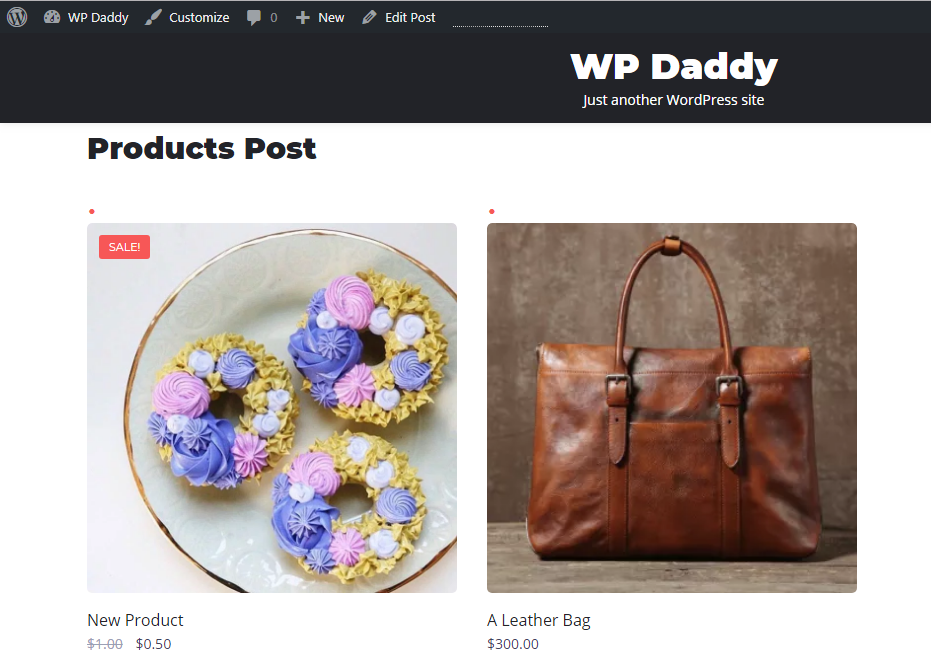
Funciona! Todos os produtos são exibidos.

É uma pena que tenha havido vários posts promovendo este novo plugin de recurso WooCommerce Products Block para Gutenberg, mas como resultado temos o que vemos agora, o bloco não funciona até agora. Pelo menos, não funciona como deveria e como foi prometido e apresentado a… Espero atualizar este post assim que esse bug for corrigido.
Seu,
Melany H.
Atualização de postagem de 13 de setembro de 2018:
Finalmente! A atualização do Gutenberg 3.8.0 foi lançada, agora o WooCommerce Gutenberg Products Block funciona como deve! Leia uma nova revisão.
