Ocultar produtos e categorias de produtos no WooCommerce (tutorial completo)
Publicados: 2023-12-29Às vezes, você não deseja mostrar alguns produtos ou dados no seu WooCommerce. Neste artigo, você aprenderá como ocultar produtos, categorias inteiras de produtos ou dados específicos de produtos no WooCommerce. Tentei obter as dicas mais importantes para este tópico com exemplos!
Índice
- Como ocultar categorias de produtos no WooCommerce
- Escondendo produtos específicos
- Remover produtos relacionados
- Ocultar preço, SKU ou categoria do produto na página do produto
- Como alterar em massa os dados do produto no WooCommerce
Como ocultar categorias de produtos no WooCommerce
Vamos começar com quebra-cabeças maiores. Você pode ocultar todas as categorias de produtos no WooCommerce para testes ou ações temporárias de desenvolvimento. Não importa o motivo, você pode usar o tema integrado/configurações do Woo, ajustar os códigos de acesso do WooCommerce para mostrar produtos apenas das categorias desejadas ou usar um código personalizado, um plug-in ou uma combinação dessas opções.
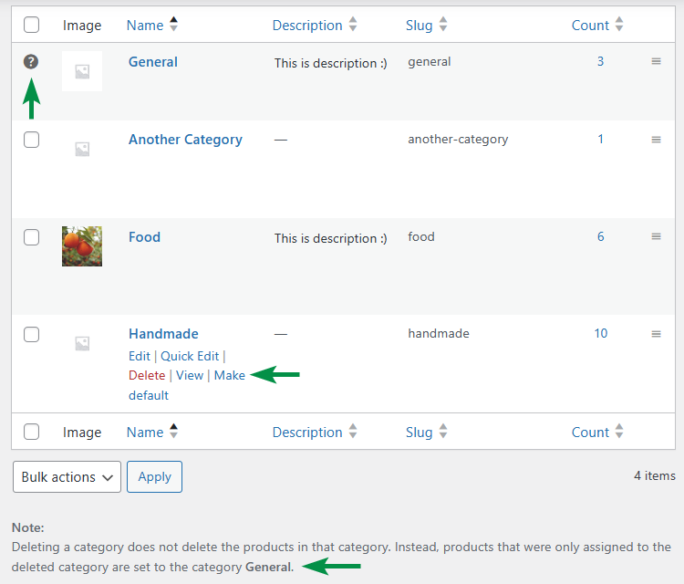
Remover categoria de produto no WooCommerce
Se você deseja ocultar uma determinada categoria para seus produtos e não usará essa categoria no futuro, a solução mais rápida seria excluir totalmente a categoria de produto WooCommerce.

Você pode usar ações em massa se precisar excluir várias categorias de uma vez. Seus produtos serão transferidos para uma categoria padrão, mas é claro, você pode alterar a categoria padrão antes de excluir uma categoria para que os produtos fiquem na categoria desejada ️.

Da mesma forma, você pode ocultar algumas categorias de produtos WooCommerce alterando o nome da categoria, tornando-a uma categoria secundária para que não seja mais uma categoria pai.

Ajuste os códigos de acesso WooCommerce - exclua categorias
Você também pode ocultar categorias de produtos no WooCommerce modificando os códigos de acesso . Claro, se você usar códigos de acesso WooCommerce em suas postagens ou páginas para mostrar produtos.
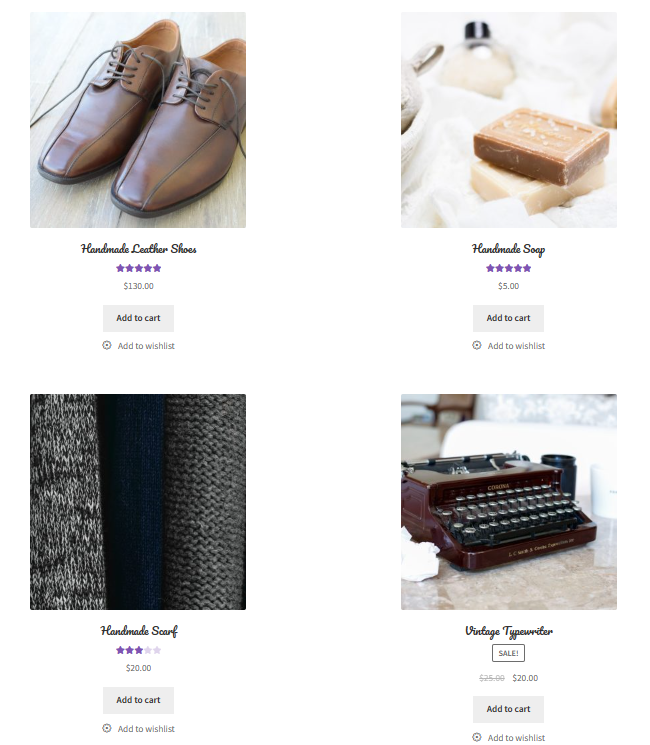
Por exemplo, você pode mostrar todos os produtos, mas omitir aqueles de uma ou mais categorias usando o shortcode: productscategory="food, another-category, general" cat_operator="NOT IN" orderby="rating" order="DESC" limit ="4" colunas="2":

Os compradores verão produtos de todas as categorias, exceto as três que adicionei no shortcode.

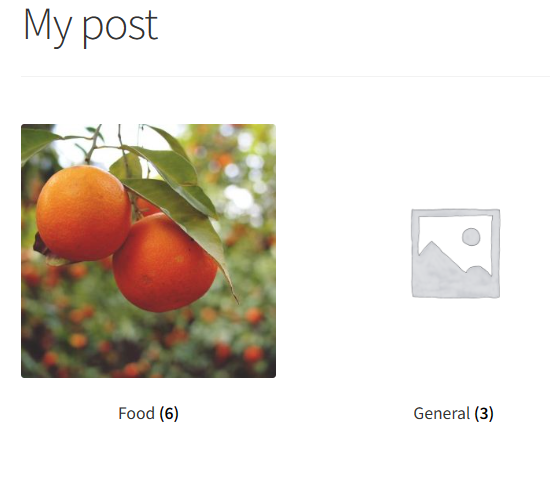
Também é possível mostrar a lista de categorias selecionadas com o shortcode product_categories ids="" columns="4" (escolhi dois IDs de categoria em meus exemplos):

Você pode encontrar o ID de cada categoria de produto WooCommerce passando o mouse sobre o link Editar em Produtos → Categorias dentro do URL mostrado (procure o valor de tag_ID ).
Personalize as opções de exibição/tema do WooCommerce
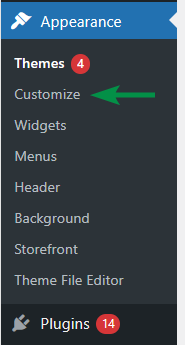
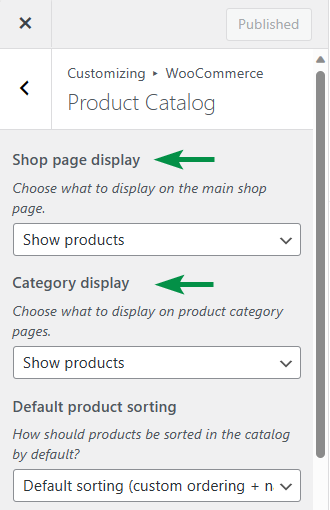
A última opção, caso você não queira usar plugin ou código customizado, é usar as opções de tema . Vá para Aparência → Personalizar (eu uso Storefront no meu exemplo).

Em seguida, vá para WooCommerce → Catálogo de Produtos e escolha o que exibir na página da loja e na página da categoria por padrão.

Claro, você tem melhor controle com códigos de acesso WooCommerce ou renomeando/excluindo a categoria específica do produto. Você também pode adicionar código personalizado , por exemplo, ao arquivo functions.php do tema para ocultar totalmente a exibição de produtos em sua loja, conectando-se ao WooCommerce Product Query .
Escondendo produtos específicos
Para ocultar alguns produtos WooCommerce das páginas padrão da loja , você pode movê-los para a lixeira (eles podem ser restaurados para que não sejam totalmente excluídos) ️.

Você também pode alterar a visibilidade do produto para “oculto” para que as páginas padrão não os mostrem.

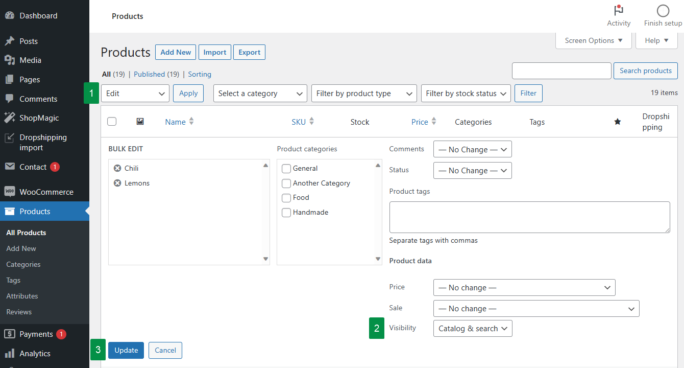
Também é possível com a opção Edição Rápida e editando mais produtos de uma vez.

Se você usar os códigos de acesso WooCommerce, poderá decidir quais produtos mostrar usando ids, skus, visibilidade ou ocultar produtos com base no atributo específico (e seus termos), tag ou categoria com NOT_IN para term_operator, tag_operator e cat_operator. Vejamos 3 exemplos de shortcode para modificar os produtos que você mostra/oculta no WooCommerce.
Mostrar produtos específicos com base em IDs
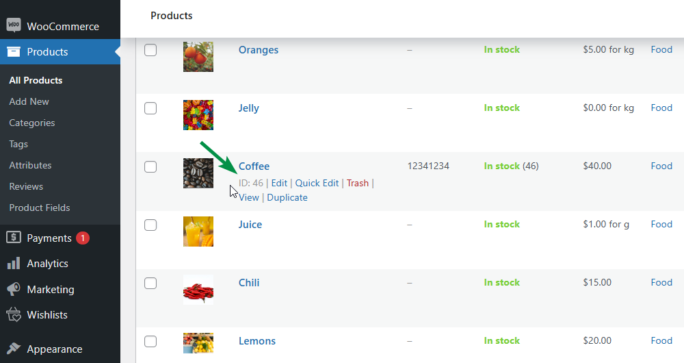
Primeiro, você pode usar o shortcode de produtos ids="100.120.140" para mostrar apenas esses 3 produtos. Você pode encontrar o ID do produto passando o mouse sobre o produto na lista de produtos no WooCommerce.

Ocultar todos os produtos WooCommerce, exceto os em destaque
Em seguida, você pode usar o shortcode para mostrar apenas os produtos em destaque: produtos visibilidade = "em destaque", por exemplo, se quiser compartilhar os melhores itens em uma postagem de blog. Você pode descobrir quais produtos são apresentados na lista de produtos do WooCommerce:

Ocultar produtos WooCommerce com base em atributos, tags e categorias
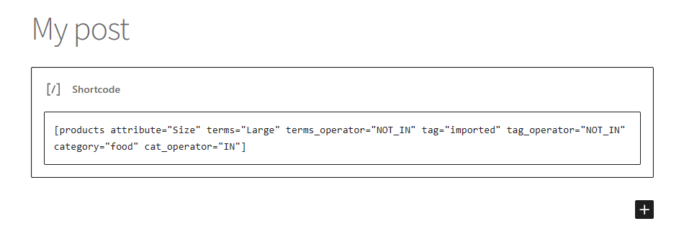
Finalmente, você pode usar o shortcode de produtos com alguns parâmetros para ocultar produtos com alguns atributos, tags ou categorias . Use products attribute="Size" term="Large" term_operator="NOT_IN" tag="imported" tag_operator="NOT_IN" category="food" cat_operator="IN" para ocultar produtos grandes ou produtos com a tag “importado” e aqueles de outras categorias além de “alimentos”.

Remover produtos relacionados
Às vezes, você deseja ocultar a exibição da seção Produtos relacionados na página do produto. Existem 3 opções para ocultar a seção Produtos Relacionados da página do produto .

Usar CSS
O primeiro é bastante fácil. Adicione section.related.products {display:none;} ao CSS do tema, por exemplo, em Aparência → Personalizar → CSS adicional .

Também pode ser possível usar as configurações do seu tema - procure a seção Produtos Relacionados.
Personalize o modelo
Se você tiver acesso e quiser fazer isso, você pode ajustar o modelo do produto dentro do seu tema (ou tema filho) e excluir a seção Produtos Relacionados. Claro, você não terá que ocultá-lo com CSS. Essa abordagem será melhor para otimização (menos código e boa estrutura HTML). Alguns temas também podem substituir o layout padrão.
Remover a ação Produtos Relacionados
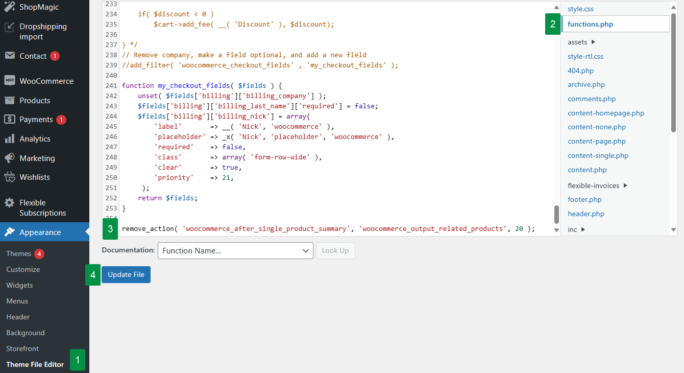
Finalmente, você pode remover a ação para gerar Produtos Relacionados das páginas de produtos individuais com o código abaixo (adicione-o ao arquivo functions.php do seu tema - lembre-se disso após alterar ou atualizar seu tema). Também forneci a você um código para ocultar produtos de upsell.
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_upsell_display', 15 );

Na minha opinião, esta opção é a maneira mais rápida de ocultar a seção Produtos Relacionados ️.
Ocultar preço, SKU ou categoria do produto na página do produto
A última questão relacionada à ocultação de produtos que gostaria de mostrar é a remoção de informações específicas da página do produto . Por exemplo, o preço do produto, SKU ou sua categoria.
Você pode fazer isso de forma semelhante a ocultar a seção Produtos Relacionados por um dos seguintes métodos ️.
Usar CSS
A maneira mais simples e bastante eficaz é ocultar o preço do produto, SKU e categoria com a declaração CSS apropriada. Por exemplo, para ocultar o preço do produto (não sei por que você gostaria de fazer isso), você poderia usar: body.single-product p.price {display:none;} ou mesmo em detalhes para preços normais e promocionais : body.single-product p.price del {} e body.single-product p.price ins {} .
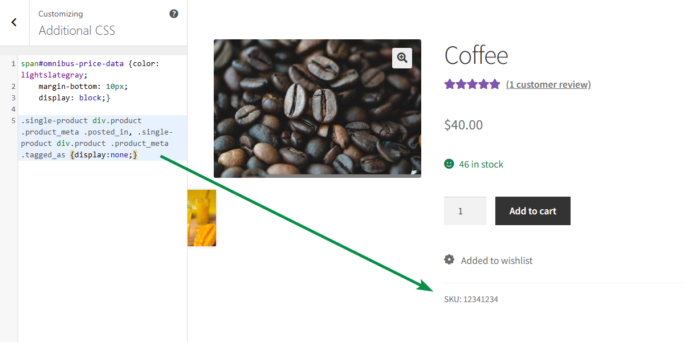
Para ocultar SKU, tags ou categoria de produto, seria melhor ocultar os metaelementos com CSS : .single-product div.product .product_meta .sku_wrapper, .single-product div.product .product_meta .posted_in, .single-product div.product .product_meta .tagged_as {display:none;}
Como você pode imaginar, você pode ocultar apenas um ou dois metaelementos usando a parte selecionada da declaração CSS, por exemplo .single-product div.product .product_meta .posted_in, .single-product div.product .product_meta .tagged_as {}
Esta abordagem é bastante eficiente e rápida . No meu exemplo, eu queria mostrar apenas o SKU do produto. Conforme mencionado anteriormente, adicione o código CSS personalizado ao style.css, ao editor CSS do tema ou ao CSS adicional em Aparência → Personalizar .

Personalize o modelo
Você também pode ajustar os arquivos de modelo PHP em seu tema (tema filho) e remover/gerenciar as informações das páginas de produtos individuais.
Remover ação WooCommerce
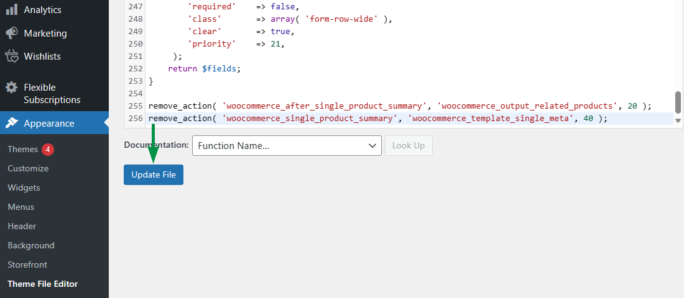
Por fim, remova toda a metaseção da página do produto com uma única linha de código . Adicione-o ao arquivo functions.php do seu tema (adicione-o novamente após alterar ou atualizar o tema) ️.
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );

Esta abordagem não é a melhor se você quiser deixar alguma parte da meta, mas você sempre pode usar uma função personalizada nesta ação em vez de removê-la. Para fazer isso, use:
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
add_action( 'woocommerce_single_product_summary', 'your_custom_woocommerce_template_single_meta', 40 );
function your_custom_woocommerce_template_single_meta() { //custom code}
Como alterar em massa os dados do produto no WooCommerce
Por padrão, WooCommerce permite atualizar os dados do produto rapidamente com uma opção Edição/Edição Rápida na tela Produtos.
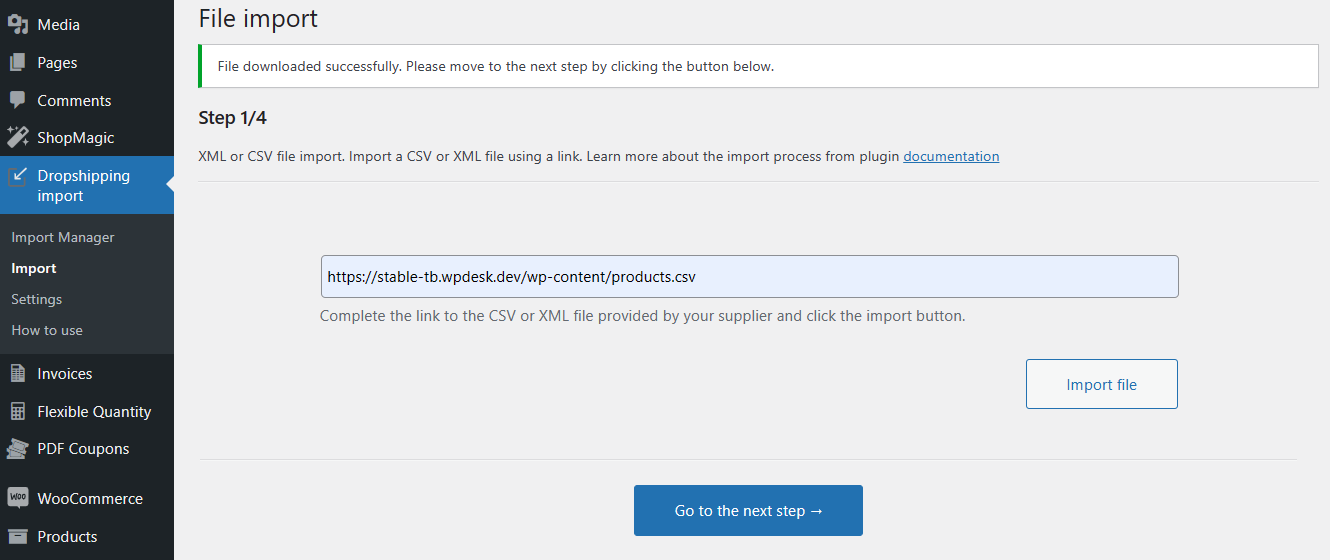
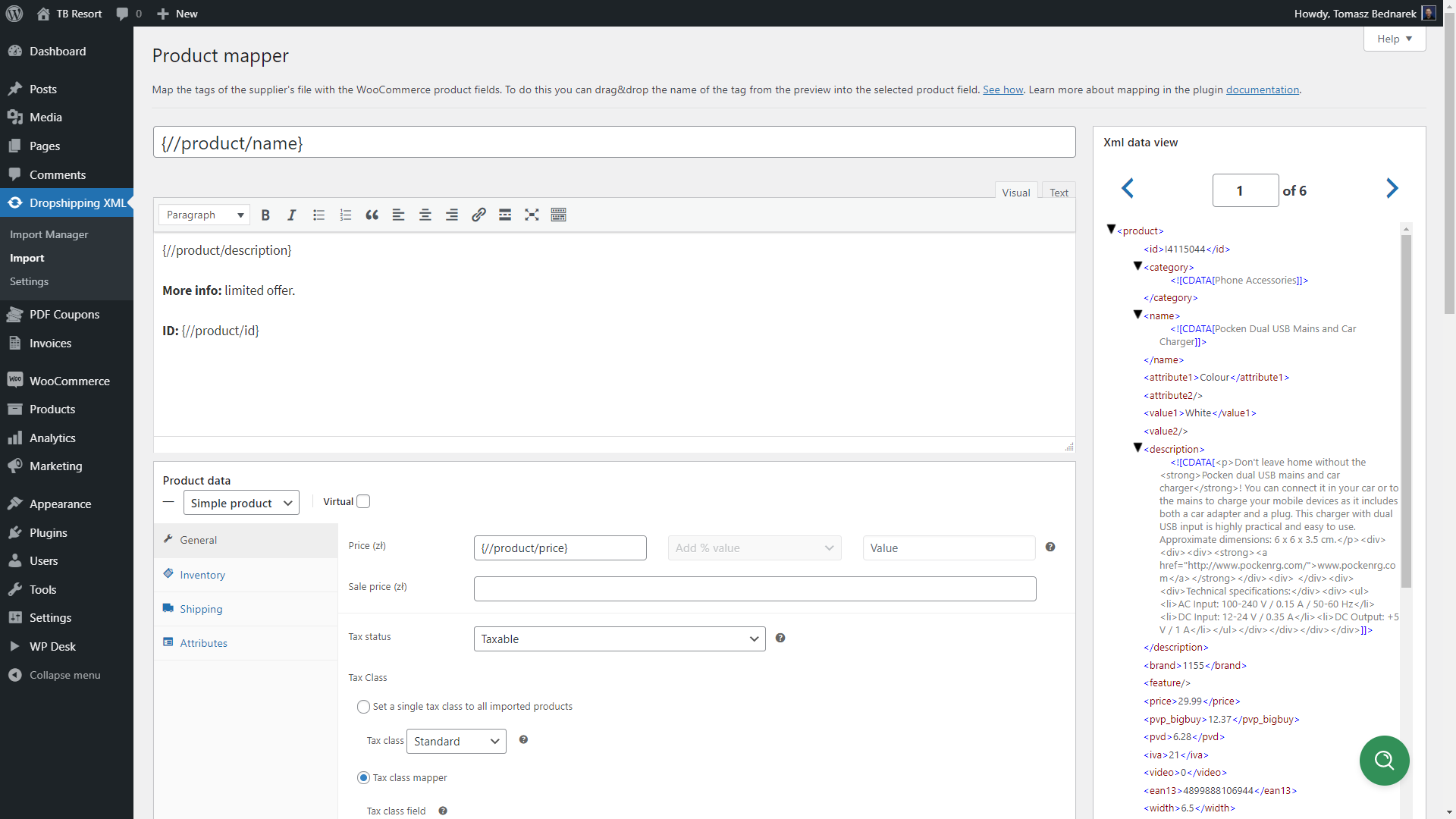
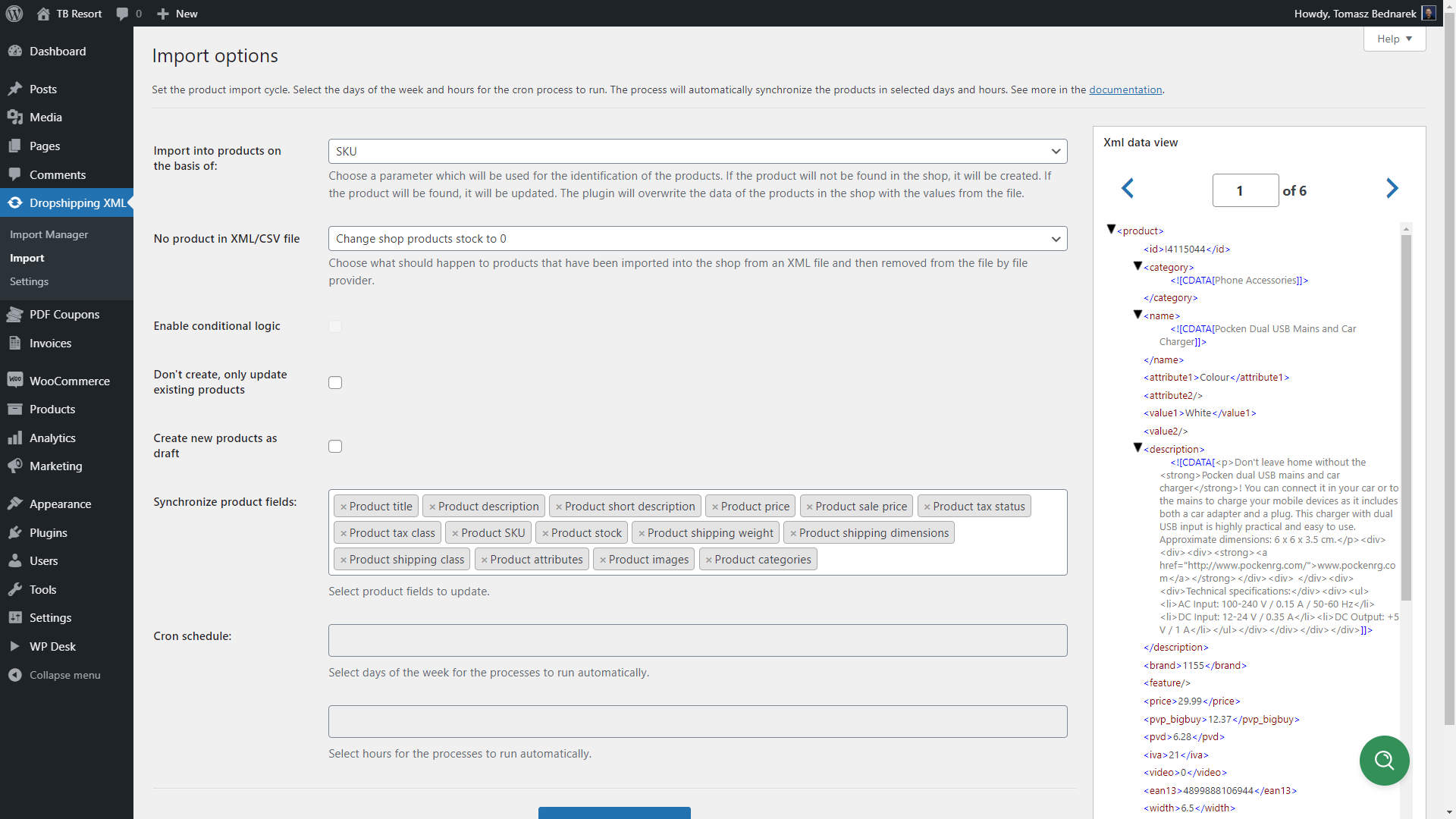
Se você estiver interessado em atualizar dados de produtos em massa ou importar produtos para WooCommerce, quero dar mais uma dica . Use nosso plugin gratuito de importação de produtos WooCommerce para importar e atualizar produtos em minutos !



Baixe o plugin grátis !
Produtos de importação Dropshipping para WooCommerce
Importe e sincronize produtos de atacado com produtos WooCommerce. Adicionar margem aos preços dos produtos importados. Use lógica condicional. Facilite seu trabalho.
Instalações ativas: mais de 1.000 |Avaliação do WordPress:
Resumo
Hoje, mostrei como ocultar produtos, categorias de produtos e dados específicos de produtos na página do produto WooCommerce.
Se você tiver alguma dúvida sobre como ocultar a categoria ou nosso plugin de importação de produtos para WooCommerce, deixe um comentário abaixo.
Por fim, encorajo você a ler nossas postagens de blog, por exemplo, sobre códigos de acesso WooCommerce , WooCommerce SEO ou design e desenvolvimento de WordPress !
