WooCommerce: Como habilitar filtros de produtos (ou seja, “Filtros Ajax”)?
Publicados: 2018-08-22
Se sua loja WooCommerce tiver muitos produtos, os clientes online podem se perder facilmente. Pode haver muitas páginas para visitar (“paginação do produto”) antes de encontrar o produto que eles estão procurando. Escusado será dizer que esta é uma grande perda para o seu negócio. Possivelmente, eles nunca mais voltarão.
Se você compra em sites populares de comércio eletrônico, como Amazon e eBay, sabe que eles carregam um bilhão de produtos cada um. Felizmente, além da barra de pesquisa muito útil, esses sites fornecem “ filtros de produtos ” na barra lateral. Você pode refinar por preço, avaliações, tag, categoria e assim por diante; o site não será "atualizado", mas retornará os resultados filtrados imediatamente na mesma página .
Eles são chamados de “ Filtros de Produto Ajax ” (Ajax é um conjunto de aplicativos executados em segundo plano sem forçar a atualização da página do site). E como a Amazon e o eBay acabaram de provar para você, esses filtros são absolutamente obrigatórios se você tiver mais de 100 produtos WooCommerce.
Felizmente, existem plugins para isso. E eles são gratuitos ou muito baratos quando você compara esse pequeno custo ao seu potencial retorno sobre o investimento (ROI).
Além disso, se você tiver muitos produtos, também já terá várias categorias de produtos WooCommerce, tags de produtos, atributos de produtos, campos personalizados de produtos, preços, status de estoque. Isso significa que a implementação dos Filtros de Produtos Ajax em sua loja WooCommerce pode ser uma questão de 10 minutos : ative o plug-in, escolha os critérios de filtro e seus usuários verão automaticamente um widget de filtro suave na barra lateral!
Então, quais são os melhores plugins “WooCommerce Ajax Product Filter”?
1. Widgets de filtro de produto padrão WooCommerce (GRATUITO)
Surpresa
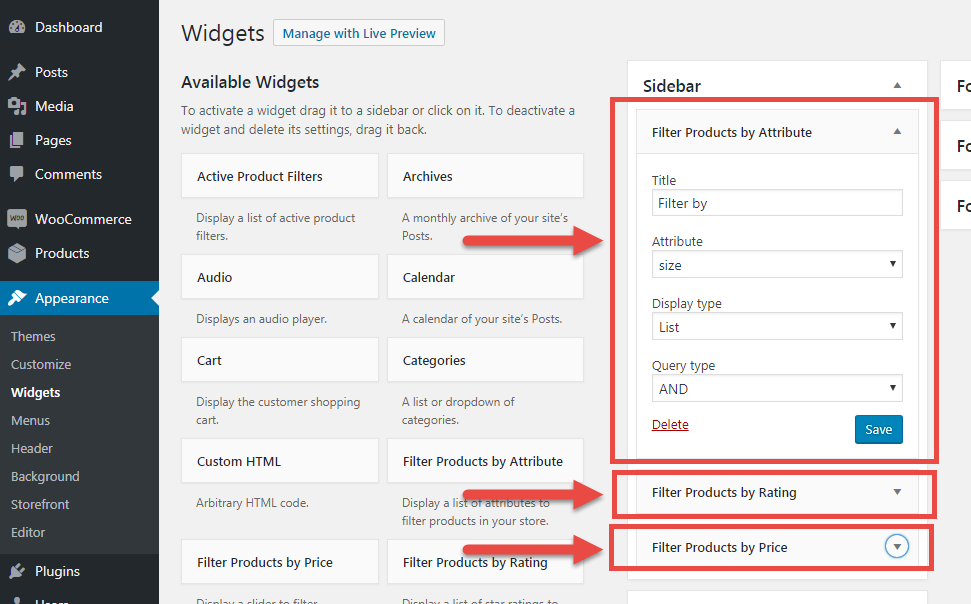
O WooCommerce oferece widgets de filtro de produtos por padrão. Para usar os filtros embutidos do WooCommerce, vá para Aparência > Widgets e arraste e solte os seguintes filtros na barra lateral: “ Filtrar produtos por atributo ”, “ Filtrar produtos por classificação ” e “ Filtrar produtos por preço ”.

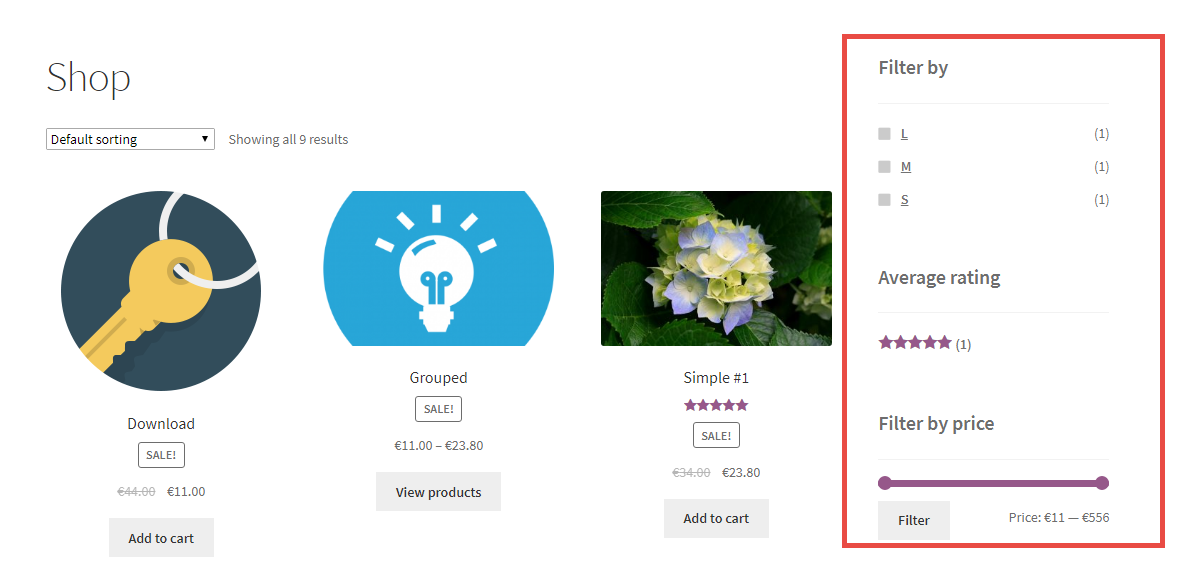
Alguns dos meus produtos de teste têm um atributo chamado “Tamanho”, então configurei o widget “Filtrar produtos por atributo” para filtrar os tamanhos dos produtos. Isso é tudo automático, desde que seus produtos tenham atributos existentes. Agora o front-end está assim:

Em cerca de 1 minuto, consegui adicionar filtros por atributo, classificação e um “slider” de preço. Super fácil. No entanto, existem dois grandes problemas: esses filtros WooCommerce não são alimentados por Ajax (daí a página “recarrega” depois de usar um dos filtros) e são muito limitados . Existem apenas 3 widgets padrão, você só pode ter um dropdown ou uma lista de atributos, apenas um slider de preços e não uma lista de faixas de preços à la Amazon… basicamente você não pode fazer muito com essa configuração.
Você provavelmente precisa de widgets mais avançados, mais opções de design, um sistema baseado em Ajax e algo mais robusto e flexível.
2. Plugin de Navegação em Camadas Ativado para Ajax do WooCommerce (PREMIUM)
Este plugin oficial do WooCommerce é um ótimo primeiro passo para a perfeição da filtragem de produtos. Este plug-in fornece um UX melhor e mais opções de widget do que os widgets de filtro de produto embutidos não Ajax padrão.
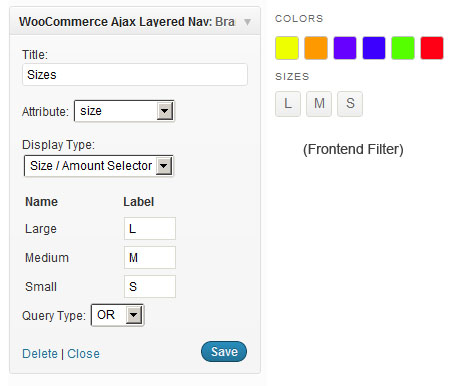
Uma vez ativo, o plug-in de navegação em camadas aprimorado habilitado para Ajax oferece um widget adicional que você pode usar nas páginas de loja / arquivo / categoria chamado " WooCommerce Ajax Layered Nav ".
A grande coisa sobre este widget avançado é que você pode decidir como mostrar o filtro de atributo no front-end, ou seja, como uma lista, caixa de seleção, menu suspenso ou seletor de rótulo/amostras de cores .

Pena que não há demo que eu possa direcionar você. Você pode usar quantos widgets quiser, mas não há filtro de preço, filtro de classificação, filtro de ações, etc. Isso é apenas para atributos (tamanho, cor, etc) .
Portanto, a menos que isso seja suficiente para seus objetivos, este plugin não está completo.
3. Plugin de filtro de produto WooCommerce Ajax da YITH (GRATUITO E PREMIUM)
Quando se trata de YITH, você sabe que eles têm um plugin WooCommerce para tudo… escusado será dizer que eles também vendem um plugin avançado de Filtro de Produto Ajax.
A boa notícia é que isso também vem como uma versão gratuita (que faz quase as mesmas coisas que o plugin premium WooCommerce que descrevemos na seção anterior). Além disso, na página do plugin você pode ver uma demonstração e testar o produto antes da compra.
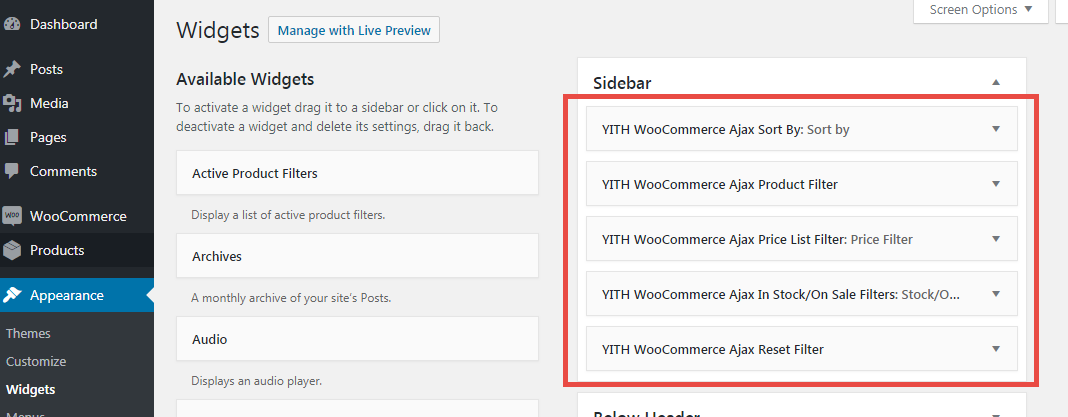
Assim que o plugin premium estiver ativo, você verá 5 novos widgets:
- Ajax Sort by (isso classifica os produtos de acordo com as opções de classificação do WooCommerce, mas faz isso com o Ajax!)
- Filtro de produto Ajax (classificar por atributo/categoria/tag/marca e exibir como menu suspenso/caixas de seleção/lista/amostras/rótulos)
- Filtro de preço Ajax (criar faixas de preço em uma lista filtrável)
- Ajax Stock/on Sale Filter (adicione um widget para filtrar produtos de entrada/saída à venda ou em estoque)
- Ajax Reset Filter (redefinir filtros com um único clique)
Este é o back-end:


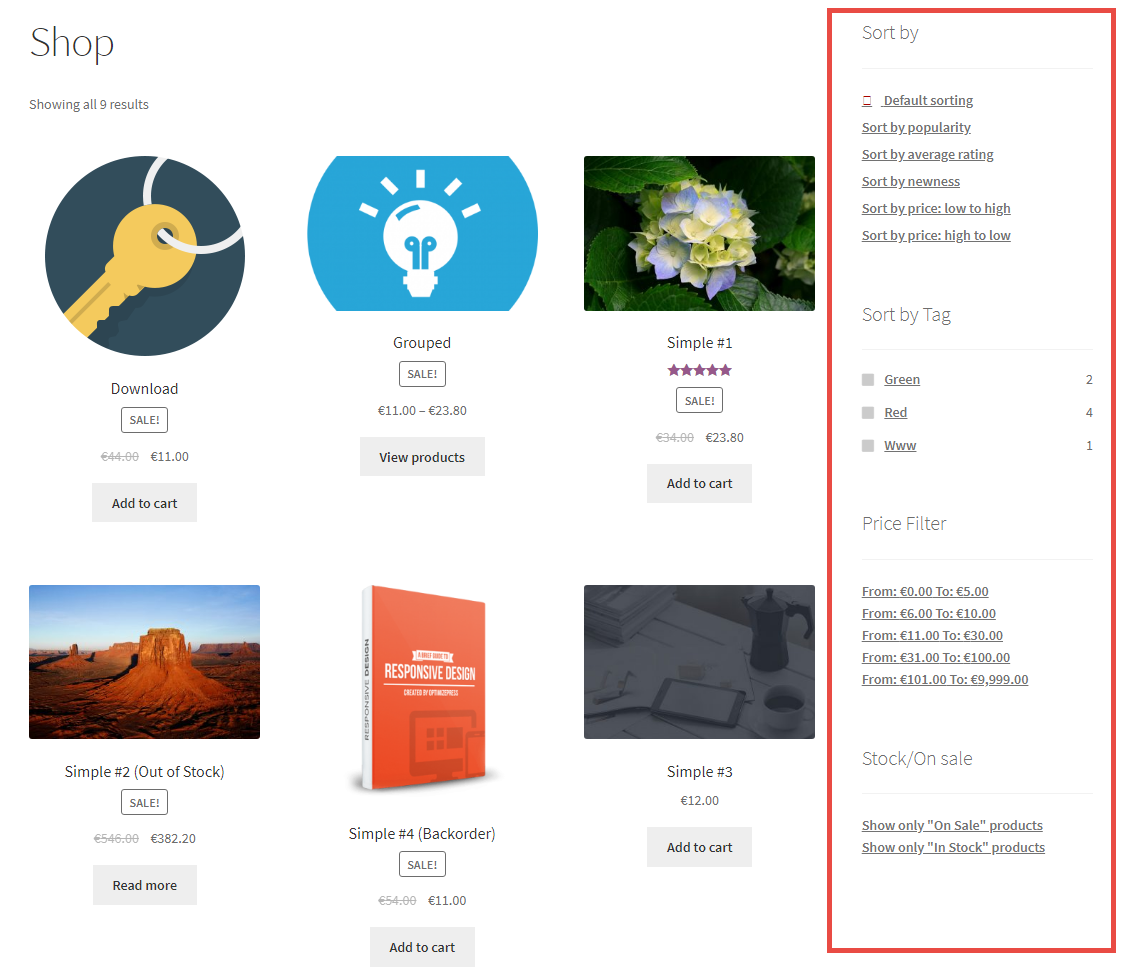
E esta é a página da Loja quando esses widgets de filtro estiverem ativos:

Você tem combinações de filtros ilimitadas e pode usar vários widgets “Ajax Product Filter”. Isso significa que na mesma barra lateral você pode filtrar por atributo, tag, categoria, preço e/ou marca ao mesmo tempo . E sem atualizar a página – os resultados são exibidos imediatamente.
Como você pode imaginar, o YITH WooCommerce Ajax Product Filter é compatível com todos os outros plugins YITH e, portanto, pode fazer coisas bastante avançadas.
Você também pode “alternar” cada widget e torná-lo “fechado” por padrão. Além disso, dentro de cada widget você pode selecionar/desmarcar qual atributo/tag/categoria deve ser excluído do filtro .
Sim, isso é muito flexível. E funciona.
4. FacetWP (PREMIUM)
Por último, mas não menos importante, o FacetWP, uma poderosa ferramenta de filtragem também compatível com o WooCommerce, é um produto muito avançado para desenvolvedores – se você quiser aproveitar ao máximo, algum conhecimento técnico é realmente necessário. Ele vem com ganchos, códigos de acesso, codificação e integrações Ajax orientadas para o desempenho.
Para adicionar um filtro, você deve adicionar um shortcode em um widget de texto ou – melhor ainda – adicioná-lo via PHP em seus arquivos de tema (isso significa que você também pode exibir os filtros fora da barra lateral ).
O FacetWP permite que você crie várias “facetas”, ou seja, exibições de filtro, como:
- Caixas de seleção
- Suspenso
- fSelecionar
- Rádio
- Hierarquia
- Controle deslizante
- Procurar
- autocompletar
- Período
- Intervalo de números
- Classificação por estrelas
- Proximidade
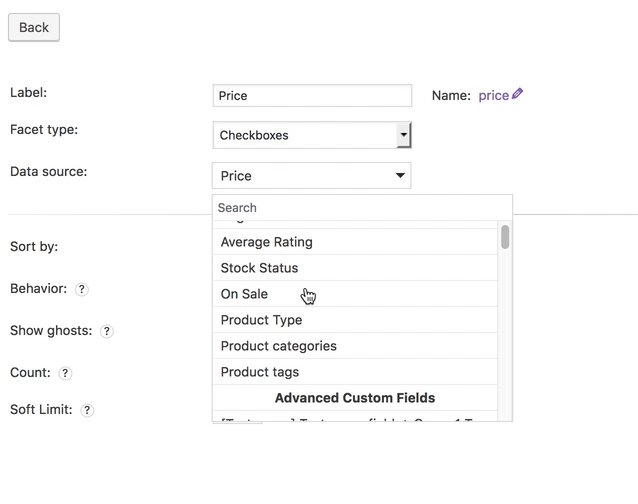
Em relação ao WooCommerce, cada faceta ou filtro de produto pode ter como alvo as seguintes fontes de dados:
- Preço
- Preço de venda
- Preço regular
- Classificação média
- Status do estoque (em estoque / fora de estoque)
- À venda
- Categorias de Produtos
- Etiquetas de produtos
- Atributos do produto
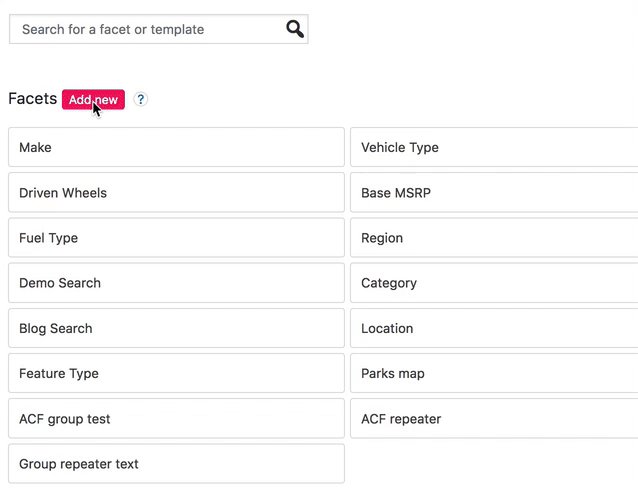
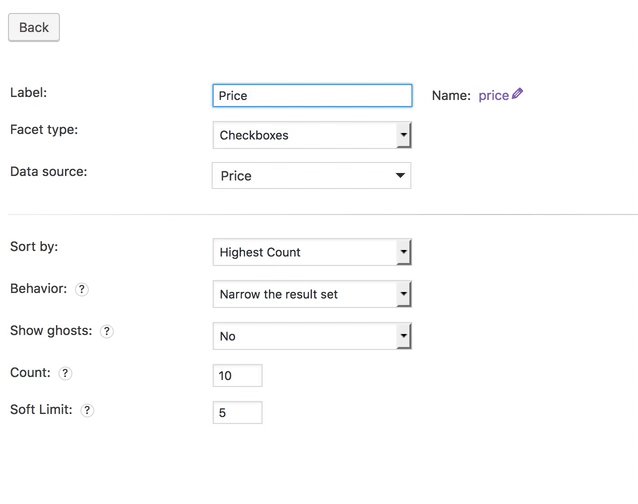
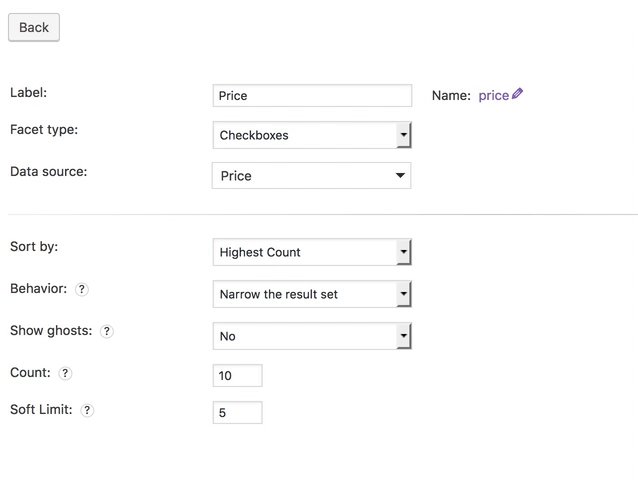
Como você pode ver, criar uma faceta WooCommerce é bastante simples:

O FacetWP vem com ótima documentação do desenvolvedor e é obrigatório para projetos avançados. Se, por outro lado, o FacetWP for demais para você, minha preferência seria o plug-in YITH WooCommerce Ajax Product Filter.
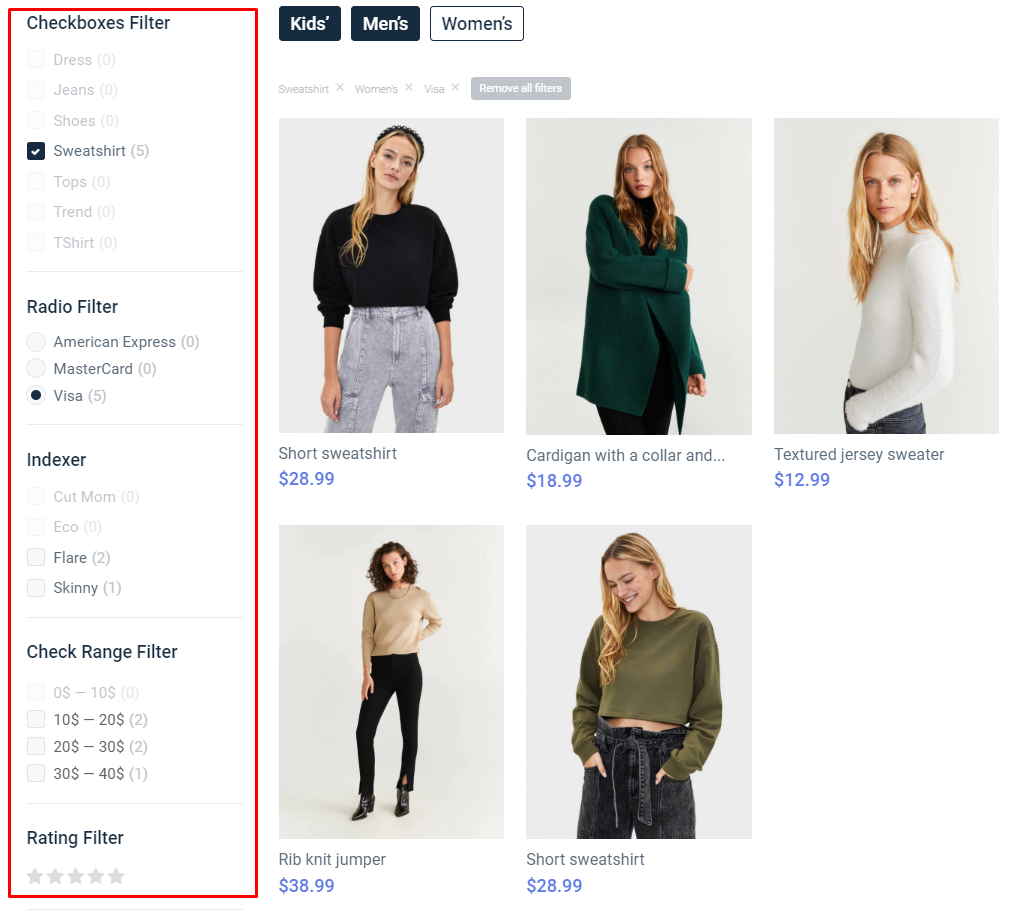
5. JetSmartFilters da Crocoblock
JetSmartFilters da Crocoblock é um plug-in fácil de usar com sistema de filtro baseado em AJAX e 9 widgets úteis que tornam um site WooCommerce fácil de usar sem escrever nenhuma linha de código:
- Filtro de classificação – organiza os produtos por classificação.
- Filtro visual – altamente eficaz para lojas online que estocam cores ou marcas diferentes.
- Filtro de pesquisa – permite pesquisar por palavras ou frases e exibe rapidamente os resultados correspondentes.
- Filtro de rádio – oferece a opção de escolher um produto ou postagem da lista.
- Filtro de caixa de seleção – permite escolher várias opções da lista de verificação.
- Intervalo de datas – uma boa opção se você for filtrar postagens ou produtos com base na data em que foram adicionados ou eventos pela data em que deveriam ocorrer.
- Filtro Check Range – ajuda a criar uma gama de opções na forma de uma lista de checkbox .
- Filtro de intervalo – permite configurar o intervalo de pesquisa com a ajuda de um controle deslizante .
- Selecionar filtro – permite escolher opções na forma de uma lista suspensa .

Widgets adicionais dentro do plugin JetSmartFilters ajudam os usuários do site a percorrer os produtos relevantes sem atualizar a página, ver os filtros atualmente aplicados e remover os necessários para maior conveniência.
JetSmartFilters está intimamente ligado a outro addon produzido pela Crocoblock – JetWooBuilder. Este plug-in é uma ferramenta obrigatória para criadores de sites de comércio eletrônico, pois oferece opções versáteis para mostrar os produtos, desde diferentes variações de grades de produtos até formulários de revisão e classificação.
