Novo widget: Apresentando o carrossel de produtos WooCommerce para Elementor
Publicados: 2021-04-07Para qualquer negócio de comércio eletrônico, manter seus clientes engajados e mantê-los em seu site é absolutamente essencial. Apresentando o carrossel de produtos EA WooCommerce para Elementor para criar facilmente um carrossel de produtos sem qualquer codificação e melhorar a experiência do usuário para seus visitantes.

Usando o carrossel de produtos EA Woo da Essential Addons for Elementor, você pode criar facilmente um carrossel ou controle deslizante de produtos animados para sua loja WooCommerce sem qualquer codificação e aprimorar a experiência de compra do seu cliente.
Índice
Envolva seus clientes com um widget de carrossel de produtos
Um carrossel de produtos WooCommerce ou um controle deslizante de produtos é a maneira mais fácil de exibir todos os seus produtos e ofertas em seu site. É uma ótima maneira de manter os visitantes do seu site engajados, além de permitir que eles naveguem facilmente por um grande número de produtos em seu site de comércio eletrônico.
Na verdade, você pode até aumentar suas vendas de comércio eletrônico adicionando botões 'Adicionar ao carrinho' ao seu carrossel de produtos WooCommerce. Dessa forma, se um cliente gostar de um produto, ele poderá adicioná-lo facilmente ao carrinho e comprá-lo durante o processo de checkout.
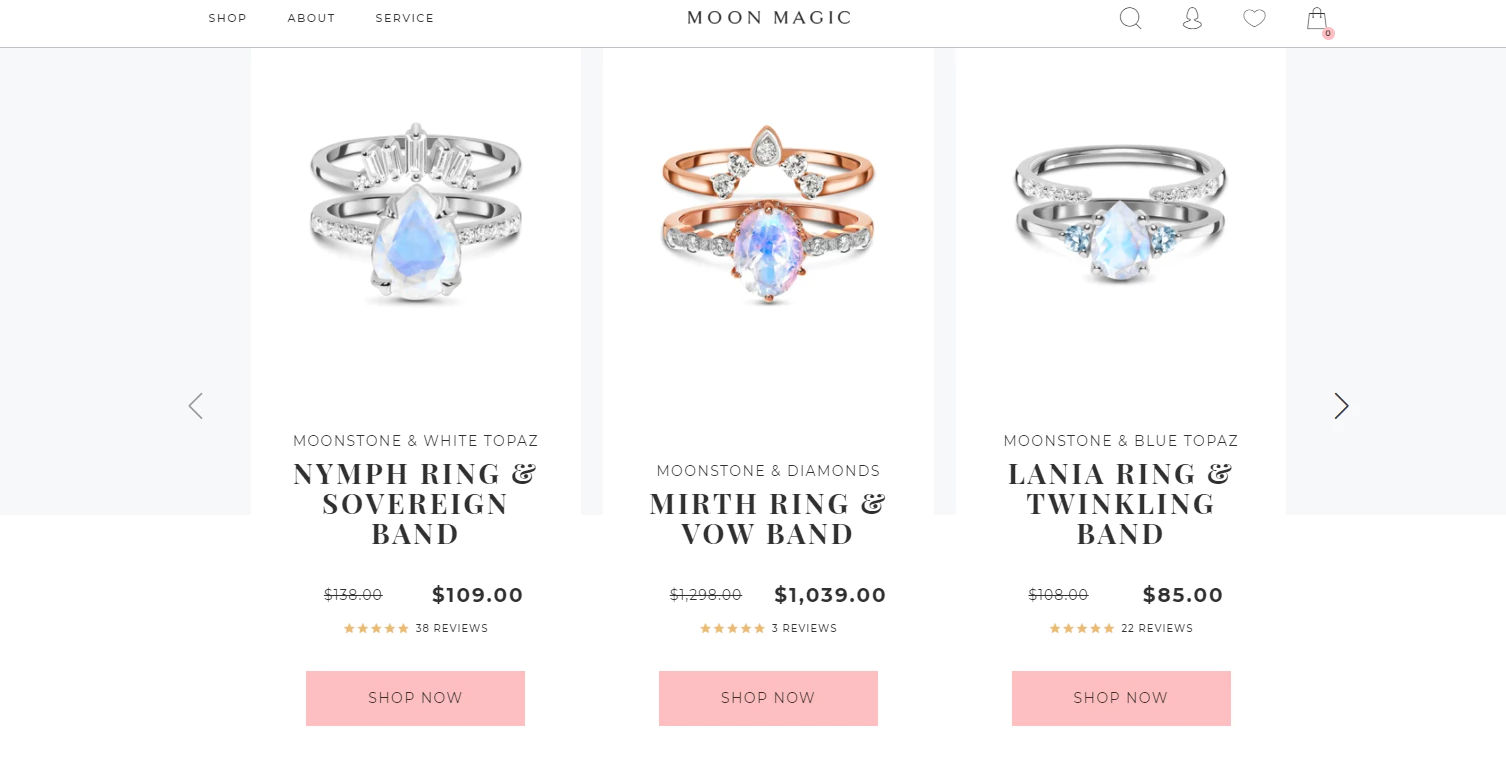
Para ideias, dê uma olhada em como a Moon Magic projetou seu carrossel de produtos com botões para adicionar os itens ao carrinho.

Outra razão pela qual muitos sites de comércio eletrônico usam o carrossel de produtos WooCommerce ou qualquer controle deslizante de produto animado é para que eles possam capturar imediatamente a atenção dos visitantes do site. Assim que um cliente em potencial acessar sua página da Web, ele notará o carrossel de produtos animado em seu site e poderá encontrar facilmente o que está procurando.
Um controle deslizante de produto também é uma maneira criativa de promover e destacar seus produtos mais vendidos, novidades ou ofertas especiais e incentivar os visitantes a comprá-los também.

Apresentando o widget de carrossel de produtos WooCommerce de complementos essenciais para Elementor
Agora, se você deseja criar um carrossel de produtos para sua loja online, pode fazer isso sem qualquer codificação. Com a ajuda do Essential Addons for Elementor , a biblioteca de widgets mais popular para o construtor de sites Elementor, com mais de 1 milhão de usuários ativos , você pode criar um controle deslizante de produto para sua loja WooCommerce em menos de 5 minutos.

Com o widget EA Woo Product Carousel da Essential Addons, você pode criar um controle deslizante de produto impressionante e atraente com quatro layouts bonitos e prontos e opções de estilo avançadas. Você pode adicionar animações de foco, efeitos de fluxo de capa, botões 'Adicionar ao carrinho' e muito mais para destacar seu carrossel de produtos WooCommerce e cativar os visitantes do seu site.

Como criar um carrossel de produtos WooCommerce no Elementor?
Se você já estiver familiarizado com o Elementor , criar um controle deslizante de produto com o widget EA Woo Product Carousel será muito fácil para você. E se você é novo na criação de páginas com o Elementor, sempre pode conferir nosso guia completo para iniciantes do Elementor para descobrir como usar este popular construtor de sites de arrastar e soltar.
Tudo o que você precisa fazer é configurar sua loja WooCommerce (se ainda não o fez), adicionar seus produtos e instalar Essential Addons for Elementor para começar. Abaixo, fornecemos uma lista de verificação rápida de coisas que você precisará para facilitar para você.
Coisas que você vai precisar antes de começar
️ Elementor : Para criar um controle deslizante de produto para sua loja WooCommerce sem codificação, você precisará instalar e ativar o Elementor em seu site.
️ WooCommerce : Certifique-se de ter o plugin WooCommerce para WordPress instalado e siga as instruções na tela para configurar sua loja e adicionar seus produtos.
️ Essential Addons for Elementor : Como o widget EA Woo Product Carousel é um elemento do Essential Addons for Elementor, você precisa instalar e ativar Essential Addons em seu site.
Se você terminou de configurar tudo de acordo com a lista de verificação acima, está pronto para começar. Siga as instruções passo a passo abaixo para descobrir como criar um carrossel de produtos WooCommerce no Elementor.
Etapa 1: ative o widget de carrossel de produtos EA Woo no Elementor
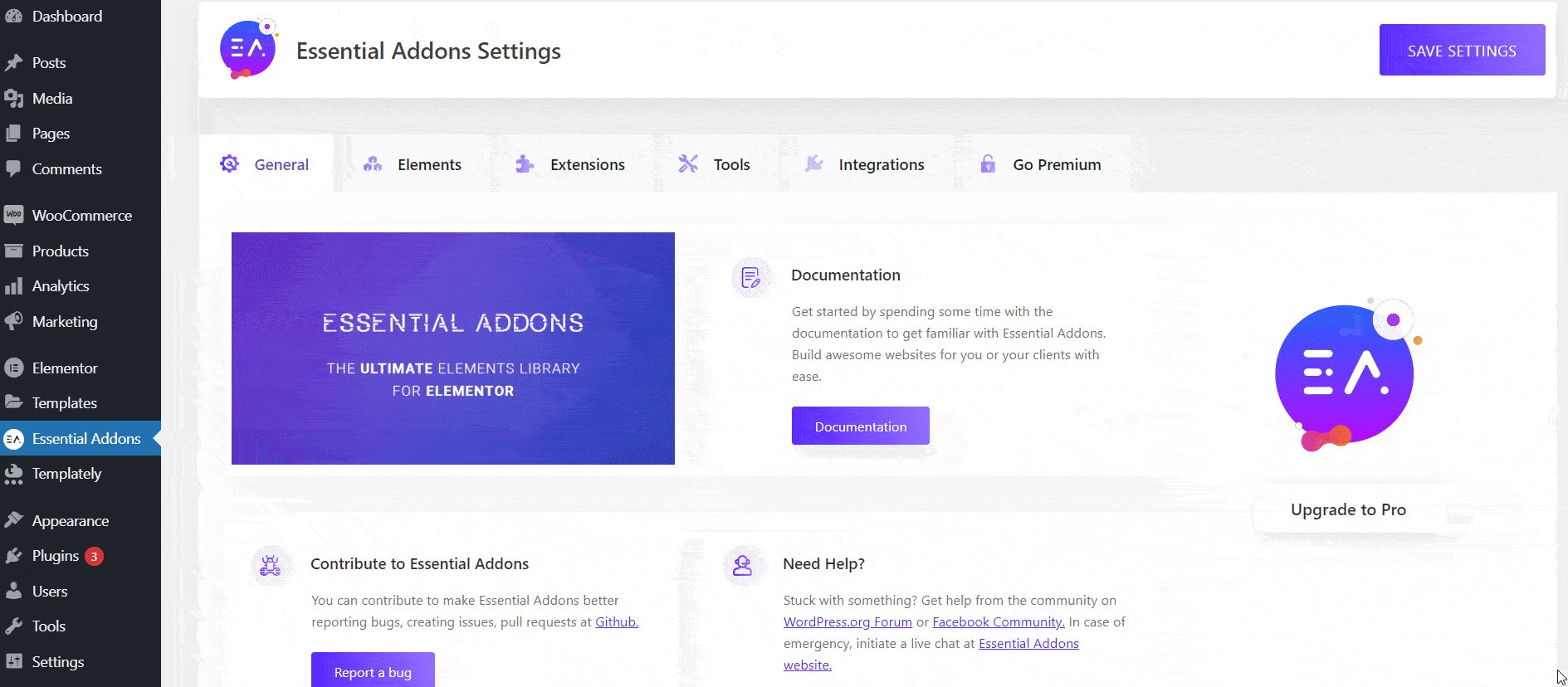
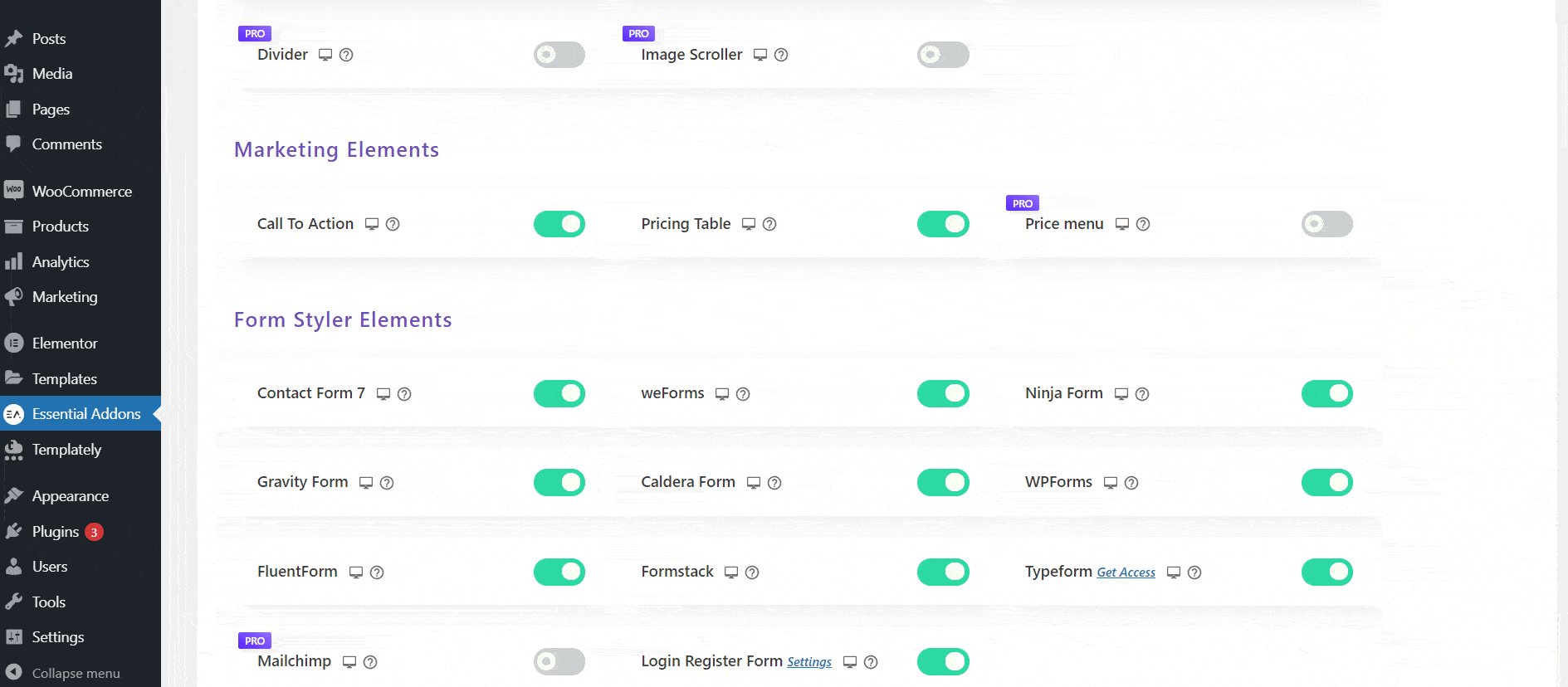
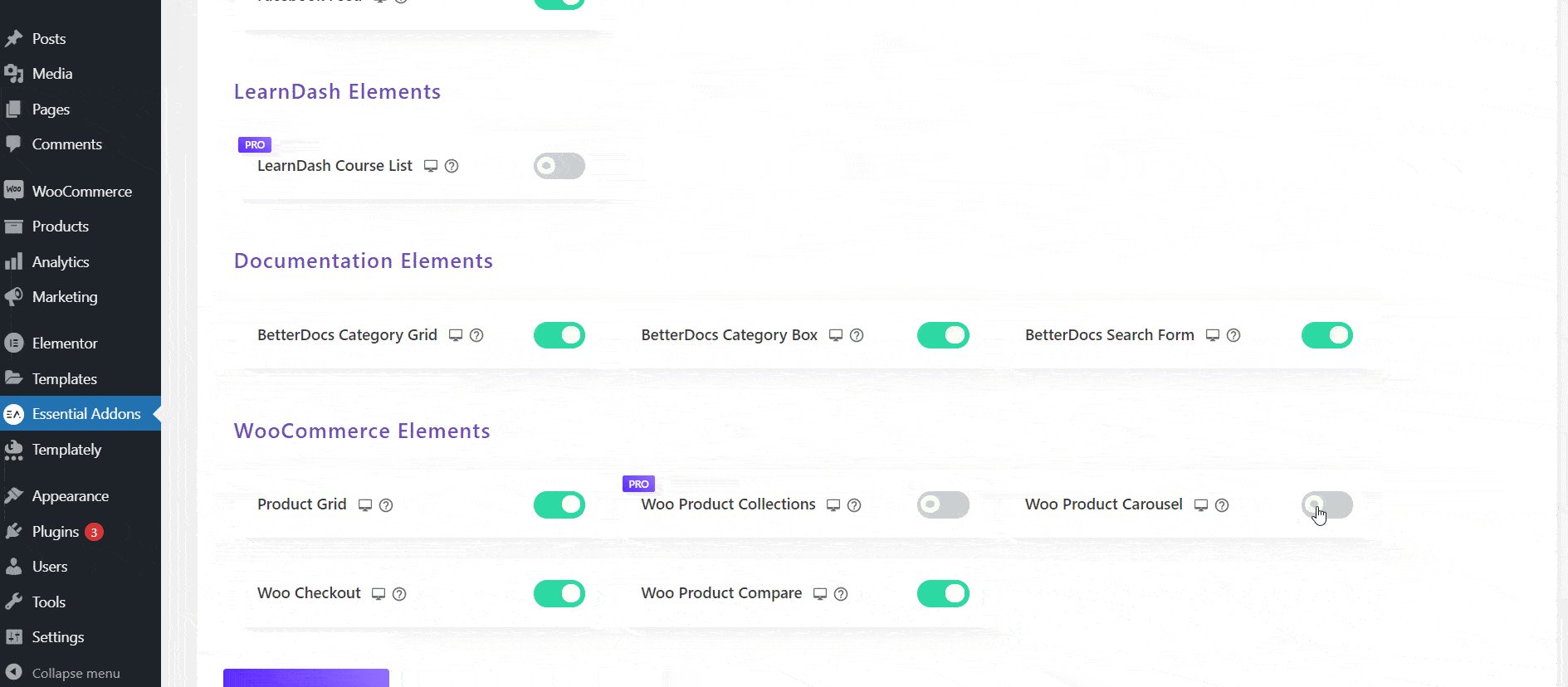
Primeiro, vamos ativar o widget de carrossel de produtos WooCommerce no Elementor. Para fazer isso, navegue até Essential Addons→ Elements do seu painel do WordPress, conforme mostrado abaixo. A partir daqui, certifique-se de que o widget 'Woo Product Carousel' esteja ativado. Se não estiver, você pode alternar para ativar o widget para que ele seja ativado. Não se esqueça de clicar no botão 'Salvar configurações ' quando terminar.

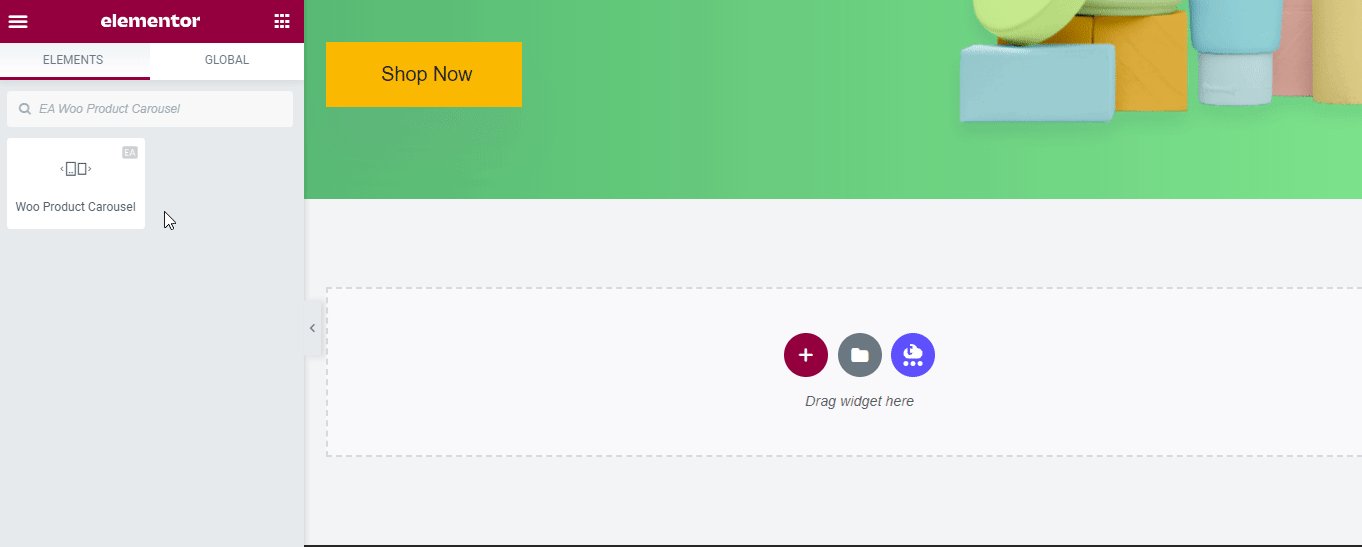
Depois, retorne à página em que deseja exibir um controle deslizante de produto para sua loja de comércio eletrônico. Abra a página no Elementor Editor e procure o widget 'Woo Product Carousel' na guia 'ELEMENTS'.

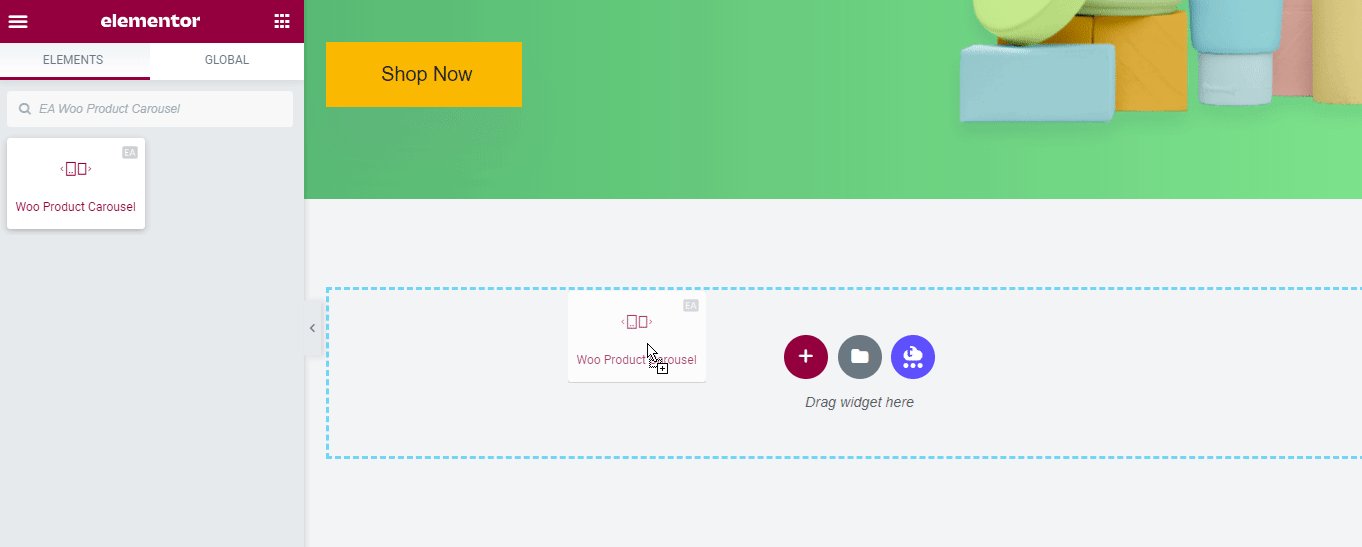
Agora você pode simplesmente arrastar e soltar o widget em qualquer lugar da sua página. Assim que fizer isso, você verá um carrossel de produtos WooCommerce em seu site. Esta é a aparência por padrão; mais tarde você pode personalizá-lo de acordo com suas preferências. Chegaremos a essa parte em breve.

Etapa 2: configurar seu carrossel de produtos WooCommerce
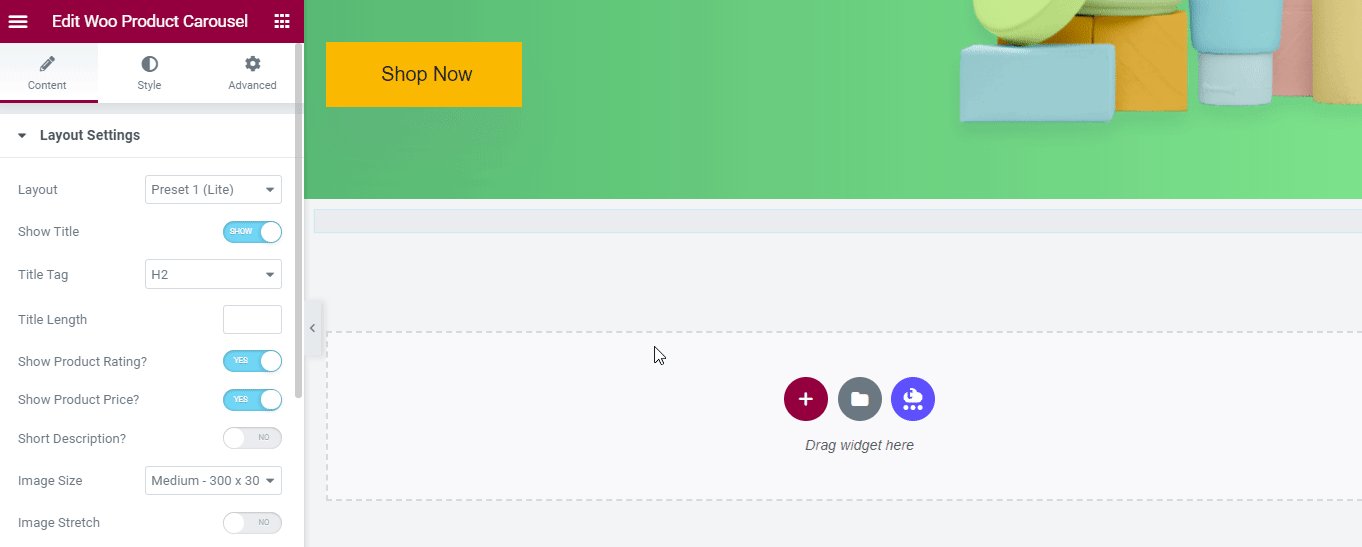
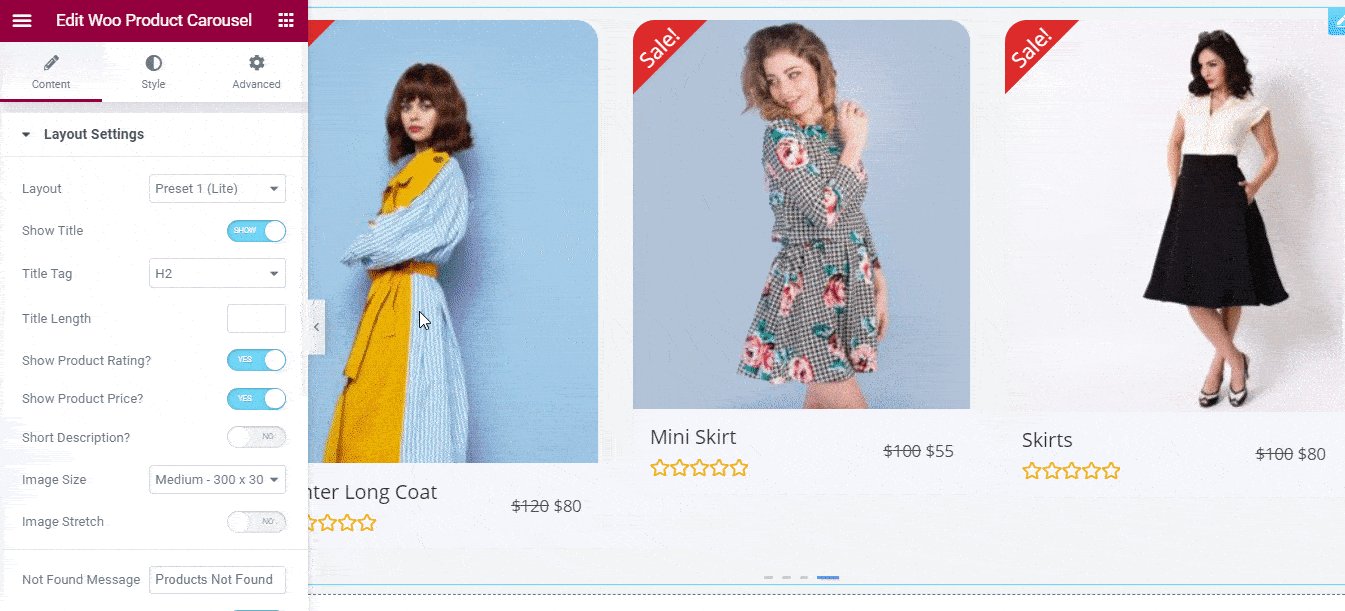
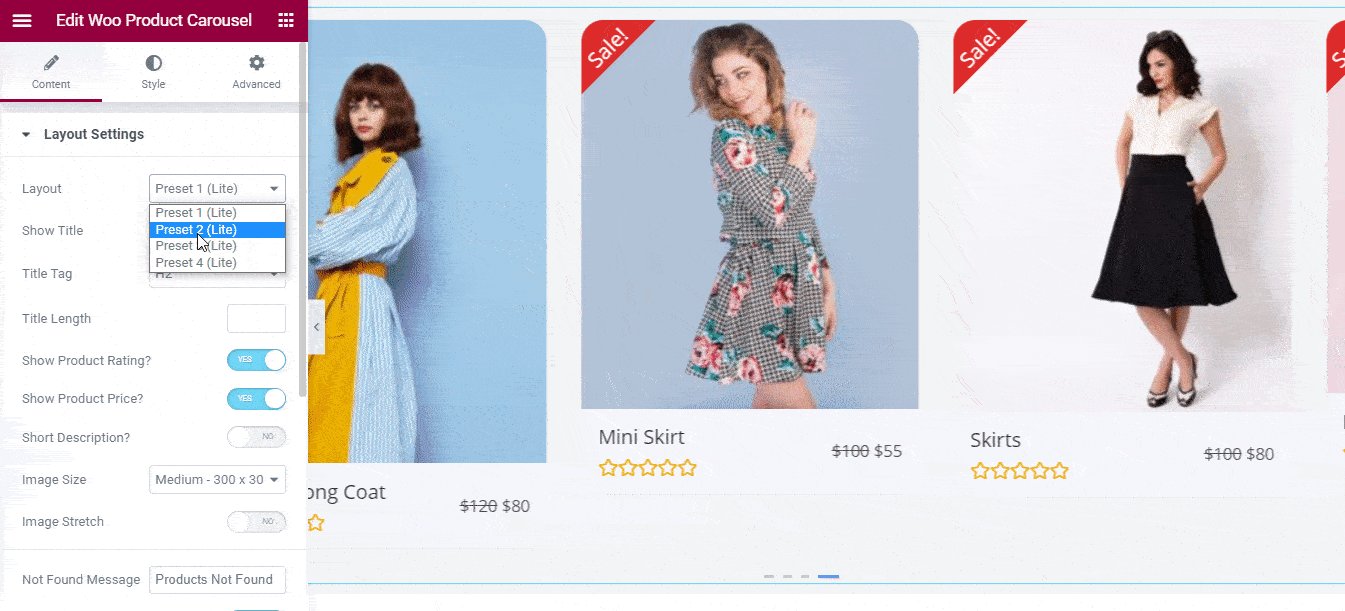
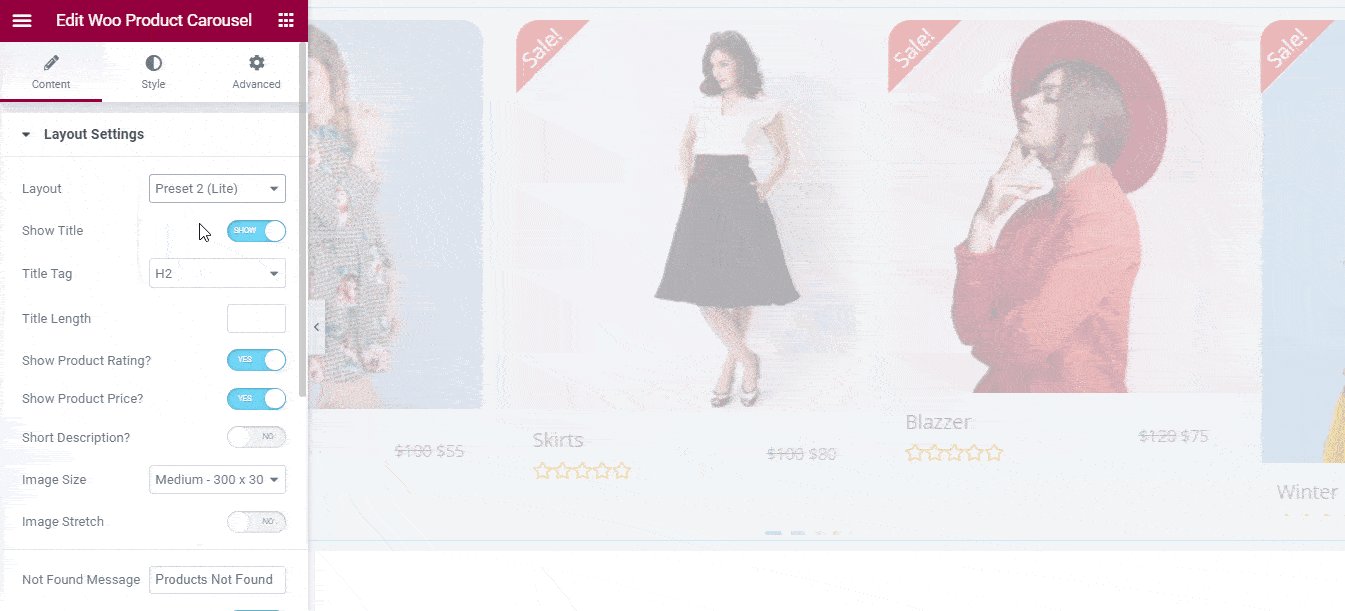
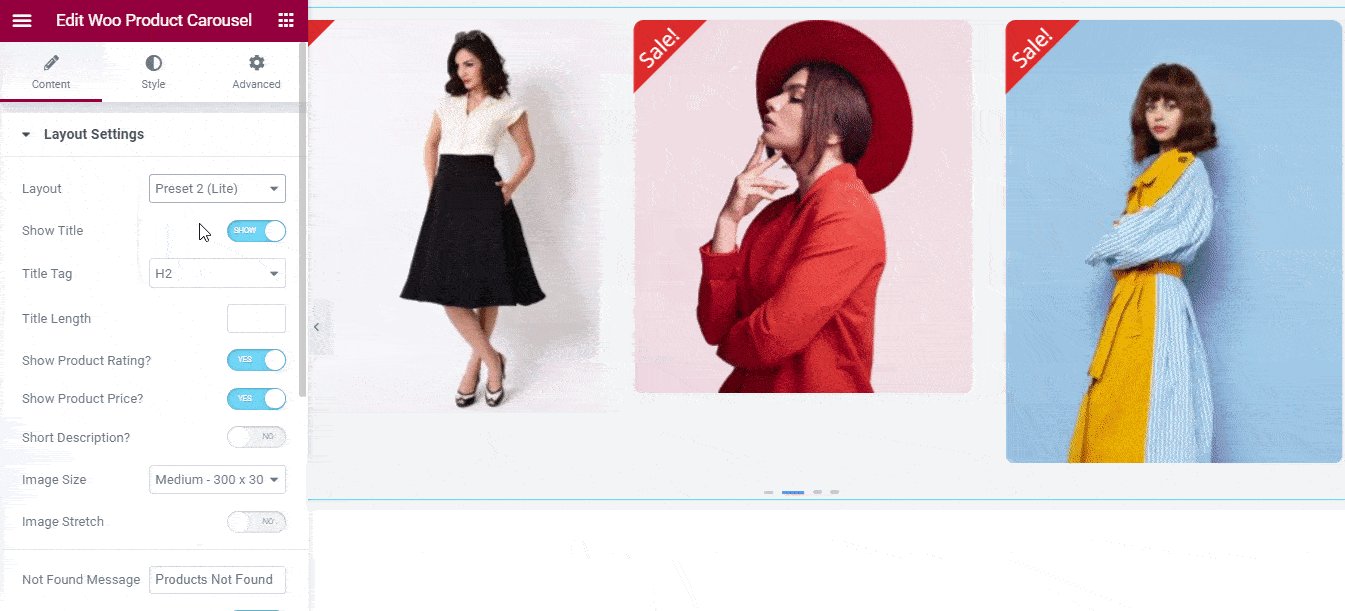
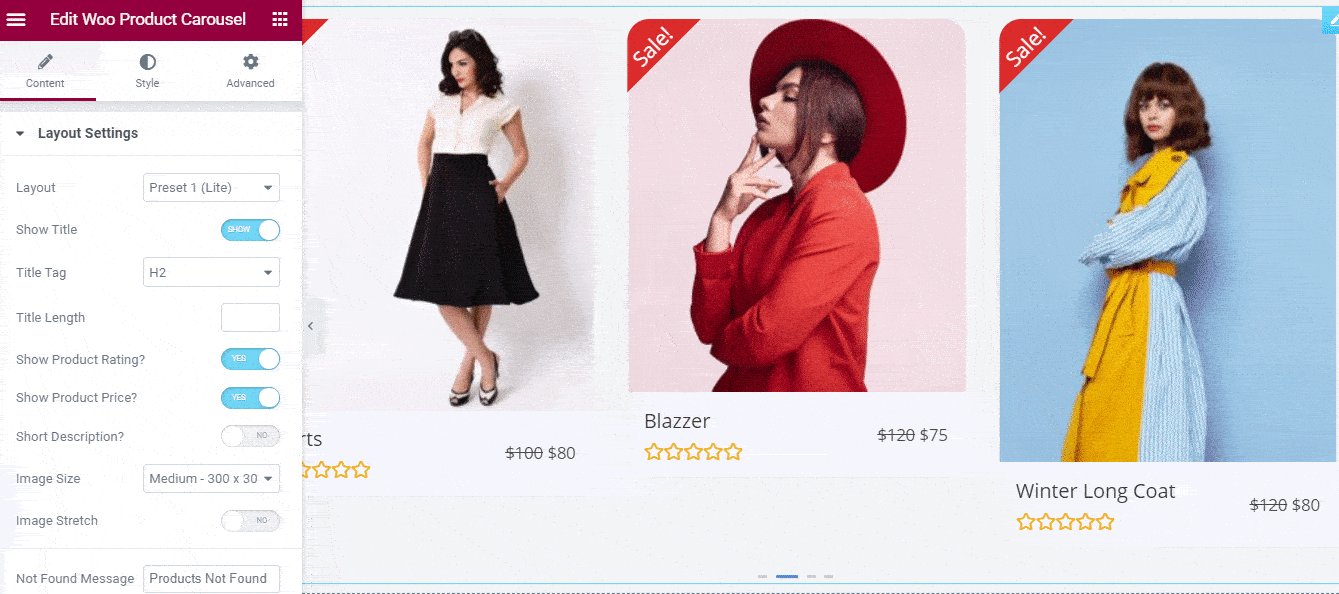
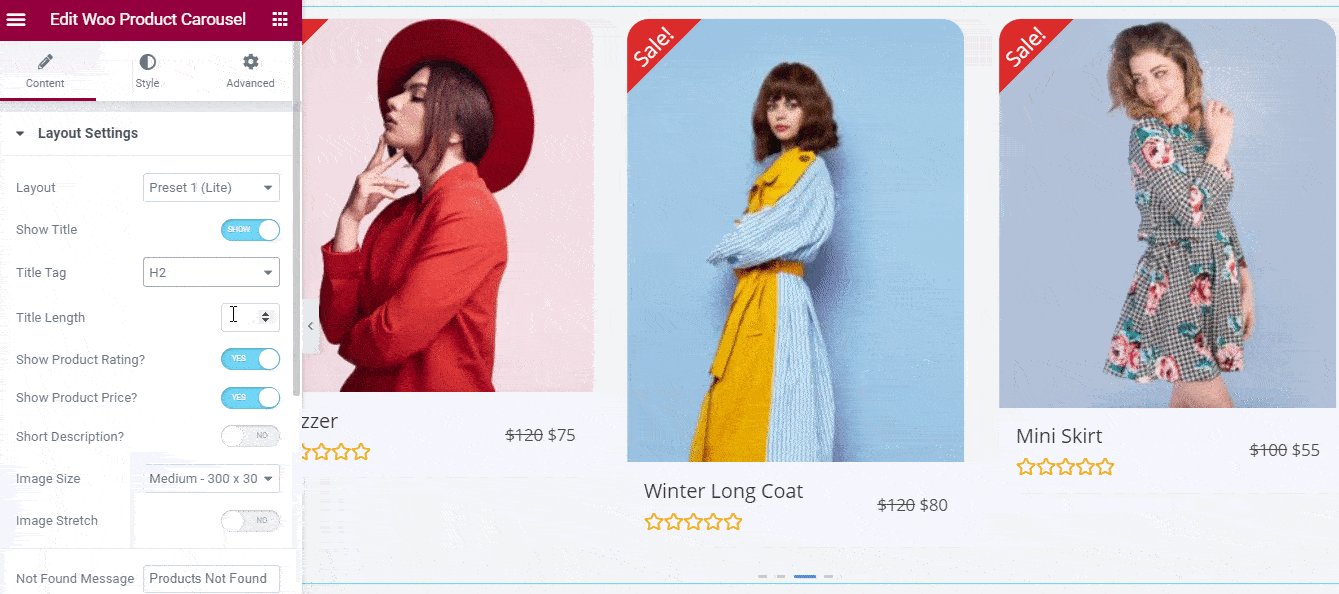
Na guia 'Conteúdo' no Elementor Editor, você verá que existem muitas opções diferentes para configurar o conteúdo do seu carrossel de produtos WooCommerce. Nas configurações de 'Layout' , você pode escolher entre quatro layouts predefinidos diferentes para o controle deslizante de seu produto.

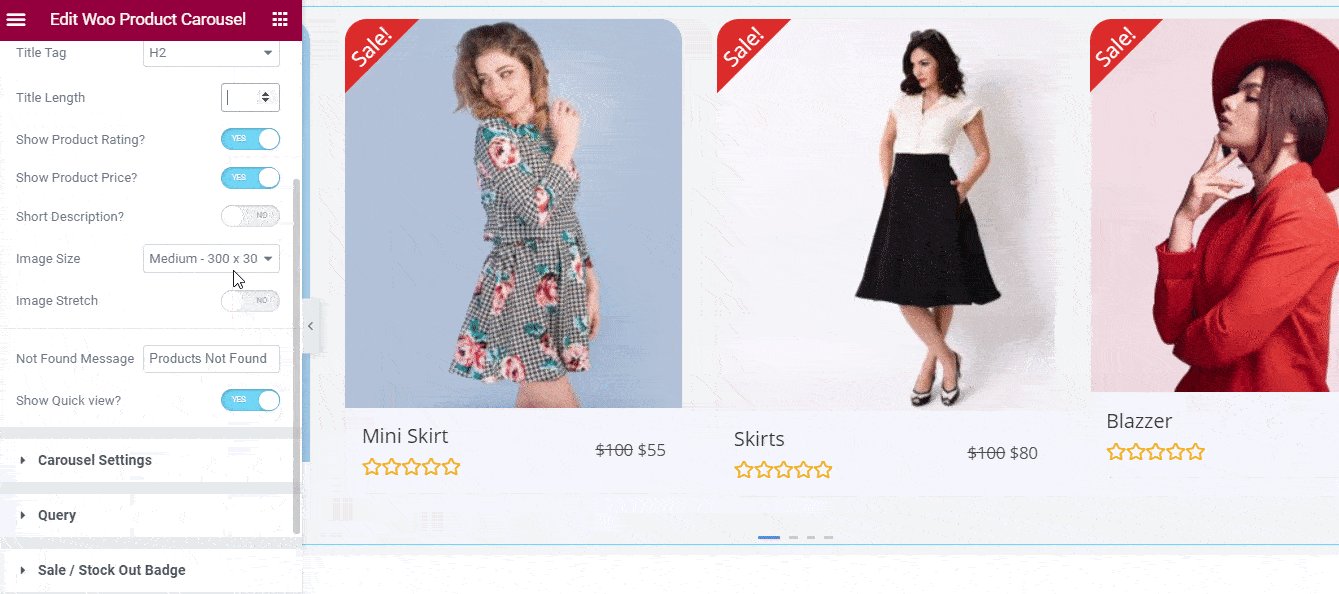
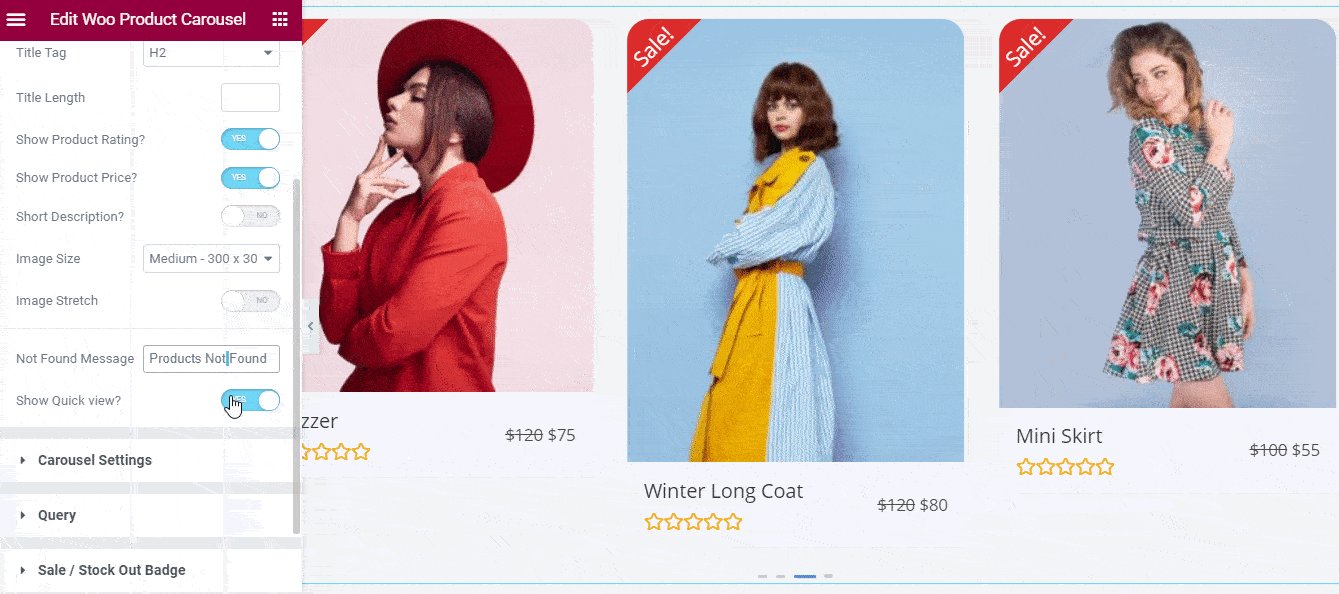
Você pode configurar ainda mais as opções nas configurações de 'Layout' para alterar os títulos no controle deslizante do produto, mostrar ou ocultar as classificações do produto, preço, descrição, ajustar o tamanho da imagem e muito mais.

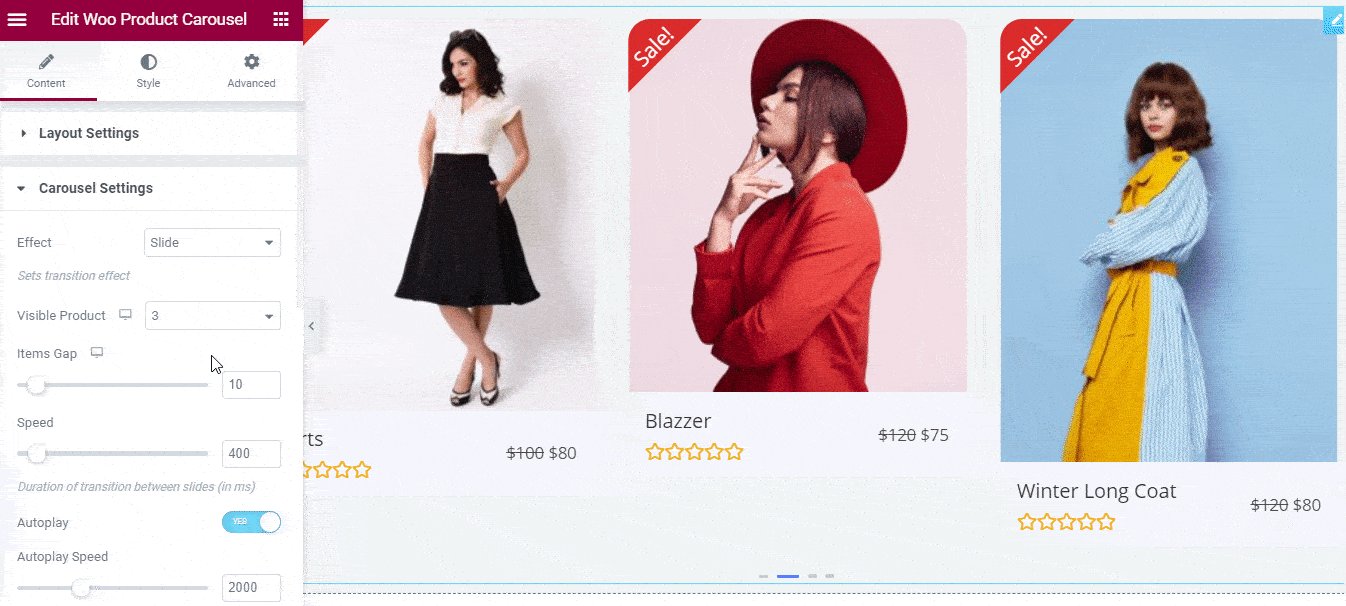
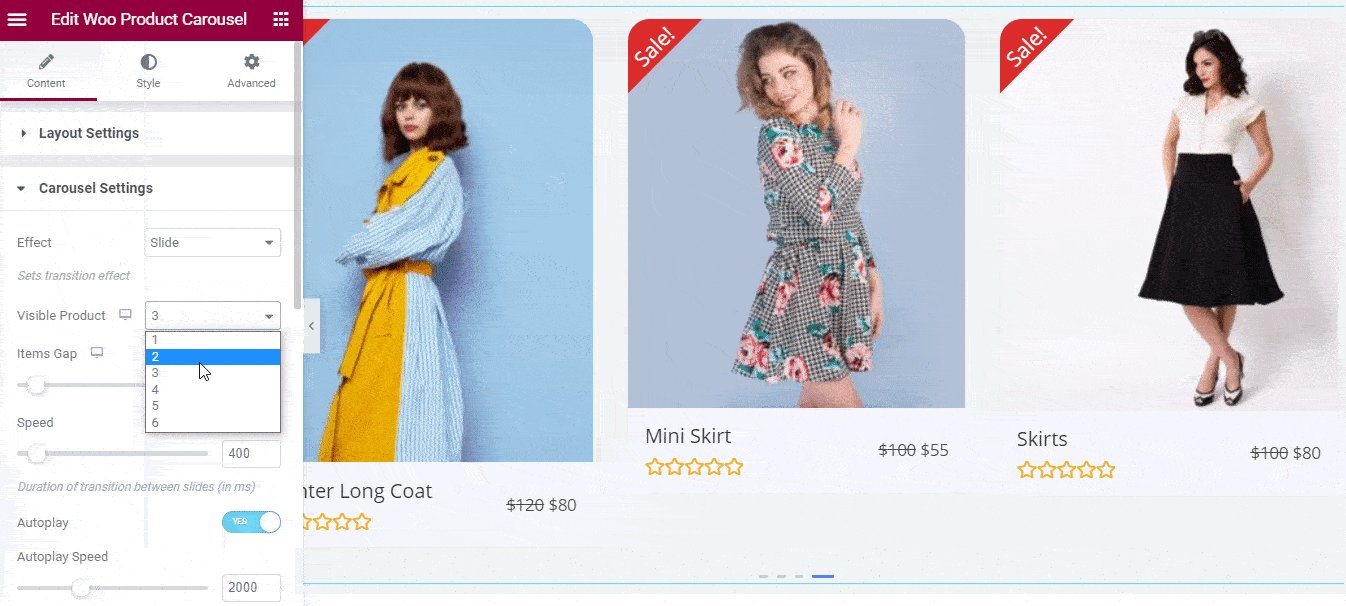
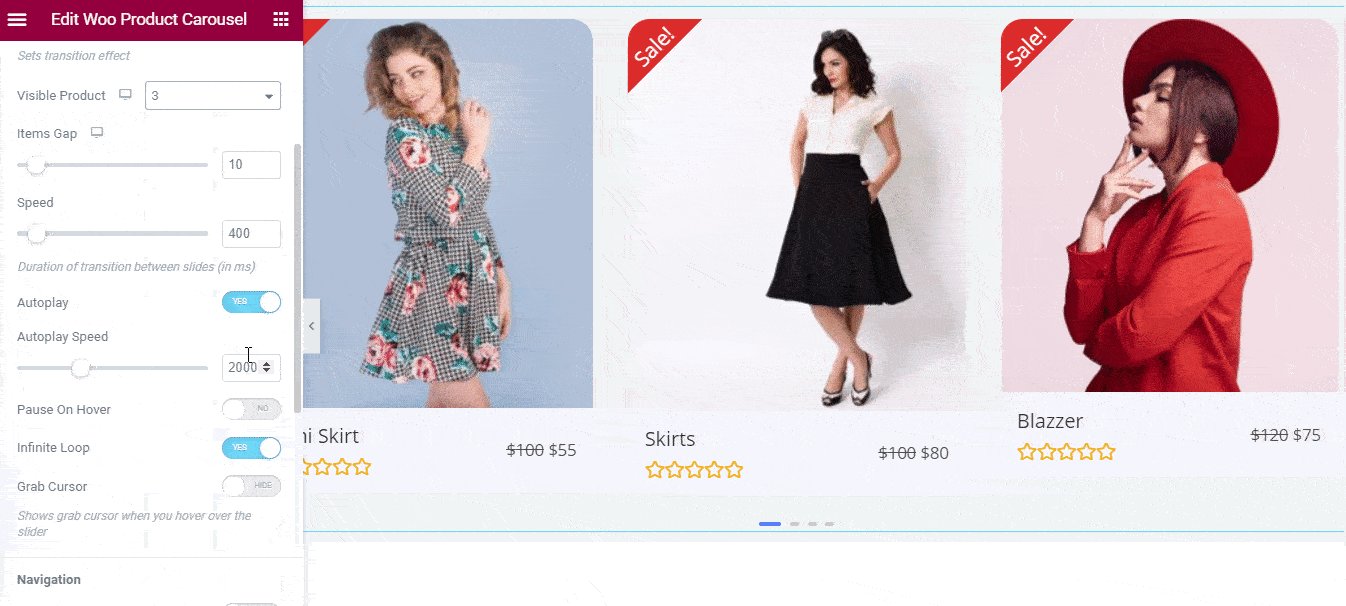
Em seguida, vem as configurações do 'Carrossel' , que como o nome sugere, permite fazer alterações como personalizar o efeito deslizante, escolher quantos produtos exibir, ajustar o intervalo entre cada item e outros detalhes.
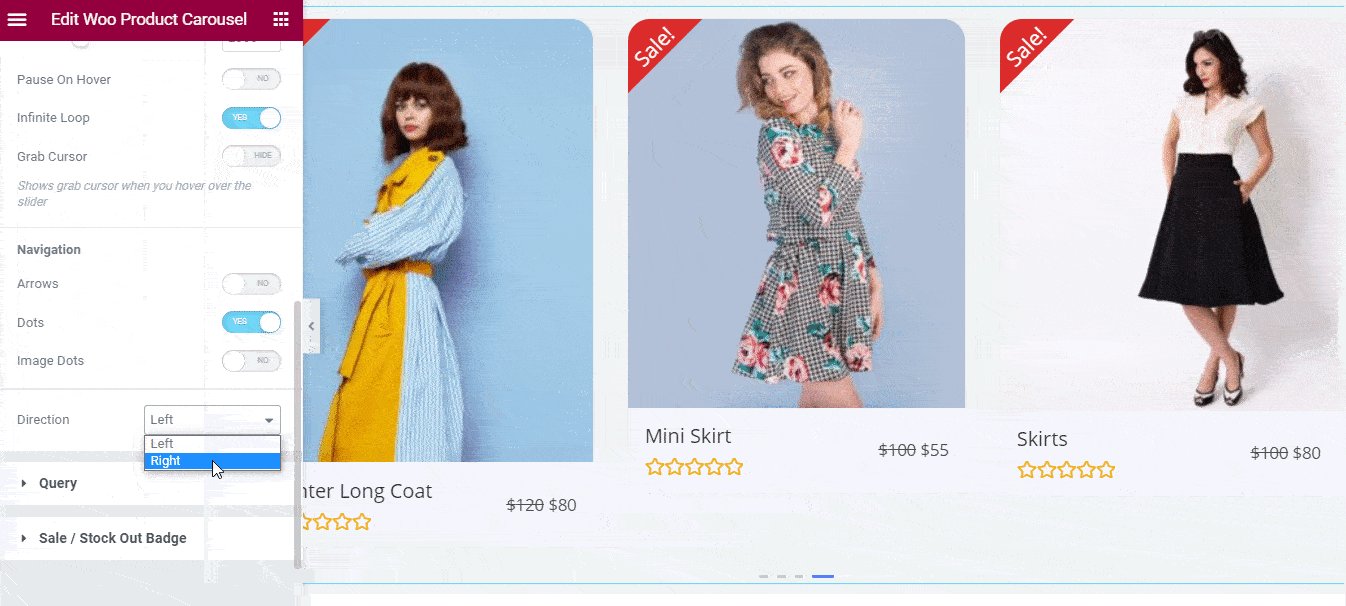
No momento, você pode escolher entre um efeito 'Slide' e um efeito 'Coverflow' para seu carrossel de produtos WooCommerce. Você também pode ajustar a velocidade da animação e adicionar opções de navegação ajustando as configurações do widget EA Woo Product Carousel.

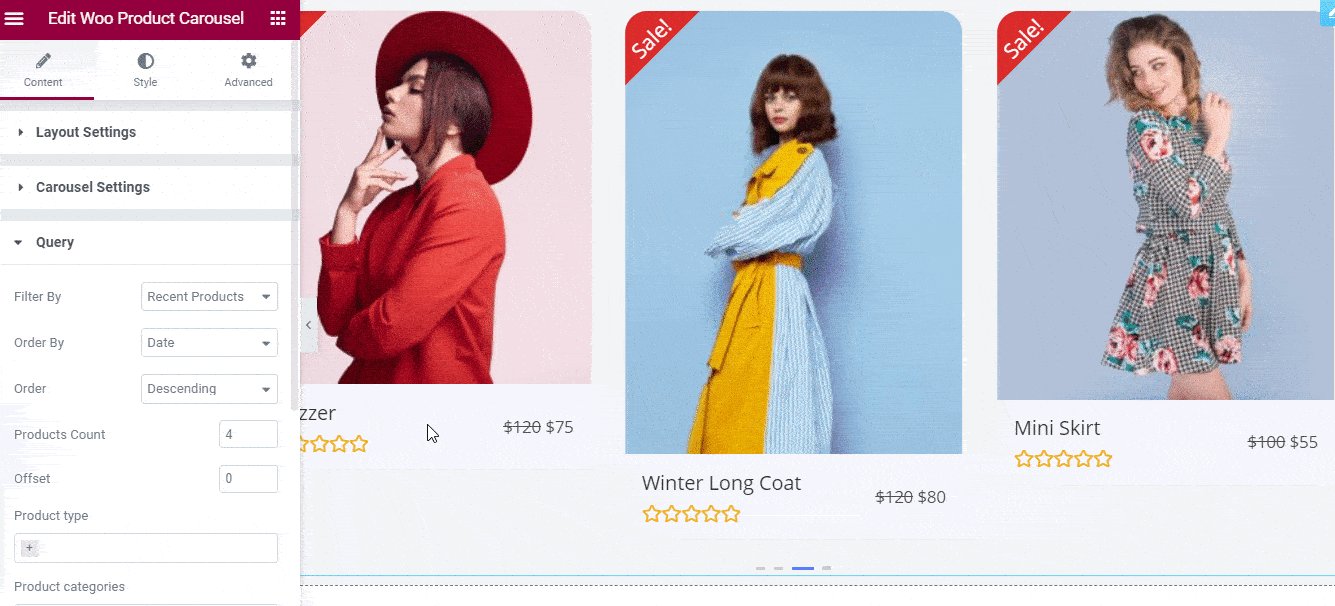
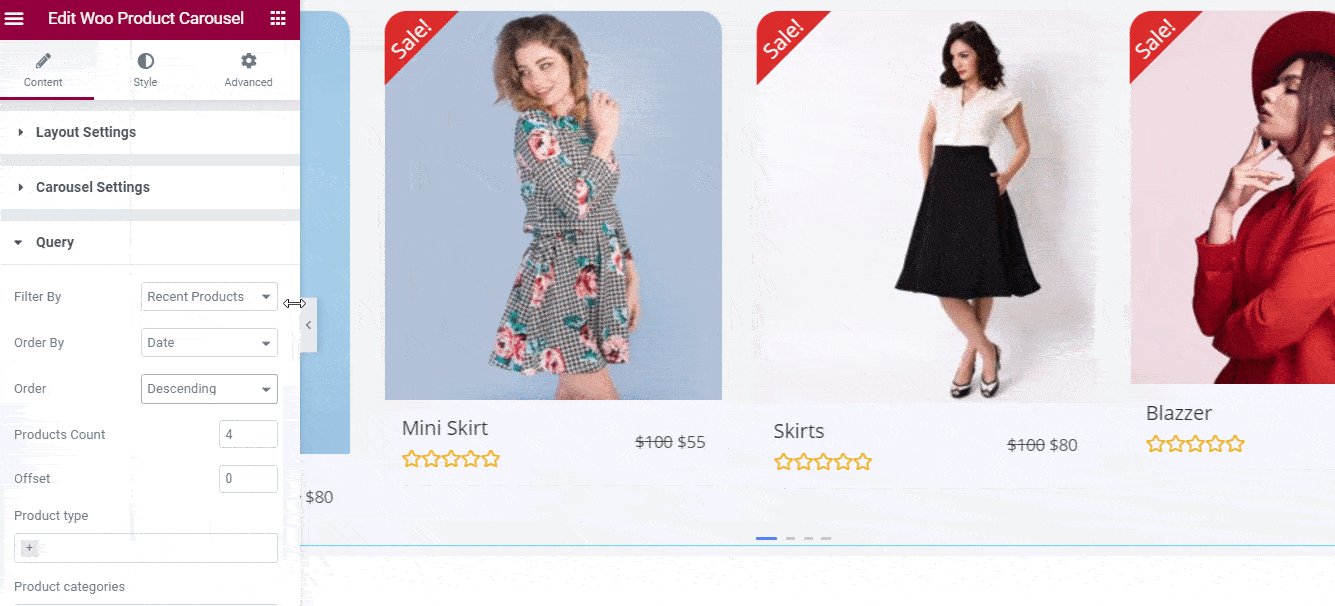
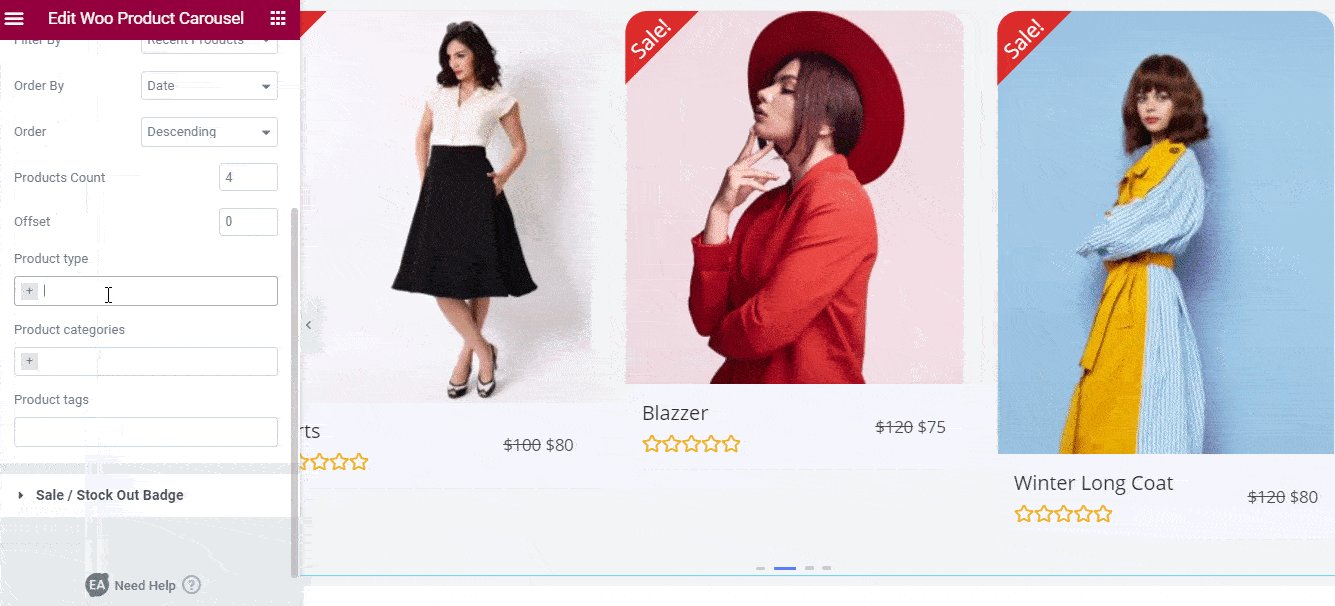
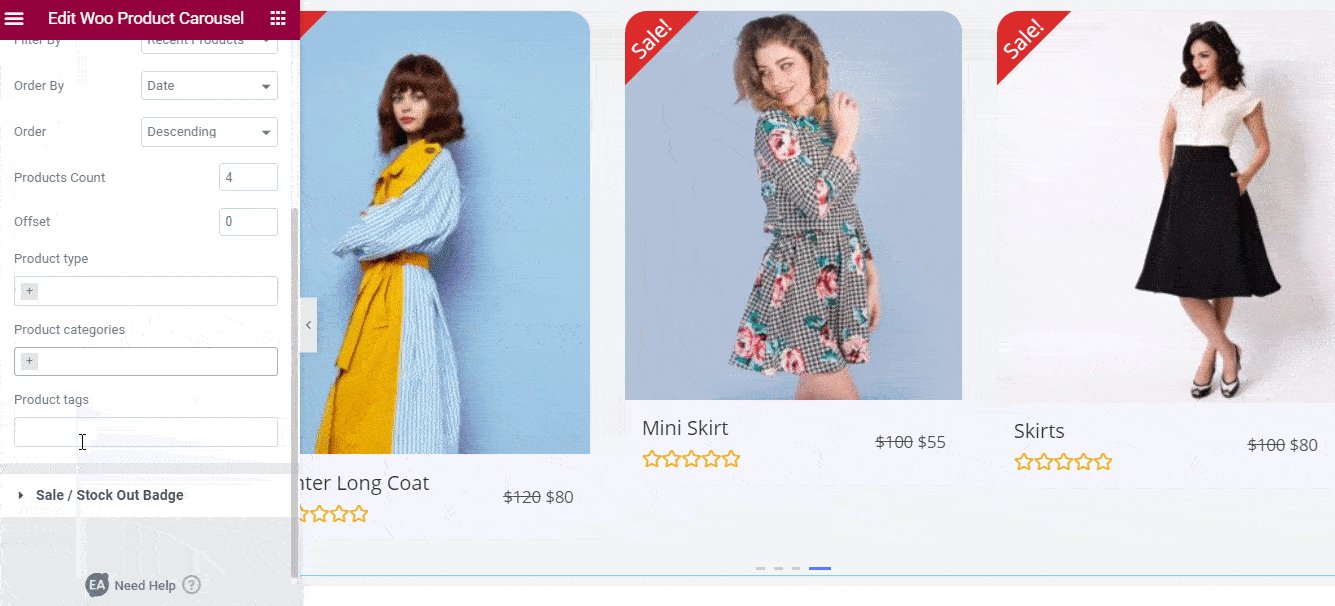
Após as configurações de 'Carrossel' , você obtém as configurações de 'Consulta' que permitem filtrar seus produtos, alterar o pedido e exibi-los por tags ou categorias. Em outras palavras, as opções nas configurações de 'Consulta' controlam quais produtos devem ser exibidos em seu carrossel para facilitar o processo para você.

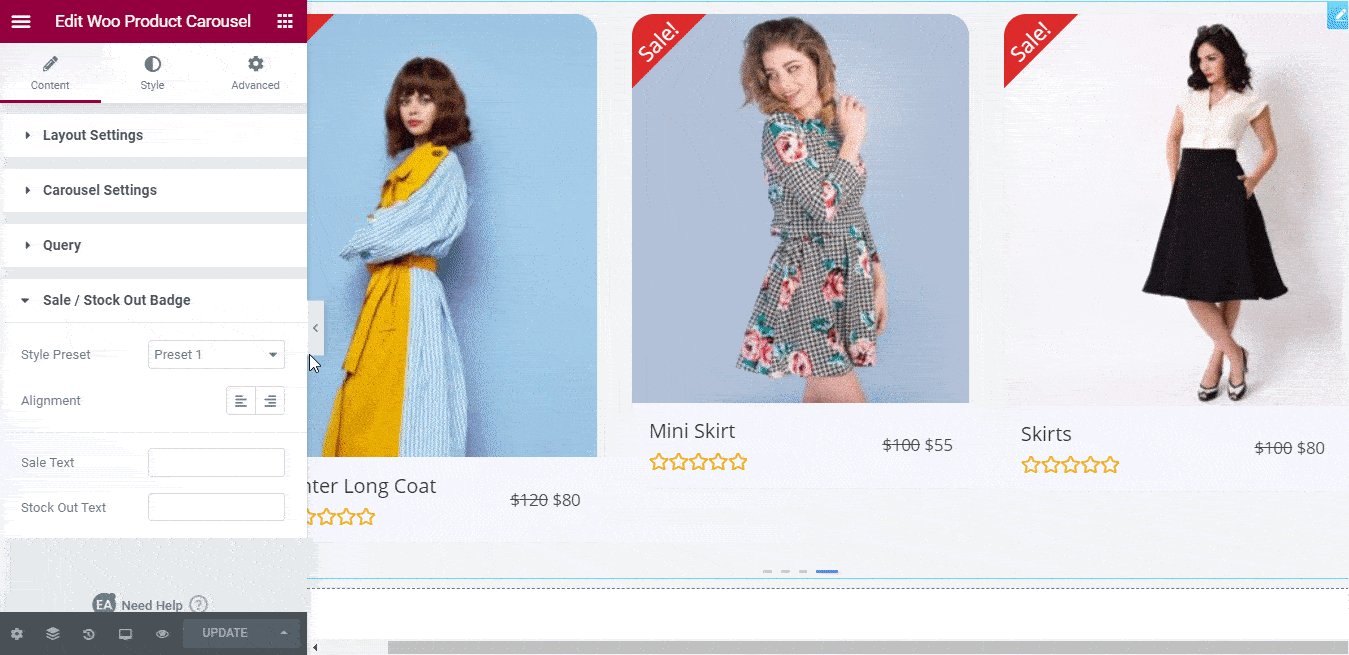
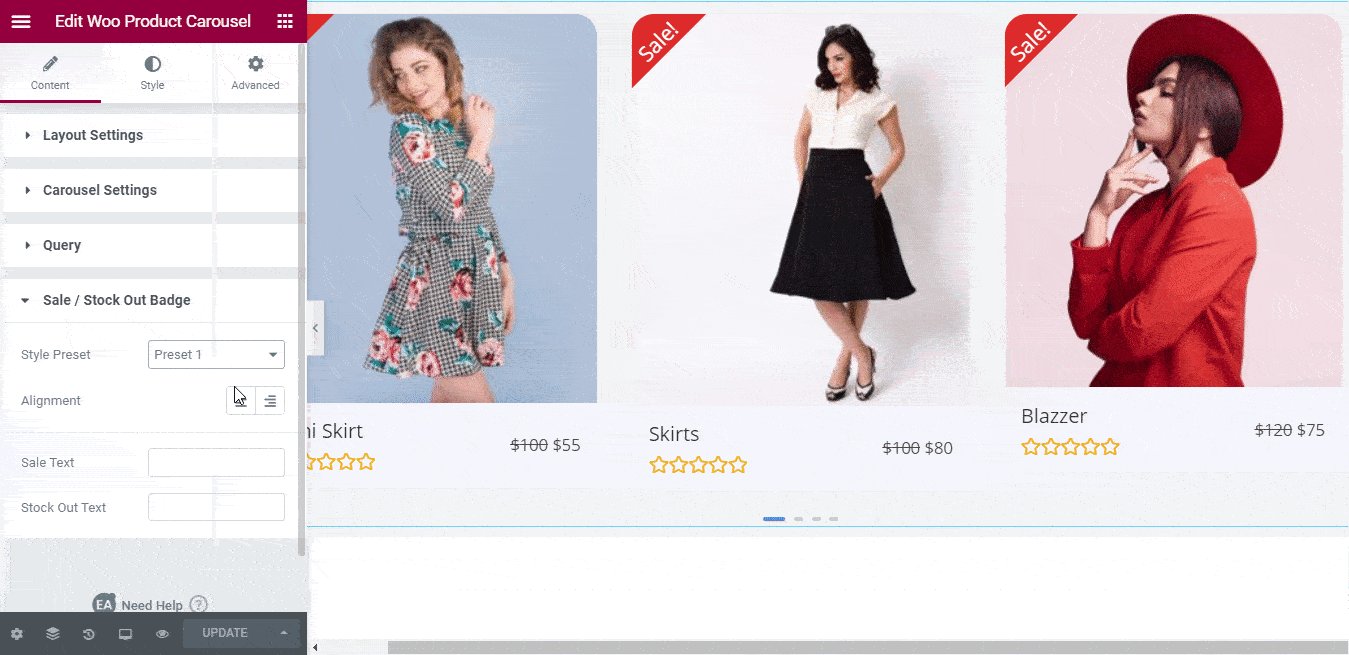
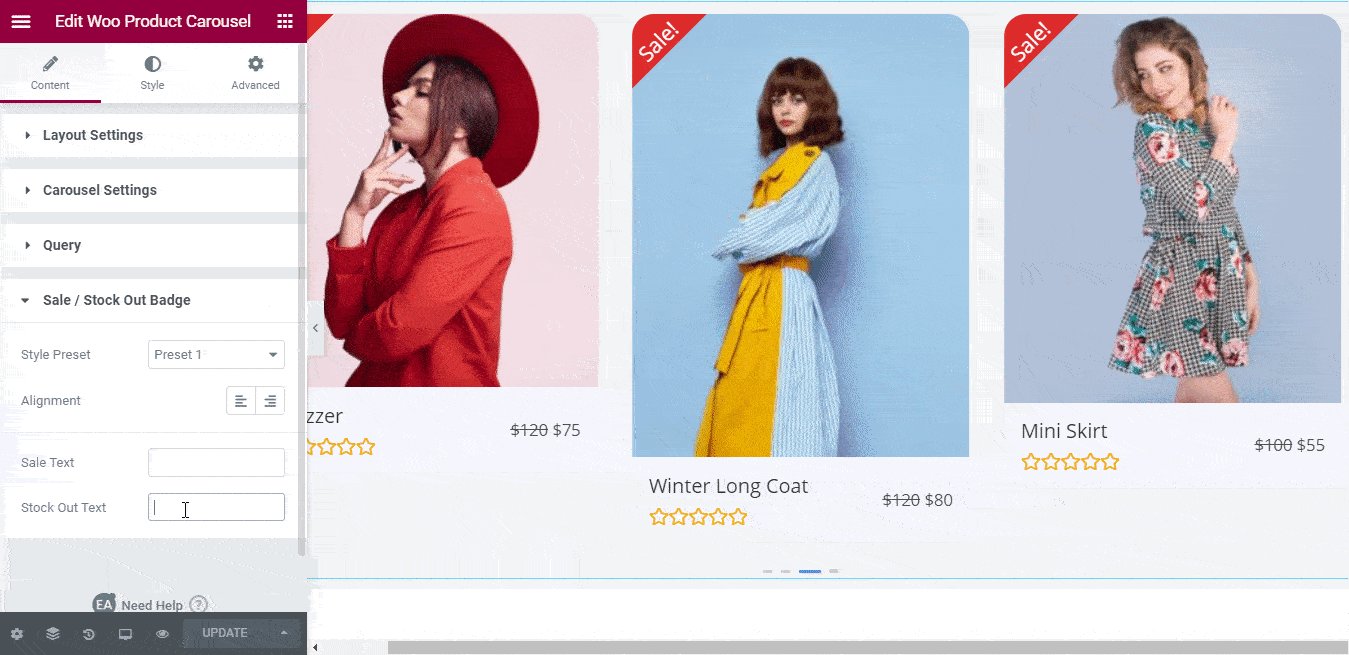
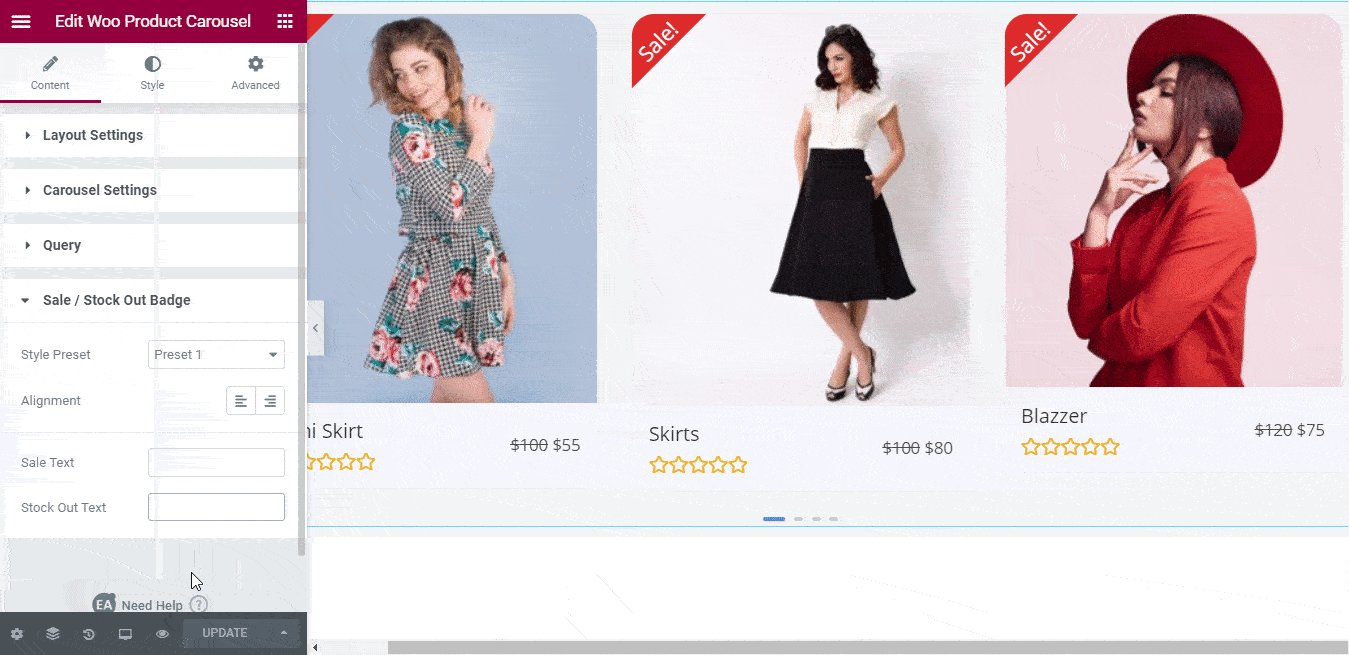
Além disso, se você deseja que seus clientes saibam quando um produto está esgotado, ou quais produtos estão em promoção, você pode configurar as opções nas configurações de 'Vendas/Estoque esgotado' . A partir daqui, você pode escolher entre 5 layouts prontos para mostrar seus produtos fora de estoque ou seus produtos em promoção. Você também pode adicionar seu próprio texto personalizado e alterar o alinhamento do emblema como preferir.

Se você terminou de configurar o conteúdo do widget EA Woo Product Carousel, vamos seguir para o estilo do controle deslizante do produto no Elementor.
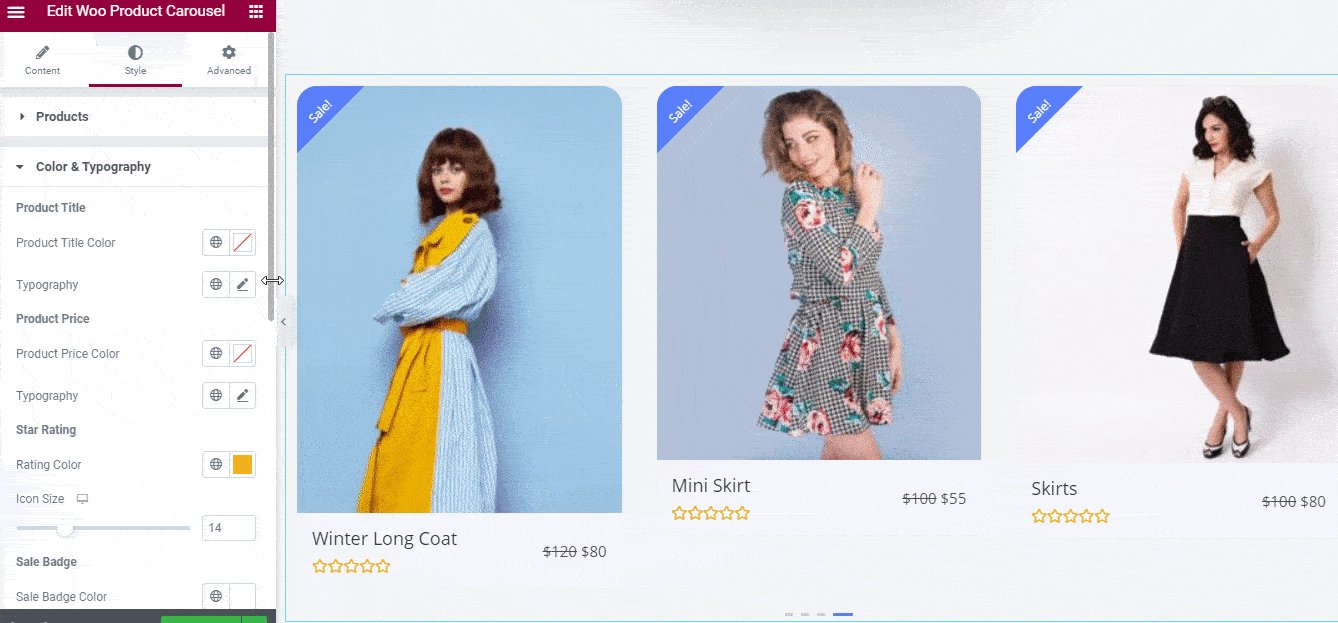
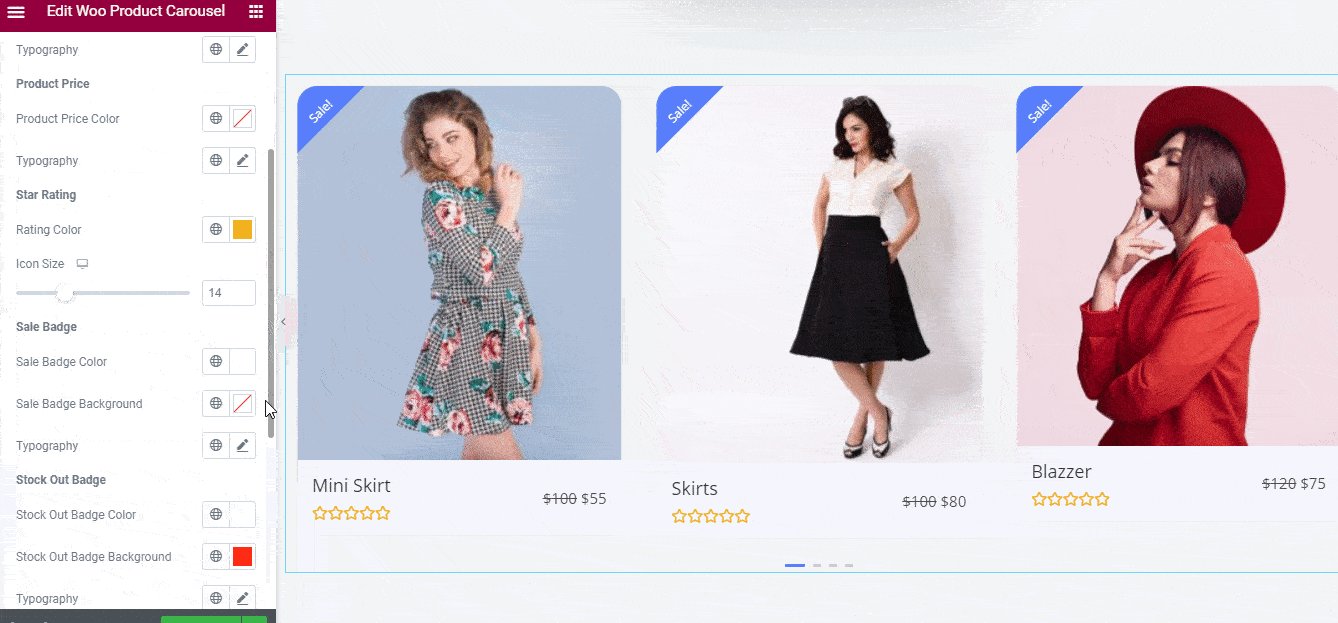
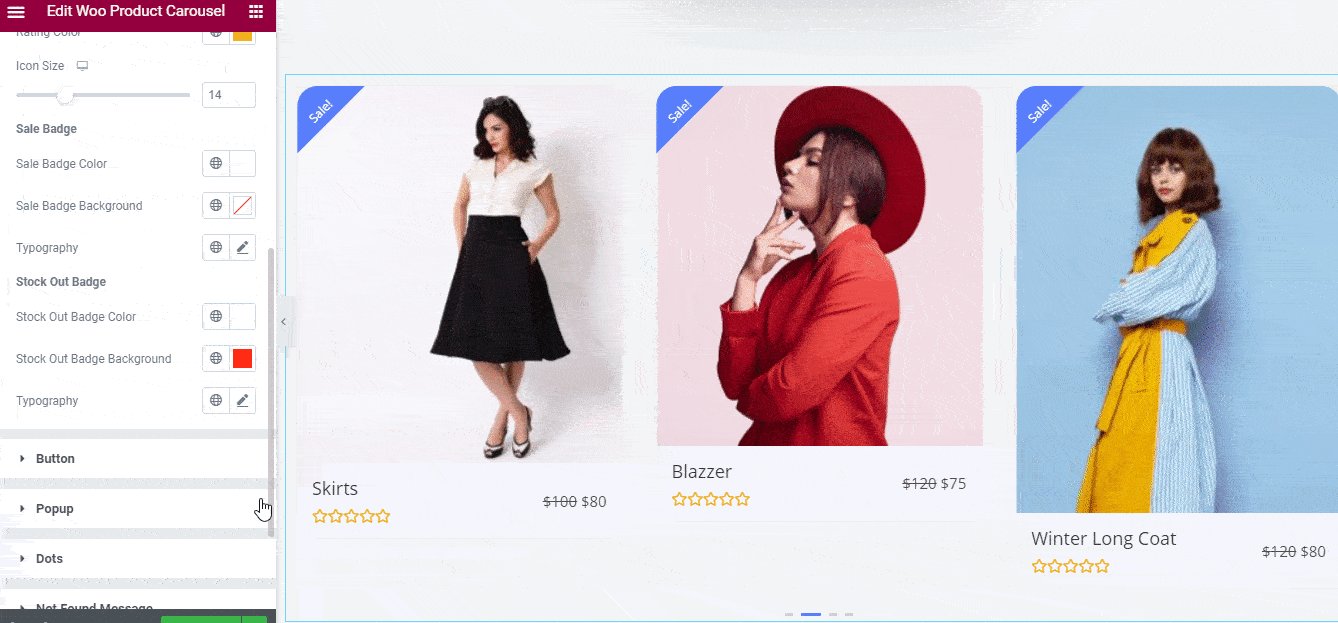
Etapa 3: estilize o carrossel de produtos WooCommerce no Elementor
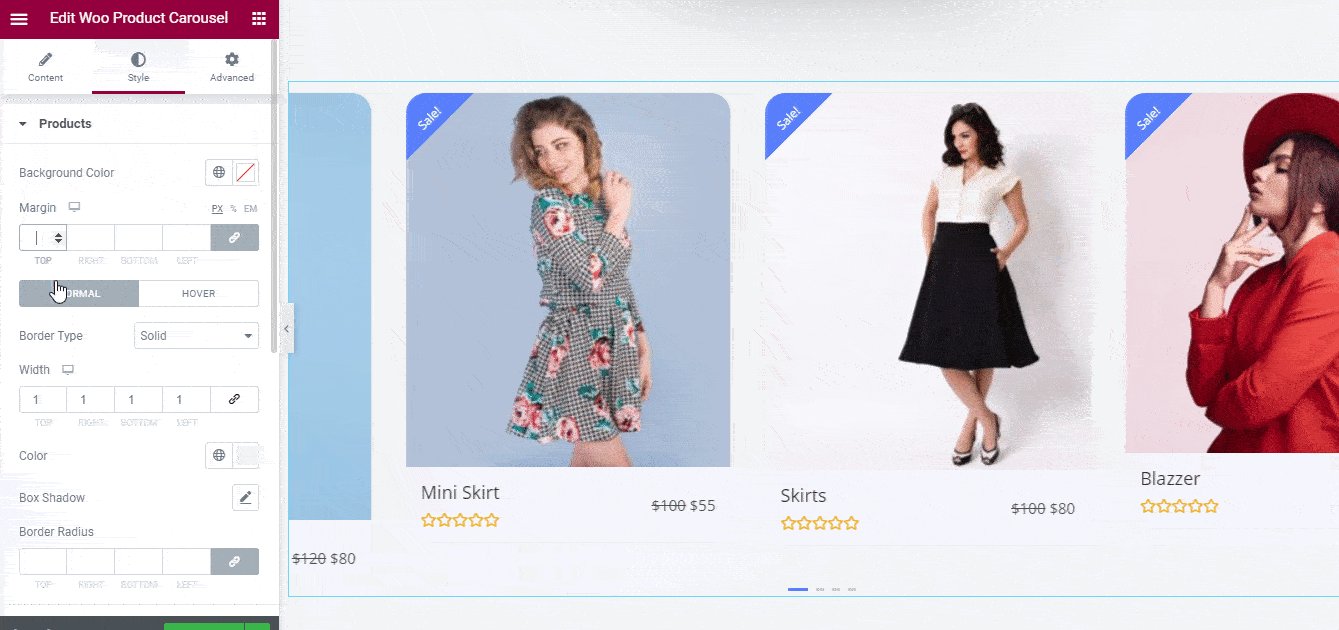
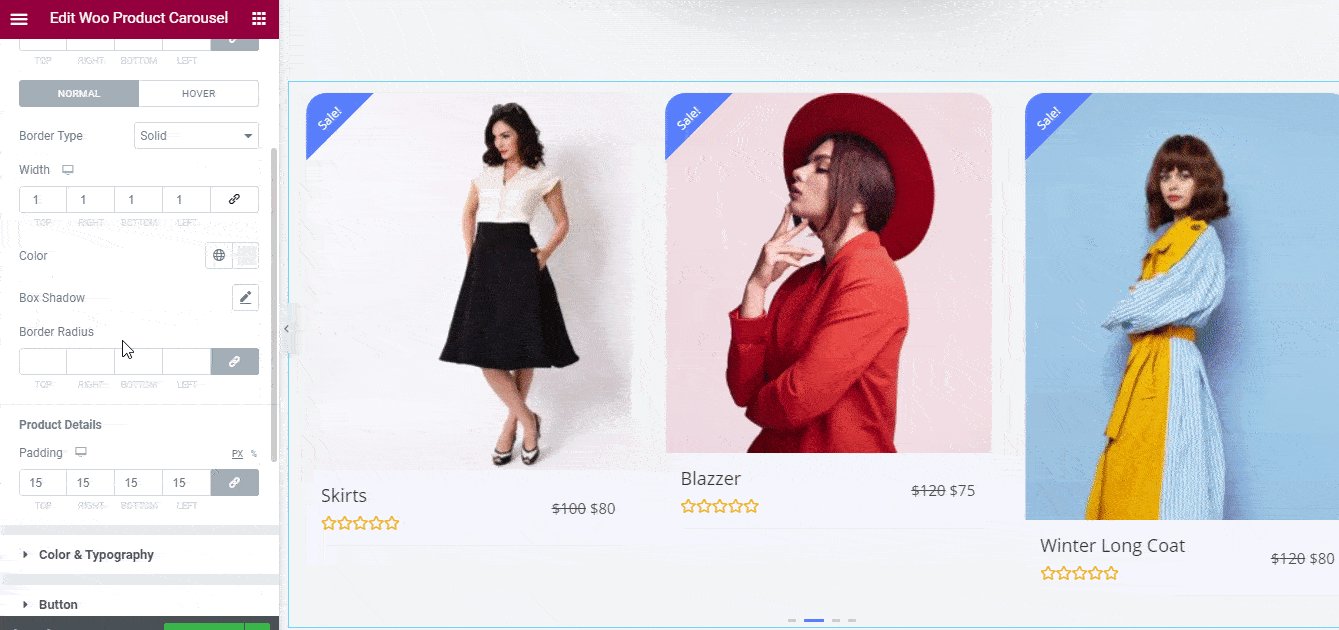
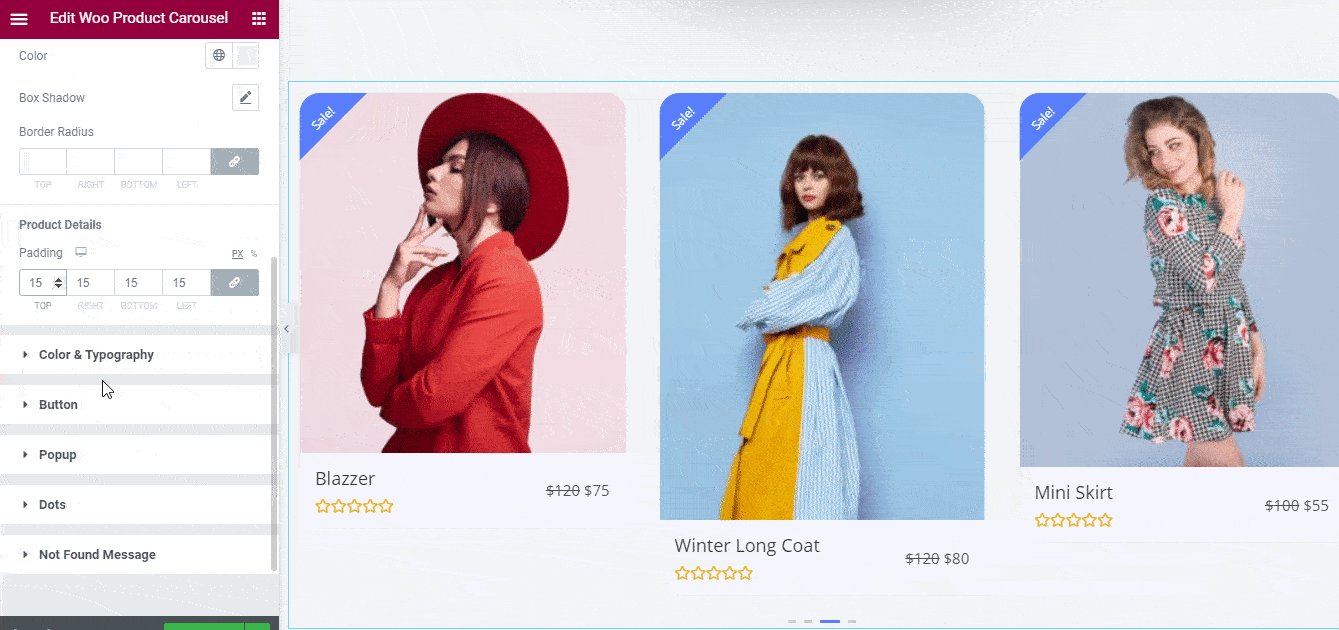
Você pode adicionar seu próprio toque pessoal ao seu carrossel de produtos WooCommerce no Elementor sem codificar, clicando na guia 'Estilo' no Elementor Editor e alterando as configurações lá.
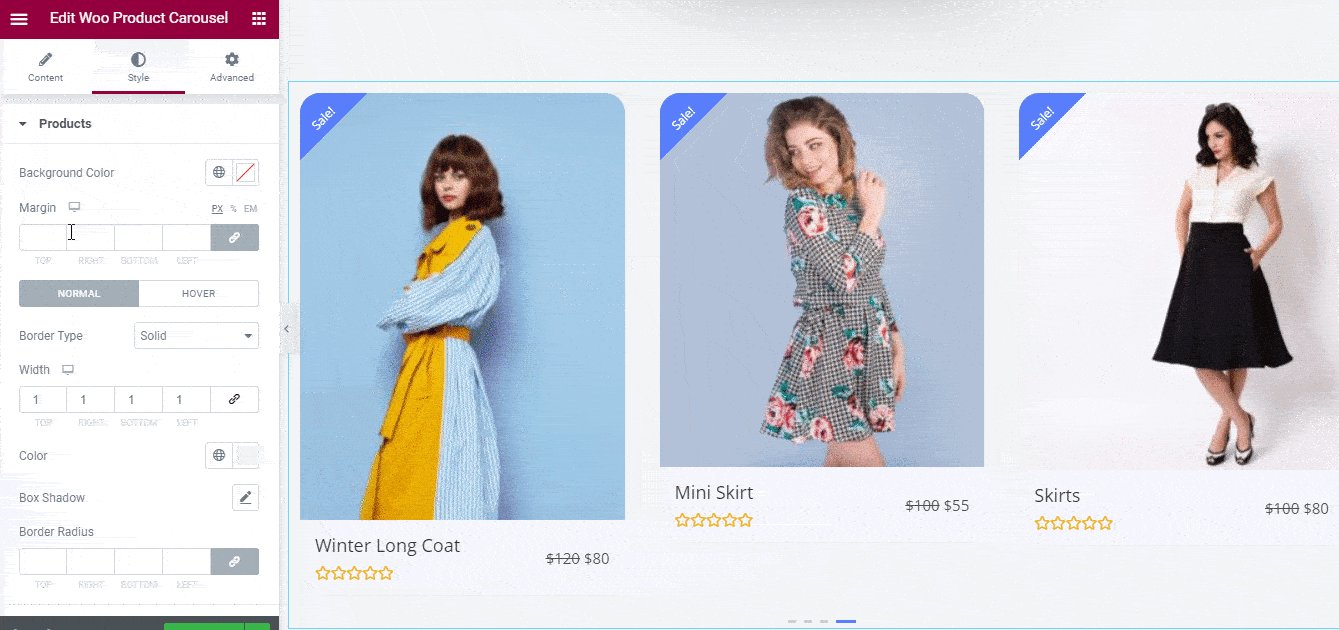
Você verá várias opções diferentes lá. Por exemplo, nas configurações de 'Produtos' , você encontrará opções para alterar as cores de fundo, bordas, margens e até mesmo adicionar sombras de caixa para destacar o controle deslizante do produto.

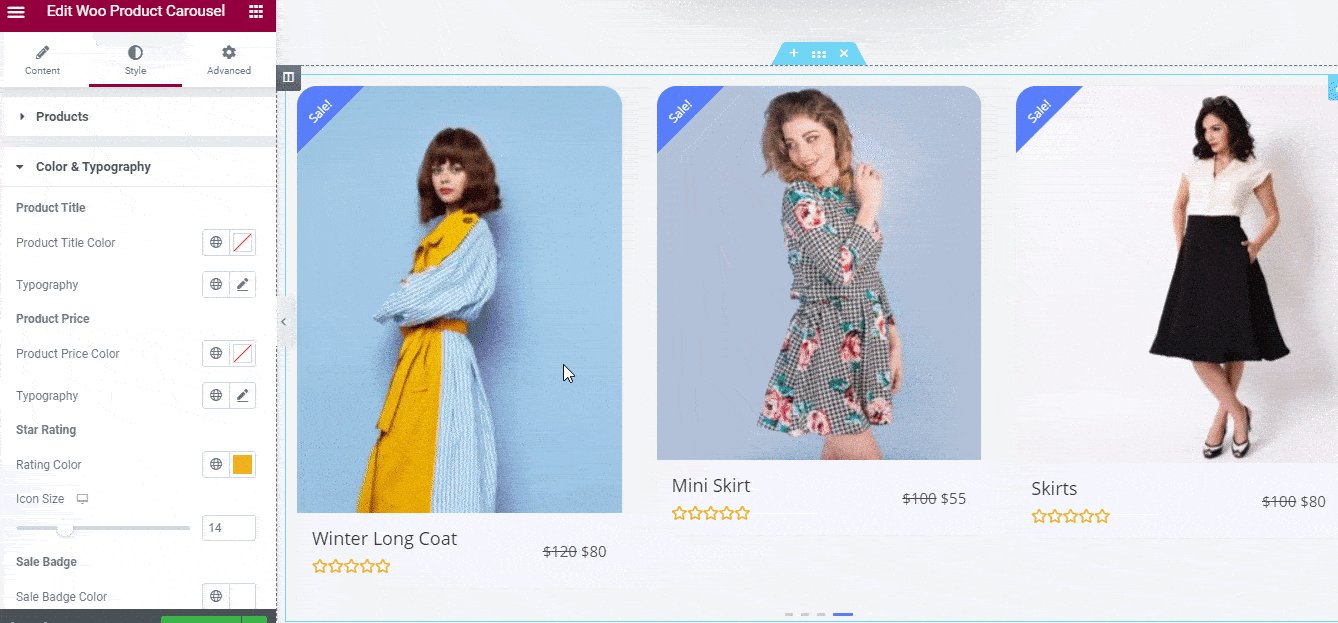
Da mesma forma, na seção 'Cores e tipografia' , você encontrará opções para alterar os estilos de fonte e as cores nos títulos, preços e classificações de seus produtos. Você também pode aplicar essas alterações ao seu selo de vendas ou de estoque.

Há muito mais opções para descobrir na guia 'Estilo' com o widget Carrossel de produtos EA Woo. Você pode personalizar os botões 'Adicionar ao carrinho', as animações pop-up e muito mais. Sinta-se à vontade para experimentar essas diferentes opções ao seu gosto. Se precisar de ajuda, confira nossa documentação detalhada aqui para saber como estilizar seu widget de carrossel de produtos EA Woo.
Quando finalmente terminar, você pode publicar seu carrossel de produtos WooCommerce simplesmente salvando suas alterações e clicando no botão 'Publicar' no Elementor. Dê uma olhada no carrossel de produtos que fizemos neste tutorial.

Como você pode ver, agora é muito fácil criar um impressionante carrossel de produtos WooCommerce no Elementor com a ajuda de Essential Addons. Em questão de minutos, você pode criar um controle deslizante de produto atraente para envolver os visitantes do seu site e aumentar as vendas de comércio eletrônico com o widget EA Woo Product Carousel .
Experimente você mesmo hoje e compartilhe sua experiência conosco; adoraríamos saber seu feedback. Não se esqueça de se inscrever em nosso blog para mais tutoriais divertidos, notícias e atualizações.
Se você tiver alguma dúvida, sempre pode entrar em contato com nossa equipe de suporte ou ingressar em nossa amigável Comunidade do Facebook para obter mais assistência.
Bônus: construa sua loja WooCommerce instantaneamente com pacotes de modelos Elementor GRATUITOS
Quer construir uma bela loja WooCommerce instantaneamente sem qualquer codificação? Em seguida, pegue esses pacotes de modelos Elementor exclusivos e gratuitos da Templately e crie sua loja online com apenas alguns cliques.