Apresentando o widget de comparação de produtos EA WooCommerce para Elementor
Publicados: 2021-02-10Se você tiver tipos semelhantes de produtos em sua loja WooCommerce, seus clientes podem querer compará-los para decidir qual deles desejam comprar. Mas criar uma comparação de produtos no Elementor pode ser complicado, até agora! Apresentando o widget EA WooCommerce Product Compare para permitir que você crie comparações sem qualquer codificação.

Com este widget avançado da Essential Addons for Elementor , você pode criar instantaneamente tabelas ou gráficos de comparação de produtos atraentes para sua loja WooCommerce diretamente do Elementor Page Builder .
Índice
Como você pode melhorar a experiência de compra do usuário com a comparação de produtos WooCommerce?
Os compradores on-line geralmente desejam comparar os preços e os recursos de produtos semelhantes porque desejam comprar o que é certo para eles. Seja uma joalheria ou uma loja de eletrônicos online , os clientes vão querer comparar seus produtos para decidir qual é o melhor para eles. Quando eles não conseguem descobrir qual produto específico devem escolher, seus clientes podem se sentir frustrados e decidir não comprar.
Para evitar que isso aconteça, você pode melhorar a experiência de compra do visitante do seu site criando uma tabela ou gráfico de comparação de produtos para sua loja WooCommerce. E a maneira mais fácil de fazer isso é usando Elementor .
Apresentando EA WooCommerce Product Compare Widget
O Essential Addons for Elementor possui alguns widgets WooCommerce para ajudá-lo a criar sua loja de comércio eletrônico com facilidade usando o Elementor. Desde ajudá-lo a criar belas páginas do WooCommerce Checkout até exibir suas coleções de produtos, você pode criar um site de compras on-line totalmente funcional sem qualquer codificação usando Elementor e Essential Addons .

Agora, com a introdução do widget EA WooCommerce Product Compare para Elementor, você não precisa criar uma lista inteira de recursos ou uma tabela de comparação para seus produtos manualmente. Esse elemento avançado do Essential Addons for Elementor permite adicionar três ou mais produtos de uma só vez e estilizá-los da maneira que você deseja.

Como usar a comparação de produtos WooCommerce no Elementor?
Usar o elemento EA WooCommerce Product Compare é muito fácil, especialmente se você já estiver familiarizado com o construtor de páginas Elementor. Tudo o que você precisa fazer é arrastar e soltar o elemento em qualquer lugar do seu site, adicionar seus produtos e pronto. Mas antes de começar, você deve certificar-se de ter todas as coisas essenciais para usar o elemento EA WooCommerce Product Compare.
Coisas que você vai precisar:
Elementor : Isso parecerá óbvio, mas se você quiser criar um gráfico ou tabela de comparação de produtos para sua loja WooCommerce sem codificação, precisará instalar e ativar o Elementor em seu site.
WooCommerce : Como este tutorial é especificamente para o site WooCommerce, você precisa ter o plugin WooCommerce para WordPress instalado e, em seguida, configurar sua loja seguindo as instruções na tela.
Essential Addons for Elementor : O widget EA WooCommerce Product Compare é um elemento do Essential Addons for Elementor, então você precisa instalar e ativar Essential Addons em seu site.
Se você já possui esses plugins essenciais, está pronto para começar. Siga as instruções passo a passo abaixo para descobrir como usar o widget EA Woo Product Compare no Elementor .
Etapa 1: ative o widget de comparação de produtos EA Woo no Elementor
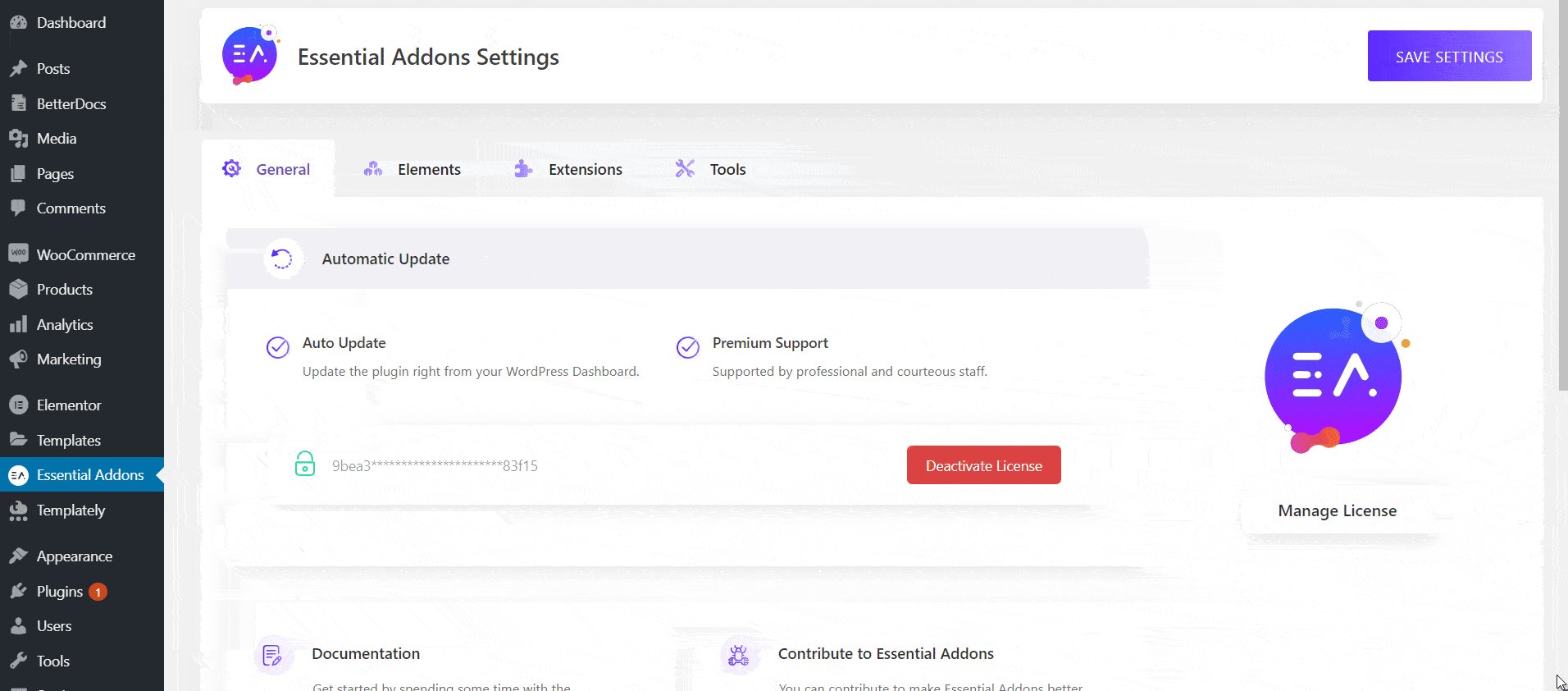
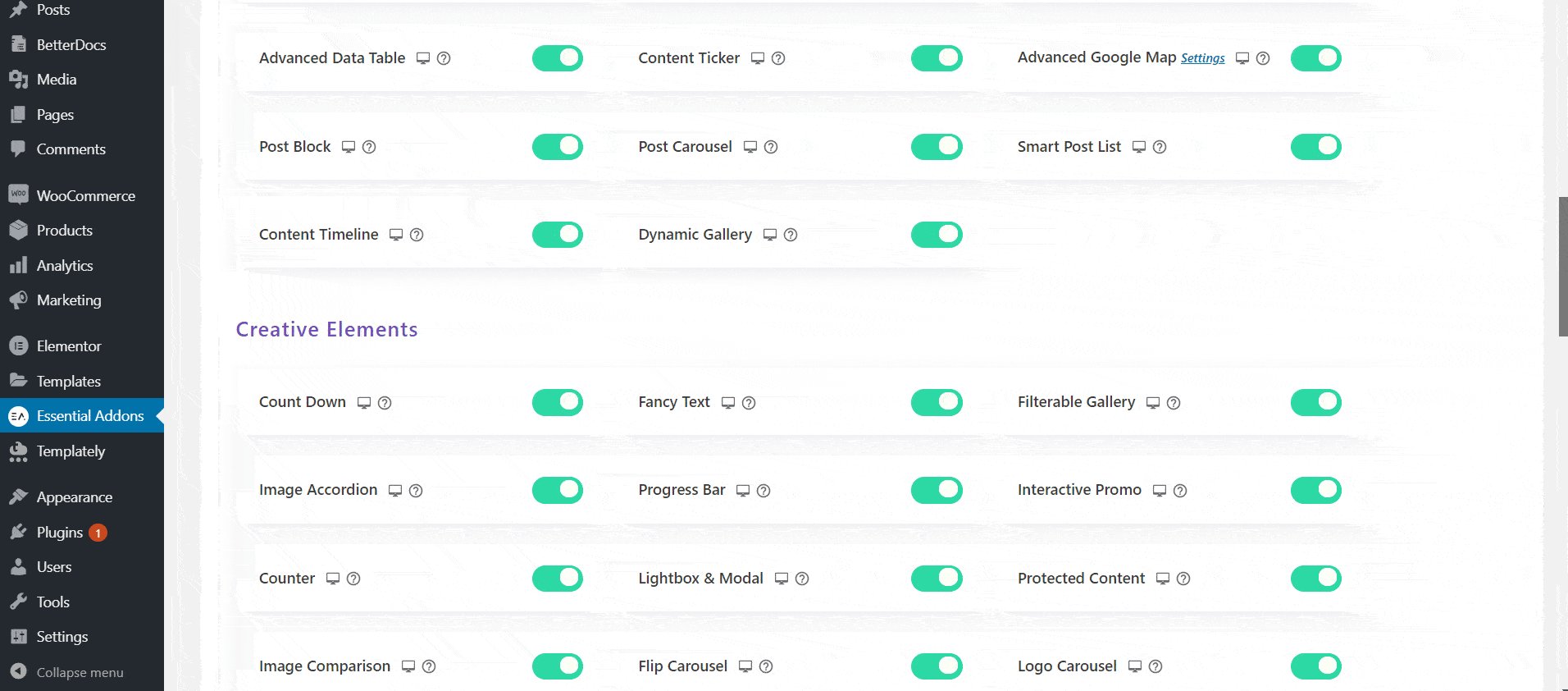
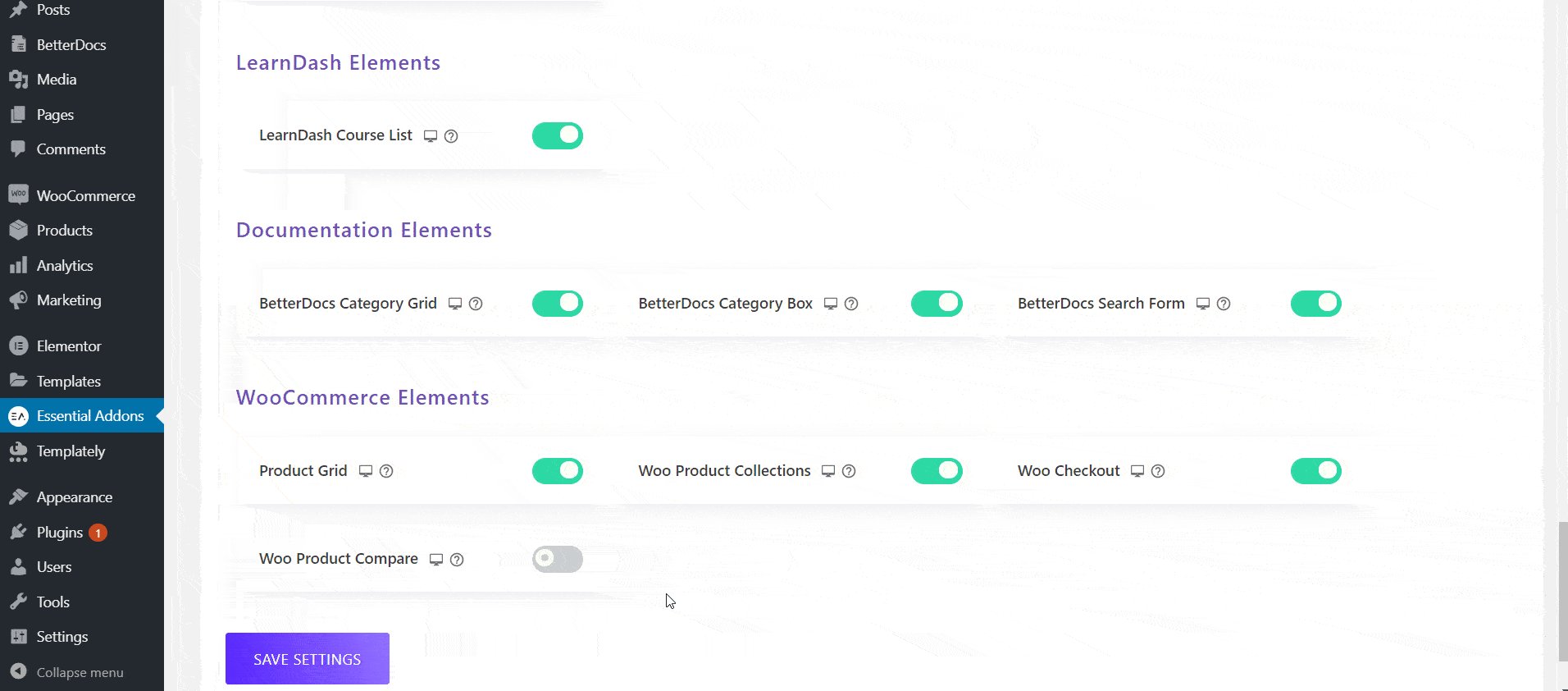
A primeira coisa que você precisa fazer é ativar o elemento WooCommerce Product Compare. Para fazer isso, primeiro vá até o painel do WordPress e navegue até Essential Addons→ Elements , conforme mostrado abaixo. Role a página para baixo e certifique-se de que o elemento 'Woo Product Compare' esteja ativado. Se não estiver, basta alternar para habilitar o elemento e clicar no botão 'Salvar configurações '.

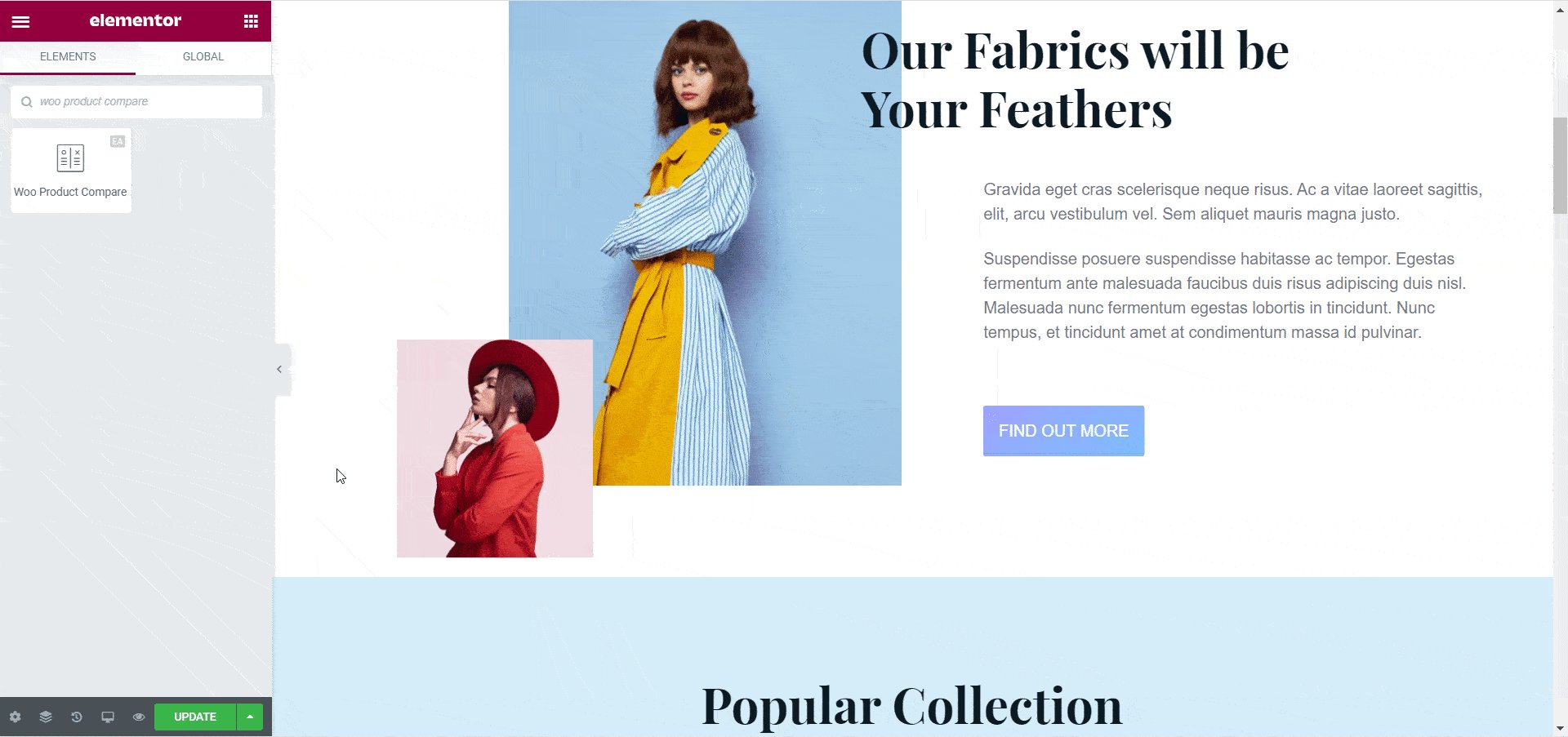
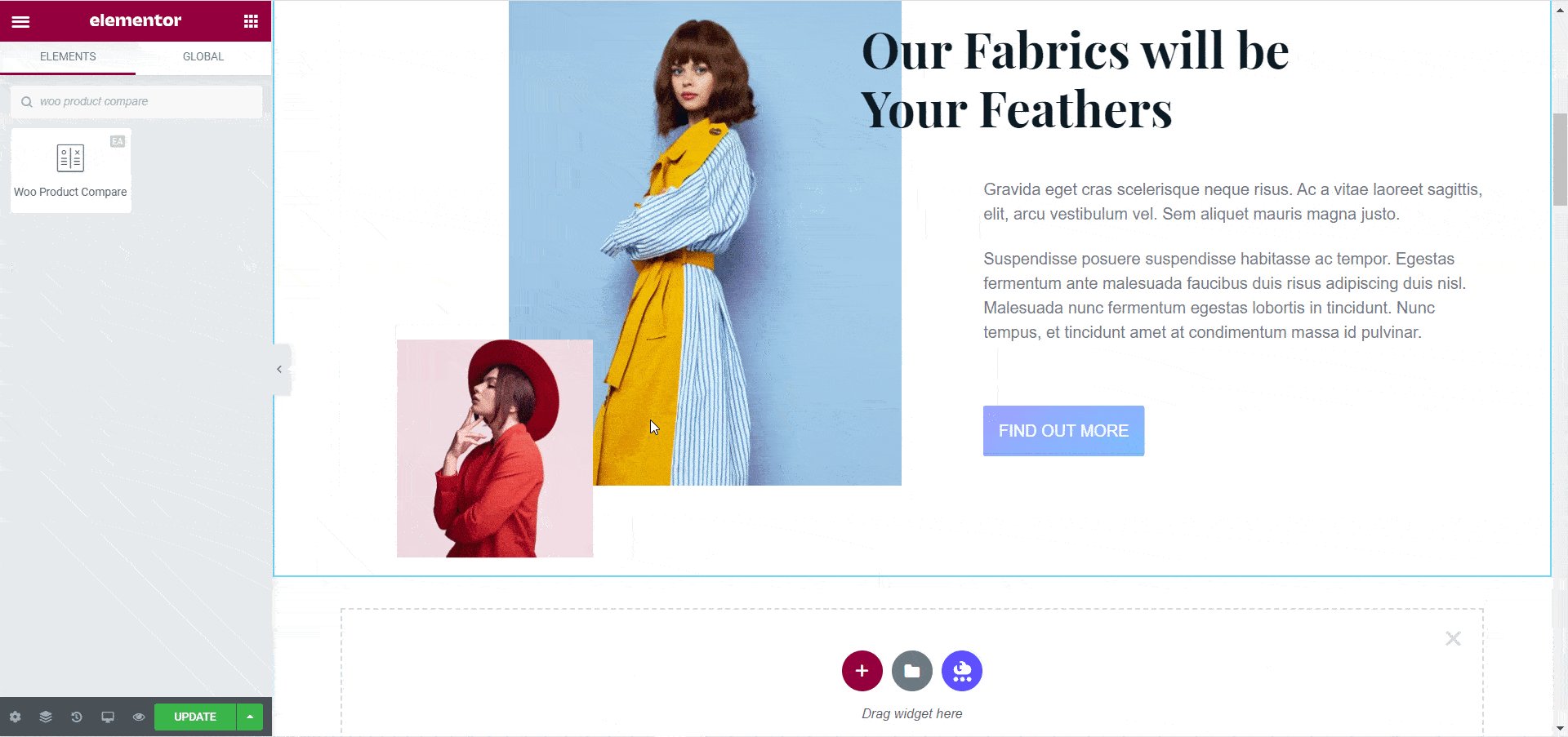
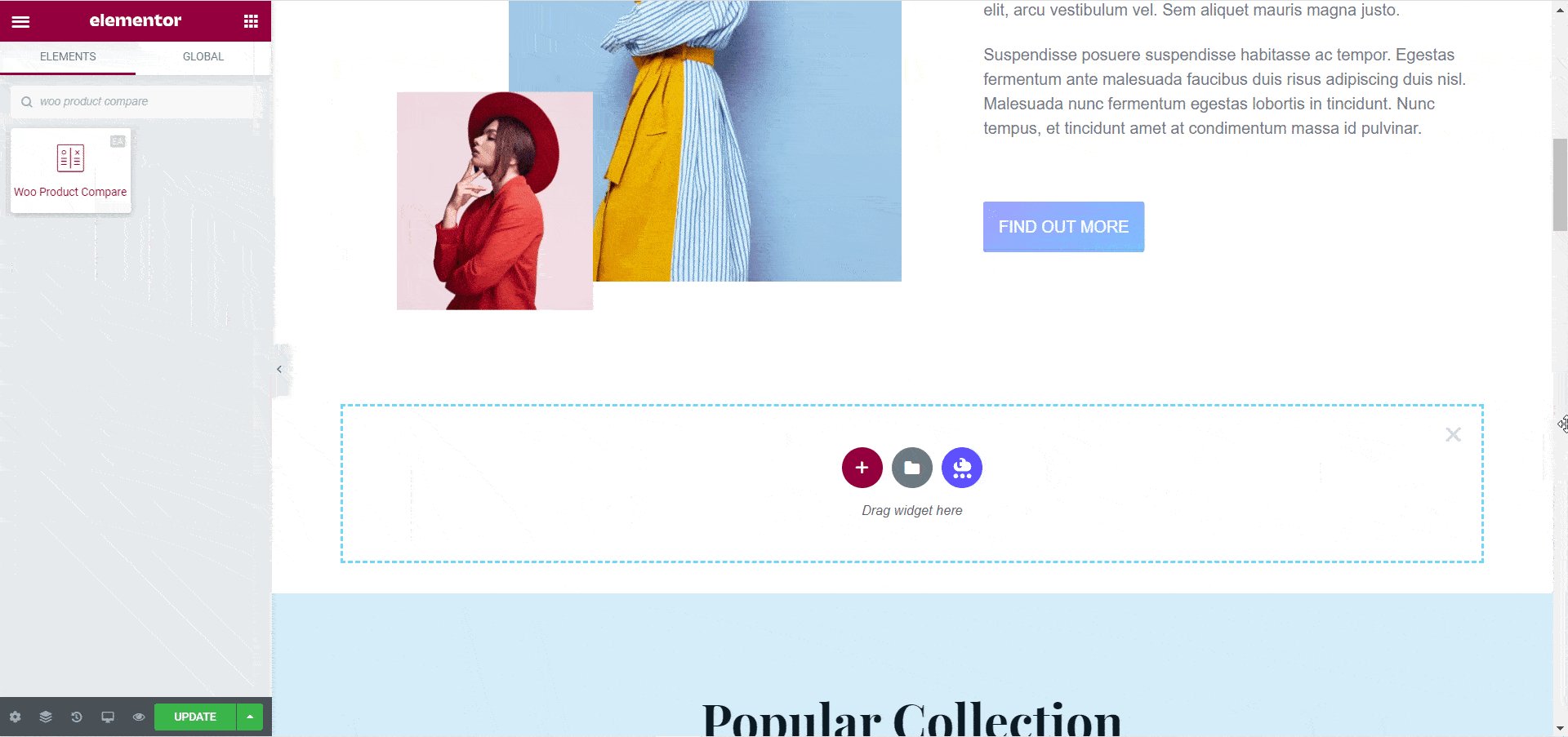
Depois que essa etapa for concluída, você poderá voltar para a página em que deseja exibir uma tabela de comparação de produtos. Ao editar a página com o Elementor, procure o elemento 'Woo Product Compare' na guia 'ELEMENTS'. Basta arrastar e soltar o elemento em qualquer lugar da sua página para ativá-lo em seu site.

Etapa 2: modifique o conteúdo para comparação de produtos WooCommerce
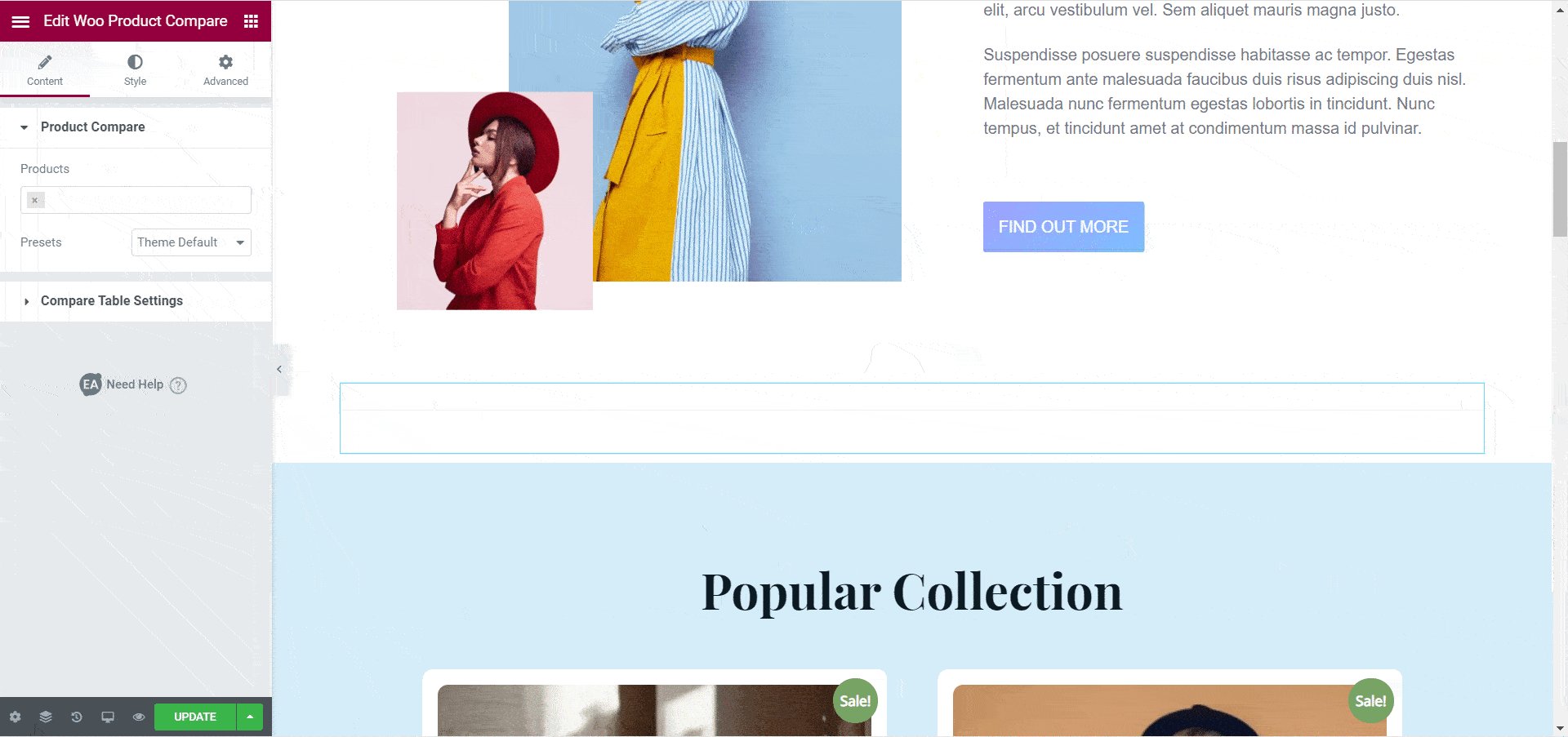
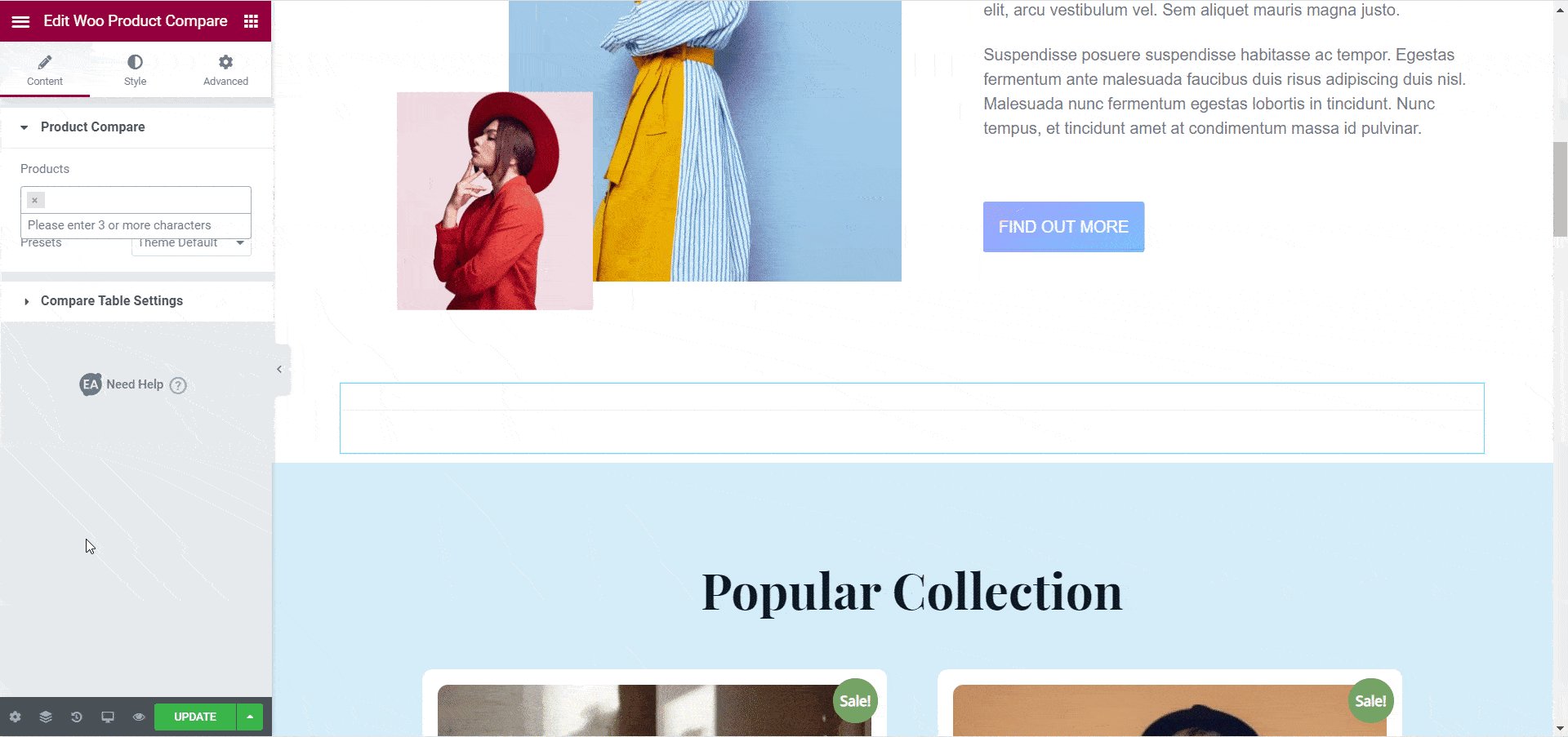
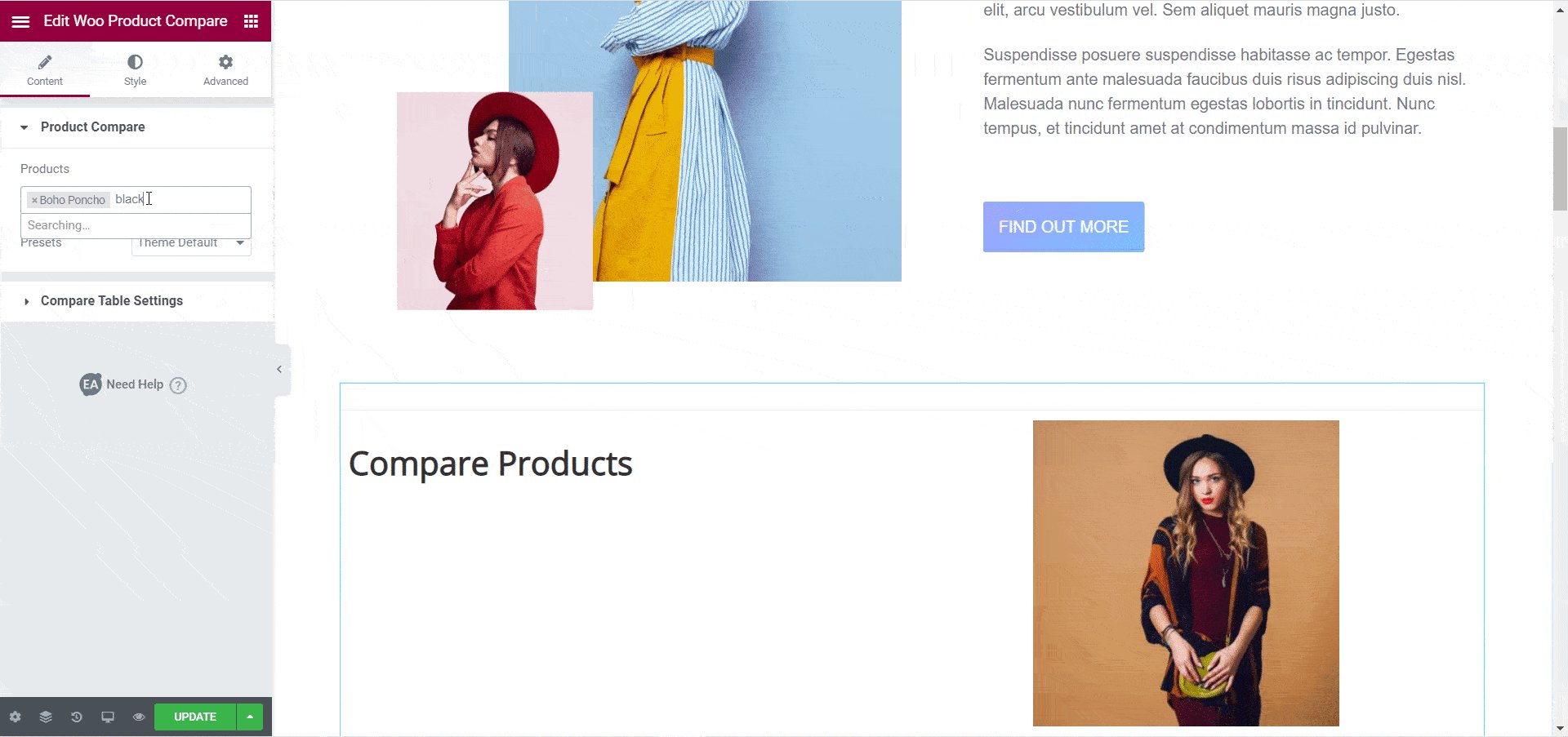
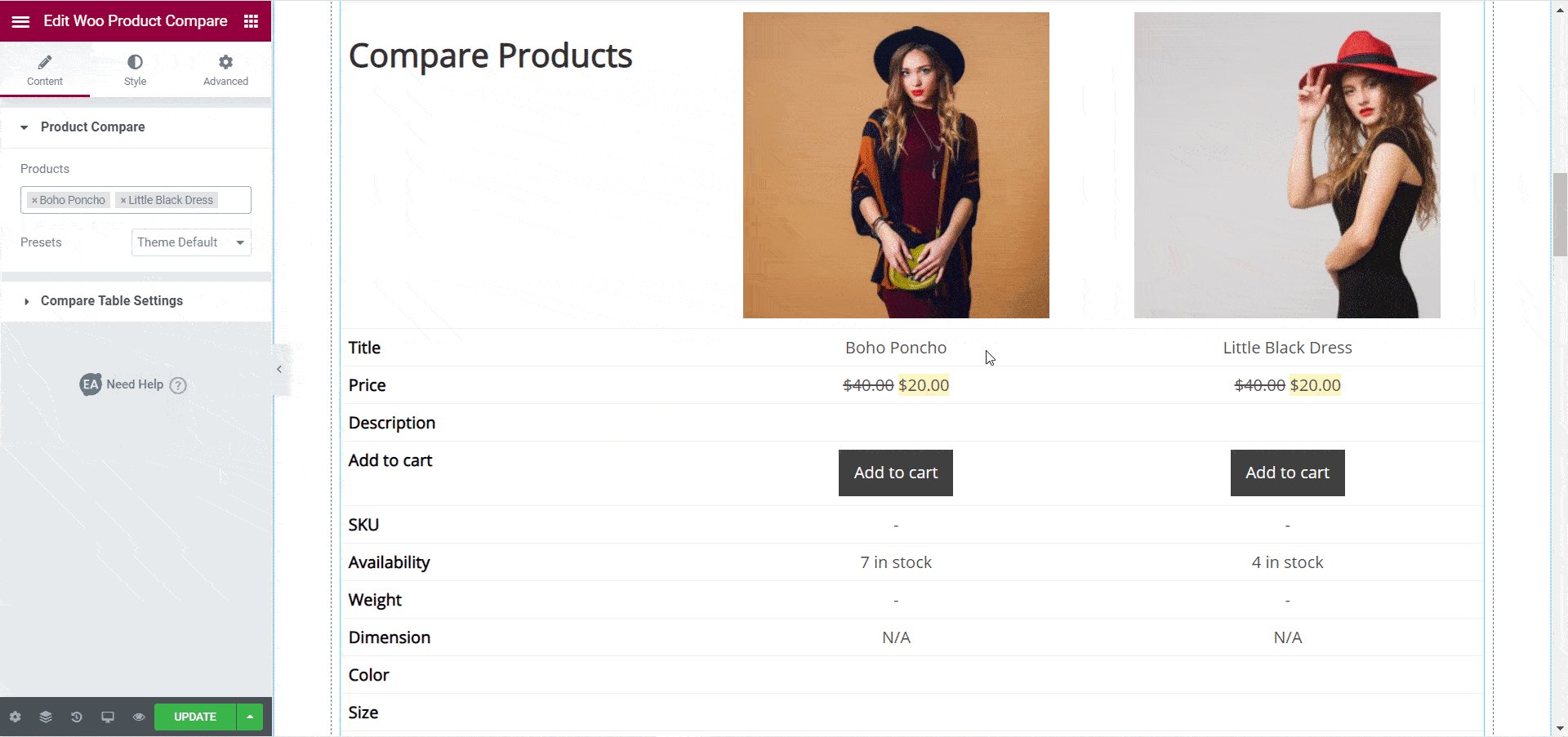
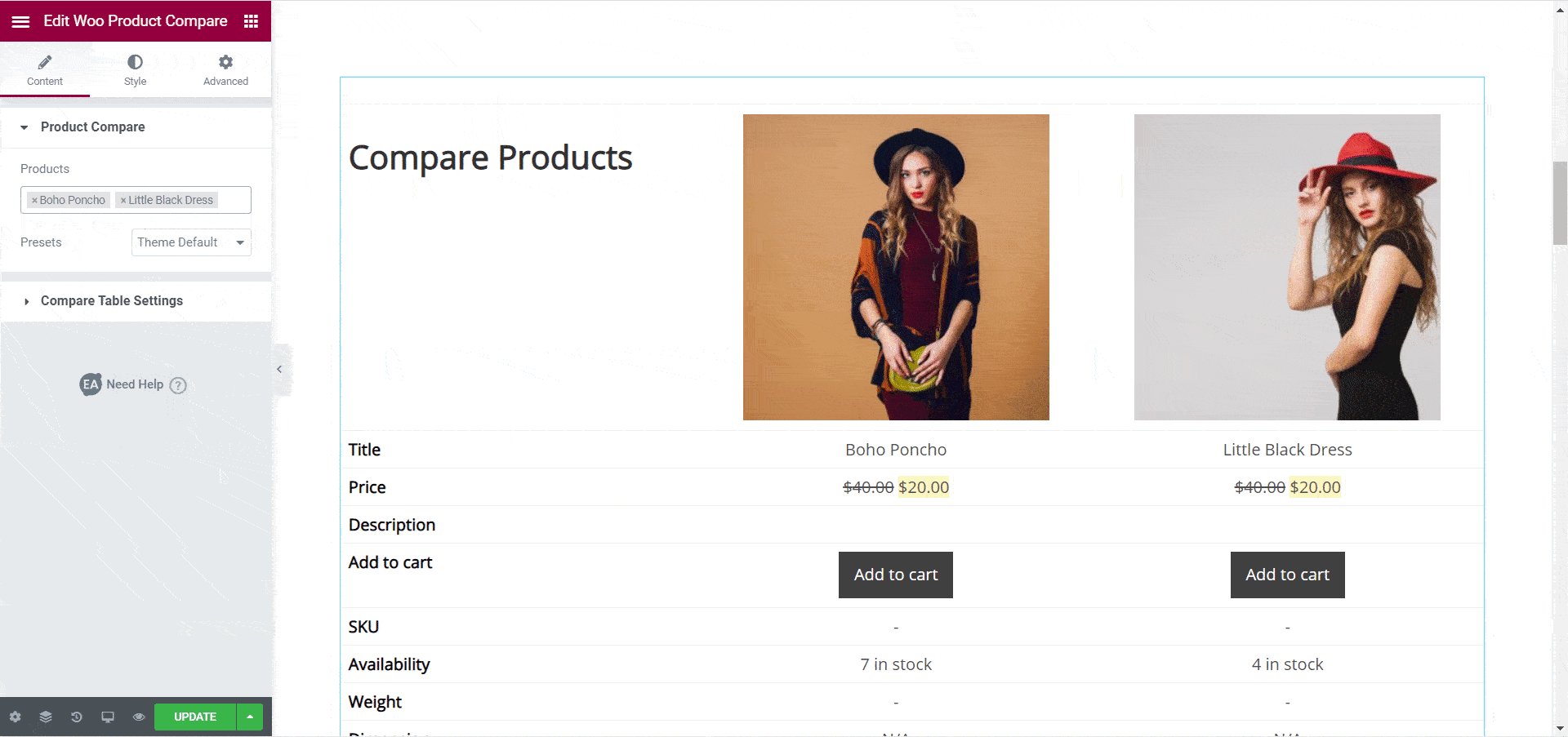
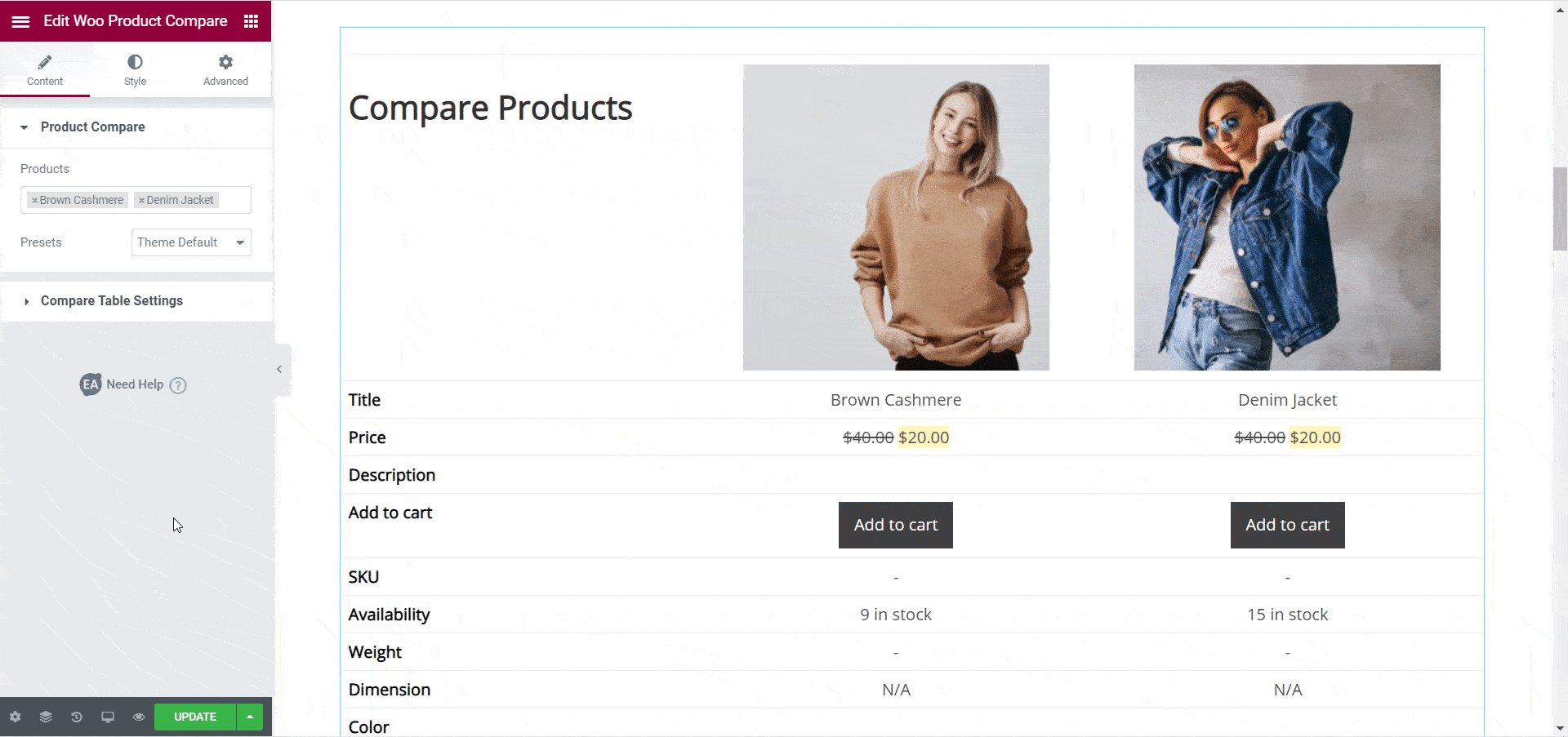
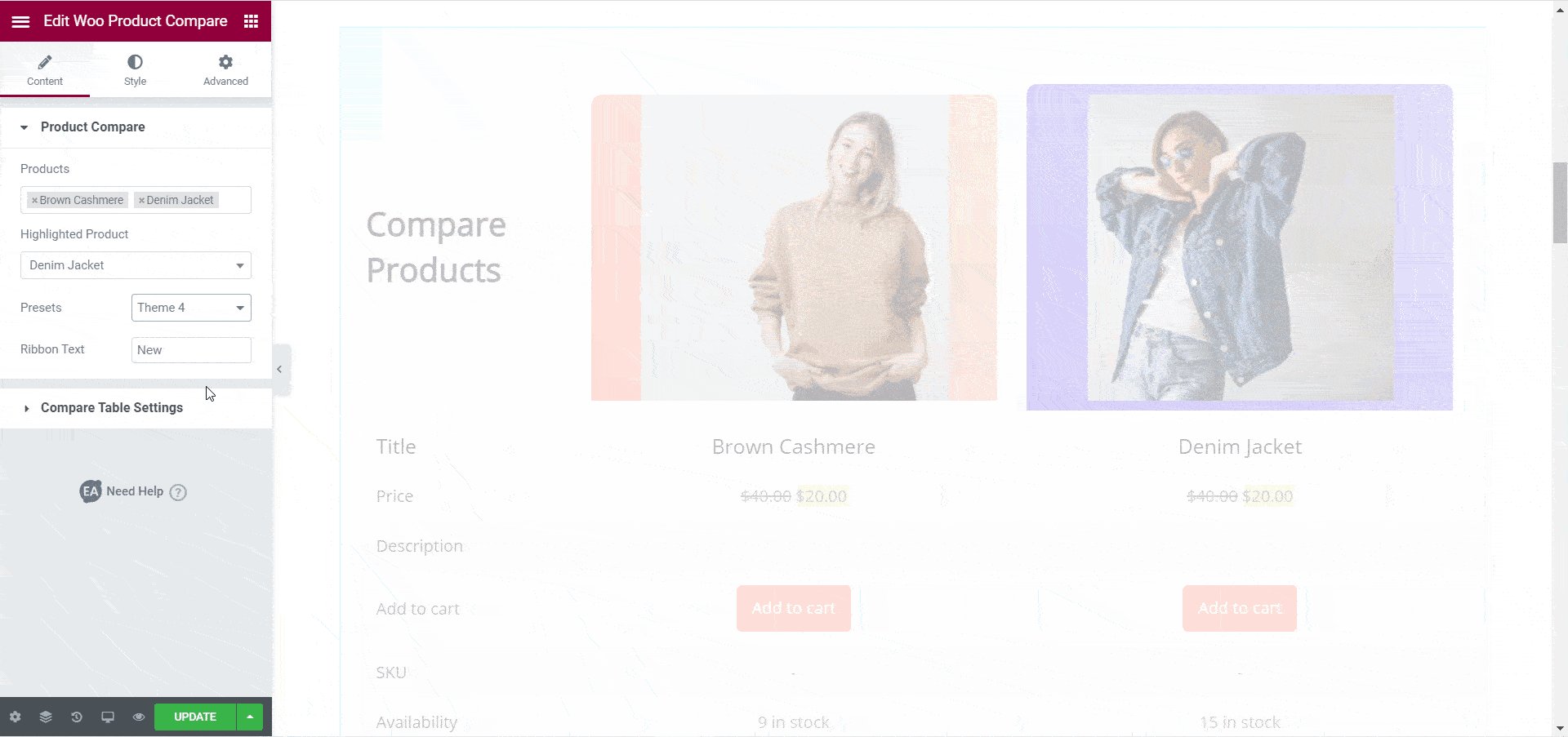
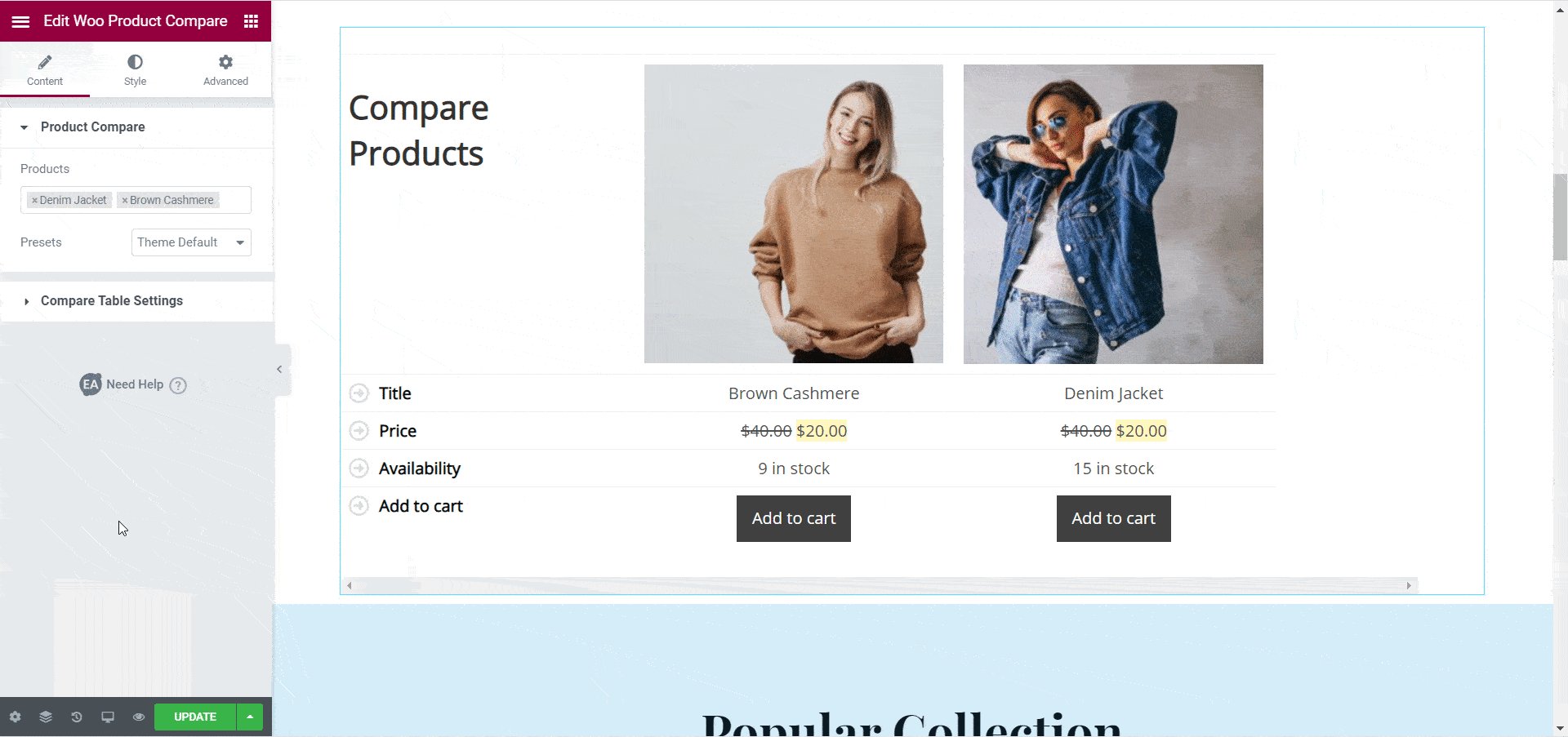
Sua tabela de comparação de produtos não ficará visível imediatamente, pois você deve primeiro escolher quais produtos deseja exibir com o elemento Woo Product Compare. Você pode fazer isso clicando na opção 'Comparar produtos' na guia 'Conteúdo' . Aqui, você pode digitar o nome dos seus produtos WooCommerce para adicioná-los à sua tabela de comparação de produtos.


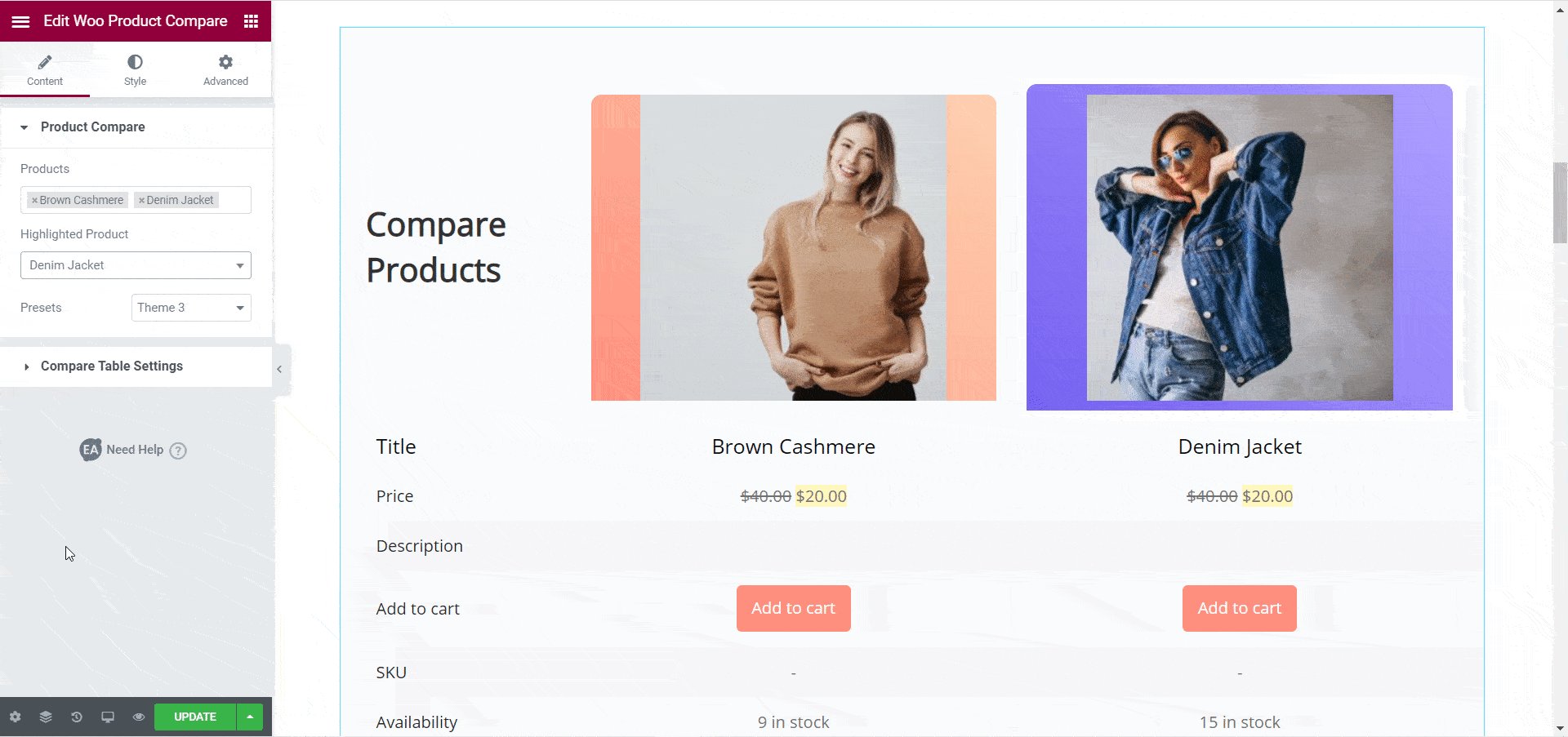
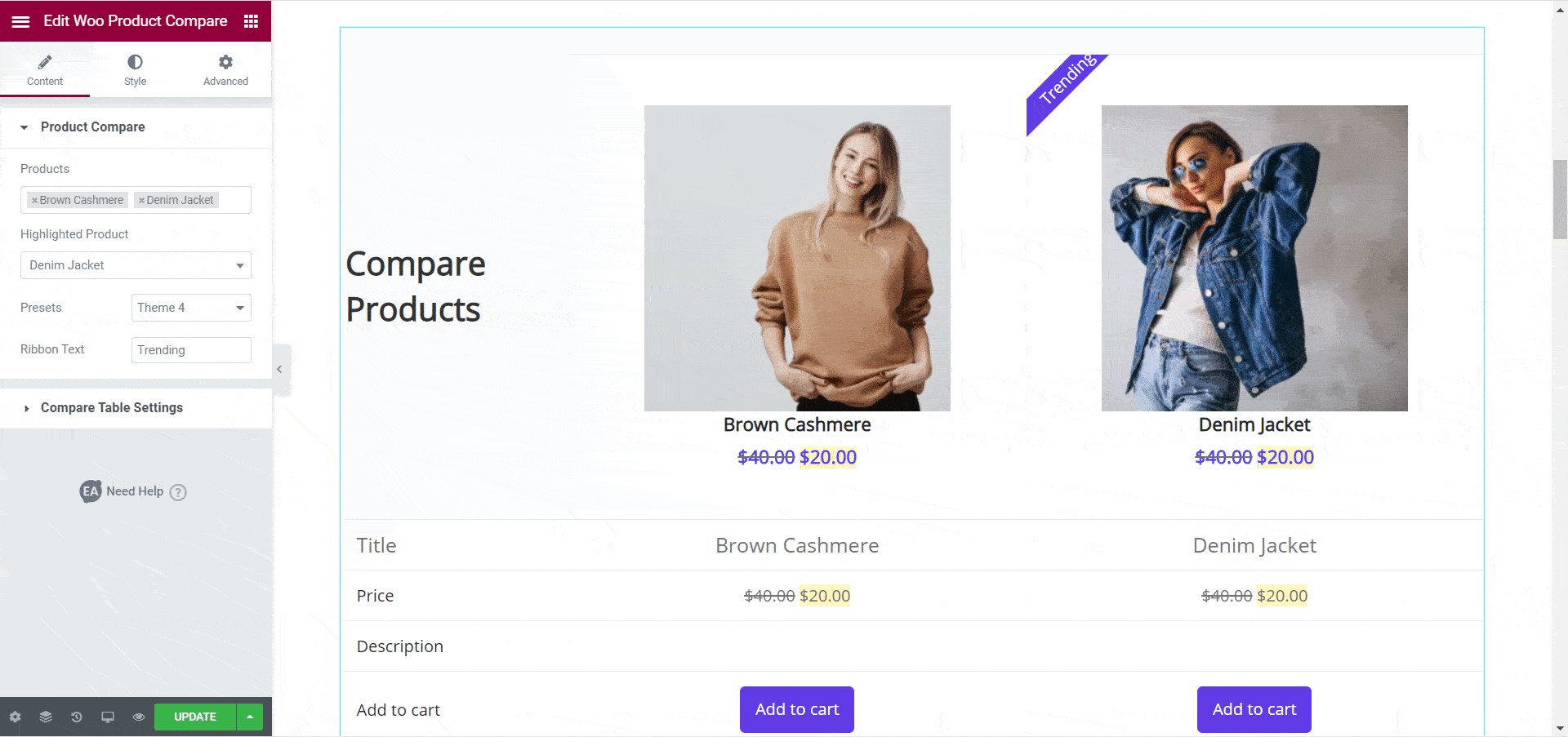
Em seguida, você pode escolher o tema para sua tabela de comparação. Isso permite que você decida o design geral da sua tabela de comparação, que pode ser estilizada com mais detalhes posteriormente. No momento, existem seis temas prontos disponíveis com o elemento Woo Product Compare. Entre eles, o 'Tema 3' e o 'Tema 4' vêm com uma opção para destacar um produto específico.

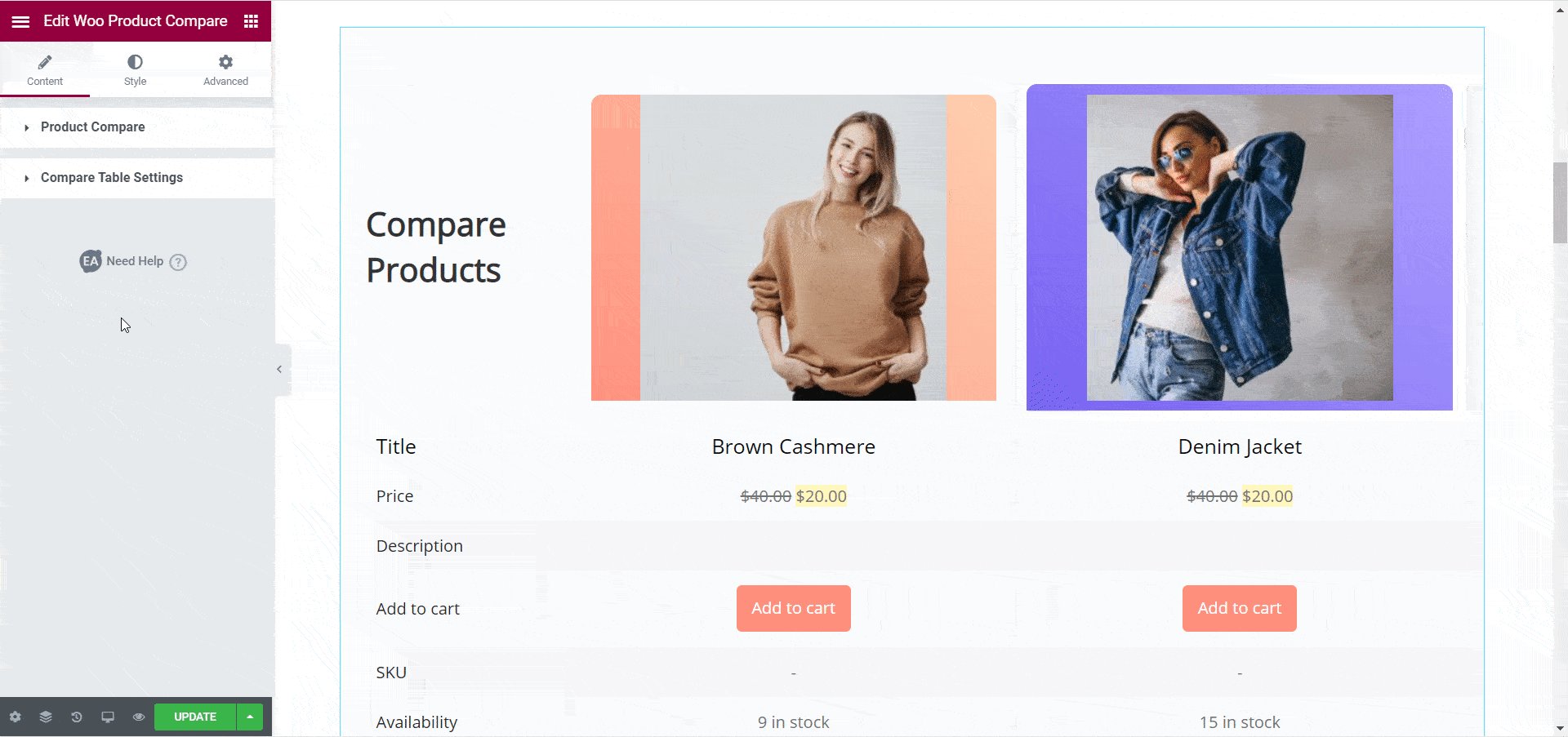
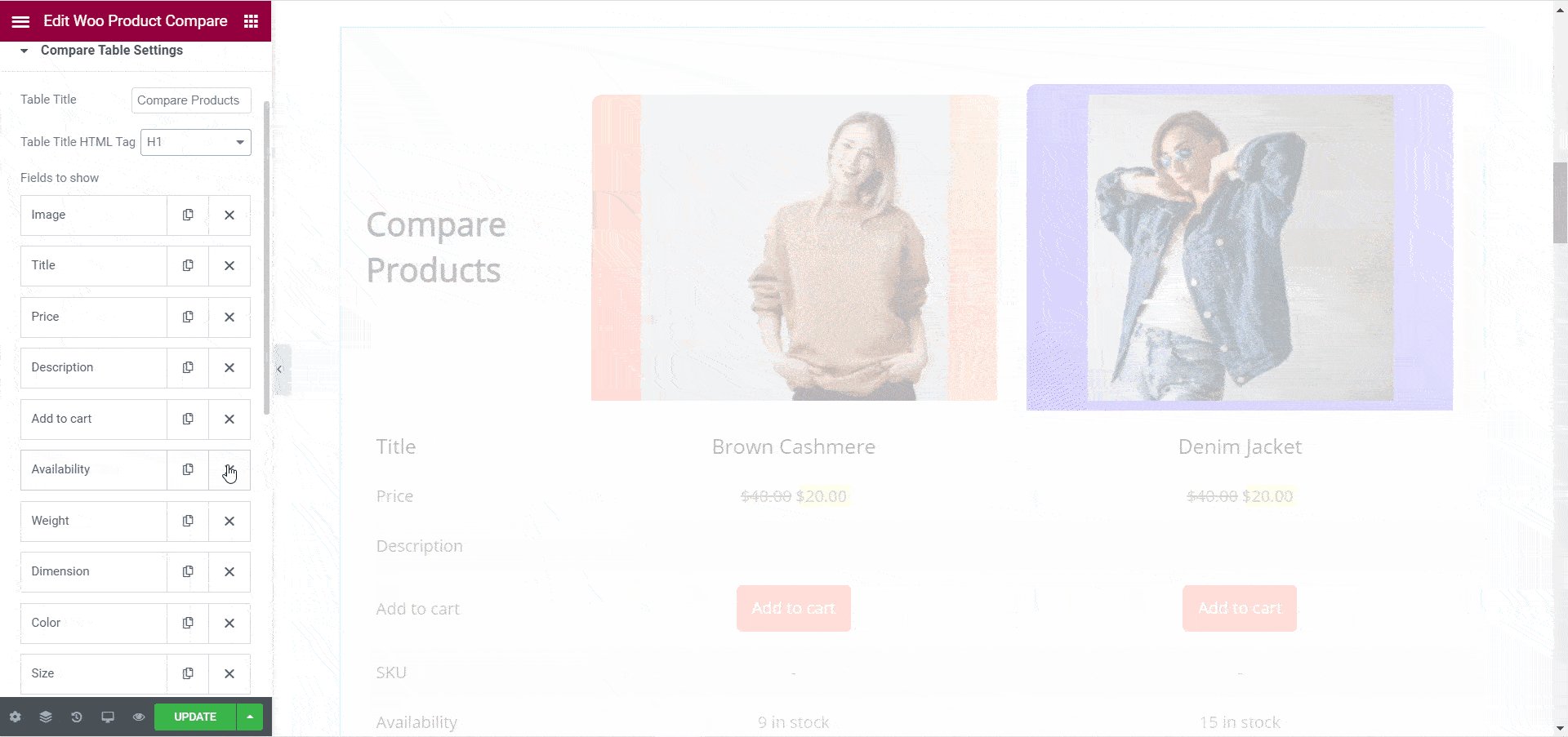
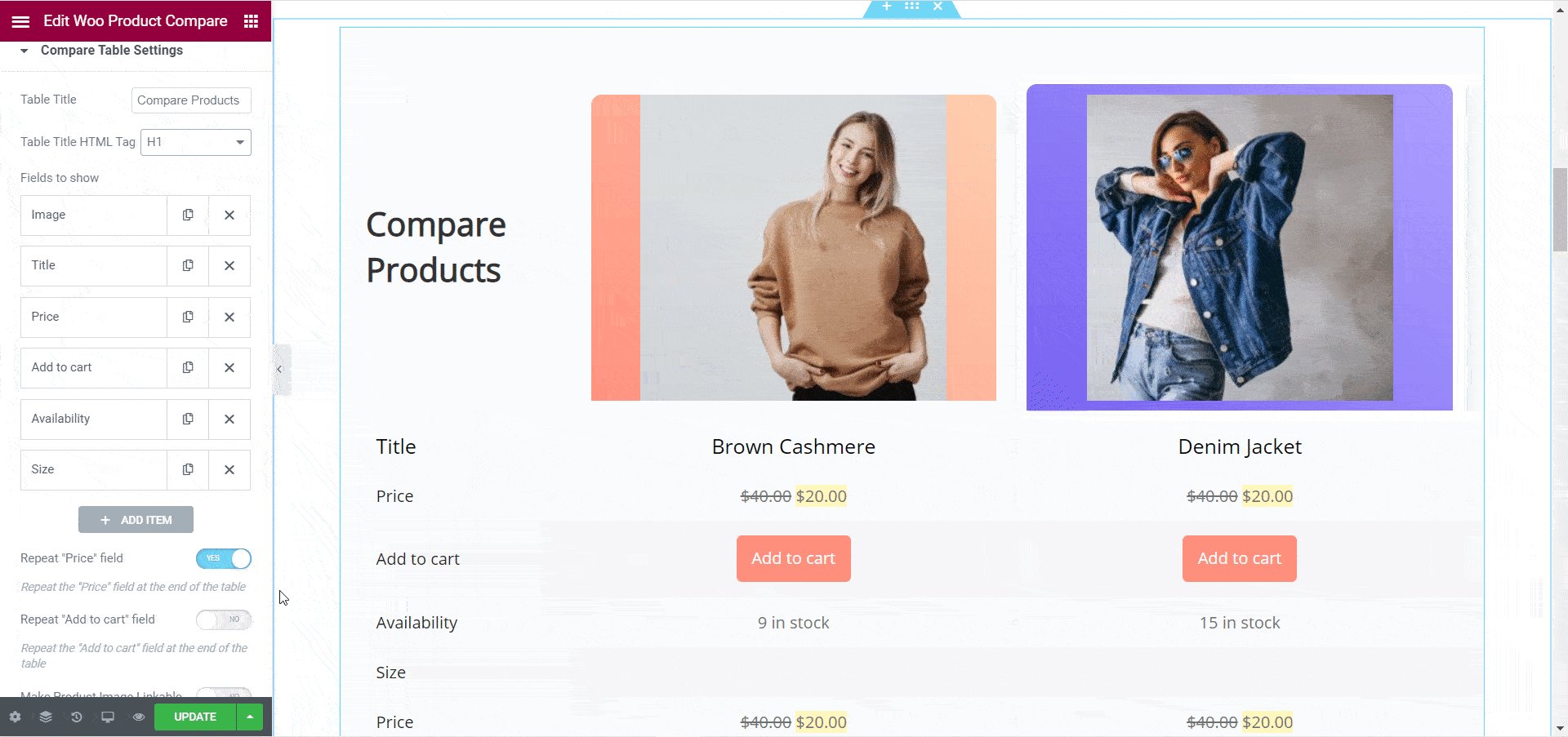
Depois de adicionar os produtos que deseja exibir em sua tabela de comparação de produtos, você precisa modificar o conteúdo que deseja exibir na tabela. Você pode fazer isso facilmente com o elemento Woo Product Compare. Na guia 'Conteúdo' , clique na opção 'Comparar configurações da tabela' . A partir daqui, você pode alterar o título da sua tabela, bem como a tag de título.
Além disso, você também pode escolher quais recursos exibir nas configurações de 'Campos a serem exibidos'. Por padrão, o elemento Woo Product Compare exibe 11 campos diferentes, incluindo 'Imagem', 'Preço', 'Título', 'Descrição', 'Adicionar ao carrinho', 'Disponibilidade', 'Peso', 'Cor' e muito mais .

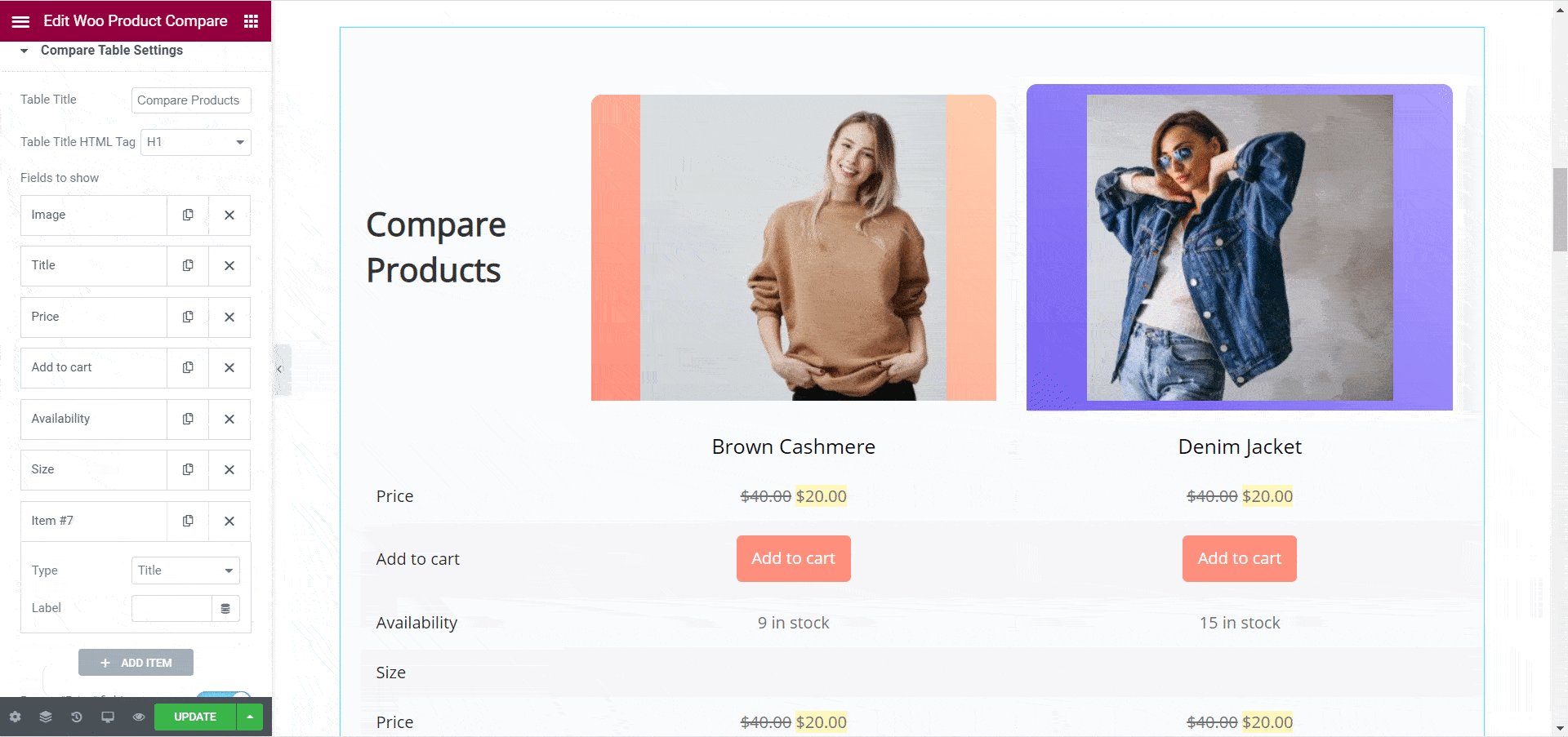
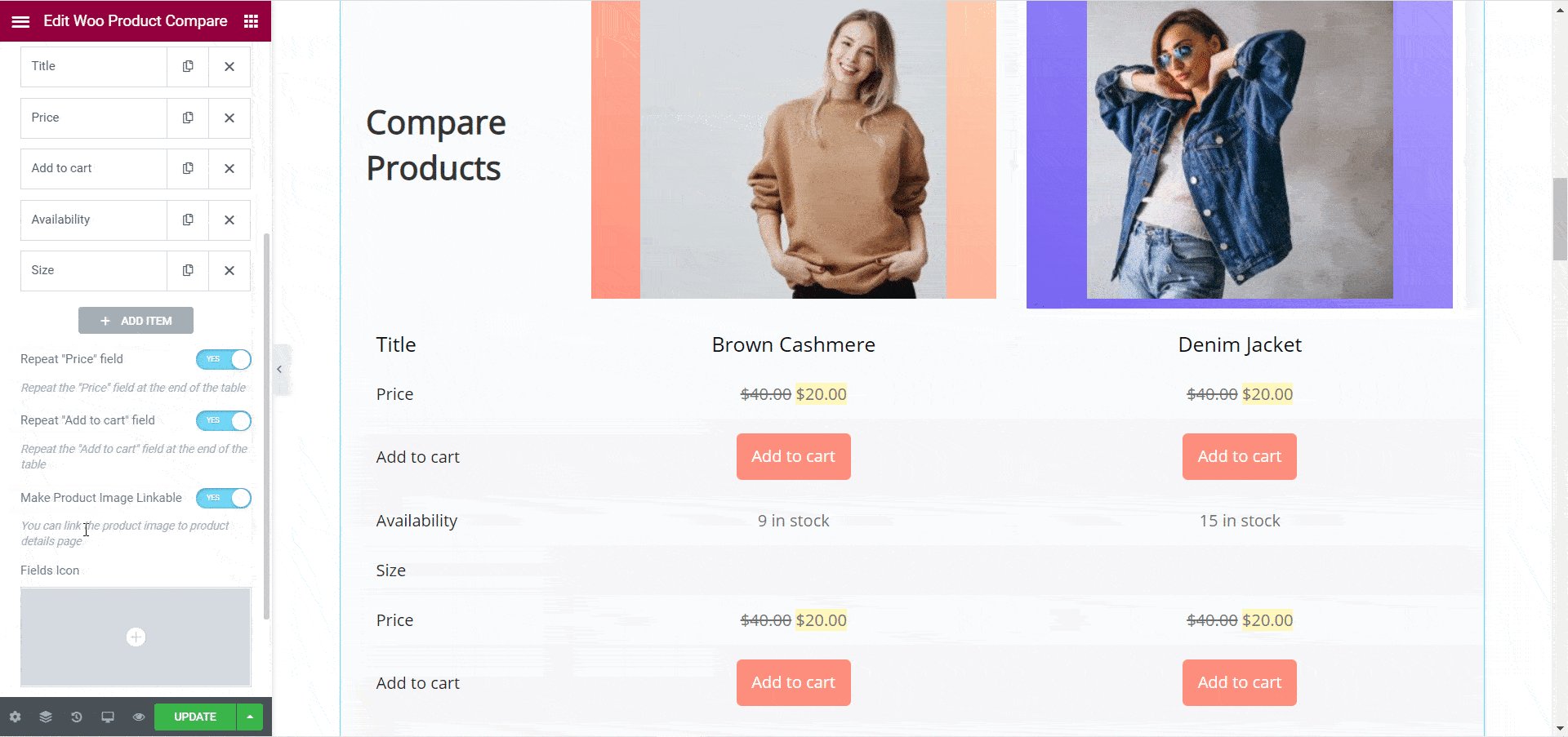
Se você quiser remover qualquer campo, basta clicar no ícone 'X' ao lado do nome do campo de nome. Se você deseja adicionar um novo campo ou recurso, basta clicar no botão '+ Adicionar Item' conforme mostrado abaixo. Ao adicionar um novo campo, você também pode escolher o tipo de campo e seu rótulo.
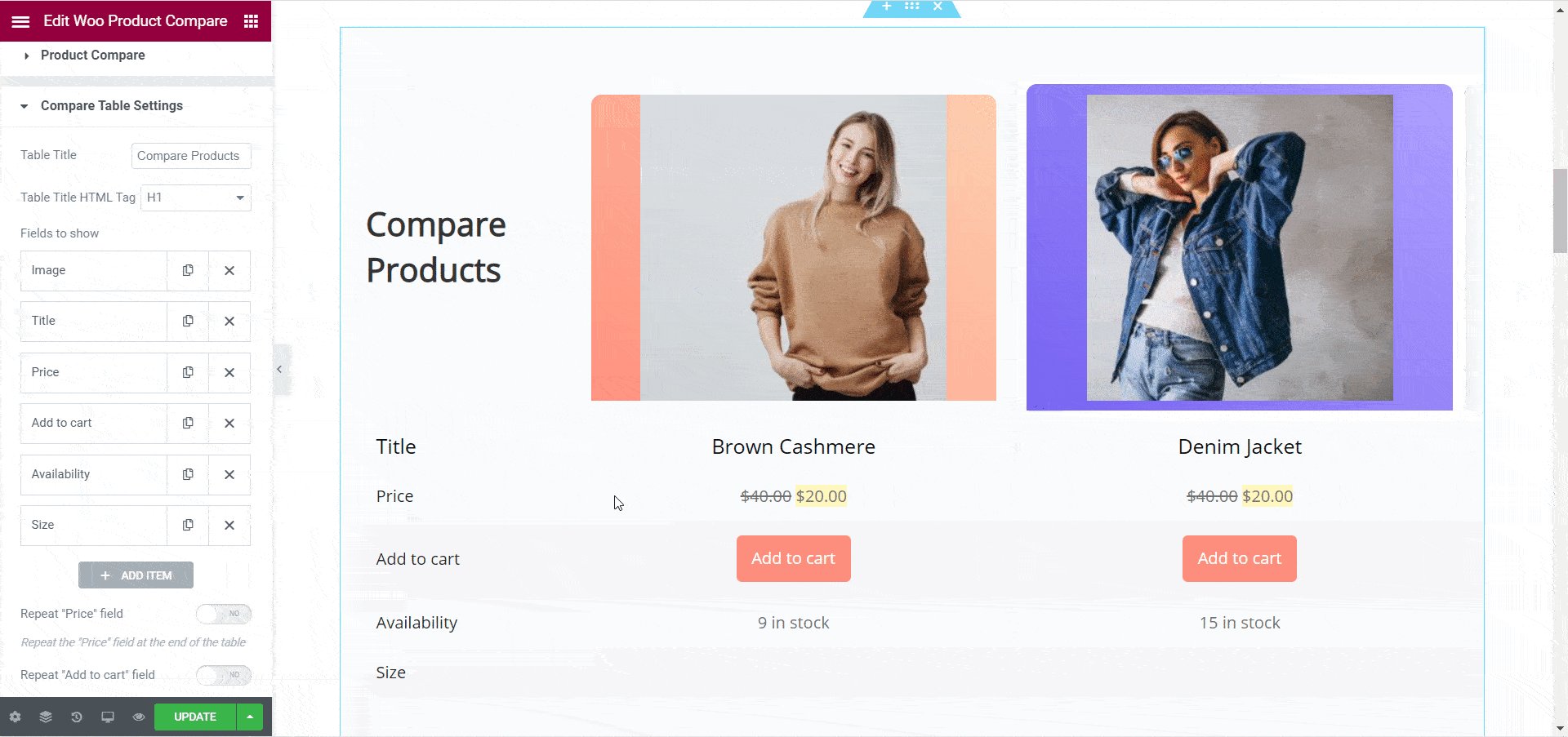
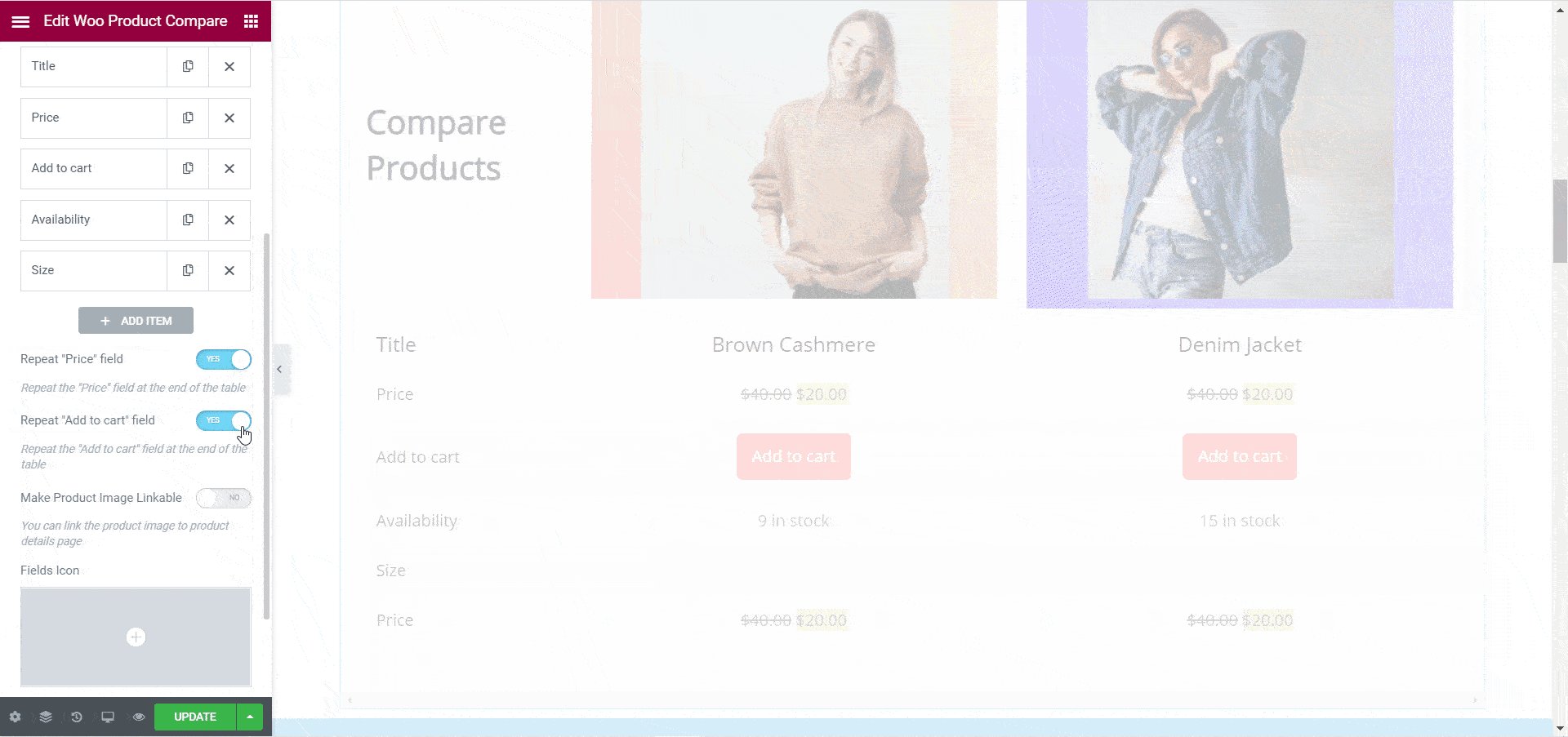
Além destes, você também tem a opção de repetir determinados campos que podem ser importantes para sua loja. Por exemplo, você pode optar por repetir o campo 'Preço' ou o campo 'Adicionar ao carrinho' próximo ao final de sua tabela, conforme mostrado abaixo. Você também pode optar por tornar as imagens do seu produto clicáveis para que os visitantes do seu site sejam redirecionados para a página de detalhes do produto quando clicarem na imagem.
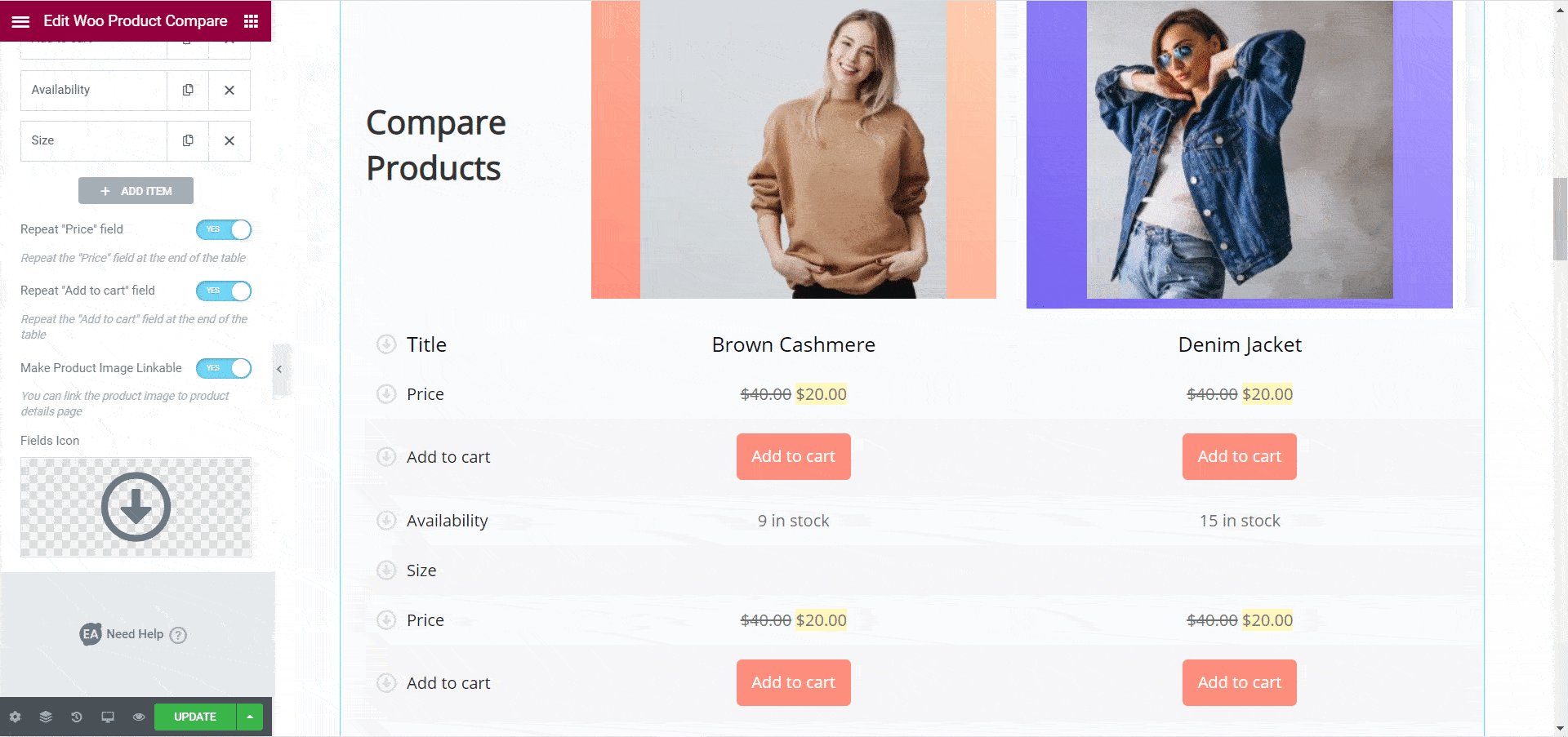
Por fim, você também pode adicionar ícones a serem exibidos para cada campo. Na opção 'Compare Table Settings' , há uma opção para você definir um ícone para os campos do seu produto.

Etapa 3: personalize sua tabela de comparação de produtos WooCommerce
Se você terminou de adicionar o conteúdo para o widget WooCommerce Product Compare, é hora de personalizá-lo. Você pode estilizar sua tabela de comparação de produtos da maneira que desejar com o Elementor Editor.
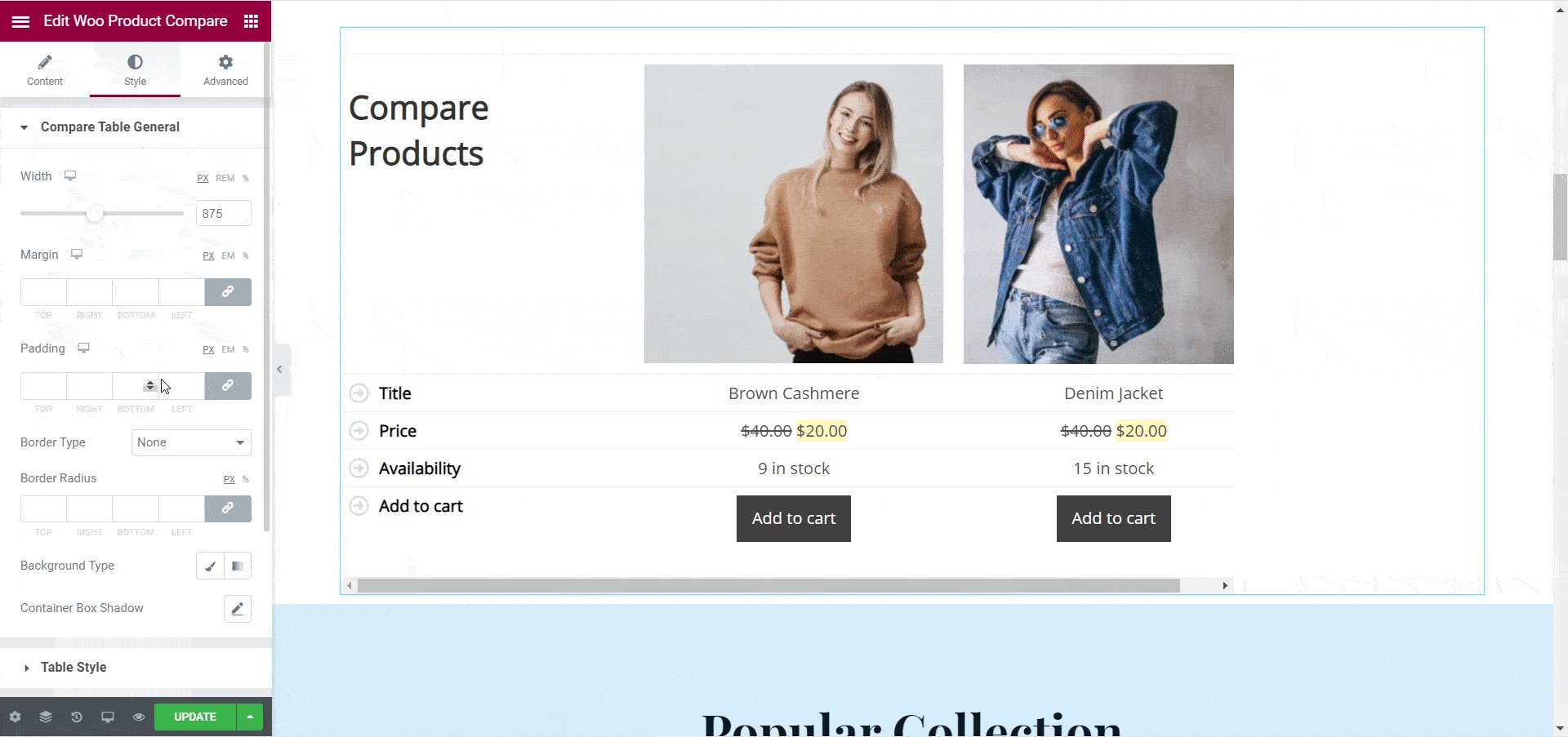
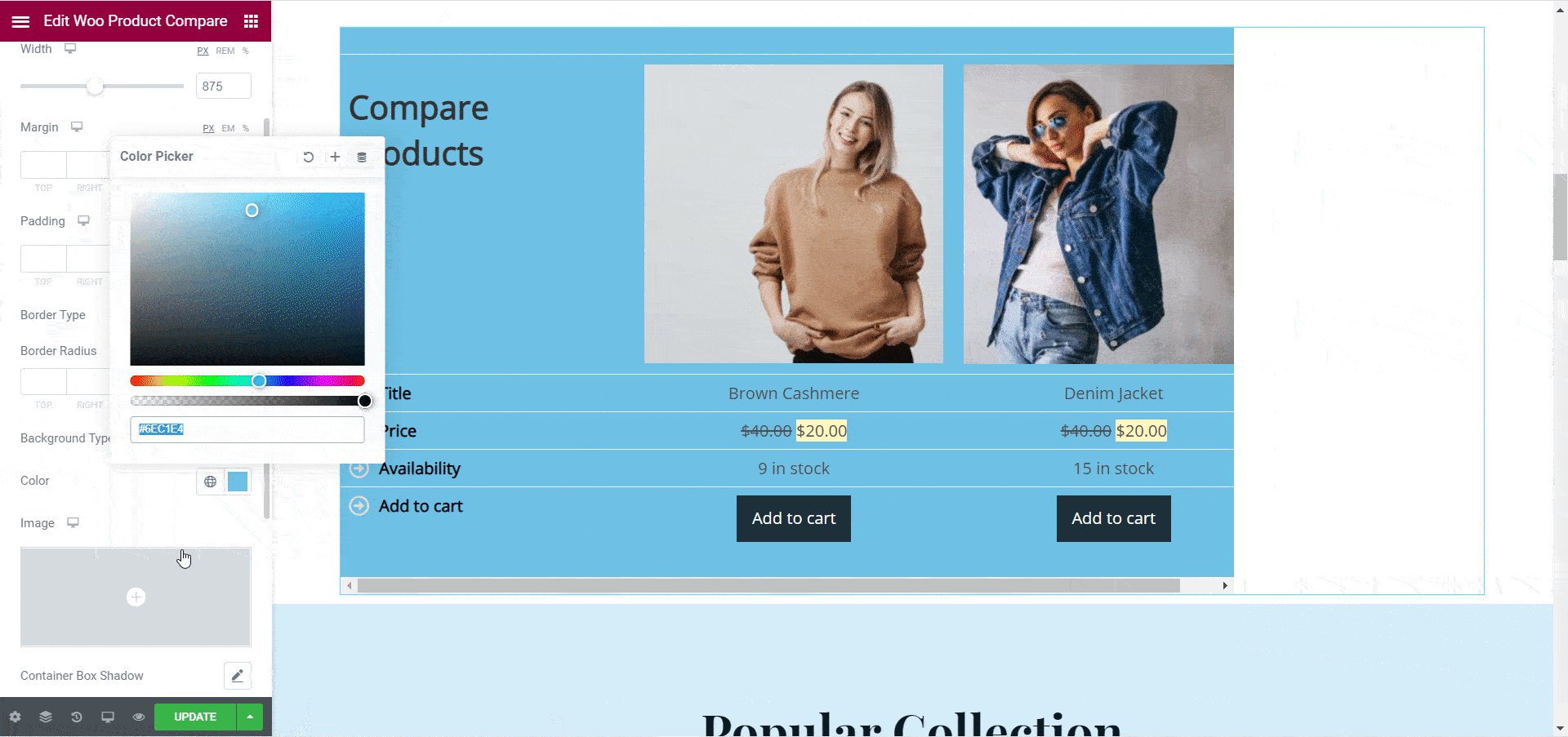
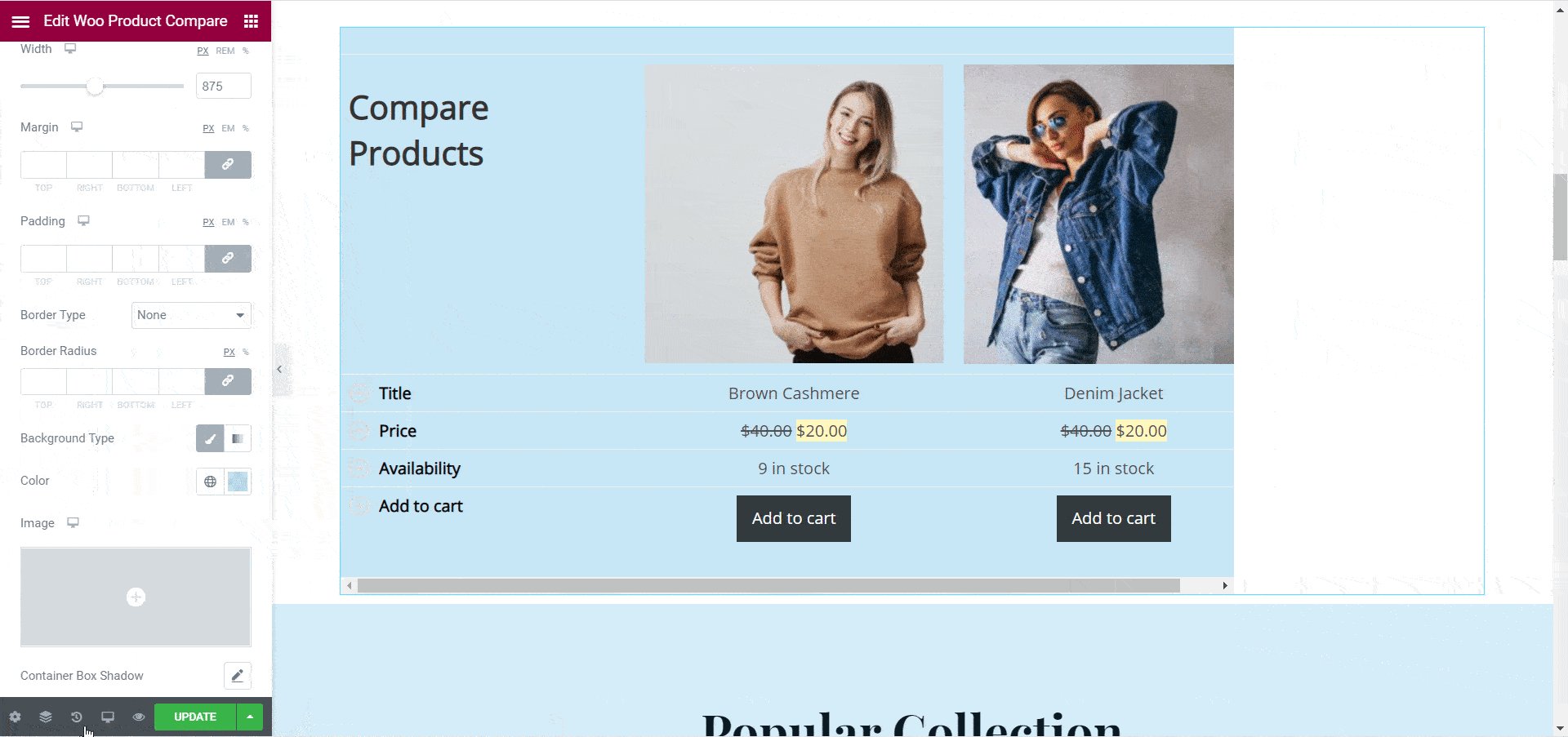
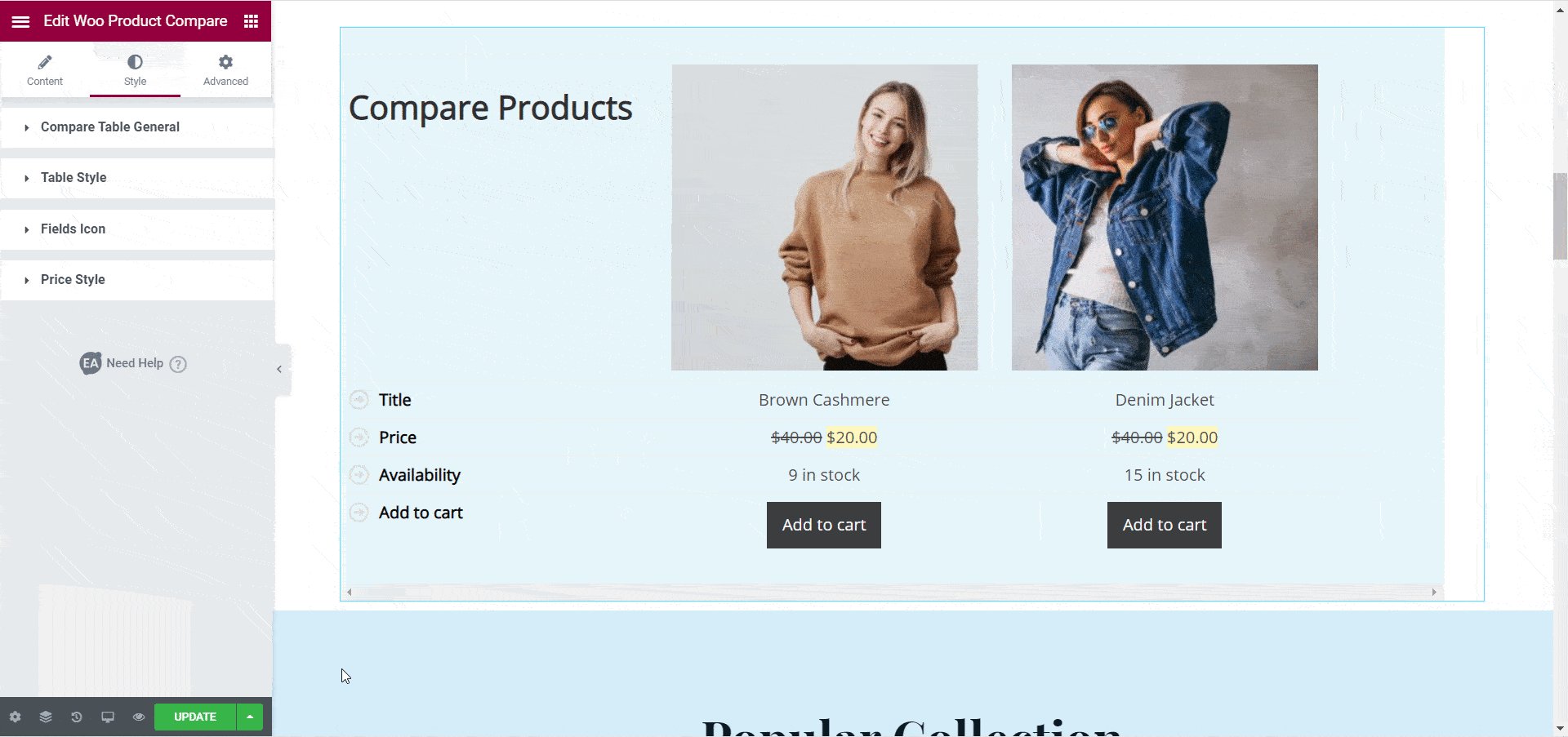
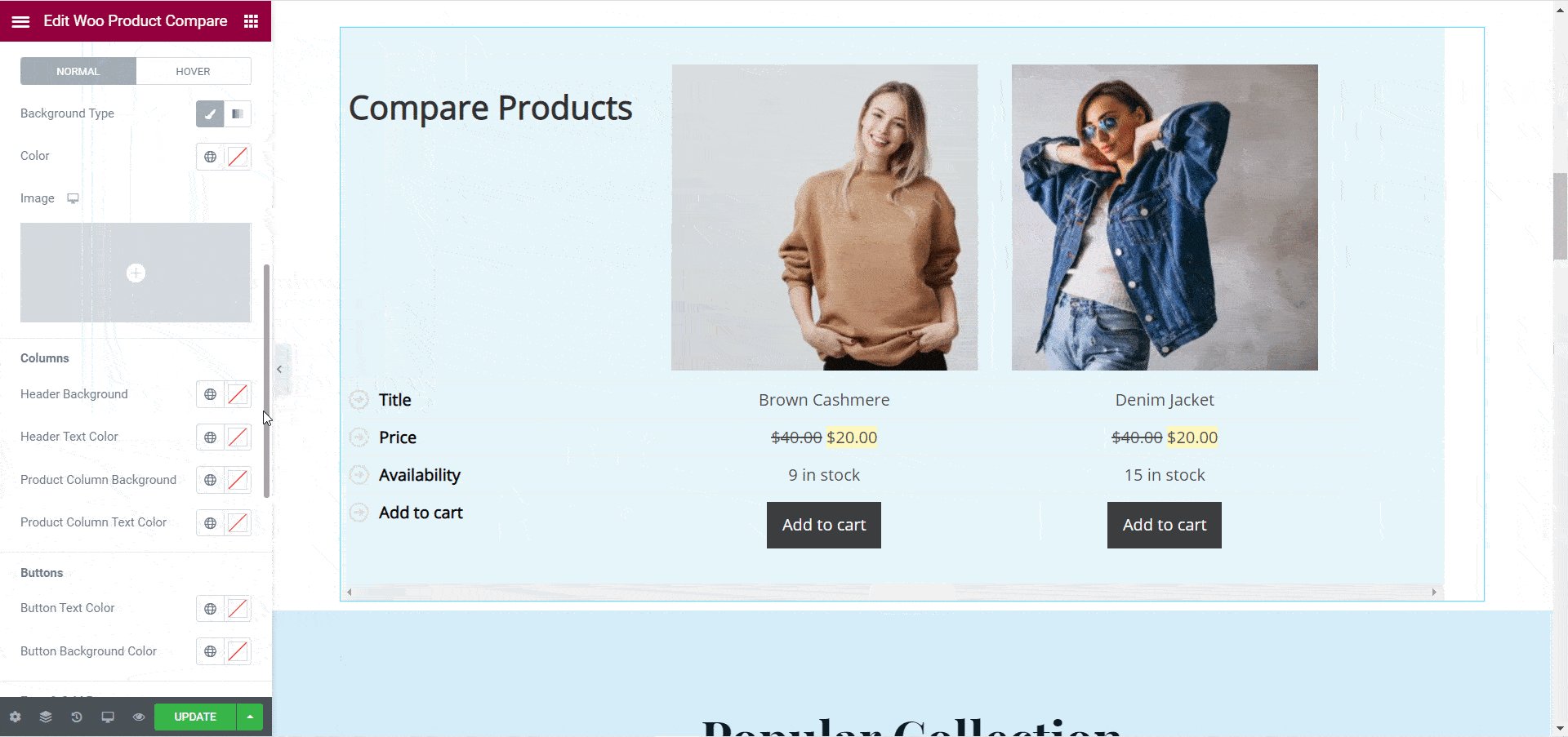
Para fazer isso, clique no seu elemento Woo Product Compare e vá para a guia 'Estilo' . Aqui você verá várias opções diferentes para personalizar sua tabela de comparação de produtos. Por exemplo, na seção 'Compare Table General' , você terá várias opções para estilizar a tabela. Você pode alterar a margem, a largura e o preenchimento, personalizar as cores do plano de fundo e muito mais.

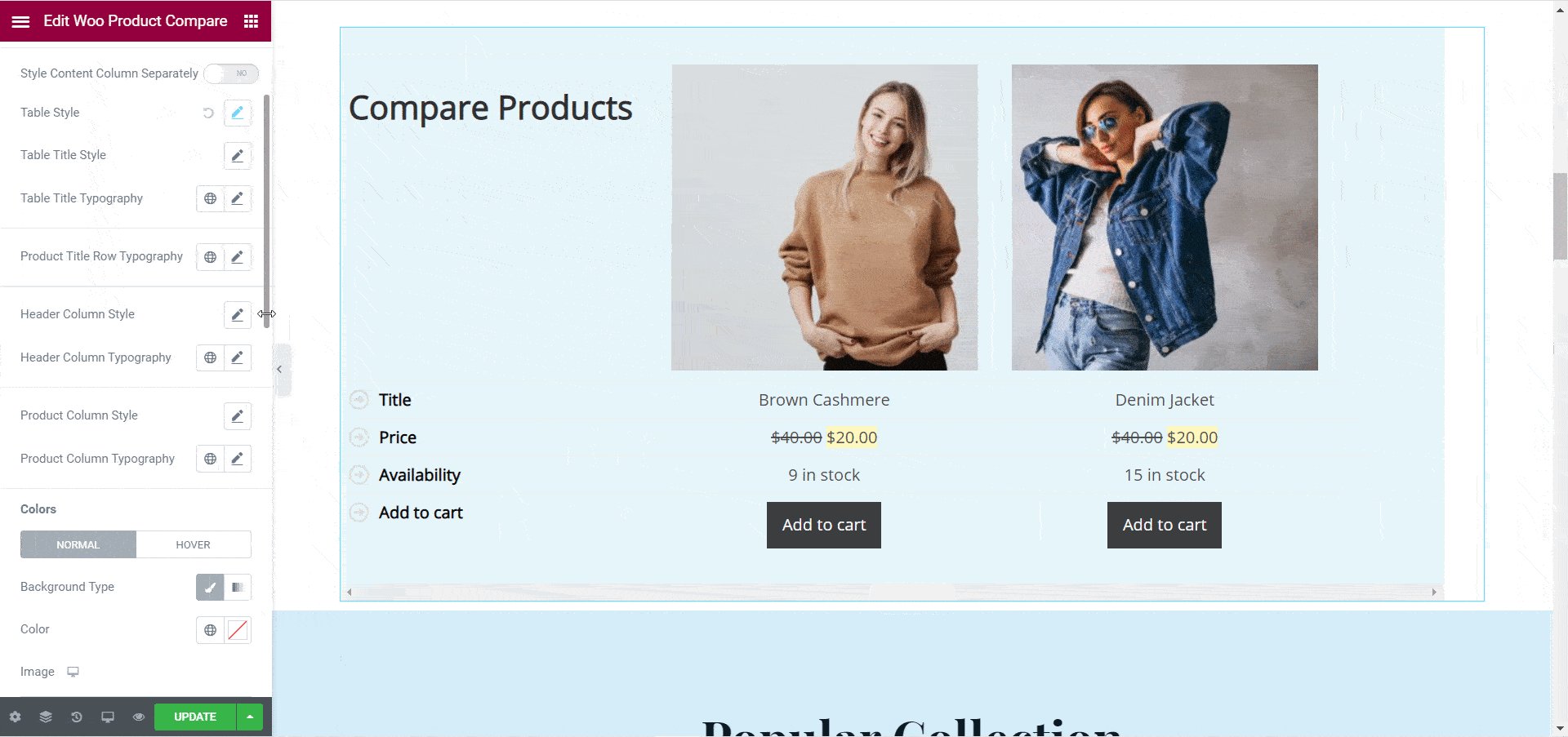
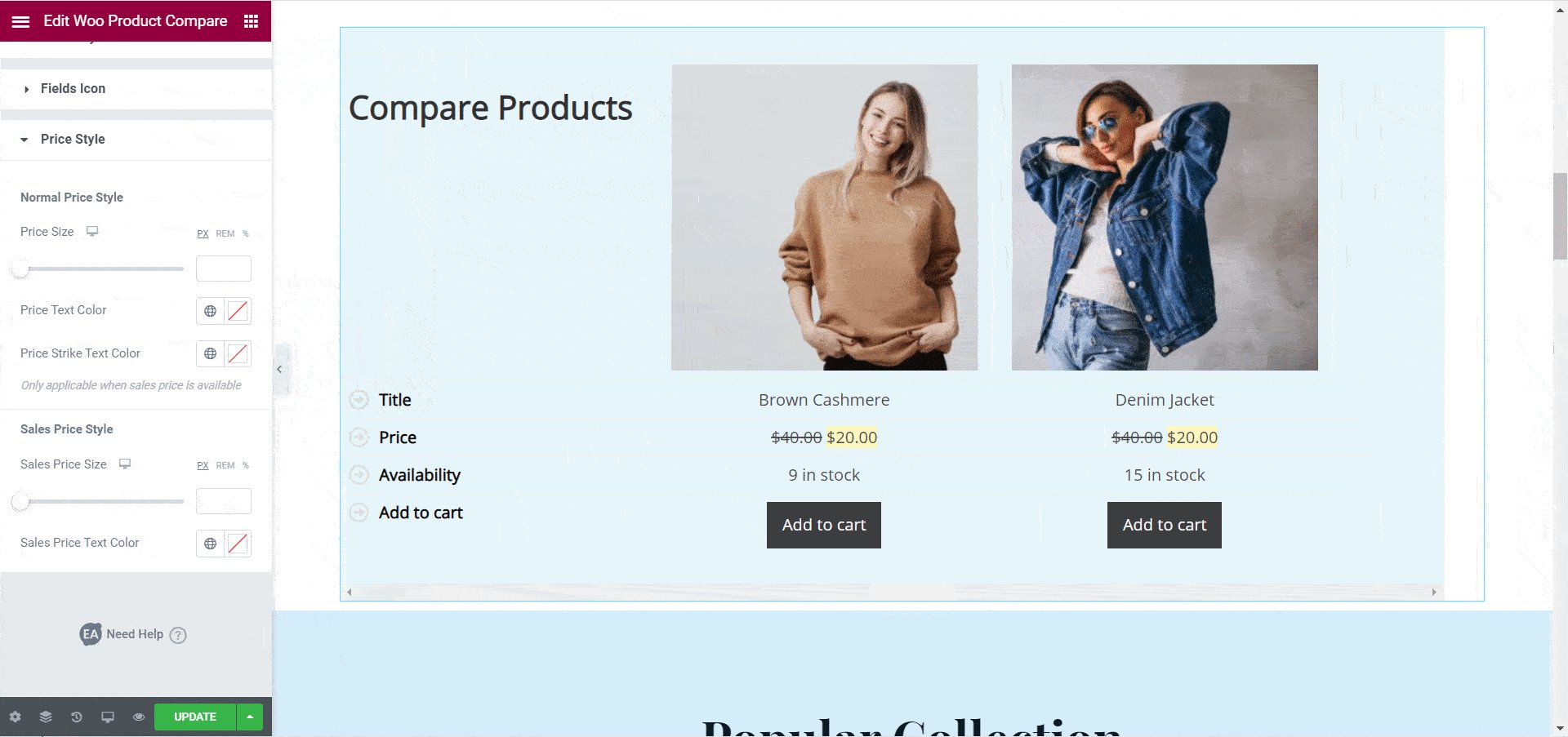
Da mesma forma, na seção 'Estilo da tabela' , você tem a flexibilidade de personalizar cada aspecto de sua tabela de comparação de produtos. Você pode até optar por personalizar a coluna de conteúdo separadamente, alternando para ativar a opção ' Estilar coluna de conteúdo separadamente' . Você pode personalizar colunas de cabeçalho, colunas de produtos, estilos de título de tabela, ícones de campo, estilos de preço e muito mais usando o elemento Woo Product Compare.
Certifique-se de verificar nossa documentação detalhada sobre o elemento Woo Product Compare aqui para descobrir mais informações sobre como personalizar sua tabela de comparação de produtos.

Por fim, quando terminar, é assim que sua tabela de comparação de produtos será exibida para sua loja WooCommerce.

Como você pode ver, é muito fácil criar uma tabela de comparação de produtos com a ajuda do elemento WooCommerce Product Compare do Essential Addons for Elementor . Agora, você pode melhorar a experiência de compra do visitante do seu site no WooCommerce e ajudá-lo a tomar uma decisão de compra mais rapidamente com este widget útil.
Experimente você mesmo hoje e compartilhe seus pensamentos conosco. Adoraríamos saber seus comentários e aprimorar sua experiência de criação de páginas com o Elementor . Se você enfrentar algum problema ou tiver alguma dúvida, entre em contato com nossa equipe de suporte ou junte-se à nossa amigável Comunidade do Facebook para obter mais assistência.
Bônus: Obtenha modelos GRATUITOS do WooCommerce para Elementor
Quer criar sites WooCommerce impressionantes no Elementor sem qualquer codificação? Em seguida, vá para o Templately e confira esses impressionantes pacotes de modelos Elementor prontos para WooCommerce.