Como mostrar o seletor de data na página do produto WooCommerce
Publicados: 2021-04-02Você pode adicionar campos personalizados à página do produto WooCommerce, incluindo um seletor de data. Deixe os clientes escolherem o dia (ou dias) exatos para receber produtos ou serviços. Hoje, mostrarei como adicionar um datepicker na página do produto WooCommerce com um plug-in do WordPress.
Ler as informações adicionais sobre o pedido repetidas vezes pode não ser a melhor opção para obter as escolhas do cliente.
Vamos adicionar 18 campos personalizados com um personalizador de produto gratuito para obter informações específicas dos clientes sobre o produto ou serviço que você vende. Você também pode adicionar os campos datepicker e upload de arquivo na versão PRO deste plugin WordPress para WooCommerce.
Índice
- Personalize a página do produto WooCommerce com um plugin gratuito
- Um seletor de data na página do produto WooCommerce
- Como adicionar um seletor de data ao produto WooCommerce
- Resumo e mais sobre o plugin
Personalize a página do produto WooCommerce
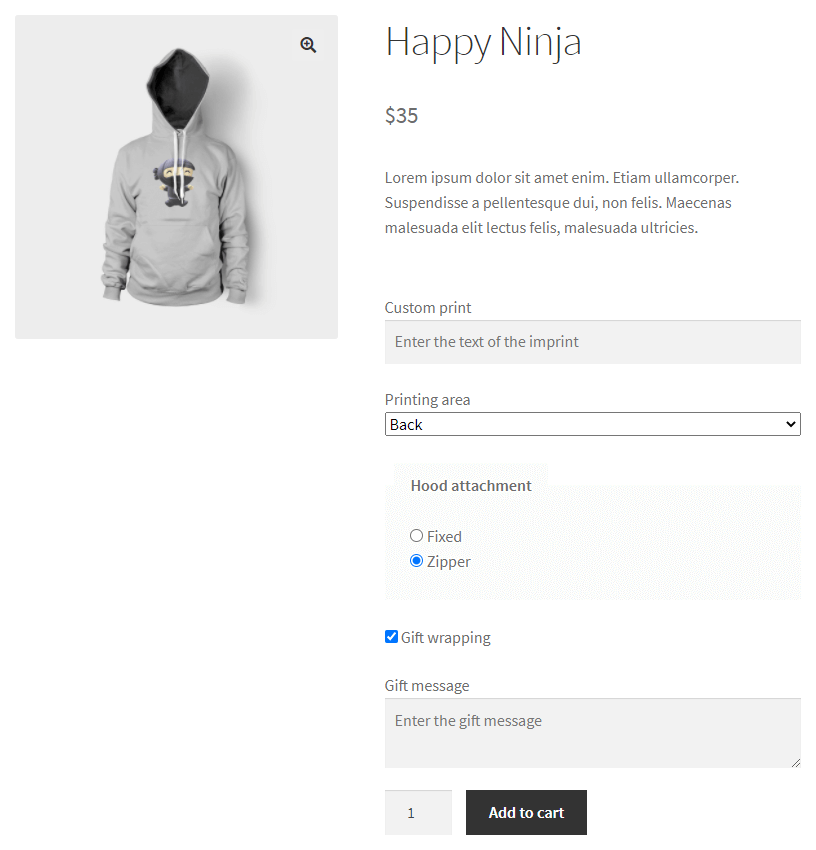
Usar atributos e variações nem sempre é a melhor opção. Vamos dar uma olhada na página do produto WooCommerce com campos personalizados .

Baixe o plug-in gratuito e comece a personalizar seus produtos WooCommerce hoje !
Campos de produtos flexíveis WooCommerce
Adicione um datepicker WooCommerce na página do produto. Exclua datas e dias da semana específicos. Definir horários de fechamento.
Download de graça ou Acesse WordPress.orgAdicionar novos campos de produtos está a apenas alguns cliques de distância!

Um seletor de data na página do produto WooCommerce
Vamos ver agora como adicionar um seletor de data.
Este campo está disponível na versão PRO do plugin.

Visite a página do produto para ver todos os recursos do plug-in.
Campos de produtos flexíveis PRO WooCommerce $ 59
Adicione um datepicker WooCommerce na página do produto. Exclua datas e dias da semana específicos. Definir horários de fechamento.
Adicionar ao carrinho ou ver detalhesVocê também pode usar as configurações de campo:
- Datas excluídas
- Dias da semana excluídos
- Limite de dias selecionados
- Horário de fechamento do dia
Assim, você pode personalizar o campo seletor de data de acordo com suas necessidades :

Vamos ver como adicionar, definir e usar o seletor de data.
Como adicionar um seletor de data ao produto WooCommerce
Adicionar um seletor de data
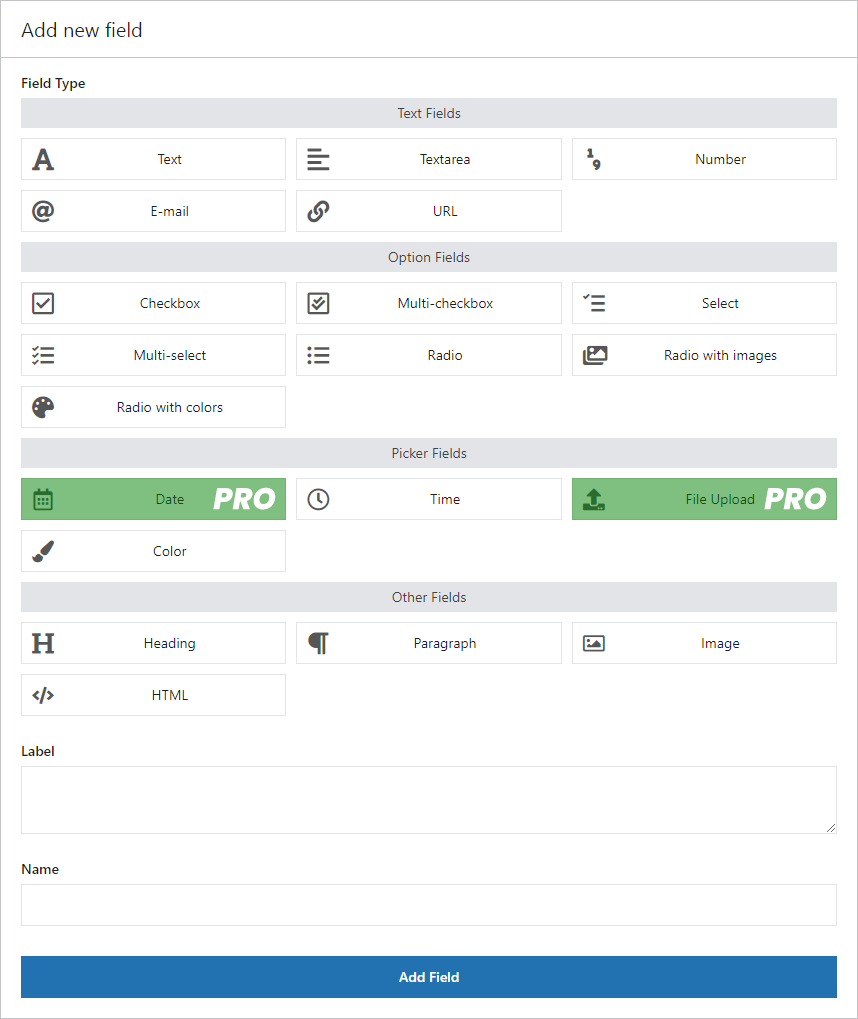
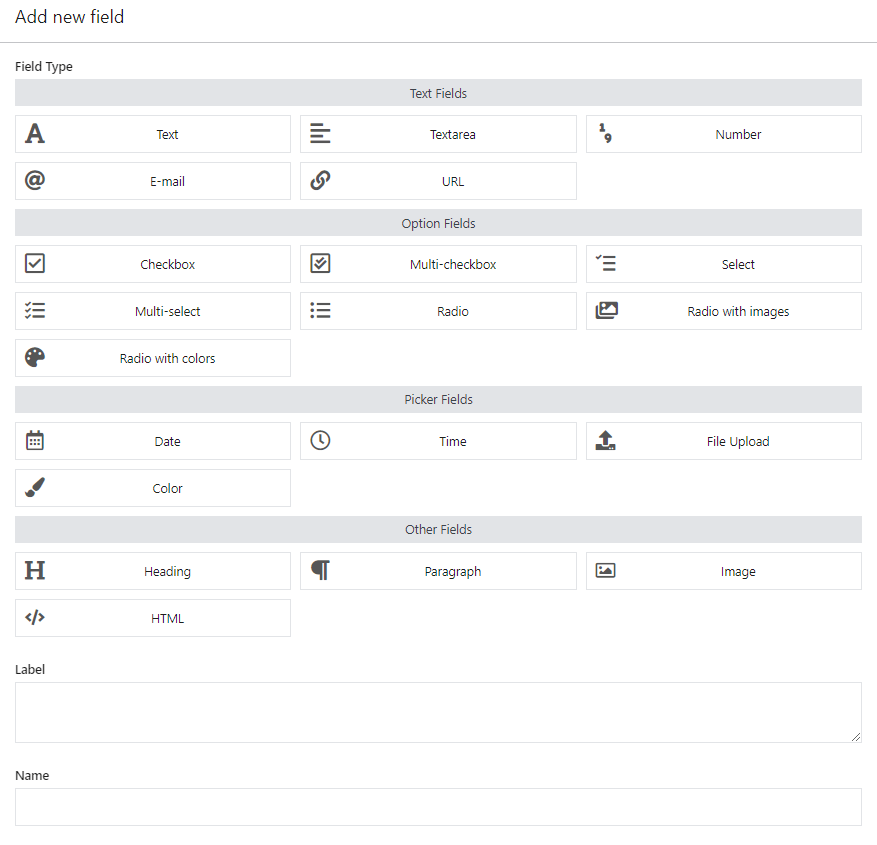
Em primeiro lugar, adicione um novo campo Data . Você o encontrará entre os campos do Picker:

Adicionando um seletor de data WooCommerce Escolha as configurações de campo
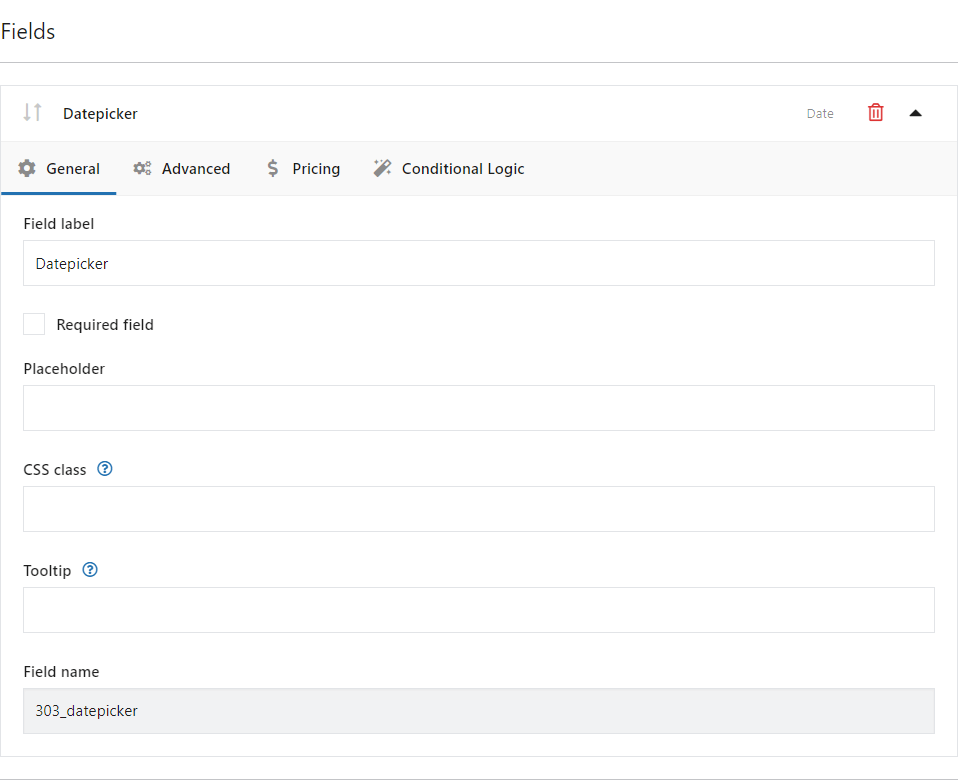
Em seguida, use as configurações gerais:

WooCommerce Datepicker - Configurações gerais Configurações avançadas
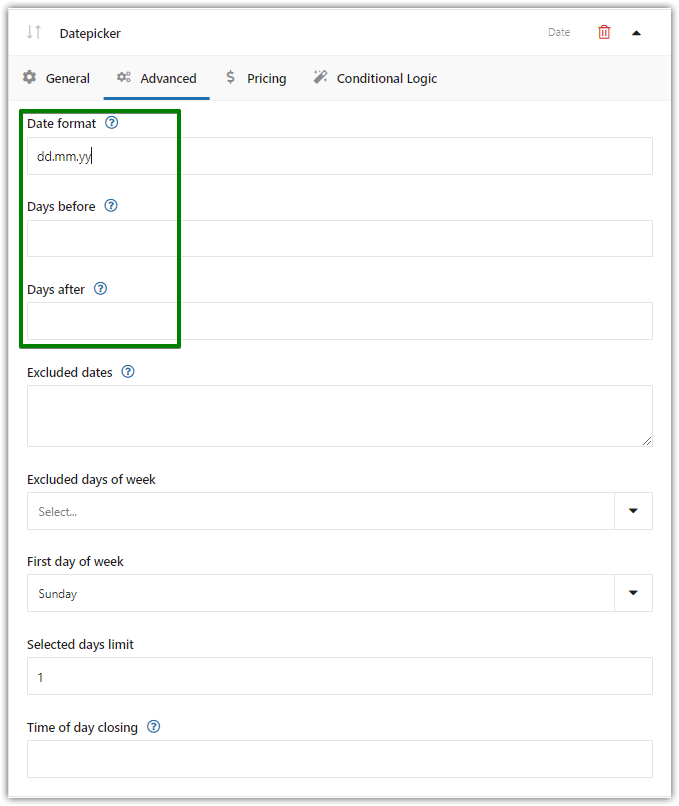
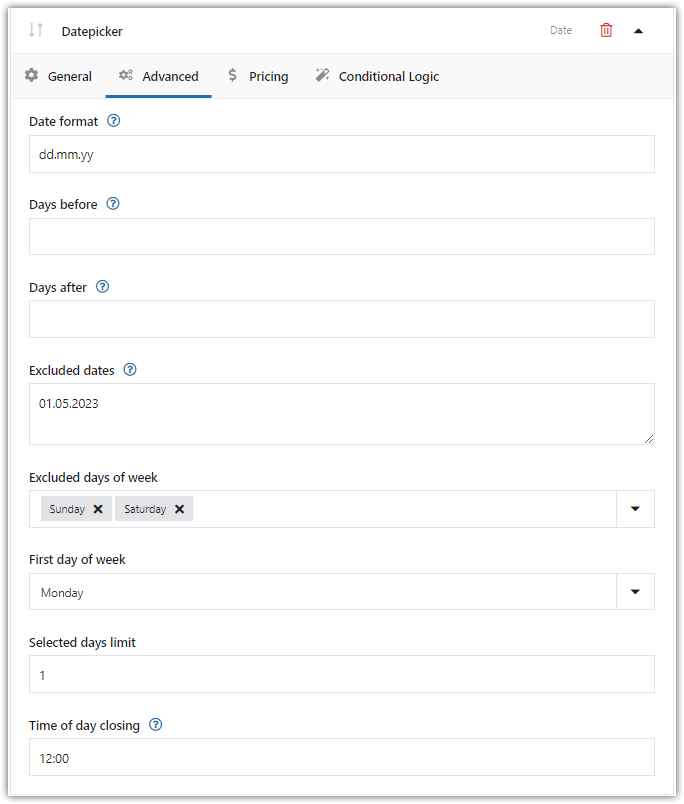
Em seguida, decida sobre as opções do seletor de data em relação à data em si, como o formato da data, dias antes e dias depois:

Plug-in WooCommerce Datepicker - Configurações avançadas Datas excluídas
Esta função permite inserir datas específicas disponíveis para o usuário . Essa exclusão de datas do calendário será útil para indicar, por exemplo, dias não úteis (ou excluídos por algum outro motivo). Neste artigo, você verá alguns exemplos de como esse campo funciona.
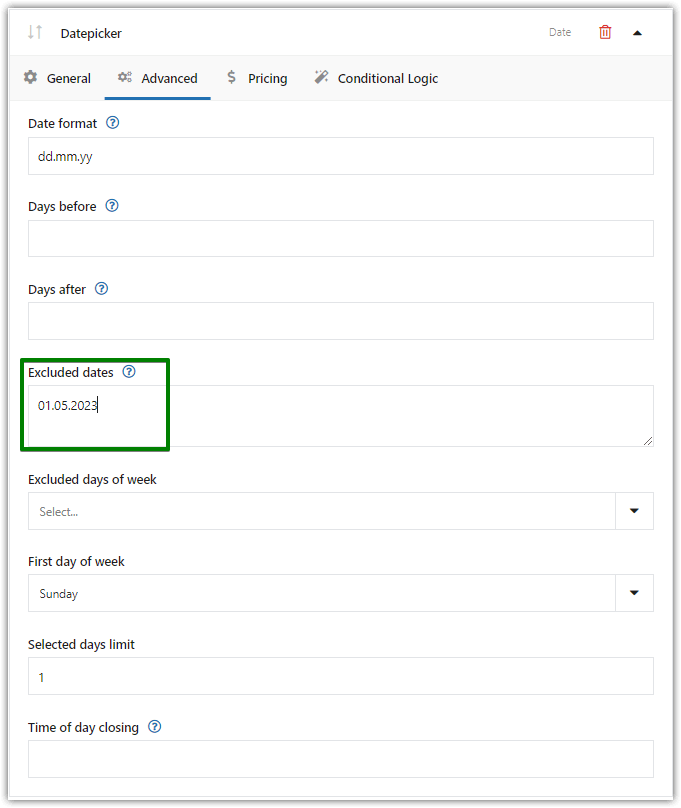
Insira datas específicas separando-as com vírgulas. Use o formato WordPress, por exemplo, dd.mm.yy. Em seguida, salve as alterações.

Aqui você pode excluir as datas Dias da semana excluídos
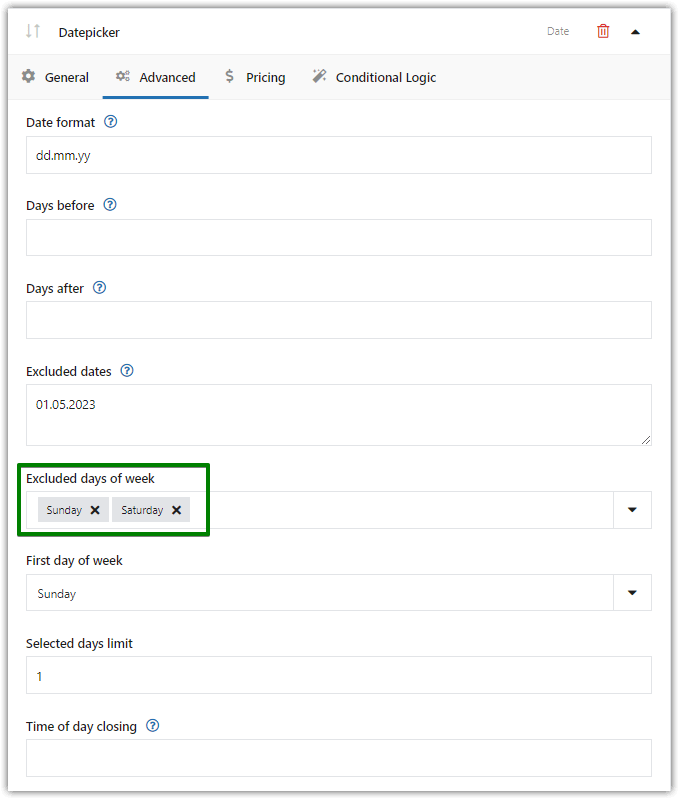
Você também pode excluir datas ou dias da semana específicos no painel. A função será útil, por exemplo, para limitar o calendário aos dias úteis (excluindo sábado e domingo).
Escolhi uma data excluída (01.05.2023) e 2 dias da semana excluídos (sábado e domingo).


Excluir quaisquer dias da semana Primeiro dia da semana
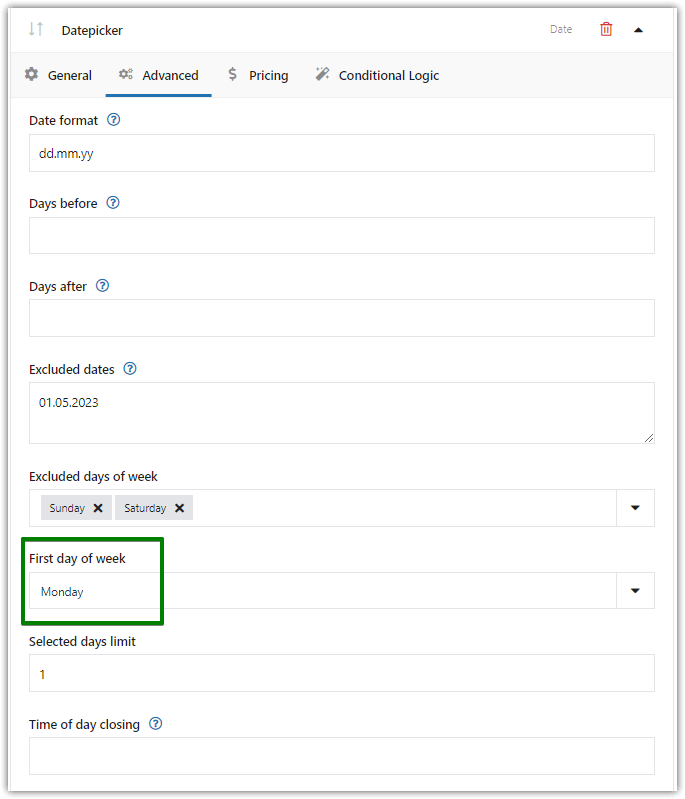
Em seguida, você pode decidir qual dia da semana aparecerá primeiro no calendário.

Defina o primeiro dia da semana Limite de dias selecionados
Também é possível indicar mais de uma data. Esta configuração determina o número máximo de datas disponíveis para seleção no calendário . A função será útil, por exemplo, quando o produto for oferecido por assinatura e for entregue apenas em dias específicos (catering).
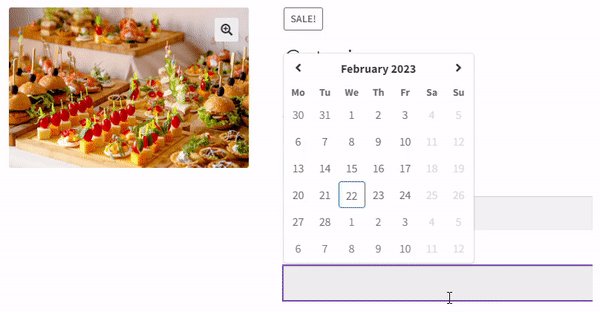
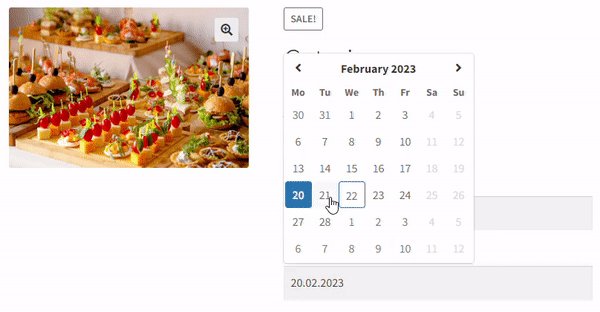
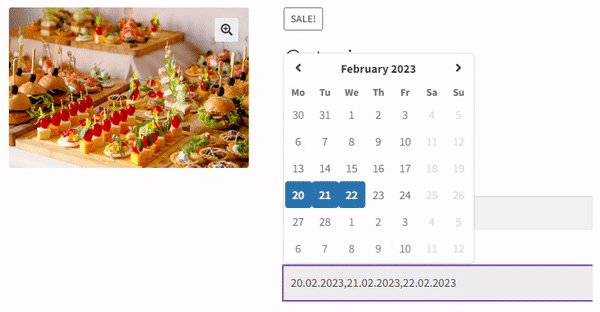
O limite inicial é "1" e permite que o usuário selecione uma data no seletor de data na página do produto WooCommerce. No meu caso, definirei o limite de dias para 3 .

Datepicker do WooCommerce: limite de dias selecionados Dá uma olhada em como funciona :

Limite de dias selecionados: campos de produtos flexíveis Horário de fechamento do dia
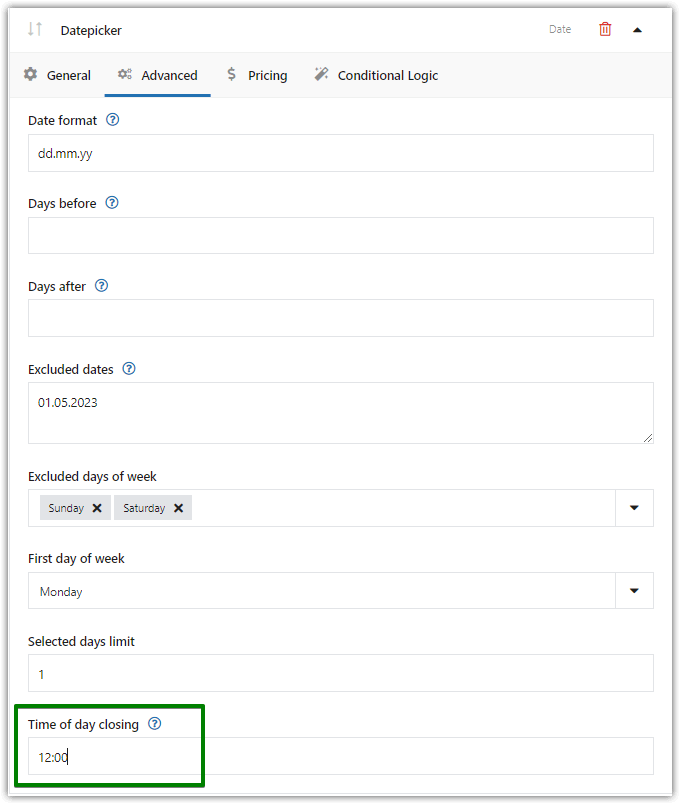
Se desejar, você também pode impedir que os clientes escolham o dia atual após o horário específico .
Esta função introduz uma nova entrada de texto no painel para inserir o horário de fechamento do dia útil. A seleção da data atual não será possível depois que esse tempo for excedido . A função será útil, por exemplo, se o campo indicar a data de distribuição do produto e os pedidos não forem aceitos após uma hora especificada .
Insira a hora específica no formato HH:MM (por exemplo, 12:00). Deixe o campo em branco para que 23h59 seja o horário de fechamento. Salvar alterações.

Definindo a hora do fechamento do dia O campo seletor de data Configurações avançadas
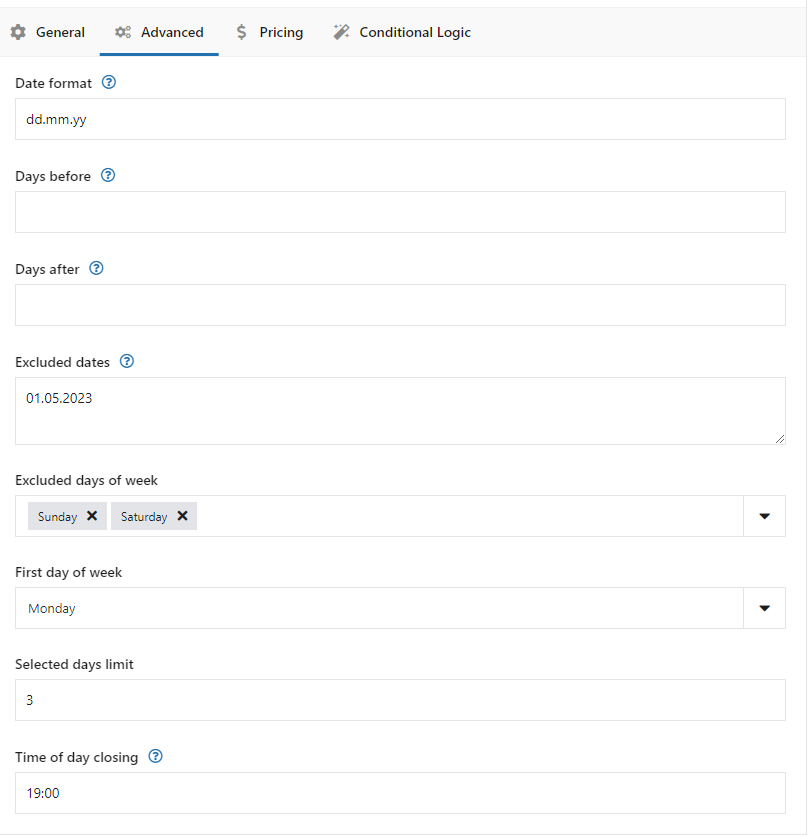
Dê uma olhada em toda a página de configurações :

Excluindo datas com um campo datepicker O seletor de data do produto
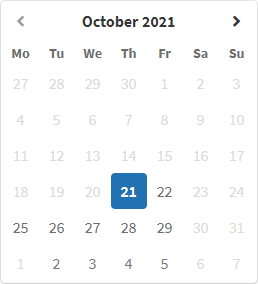
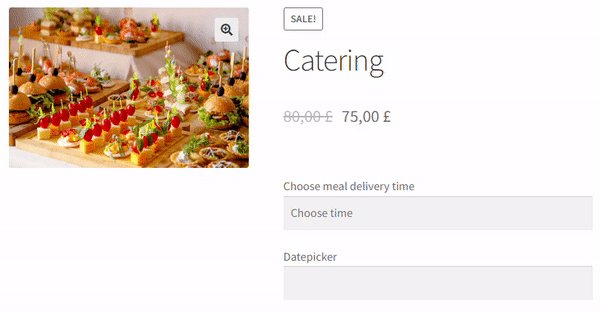
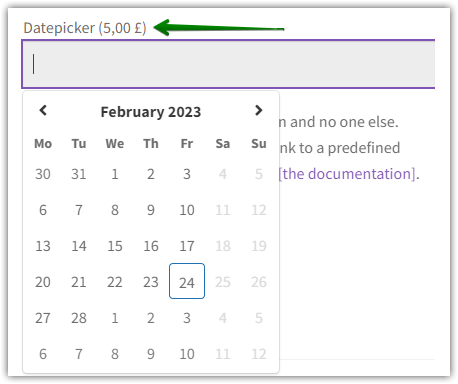
Finalmente, vamos ver o efeito final do seletor de data na página do produto WooCommerce :

Seletor de data do produto WooCmmerce: datas excluídas
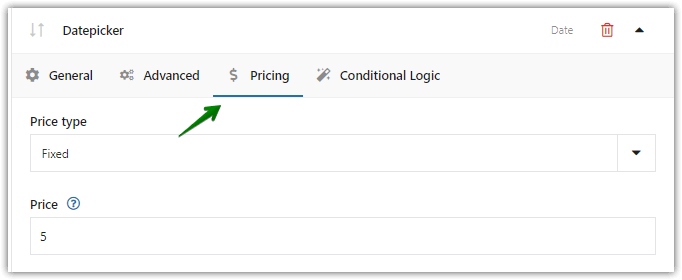
Preços
Você também pode decidir adicionar uma taxa fixa ou percentual quando um cliente escolher qualquer data por conta própria.

Defina qualquer preço extra quando o próprio cliente escolher a data Como você pode ver, este plugin do WordPress é uma ótima extensão do WooCommerce que também pode adicionar uma taxa extra quando um cliente usa o datepicker para especificar a(s) data(s).

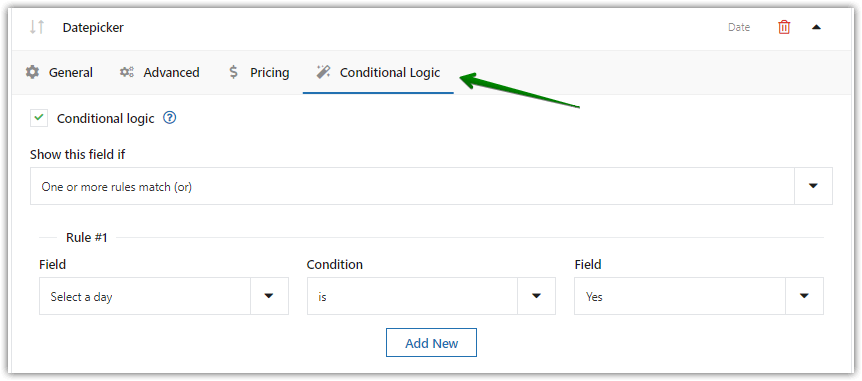
Pagamento extra na escolha da data lógica condicional
Por último, mas não menos importante, você pode decidir mostrar ou ocultar o campo com base em regras adicionais .
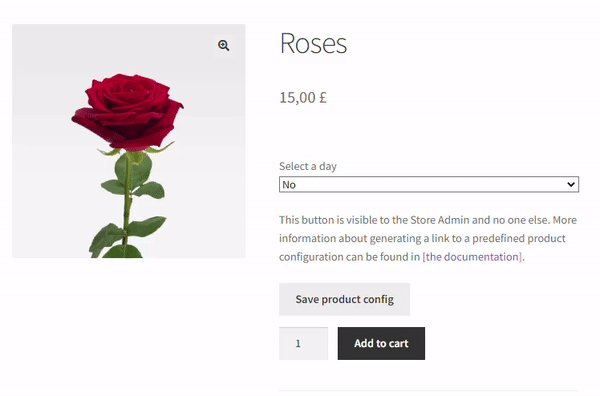
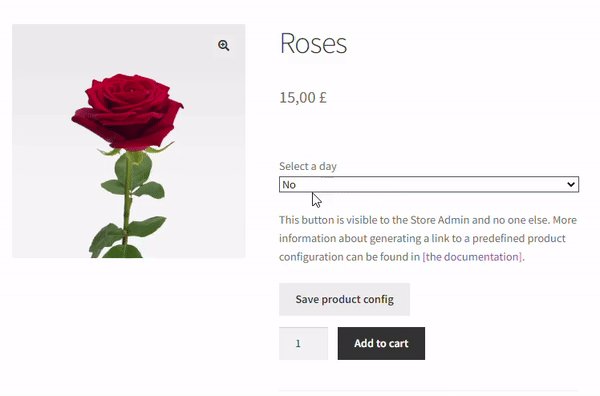
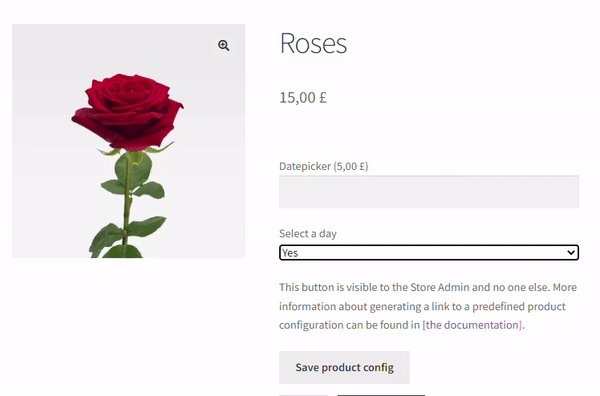
Por exemplo, você pode mostrar o seletor de data somente se o cliente marcar uma caixa de seleção. Claro, você precisa definir um campo adicional como uma seleção ou uma caixa de seleção.

Você também pode adicionar lógica condicional (PRO) É útil se você deseja criar uma página de produto WooCommerce com opções dinâmicas e flexíveis !

Lógica Condicional
Resumo e mais sobre o plugin
Hoje você aprendeu como adicionar o datepicker para aparecer na página do produto WooCommerce com um plugin do WordPress!
Se você tiver alguma dúvida, deixe um comentário abaixo.
Por fim, veja todos os recursos dos campos de produtos flexíveis e leia a documentação do plug-in .
Campos de produtos flexíveis PRO WooCommerce $ 59
Adicione um datepicker WooCommerce na página do produto. Exclua datas e dias da semana específicos. Definir horários de fechamento.
Adicionar ao carrinho ou ver detalhes