Galeria de produtos WooCommerce para Elementor: personalize a loja online sem codificação
Publicados: 2021-09-22Não importa quão incrível seja a coleção de produtos que você tenha, se você não puder exibi-los lindamente em seu site, será difícil atrair clientes em potencial. É por isso que trouxemos a você o widget WooCommerce Product Gallery para Elementor, que permite exibir seus produtos lindamente em um layout de galeria sem codificação.

Usando este widget do Essential Addons For Elementor , você pode tornar sua loja online mais atraente. Seus clientes podem descobrir facilmente os produtos desejados na sua galeria de produtos. Vamos descobrir como usar o widget 'Woo Product Gallery' dos Essential Addons para destacar sua loja online facilmente.
Mostre sua galeria de produtos WooCommerce sem codificação
A maioria das lojas online geralmente usa uma página de galeria de produtos para exibir todos os seus produtos em um só lugar. Se você quiser adicionar um, poderá ajudar seus clientes a navegar por todos os produtos de uma só vez. Também faz com que seu site pareça atraente e atraente para seus clientes em potencial.
A melhor parte de usar o widget da galeria de produtos Woo em sua loja online é que você pode personalizar tudo à sua escolha sem qualquer codificação. Desde a tipografia até a cor de fundo, você pode mudar tudo. Você pode até adicionar categorias para seus produtos WooCommerce e projetar sua aparência . Você também terá a opção de escolher layouts para a galeria de imagens do seu produto.

Por exemplo, não há alternativa para adicionar tags 'à venda' para anunciar uma venda com desconto. Usando uma Galeria de Produtos WooCommerce, você pode facilmente usar tags de venda em seus produtos e personalizá-los. Você precisa explorar todas as configurações para tirar o melhor proveito deste incrível widget. É por isso que este widget permite adicionar vários botões úteis 'Call To Action com estilo para usar em sua loja online.
Uma página da web interativa é melhor do que uma lista de produtos. Com o widget 'EA Woo Product Gallery', você pode tornar sua loja online mais atraente e atrair clientes em potencial para comprar seus produtos.
Como criar facilmente a galeria de produtos WooCommerce no Elementor?
Criar um site WooCommerce para uma loja online usando o Elementor é mais fácil porque você pode criar seu site com widgets incríveis. Antes de começar a criar um site com Elementor , você precisa adicionar seus produtos à loja WooCommerce primeiro. Agora você está pronto para instalar e ativar todos os plugins úteis necessários para começar a usar o widget WooCommerce Product Gallery em seu site. Vamos descobrir todos os plugins essenciais que você precisa instalar.
Coisas que você precisa para criar uma galeria de produtos WooCommerce
- Elementor : Se você deseja criar uma galeria de produtos WooCommerce sem codificação, precisa instalar e ativar o Elementor primeiro e, em seguida, pronto.
- WooCommerce : Claro que você precisa instalar e ativar o plugin WooCommerce para criar uma loja online no WordPress.
- Complementos essenciais para Elementor : Como o widget 'Woo Product Gallery' é da Essential Addons for Elementor, você deve instalar e ativar Essential Addons em seu site .
Etapa 1: ative o widget da galeria de produtos WooCommerce
Vamos tornar seu site WooCommerce mais interativo e vibrante usando a galeria de produtos WooCommerce para Elementor. Antes de começar, verifique se você já configurou sua loja WooCommerce.
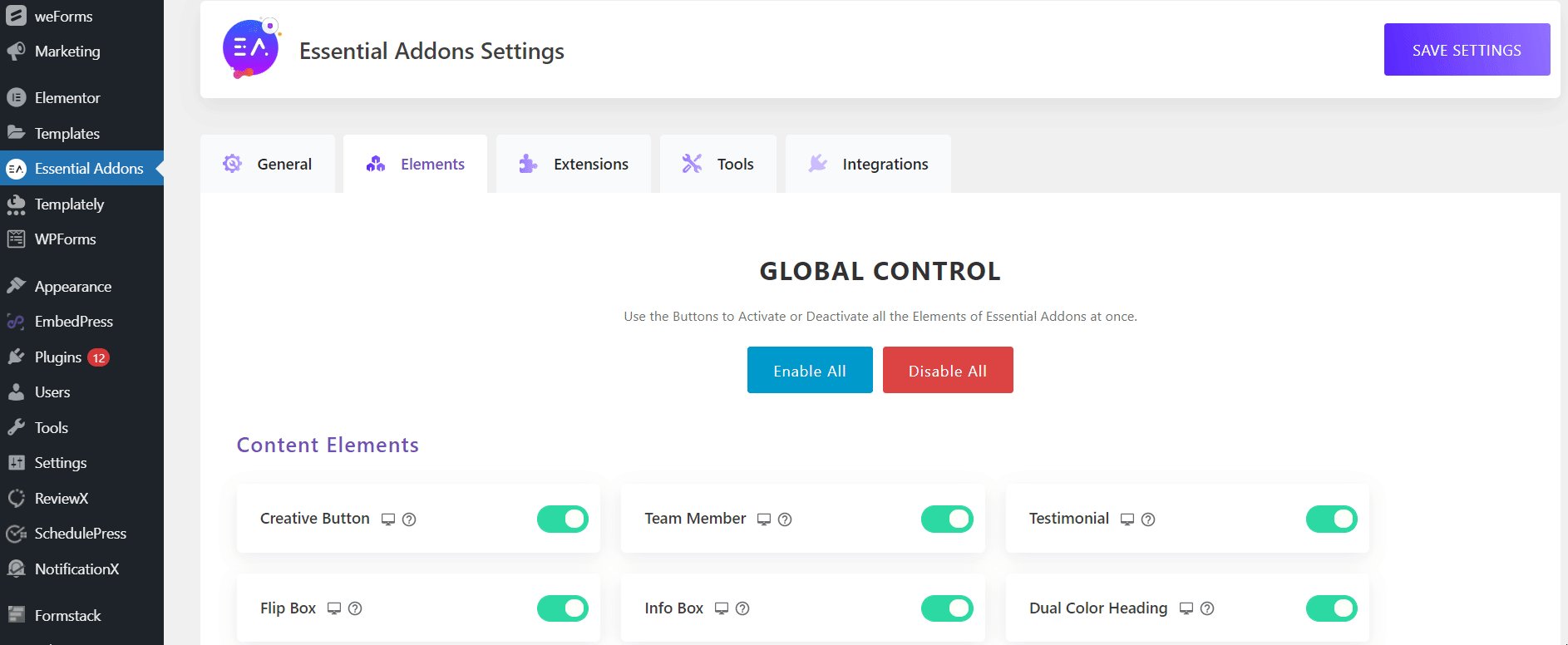
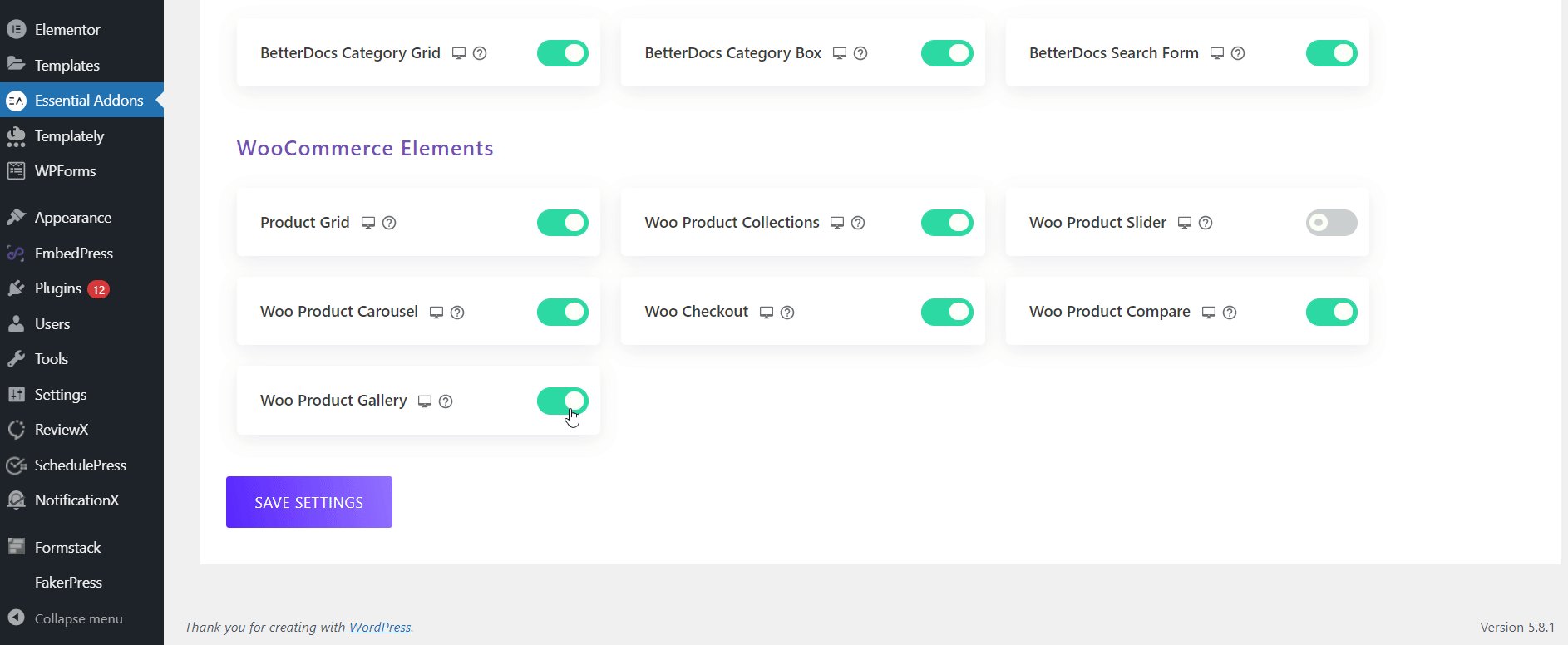
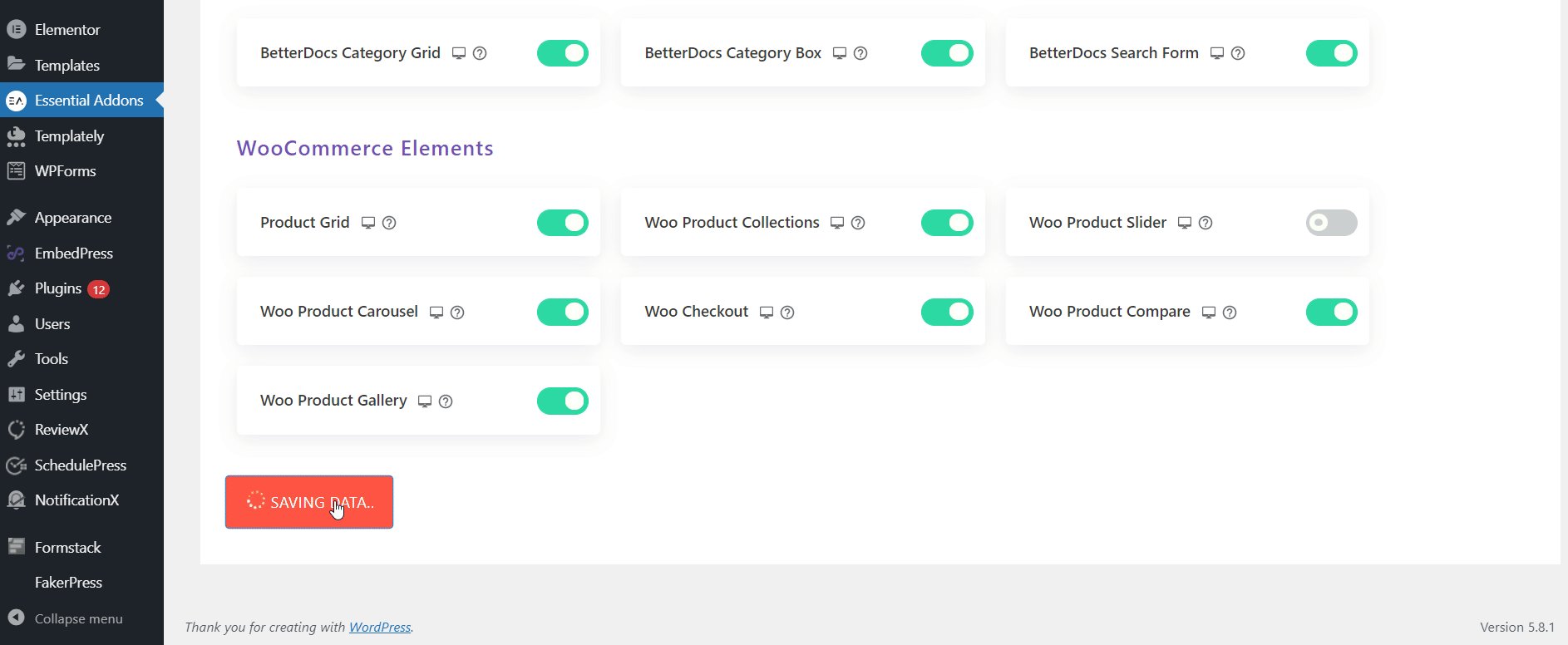
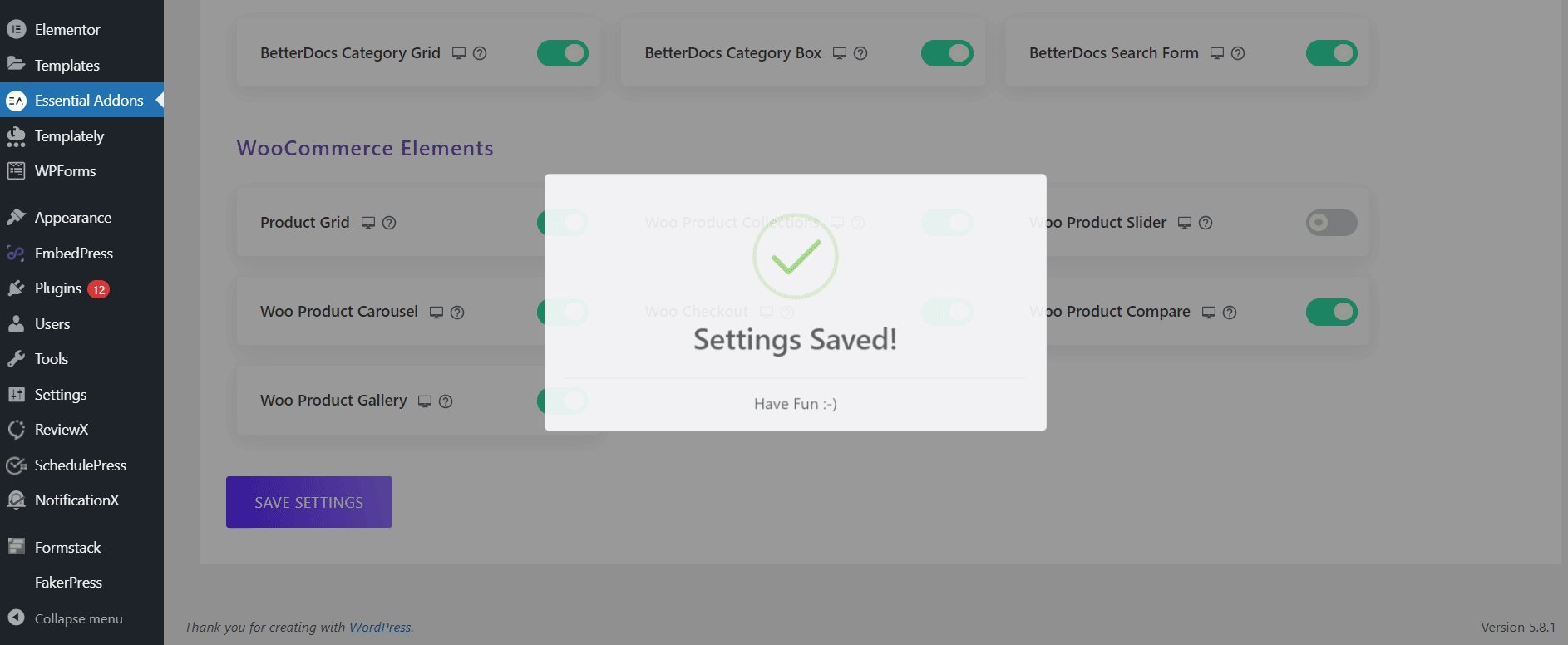
A Galeria de produtos WooCommerce deve primeiro ser ativada no Elementor. No painel do WordPress, vá para Essential Addons→ Elements e certifique-se de que o widget ' Woo Product Gallery ' esteja ativado. Lembre-se de clicar no botão 'Salvar configurações' para confirmar que suas alterações foram salvas.

Na guia 'Elements' dentro do Elementor, procure o widget ' EA Woo Product Gallery '. Arraste e solte facilmente o elemento em qualquer lugar que você deseja mostrar a galeria.

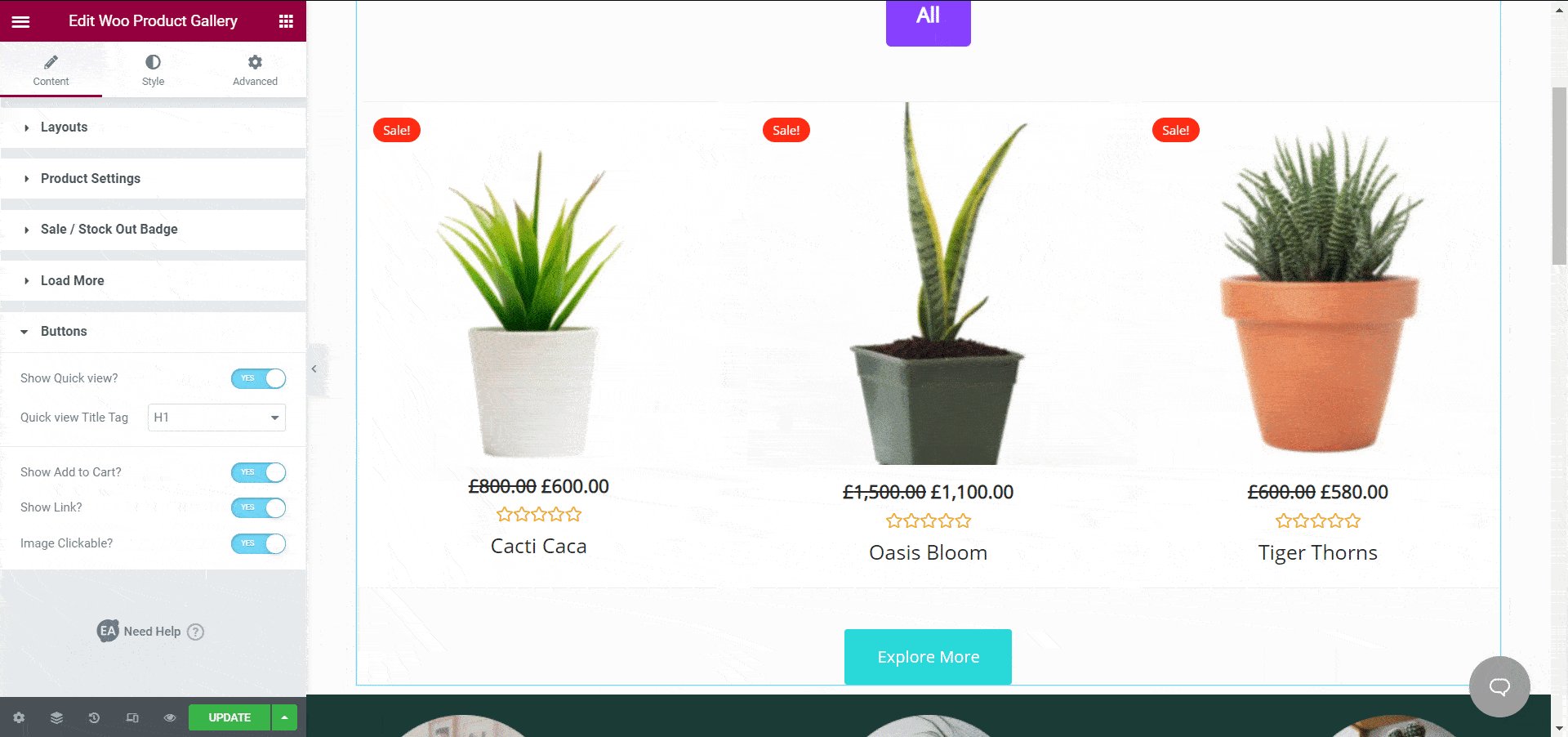
Etapa 2: comece a personalizar suas configurações de conteúdo
Depois de soltar com sucesso o elemento no lugar certo, você pode começar a personalizar seu conteúdo de acordo com seu site WooCommerce.
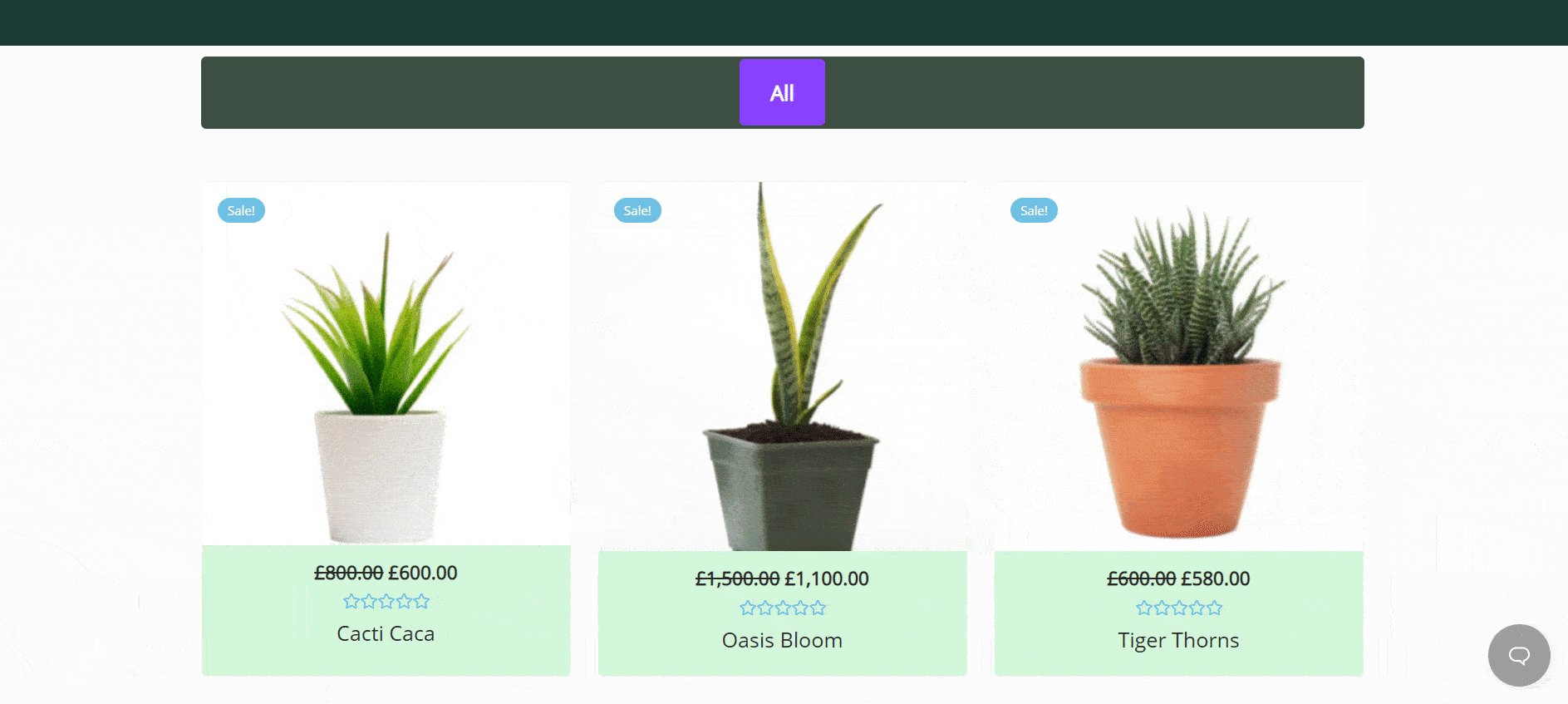
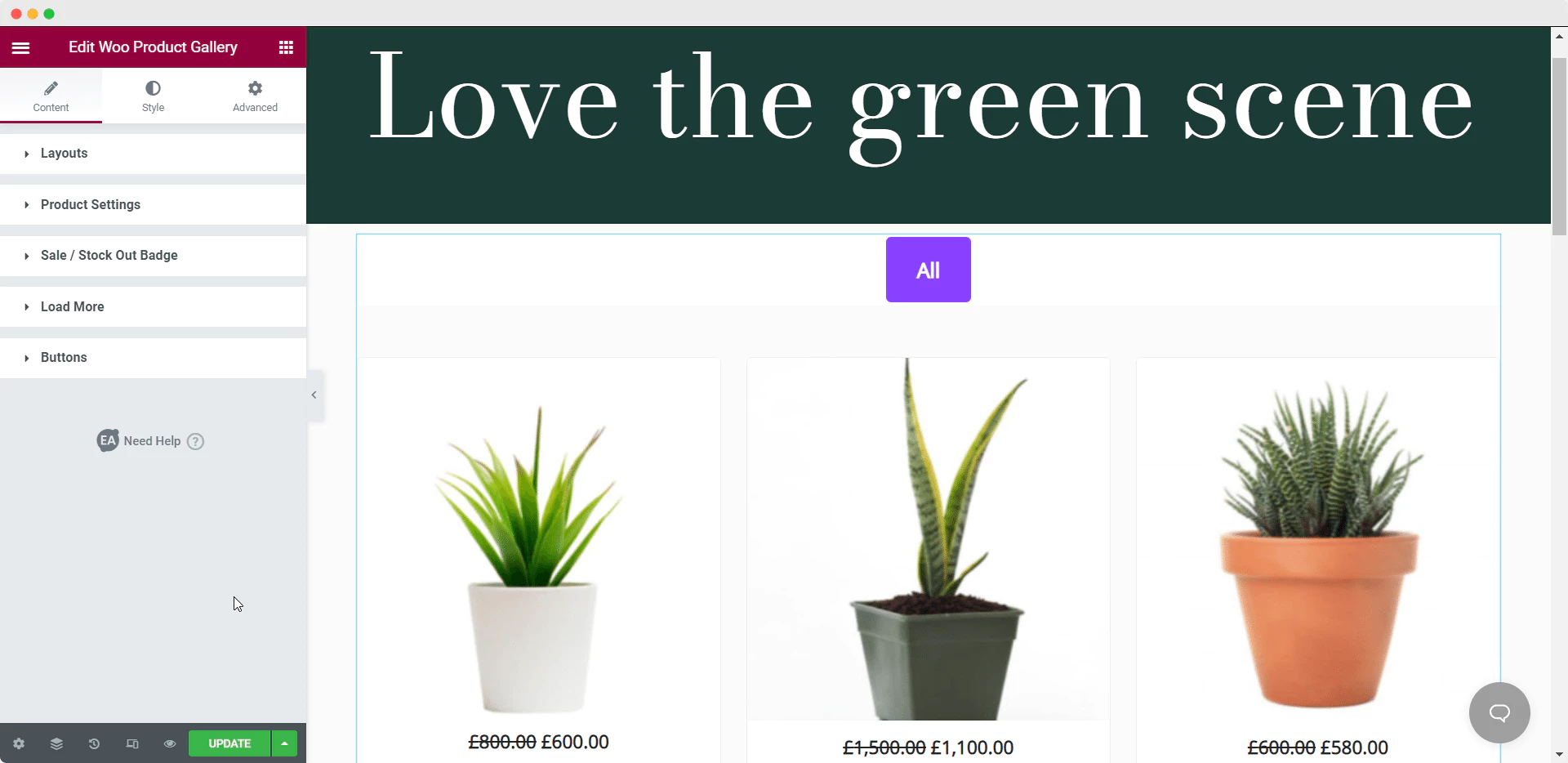
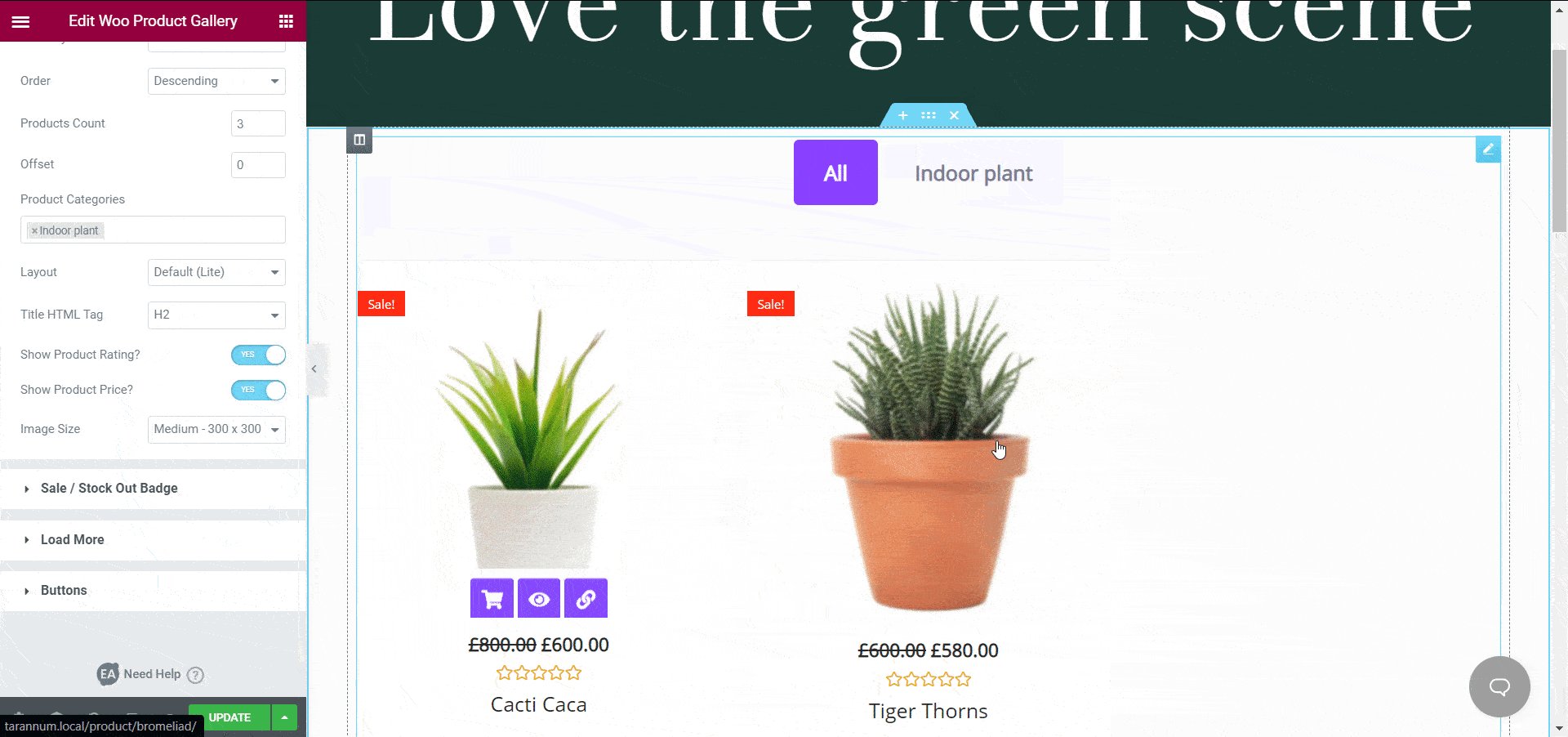
A partir da guia de conteúdo, você pode personalizar 'Layouts', 'Configurações do produto', 'Sale Out' ou 'Estoque esgotado', botões 'Carregar mais' e assim por diante. Com base no seu tema WooCommerce, você precisa escolher o padrão certo para projetar seu site. Para este blog tutorial, estamos projetando uma loja online WooCommerce baseada em plantas.

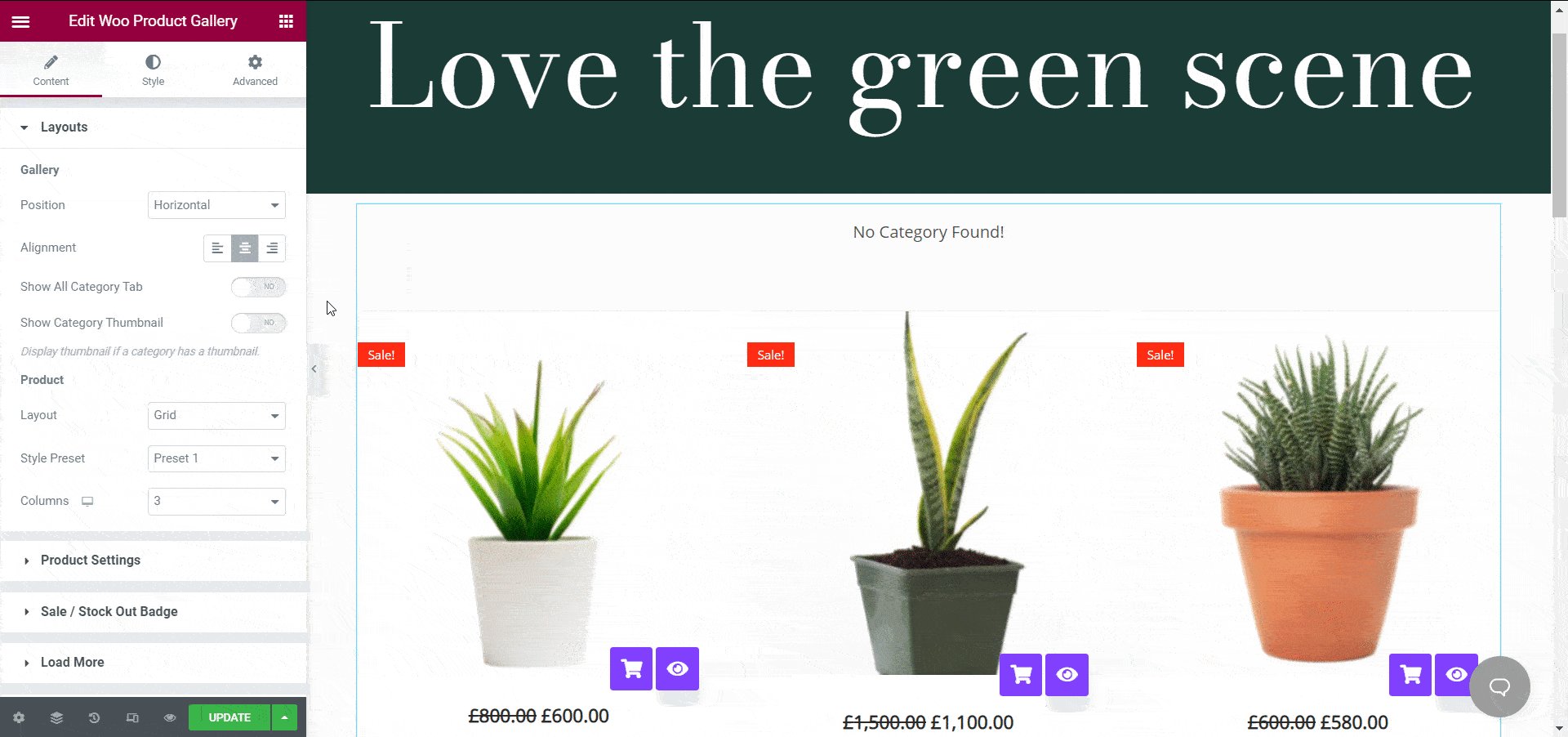
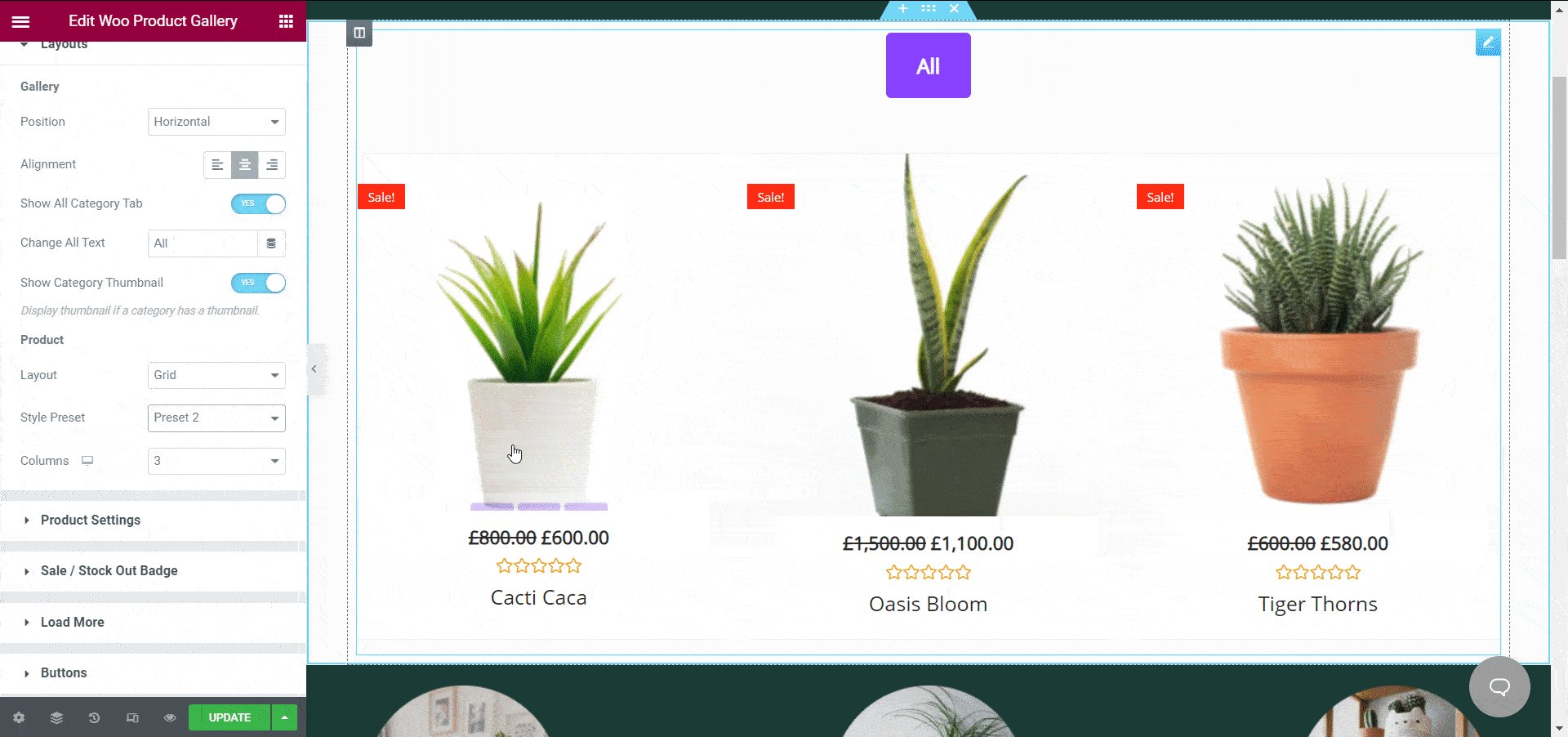
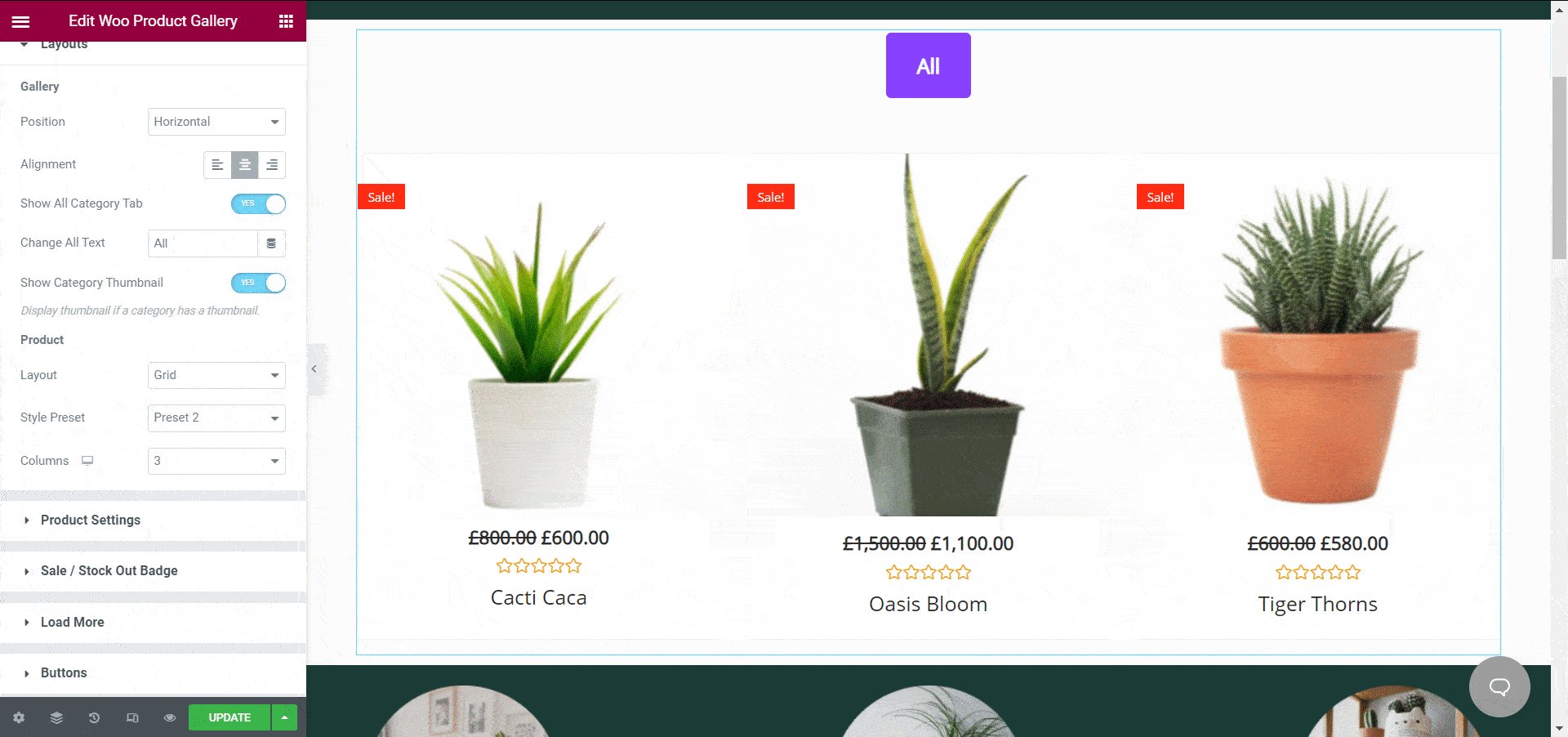
Personalize suas configurações de layout
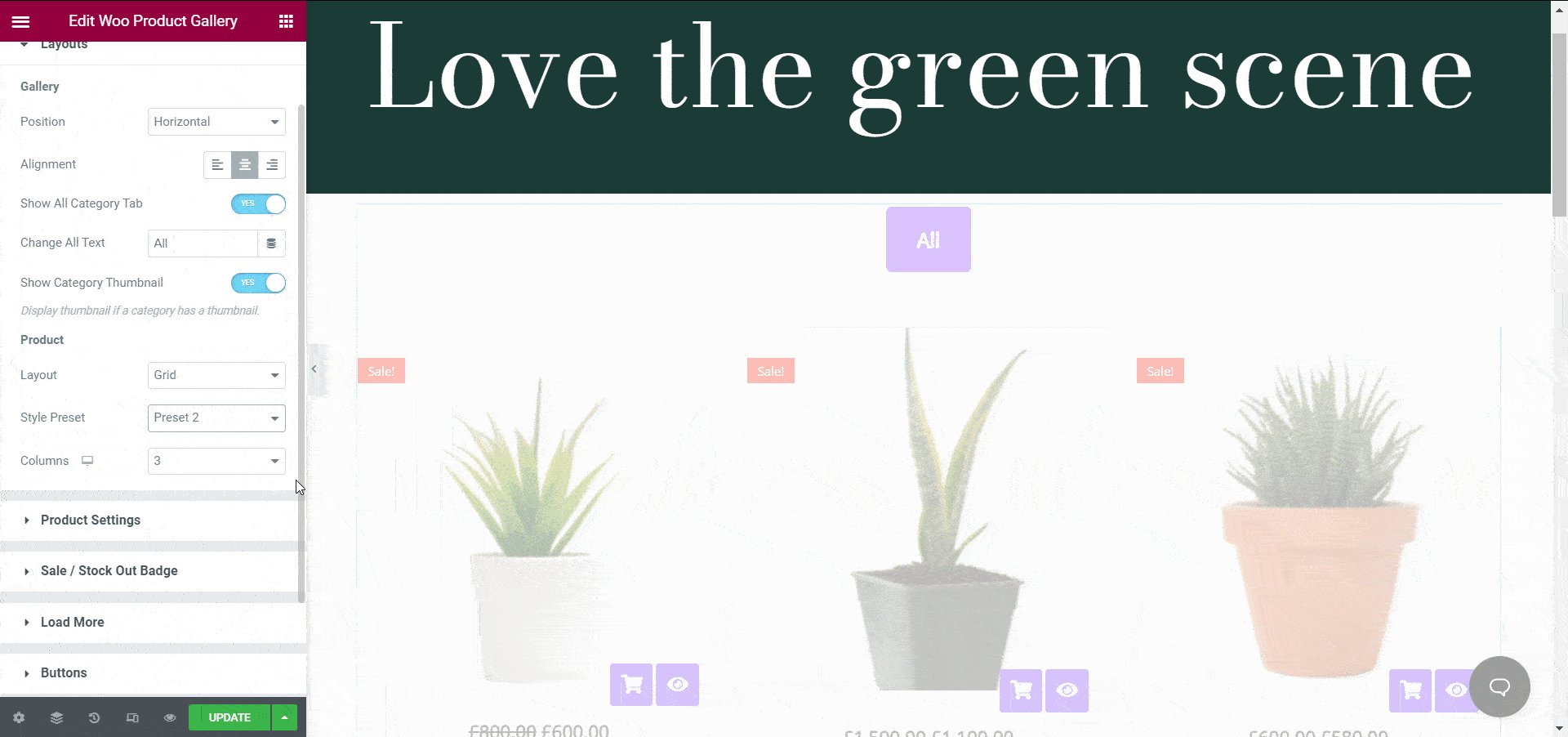
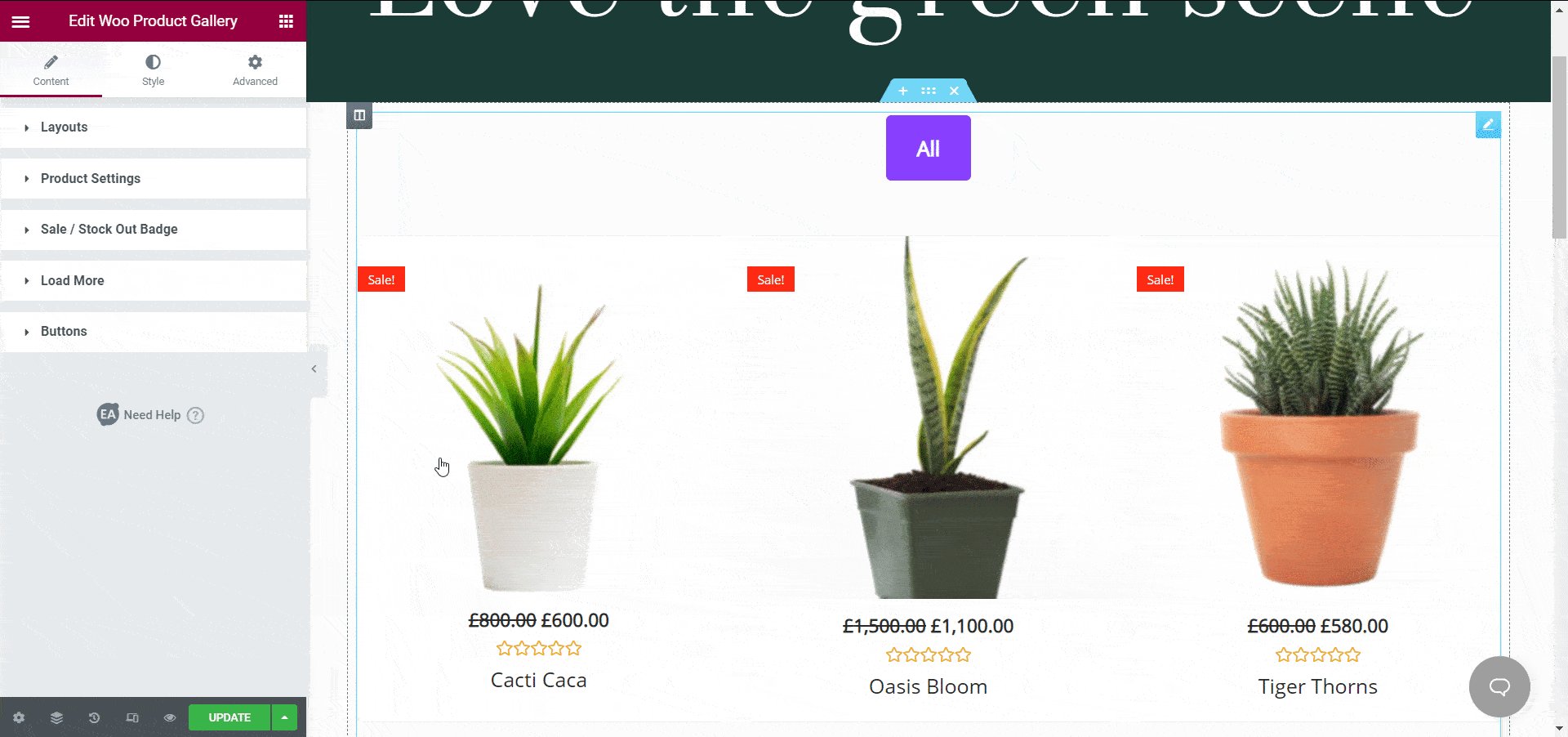
O widget 'Woo Product Gallery' vem com dois layouts diferentes com quatro estilos predefinidos para personalizar com flexibilidade sua loja online. Na seção 'Layout' , você pode alterar o número de colunas para seus produtos WooCommerce. Por exemplo, exibir quatro colunas pode parecer confuso para seu site. Você pode mostrar três colunas para torná-lo mínimo.

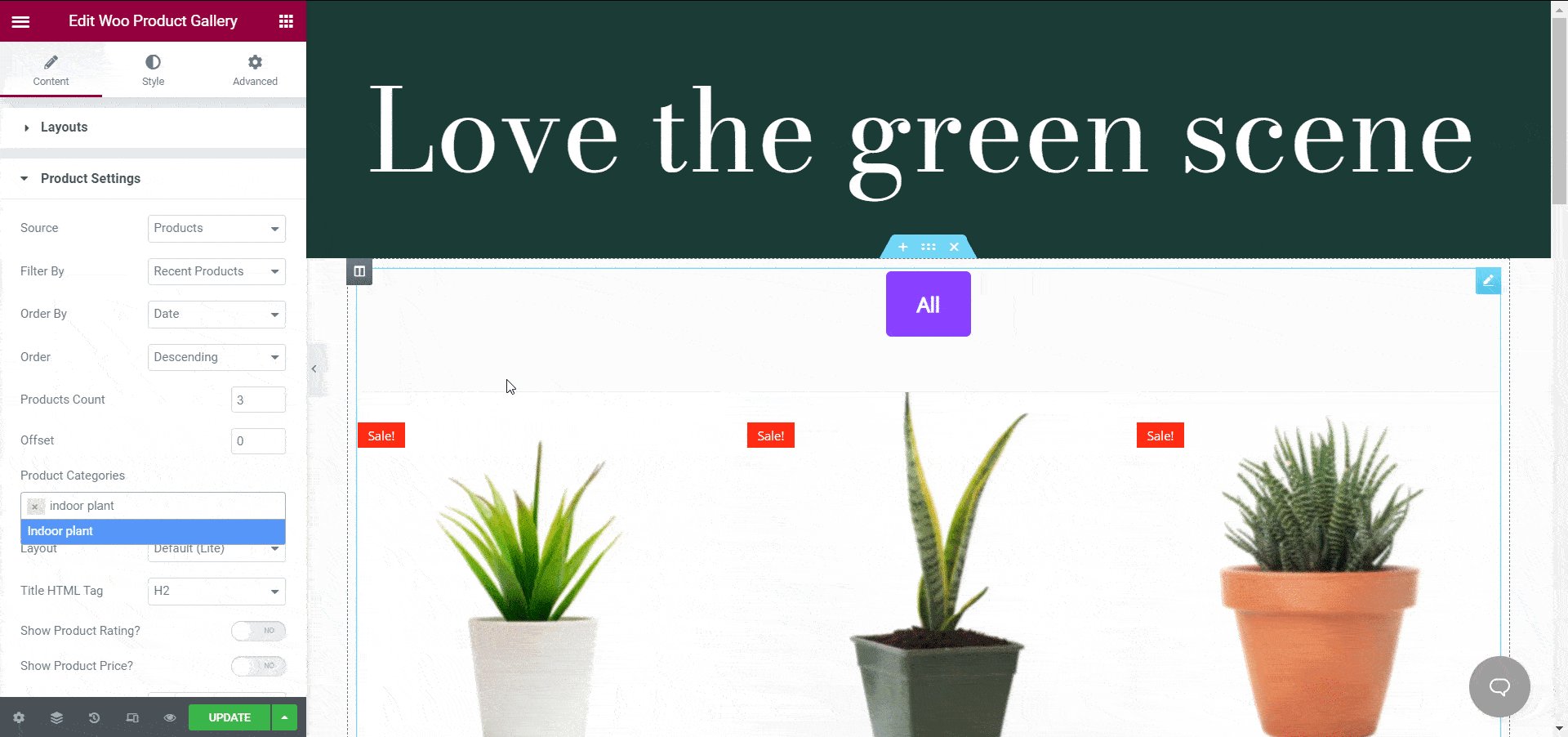
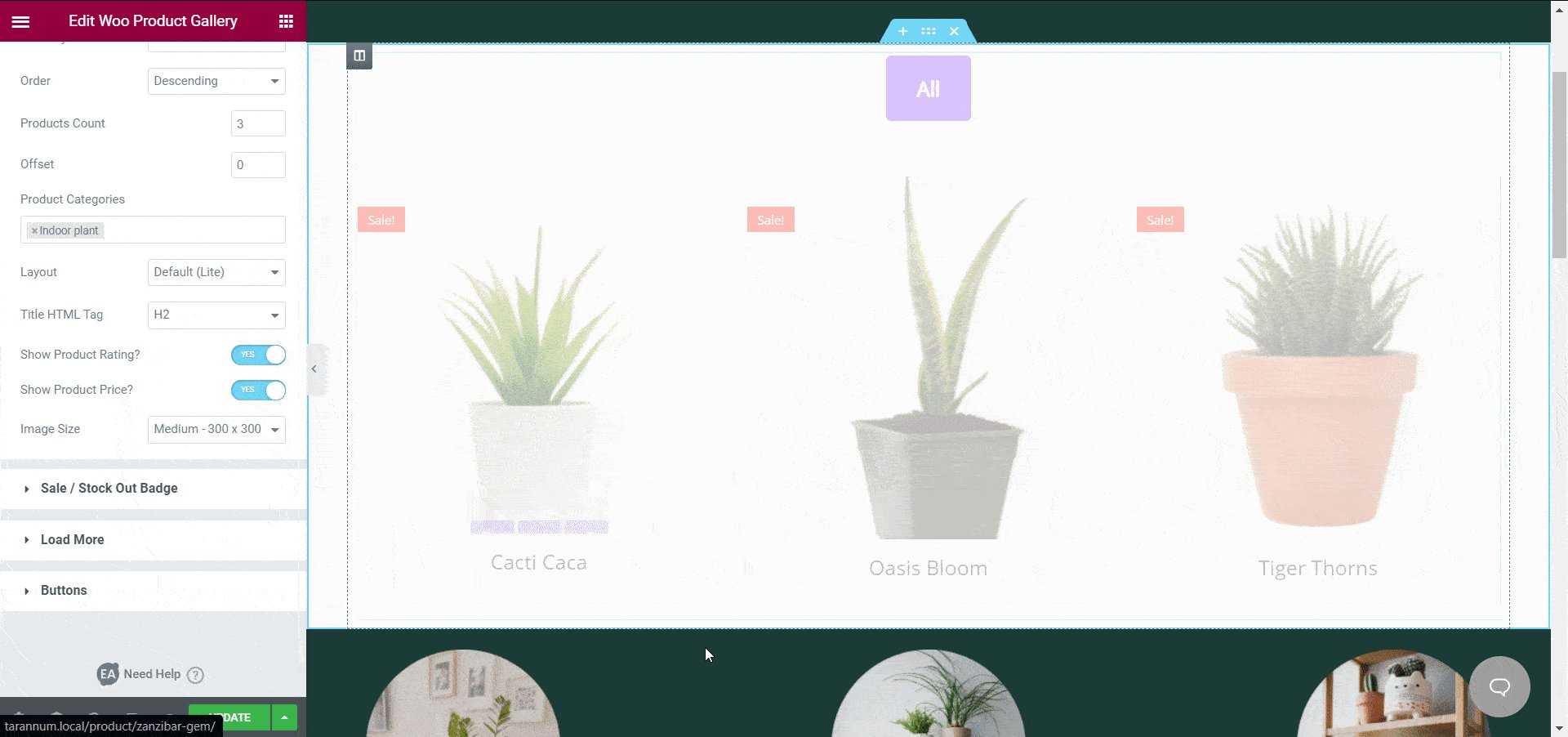
Defina com flexibilidade as configurações do produto
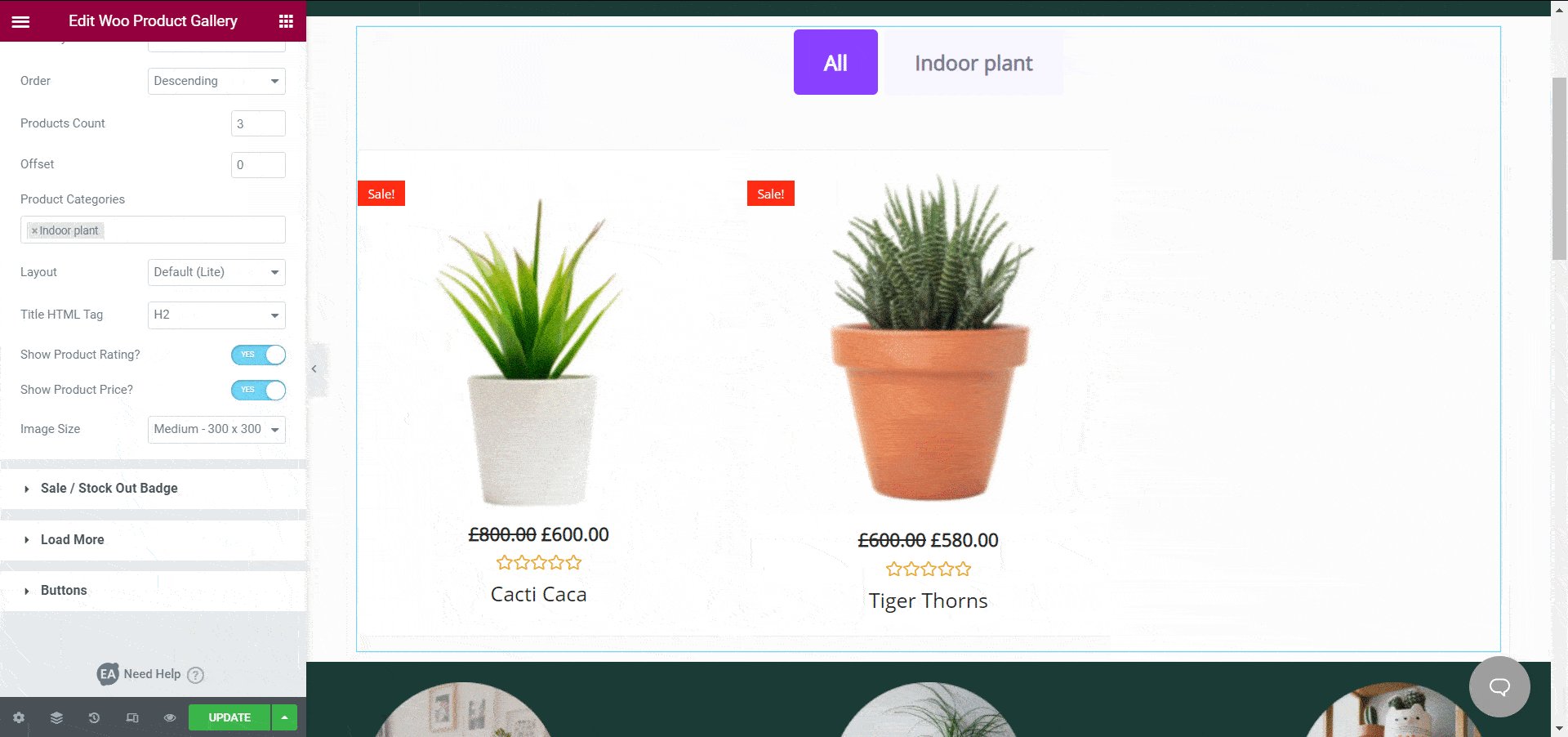
Como mencionado anteriormente, você pode criar categorias para seus produtos usando a galeria de produtos WooCommerce para Elementor. Adicionar categorias da seção 'Configuração do produto' torna mais fácil para seus clientes encontrarem os produtos desejados.


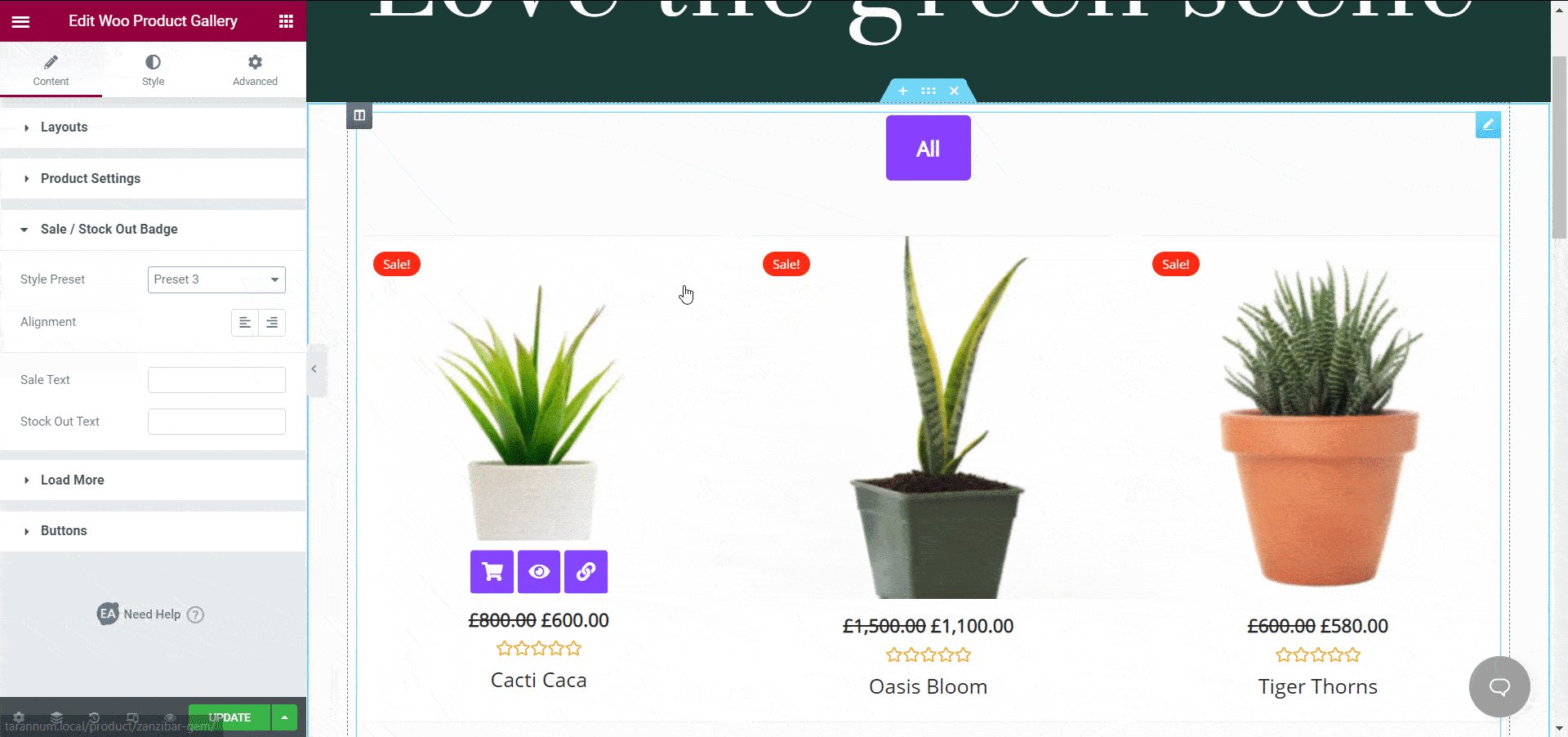
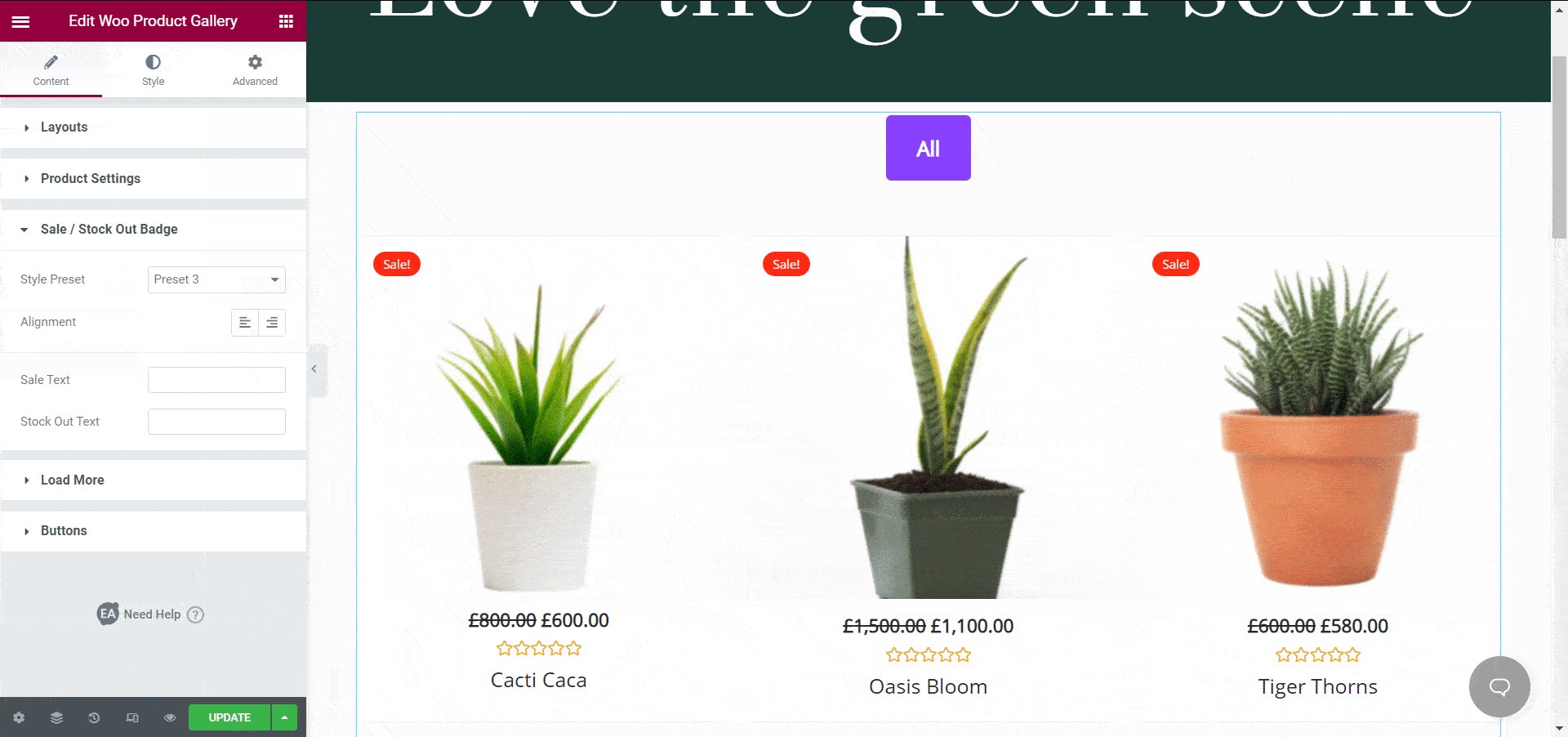
Adicionar selo de vendas com cada produto
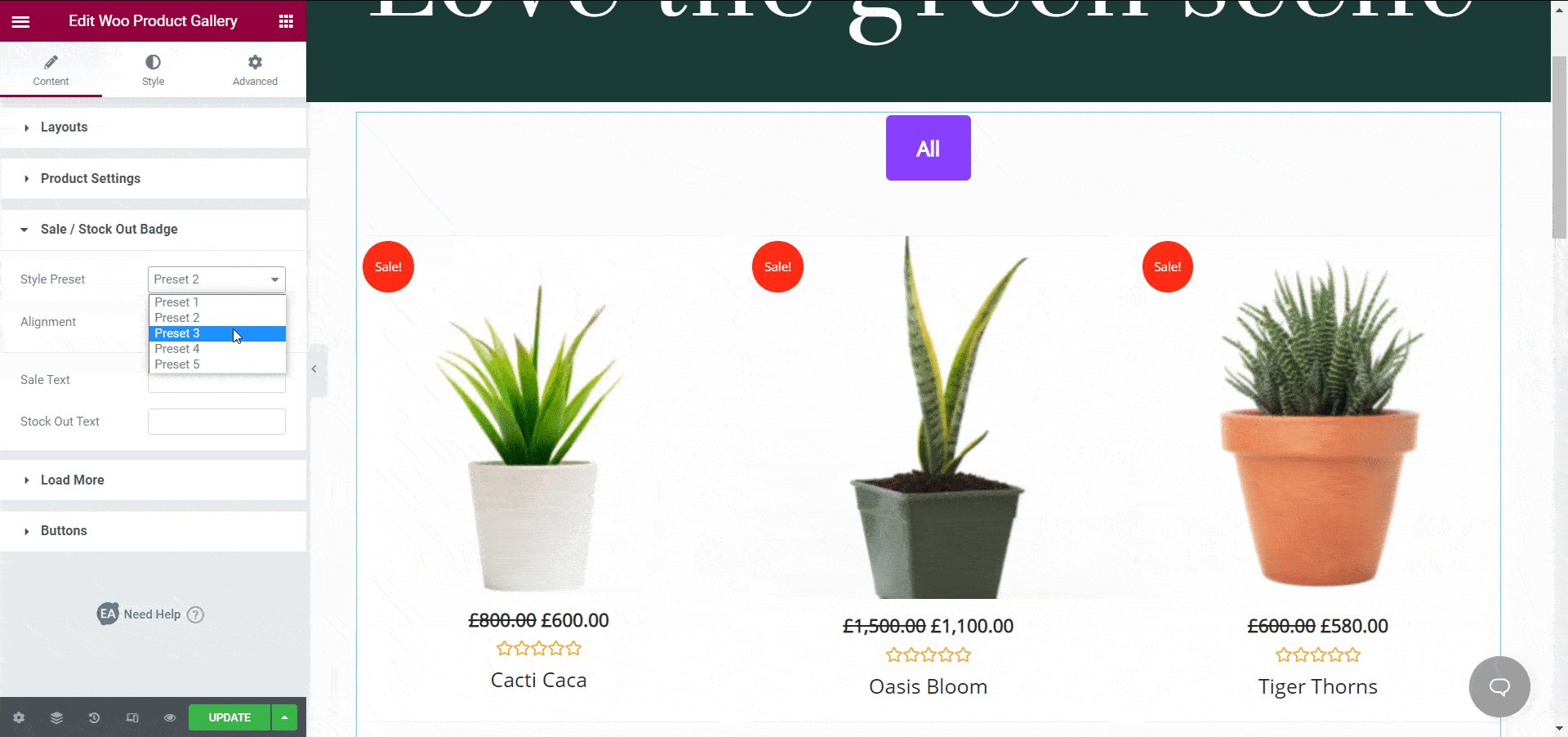
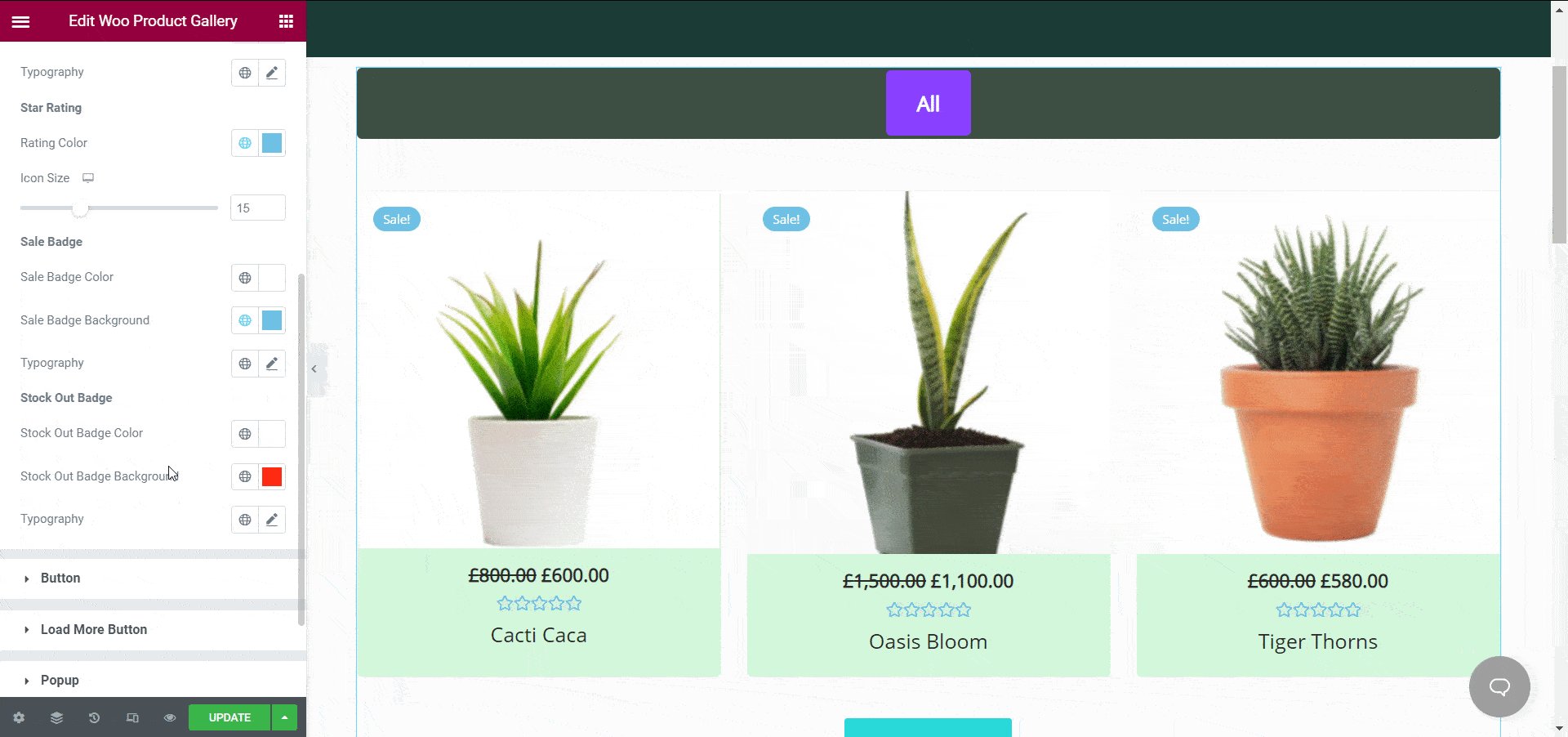
Além de adicionar preços com seus produtos WooCommerce, você pode adicionar um crachá de vendas ou estocar um crachá com ele. Suponha que você esteja executando uma campanha de venda em sua loja WooCommerce, você pode adicionar a tag 'À venda' a todos os seus produtos brincando com as configurações de ' Distintivo de venda/estoque '. Você tem a flexibilidade de personalizar este selo de acordo com sua preferência.

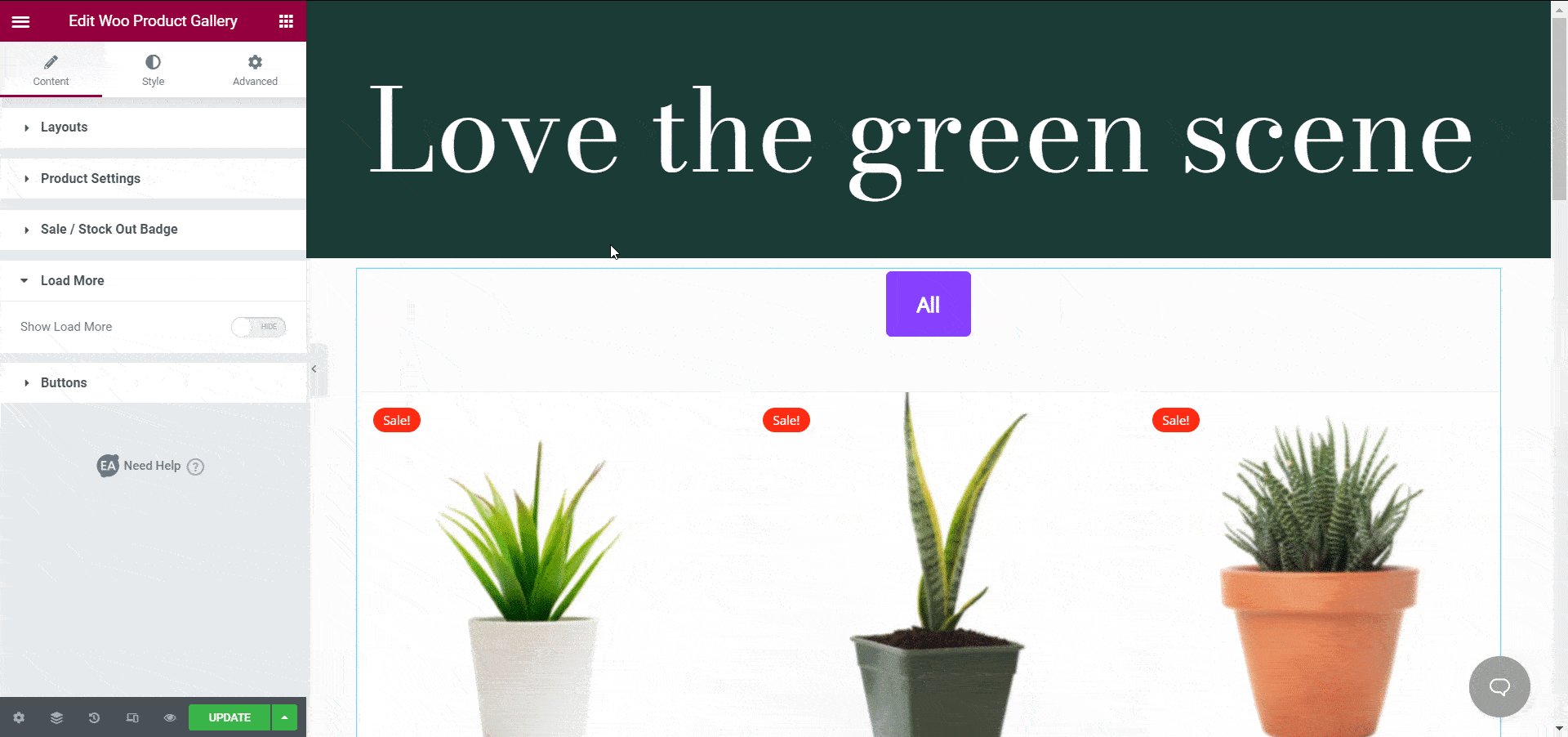
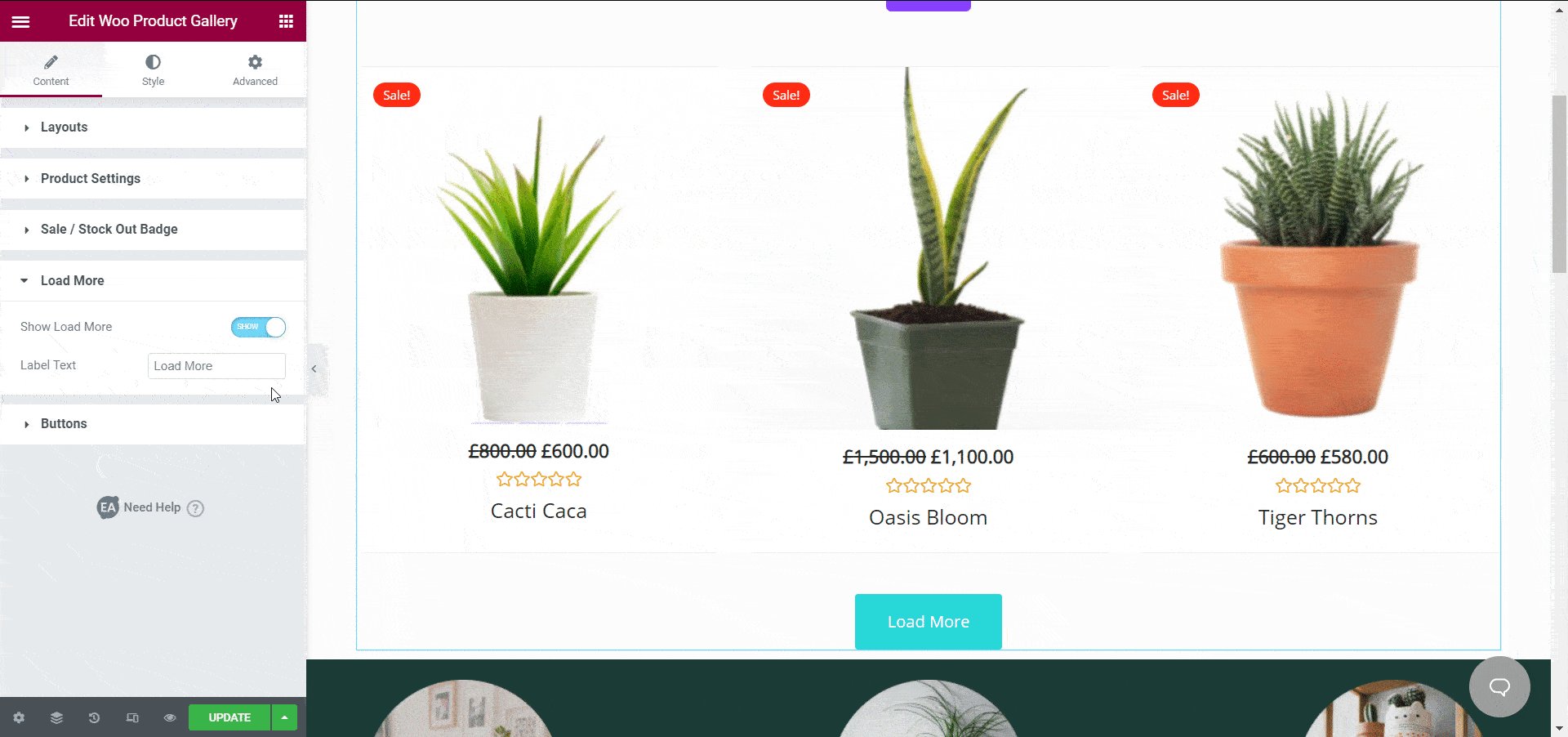
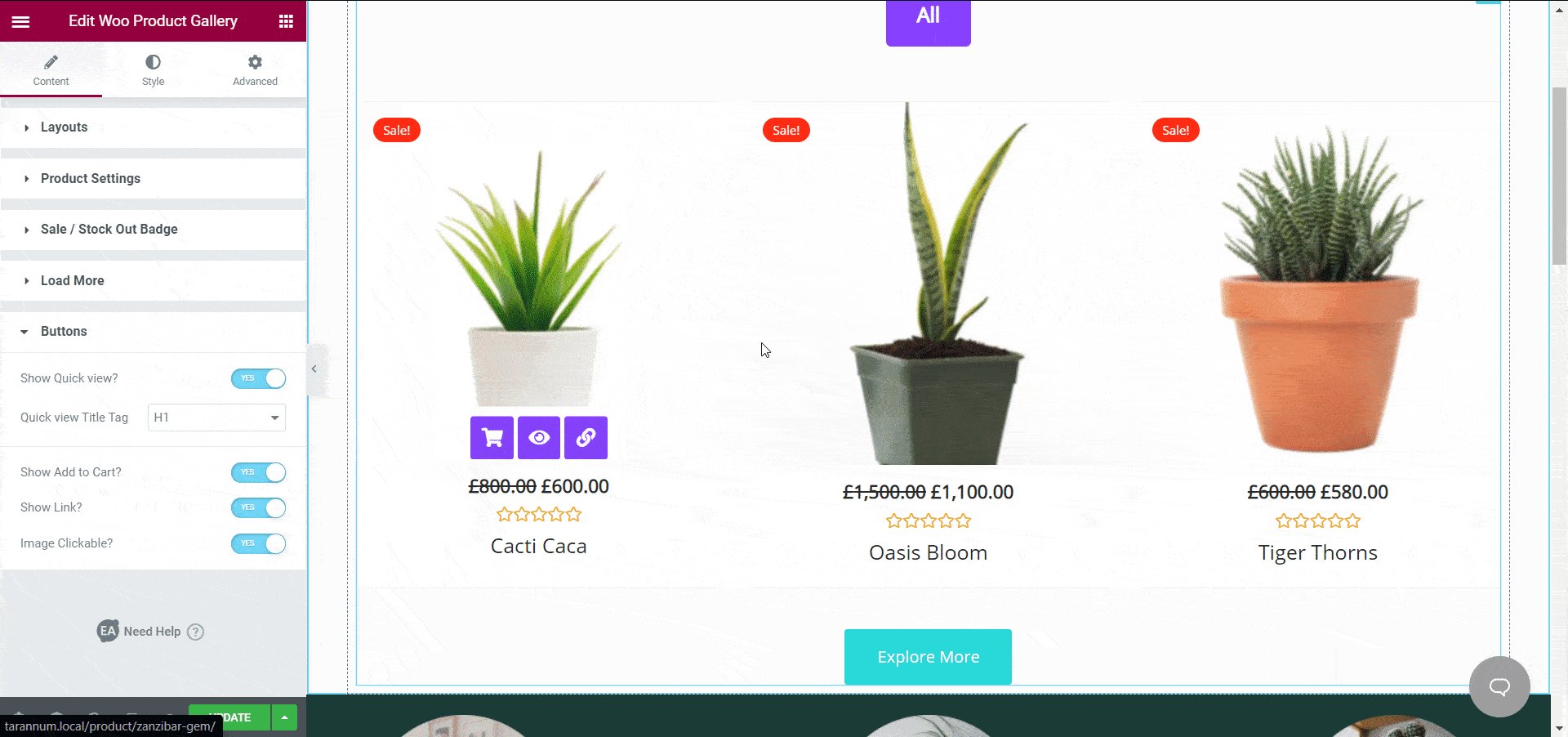
Crie botões atraentes para sua loja
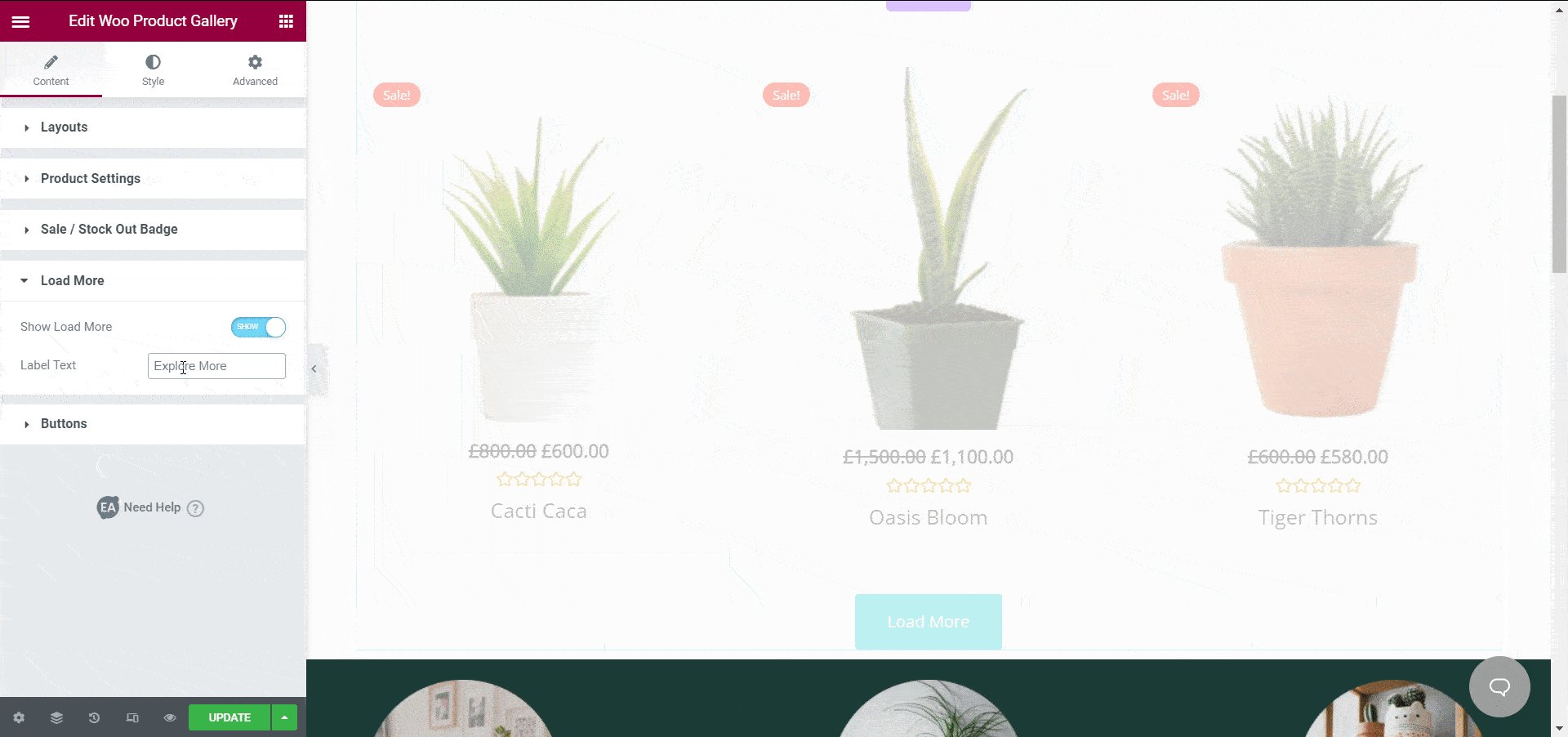
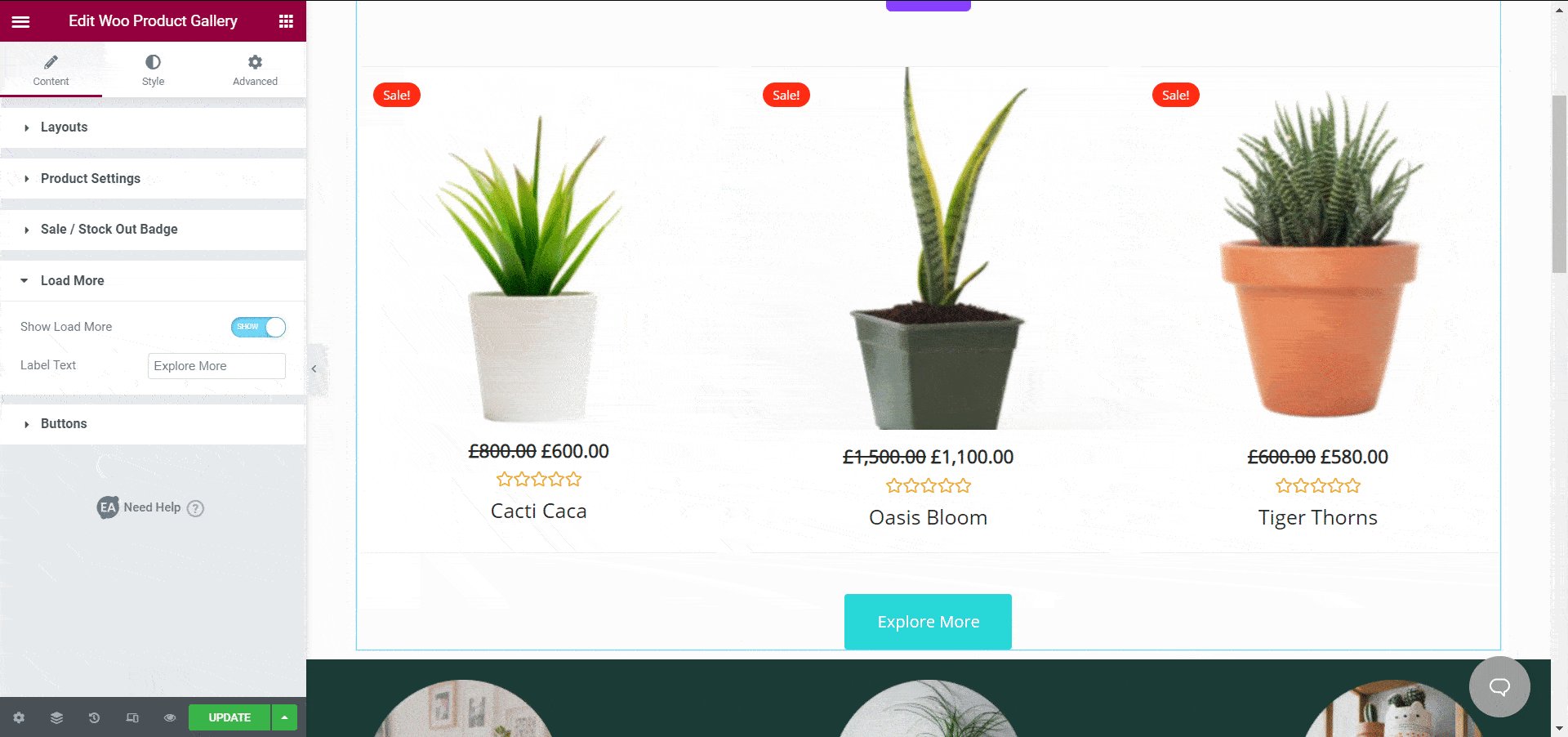
Com este widget, você pode alternar o botão 'Carregar mais' com outros botões de call-to-action para uma melhor experiência do usuário. Se o seu cliente em potencial achar o conteúdo do seu site atraente, ele pode estar interessado em explorar mais e clicar no botão 'Carregar mais' . Portanto, este botão simples é útil para o seu site WooCommerce e você pode configurá-lo usando o widget ' EA Woo Product Gallery' para Elementor.

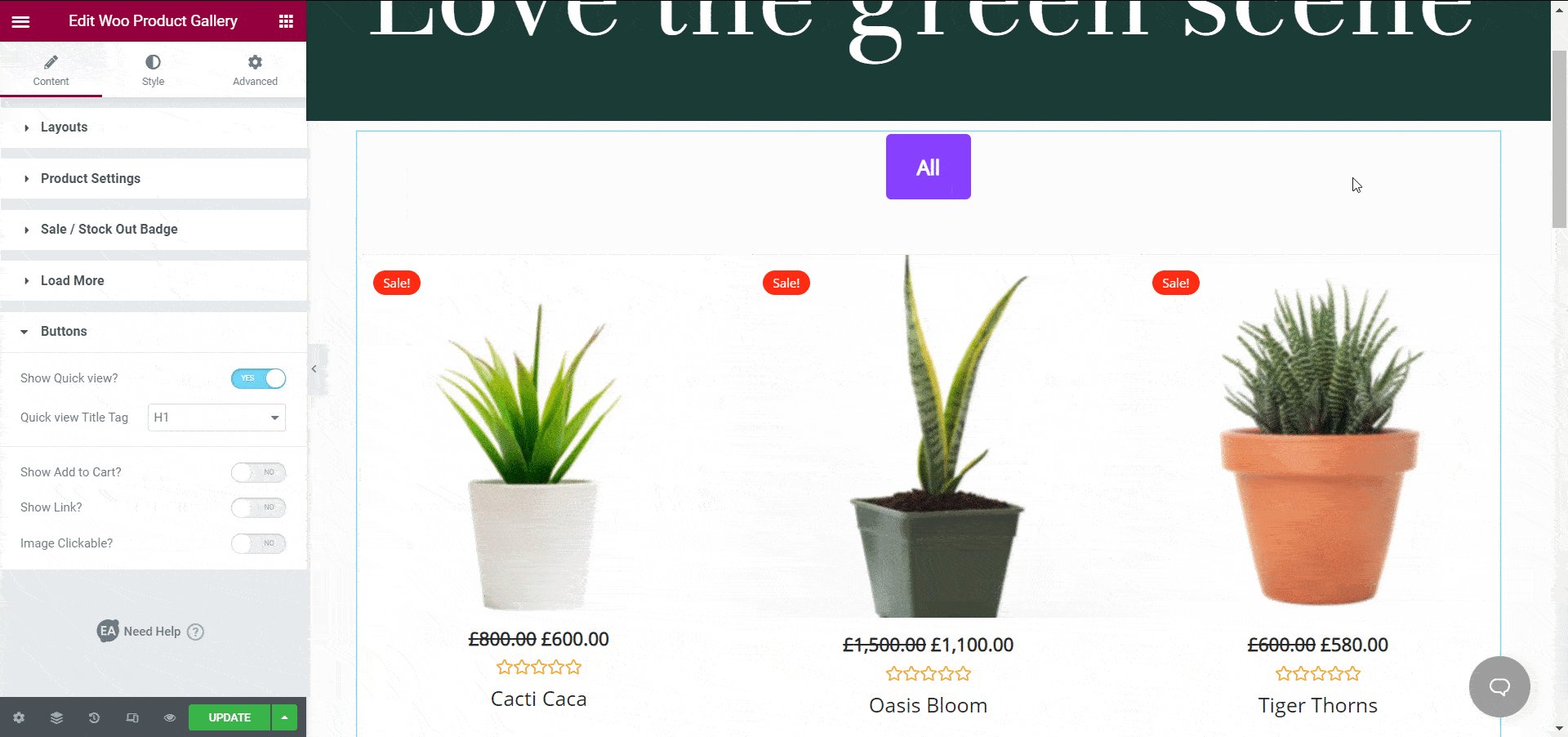
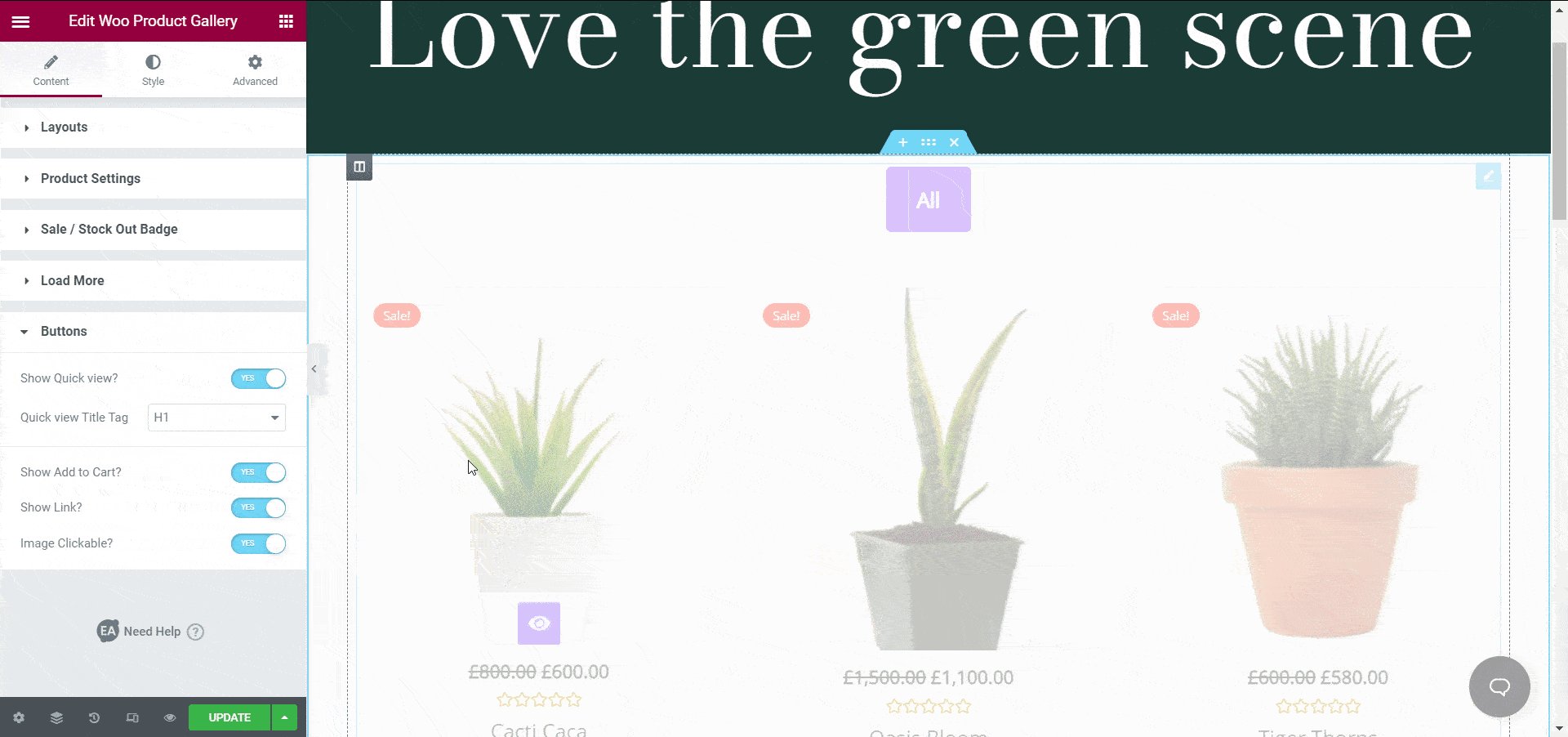
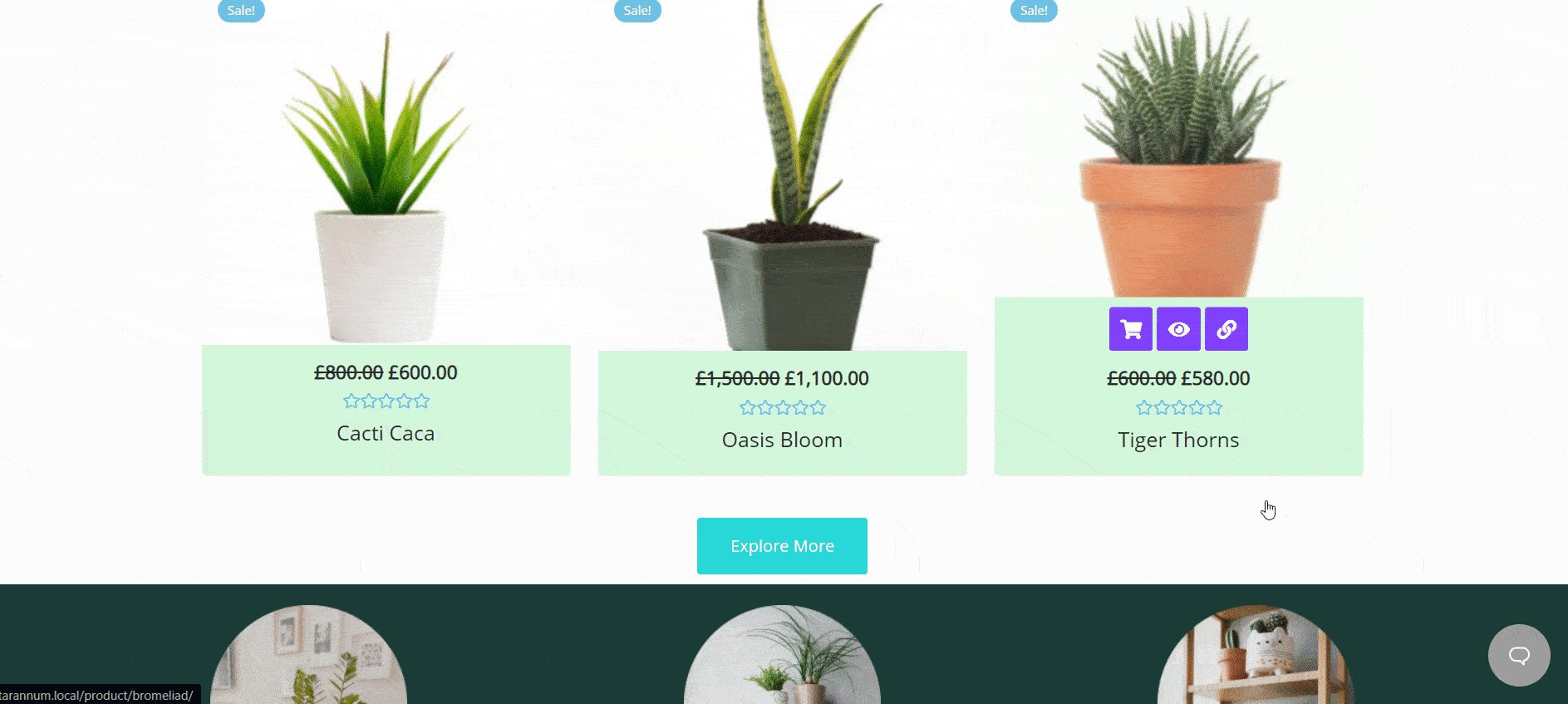
Na opção 'Botão' deste widget, você terá três opções como ' Mostrar Visualização Rápida ', ' Mostrar Adicionar ao Carrinho' e ' Imagem Clicável '. Você pode exibir facilmente os botões que deseja mostrar com seus produtos WooCommerce. O botão 'Mostrar Visualização Rápida' acabará sendo útil para seus clientes verificarem rapidamente o produto com detalhes úteis. Eles não precisam clicar no produto e ver os detalhes. Isso economizará seu tempo e a usabilidade do seu site aumentará instantaneamente.

Se você exibir o botão 'Adicionar ao carrinho' junto com os produtos, também estará convidando seus clientes em potencial a agir imediatamente. Quando você está colocando os botões de call to action em um lugar razoável no seu site WooCommerce, as pessoas tendem a tomar as medidas necessárias imediatamente. Assim, um passo simples, mas útil, pode ajudá-lo a aumentar suas vendas .
Imagens clicáveis são mais atraentes do que imagens estáticas de produtos. É por isso que você pode tornar seu site mais interativo apenas tornando as imagens de seus produtos clicáveis. Quando alguém clicar em uma de suas imagens de produto, verá os detalhes e seguirá as etapas à medida que você navega neles.
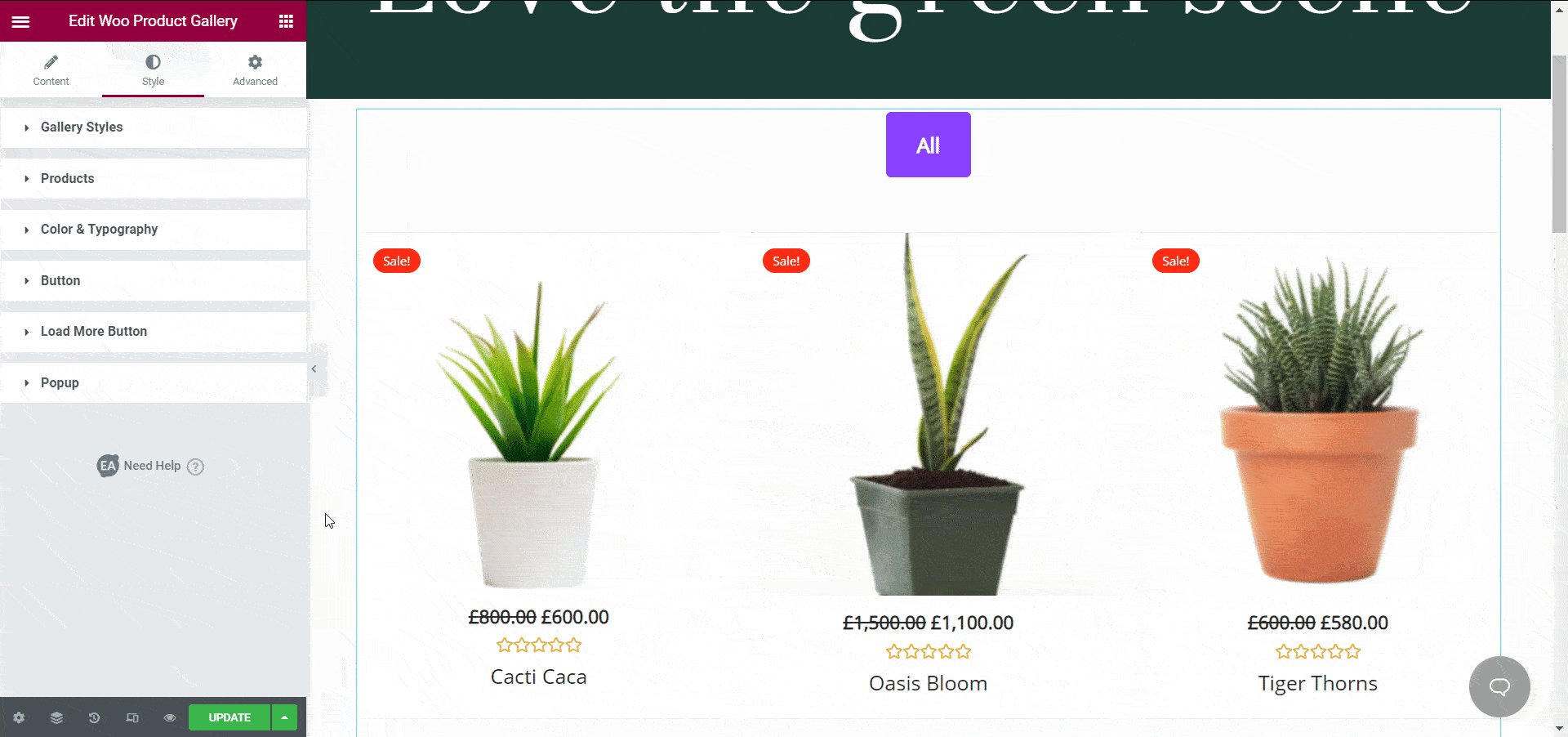
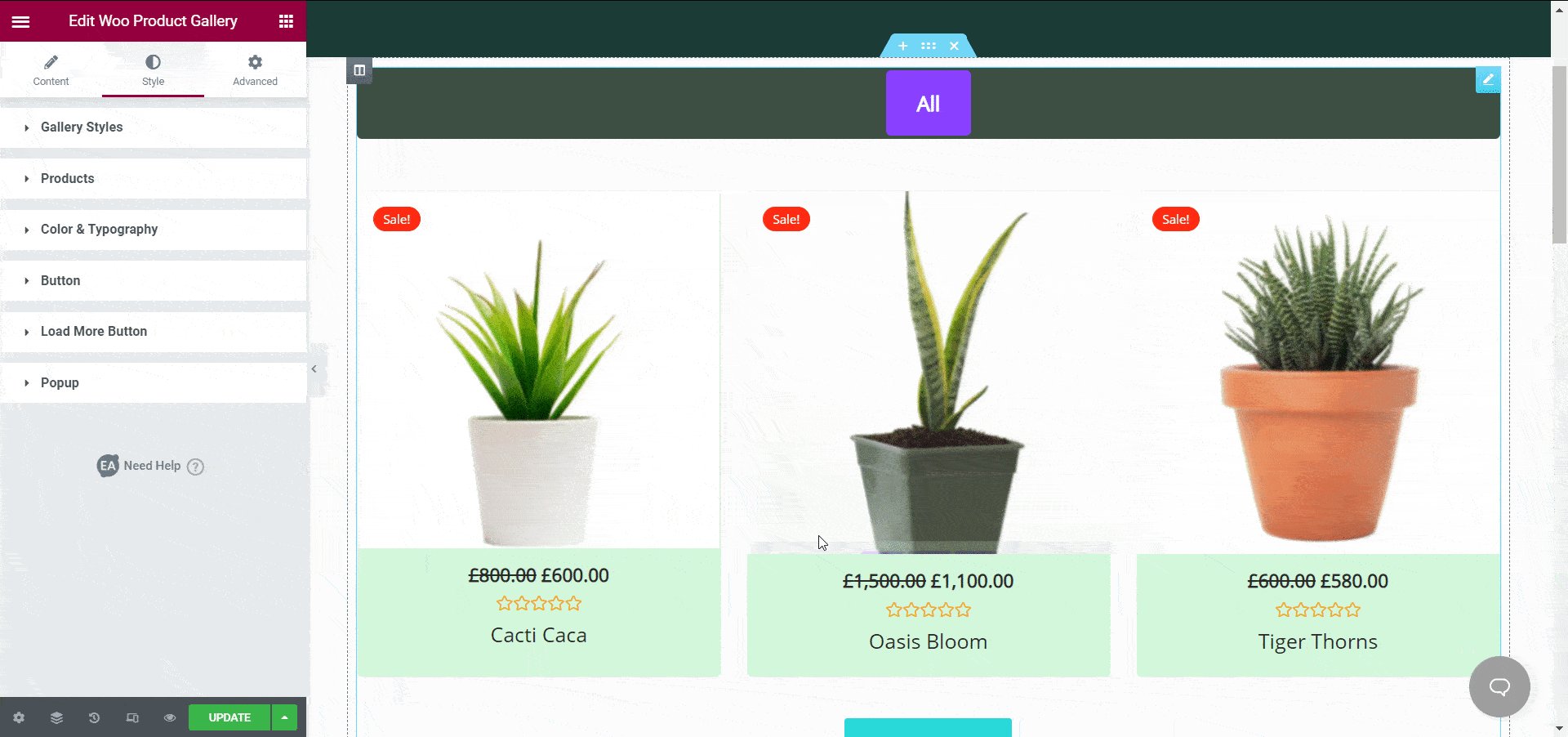
Etapa 3: estilize sua galeria de produtos WooCommerce
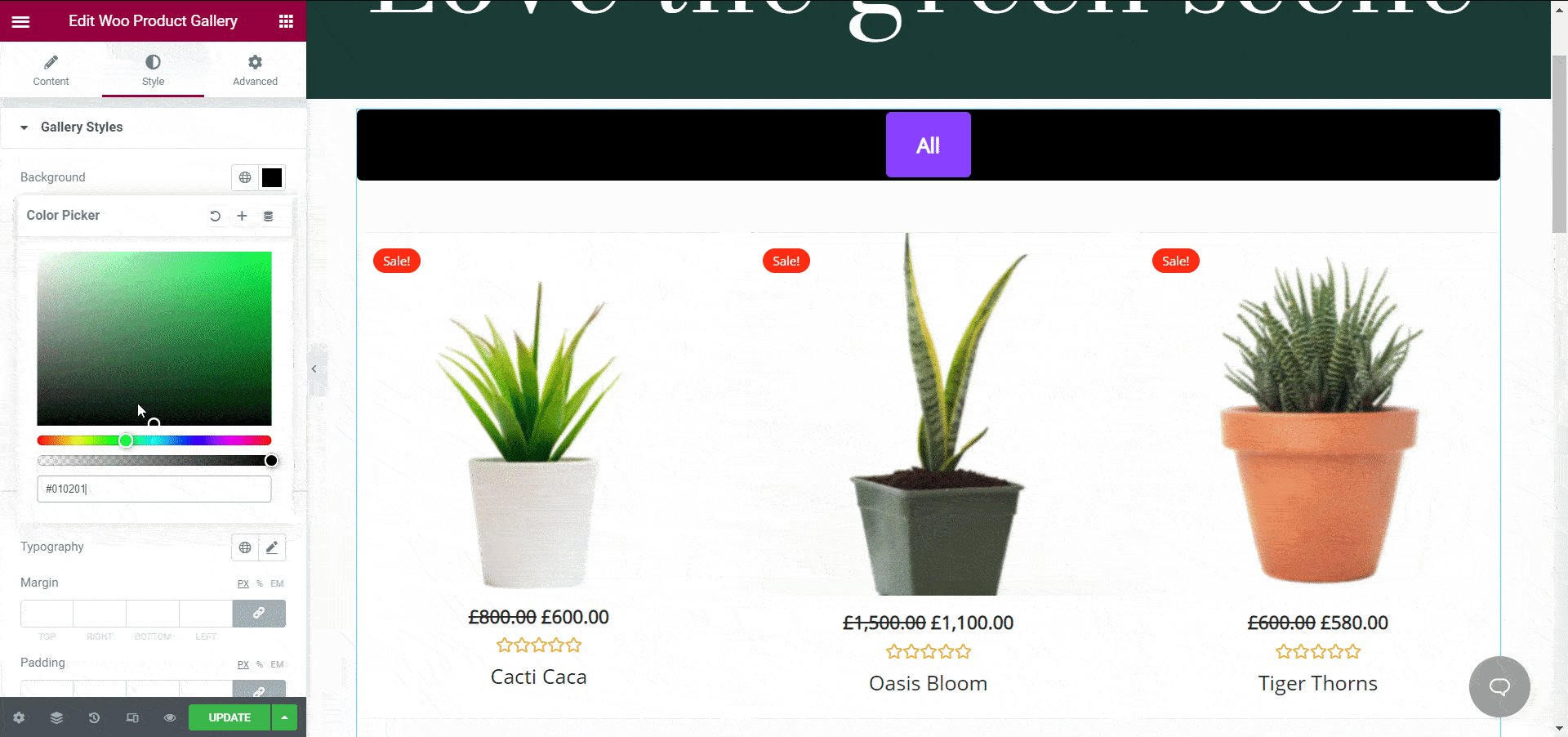
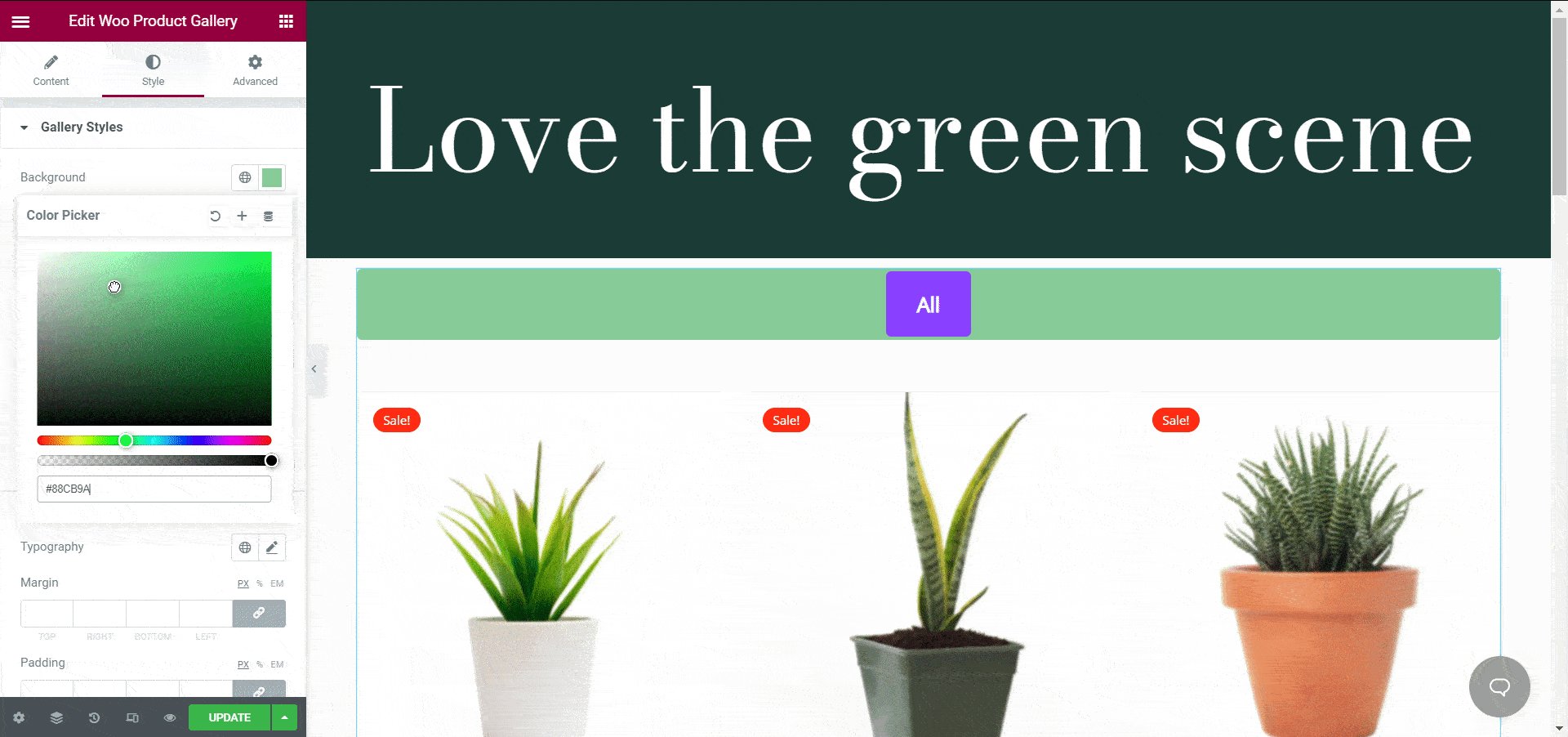
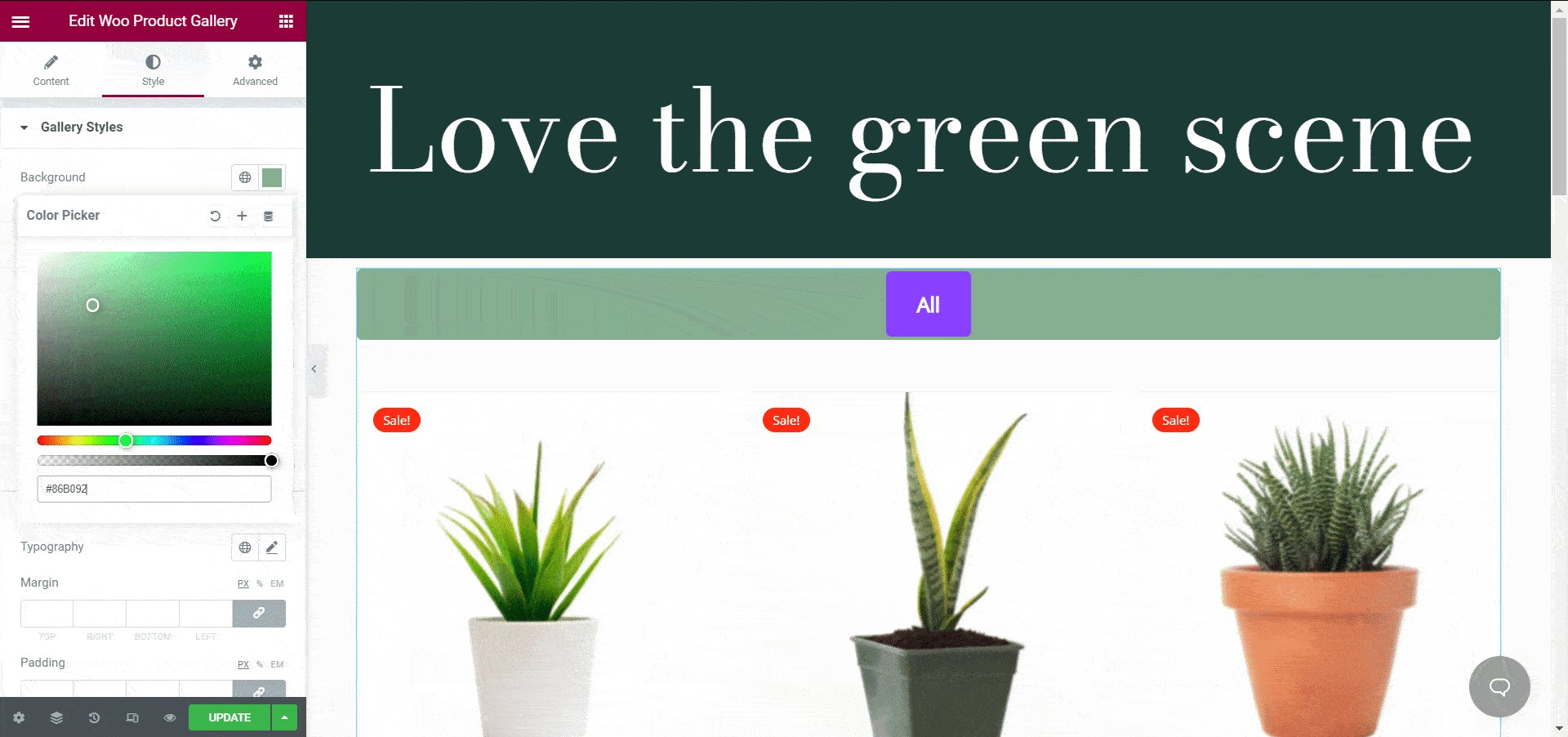
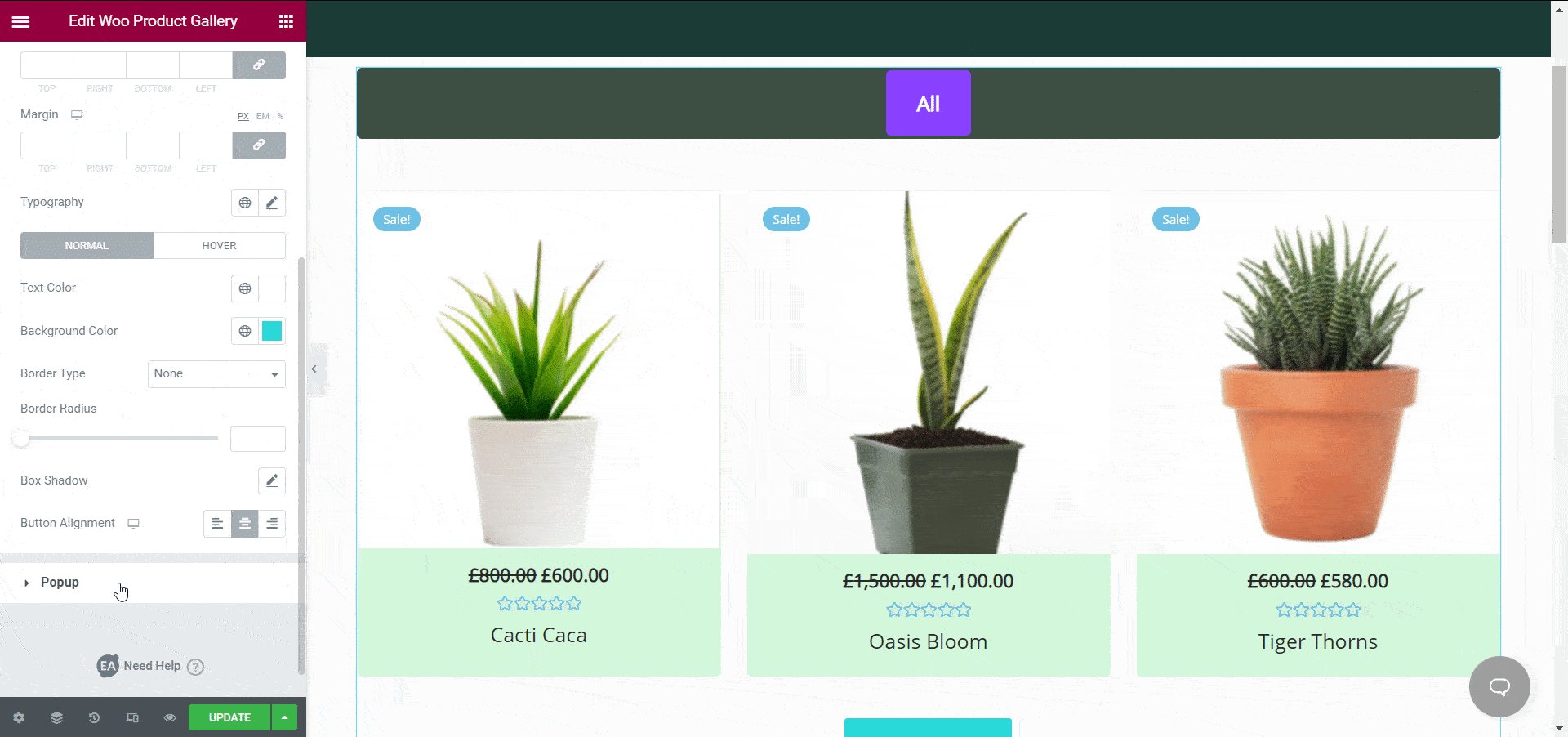
Como você configurou como deseja exibir seus produtos WooCommerce em sua loja online, agora é hora de projetar o layout com seis opções de estilo diferentes. Você terá opções de design para ' Estilos de galeria ', 'Produtos' , 'Cor e tipografia' , 'Botão' , botões 'Carregar mais' e 'Popup'. Você pode editar a aparência e alterar a cor de fundo da sua galeria na opção Estilos da Galeria. Para este blog, definimos a cor do plano de fundo como verde para combinar com o tema da loja de plantas. Você pode alterar a cor de fundo dos itens, o tipo de borda e muito mais.

Além de ajustar essas opções, você também pode alterar o preenchimento, o alinhamento ou a sombra da caixa, se necessário. Você ficará ainda melhor em projetar seu próprio site se explorar todas essas possibilidades enquanto personaliza seu site WooCommerce.
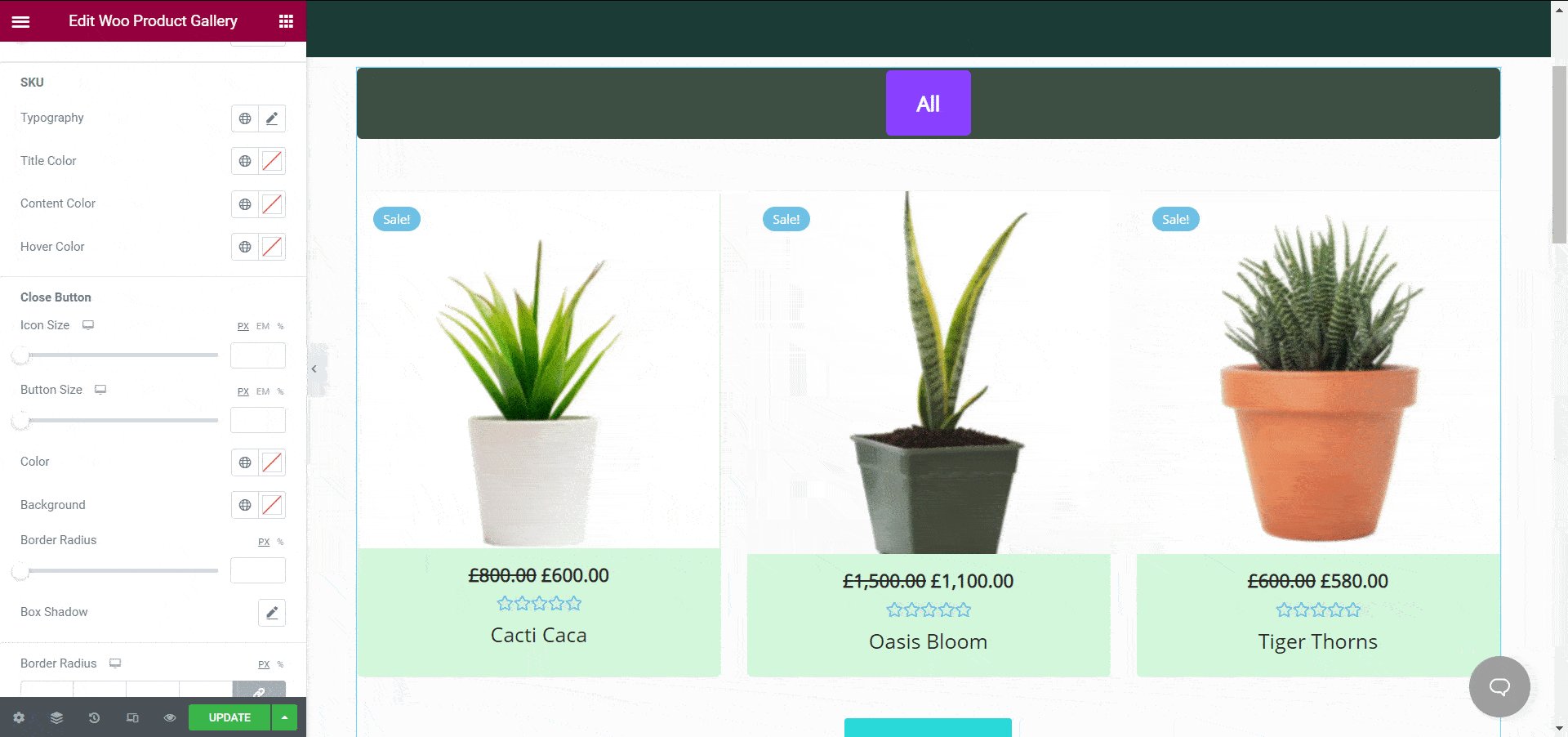
Analise todas as configurações disponíveis para ver como você pode melhorar a aparência do seu site. Você pode modificar o tamanho da fonte, as cores da fonte e muito mais na seção ' Cor e tipografia ', por exemplo. Para destacar sua galeria de produtos WooCommerce, você também pode ajustar e projetar as opções nas seções ' Carregar mais ' e 'Popup' . Para obter mais dicas sobre como estilizar sua galeria de produtos WooCommerce, você pode conferir nossa documentação detalhada aqui .

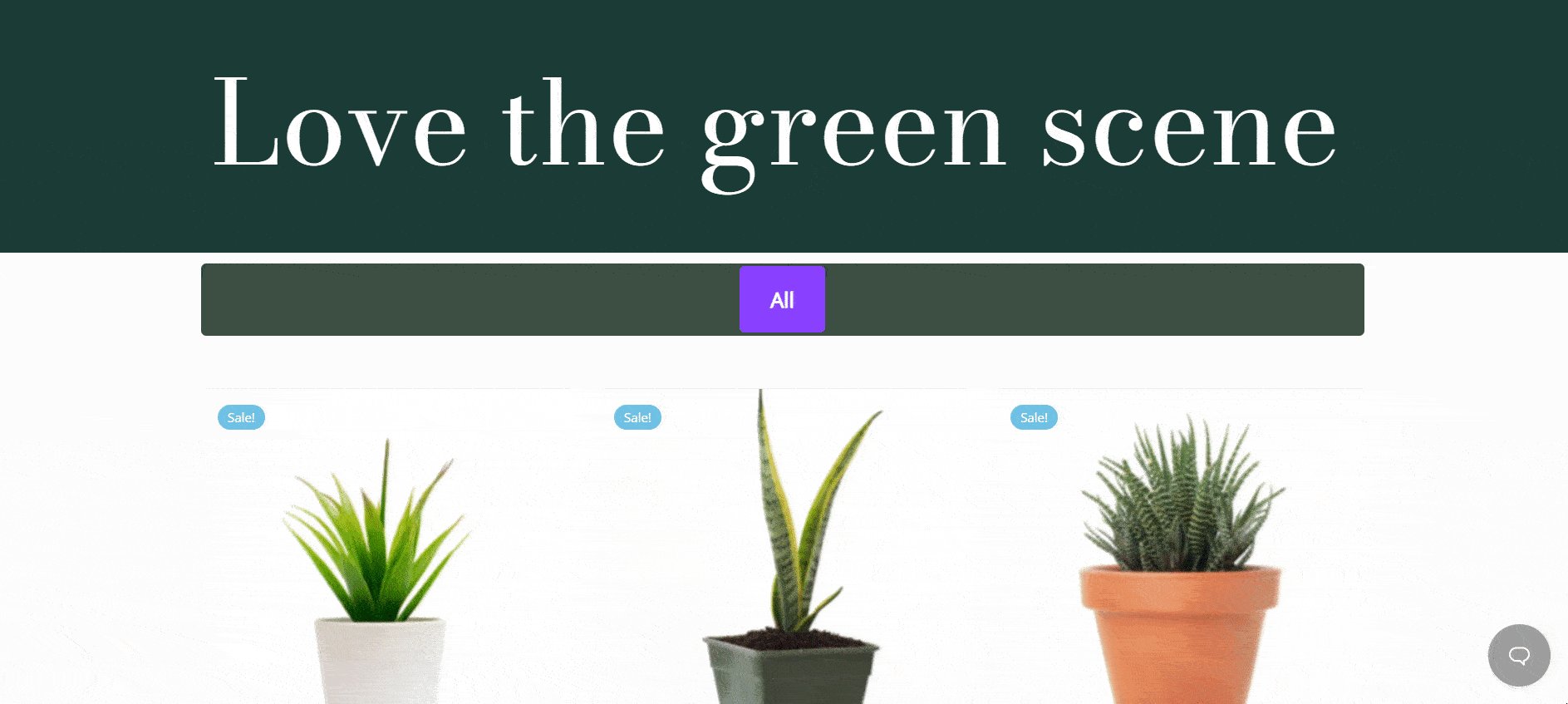
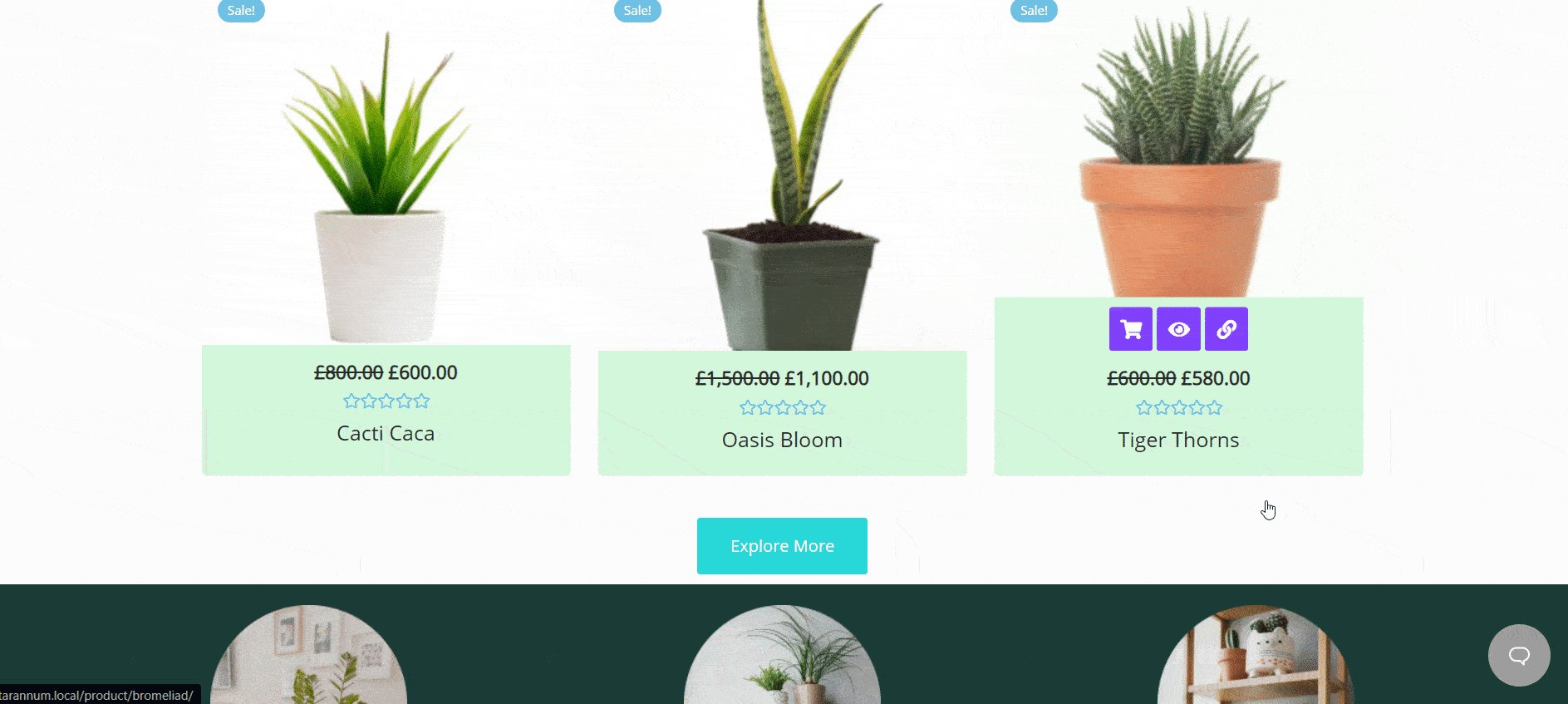
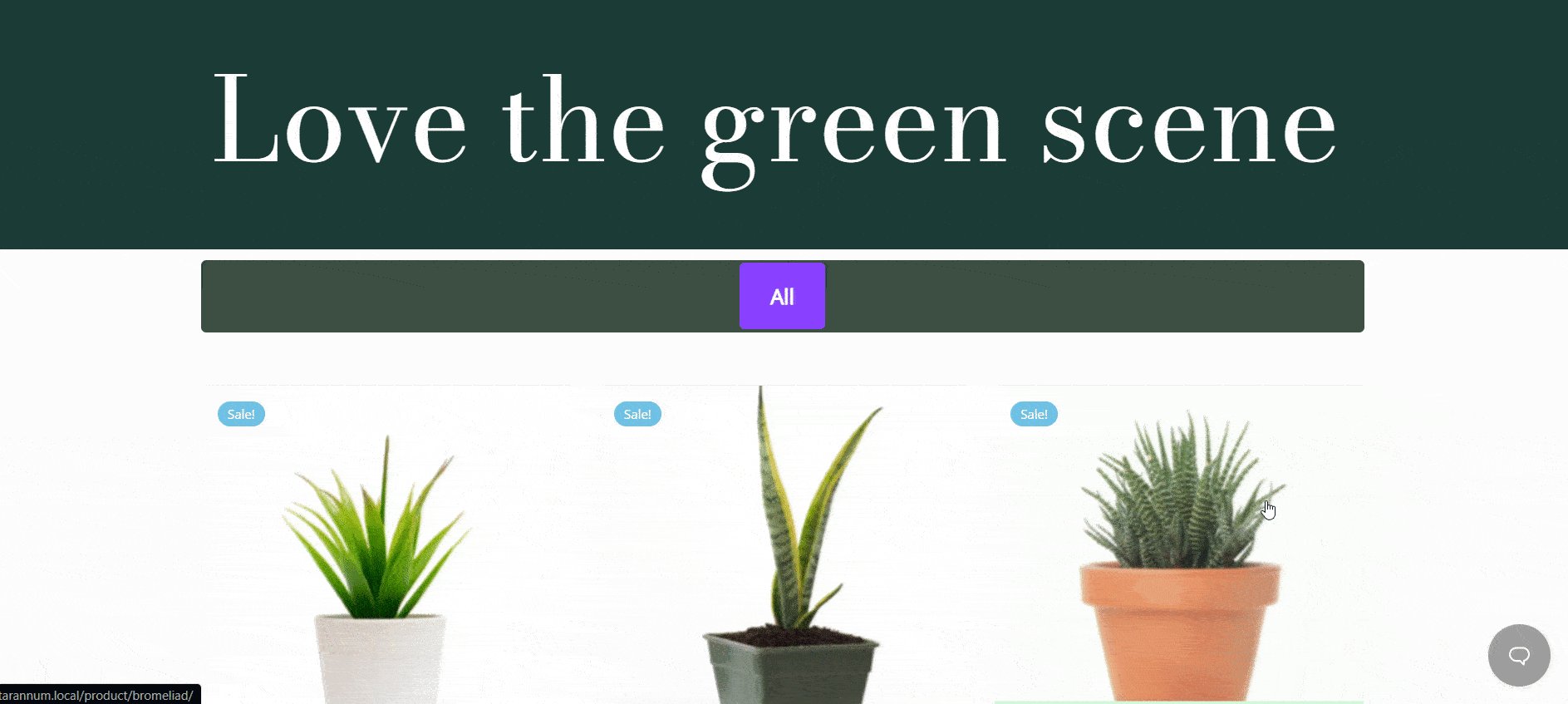
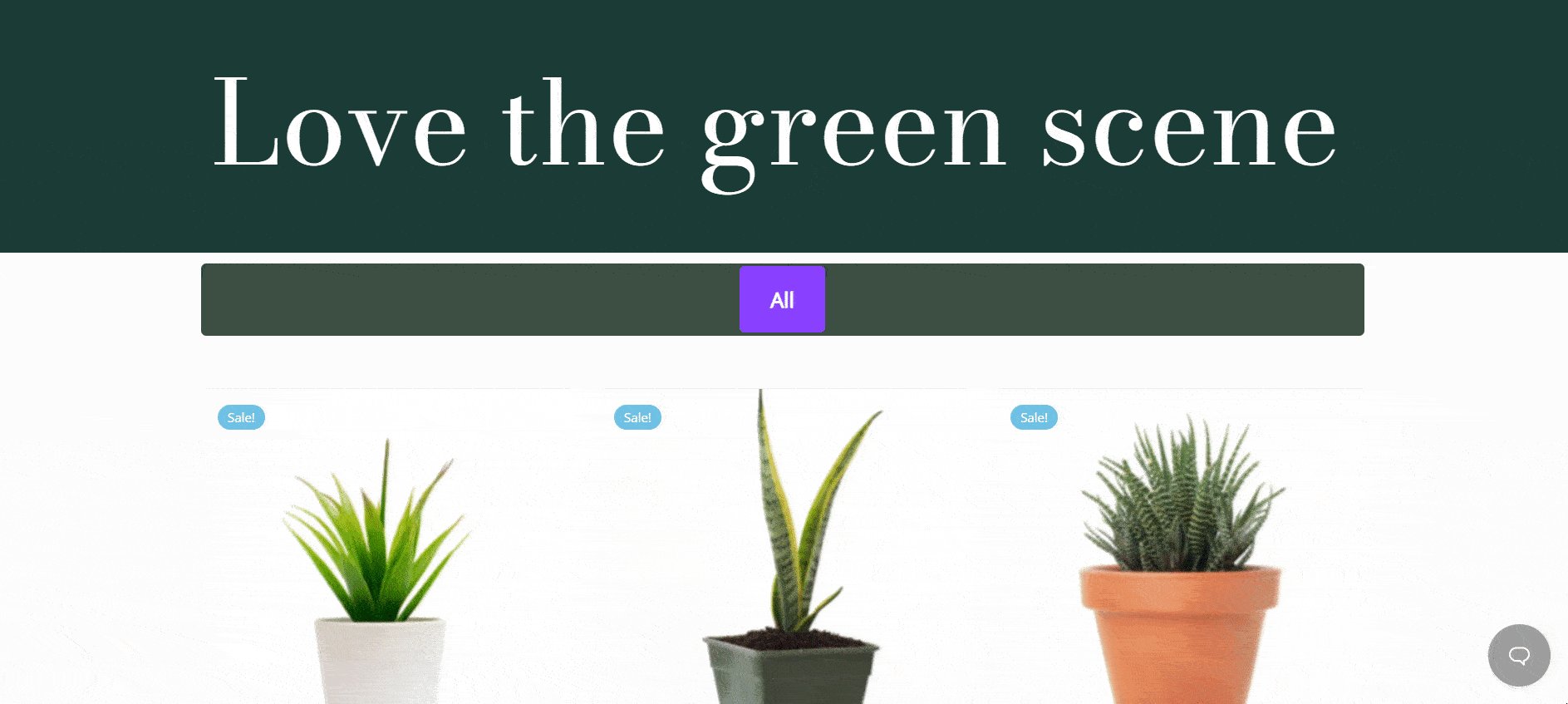
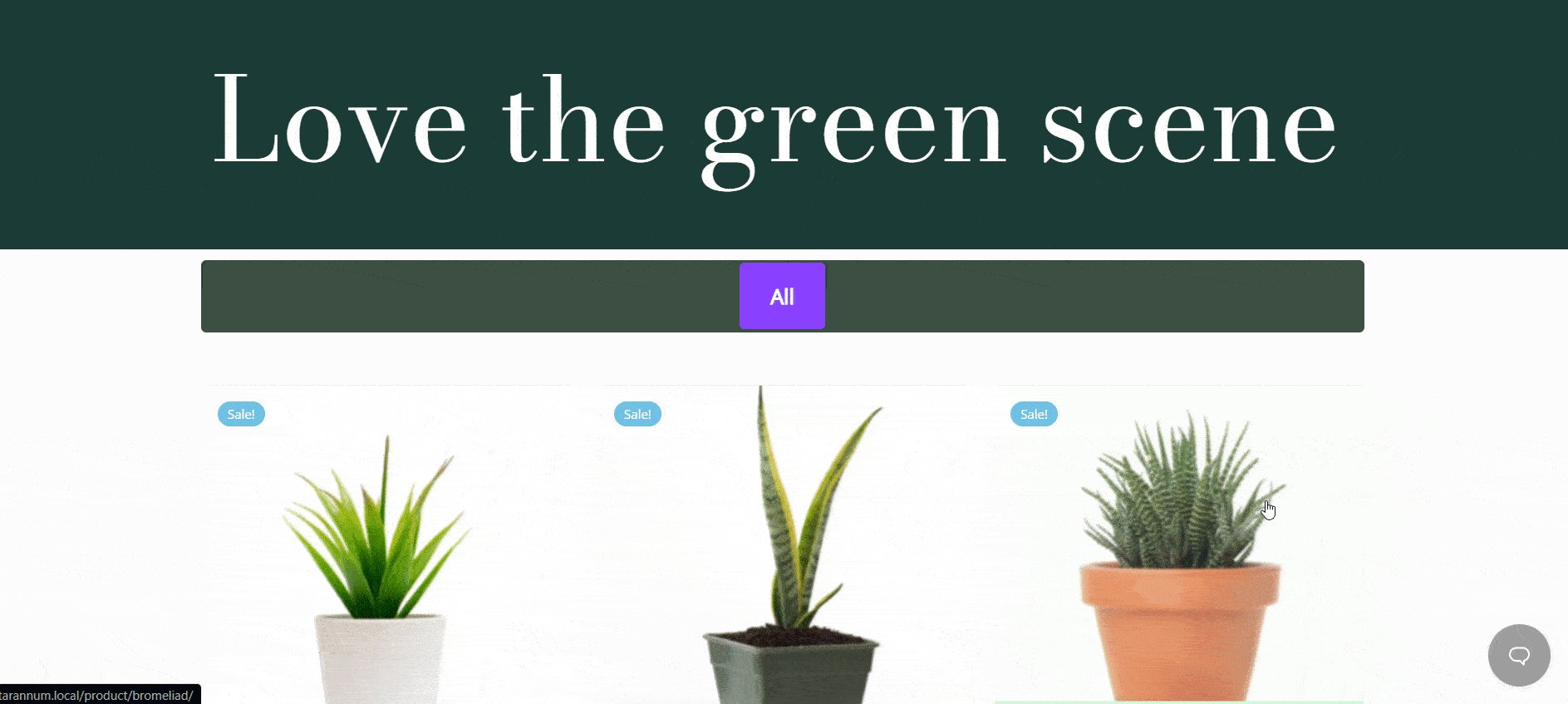
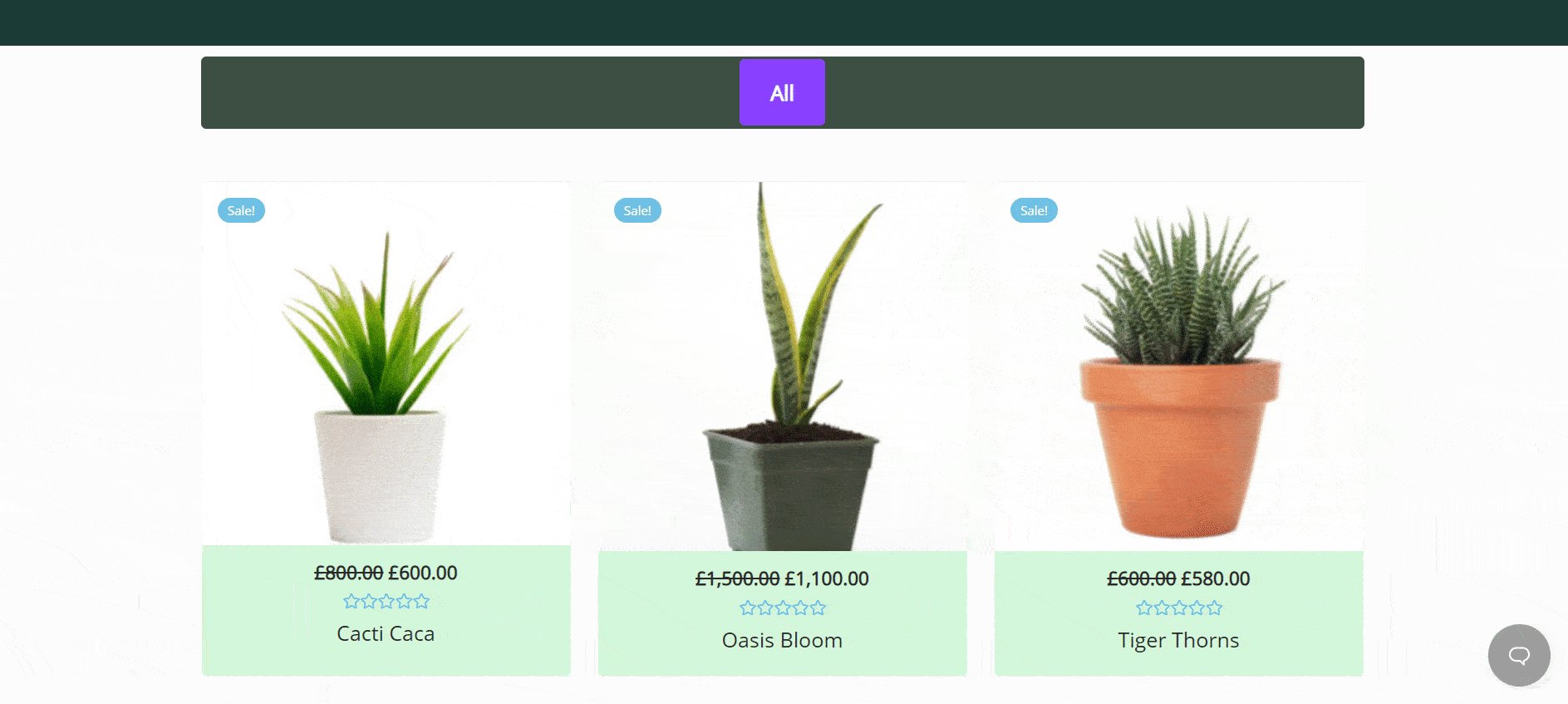
Agora você pode publicar sua página se estiver satisfeito com a aparência da sua galeria de produtos. Dê uma olhada na galeria de produtos WooCommerce que criamos no Elementor para este tutorial.

Como você pode ver, o Essential Addons for Elementor facilita muito a criação de uma loja online impressionante, ajudando você a criar uma galeria de produtos WooCommerce atraente e interativa sem codificação. Experimente você mesmo e sinta-se à vontade para entrar em contato com nossa equipe de suporte se precisar de ajuda.
Para obter mais atualizações sobre os complementos mais recentes do Elementor, tutoriais de web design, dicas e truques e muito mais, assine nosso blog ou participe da nossa comunidade amigável do Facebook .
Bônus: crie sites incríveis usando modelos prontos
Você gosta de construir sites no Elementor? Você pode obter acesso exclusivo a mais de 1.000 modelos prontos da Templately, a melhor nuvem de modelos para WordPress com recursos exclusivos de colaboração na nuvem. Inscreva-se para uma conta hoje e comece a criar belos sites instantaneamente em questão de minutos.