12 erros que os proprietários de lojas WooCommerce cometem com suas imagens de produtos
Publicados: 2022-03-09
Se você deseja aumentar as vendas e gerar conversões em sua loja online, é importante prestar muita atenção às imagens do seu produto WooCommerce. Infelizmente, há um punhado de erros comuns nas imagens de produtos que os proprietários de sites cometem e que podem prejudicar seus negócios.
No entanto, a boa notícia é que se familiarizar com esses erros pode ajudá-lo a evitá-los. Aprender o que não fazer com suas imagens de produtos WooCommerce pode ajudá-lo a aprimorar sua loja de comércio eletrônico, melhorar a experiência do usuário (UX) e, por fim, gerar mais receita.
Neste post, começaremos discutindo o papel crítico que suas imagens de produtos desempenham. Em seguida, forneceremos uma lista de 12 dos erros mais comuns a serem evitados. Vamos pular!
A importância das imagens de produtos WooCommerce
A maneira como você exibe suas imagens em seu site é de suma importância. Eles permitem que seus visitantes entendam melhor seu produto e tenham uma ideia do que esperar.
O uso de imagens de alta qualidade pode apresentar sua marca como profissional, confiável e confiável. Se seus compradores não conseguirem ter uma ideia sólida de como são os itens, eles não estarão particularmente motivados a comprá-los.
Suas imagens de produtos WooCommerce, quando tratadas corretamente, podem ajudar a impulsionar as vendas e aumentar a fidelidade do cliente. Eles também podem ajudar a otimizar seu site para melhores classificações, aumentando o tráfego e o engajamento no processo.
12 erros que os proprietários de lojas WooCommerce cometem com suas imagens de produtos
Agora que entendemos mais sobre por que as imagens de produtos são tão importantes, vamos ver o que não fazer com elas. Abaixo estão 12 erros de imagem de produtos WooCommerce a serem evitados.
1. Não fornecer imagens de produtos
É essencial que todos os produtos apresentados em sua loja WooCommerce tenham imagens de acompanhamento. Caso contrário, seus clientes não poderão visualizar o que estão comprando. Em vez disso, eles só poderão basear sua percepção ou decisão na descrição e no texto. Isso não é eficaz, nem é visualmente atraente.
2. Não configurar as imagens em destaque corretamente
Se as imagens do seu produto WooCommerce não estiverem definidas corretamente, isso pode fazer com que seu site pareça pouco profissional. Isso é particularmente importante para a imagem principal ou em destaque, pois é a que os compradores verão primeiro.
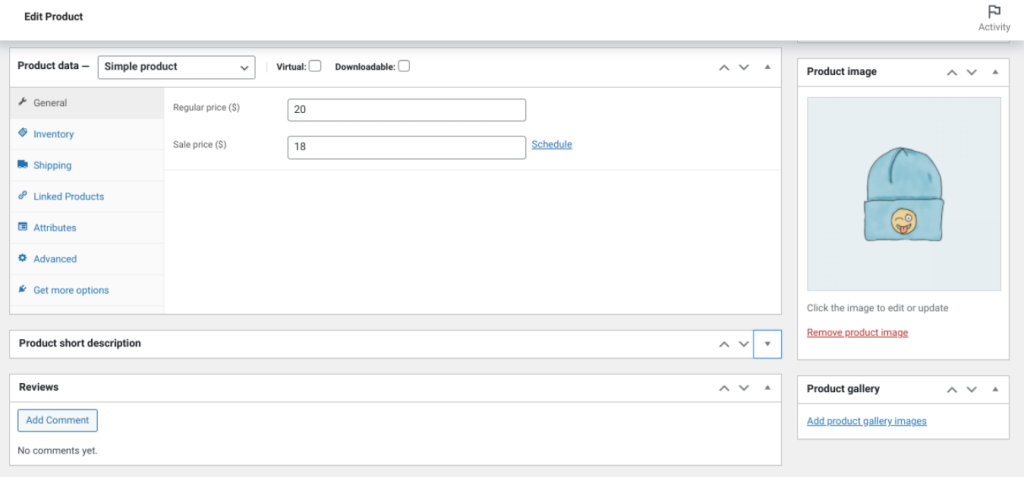
No WooCommerce, a imagem principal será aquela que você selecionar como a Imagem do Produto :

A imagem principal pode fazer ou quebrar sua decisão de clicar no produto para saber mais sobre ele e navegar por outros itens em sua loja. Se você deseja adicionar diferentes pontos de vista do produto (o que recomendamos), você pode selecionar Adicionar imagens da galeria de produtos .
3. Falha ao dimensionar corretamente as imagens do produto
Imagens com tamanhos estranhos, desfocadas ou com dimensões incorretas podem resultar em uma primeira impressão negativa. Seu tema deve fornecer mais informações sobre quais são as dimensões adequadas para imagens em destaque. No entanto, recomendamos escolher uma imagem com pelo menos 800 x 800 pixels (px).
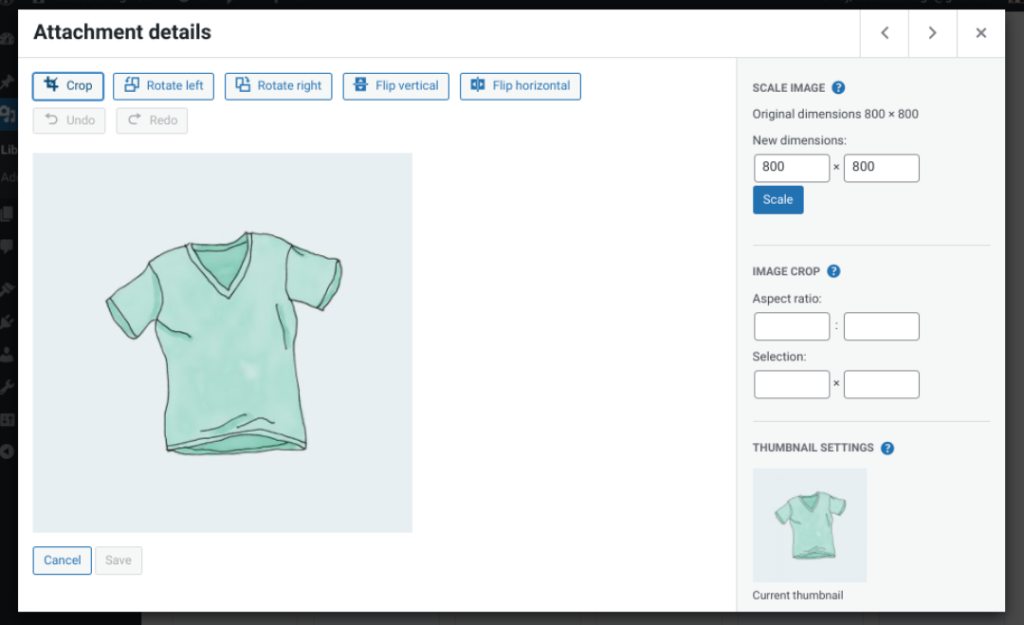
Você pode redimensionar suas imagens antes de carregá-las ou editando-as em sua Biblioteca de Mídia:

Certificar-se de que suas imagens tenham a resolução e o tamanho corretos pode retratar seus produtos com uma luz melhor. Afinal, se a imagem do seu produto é de baixa qualidade, por que os clientes presumiriam que a qualidade do próprio item seria diferente?
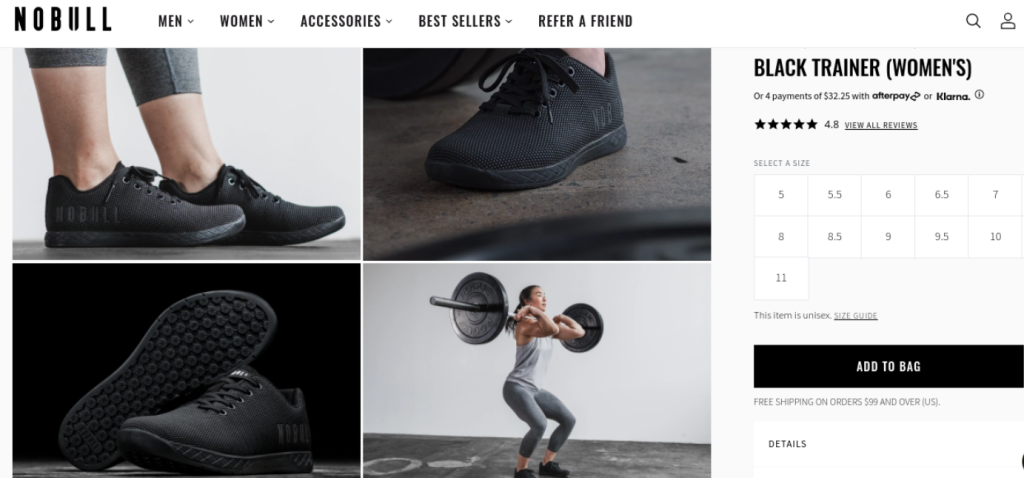
4. Esquecer de dar uma visão ampliada
Da mesma forma que garantir que suas imagens tenham o tamanho adequado, também é essencial garantir que você esteja dando aos visitantes uma visão de perto de seus produtos:

As pessoas gostam de ver detalhes, especialmente para aspectos de itens que normalmente inspecionariam pessoalmente se estivessem comprando offline. A maioria das pessoas gostaria de ver um close-up do material de uma peça de roupa, por exemplo.
Fornecer esse nível de insight pode ajudar a gerenciar as expectativas. Os compradores teriam menos probabilidade de ficarem insatisfeitos com um produto que encontraram online se pudessem ver a qualidade de perto.
5. Falha ao remover o fundo para destacar o produto
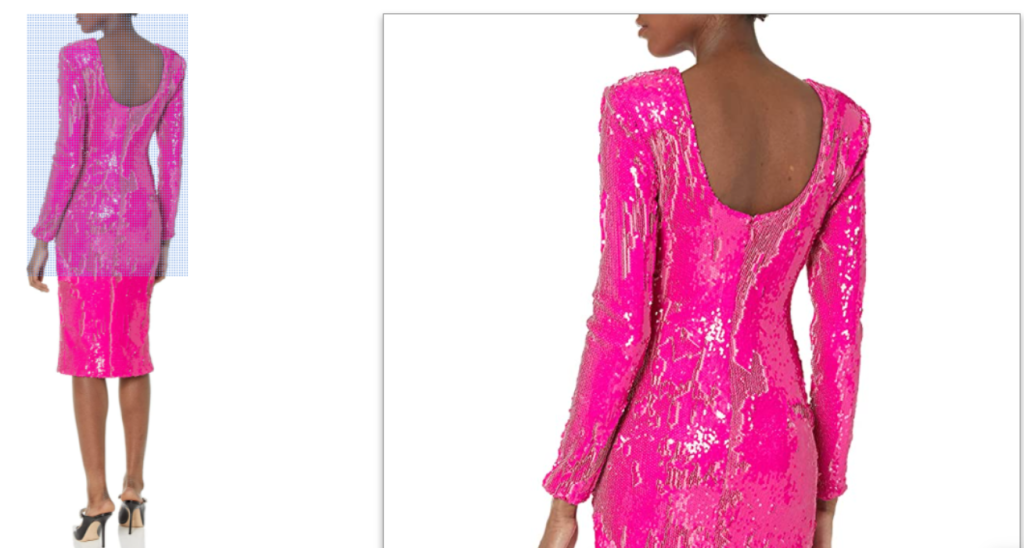
Quando se trata de imagens de produtos WooCommerce, é importante que os itens sejam o foco principal. Uma maneira de fazê-los aparecer é remover o plano de fundo:

Isso elimina possíveis distrações e pode ajudar as imagens a parecerem mais de alta qualidade e profissionais. Existem serviços que você pode usar para remover o plano de fundo. A maioria é barata, custando apenas alguns dólares. Você também pode pagar alguém para fazer isso usando uma plataforma como o Upwork.
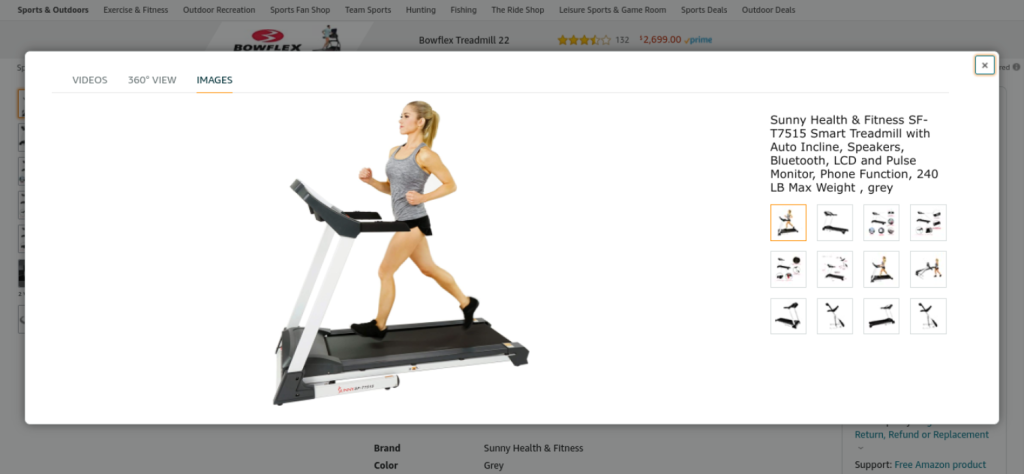
6. Deixando de fora uma foto de estilo de vida da galeria
Uma maneira eficaz de destacar os benefícios de seus produtos é exibi-los em uso. Portanto, recomendamos incluir uma foto de estilo de vida em suas galerias de imagens de produtos WooCommerce que mostrem um humano usando ou usando o item:

Ele pode ajudar a fornecer contexto e dividir as imagens padrão somente do produto. Você pode encontrar muitos exemplos disso nas páginas de produtos da Amazon.

7. Não otimizar as imagens do produto WooCommerce
As imagens geralmente têm tamanhos de arquivo grandes. Quando você tem muitos deles, pode prejudicar o desempenho e a velocidade do seu site, por isso é crucial otimizar suas imagens. Existem várias ferramentas que você pode usar para fazer isso.
Alguns exemplos populares incluem Imagify e Smush:

Esses plugins do WordPress facilitam a compactação e a otimização de suas imagens sem prejudicar sua qualidade. Você também pode otimizá-los usando um software ou site de serviço de otimização de imagem como o TinyPNG antes de carregá-los na sua biblioteca de mídia do WordPress.
8. Mostrando apenas um ponto de vista
Quando você deseja destacar seus produtos e dar aos compradores uma visão completa de como eles são, é importante mostrar vários pontos de vista:

A exibição de apenas um ângulo pode limitar a compreensão do item por parte dos clientes. Também os impede de obter uma visão completa do que esperar. Em vez disso, eles devem poder navegar por diferentes pontos de vista e ângulos para avaliar o produto da mesma forma que fariam em uma loja.
9. Não usar uma lightbox de fotos
Uma caixa de luz fotográfica é uma caixa feita de material não refletivo. Ele ajuda a fornecer um pano de fundo neutro (geralmente branco) para suas imagens de produtos que cancelam quaisquer sombras ou projeções de outras fontes de luz:

Não usar uma lightbox de fotos pode resultar em imagens não profissionais e de baixa qualidade. Portanto, recomendamos investir em um, especialmente se você planeja lidar com sua própria fotografia. Muitos estão disponíveis por preços relativamente baratos na Amazon, como o mostrado acima.
10. Falha ao ajustar os níveis para adicionar contraste e saturação
Editar suas imagens de produtos WooCommerce é crucial para retratá-las da melhor maneira possível (literalmente). Deixar de ajustar os níveis de suas fotos significa que você não está ajustando os pontos escuros e claros. Isso é vital para adicionar contraste e melhorar a saturação.
Você pode fazer isso facilmente usando software como o Photoshop ou o Lightroom. Alternativamente, você pode usar uma ferramenta de edição de imagens online como o Pixlr:

Se você precisar de orientação sobre como ajustar e editar suas fotos, confira um tutorial do YouTube. Há muitos disponíveis para cada tipo de software ou plataforma de edição.
11. Esquecer de usar uma Rede de Entrega de Conteúdo (CDN)
Não entregar imagens de uma CDN pode prejudicar o desempenho do seu site. As CDNs ajudam a fornecer arquivos estáticos, como imagens, para melhorar a velocidade e os tempos de carregamento de suas páginas.
Deixar de usar um coloca uma carga desnecessária em seu servidor, resultando em sobrecarga e renderização de imagem lenta.
Existem vários serviços CDN para escolher. Um que recomendamos é o BunnyCDN:

Esta plataforma inclui um recurso de cache permanente que armazena permanentemente uma cópia de seus arquivos. Ele também vem com um recurso SmartEdge, que direciona os clientes para a página mais relevante.
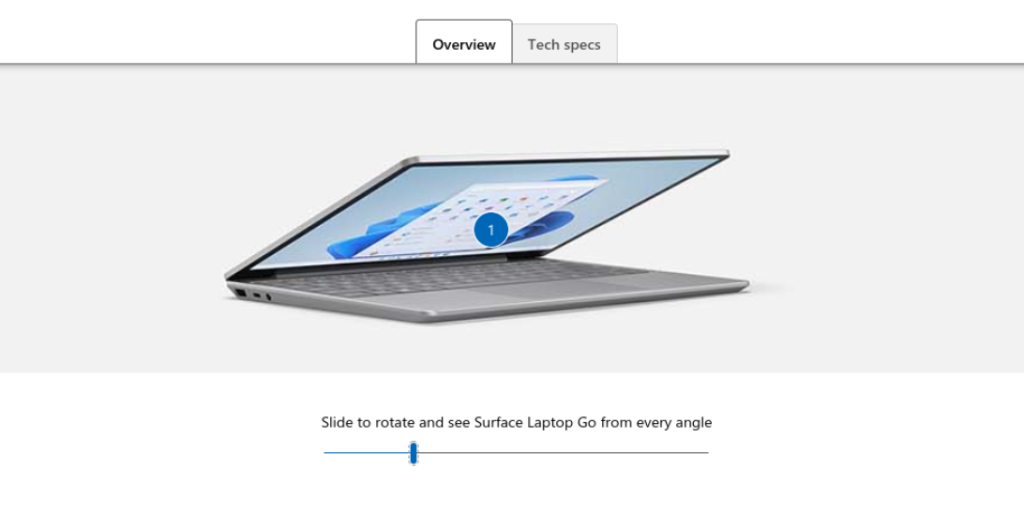
12. Deixando de fora uma visualização 3D
Como mencionamos, é uma ideia inteligente incluir vários pontos de vista nas imagens do seu produto. Incluir uma visualização 3D (ou 360) também é outra excelente opção.
Embora este seja um tipo relativamente novo de tecnologia de imagem de produto, adotá-lo pode ajudar muito os clientes a entender melhor seus produtos e apresentá-los de maneira moderna e eficaz:

Estão disponíveis várias ferramentas e serviços que permitem gerar uma visualização 3D do produto para que os clientes possam visualizá-los melhor. Por exemplo, você pode usar uma plataforma como o 360 Product Viewer. Esta ferramenta permite configurar qualquer produto via estúdio fotográfico virtual em um modelo 3D.
Conclusão
As imagens dos seus produtos desempenham um papel importante na sua loja WooCommerce. No entanto, se eles não forem dimensionados, otimizados e exibidos adequadamente, isso pode fazer com que sua marca pareça pouco profissional e não confiável.
Como discutimos neste artigo, há uma grande variedade de erros que você deve evitar cometer com suas imagens de produtos WooCommerce. Isso inclui não fornecer pontos de vista e ângulos suficientes, não usar uma lightbox de fotos e CDN e esquecer de otimizá-los antes ou depois de carregá-los em seu site.
Você tem alguma dúvida sobre o uso de imagens de produtos WooCommerce? Deixe-nos saber na seção de comentários abaixo!
