Use o construtor de página de produto personalizado WooCommerce (plug-in gratuito)!
Publicados: 2018-07-23Você precisa de um configurador de produto WooCommerce e um construtor de página de produto personalizado? Neste artigo, mostrarei como usar um plug-in gratuito para personalizar o design da página do produto WooCommerce e adicionar campos personalizados. Usarei campos de produtos flexíveis - um plug-in gratuito do WooCommerce. Leia mais e siga-me passo a passo através da configuração!
Às vezes, você não tem uma maneira fácil de ajustar o design ou adicionar mais campos aos seus produtos WooCommerce ?
Deixe-me mostrar o plug-in gratuito para WooCommerce para adicionar campos personalizados e gerenciar uma única página de produto !
Índice
- Construtor gratuito de página de produto WooCommerce
- Personalize produtos WooCommerce com campos de produtos flexíveis
- Configuração personalizada do produto - um guia passo a passo
Construtor gratuito de página de produto WooCommerce
Campos de produtos flexíveis é um plug-in muito poderoso. Este construtor de produtos WooCommerce permite adicionar diversos tipos de campos, o que enriquecerá sua página de produto com facilidade.

Você pode querer adicionar os seguintes tipos de campo:
- Texto
- área de texto
- Número
- URL
- Caixa de seleção
- Caixa de seleção múltipla
- Selecione
- Rádio
- Seleção múltipla
- rádio com cores
- Tempo
- Cor
- Cabeçalho
- Parágrafo
- Imagem
- HTML
- Data
- Carregar arquivo
- Rádio com imagens
Mostrarei como instalar e configurar este plug-in mais adiante neste artigo.
Crie um produto personalizado WooCommerce - um anel
Neste guia, usarei um anel como exemplo. No final, mostrarei outros exemplos de casos de uso.
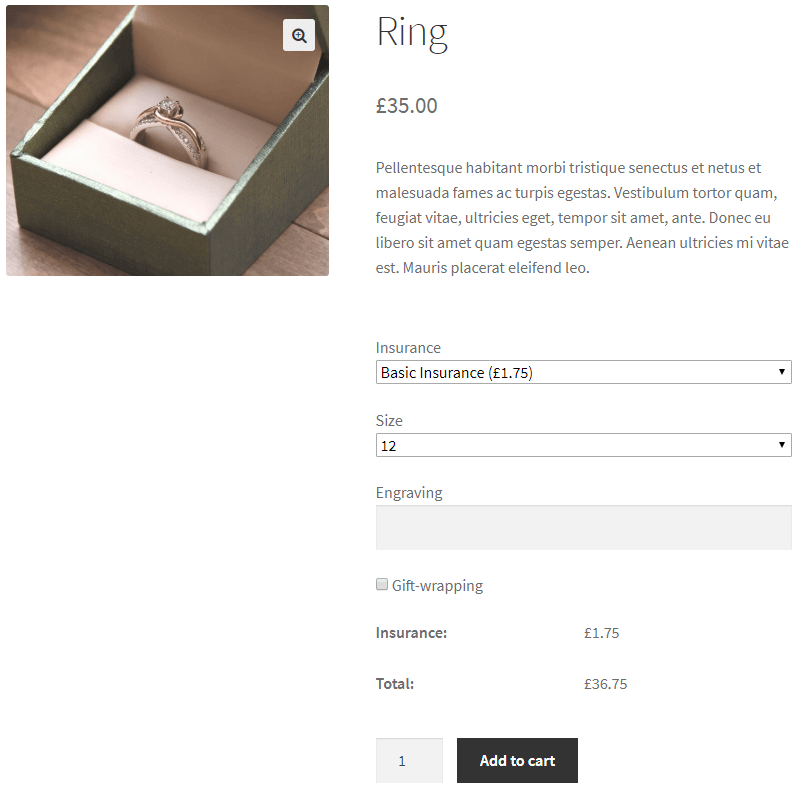
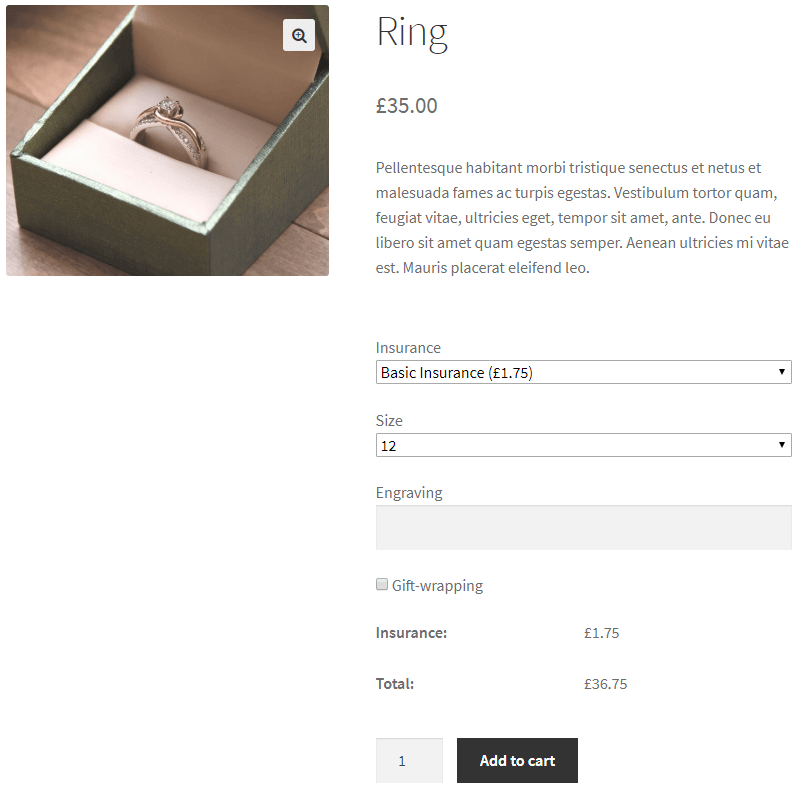
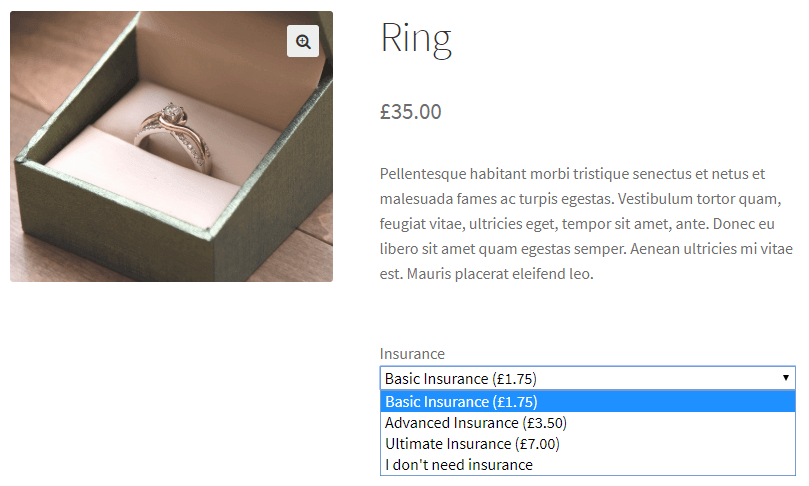
Dê uma olhada novamente em nossa página de produtos personalizada com novos campos:

Esta é a configuração básica e o estilo dos campos no tema padrão do WooCommerce: Storefront
Agora, decidi adicionar as seguintes opções extras ao meu anel:
- Seguro
- Tamanho
- Gravação
- e embrulho para presente
Você pode adicionar o seu, é claro.
Seguro
O campo de seguro é uma caixa de seleção:

Um cliente pode adicionar seguro. 'Seguro Básico' é a primeira opção padrão. Um cliente pode renunciar ao seguro (opção 'Não preciso de seguro').
O preço do seguro é calculado como uma porcentagem do preço do anel:
- Seguro Básico - 5% do preço do produto
- Seguro Avançado - 10% do preço do produto
- Ultimate Insurance - 20% do preço do produto
Você também pode definir um preço fixo para as opções do campo. Depois mostro a configuração.
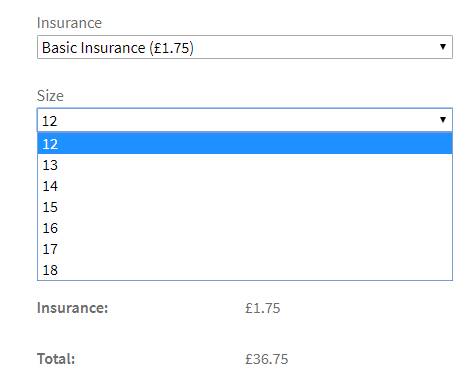
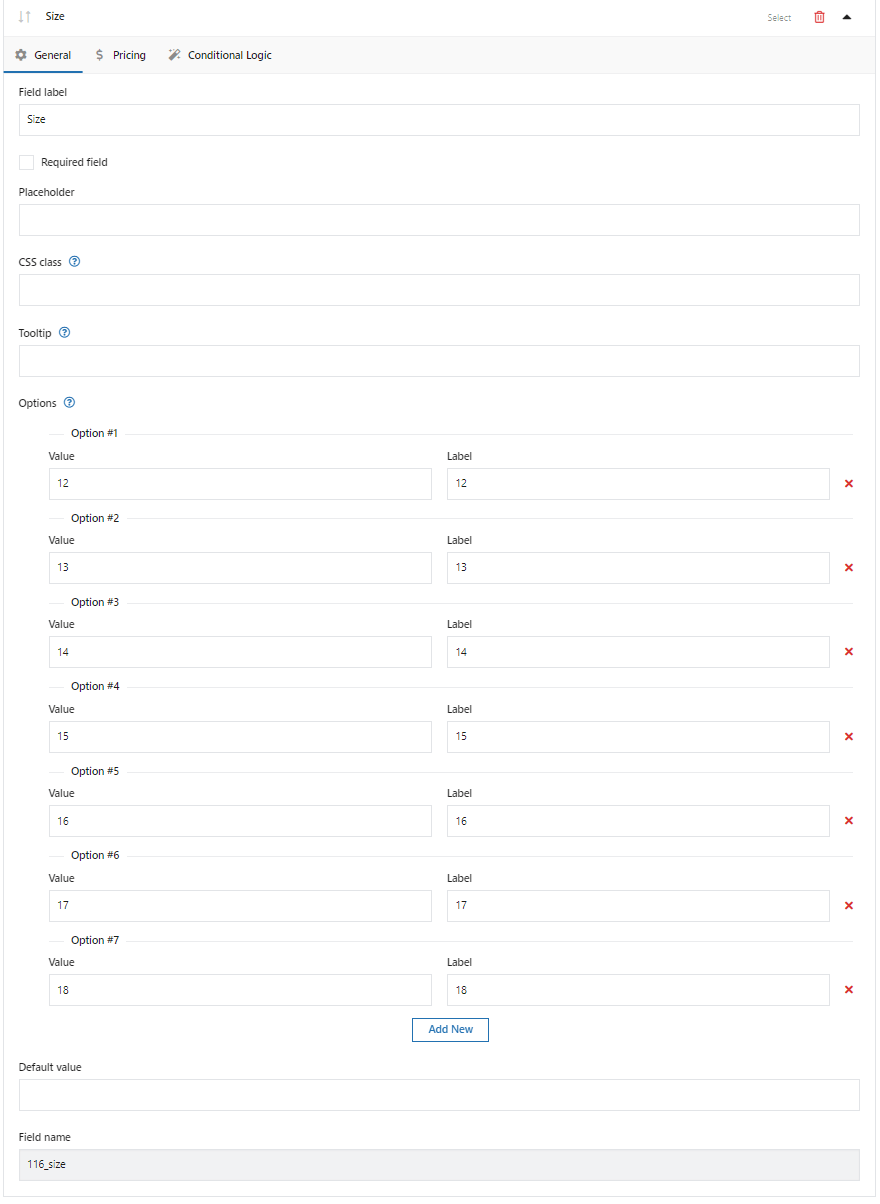
Tamanho
O próximo campo é o 'Tamanho':
Este será outro campo Selecionar que adicionaremos à nossa página de produto.

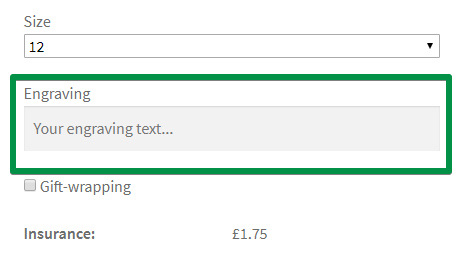
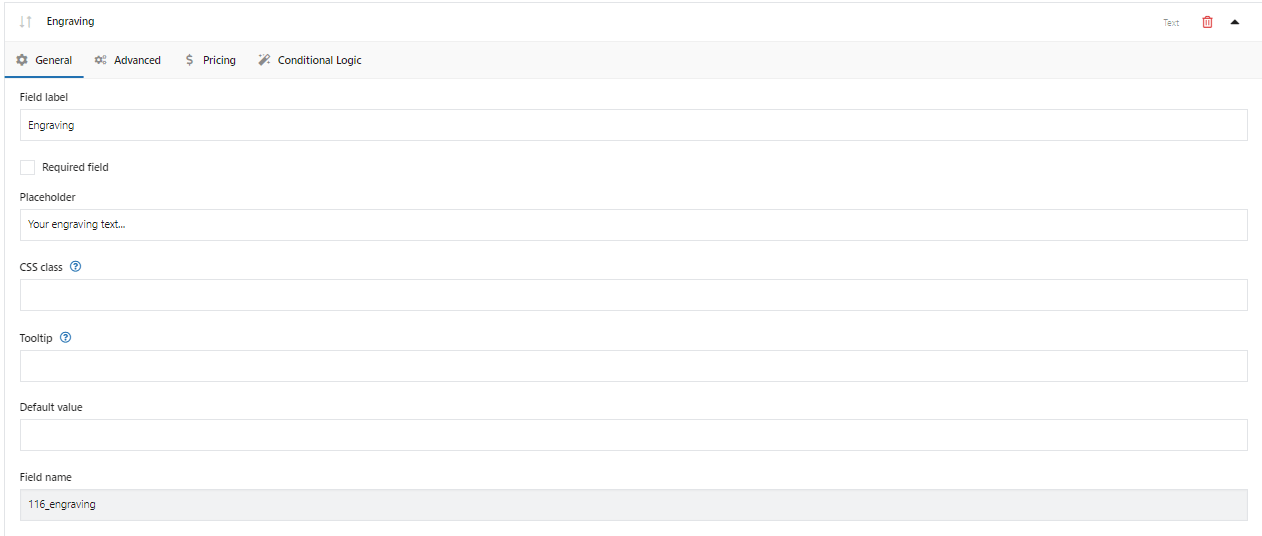
Gravação e embrulho para presente
Outro campo é 'Gravação'.
Este será um campo de texto que iremos adicionar.
Os clientes podem fornecer seu texto para gravar no anel.
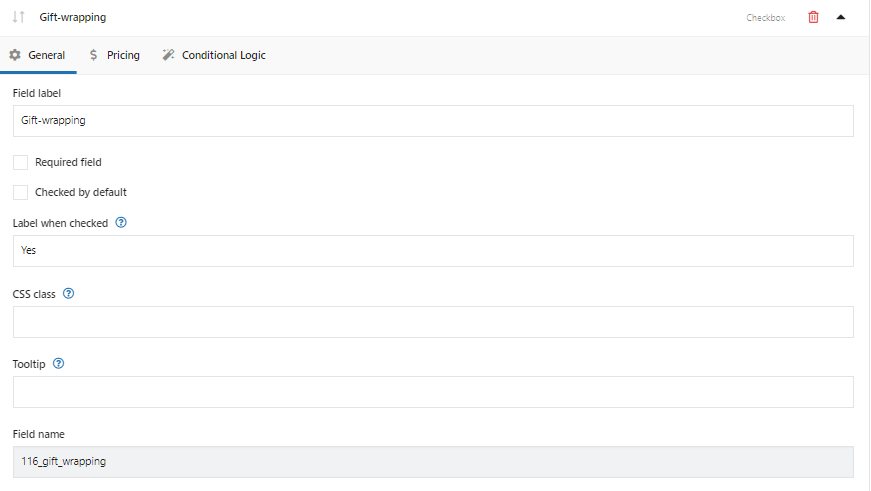
Há também uma opção de 'Embrulho para presente' adicionada com uma caixa de seleção adicional:

Agora, mostrarei como configurar todos os campos que acabei de adicionar com nosso construtor de página de produto único WooCommerce
Personalize produtos WooCommerce com campos de produtos flexíveis
Construtor de páginas de produtos WooCommerce
Construtor de produtos WooCommerce. Este plug-in permite adicionar um campo extra à página do produto. Adiciona preços e lógica condicional também!
Download de graça ou Acesse WordPress.orgAssista a este vídeo para descobrir o que este criador de produtos personalizados WooCommerce tem a oferecer em sua versão gratuita:

Obtenha e instale o plug-in
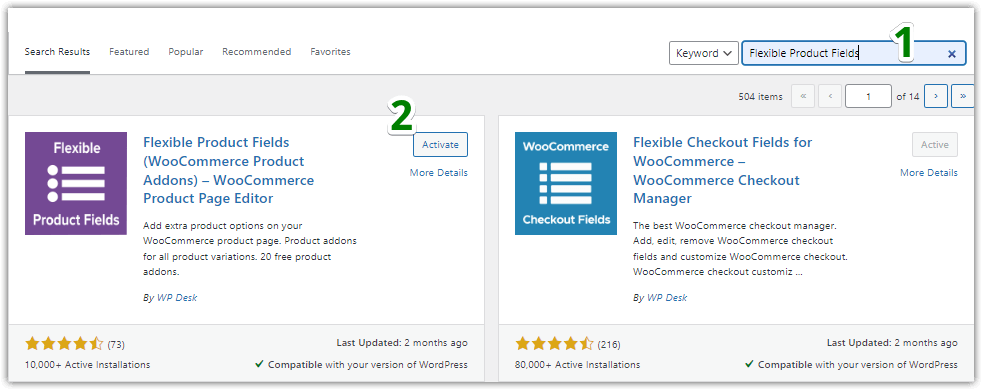
Primeiro, você precisa daversão gratuita do Flexible Product Fields .Você pode baixá-lo gratuitamente no WordPress.org ou instalá-lo diretamente na seção de plug-ins da sua loja, procurando campos de produtos flexíveis :

Personalize os campos do produto
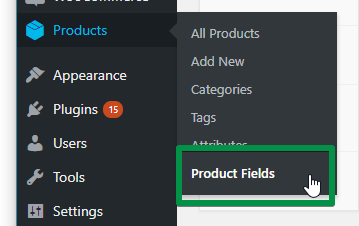
Em seguida, escolha Produtos → Campos de produtos no menu do WordPress:

Agora você pode começar a personalizar sua página de produto.
Configuração personalizada do produto - um guia passo a passo
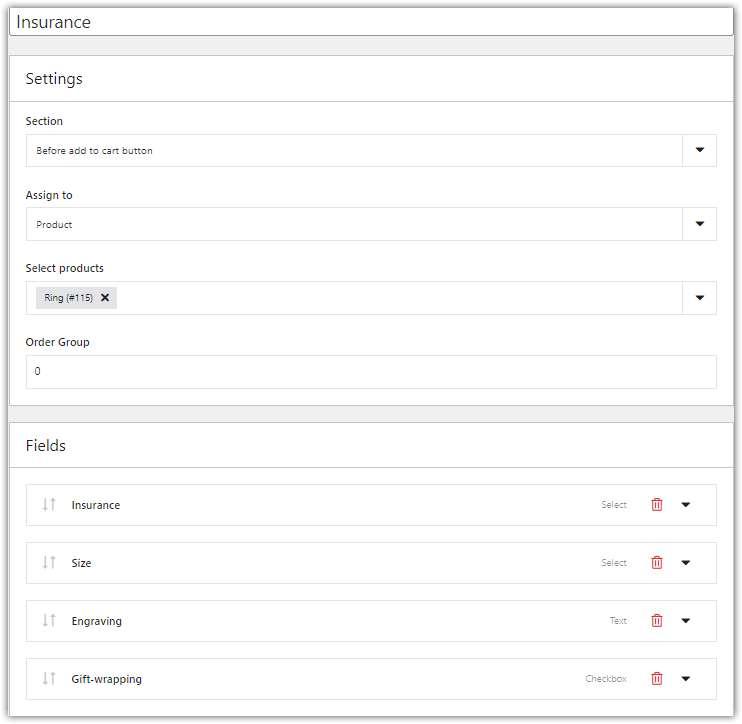
Veja a tela de configuração:

Atribuí o grupo de campos a um produto: Ring .
Deixe-me guiá-lo passo a passo com a configuração do plug-in.
Adicionar um novo campo
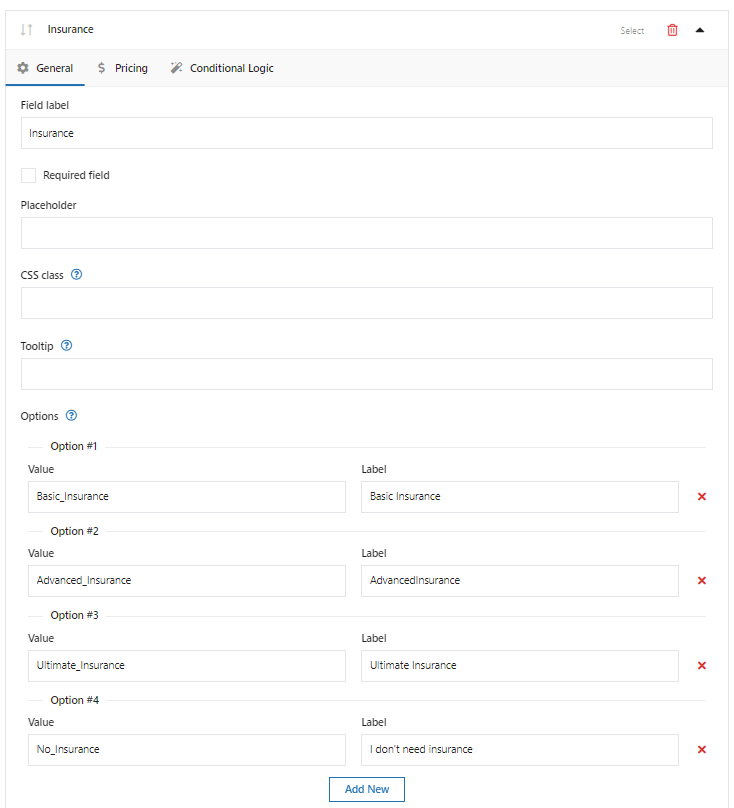
Primeiro, escolho o campo Selecionar na lista de campos disponíveis e defino seu rótulo .
A seguir, na aba Geral , configurei as opções conforme vocês podem ver abaixo:

Adicionando opções de seguro no campo Selecionar Leia sobre opções de produtos extras aprimoradas para produtos WooCommerce .Adicionar preços ao campo
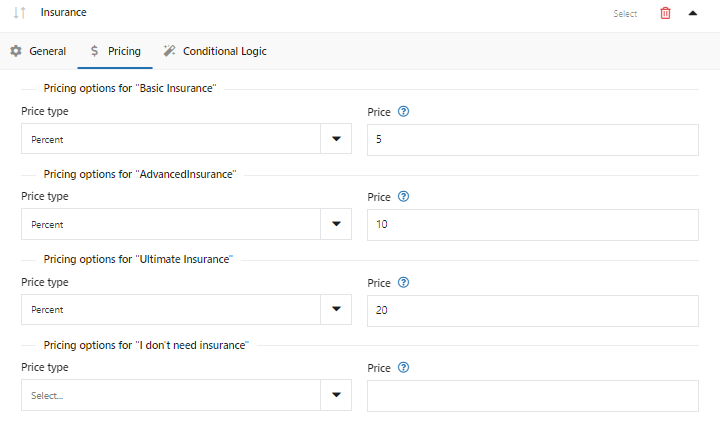
Na guia Preços , defino o Tipo de preço como uma porcentagem, como disse anteriormente neste artigo:

Adicionando preço de tipo de porcentagem na guia Preços Leia mais sobre como adicionar campos de preços extras a um produto WooCommerce .Adicione a seleção para tamanhos
Em seguida, criei e configurei as opções do campo Tamanho . É o tipo Select também.

Definindo rótulos e valores de tamanho com o construtor de páginas de produtos WooCommerce Adicione o campo de texto para gravação
É hora de adicionar o campo Gravura. Este é o tipo de campo Texto . Além disso, defino o Placeholder . Olhar:

Adicionando uma opção de Gravação a um produto Adicione uma caixa de seleção para embrulho de presente
O último campo é o campo 'Embrulho para presente'. É um tipo de campo Checkbox . Um cliente pode selecionar isso ou não.

Adicionando uma caixa de seleção para embrulhar presentes
Isso é tudo! Configuramos com sucesso o configurador de produto personalizado WooCommerce para um anel.
Resumo
Neste artigo, você aprendeu como configurar o configurador de produtos personalizados do WooCommerce em sua loja. Estamos procurando seus comentários na seção de comentários abaixo.
Além disso, já criamos muitos outros casos de uso, como:
- reserva de quartos
- encomenda de catering
- configurador de carros
- configurador de computador