Como adicionar visualização rápida do produto à sua loja WooCommerce
Publicados: 2023-05-12Você quer permitir que seus clientes vejam os detalhes do produto diretamente nas páginas de listagem? Então, você deve considerar adicionar o botão WooCommerce Product Quick View.
Com o recurso Quick View, os visitantes podem visualizar as informações do produto e fazer uma compra na página da loja, na página da categoria ou na página de resultados de pesquisa, em vez de visitar as páginas de detalhes do produto. É uma grande conveniência abordar seus itens favoritos sem navegar para outra página.
Mas é uma pena que o WooCommerce padrão não forneça aos proprietários de lojas um recurso tão incrível. Então, o que você precisa fazer é procurar uma ferramenta de apoio.
Este artigo explicará como esse recurso funciona e impulsiona sua loja. Além disso, também apresentamos a você uma poderosa ferramenta de visualização rápida do WooCommerce chamada Woostify Quick View. Por favor, continue lendo para explorar todas as coisas.

- O que é visualização rápida no WooCommerce? Como funciona?
- Por que devemos adicionar um recurso de “Visualização rápida” à loja WooCommerce?
- Como adicionar a visualização rápida do produto WooCommerce (usando a visualização rápida do Woostify)
- 1. Ative o complemento Quick View no Woostify
- 2. Personalize o botão Visualização rápida para a página de listagem (página da loja)
- 3. Veja como funciona o Quick View no frontend
- 4. Remova a visualização rápida do WooCommerce
- Adicione a visualização rápida do produto WooCommerce à sua loja agora mesmo!
O que é visualização rápida no WooCommerce? Como funciona?
A visualização rápida é o recurso que dá às pessoas uma visão geral dos produtos na página da loja. Ao clicar no botão Visualização rápida de qualquer item, uma caixa de luz/pop-up será exibida para que seus visitantes visualizem detalhes do produto, como preços, descrições curtas, imagens, galerias de fotos, cores e tamanhos.
Antes de o recurso entrar, os visitantes podem ter que ir para cada página de produto se quiserem explorar seus recursos. Quanto mais produtos eles quiserem ver em detalhes, mais tempo terão para carregar novas páginas. Para muitas pessoas, é um processo demorado e elas se sentirão entediadas com essa experiência de compra ruim.
Como dono de loja, você quer otimizar esse processo, certo? E o recurso Quick View está aqui para ajudá-lo. Com um botão de visualização rápida, não importa quantos produtos seus visitantes desejam visualizar, não haverá necessidade de novos carregamentos de página. Eles podem ver os detalhes de todos os produtos em um único local e fazer uma comparação rápida.
O pop-up Quick View também inclui um botão adicionar ao carrinho. Depois que os visitantes “visualizam rapidamente” um item, eles podem adicioná-lo ao carrinho diretamente na lightbox/pop-up se estiverem satisfeitos.
Por que devemos adicionar um recurso de “Visualização rápida” à loja WooCommerce?
Através da seção acima, você já entendeu como funciona a visualização rápida do produto WooCommerce. E nesta parte, listaremos os benefícios específicos de usar esse recurso.
- Em primeiro lugar, melhore a navegação no site . As pessoas podem obter os detalhes necessários de cada produto sem alternar entre a página de listagem de produtos e as páginas de detalhes do produto. Depois de clicar no botão Visualização rápida, uma caixa de luz será exibida e permitirá o acesso aos detalhes do produto do item. Depois de fechar a caixa, você ainda permanece na página de listagem, onde pode continuar a navegar por outros itens e abrir suas caixas de visualização rápida, se desejar.
- Em segundo lugar, ajude os visitantes a comparar facilmente os recursos entre diferentes produtos . Conforme mencionado acima, com o recurso WooCommerce Product Quick View, os visitantes podem explorar detalhes de vários itens em uma página, em vez de se mover entre a lista de produtos e as páginas de produtos individuais. Essa função facilita a navegação do visitante, a comparação e a decisão de compra.
- Por último, mas não menos importante, aumente a taxa de adição ao carrinho para gerar mais vendas. Quando uma lightbox de visualização rápida é exibida, geralmente inclui um botão Adicionar ao carrinho. Por permitir que as pessoas vejam muitos produtos sem navegar entre as páginas, esse recurso incentiva os clientes a adicionar vários produtos ao carrinho. Embora possa ocorrer o abandono do carrinho, quase 40% dos usuários que optam por adicionar ao carrinho acabam comprando esse item, de acordo com as estatísticas. Isso é totalmente incrível!
Você aproveitou os benefícios do Quick View. Então é hora de adicionar esse recurso à sua loja. Vamos mergulhar!
Como adicionar a visualização rápida do produto WooCommerce (usando a visualização rápida do Woostify)
Como dissemos desde o início, o WooCommerce padrão não inclui o recurso Quick View. Você precisa de suporte de uma ferramenta para adicionar esta função à sua loja WooCommerce.
Aqui, apresentamos a você uma ferramenta poderosa chamada Quick View (oferecido pela Woostify) que ajuda a habilitar o recurso Quick View de forma rápida e fácil. Diferente de outros plug-ins do Quick View para WooCommerce, esse recurso é integrado ao tema Woostify. Depois de instalar o Woostify e atualizar para a versão pro, você terá a chance de usar o Quick View e outros recursos fantásticos.
O Woostify Quick View permite que os usuários adicionem o botão Quick View a cada produto na página da loja WooCommerce ou página de categoria e remova o botão dessas páginas de listagem quando desnecessário. O botão adicionar ao carrinho está incluído na caixa de luz do produto Quick View, para que os clientes possam adicionar itens ao carrinho e concluir o processo de compra diretamente nas páginas de listagem de produtos.
Agora, abordaremos profundamente os recursos excelentes do Woostify Quick View e mostraremos um guia passo a passo para criar o botão ou removê-lo de sua loja.
1. Ative o complemento Quick View no Woostify
Para que a função Quick View funcione, primeiro você precisa ativá-la.
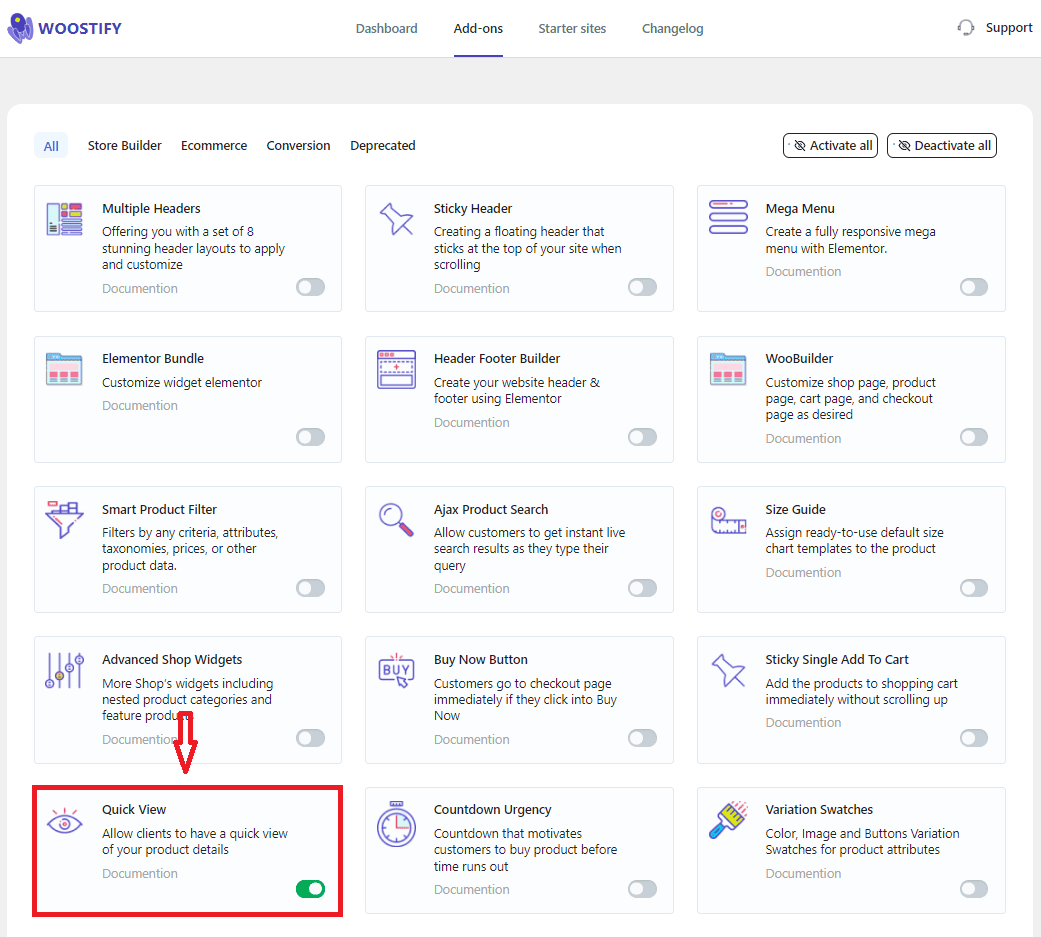
- No painel do WooCommerce, navegue até a opção Woostify no menu à esquerda.
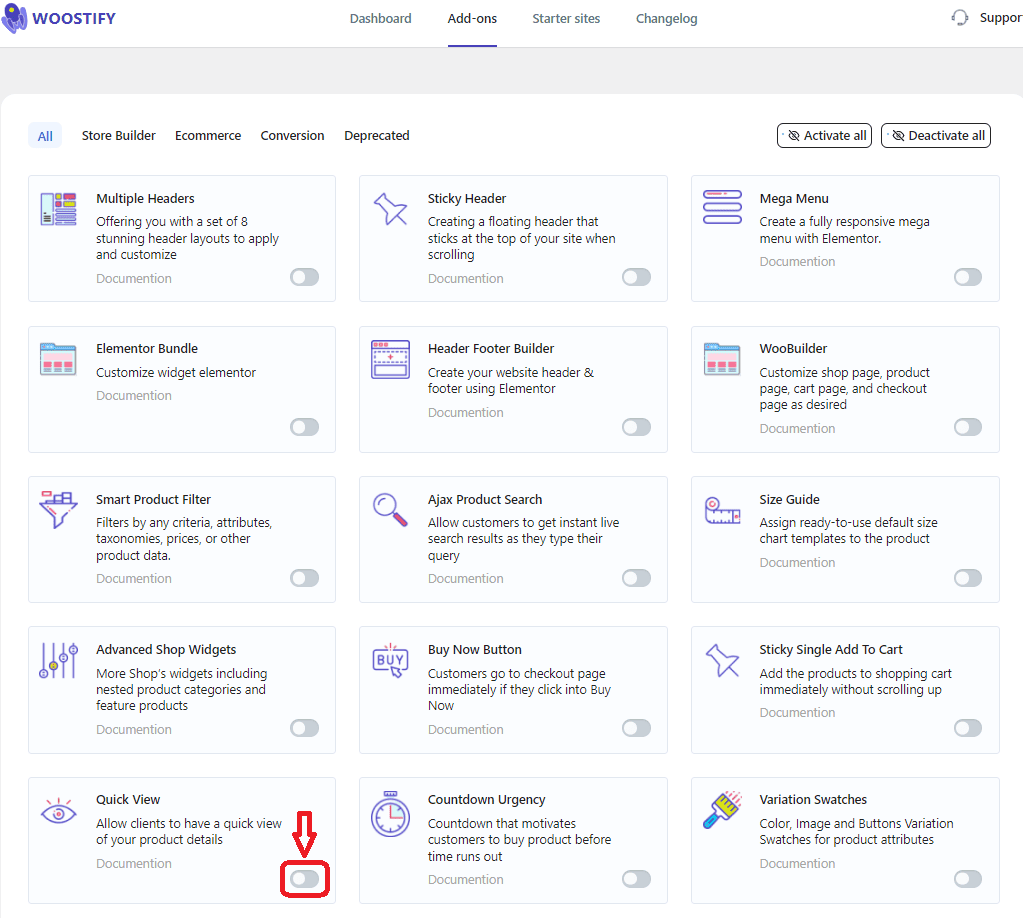
- Em seguida, vá para a guia Complementos , onde todos os complementos do Woostify são exibidos.
- Role para baixo para encontrar o complemento Quick View e toque no botão no canto do complemento.
Agora a função Quick View foi ativada para sua loja WooCommerce.

2. Personalize o botão Visualização rápida para a página de listagem (página da loja)
Depois de habilitada na guia Complementos, a Visualização rápida pode funcionar bem em suas páginas de listagem. Mas para estilizar o botão Visualização rápida ao seu gosto, siga esta etapa - personalize o botão.

A página da loja é uma página de listagem, então aqui usaremos a visualização rápida na página da loja como exemplo.
Vamos começar!
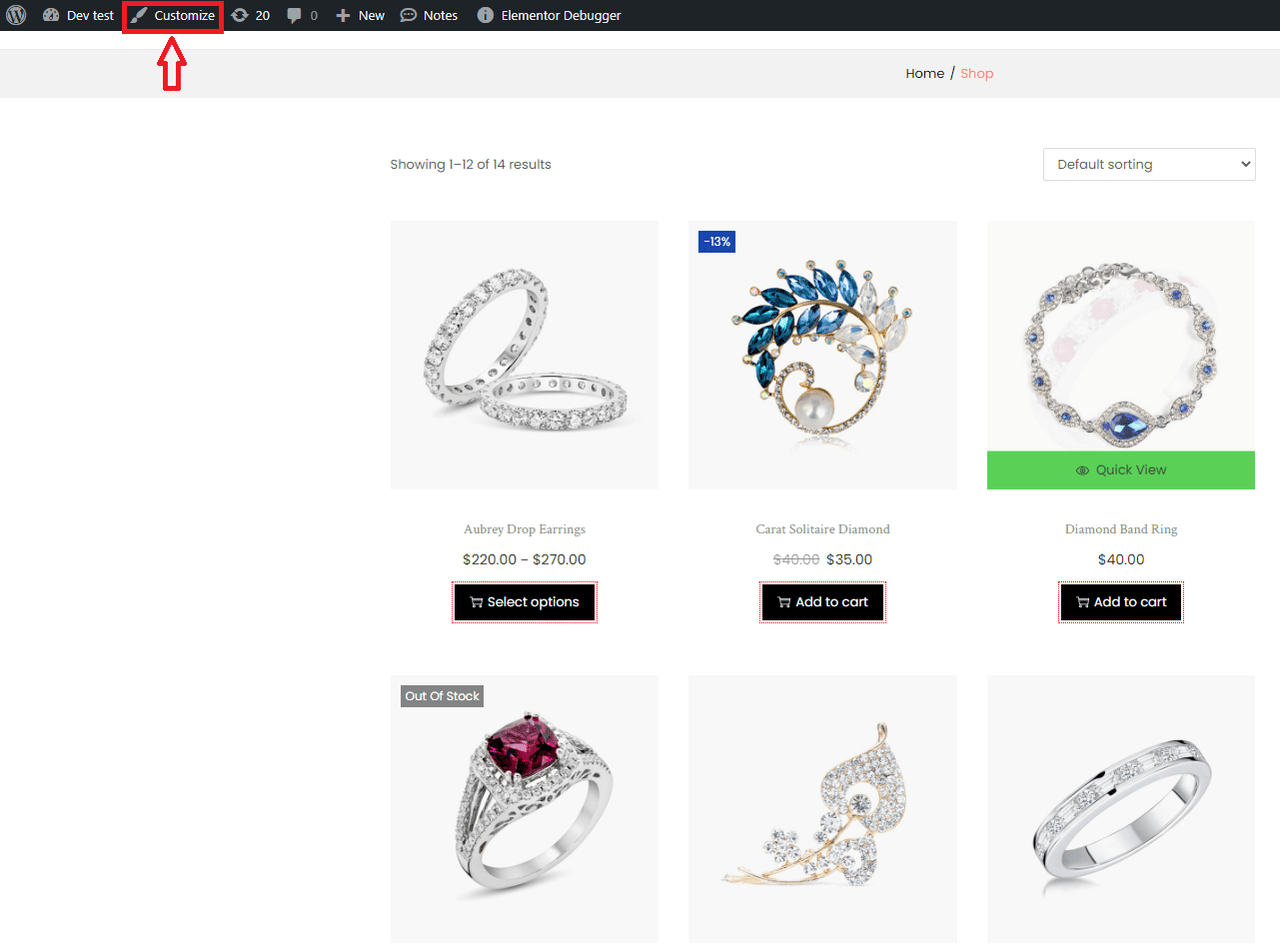
Visite a página da loja e clique em Personalizar .

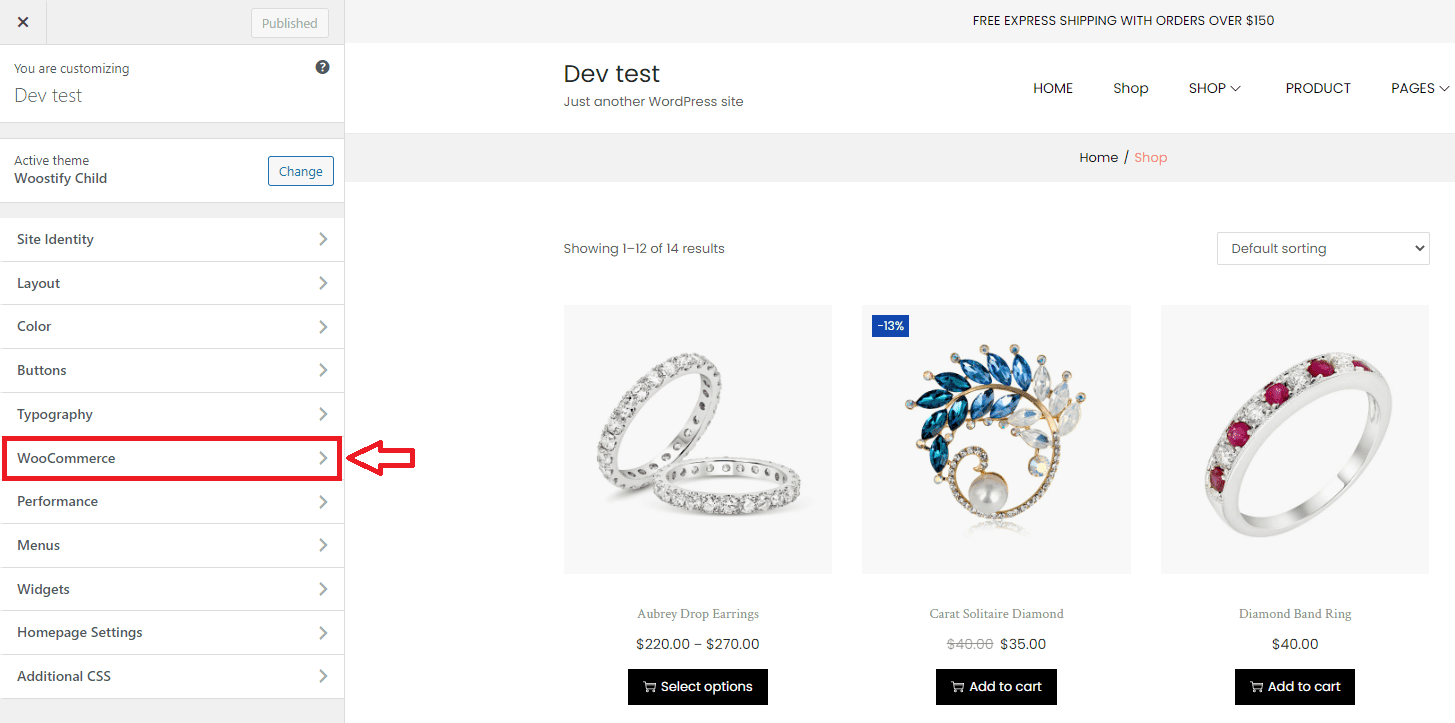
Na interface Personalizar, você encontrará muitas seções para personalizar sua loja WooCommerce. Visite a seção WooCommerce para acessar o botão Visualização rápida.

Após navegar no WooCommerce, você será levado ao menu da imagem abaixo. Vá para a guia Arquivo da loja para editar a Visualização rápida da página da loja .

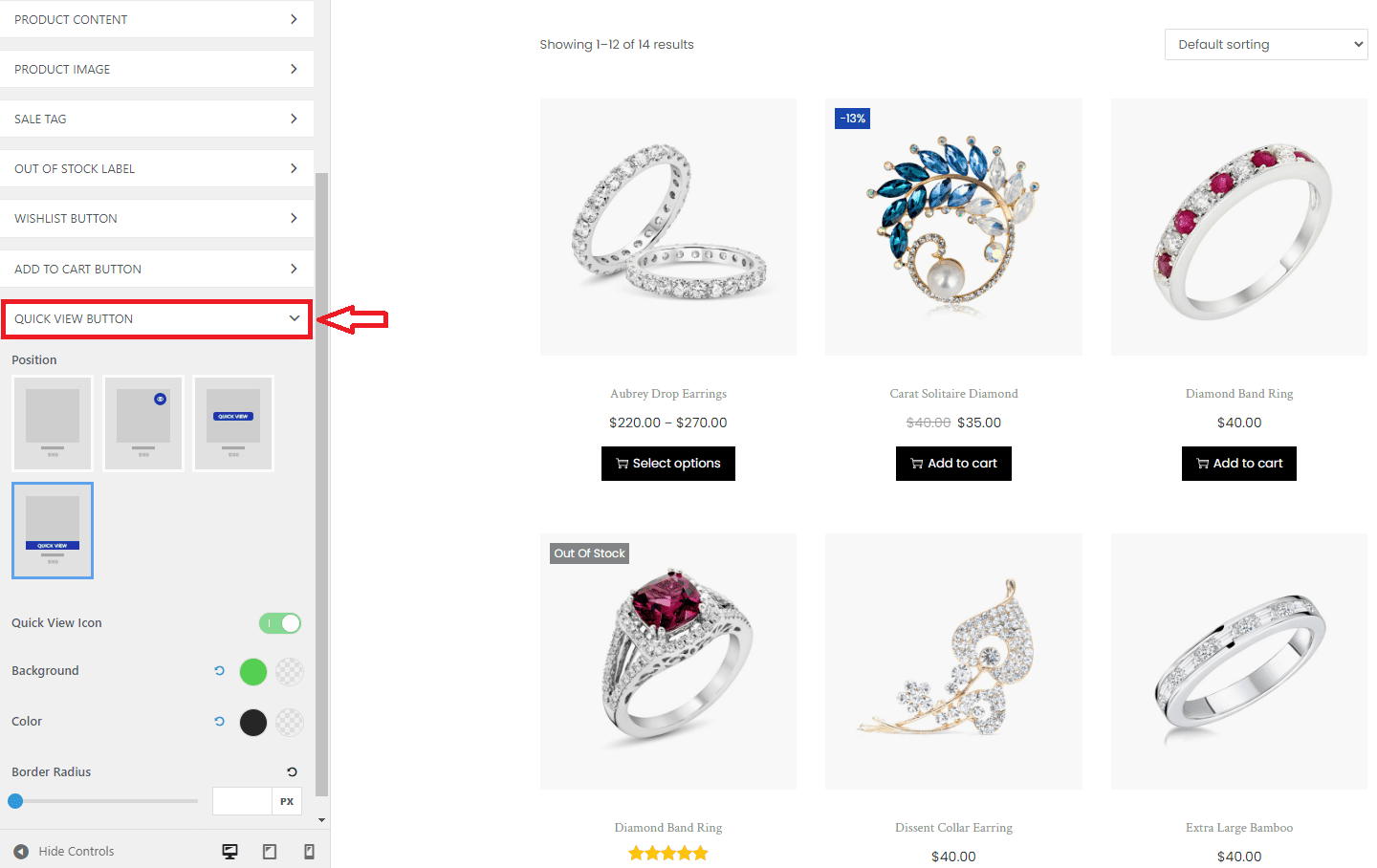
Agora você pode ver o botão Quick View com diferentes opções de personalização.

- Posição : há quatro opções de posição disponíveis para exibição no botão Visualização rápida. A primeira opção é sem botão Quick View.
- Ícone de visualização rápida : o ícone é um olho. Você pode optar por exibir ou ocultar o ícone Visualização rápida.
- Fundo : haverá duas opções para definir a cor de fundo, sendo Normal (cor exibida quando o visitante passa o mouse sobre a imagem do produto) e Hover (cor exibida quando o visitante passa o mouse sobre o botão Quick View).
- Cor : você mudará a cor do texto da Visualização rápida aqui. Assim como Background , o add-on oferece duas opções para editar a cor do texto, Normal e Hover.
- Border Radius : configure esta parte se você quiser criar um botão arredondado. Note-se que esta opção só funciona para o botão que se encontra a meio da imagem do produto.
Como o recurso WooCommerce Product Quick View está localizado no Live Customizer, você pode visualizar a aparência e o funcionamento do botão.
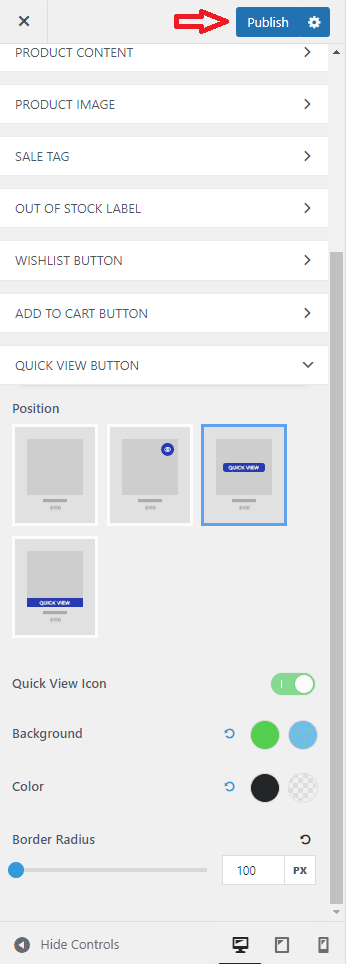
Não se esqueça de tocar no botão Publicar para salvar as alterações que você configurou.

3. Veja como funciona o Quick View no frontend
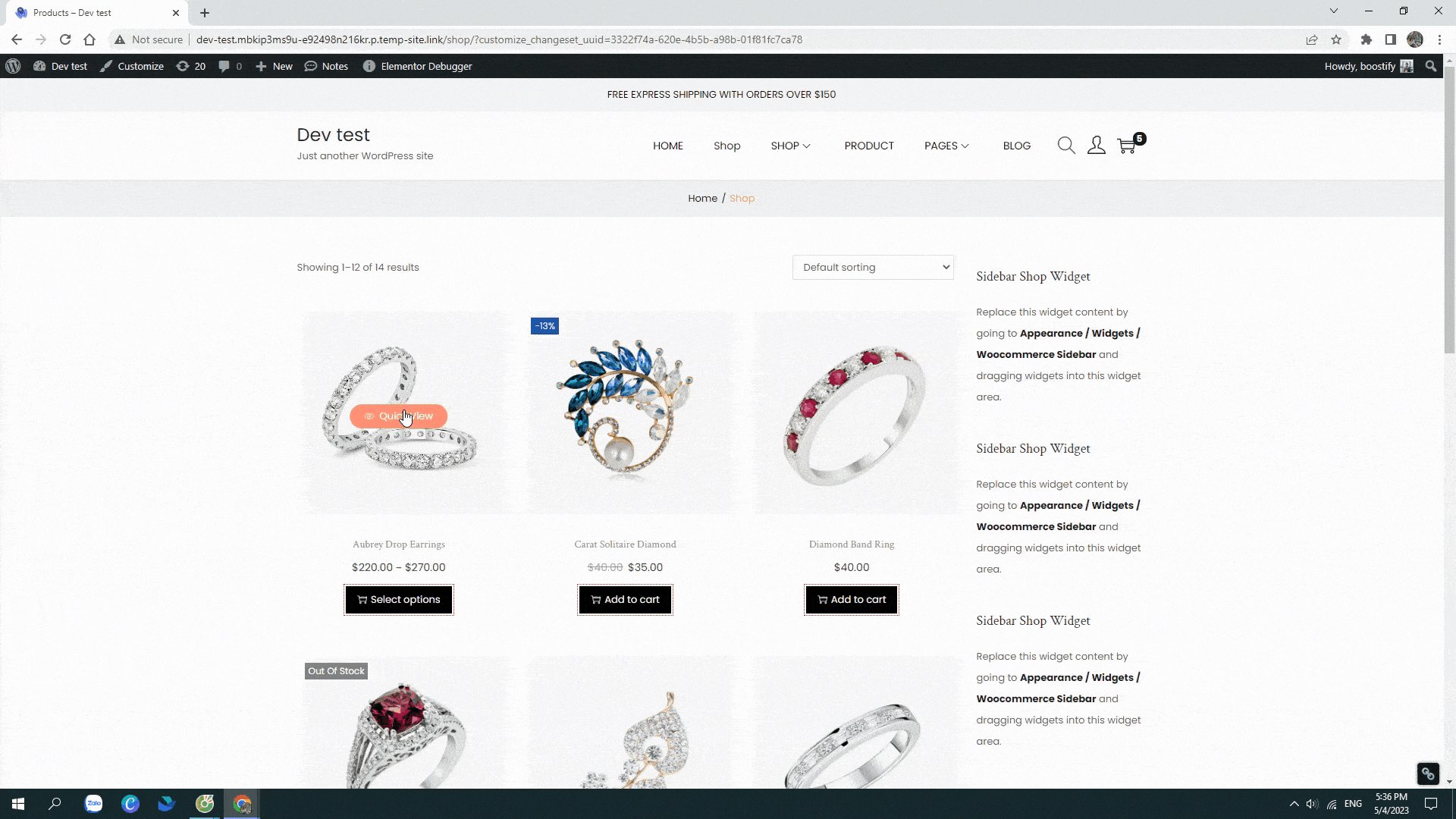
Depois de concluir a configuração, você pode visitar a página da loja para verificar como funciona o recurso Quick View.

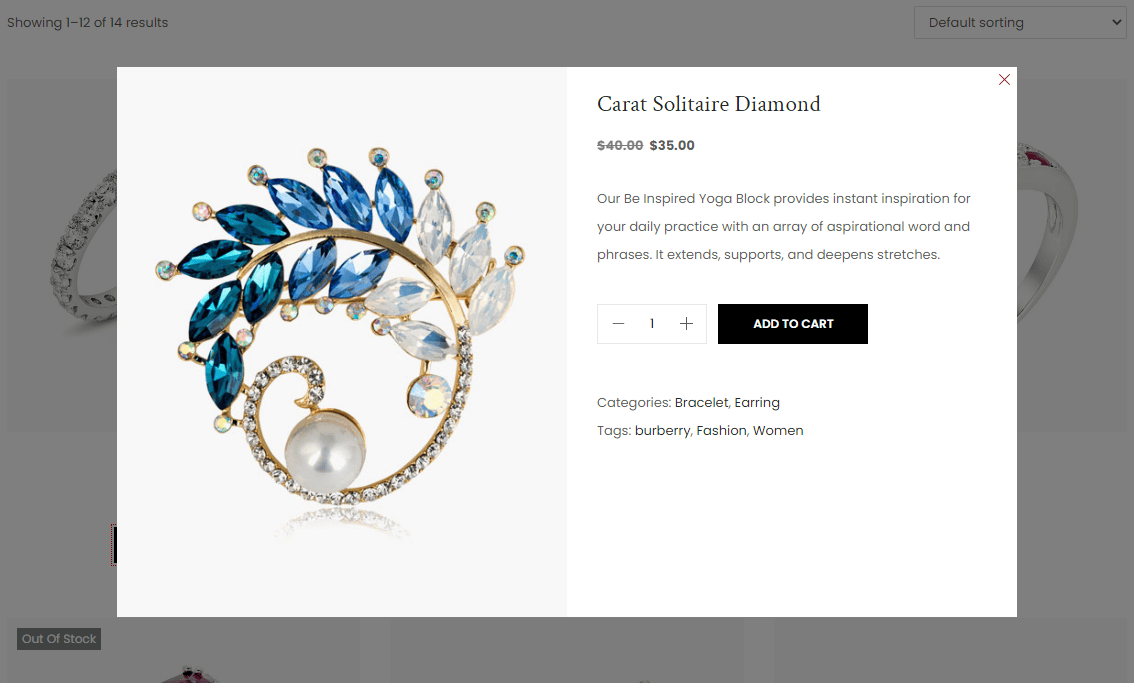
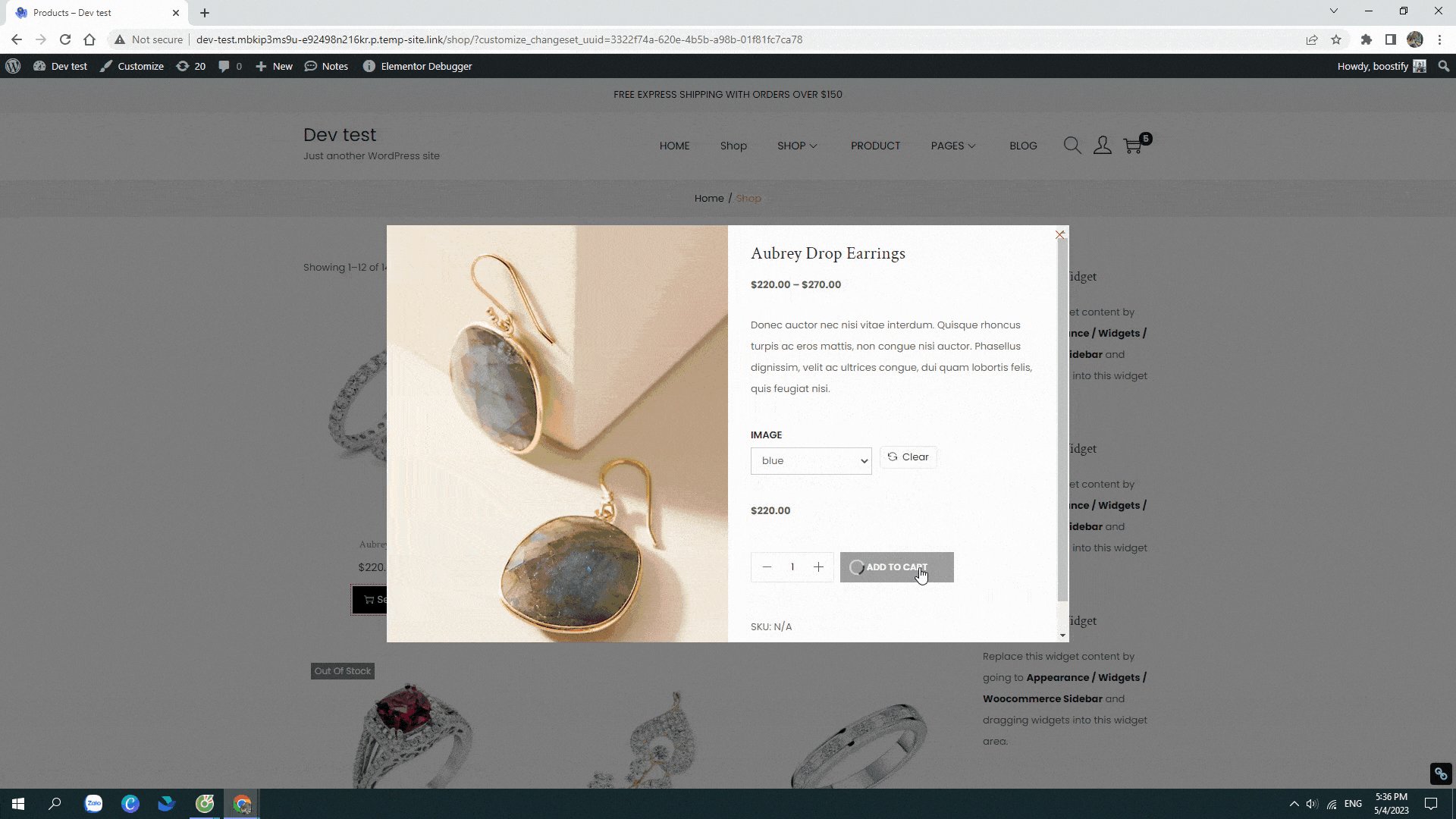
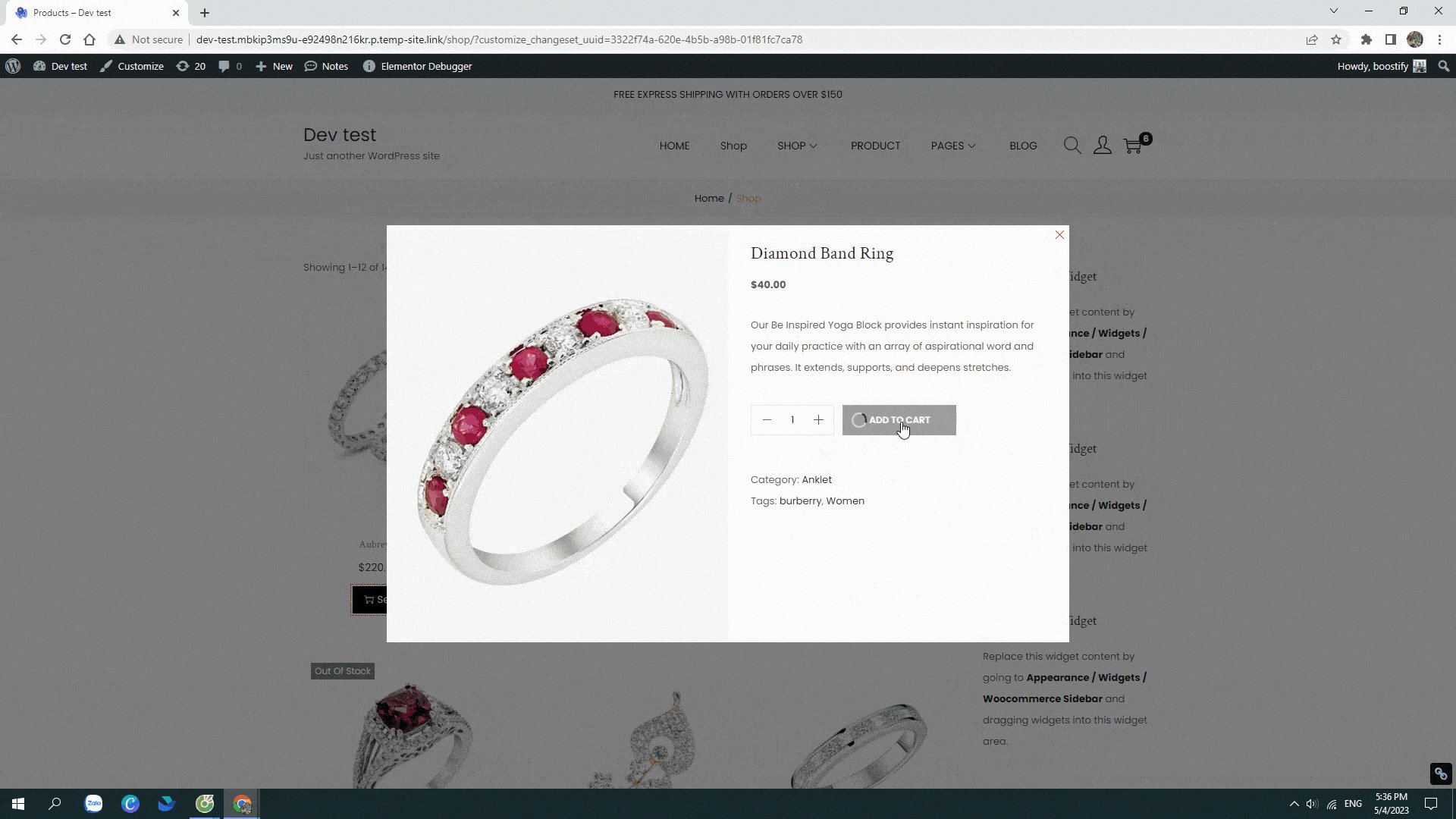
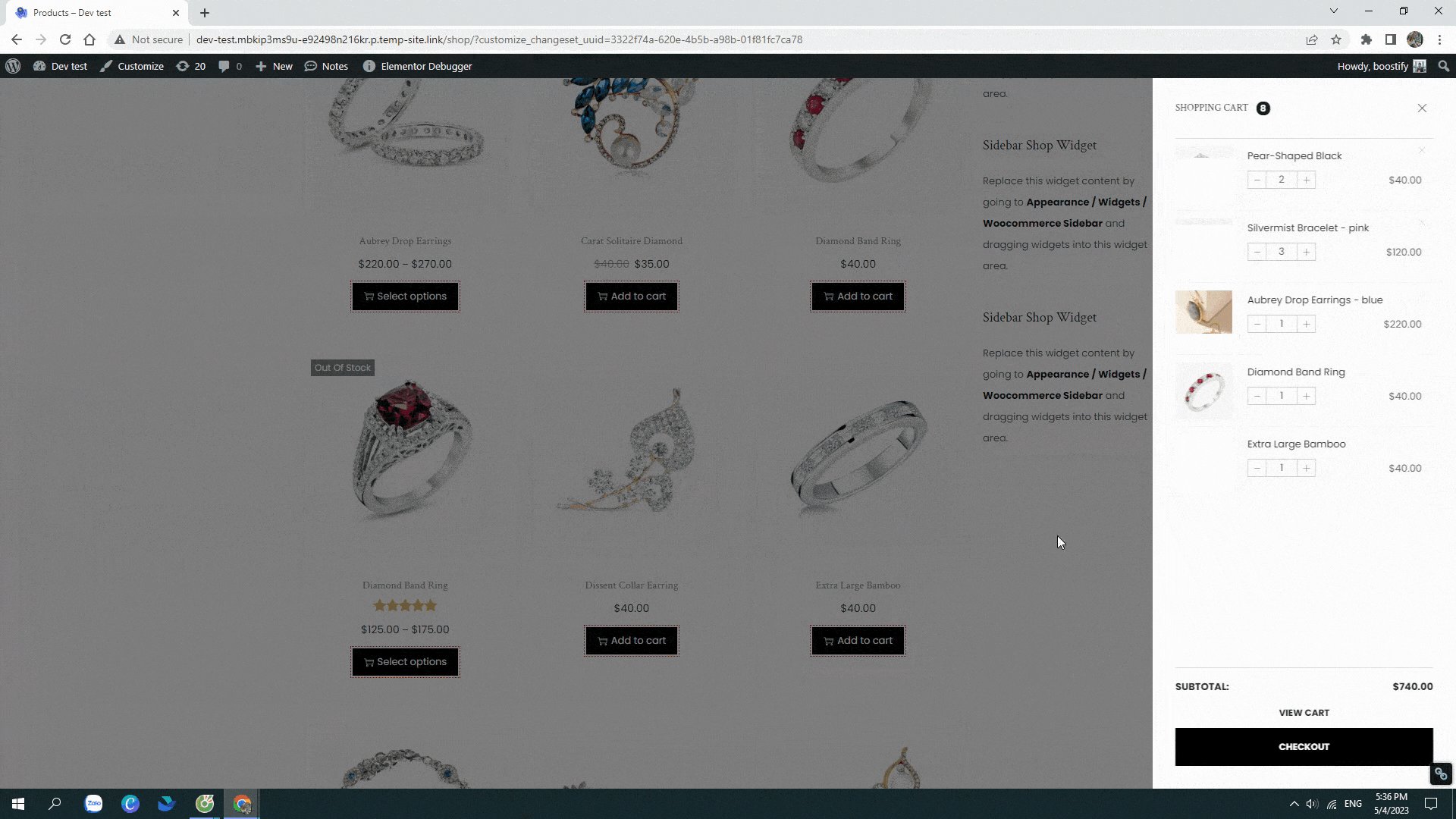
Como você pode ver, depois de clicar no botão Visualização rápida de um item, podemos visualizar preços, descrições, variações, SKUs, categorias e o botão Adicionar ao carrinho. Aqui também adicionamos vários itens desejados ao carrinho sem navegar para nenhuma outra página.
4. Remova a visualização rápida do WooCommerce
Para remover o botão Visualização rápida das páginas de listagem do WooCommerce, volte ao painel do WooCommerce, visite a guia Complementos e toque no botão como na imagem abaixo para desativar o complemento Visualização rápida. Está tudo feito!

Vamos verificar se o complemento está desativado ou não!
Basta ir à página da loja e recarregar a página. Agora, ao passar o mouse sobre qualquer produto na página da loja, o botão Quick View não é mais exibido. Isso é feito

Adicione a visualização rápida do produto WooCommerce à sua loja agora mesmo!
O recurso Quick View desempenha um papel importante na promoção de sua loja. Portanto, se você deseja aumentar a taxa de add-to-cart e melhorar as vendas, é necessário instalar uma ferramenta Quick View. Woostify Quick View é nossa sugestão para cobrir esta tarefa. Este complemento Woostify permite que você:
- Mostrar detalhes do produto na caixa de luz Quick View
- Personalize o botão Quick View com várias opções
- Adicione vários itens ao carrinho de uma página
Também é muito simples configurar esse recurso para sua loja. Basta ativar, personalizar e verificar. Pode levar menos de 5 minutos para concluir todo o processo. Observe que não vendemos esse recurso separadamente. Para usar o complemento, você precisa ser um usuário do Woostify Pro.
Depois de se tornar um usuário do Woostify Pro, além do Quick View, você tem a oportunidade de usar muitos outros recursos fantásticos, como:
- WooBuilder – construa a página da loja, página detalhada do produto, página do carrinho, página de checkout, página da minha conta, página do carrinho vazio e página de agradecimento
- Header & Footer Builder – crie cabeçalhos e rodapés personalizados para o site usando o Elementor
- Filtro de produto inteligente - crie filtros de produtos WooCommerce por quaisquer critérios e atributos
- White label – substitua o tema Woostify por sua própria marca
- Amostras de variação – torne as variações de produtos mais atraentes com lindas amostras de cores, imagens, tamanhos e marcas
