Apresentando o WooCommerce Product Slider para Elementor: crie um carrossel de produtos atraente
Publicados: 2021-05-20Criar um site de comércio eletrônico atraente que realmente envolva seus clientes é importante para qualquer negócio online. E uma maneira fácil de fazer isso é apresentando seus produtos lindamente. É por isso que criamos e lançamos o WooCommerce Product Slider para Elementor .

Com este novo widget do Essential Addons for Elementor , agora você pode criar facilmente carrosséis de produtos atraentes e chamar a atenção do visitante do seu site. Vamos descobrir como você pode usar o EA Woo Product Slider para destacar seu site de comércio eletrônico.
Exiba produtos WooCommerce com um controle deslizante animado
Usando o widget EA Woo Product Slider , agora você pode criar facilmente sliders bonitos e animados para exibir seus produtos WooCommerce.
Um controle deslizante de produto WooCommerce é semelhante a um carrossel de produtos em alguns aspectos. Em ambos os casos, você exibe seus produtos lindamente e aumenta as vendas da sua loja online adicionando botões 'Adicionar ao carrinho' .
Mas com o EA Woo Product Slider , você desfruta de um pouco mais de flexibilidade. Você pode adicionar descrições de produtos atraentes para fornecer mais informações sobre seu produto aos seus clientes e, assim, incentivá-los a fazer uma compra.

Além disso, você também pode destacar seu WooCommerce Product Slider personalizando-o livremente da maneira que quiser, sem codificação. Você pode escolher entre layouts prontos para tornar instantaneamente o seu WooCommerce Product Slider atraente, exibir classificações de estrelas para seus produtos para aumentar a credibilidade e muito mais.
Como criar um controle deslizante de produto WooCommerce no Elementor?
Para aqueles que gostam de criar páginas com o Elementor , o widget EA Woo Product Carousel ajudará você a criar um controle deslizante de produto impressionante sem qualquer codificação para sua loja online, seguindo o guia passo a passo abaixo.
Sinta-se à vontade para também conferir nosso guia completo para iniciantes do Elementor para descobrir como você pode usar este popular construtor de sites de arrastar e soltar.
Antes de começar, você deve primeiro configurar sua loja WooCommerce (se ainda não o fez), adicionar todos os seus produtos à sua loja e, em seguida, instalar Essential Addons for Elementor para começar. Abaixo, fornecemos uma lista de verificação rápida de coisas que você precisará para facilitar para você.
Coisas que você precisa para criar um controle deslizante de produto WooCommerce
️ Elementor : Para criar um controle deslizante de produto para sua loja WooCommerce sem codificação, você precisará instalar e ativar o Elementor em seu site.
️ WooCommerce : Certifique-se de ter o plugin WooCommerce para WordPress instalado e siga as instruções na tela para configurar sua loja e adicionar seus produtos.
️ Essential Addons for Elementor : Como o widget EA Woo Product Slider é um elemento do Essential Addons for Elementor, você precisa instalar e ativar Essential Addons em seu site.
Depois de instalar e ativar esses plug-ins, você estará pronto para criar seu controle deslizante de produto WooCommerce no Elementor.
Etapa 1: ative o widget deslizante do produto EA Woo no Elementor
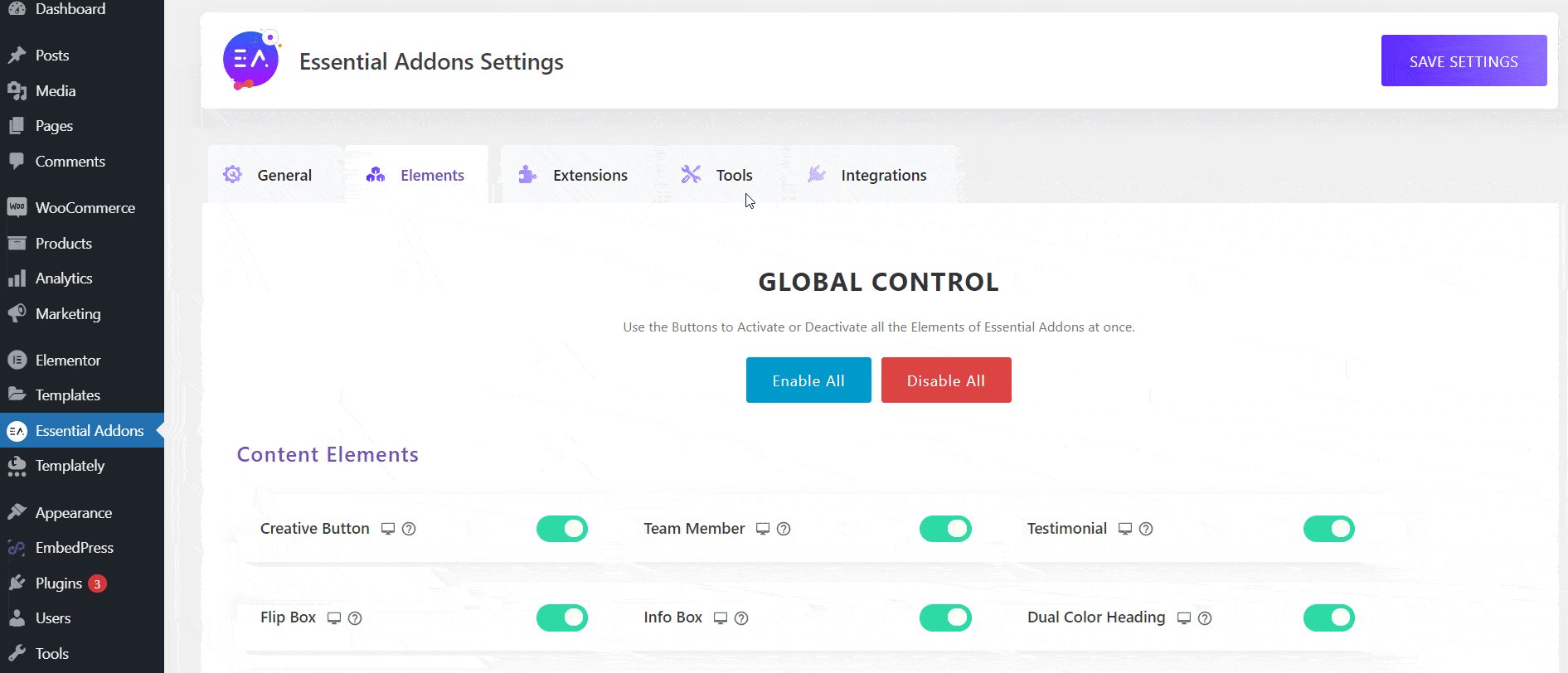
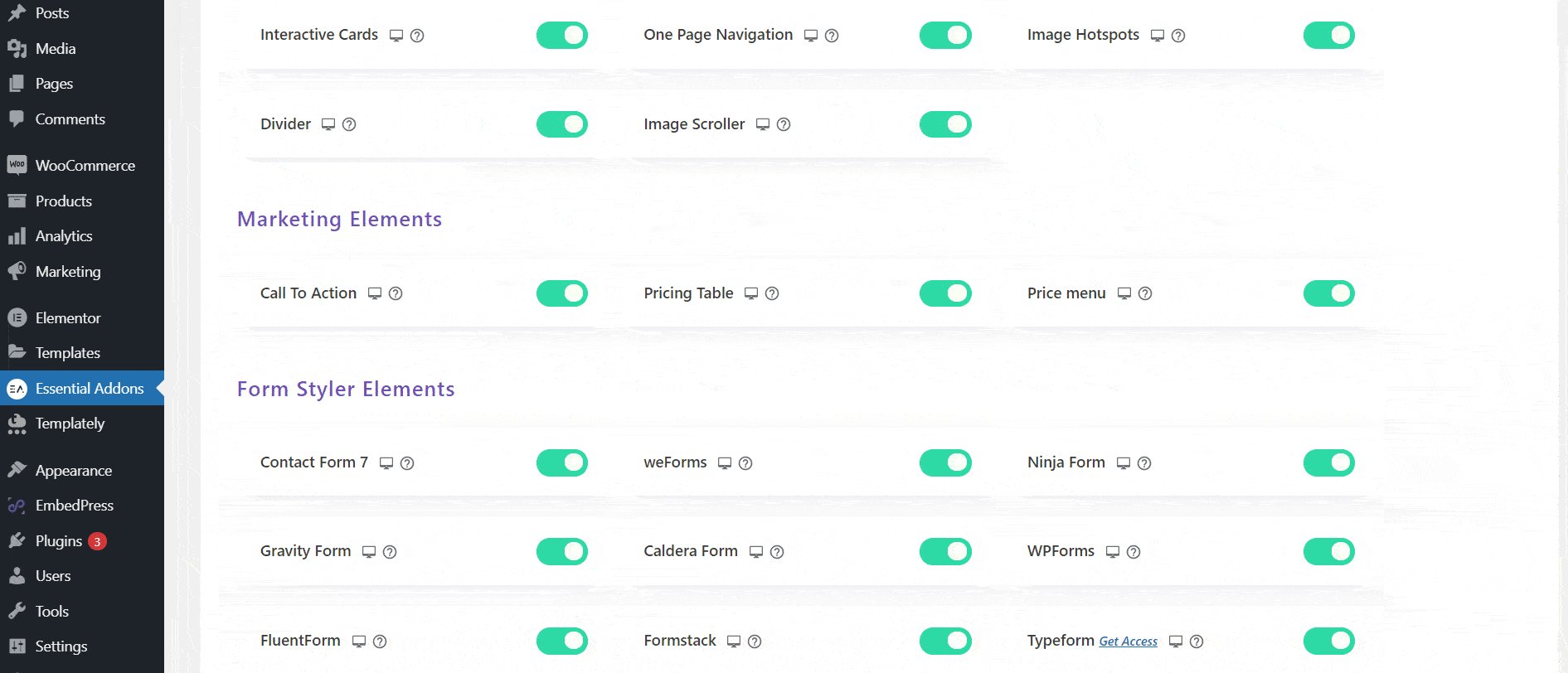
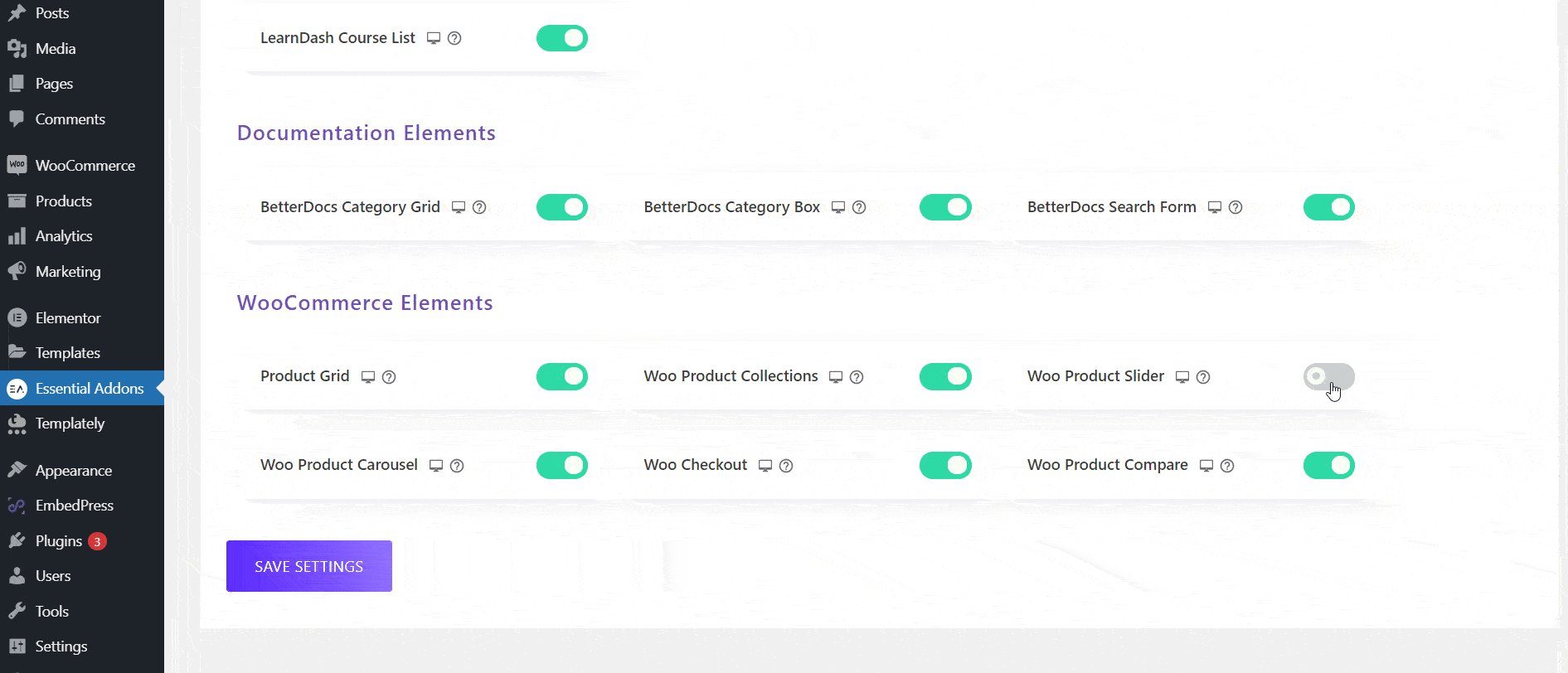
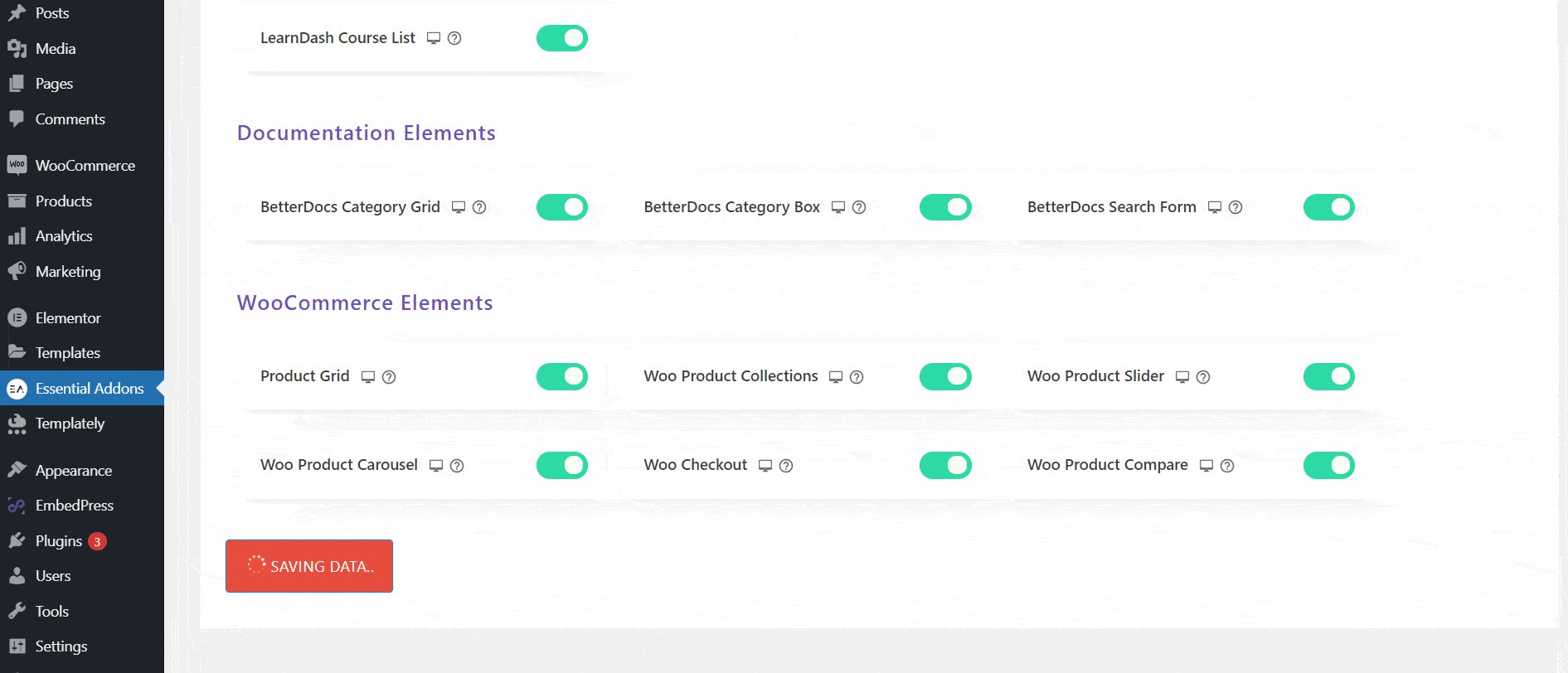
O primeiro passo é ativar o widget WooCommerce Product Slider no Elementor. Basta navegar para Essential Addons→ Elements no painel do WordPress e, em seguida, certifique-se de que o widget 'Woo Product Slider' esteja ativado. Se não estiver ativado, você sempre poderá alterná-lo para ativá-lo. Não se esqueça de clicar no botão 'Salvar configurações ' para garantir que suas alterações foram salvas.

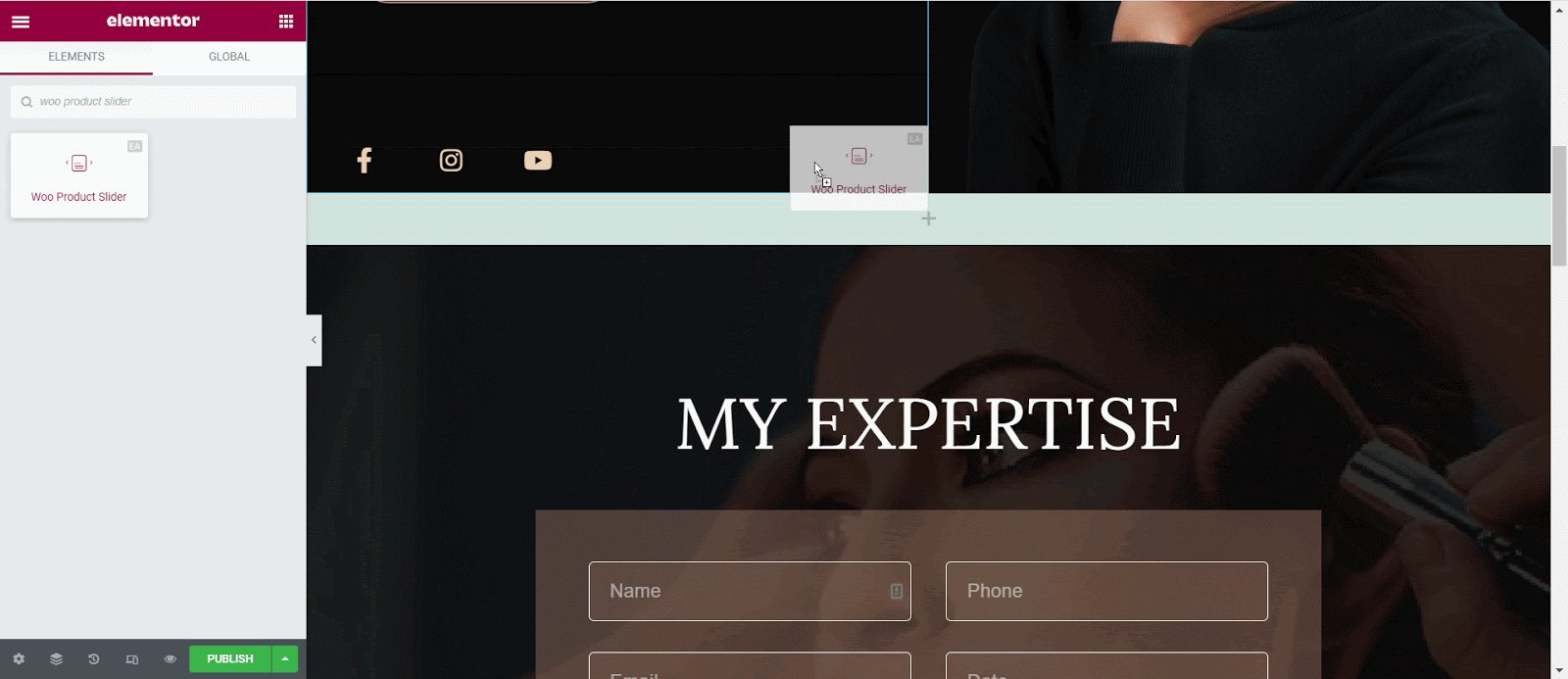
Em seguida, abra uma nova página no Elementor Editor e procure o widget 'Woo Product Slider' na guia 'ELEMENTS'.
Agora arraste e solte o widget em qualquer lugar da sua página, e seu WooCommerce Product Slider deve aparecer por padrão, conforme mostrado abaixo.

Etapa 2: configurar seu controle deslizante de produto WooCommerce
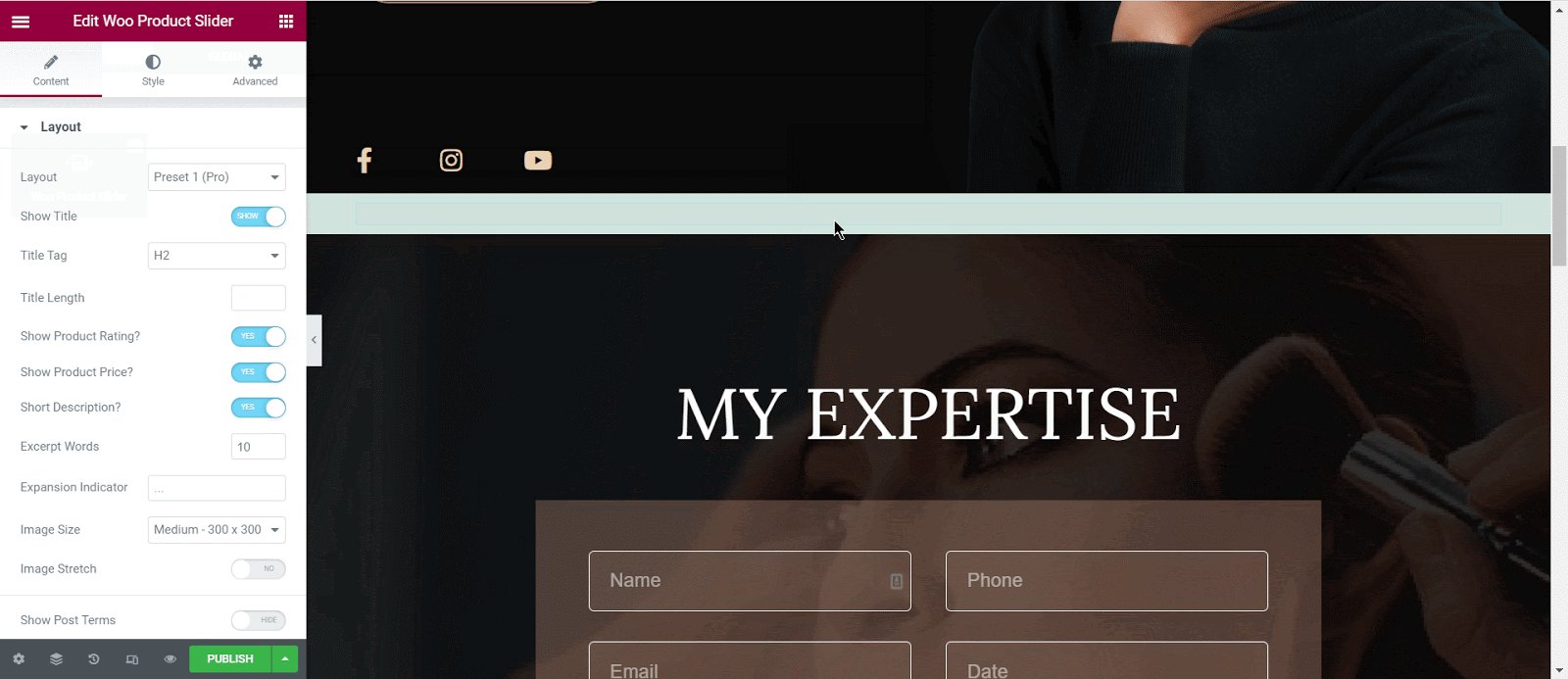
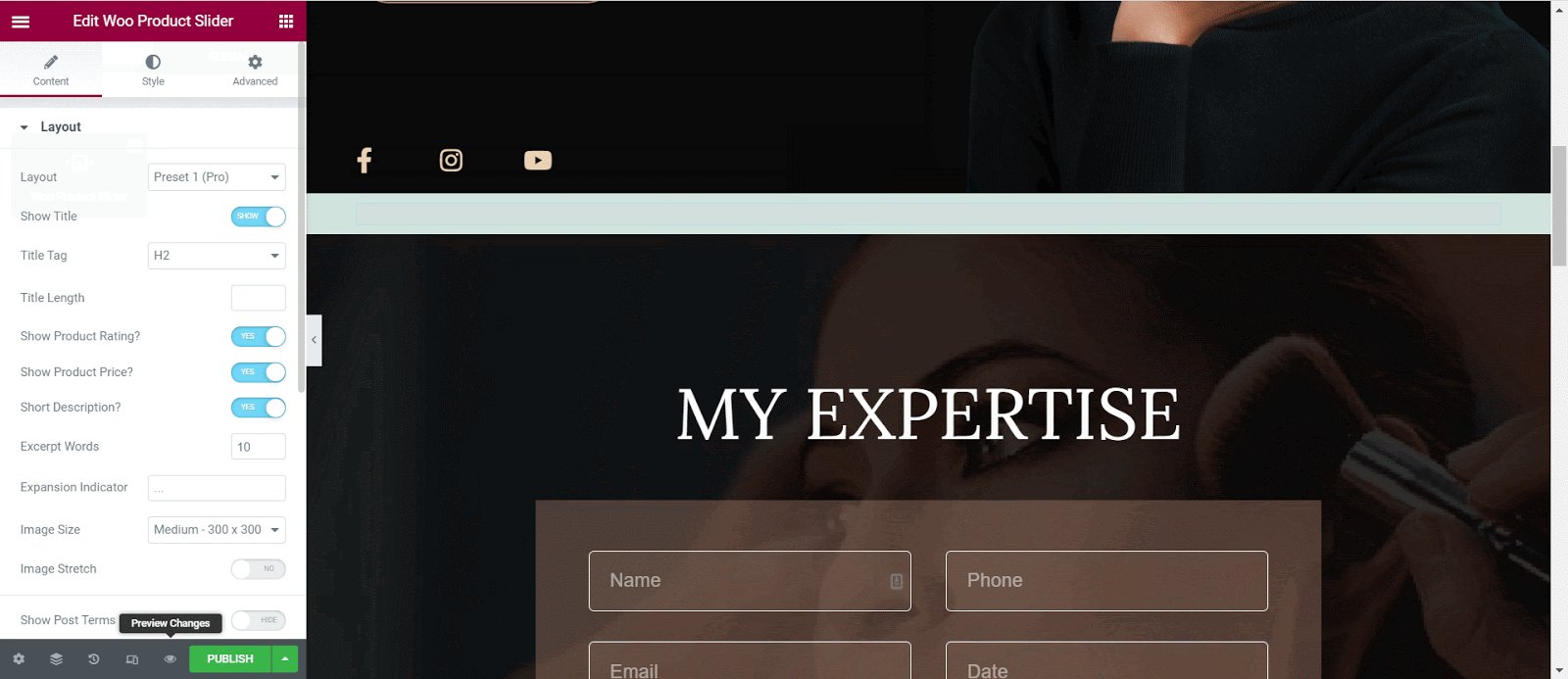
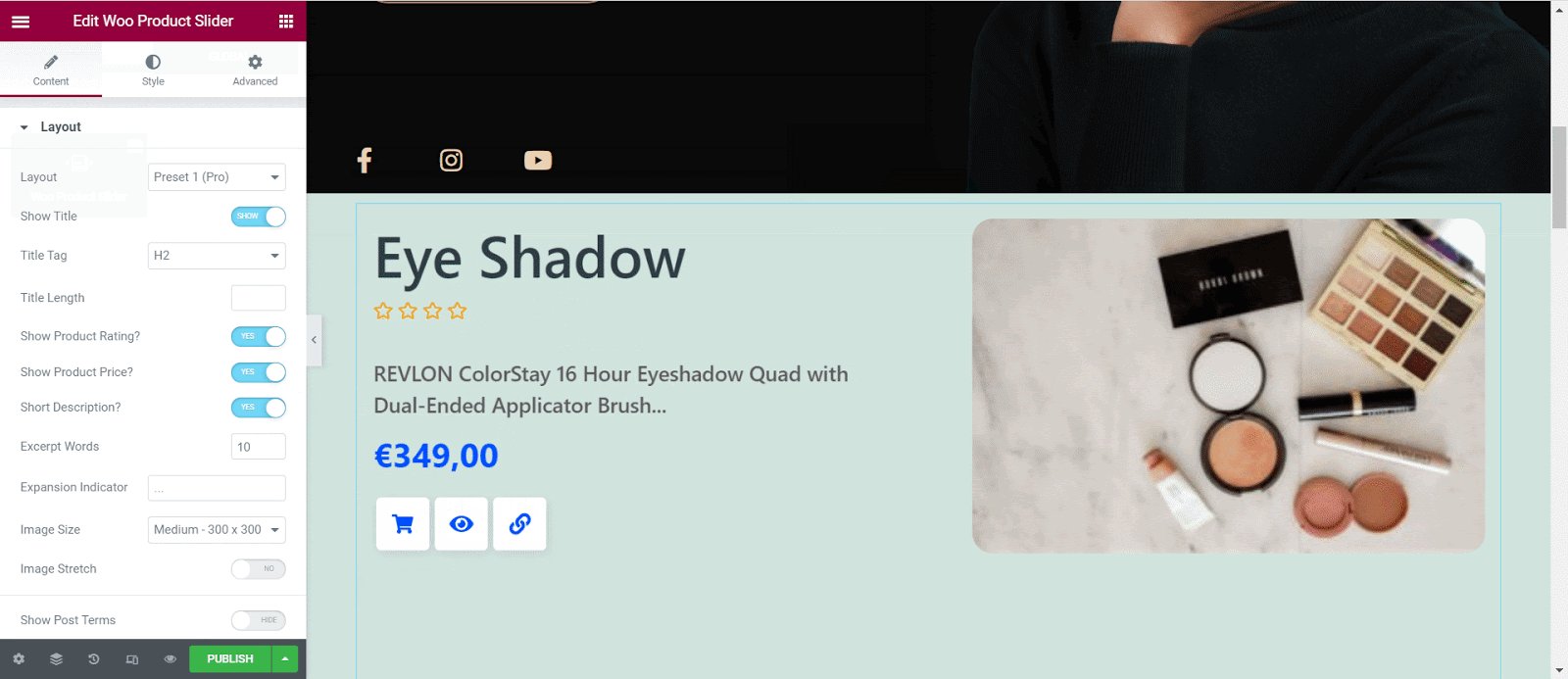
Na guia 'Conteúdo' no Elementor Editor, você verá que existem quatro opções diferentes para configurar o conteúdo do controle deslizante do seu produto WooCommerce. Isso inclui 'Layouts' , 'Configurações do controle deslizante' , 'Consulta' , 'Crachá de venda/falta de estoque' .
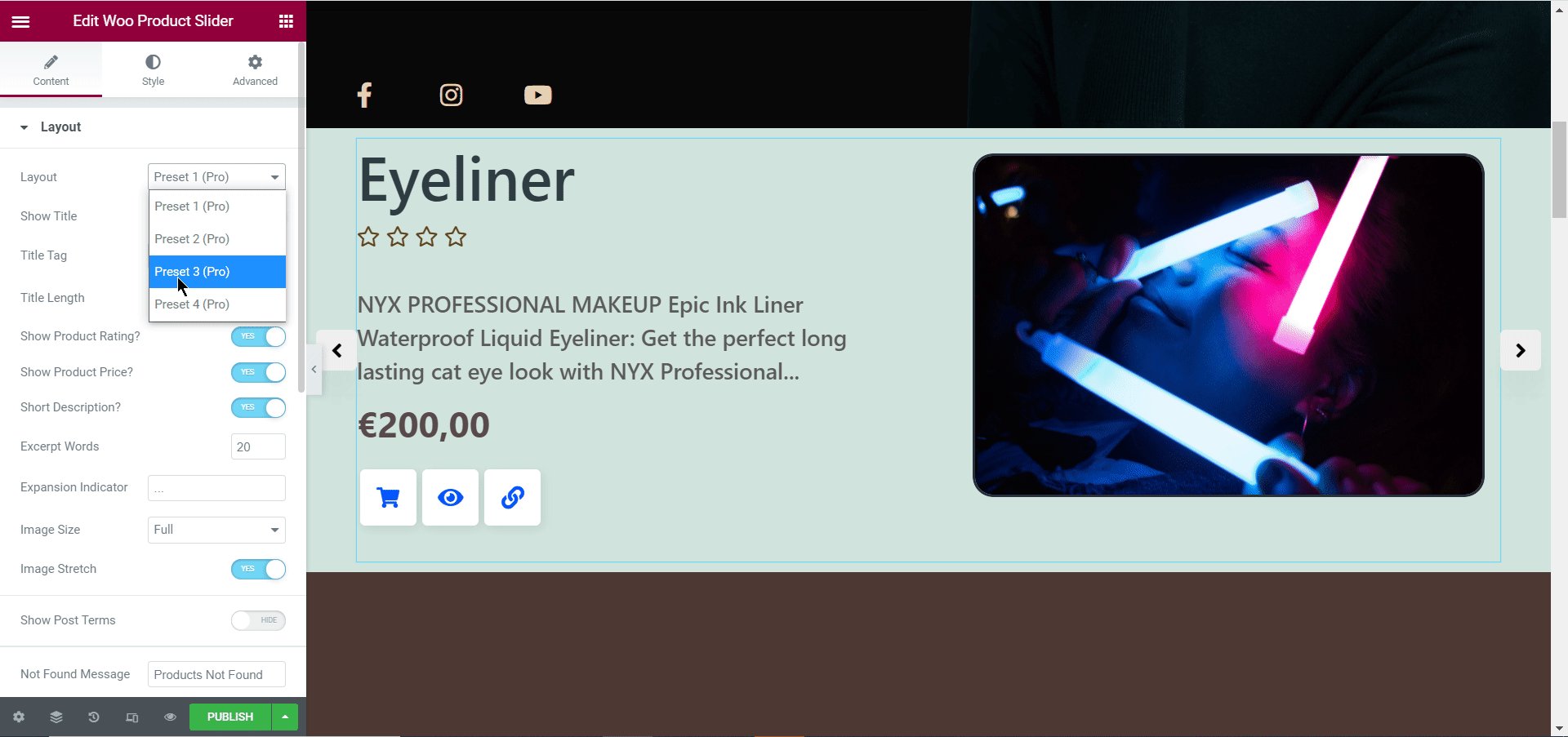
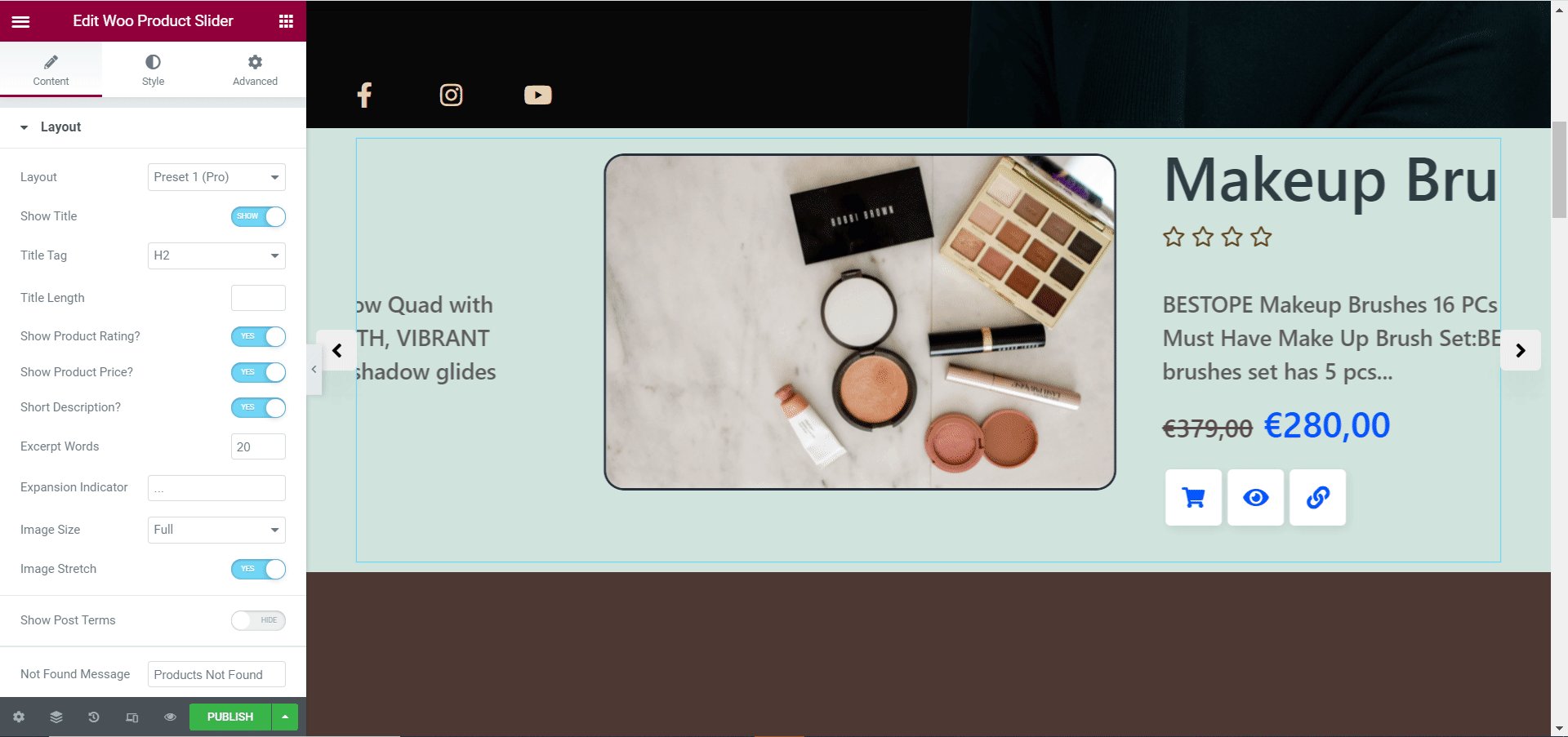
Nas configurações de 'Layout' , você pode escolher entre quatro layouts prontos para o controle deslizante do seu produto WooCommerce, conforme mostrado abaixo.


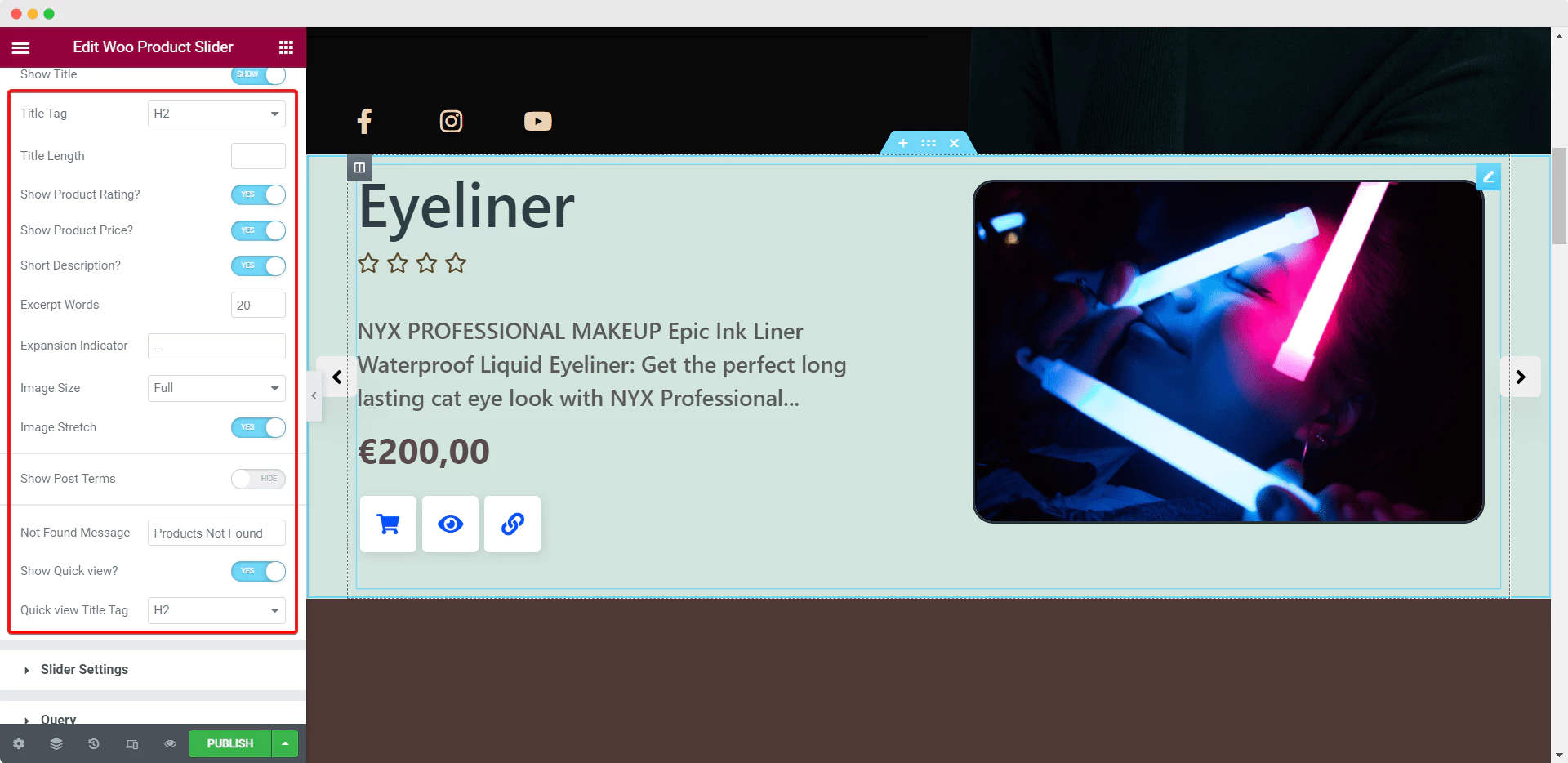
A partir daqui, você também pode escolher se deseja ou não exibir o título do produto, a classificação do produto, o preço e a descrição.
Você também pode definir o número de palavras que serão exibidas como um trecho para seus produtos, controlar o tamanho da imagem, ocultar ou exibir 'Visualização Rápida' e muito mais.

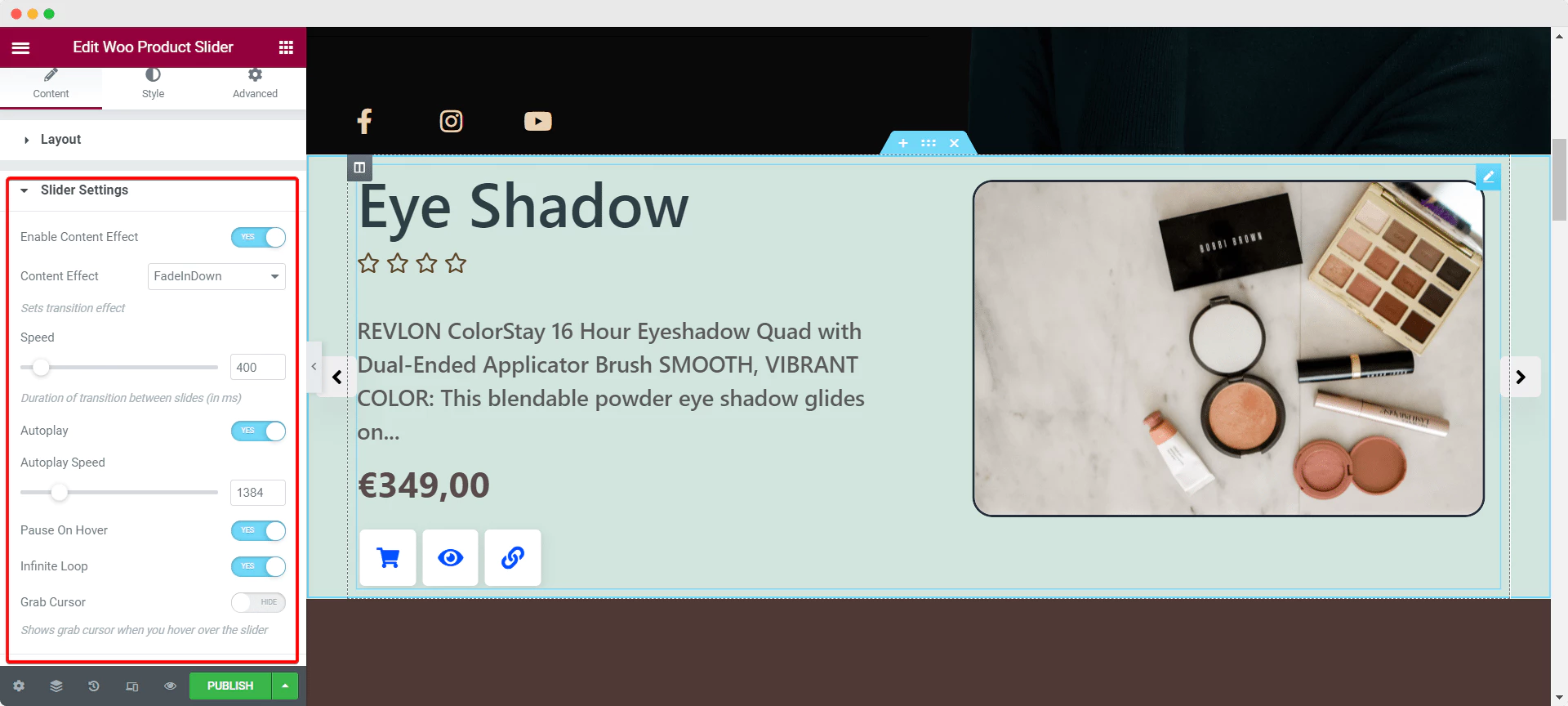
Da mesma forma, na seção 'Configurações do slider' , você pode adicionar alguns efeitos predefinidos impressionantes ao seu carrossel de produtos com o widget EA Woo Product Slider. Sinta-se à vontade para ajustar a velocidade do controle deslizante, ajustar o efeito de transição, ativar 'Auto Play' e 'Loop Infinito' e outras configurações para criar um carrossel de produtos atraente e atraente.

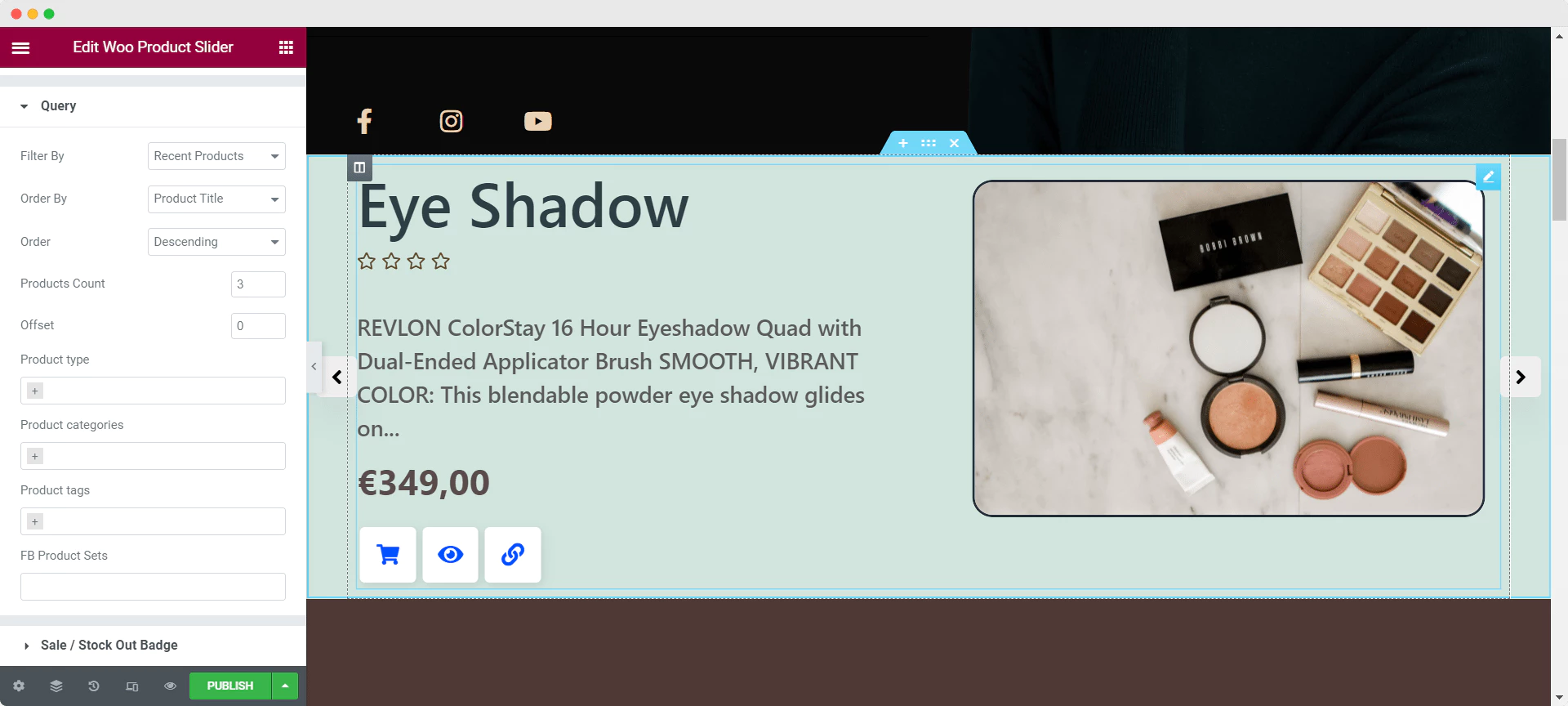
Depois, vá até a opção 'Consulta' e escolha como deseja filtrar seus produtos, como deseja encomendá-los e classificá-los em ordem decrescente ou crescente. Você também pode escolher a quantidade de produtos a serem exibidos em seu carrossel ou slider de produtos, e ainda selecionar os produtos a serem exibidos por tags e categorias.

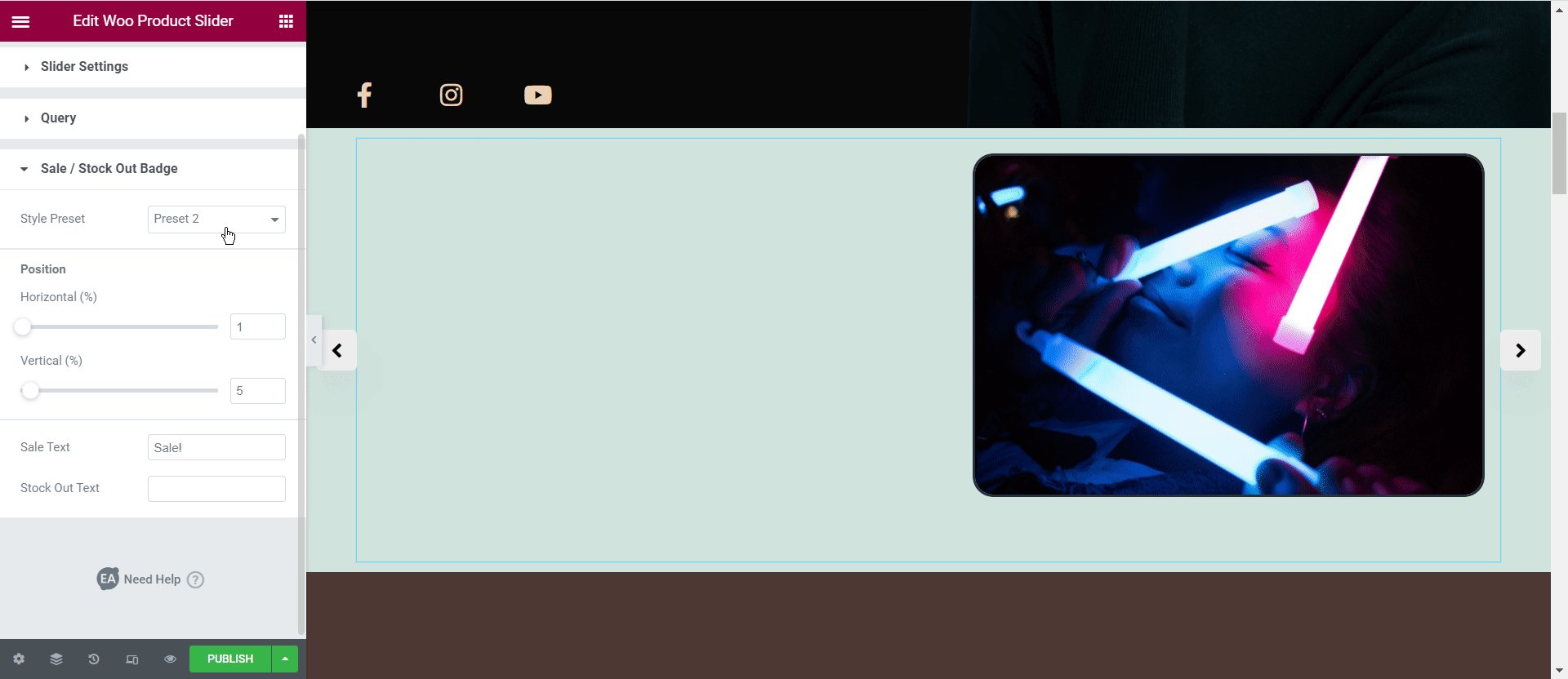
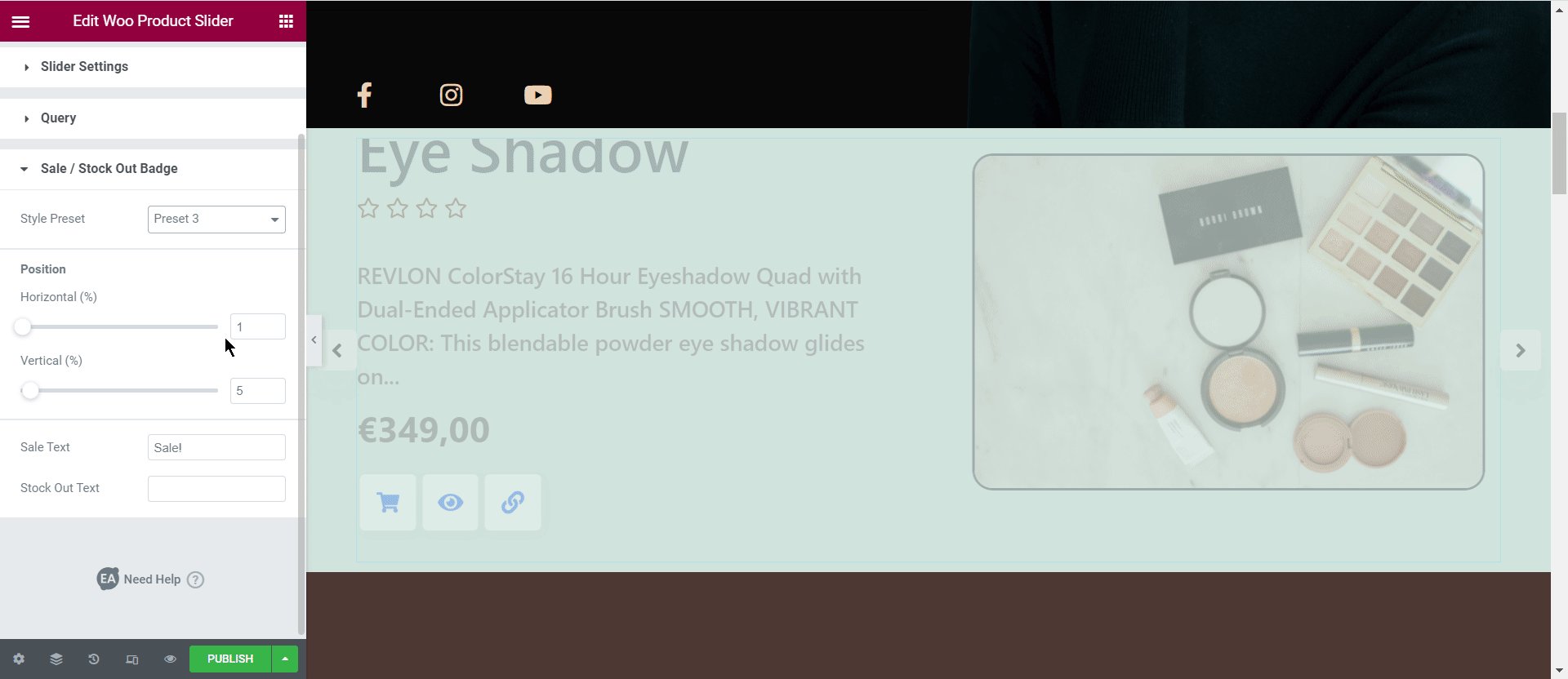
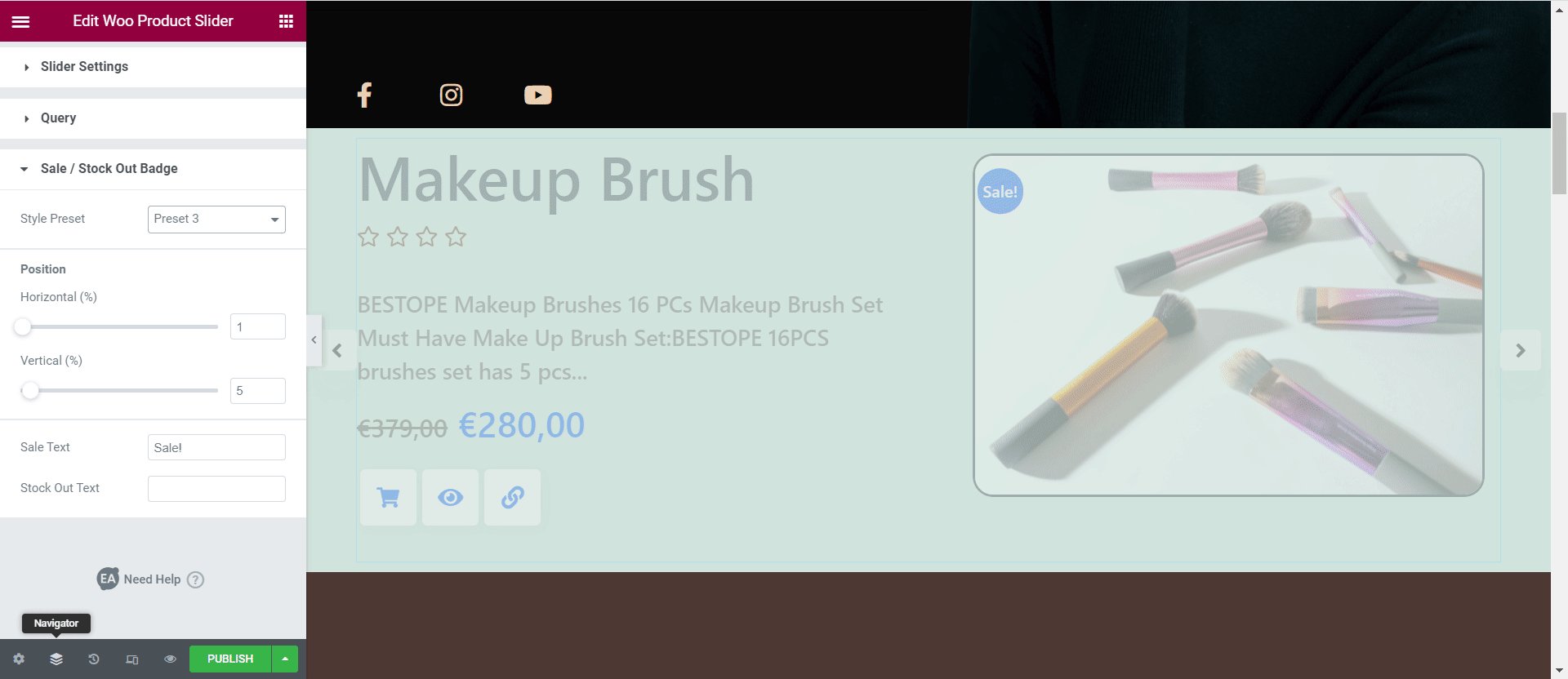
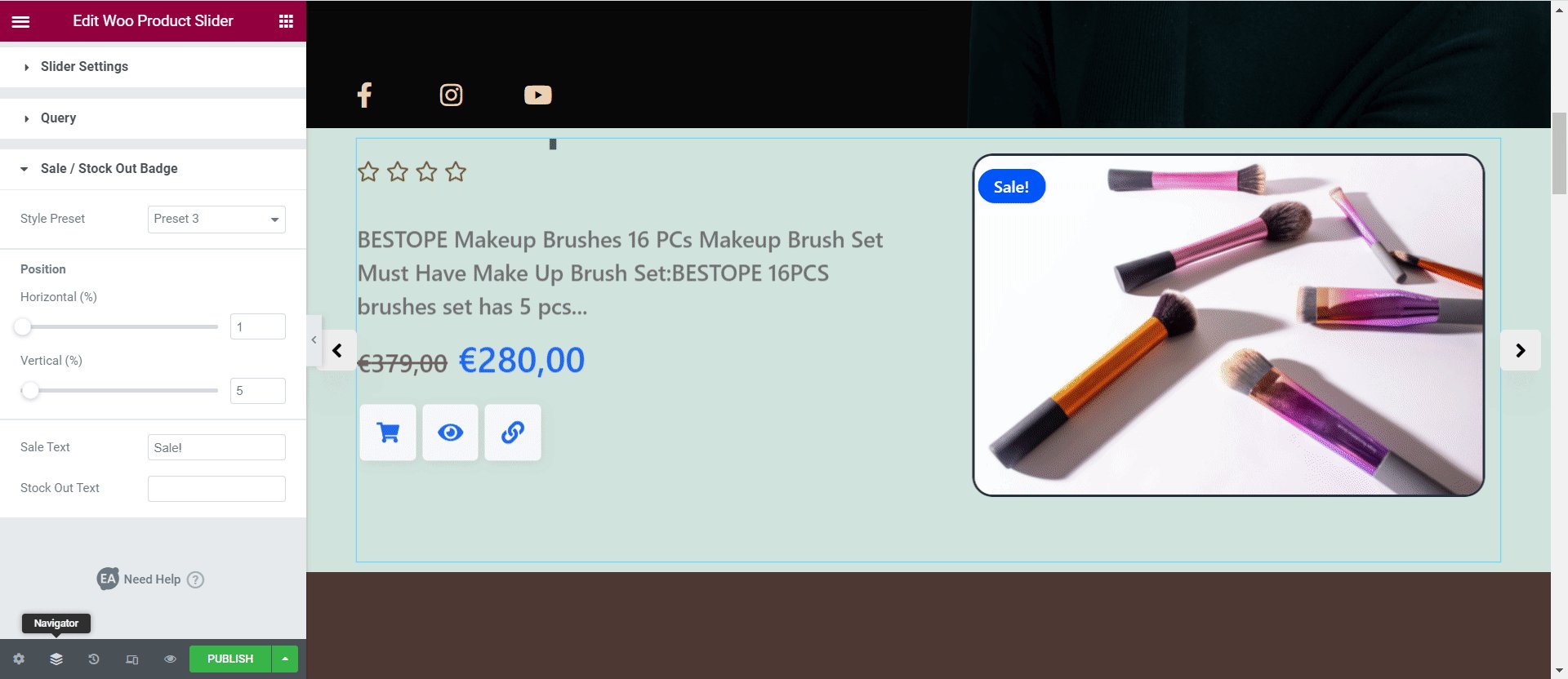
Além disso, você também pode decidir como deseja exibir os produtos que estão fora de estoque ou esgotados, brincando com as opções nas configurações de 'Sale/Stock Out Badge' . O widget EA Woo Product Slider vem com quatro estilos predefinidos prontos que você pode escolher para ajudá-lo a personalizar seu crachá de estoque rapidamente.

Depois de definir as configurações do widget EA Woo Product Slider, vamos passar para o estilo do slider do produto no Elementor.
Etapa 3: estilize o controle deslizante do produto WooCommerce no Elementor
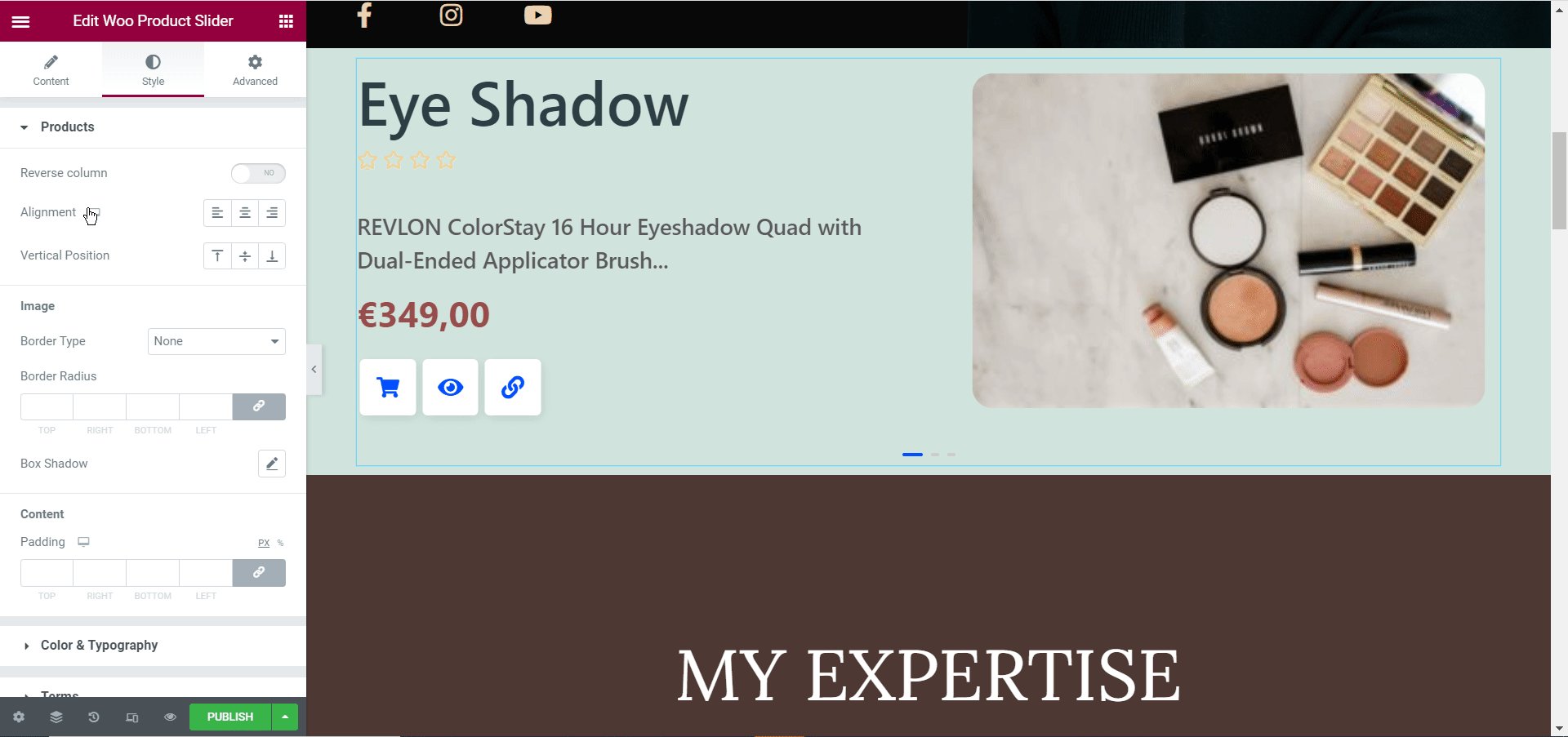
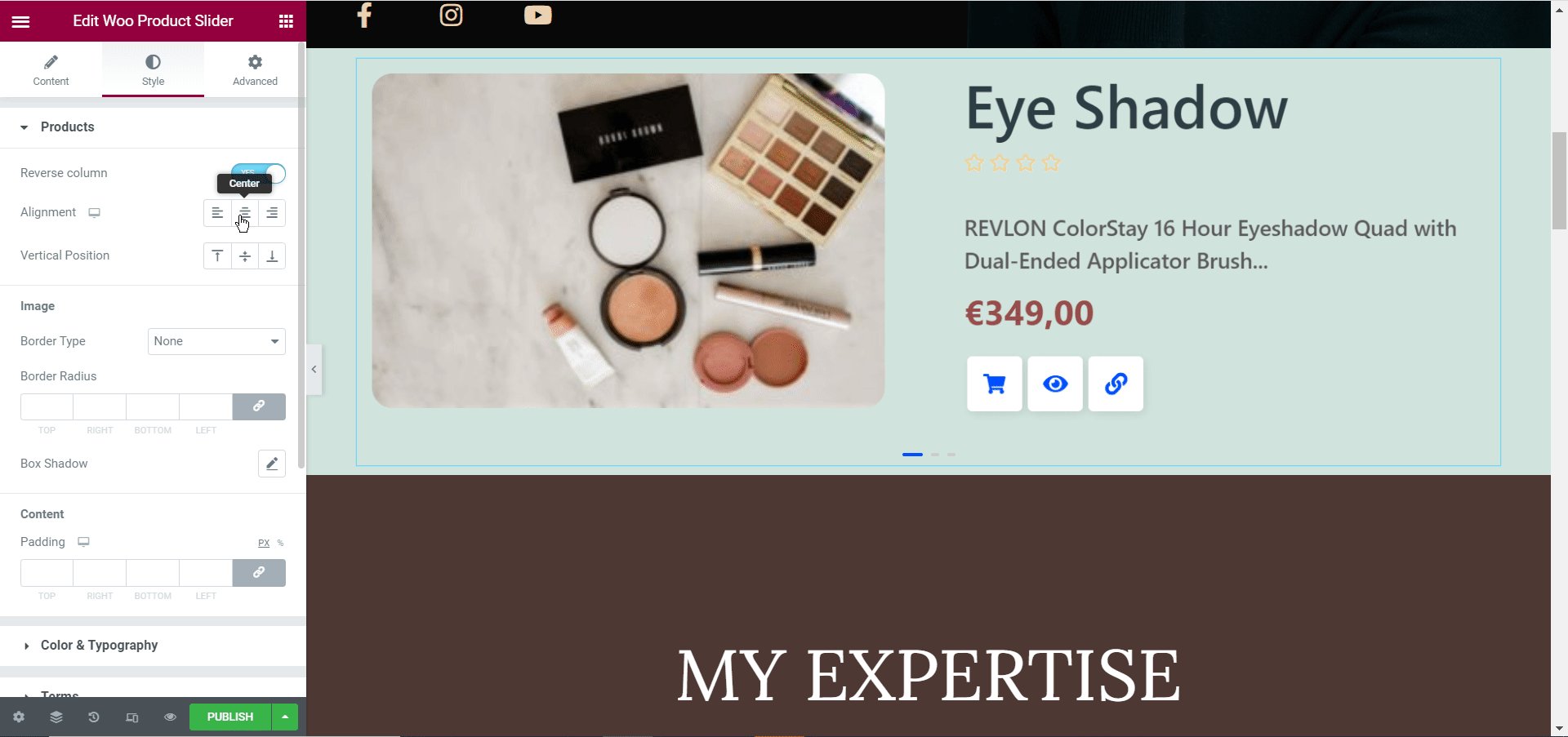
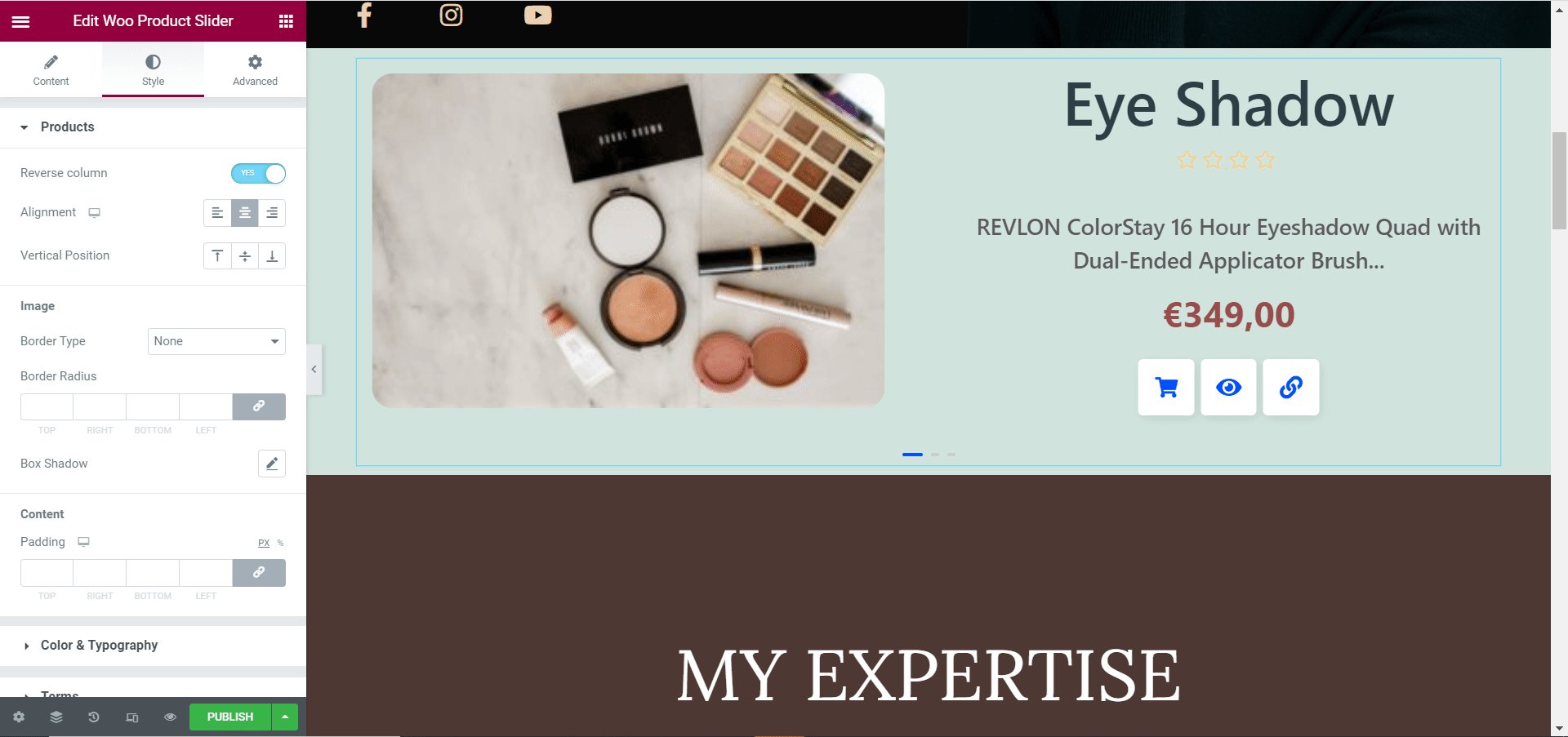
Para personalizar o controle deslizante do seu produto WooCommerce no Elementor, vá para a guia 'Estilo' no painel Elementor e ajuste as configurações lá.
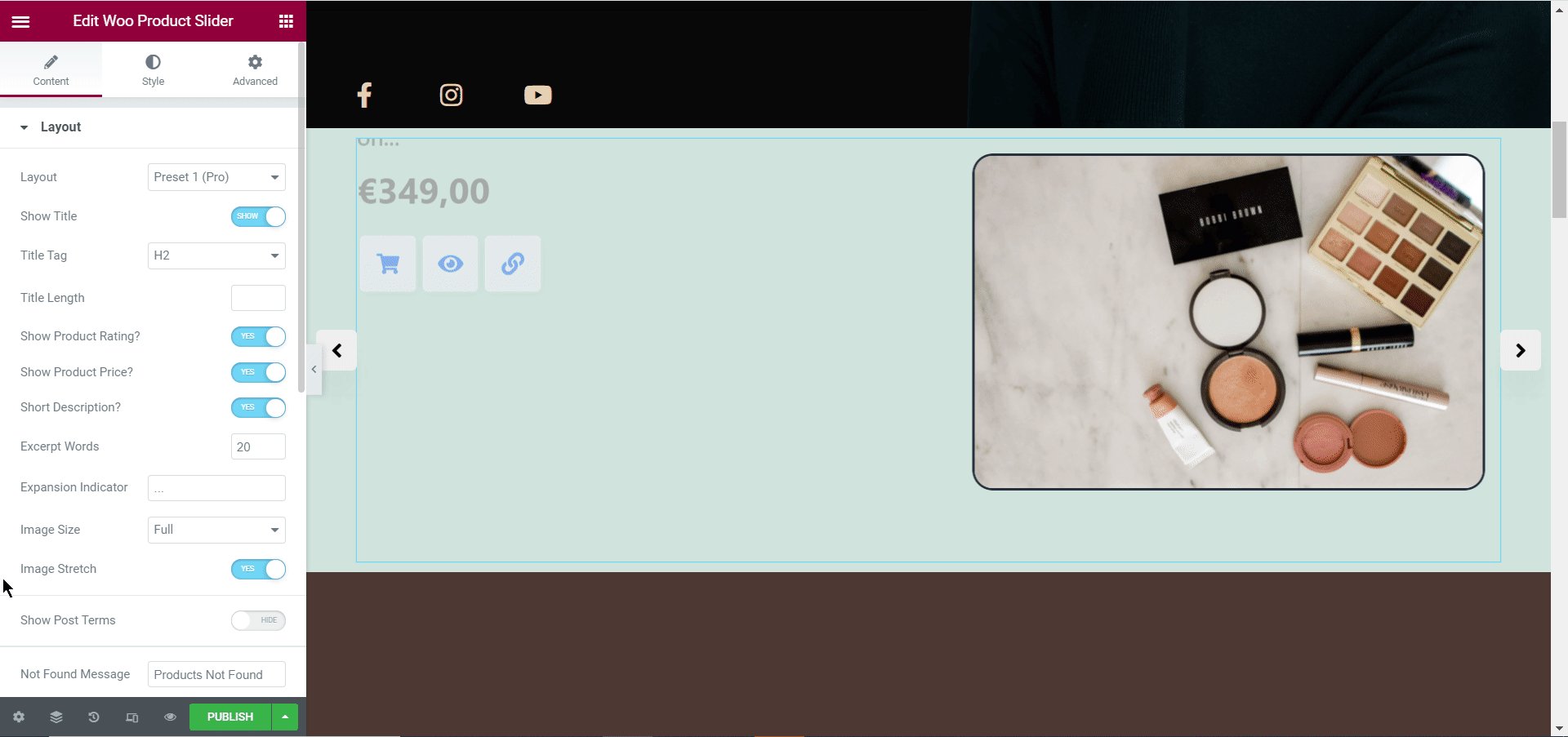
Na seção 'Produtos' , você pode alterar o alinhamento da descrição, coluna e posição do seu produto. Da mesma forma, nas configurações de 'Imagem' , você adiciona bordas às imagens de seus produtos, altera as cores do plano de fundo e muito mais. Você também pode fazer mais alterações, como personalizar as cores e a tipografia, estilizar os botões e muito mais.

Se você quiser saber mais detalhes sobre como personalizar seu carrossel de produtos com o widget EA Woo Product Slider, confira nossa documentação passo a passo aqui .
Quando terminar, você pode publicar seu controle deslizante de produto WooCommerce salvando suas alterações e clicando no botão 'Publicar' no Elementor. Dê uma olhada no controle deslizante de produto que fizemos neste tutorial.

Com a ajuda de Essential Addons for Elementor , criar seu próprio controle deslizante de produto WooCommerce sem codificação agora é mais fácil do que nunca. Em menos de 10 minutos, você pode criar um carrossel de produtos atraente para exibir lindamente suas ofertas de produtos e aumentar as vendas da sua loja online.
Experimente você mesmo e compartilhe sua experiência conosco; adoraríamos saber seu feedback. Para mais tutoriais divertidos, notícias e atualizações, assine nosso blog .
Se você tiver alguma dúvida, sempre pode entrar em contato com nossa equipe de suporte ou ingressar em nossa amigável Comunidade do Facebook para obter mais assistência.
Bônus: construa uma loja online impressionante com modelos Elementor prontos
Adora usar o Elementor? Em seguida, vá para o Templately e navegue por mais de 1000 modelos Elementor prontos e construa sua loja online instantaneamente no WordPress.