Adicione seu próprio formulário de reembolso em uma loja WooCommerce [plugin gratuito dentro]
Publicados: 2023-12-20Lidar com devoluções e reembolsos pode ser um incômodo para qualquer proprietário de loja WooCommerce. Mas não tenha medo, o plugin Flexível de Reembolso e Pedido de Devolução para WooCommerce está aqui para tornar sua vida mais fácil! Vamos mergulhar no que este plugin oferece em termos de personalização do formulário de reembolso e como ele pode transformar o processo de devolução da sua loja online.
Índice
- A importância de um formulário de devolução personalizável
- Pedido flexível de reembolso e devolução para WooCommerce
- Formulário de reembolso: o núcleo do plugin
- Personalização do formulário de devolução WooCommerce
- Campos do formulário de reembolso
Mas primeiro... Qual é a importância de um formulário de devolução personalizável?
Um formulário de devolução personalizável, especialmente no contexto do comércio eletrónico e do retalho, desempenha um papel crucial na gestão eficiente das devoluções e no aumento da satisfação do cliente. Aqui estão três razões principais pelas quais um formulário de devolução personalizável é importante:
- Flexibilidade para os clientes : Formulários de devolução personalizáveis permitem que os clientes especifiquem com precisão os motivos da devolução. Essa flexibilidade pode incluir opções de tamanho, ajuste, problemas de qualidade ou itens incorretos, garantindo que as necessidades do cliente sejam claramente comunicadas ao varejista.
- Coleta e análise de dados : formulários personalizáveis podem servir como uma ferramenta valiosa para coletar dados sobre por que os clientes devolvem produtos. Essas informações podem ser analisadas para identificar tendências, melhorar a qualidade do produto, ajustar os níveis de estoque ou até mesmo modificar descrições e imagens de produtos on-line para reduzir devoluções futuras.
- Experiência aprimorada do cliente : Um processo de devolução simples e fácil de usar, incluindo um formulário de devolução fácil de usar, pode melhorar significativamente a experiência geral do cliente. Isso pode levar a uma maior fidelidade do cliente e à repetição de negócios, pois é mais provável que os clientes comprem novamente em varejistas que oferecem um processo de devolução descomplicado.
Um formulário de devolução personalizável é uma ferramenta fundamental no setor de varejo e comércio eletrônico para gerenciar devoluções de maneira eficaz, melhorar a satisfação do cliente e obter informações valiosas sobre o desempenho do produto e as preferências do cliente.
Pedido flexível de reembolso e devolução para WooCommerce

Resumindo, este plugin é um salva-vidas absoluto quando se trata de lidar com devoluções e reembolsos para sua loja WooCommerce . Ele oferece a você, como proprietário da loja, e a seus clientes uma maneira simples e descomplicada de lidar com o processo de devolução, às vezes assustador. A melhor parte é que você pode lidar facilmente com reembolsos e devoluções diretamente no painel do WordPress, garantindo que tudo esteja bem organizado e facilmente acessível.
Baixe gratuitamente e experimente na loja! Plugin flexível de pedido de reembolso e devolução GRATUITAMENTE →
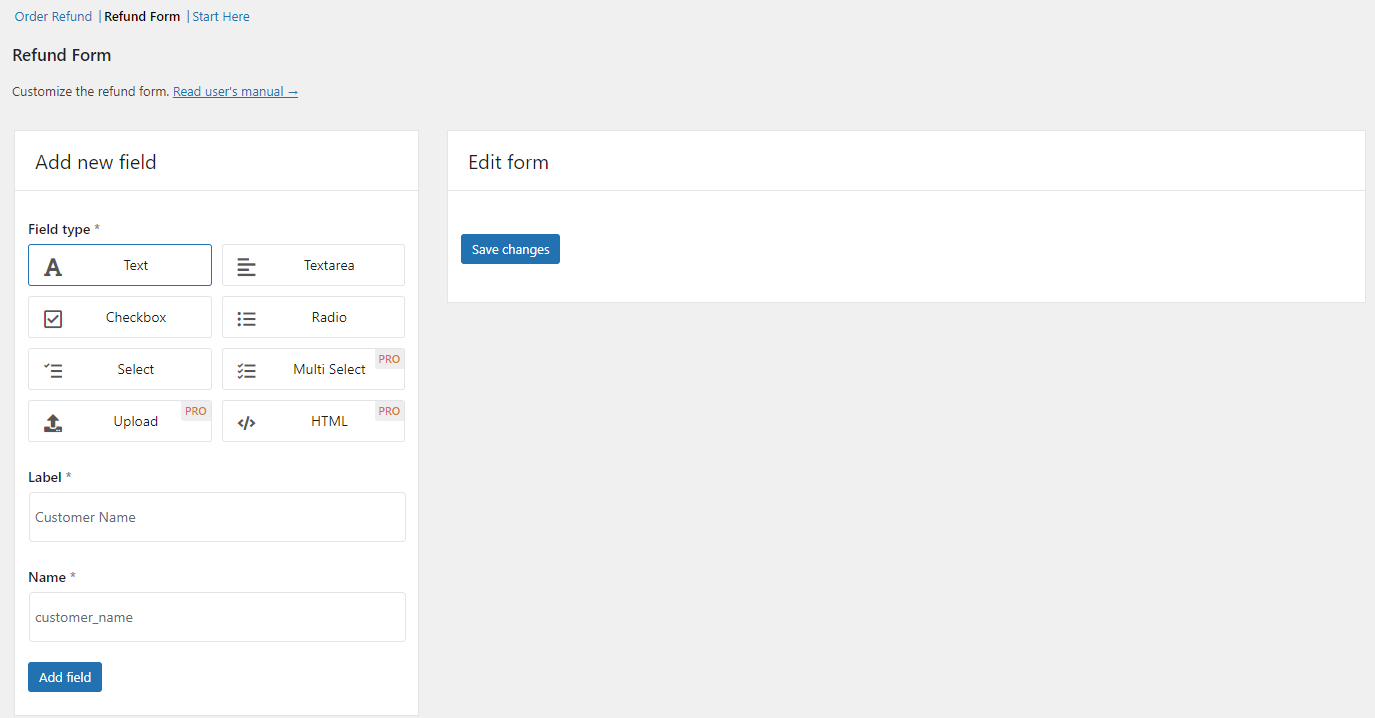
Formulário de reembolso: o núcleo do plugin
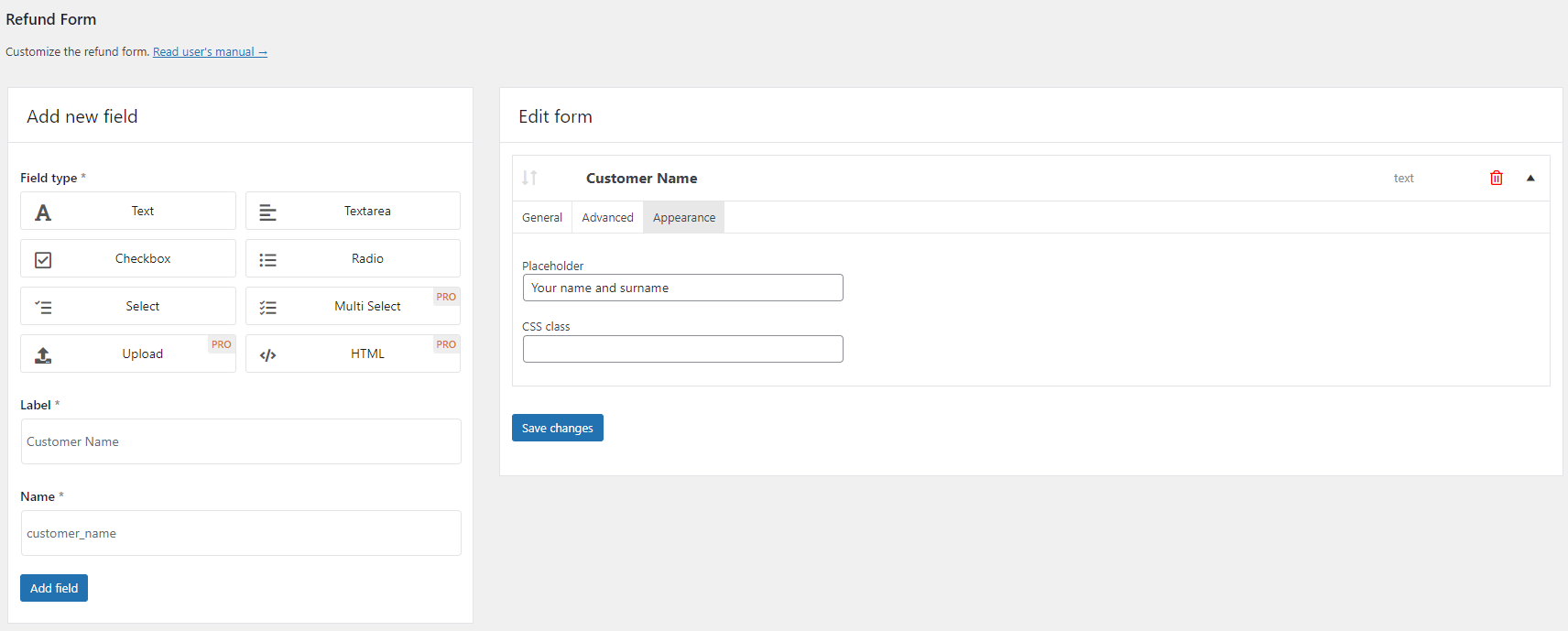
O criador de formulário de reembolso é o recurso central do plug-in, permitindo incorporá-lo facilmente à sua página de solicitação de reembolso . Este formulário oferece uma ampla gama de opções de personalização, incluindo campos de texto, campos de área de texto, caixas de seleção, botões de opção, menus suspensos de seleção e até mesmo a capacidade de fazer upload de arquivos e usar HTML. Você tem a flexibilidade de tornar determinados campos obrigatórios e até mesmo aplicar suas próprias classes CSS para dar uma aparência única e personalizada.
Criar seu próprio formulário de devolução é brincadeira de criança. Adicione os campos que deseja que o formulário inclua. Tudo acontece de forma intuitiva e você adiciona campos arrastando e soltando.
Aqui está um pequeno exemplo de como isso é feito:

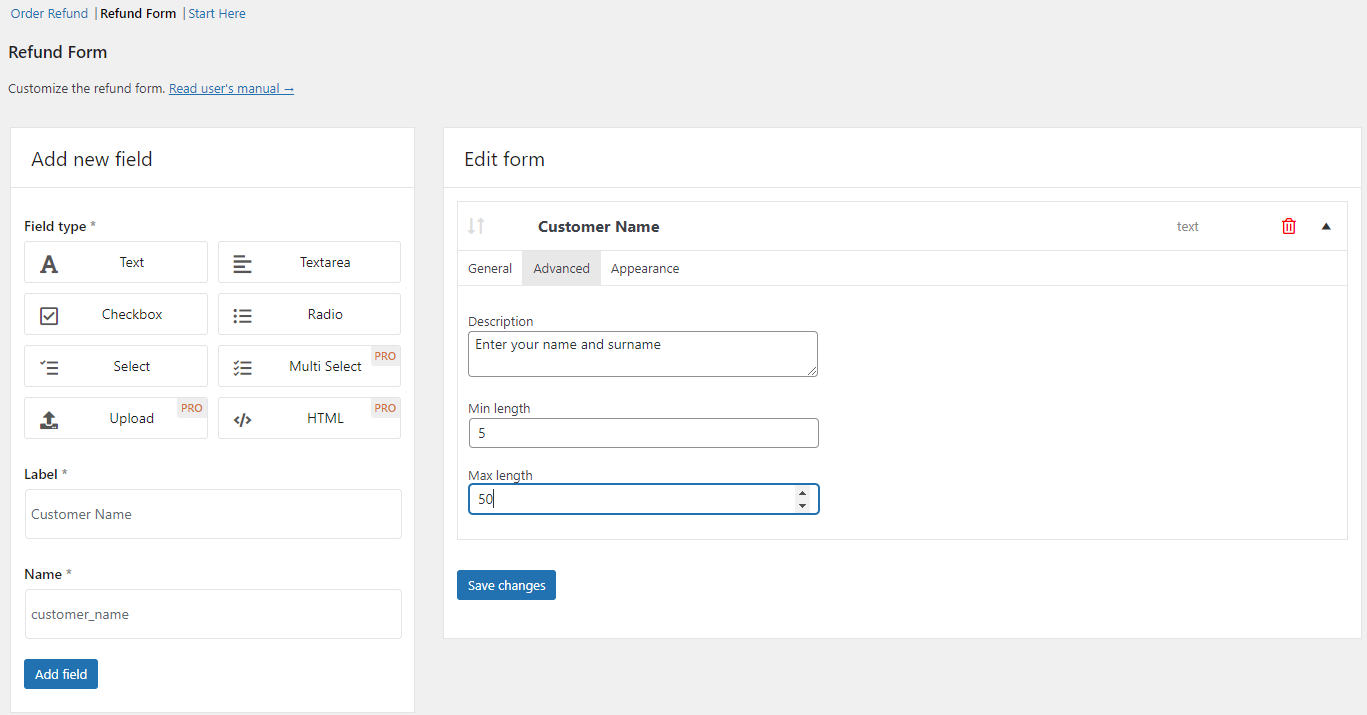
Personalização do formulário de devolução WooCommerce
O plugin permite adicionar um formulário de reembolso à página de solicitação de reembolso. Conforme mencionado anteriormente, esses campos podem ser organizados usando o método arrastar e soltar para facilitar o uso. Cada campo pode ser rotulado e configurado para entrada obrigatória, e você também pode adicionar descrições e definir limites de caracteres para campos de texto.

Curioso para saber como é a personalização do formulário de reembolso por dentro? Dê uma olhada no carrossel de imagens, que inclui capturas de tela das configurações personalizadas do formulário de devolução:





Ah, e também esqueci de dizer que você pode adicionar mais campos e organizar a ordem deles como desejar:

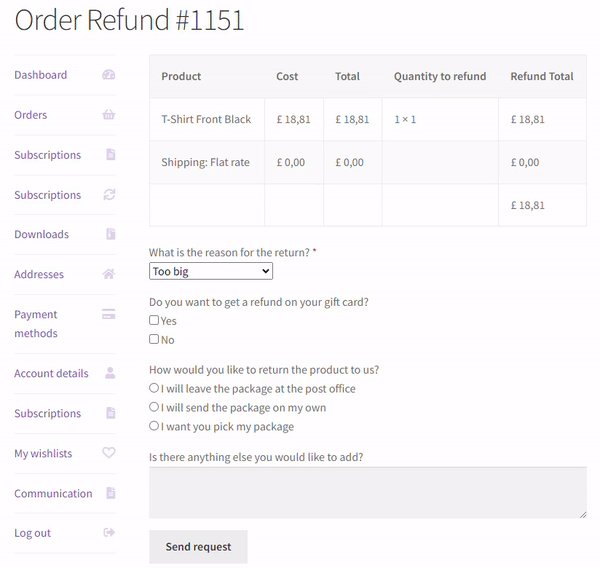
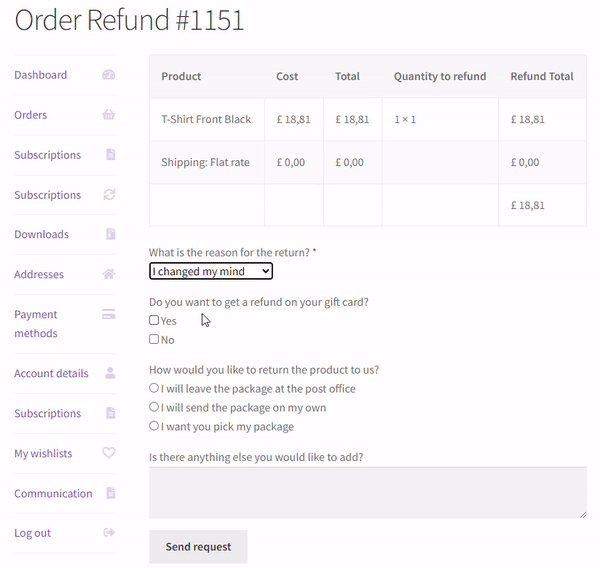
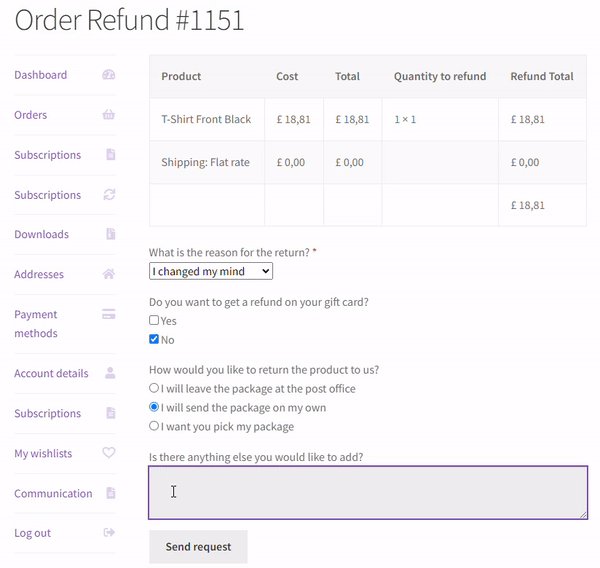
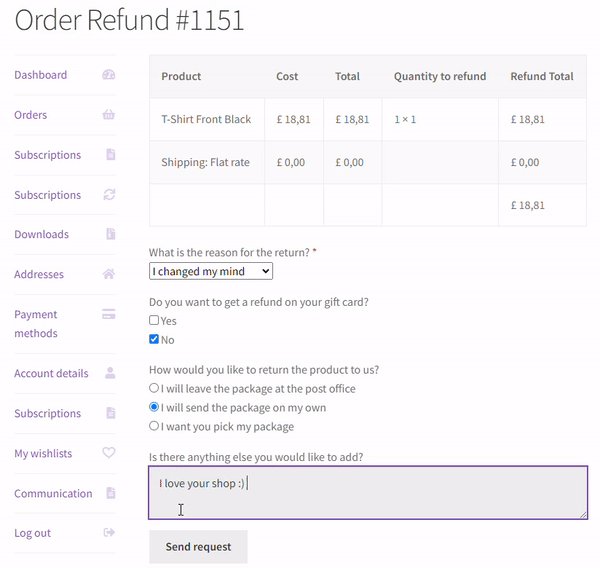
Ok, agora sugiro que vejamos que efeito podemos obter personalizando nosso próprio formulário de devolução. Tudo isso com o plugin em sua versão gratuita, claro .
Suponhamos que nossa loja venda roupas e damos ao usuário a oportunidade de devolver o produto adquirido.
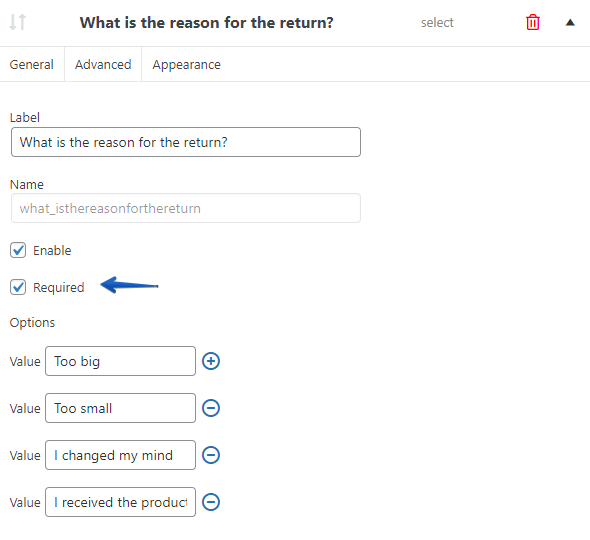
No caso do meu formulário de devolução personalizado, adicionei os seguintes tipos de campos ao meu formulário de devolução:
- Select, Checkbox, Radio e Textarea
Adicionei os seguintes rótulos, descrições e opções de seleção a eles:

Plugin flexível de pedido de reembolso e devolução GRATUITAMENTE →
Campos do formulário de reembolso
Nas minhas capturas de tela e gifs, tenho certeza que você percebeu que nem todos os campos que podem ser adicionados ao formulário de devolução estão disponíveis na versão gratuita. Aqueles que não estão disponíveis são rotulados como PRO .
Resumindo, utilizando o plugin na versão gratuita , você pode adicionar os seguintes campos:
Texto - campo de texto
Área de texto - área de texto
Caixa de seleção - caixa de seleção
Rádio - botões de opção
Selecionar - lista suspensa
Nada menos, a versão PRO amplia o número e tipos de campos disponíveis com outros 3 listados abaixo:
Seleção múltipla - lista suspensa com várias opções selecionáveis PRO
Upload - campo usado para permitir aos usuários fazer upload de anexos PRO
HTML - adicione código HTML PRO
Além disso, a versão PRO oferece funcionalidades adicionais como reembolsos parciais, reembolsos automáticos de cupons e muito mais. Para informações detalhadas e documentação, visite a página do plugin .
Pedido flexível de reembolso e devolução para WooCommerce US$ 59
Gerencie o processo de reembolso em sua loja com facilidade. Ative o formulário de reembolso em Minha conta, ative devoluções automáticas, desative o formulário de reembolso após um horário específico e gerencie reembolsos diretamente de pedidos WooCommerce.
Instalações ativas: mais de 1.000 | Avaliação do WordPress:
