Como personalizar a seção de endereço de envio e cobrança no WooCommerce?
Publicados: 2018-09-14A seção de endereço de envio e cobrança do WooCommerce é a seção mais importante no checkout. Funciona bem por padrão. Às vezes você precisa de algo mais. Você não pode mudar a forma como funciona e parece ou... pode? Eu vou te ensinar neste artigo como personalizar essas seções do jeito que você quiser!
Seção de endereço de envio e cobrança do WooCommerce
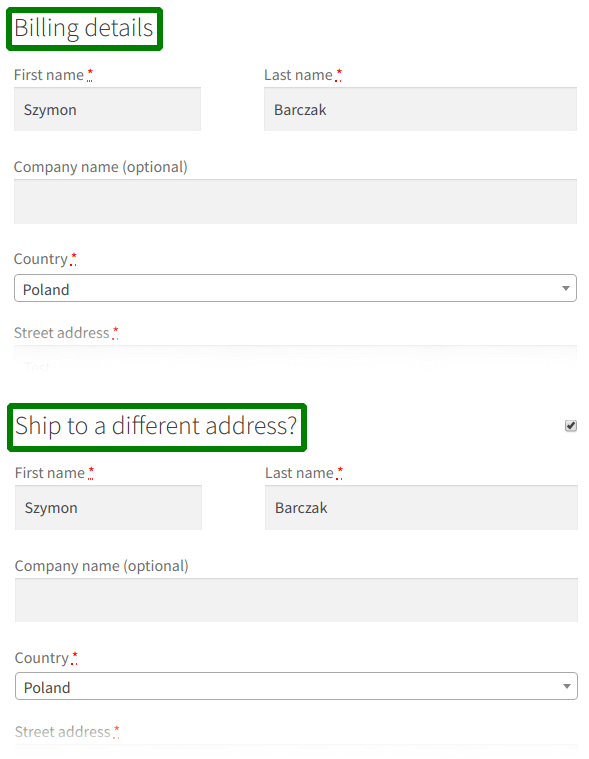
Seus clientes precisam fornecer seus detalhes de cobrança ao fazer um pedido. Há uma opção para definir um endereço de entrega diferente. Um cliente precisa marcar uma caixa de seleção na página de checkout.

Ele funciona muito bem por padrão. Na maioria dos casos, não há necessidade de alterar essa página. Acho que você está aqui porque precisa de algo mais :)
Você pode personalizar a página de checkout da maneira que desejar:
- definir alguns campos como não obrigatórios
- desative todos os campos (por exemplo, para bens digitais)
- alterar a ordem dos campos
- e adicione seus próprios campos personalizados.
Você precisa de um plugin simples: Campos de Checkout Flexível para fazer isso. Mais de 70.000 lojas WooCommerce o usam diariamente.
Assista a este vídeo e veja você mesmo o que este plugin pode te oferecer na versão gratuita:
Campos de checkout flexíveis WooCommerce
Edite, adicione novos ou oculte campos desnecessários do formulário de checkout. É tudo sobre conversões e melhor experiência do usuário.
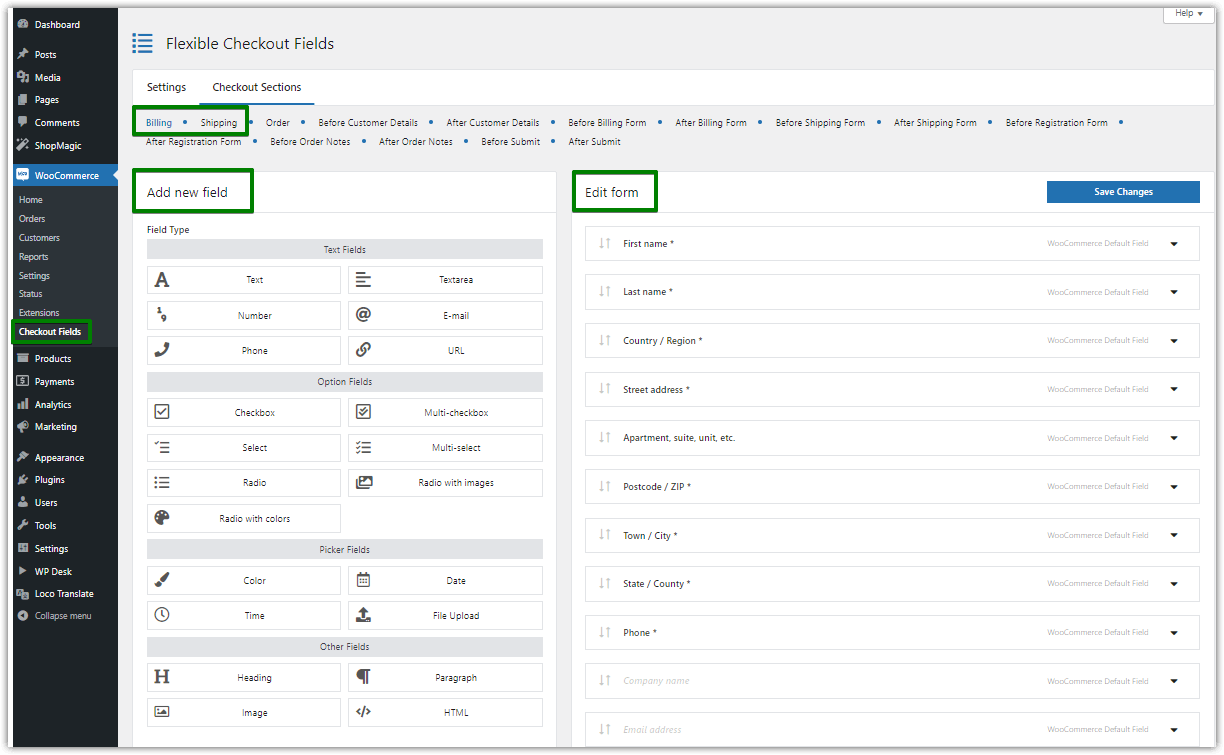
Download de graça ou acesse WordPress.orgDepois de instalá-lo, você pode configurar as seções de endereço de envio e cobrança do WooCommerce. Vá para WooCommerce → Campos de checkout . Você pode alternar entre eles usando as abas na parte superior da tela ( Faturamento e Frete ):

Como você vê, você pode facilmente Adicionar Novo Campo ou Editar Seção . Você tem opções como:
- Ativar campo
- Campo obrigatório
- Etiqueta
- Validação
Existem muitos outros recursos nas guias Aparência, Exibir em e Avançado . Você pode verificá-los por si mesmo. Se você quiser ler mais sobre eles, continue com este artigo.
Configuração dos campos de check-out
Vejamos as opções de configuração.
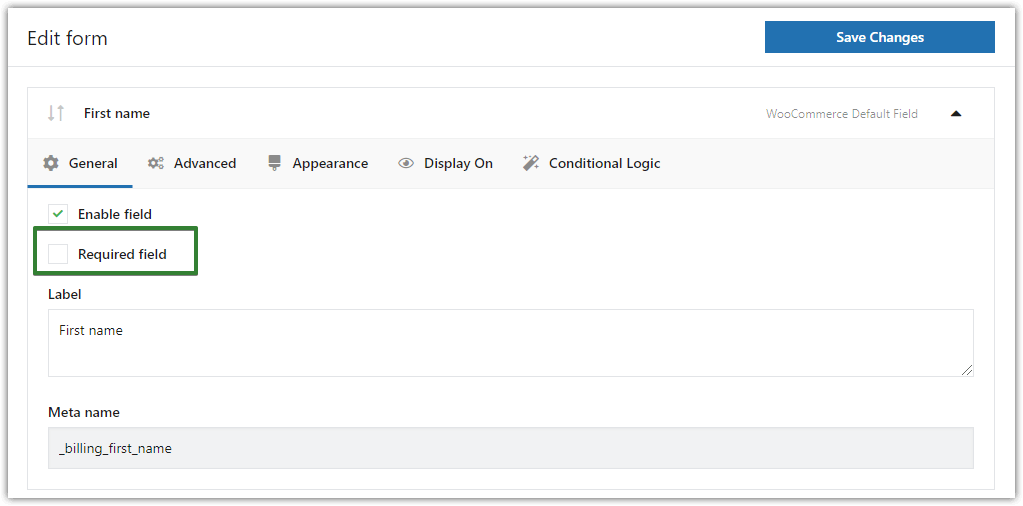
Os campos obrigatórios
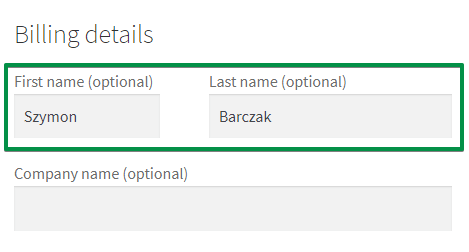
Alguns campos nas seções Endereço de entrega e cobrança são obrigatórios. Você pode facilmente mudar isso. Olhar:

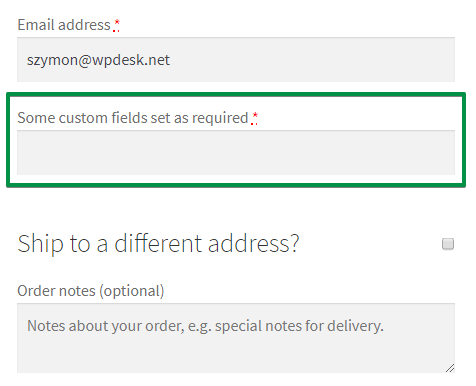
Como você vê, esses campos são opcionais . Você também pode criar novos campos personalizados e defini-los conforme necessário:

Como? Basta marcar ou desmarcar a opção Campo obrigatório :

Leia mais sobre os campos obrigatórios do WooCommerce Checkout
Validação
Você pode usar a validação padrão do WooCommerce ou sua personalizada.
A validação é muito útil:

Se você deseja adicionar validação às suas seções de endereço de entrega e cobrança, use nosso Guia de validação do WooCommerce Checkout →
Exibir ativado
Você pode configurar onde exibir um campo lá. Por padrão, o plugin exibe o campo em todos os locais:
- Obrigado Página
- Página Minha Conta - seção de endereço
- Página Minha Conta - seção de pedidos
- em e-mails
Você pode mudá-lo. Confira nosso guia sobre WooCommerce My Account Custom Fields →

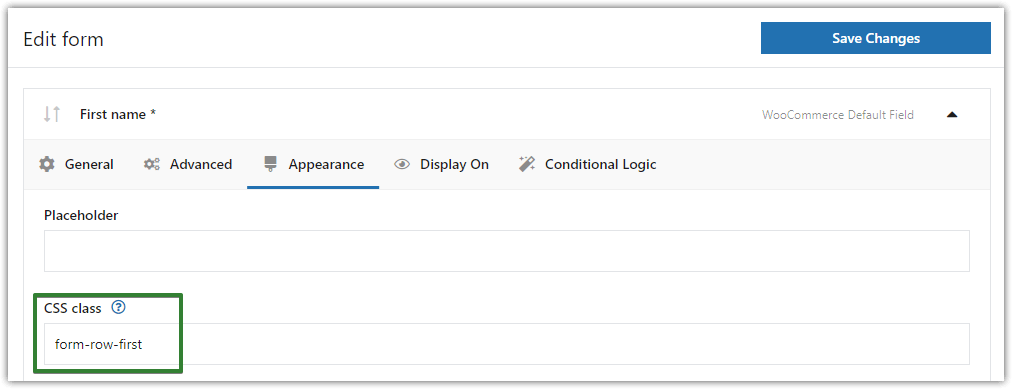
Aparência
Altere a aparência dos campos das seções de envio e cobrança do WooCommerce.
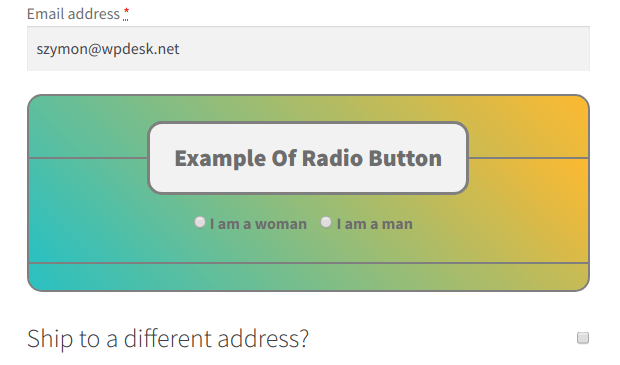
Defina sua própria classe personalizada para um campo:

Dessa forma, você pode alterar qualquer campo deste:

Para isso (ou qualquer coisa que você quiser):

Leia mais em nosso guia sobre Estilizar campos personalizados com CSS →
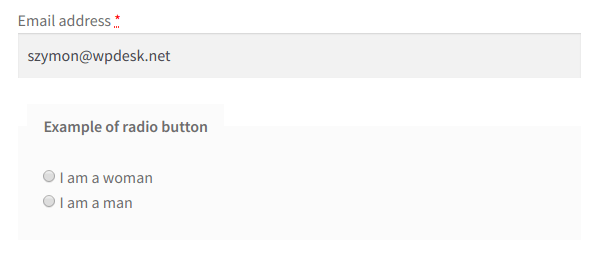
Lógica condicional
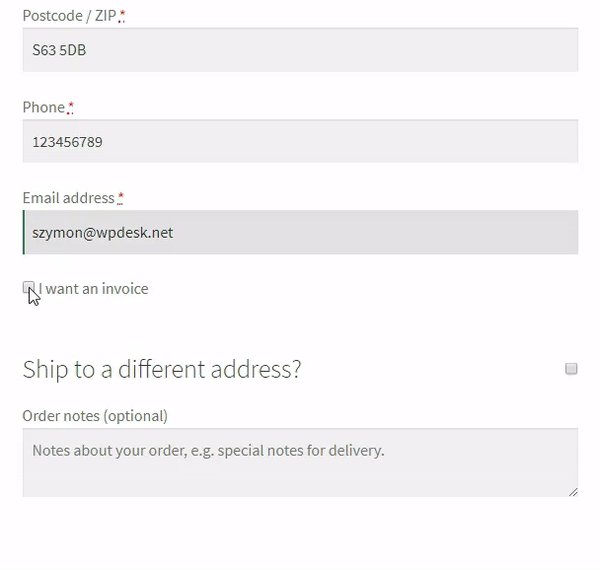
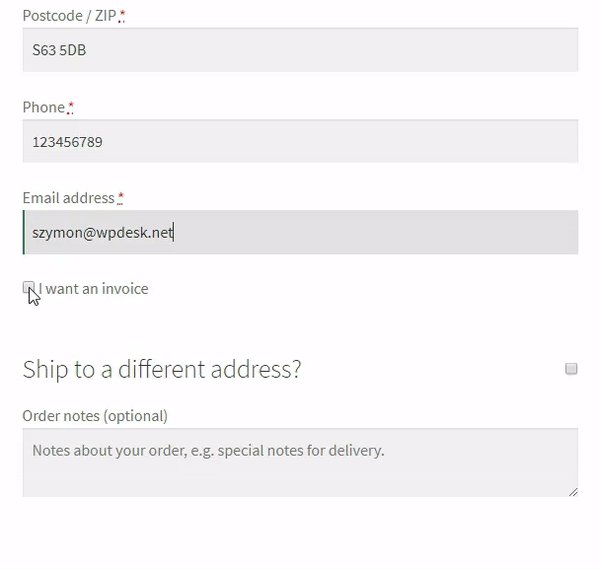
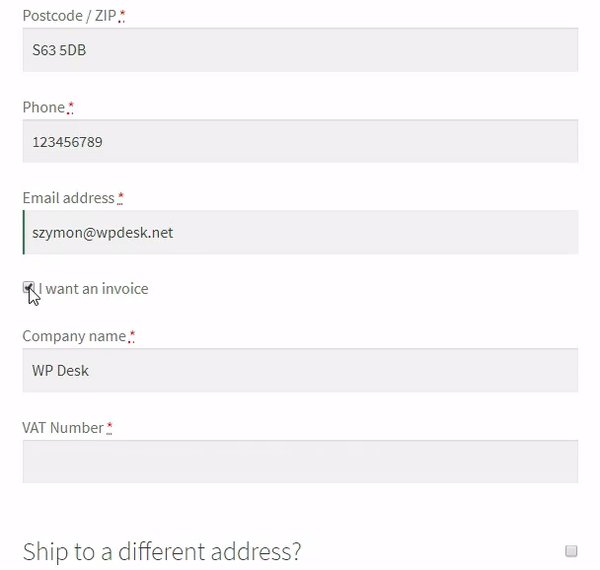
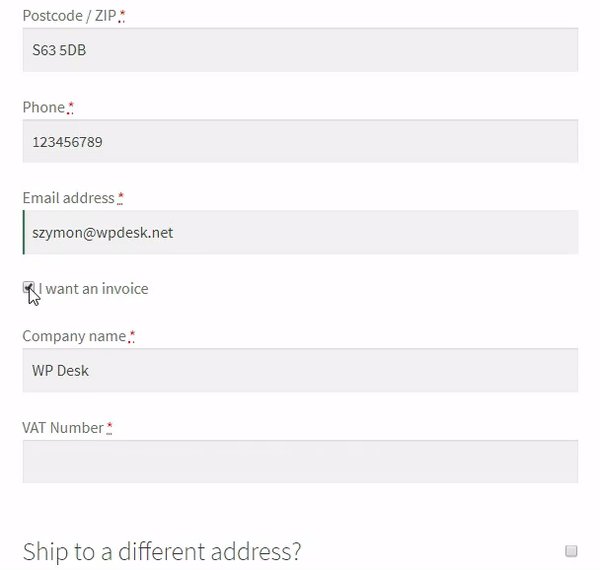
Você pode implementar a lógica condicional nas seções de endereço de entrega e cobrança. Quer um exemplo? Olhar:

Um cliente precisa marcar a caixa de seleção Quero uma fatura . Após esta ação, novos campos aparecem.
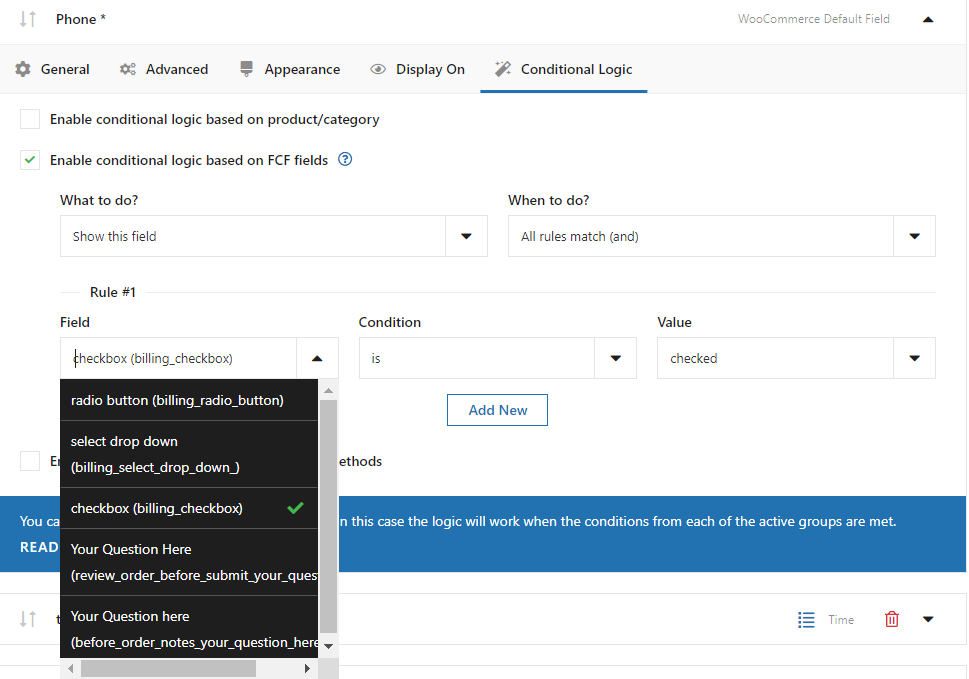
Há muitos cenários em que você pode usar a lógica condicional. Você pode configurar lógica condicional para campos...

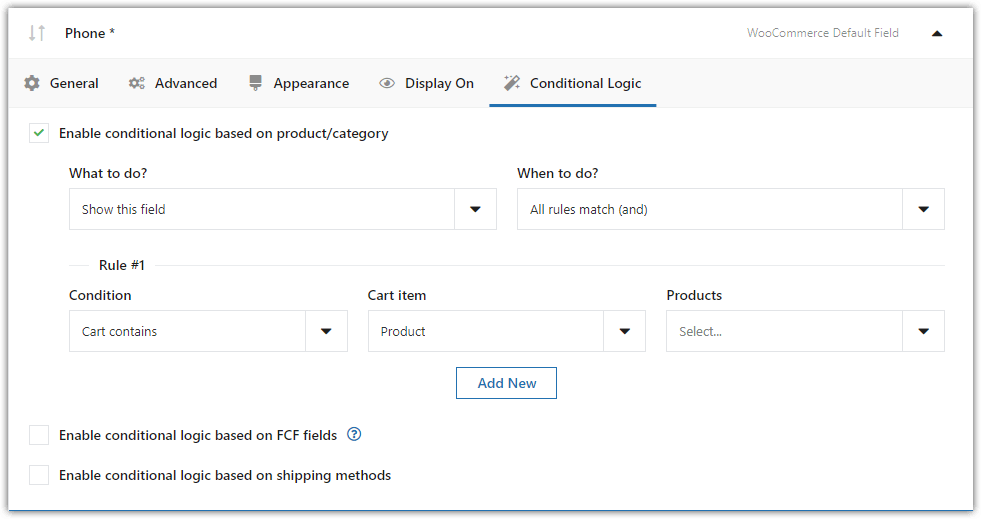
...os produtos/categoria...

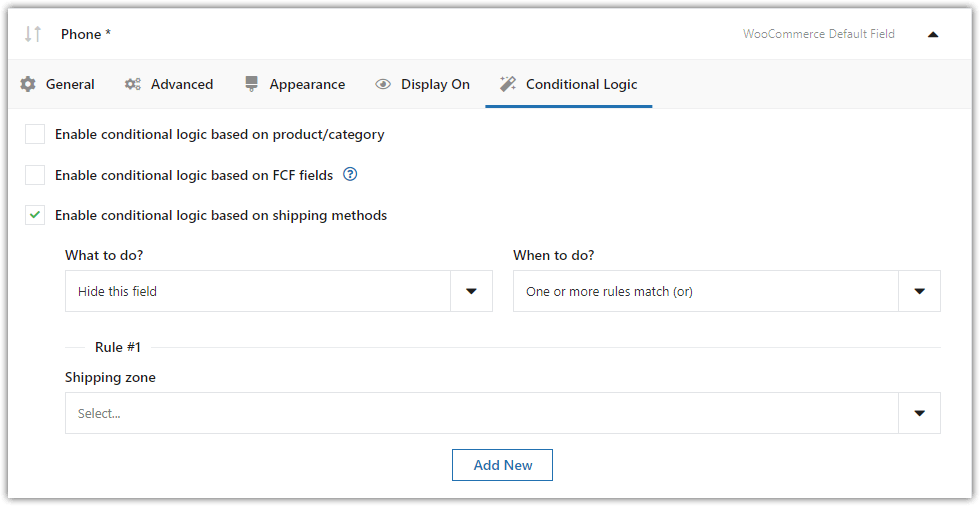
...ou método de envio selecionado.

Como você vê, você precisa ir para a guia Avançado . Lá você encontrará todas as opções.
Saiba mais sobre os campos condicionais de checkout do WooCommerce →
Outros ajustes
O plug-in de campos de check-out flexíveis permite adicionar campos personalizados a outras seções, como:
- Notas de pedidos
- Detalhes do cliente
- ou formulário de inscrição
Faça um uso dele! Leia nosso artigo sobre Personalizando a página de checkout →
Editor de campos de checkout do WooCommerce
Como você vê, o plugin Flexible Checkout Fields é muito poderoso. Para nós (os desenvolvedores) este plugin é o melhor do mercado :)
Mas não acredite apenas em nossa palavra, mais de 70.000 lojas WooCommerce em todo o mundo o usam diariamente.

Muitas vezes adicionamos novos recursos ou corrigimos bugs neste plugin. As pessoas realmente apreciam isso!
Este plugin também utiliza a aparência do WordPress e é muito fácil de usar devido à interface limpa.
As pessoas apreciam o que criamos:

Você pode encontrar muitos outros comentários positivos como o acima! No entanto, você não precisa aceitar minha palavra. Você pode baixar este plugin gratuitamente e conferir você mesmo!
Baixar campos flexíveis de checkout →
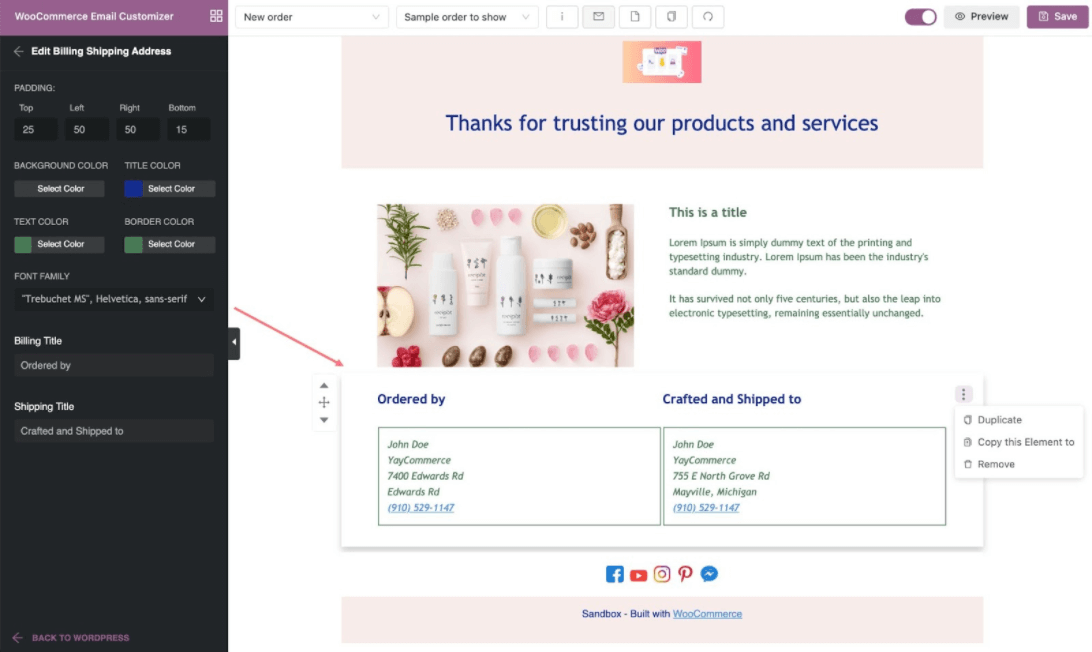
Personalizar a seção de endereço de envio e cobrança nos e-mails do WooCommerce
Para personalizar a seção de envio e cobrança nos modelos de e-mail Woo, você precisará de um plug-in de terceiros chamado YayMail. Você pode baixá-lo gratuitamente e projetar os e-mails em um construtor de e-mail de arrastar e soltar.
A versão premium deste personalizador de e-mail WooCommerce suporta campos de checkout flexíveis. Ele ajuda a mostrar seus campos personalizados adicionados nos modelos de e-mail do pedido e a localizar a seção como desejar.

Opções de design integradas para ajudá-lo a embelezar o e-mail, incluindo:
- Título de cobrança
- Título de envio
- Família de fontes
- Fundo/borda da caixa/cor do texto
Resumo
Neste pequeno artigo, mostrei a você a simplicidade de personalizar as seções de endereço de envio e cobrança do WooCommerce. Como é que você gosta? Deixe-me saber na seção de comentários abaixo.
Quando estiver aqui, você pode precisar de um guia sobre a configuração de checkout do WooCommerce. Já criamos um guia incrível sobre as configurações de checkout do WooCommerce →
Confira também: Lista de desejos flexível - Analytics e e-mails

