Tutoriais e guias do WooCommerce para usuários do tema Flatsome
Publicados: 2022-09-01O tema da sua loja é um dos elementos mais importantes que ajudam a manter o interesse dos visitantes. Quando se trata de um tema para sua loja WooCommerce, milhares de opções estão disponíveis. Mas, você precisa escolher um tema multiuso com alta capacidade de personalização. Um desses temas do WordPress WooCommerce é o Flatsome.
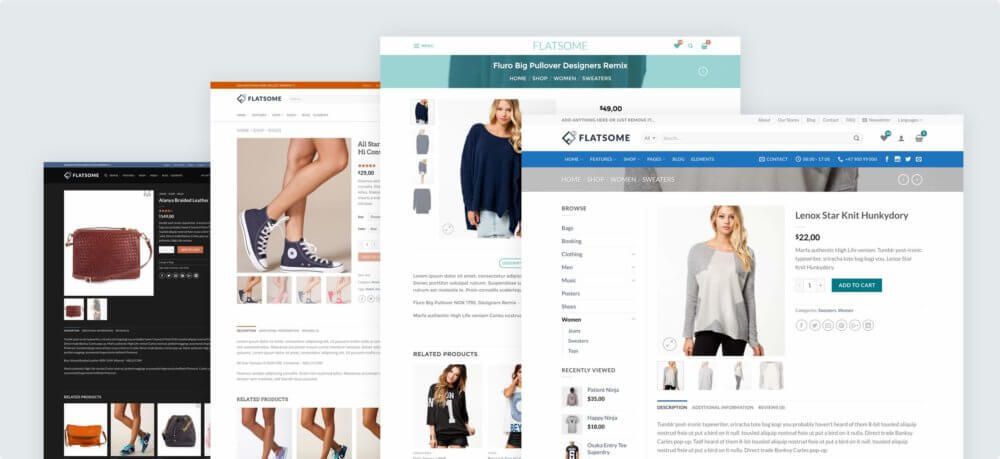
Mais sobre o tema Flatsome
Flatsome é um dos temas WordPress WooCommerce mais populares e com melhor classificação no repositório de temas do ThemeForest. Ele é projetado e desenvolvido pela UX Themes. O objetivo era criar um tema personalizado fácil de usar, perfeito para iniciantes e não codificadores.
Embora o Flatsome seja um tema multifuncional focado no WooCommerce, ele pode ser usado para criar qualquer site. Usando este tema, você pode criar sites de blog, sites de portfólio pessoal, sites de empresas e muito mais.
Uma estatística no BuiltWith mostra que mais de 500 mil sites ao vivo são desenvolvidos usando o Flatsome. A razão por trás de tanta popularidade não é nada além da grandiosidade dos recursos do tema e da fantástica experiência do usuário. É rápido, leve, fácil de usar e feito especialmente para usuários não técnicos.
O tema vem com demos lindamente projetadas para criar um site rapidamente. Portanto, escolher o tema Flatsome para sua loja no site WooCommerce é uma excelente ideia.
A equipe do WPCred escreve tutoriais focados no Flatsome há muito tempo. Já cobrimos mais de 40 tutoriais essenciais sobre vários tópicos do Flatsome. Alguns deles estão usando inteiramente o tema Flatsome e outros estão usando plugins ou ferramentas de terceiros. Vamos pular para os tutoriais do tema Flatsome WooCommerce.
Compre o Tema Flatsome
1. O Flatsome é o melhor tema do WooCommerce

Flatsome é um tema WooCommerce multifuncional confiável por mais de 200.000 proprietários de sites. É um tema incrivelmente rápido com uma ótima experiência do usuário. Além disso, oferece belos designs, suporta qualquer dispositivo e introduziu recursos exclusivos.
Além disso, o Flatsome reduziu seu arquivo JavaScript principal para 56kb, o que o tornou incrivelmente otimizado. Você pode aprender os prós e contras lendo nossa análise aprofundada das análises do Flatsome .
2. Hospedagem WooCommerce de qualidade

Seu site não ficará mais rápido se hospedado em um servidor horrível. Seu desempenho depende da qualidade da hospedagem. Existem centenas de provedores de hospedagem WooCommerce para escolher. Escolher a melhor hospedagem para WooCommerce facilitará muito a configuração e o gerenciamento de sua loja.
3. Instalações temáticas Flatsome

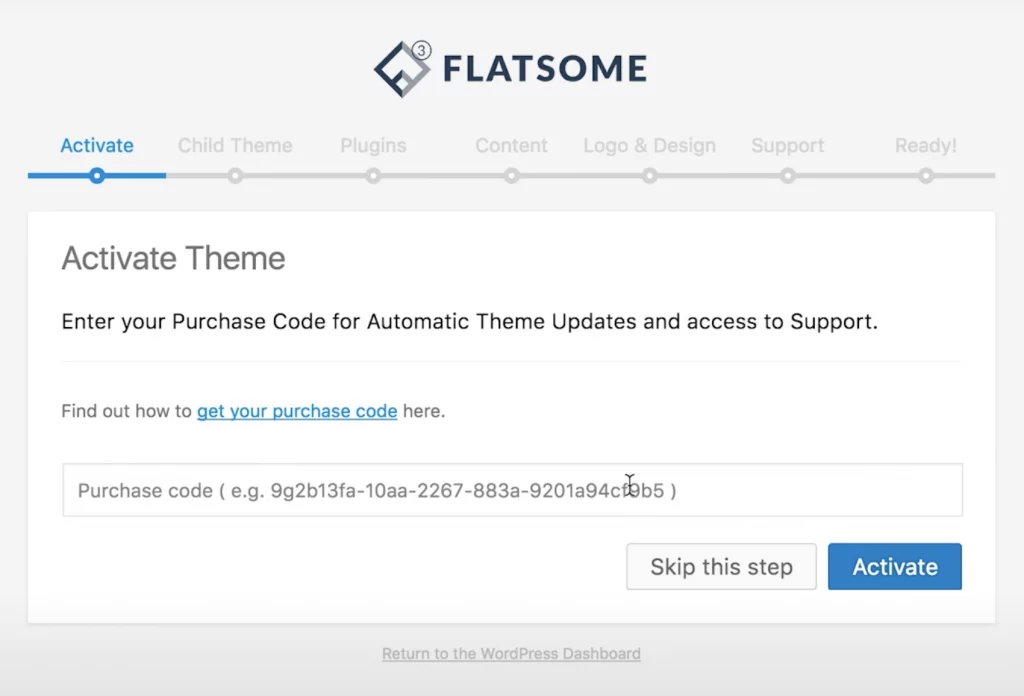
Instalar o tema Flatsome WooCommerce é super fácil. Visite ThemeForest e compre o tema Flatsome (se você ainda não o comprou). Depois disso, baixe o arquivo e faça o upload para o seu painel do WordPress. Em seguida, instale e ative-o usando a chave de licença. Visite o link como instalar o Flatsome no WordPress como uma demonstração oficial do Flatsome .
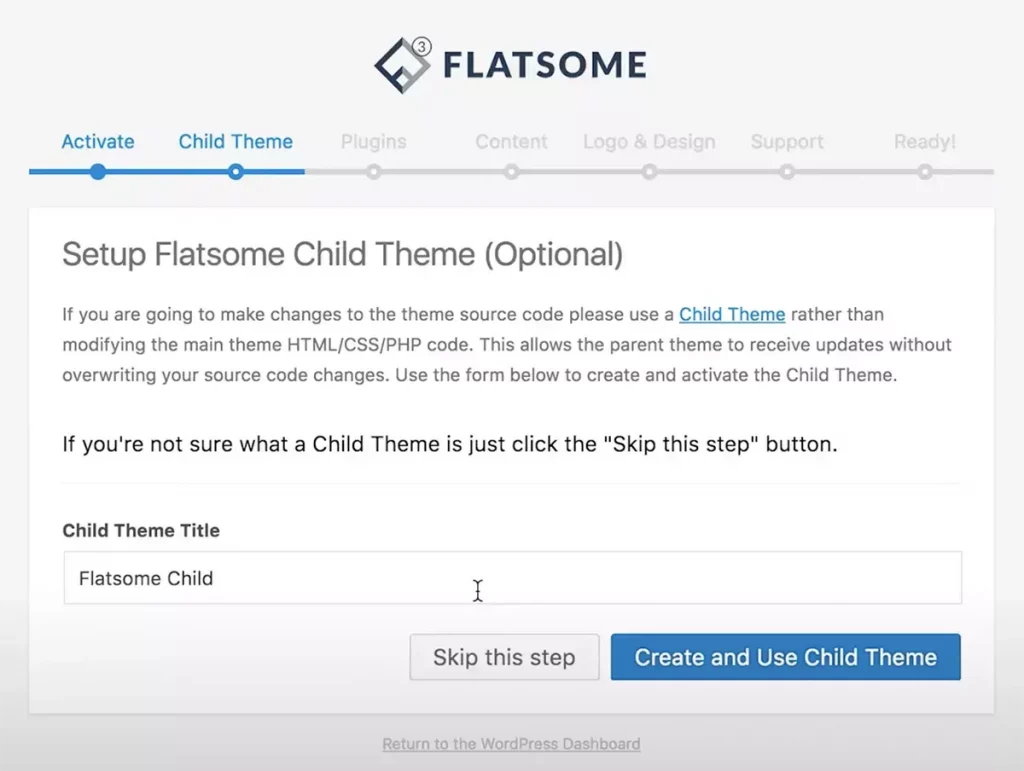
4. Crie um tema filho

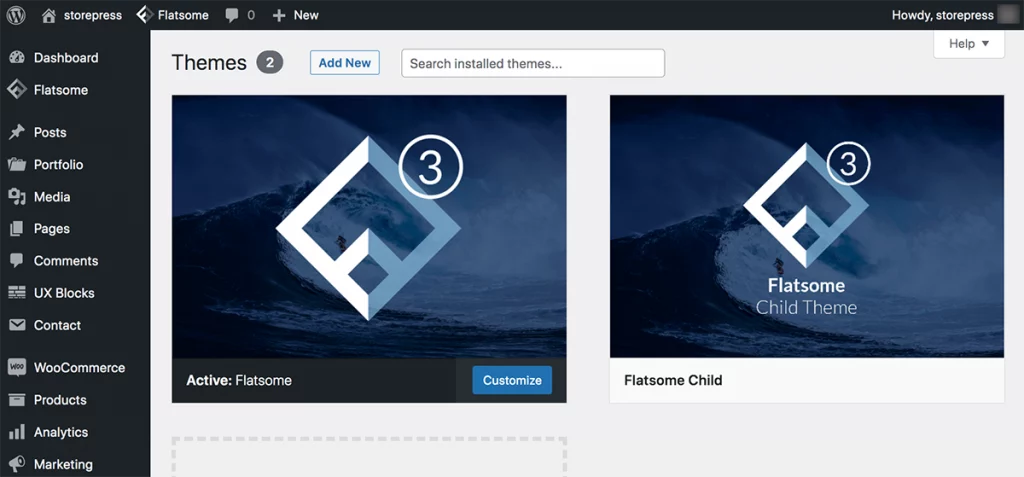
Com um tema filho, você pode modificar a aparência do seu site sem editar seus arquivos de tema diretamente. Isso significa que você pode saber como atualizar o tema do WordPress sem perder nenhuma personalização . Quando você ativa o tema Flatsome pela primeira vez, haverá uma opção para criar um tema filho e você também pode saber como criar um tema filho Flatsome no WordPress facilmente e usá-lo para criar um novo tema filho.
5. Configurações do Personalizador de Tema Pai para Tema Filho

Ao usar um tema filho no Flatsome, pode ser necessário copiar as configurações do personalizador do tema pai para o tema filho . É um processo simples que leva alguns passos. O WordPress vê o tema do seu filho como um novo tema. Portanto, sem fazer isso, você pode perder a personalização do tema pai ao mudar para o tema filho.
6. Crie um site de uma página usando o Flatsome

Como discutimos, o Flatsome é um tema multiuso que você pode usar para criar lojas online em praticamente qualquer nicho. Hoje em dia, um site de uma página está em alta por vários motivos. Flatsome também oferece um recurso especial chamado “Flatsome Studio” para ajudá-lo a saber como criar um site de uma página gratuitamente.
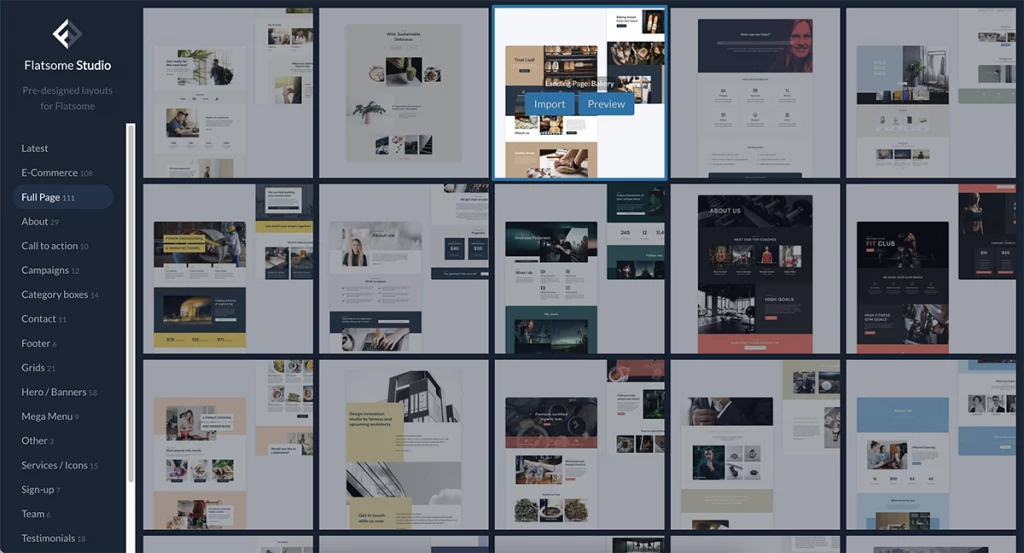
7. Use o Flatsome Studio para criar uma loja online

O Flatsome Studio é uma extensa biblioteca digital gratuita com imagens, seções pré-projetadas e layouts. Você pode simplesmente importar e usá-lo em apenas alguns cliques. Importando novos elementos, você pode usar o estúdio Flatsome no WordPress e escolher entre mais de 100 elementos.
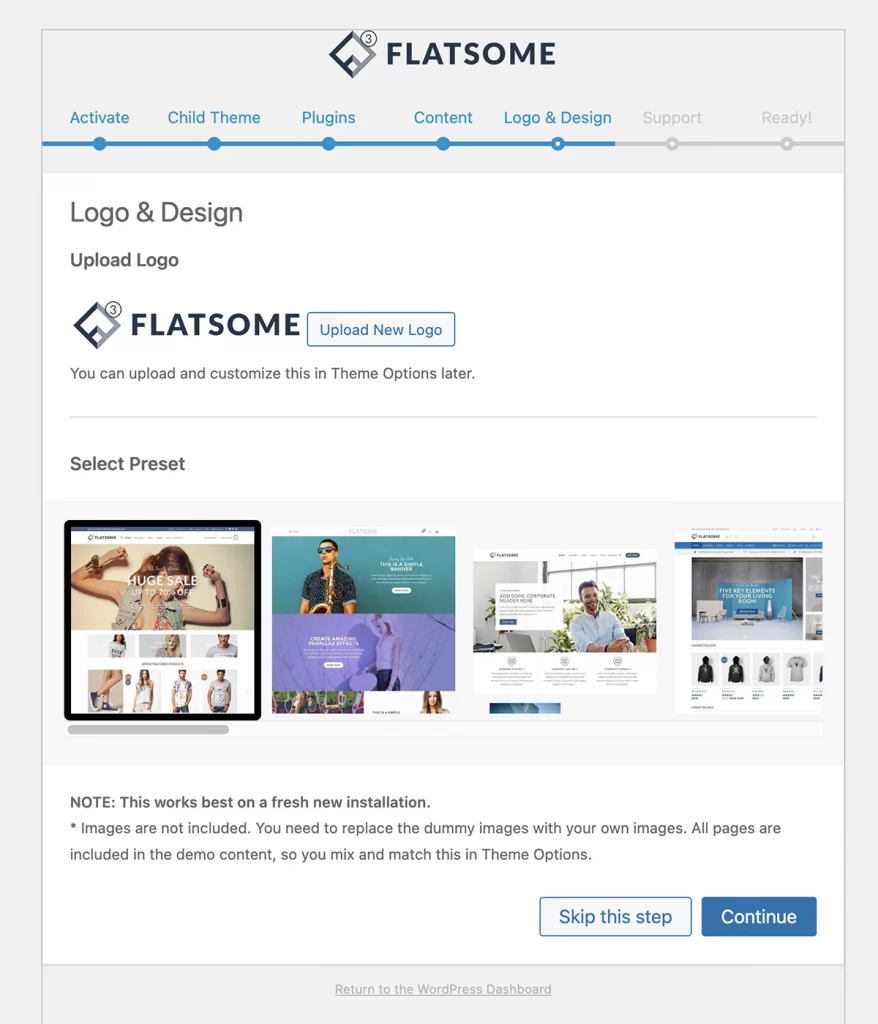
8. Carregue seu logotipo

Um logotipo é a base da identidade da sua marca. Mas uma vez que o tema é ativado, você notará o logotipo do Flatsome em seu site por padrão. No entanto, você pode facilmente mostrar a marca da sua empresa e carregar o logotipo do Flatsome no site WooCommerce.
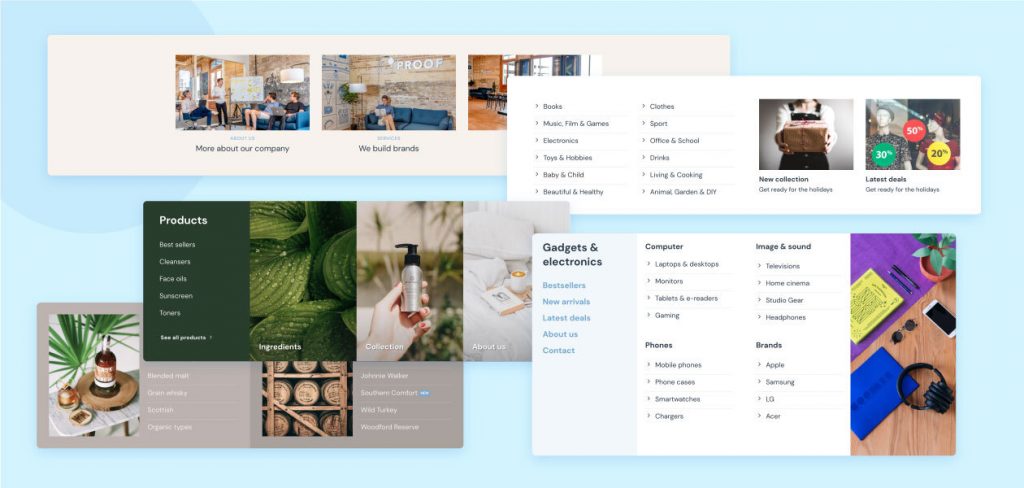
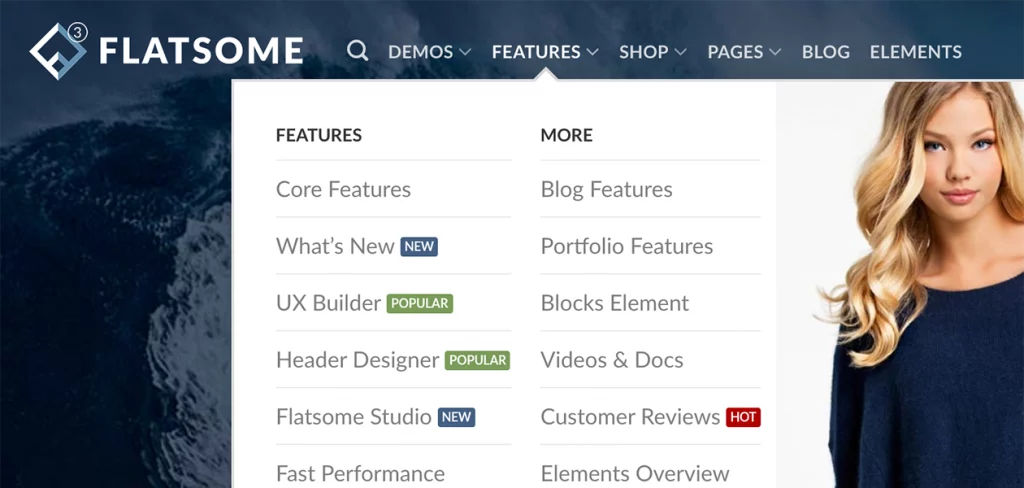
9. Crie um Mega Menu no Flatsome

Depois de selecionar o logotipo, é hora de definir os menus. O visitante do seu site sempre desejará ter acesso fácil a todas as páginas da sua loja. Você precisa ajudá-los a encontrar rapidamente exatamente o que eles querem, é por isso que você pode precisar do mega menu. Você pode criar um mega menu Flatsome em poucos passos.
10. Adicione um fundo de vídeo

Você só tem alguns segundos para chamar a atenção de seus visitantes. Um fundo em movimento pode atrair instantaneamente seus visitantes. O Flatsome possui uma função integrada que permite adicionar fundos de vídeo para WordPress nos banners de vídeo do Flatsome .
11. Ative a rolagem infinita na página da loja

A rolagem infinita garante que você possa rolar o quanto quiser. É mais fácil navegar por mais produtos simplesmente rolando para baixo. Portanto, adicionar uma rolagem infinita para WordPress na página da loja Flatsome traz mais oportunidades para sua loja online otimizar a paginação do WooCommerce.
12. Adicionar Lightbox ao Flatsome

A caixa de luz geralmente inclui uma chamada para ação (CTA) para solicitar que os visitantes tomem uma ação. É bastante eficaz para proprietários de sites e profissionais de marketing por vários motivos. O shortcode lightbox permite que você abra qualquer conteúdo dentro de uma lightbox clicando em um botão ou item de navegação. As etapas para adicionar um pop-up de lightbox Flatsome ao WordPress são simples.
13. Crie um pop-up de boletim informativo automático

Pop-up é uma ótima maneira de se comunicar com os visitantes. Você pode usá-lo para se conectar com mais visitantes e torná-los seus clientes em potencial. Além disso, pode ajudá-lo com a campanha de email marketing e aumentar os usuários cadastrados do seu site. O Flatsome tem o recurso de criar um pop-up de inscrição automática na lightbox do boletim informativo e você pode aprender como criar um pop-up do boletim informativo Flatsome seguindo algumas etapas fáceis . Ele destacará suas promoções e obterá mais assinantes para seu boletim informativo.
14. Definir produtos em destaque

Os produtos em destaque ajudam seus visitantes a visualizar os produtos mais atraentes da sua loja WooCommerce. Usando isso, você pode exibir seus produtos especiais para seus clientes. Estes podem ser seus produtos populares ou populares, novos produtos ou alguns produtos patrocinados que você deseja mostrar. Existem várias maneiras de definir produtos em destaque no tema Flatsome WooCommerce. Você pode saber como definir produtos em destaque no WooCommerce neste artigo.
15. Aplique Frete Grátis para Produtos Específicos

Os proprietários de lojas WooCommerce executam estratégias diferentes para aumentar suas vendas. Entre eles, o frete grátis é uma estratégia comum para atrair clientes. Flatsome oferece para definir o frete grátis WooCommerce para produtos específicos . Você pode adicionar frete grátis para produtos individuais, produtos baseados em categorias específicas ou qualquer outro tipo de produto.
16. Configure a lista de desejos corretamente

Normalmente, as pessoas passam uma boa quantidade de tempo em sites de comércio eletrônico. Ao visitar um site por muito tempo, é muito comum perder o produto que decidiu comprar. É por isso que uma lista de desejos é vital para o seu site de comércio eletrônico. Isso garante que seus clientes possam salvar os produtos para comprar mais tarde. Criar uma lista de desejos no Flatsome é fácil de implementar. Você pode adicioná-lo ao seu site sem fazer nenhuma codificação.
17. Crie uma página de erro 404 personalizada

Um dos erros mais comuns na web é a página de erro 404. É frustrante e confuso para seus visitantes. Páginas como essa não são claras e não ajudam os usuários a permanecerem no site. Você certamente não quer que os visitantes cheguem a uma página de erro genérica. Se por acaso seus visitantes enfrentarem tal situação, não se preocupe, o Flatsome possui algumas páginas de erro 404 personalizadas do WordPress . Você pode escolher um da lista e informar aos visitantes que eles ainda estão em seu site.
18. Adicionar depoimento do cliente

Uma maneira poderosa de construir a confiança dos compradores é adicionar depoimentos de clientes. É mais comumente comentários positivos deixados por clientes satisfeitos. Há muitas maneiras diferentes de adicionar depoimentos de clientes ao tema de depoimentos do Flatsome e você pode facilmente criar depoimentos por conta própria . Você encontrará algumas páginas de depoimentos pré-definidas no tema Flatsome para escolher.
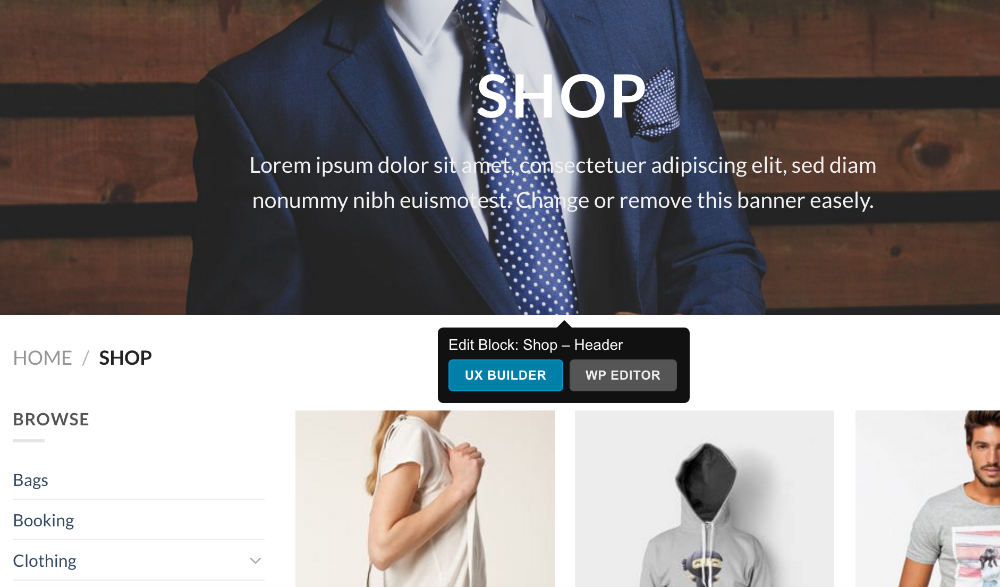
19. Crie um cabeçalho de página de loja com o UX Builder

Não importa o tipo de produto que você vende, as páginas da sua loja WooCommerce são partes essenciais da sua loja. Flatsome permite adicionar um design de cabeçalho de página da web com um construtor UX para tornar sua página de loja Flatsome mais útil e atraente.
20. Crie um slider usando o UX Builder

Um controle deslizante pode ajudá-lo a exibir seus produtos de maneira decorada e fácil de usar. Como resultado, seus visitantes terão uma impressão melhor. Este tema facilitou a criação de um slider Flatsome para WordPress usando o UX Builder .
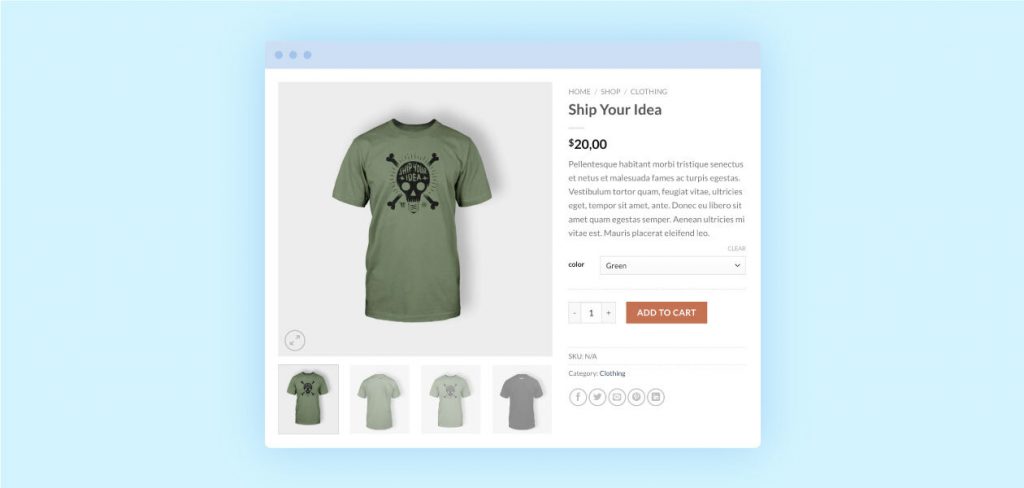
21. Personalize a página do produto WooCommerce


Seu produto fantástico merece uma página de produto WooCommerce personalizada e exclusiva. Você precisa personalizar a página do produto WooCommerce para destacar sua loja de comércio eletrônico. O construtor Flatsome UX oferece a flexibilidade de design para criar e personalizar visualmente sua página de produto personalizada.
22. Obtenha rapidamente os Sitelinks do Google

Os Sitelinks do Google são sublistagens que aparecem no primeiro resultado de pesquisa, geralmente ao pesquisar marcas. Os sitelinks economizam tempo e fornecem resultados relevantes para os pesquisadores. Você pode seguir alguns processos para aumentar suas chances de obter links de sites . Você pode saber como obter sitelinks do Google em algumas etapas fáceis.
23. Configurar e instalar o Gerenciador de tags do Google

O Gerenciador de tags do Google ajuda a tornar o gerenciamento de tags fácil, simples e confiável, permitindo que profissionais de marketing e webmasters implantem tags de site em um só lugar. Você pode conferir nosso tutorial se estiver se perguntando como configurar e instalar o gerenciador de tags do Google WordPress .
24. Adicione o Google Search Console

O Google Search Console, anteriormente conhecido como Webmaster Tools, ajuda você a otimizar os dados para monitorar o desempenho do site na pesquisa. Os benefícios do Search Console o tornam indispensável para melhorar o desempenho da pesquisa. A configuração do Google Search Console em seu site com tecnologia Flatsome leva apenas alguns minutos, mas oferece benefícios vitalícios. Você pode saber como adicionar uma visão do console de pesquisa do Google WordPress
25. Adicione o Google Analytics para acompanhar o tráfego da loja

O Google Analytics é uma ferramenta gratuita do Google para rastrear e analisar os visitantes do seu site. Além disso, ele fornece informações importantes sobre o que você pode fazer para atingir suas metas e o desempenho do seu site. Se você já conhece a importância, aqui está um resumo de como adicionar o google analytics com o WordPress no seu tema Flatsome WooCommerce.
26. Adicione o Google Recaptcha ao formulário de contato 7

O plug-in Contact Form 7 é essencial para qualquer site com WordPress. Se você usá-lo em seu site, provavelmente começará a receber postagens de spam por meio de seu formulário. Para evitar que sua caixa de entrada tenha conteúdo desnecessário, você precisa adicionar um Recaptcha ao formulário de contato 7 .
27. Adicionar metadados do Open Graph do Facebook

Os metadados de gráfico aberto do Facebook oferecem controle sobre a aparência do seu conteúdo quando compartilhado no Facebook. Ele pega metadados do conteúdo e permite que você escolha como as coisas serão exibidas. Você pode seguir os métodos manuais ou um plug-in para adicionar metadados de gráfico de caneta ao seu site Flatsome.
28. Criar Produtos Variáveis

Uma variável no WooCommerce permite que você escolha entre várias opções. Pode ser facilmente definido como um produto disponível em várias cores, estilos, tamanhos e muito mais. Adicionar produtos variáveis do WooCommerce no tema Flatsome é simples.
29. Adicione imagens e vídeos de várias variações

Várias imagens para um produto tornam mais fácil para os compradores escolherem um produto. Mas, por padrão, o WooCommerce permite adicionar apenas uma única imagem por variação de produto. No entanto, o plugin Galeria de Imagens de Variação Adicional para WooCommerce permite exibir seus produtos de diferentes ângulos ou perspectivas. Além disso, você pode adicionar vídeos à sua galeria de imagens de produtos WooCommerce.
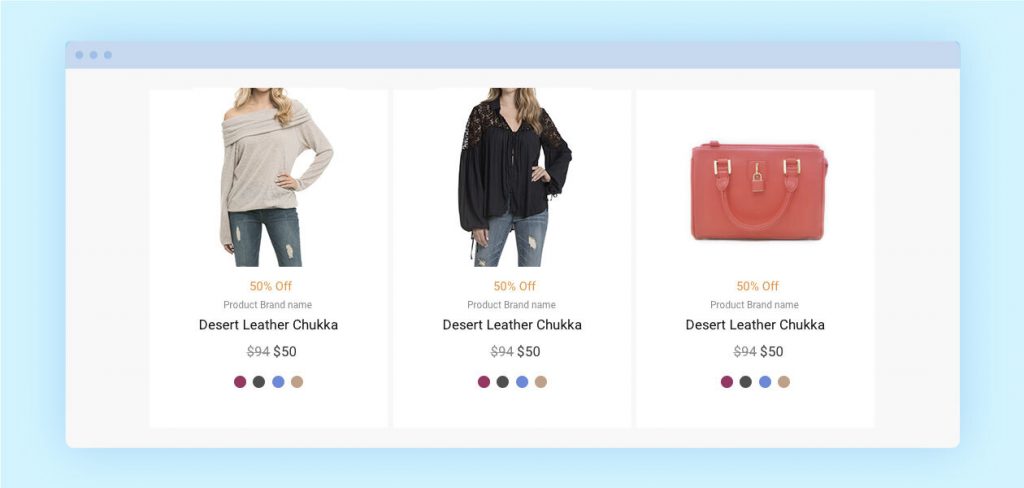
30. Mostrar amostras de variação na página Loja/Arquivo

Por padrão, o WooCommerce oferece uma lista suspensa para produtos de variação. Mas são necessários mais cliques para visualizar e não oferece aos visitantes uma experiência perfeita. O plug-in WooCommerce Variation Swatches converte listas suspensas de produtos padrão em belas amostras.
Adicionar amostras de cores do WooCommerce é uma das melhores maneiras de dar mais vida aos seus produtos. Por outro lado, os atributos do produto WooCommerce fornecem uma maneira agradável de exibir variações.
Como alternativa, você pode personalizar amostras de botões de opção para diferentes propósitos. Em comparação com o menu suspenso de seleção, os botões de opção são mais amigáveis ao cliente.
31. Traduza o Flatsome com o plug-in Loco Translate

Há muito tráfego do site que você perde todos os dias, pois seu site não é traduzível. Se o seu site com o tema Flatsome precisa ser multilíngue, você pode traduzir facilmente com o plug-in Loco Translate e saber como traduzir sites para inglês ou qualquer outro idioma com este plug-in.
32. Desativar avaliações no Flatsome

Não é aconselhável desabilitar as revisões do WooCommerce na maioria das circunstâncias. No entanto, existem alguns motivos pelos quais você pode considerar desativar as avaliações de produtos . Às vezes, é difícil para os lojistas acompanhar o spam na seção de análises de produtos.
33. Adicionar usuários à equipe de suporte

O WordPress possui um sistema de gerenciamento de usuários integrado. Você pode ter uma equipe de pessoas trabalhando juntas para gerenciar vários aspectos do seu site, como suporte técnico, redatores de conteúdo, especialistas em SEO e muito mais. A plataforma permite adicionar novos usuários imediatamente e fornecer uma variedade de funções e permissões. Você pode obter artigos sobre como adicionar usuários ao WordPress aqui.
34. Adicione o próprio rótulo de menu pessoal

Um menu é uma maneira geral de explorar seu site facilmente. Muitos temas do WordPress vêm com locais e layouts de menu predefinidos. Felizmente, o Flatsome vem com um excelente rótulo de menu pré-fabricado limpo para atrair visitantes. Além disso, você também cria seu próprio rótulo de menu pessoal .
35. Adicionar ícones de pagamento ao rodapé

Os sites com tecnologia Maximum Flatsome são baseados em WooCommerce. Antes de comprar um produto em uma loja online, os clientes desejam saber como poderão comprá-lo. Portanto, ter ícones de pagamento suportados é essencial. Informe seus clientes sobre isso mostrando ícones de pagamento no rodapé .
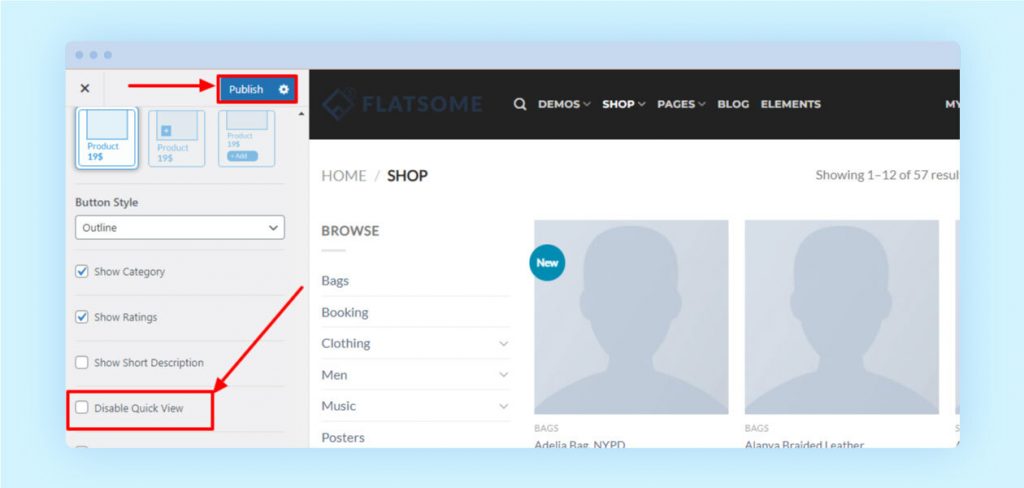
36. Desativar a visualização rápida do produto

A visualização rápida do produto oferece aos compradores uma “visão rápida” de seus produtos. O tema Flatsome vem com esse recurso. No entanto, se você quiser desativar a visualização rápida do WooCommerce por qualquer motivo, poderá fazê-lo rapidamente.
37. Crie um link 'Scroll-To'

Você pode ajudar o visitante do seu site a se mover para uma seção de página específica ativando o elemento de rolagem para o link . Ele pode economizar seu valioso tempo e ajudá-los a navegar facilmente.
38. Use ícones personalizados

Você provavelmente está se perguntando por que gostaria de adicionar ícones personalizados ao seu site. A resposta é bem simples; para ' melhor representação visual .' Embora o Flatsome tenha alguns ícones atraentes, você ainda pode usar ícones personalizados em seu site e pode personalizar facilmente os ícones por conta própria.
39. Recolher/Expandir Lista de Categorias de Produtos da Barra Lateral

A lista de categorias de produtos da barra lateral é vital para qualquer loja online. No site WooCommerce do Flatsome, você pode recolher/expandir o menu da barra lateral na lista de categorias recolhidas do WooCommerce, para que os visitantes possam navegar facilmente em seu site.
40. Configure o servidor SMTP do WordPress usando a API do Gmail

O WordPress usa a função de correio PHP para enviar notificações por e-mail. No entanto, essa função não funciona conforme o esperado por vários motivos. O Gmail fornece um serviço SMTP que você pode usar para enviar e-mails. Para isso, você precisa configurar um servidor SMTP usando a integração do Gmail .
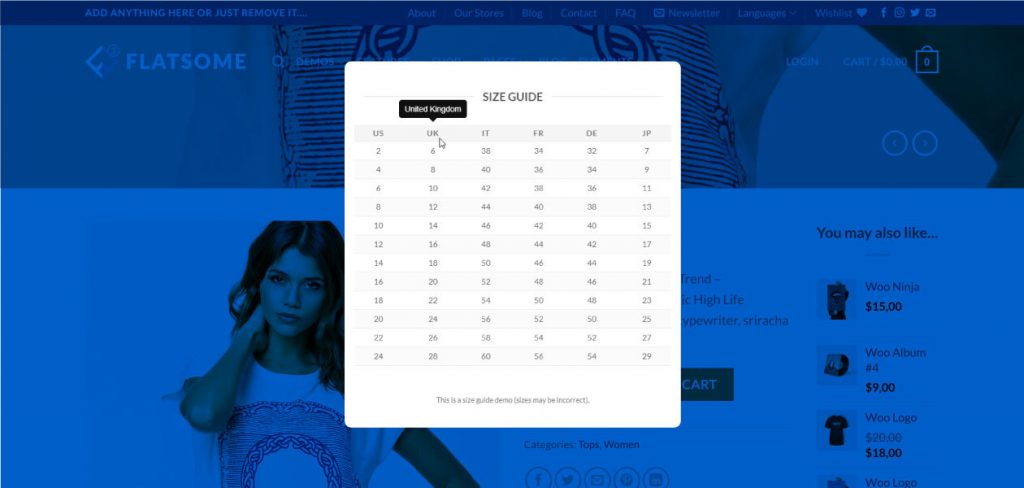
41. Crie um pop-up de guia de tamanho simples

Se os compradores se esforçarem para encontrar o produto certo para suas necessidades, provavelmente deixarão sua loja e passarão para um concorrente. Será melhor mostrar um pop-up de guia de tamanhos simples em sua loja online e você poderá aprender a criar uma tabela de tamanhos. Sem isso, seus clientes ficarão confusos sobre o tamanho adequado de que precisam. É obrigatório se seus produtos forem orientados ao tamanho, como roupas, sapatos, etc.
42. Limpe o cache de elementos do Instagram

O cache são dados temporários que ajudam seu navegador a carregar as coisas mais rapidamente. Às vezes, esses dados de cache podem expirar ou corrompidos e causar problemas ao usar o Instagram. A melhor prática é limpar os dados de cache do elemento do Instagram . Se você não sabe como limpar o cache do Instagram, pode aprender bem aqui.
43. Acelere sua loja WooCommerce

Espero que, neste estágio, você possa criar sua loja online usando o tema Flatsome, mas poderá enfrentar problemas com a otimização de velocidade. Quanto mais rápido seu site carregar, melhor será a experiência de compra. Aqui estão algumas dicas para fazer seu site WooCommerce carregar mais rápido com as melhores práticas de otimização de velocidade do WordPress .
Empacotando
Esperamos que este guia seja útil para quem usa o tema Flatsome WooCommerce. Isso ajudará você a melhorar seu site, obter mais visitantes e, ao mesmo tempo, aumentar suas vendas.
Se você quiser que abordemos mais tópicos sobre o Flatsome, informe-nos na seção de comentários. Atualizaremos este artigo continuamente para fornecer melhores soluções para sua loja WooCommerce.
