WooCommerce: atualize o plug-in auto-hospedado no WP Dashboard
Publicados: 2023-06-07Neste tutorial de um milhão de dólares, você aprenderá como atualizar um plug-in personalizado (WooCommerce) que você hospeda em algum lugar , diretamente do painel do WordPress.
Eu pensei que o painel do WordPress só poderia notificá-lo sobre atualizações de plugins e permitir que você atualizasse exclusivamente os plugins que estão no repositório do WordPress, mas eu estava errado!
Desde que comecei a vender plug-ins WooCommerce aqui no Business Bloomer, tive que encontrar uma maneira de permitir que os clientes os atualizassem automaticamente diretamente do administrador do WP.
Felizmente, existem 2 ganchos que vêm em socorro: pre_set_site_transient_update_plugins update_plugins_{$hostname} e plugins_api . Com esses dois filtros, você pode informar ao WordPress que seu arquivo ZIP de plug-in personalizado pode ser baixado em um determinado URL público, mostrar uma notificação ao cliente de que uma atualização de plug-in está disponível, permitir que atualizem com 1 clique e, opcionalmente, permitir que eles ativem a atualização automática. atualizações.
Então, vamos ver como eu gerencio meu negócio de plugins. Aproveitar!

- Etapa 1: criar e hospedar o plug-in personalizado
- Etapa 2: criar um arquivo JSON Changelog
- Etapa 3: instale o plug-in personalizado em qualquer site WordPress
- Etapa 4: Snippet do PHP – Atualize o plug-in personalizado no painel do WordPress
- Recapitular
Etapa 1: criar e hospedar o plug-in personalizado
Este post não é sobre o desenvolvimento de plugins. Sinta-se à vontade para estudar o Manual do plug-in do WordPress caso esteja começando agora.
Depois de concluir o desenvolvimento, salve o arquivo ZIP do plug-in em uma URL pública, por exemplo: www.businessbloomer.com/blabla/whatever-plugin.zip
Etapa 2: criar um arquivo JSON Changelog
Quando você auto-hospedar o plug-in, precisamos notificar o WordPress (e todos os sites WordPress onde o plug-in está instalado) que há uma nova versão disponível, caso contrário, o código encontrado na Etapa 4 não será acionado.
Você pode usar várias maneiras de armazenar os dados do changelog, e criar um arquivo JSON é o mais fácil. Tudo o que o WordPress precisa é recuperar o nome do arquivo ZIP e a versão do plug-in , para que ele possa obtê-los dinamicamente e acionar a notificação de atualização.
Abra um editor de texto e insira as seguintes informações:
{
"plugin_name": "Qualquer que seja o plug-in para WooCommerce",
"última_versão": "1.0.9",
"download_url": "https://www.businessbloomer.com/blabla/whatever-plugin.zip",
}Em seguida, salve o arquivo com a extensão .JSON e coloque-o em uma URL específica do seu próprio site, por exemplo, www.businessbloomer.com/blabla/plugin-updates.json
Mantenha este arquivo atualizado sempre que lançar uma nova versão do plugin, por exemplo , assim que você carregar a versão 2.0.0 do plugin, altere o arquivo JSON para:
{
"plugin_name": "Qualquer que seja o plug-in para WooCommerce",
"latest_version": "2.0.0",
"download_url": "https://www.businessbloomer.com/blabla/whatever-plugin.zip",
}Etapa 3: instale o plug-in personalizado em qualquer site WordPress
Vá para WordPress > Plugins > Adicionar novo > Carregar e instale e ative o plug-in personalizado. Este plug-in virá com um número de versão, por exemplo, 1.0.9 – agora precisamos encontrar uma maneira de os administradores atualizarem o plug-in caso uma versão mais recente esteja disponível.

Etapa 4: Snippet do PHP – Atualize o plug-in personalizado no painel do WordPress
Esta é a parte legal.
Você pode adicionar isso ao código do plugin.
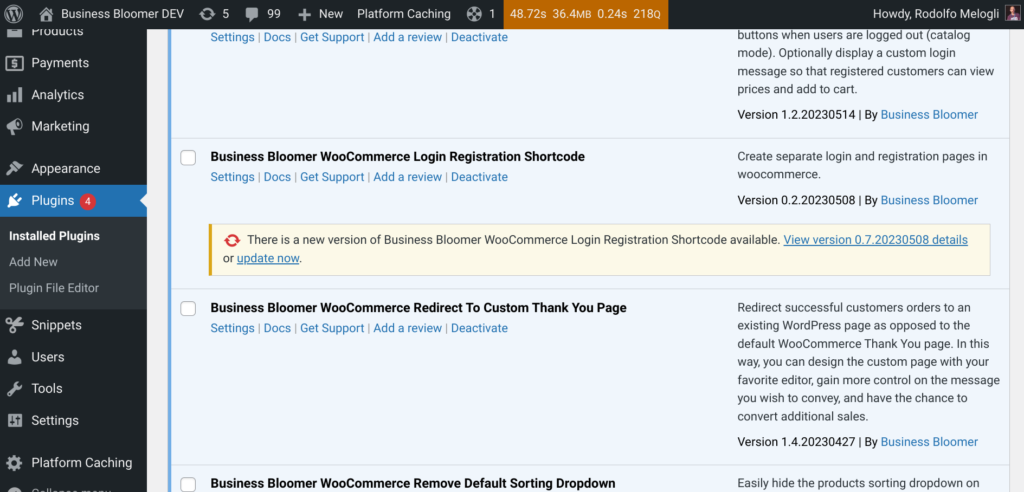
Usaremos dois filtros: update_plugins_{$hostname} e plugins_api . O primeiro é responsável pela atualização propriamente dita; o último mostra as informações do plug-in quando “ Exibir detalhes da versão ” é clicado (veja a captura de tela acima).
Observação 1: a parte {$hostname} é baseada em onde você hospeda o plug-in. Digamos que o URL do plug-in seja www.businessbloomer.com/blabla/whatever-plugin-1.0.9.zip , então o {$hostname} é www.businessbloomer.com
Obs 2: você precisa saber, também, o nome da pasta do plugin, e o nome do arquivo do plugin , que geralmente são os mesmos. Se o arquivo ZIP for qualquer-plugin.zip , espero que a pasta do plug-in seja chamada /qualquer-plugin e que o arquivo do plug-in contido seja chamado /qualquer-plugin.php
Obs 3: o arquivo do plugin deve utilizar os parâmetros do cabeçalho “ Plugin URI ” e “ Versão ”, pois iremos recuperá-los via código.
/**
* @snippet Update Self-Hosted Plugin @ WordPress Dashboard
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
// ----------------
// 1: Plugin Description When People Click On View Version Details
// Note: use the plugin slug, path, name
add_filter( 'plugins_api', 'bbloomer_plugin_view_version_details', 9999, 3 );
function bbloomer_plugin_view_version_details( $res, $action, $args ) {
if ( 'plugin_information' !== $action ) return $res;
if ( $args->slug !== 'whatever-plugin' ) return $res;
$res = new stdClass();
$res->name = 'Whatever Plugin For WooCommerce';
$res->slug = 'whatever-plugin';
$res->path = 'whatever-plugin/whatever-plugin.php';
$res->sections = array(
'description' => 'The plugin description',
);
$changelog = bbloomer_whatever_plugin_request();
$res->version = $changelog->latest_version;
$res->download_link = $changelog->download_url;
return $res;
}
// ----------------
// 2: Plugin Update
// Note: use the plugin {$hostname}, slug & path
add_filter( 'update_plugins_www.businessbloomer.com', function( $update, array $plugin_data, string $plugin_file, $locales ) {
if ( $plugin_file !== 'whatever-plugin/whatever-plugin.php' ) return $update;
if ( ! empty( $update ) ) return $update;
$changelog = bbloomer_whatever_plugin_request();
if ( ! version_compare( $plugin_data['Version'], $changelog->latest_version, '<' ) ) return $update;
return [
'slug' => 'whatever-plugin',
'version' => $changelog->latest_version,
'url' => $plugin_data['PluginURI'],
'package' => $changelog->download_url,
];
}, 9999, 4 );
// ----------------
// 3: Retrieve Plugin Changelog
// Note: use the public JSON file address
function bbloomer_whatever_plugin_request() {
$access = wp_remote_get( 'https://www.businessbloomer.com/blabla/plugin-updates.json', array( 'timeout' => 10, 'headers' => array( 'Accept' => 'application/json' ) ) );
if ( ! is_wp_error( $access ) && 200 === wp_remote_retrieve_response_code( $access ) ) {
$result = json_decode( wp_remote_retrieve_body( $access ) );
return $result;
}
}
Recapitular
Para permitir que um usuário do WordPress atualize um plug-in que você hospeda em outro lugar, você precisa:
- para desenvolver o plug-in de acordo com a Etapa 1 (nomeação) e a Etapa 4 (requisitos de atualização do plug-in)
- para salvar o arquivo ZIP em um URL público, para que o WordPress possa baixá-lo
- para manter um arquivo JSON changelog em um URL público, para que o WordPress saiba se há uma atualização disponível
Questões? Dúvidas? Opinião? Deixe um comentário abaixo!
