Cupons de URL WooCommerce – Como aplicar desconto automaticamente?
Publicados: 2022-09-15Seus clientes ignoram os códigos de cupom ou não conseguem encontrá-los? Procurando uma alternativa às caixas de cupom? Quer que seus clientes façam um checkout rápido? O recurso de cupons de URL do WooCommerce salvará o dia.
Vamos entender a importância dos cupons de URL, como criá-los e como fazer o melhor uso deles.
O que são cupons de URL e como aplicar desconto automaticamente via URL?
Os cupons de URL do WooCommerce são aqueles em que você adiciona um código de cupom exclusivo ao URL . Clicar na URL aplica automaticamente o desconto e (opcionalmente) adiciona produtos ao carrinho de compras do cliente.
Você também pode adicionar o código do cupom a qualquer URL personalizado em seu site e o desconto será aplicado automaticamente ao clicar nesse URL.
Digamos, por exemplo, que o URL seja – https://www.fashionworld.com/product/specialshirt/
Então você pode incorporar um código de cupom ao URL como este – https://www.fashionworld.com/product/specialshirt/?coupon-code=seasonsale15 .
Facilitar a vida de seus clientes deve sempre ser uma prioridade e os cupons de URL do WooCommerce fazem uma pequena contribuição para isso.
Três razões fundamentais para usar cupons de URL WooCommerce
Sem problemas com códigos de cupom, sem necessidade de copiar e colar
É muito comum que os clientes vejam um código de desconto, mas esqueçam de aplicá-lo. Mas com cupons de URL, nenhum esforço do cliente para se lembrar disso. É automático.
Check-outs mais rápidos e mais
Com os cupons aplicados automaticamente, os clientes não vão procurá-los e se perder no site. Em vez disso, mais clientes avançarão para concluir o checkout.
Fácil de compartilhar em qualquer lugar
Como o código do cupom é adicionado no URL, você pode compartilhar facilmente o URL com sites de ofertas, com afiliados, nas mídias sociais, por e-mail etc. Isso facilita para as pessoas reivindicarem o desconto diretamente.
Como adicionar código de cupom ao URL e aplicar desconto automaticamente no WooCommerce?
Os cupons básicos do WooCommerce não possuem essa funcionalidade. No entanto, se você estiver usando o plug-in oficial WooCommerce Smart Coupons, obterá o recurso de cupons de URL e outros recursos avançados de cupons poderosos.
Para aqueles que entraram tarde, Smart Coupons da StoreApps é o plugin de cupons mais vendido no mercado WooCommerce.
Nota – Os cupons de URL obedecerão a todos os limites e restrições de uso (avançados como formas de pagamento, quantidade de produtos, formas de envio…) quando aplicados.
Etapas para criar um cupom de URL
Considere que você está realizando uma venda e deseja criar um cupom de 10% de desconto para ser aplicado via URL.
- Vá para o
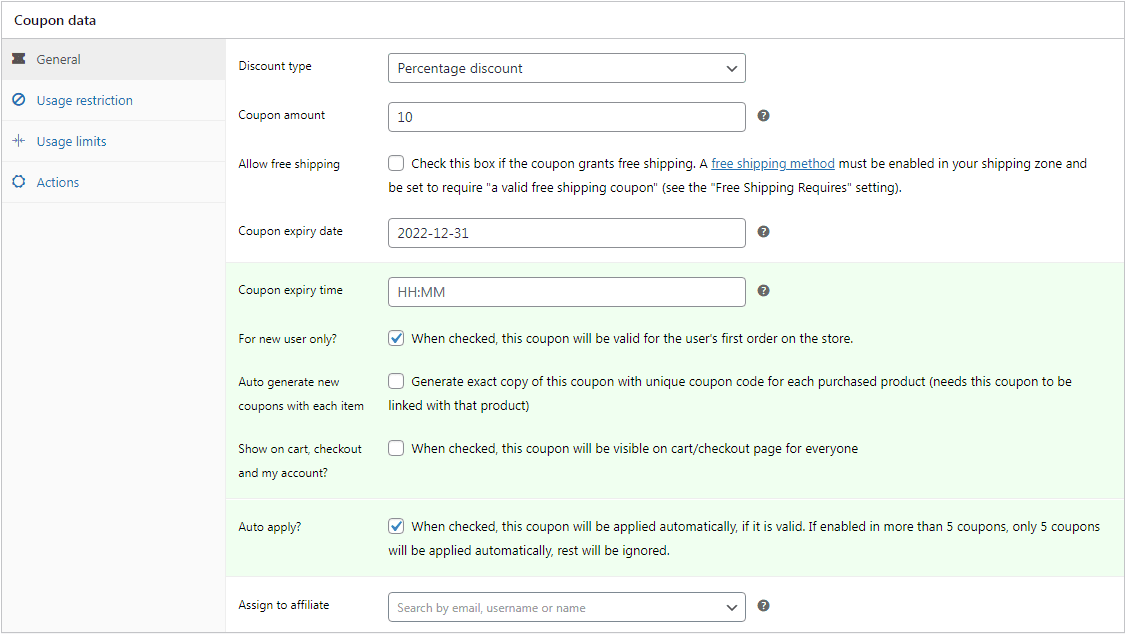
WordPress admin panel > Marketing > Coupons > Add coupon - Defina o código do cupom ou gere-o; defina o tipo de desconto, valor do cupom, restrições e outros limites.
- Marque a
Auto-apply?caixa de seleção. - Publique o cupom.
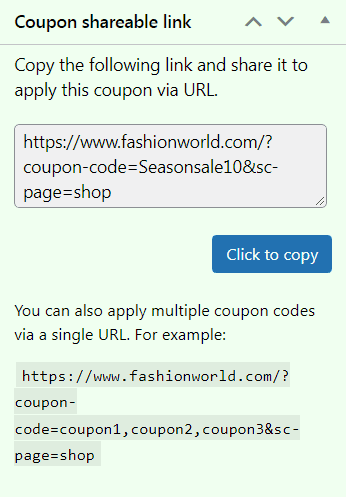
- Depois de publicar o cupom, você verá uma caixa no lado direito chamada
Coupon shareable link. - Clique no botão
Click to copypara copiar o link e compartilhá-lo onde quiser.


Quando qualquer cliente clica no URL, o desconto é aplicado automaticamente.

Experimente a demonstração ao vivo dos cupons inteligentes
BÔNUS – Aplique vários cupons por meio de um link
Outra vantagem de usar cupons inteligentes é que você pode adicionar e aplicar vários cupons por meio de um único URL.
Passe uma lista de cupons separados por vírgulas no link como este – https://www.fashionworld.com/product/newwatch/?coupon-code=launchoffer10,holiday15,exclusivedisc5&sc-page=shop
É isso. Repita o mesmo sempre que quiser adicionar um cupom ao seu URL.
Observação – No caso de mais de cinco códigos de cupom na URL, apenas os primeiros cinco cupons serão aplicados automaticamente. Para aplicar mais cupons, o plugin Smart Coupons fornece um gancho para isso. Confira aqui.
Como redirecionar para uma página no clique da URL?
Por padrão, ao clicar no cupom de URL, o usuário é redirecionado para a página da loja. Smart Coupons fornece um parâmetro de URL sc-page para redirecionar para uma página após o cupom ser aplicado via URL.
Você também pode redirecionar os usuários para estas páginas:
- Páginas predefinidas do WooCommerce – loja, carrinho, checkout ou minha conta. Por exemplo, para redirecionar para a página de checkout, a URL será https://www.fashionworld.com/?coupon-code=specialsale10&sc-page=checkout
- ID da página – use o ID numérico da página de destino. Por exemplo, o URL será https://www.fashionworld.com/?coupon-code=holiday15&sc-page=789
- Caminho da página – use o caminho da página de destino em relação ao site. Por exemplo, o URL será https://www.fashionworld.com/?coupon-code=exclusivedisc5&sc-page=landing-page
Dez melhores aplicações de cupons de URL usando cupons inteligentes
Agora vamos dar uma olhada em alguns dos melhores casos de uso de cupons de URL WooCommerce.
Aumente as vendas durante a Black Cyber / temporada de férias
Os clientes recebem dezenas de e-mails com códigos de cupom. Mas enviar cupons de URL em e-mails durante a Black Friday ou ofertas festivas fará com que seu e-mail se destaque e permita que os clientes obtenham descontos instantâneos nos produtos.
Recupere clientes inativos ou perdidos
Alguns de seus clientes podem não comprar de você há meses. Uma maneira simples de trazê-los de volta e fazer uma compra é um desconto.
Para fazer isso, basta adicionar um cupom de URL no e-mail clicando no qual esses usuários obtêm um de seus produtos mais vendidos com desconto.
Cupons de URL por e-mail antes do final da venda
A maioria dos clientes não compra até que seja criada uma urgência.
E mesmo que a urgência seja criada, não há certeza se eles aplicarão o código do cupom.
Para evitar isso, é melhor enviar a URL inteira no e-mail com uma mensagem de urgência. Os clientes certamente clicarão no link para reivindicar o desconto.
Compartilhar URL com seus afiliados
Você tem um lançamento de um novo produto e deseja oferecer um desconto. Agora, se seus afiliados ou influenciadores têm forte alcance, por que desperdiçar essa oportunidade?
Basta compartilhar a URL com essas pessoas e deixar as vendas acontecerem. Você pode recompensar esses afiliados para incentivá-los a promovê-lo mais.
Compartilhar URL em sites de ofertas
Como afiliados, não subestime os sites de ofertas também. Compartilhar o URL do seu código de cupom com sites de ofertas lhe dará mais visibilidade entre um público mais amplo. E para o público que ainda não ouviu falar de você. Eles podem ser seus clientes em potencial.
Compartilhe URL em mídias sociais, postagens de blog, etc.
Por que deixar as mídias sociais e as postagens do blog secas quando você pode compartilhar facilmente o link nesses canais e aumentar as vendas? Seja Twitter, Facebook, YouTube, Instagram ou LinkedIn, poste a URL.
Aplicar crédito na loja usando URL
Outra vantagem de usar cupons inteligentes é que você também pode adicionar crédito da loja / vale-presente ao URL.
Você deseja oferecer um desconto fixo de 10% + $ 10 de crédito na loja na compra de um smartphone de última geração. Então, em vez de dois códigos de cupom, basta adicionar esses cupons ao URL.
Quando o usuário adiciona o smartphone ao carrinho, ambos os cupons serão aplicados automaticamente.
Aumentar as vendas de produtos de baixa venda
Outra coisa é que após a aplicação do cupom de URL, você tem a opção de oferecer outro produto com desconto. Essa tática funciona melhor para vender produtos de baixa venda ou para limpar o estoque.
Você também pode exibir uma mensagem personalizada após a aplicação do cupom de URL.
Aplique apenas o cupom de URL para evitar o uso indevido/restringir o uso individual
Você não quer oferecer muito desconto. Portanto, você deseja que apenas o cupom de URL seja aplicado e restrinja a aplicação de outros cupons. Basta marcar 'Apenas uso individual' em Restrições de uso' para isso ao criar um cupom.
Adicione parâmetros UTM para acompanhar o desempenho do cupom de URL
Quantas pessoas clicaram no URL? Quantos pedidos pagos você recebeu por meio de cupons de URL?
O Google Analytics é a melhor fonte para obter respostas para isso.
Incorporar parâmetros UTM ao cupom. Deixe o resto no Google Analytics.
Passe seus parâmetros UTM assim –
https://www.fashionworld.com/?coupon-code=sale15
&utm_source=facebook&utm_medium=ad&utm_campaign=aug2022-productlaunch
Apenas plugin de cupons de URL WooCommerce ou solução de cupom tudo-em-um?
Agora, alguns plugins oferecem apenas a funcionalidade de URL. Mas os Smart Coupons oferecem inúmeras possibilidades além de:
- Crédito na loja, certificados de presente
- Restringir cupons com base em atributos
- Restringir cupons com base na quantidade do produto, localização, métodos de pagamento, endereço de e-mail
- Defina o limite máximo de desconto em cupons de porcentagem (50% de desconto até $ 50)
- Emita o produto como um presente gratuito usando cupons
- Programar cupons para entrega
e muito mais…
Não será errado chamar Smart Coupons o melhor plugin de cupons WooCommerce.
Então, você pagará apenas pelo plugin de cupons de URL ou investirá um pouco mais em uma solução de cupom tudo-em-um e obterá um ROI melhor por toda a vida?
Se você concordar, a Smart Coupons é para você.
Receba cupons inteligentes
Conclusão
Uma abordagem simples para obter vendas e encantar os clientes – cupons de URL WooCommerce.
Implemente-o agora em sua loja WooCommerce e defina o toque da caixa registradora. E sem dúvida, Smart Coupons é a solução preferida para isso.
