Configuração de atributos variáveis do produto WooCommerce 2023
Publicados: 2023-10-11Você está preocupado em como criar amostras de variação de rádio, etiqueta, cor e imagem para atributos variáveis de produto WooCommerce?
Se sua loja WooCommerce vende uma variedade de amostras de variação de produtos podem ser muito úteis para manter clientes e aumentar as conversões gerais. As amostras de variação ajudam você a configurar os atributos variáveis do produto WooCommerce.
Se você fornecer as seleções de produtos como amostras, os clientes que visitarem seu site poderão compreender rapidamente os usos potenciais de um produto. Como os clientes podem escolher a variação exata que desejam, isso pode reduzir substancialmente os problemas de atrito de conversão.
O que são amostras WooCommerce?
As amostras WooCommerce são uma abordagem mais eficaz para mostrar seleções extras de produtos em sua loja online. Você pode substituir os campos suspensos padrão do WooCommerce por amostras de variantes de produtos para tornar as páginas de seus produtos mais interativas e fáceis de usar.
Você pode exibir opções de produtos de forma mais eficaz em sua loja online sem precisar criar variações, o que permite que os compradores tomem decisões rápidas sobre o que comprar. Amostras para variações de produtos WooCommerce também podem ser usadas como filtros de atributos. Isso torna mais fácil para seus clientes localizar prontamente o que precisam. Além disso, ao mostrar variações de forma eficaz usando amostras de imagens ou cores, as amostras WooCommerce podem atualizar completamente as páginas de seus produtos.
Por que adicionar amostras de variação?
Um método maravilhoso para melhorar a experiência de compra e aumentar as conversões em seu site WooCommerce é adicionar amostras de variação. Os clientes podem visualizar facilmente muitas iterações do mesmo produto por causa das amostras.
Por exemplo, você pode exibir uma imagem ou amostra de cor para ajudar a explicar visualmente as alternativas de variação se um produto tiver várias opções de cores. Como resultado, você dá mais clareza aos seus clientes. Ajuda as pessoas a entender melhor o que receberão se escolherem uma determinada opção de produto.
Ao incluir amostras de variação do WooCommerce, você pode melhorar significativamente a experiência do usuário em seu site. Em vez de rolar pelos menus suspensos, os clientes podem conectar visualmente o que procuram com variações do produto. Os clientes agora podem determinar rapidamente o que desejam comprar.
Neste artigo, mostrarei como adicionar rádio, rótulo, cor e imagens aos atributos variáveis do produto WooCommerce.
Como adicionar atributos variáveis de produto WooCommerce?
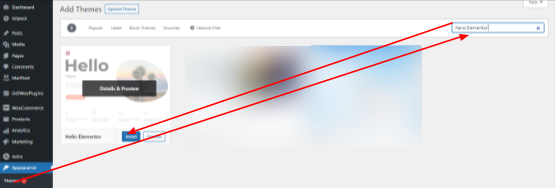
Navegue até o botão de aparência e clique na opção de tema. Após chegar à opção de tema você deve clicar no botão Adicionar Novo. Você deve pesquisar o tema Hello Elemtor. Você deve instalar o tema Hello Elemtor. Após instalar o tema clique no botão ativar e ele deverá ser ativado

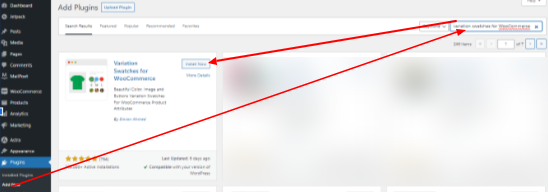
Navegue até a opção de plugin e clique no botão adicionar novo. Agora, você deve pesquisar as amostras de variação do plugin WooCommerce no campo de pesquisa. Clique no botão de instalação Variation Swatches para o WooCommerce instalado e ative o plugin.

Depois de ativar o plug-in, agora passamos a criar amostras de rádio, etiqueta, cor e variação de imagem para produtos variáveis do WooCommerce.
Amostras de variação para configuração do WooCommerce
Depois de instalar o plugin Variation Swatches for WooCommerce and Photos em seu tema OceanWP. É hora de configurar este plugin para seus produtos variáveis. Existem duas maneiras de instalar este plugin.
- Habilitar amostras de variação para produtos variáveis existentes
- Configurar amostras de variação para novos produtos variáveis
Habilitar amostras de variação para produtos variáveis existentes
Quem já está apostando no comércio eletrônico com WooCommerce criou uma loja de produtos. Se você deseja adicionar variações aos seus produtos como (rádio, etiqueta, cor e imagem), você deve tentar amostras de variação para WooCommerce. Neste artigo, daremos as orientações adequadas para habilitar o plugin. Daremos algumas capturas de tela que você deve seguir.
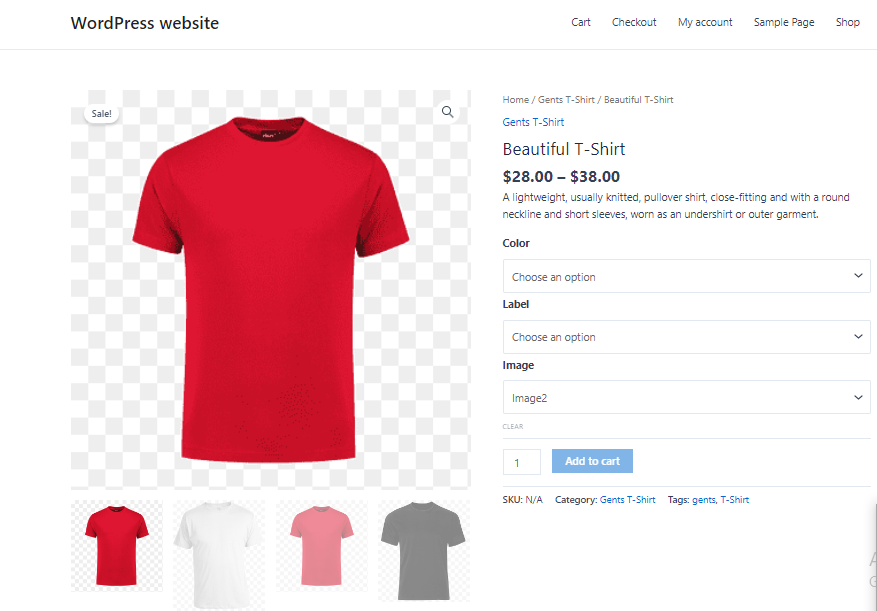
Antes

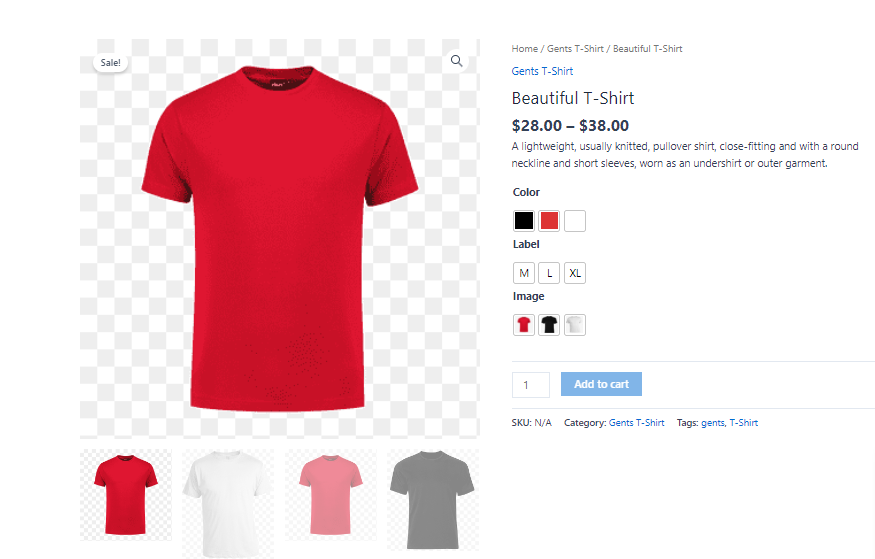
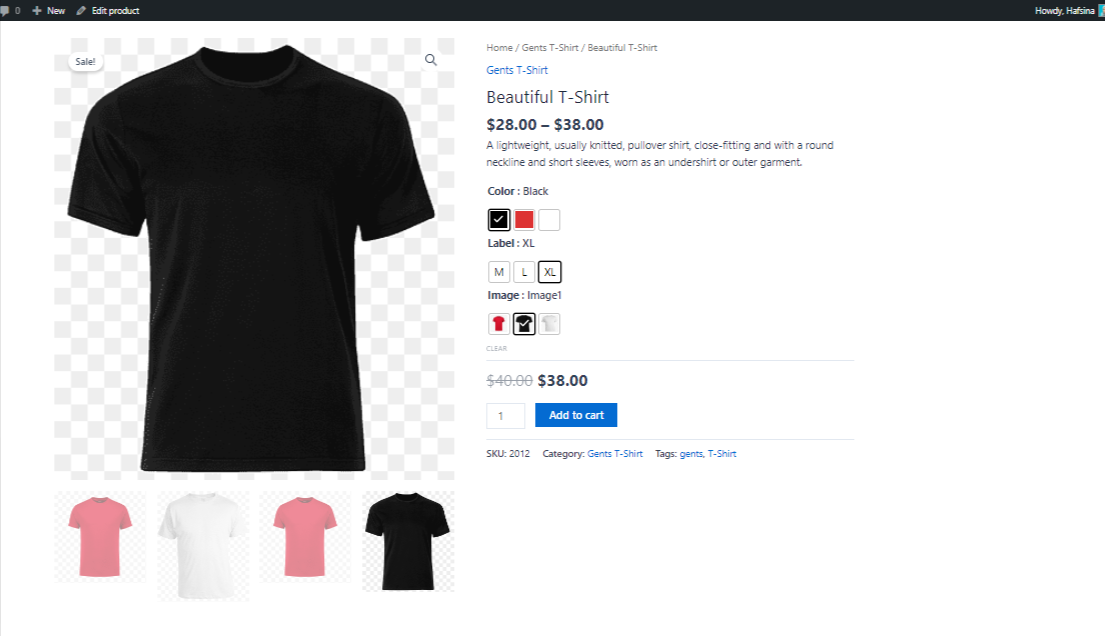
Depois

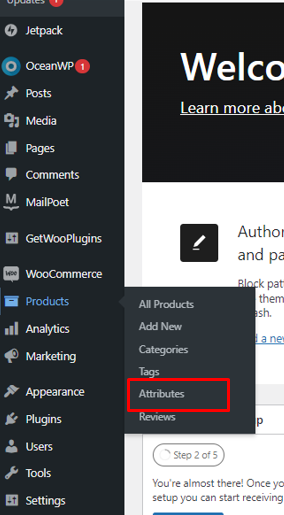
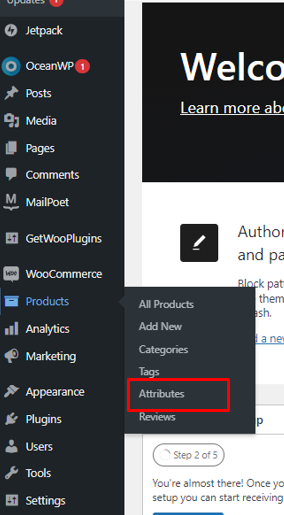
Navegue até o produto e clique nos atributos.

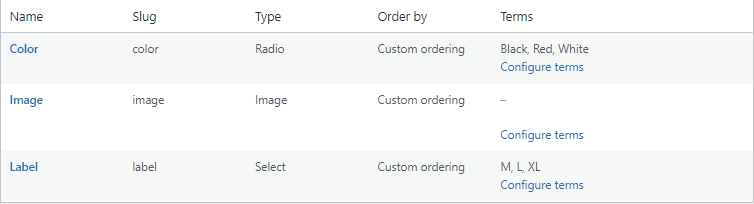
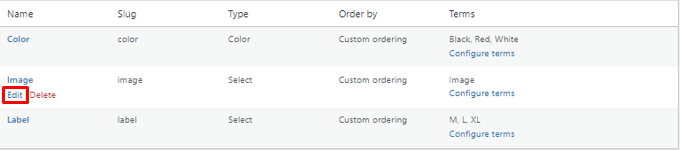
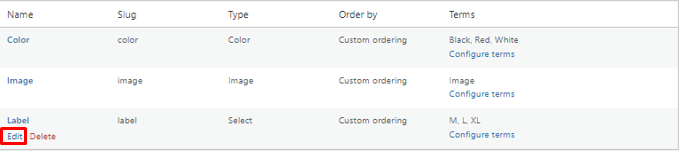
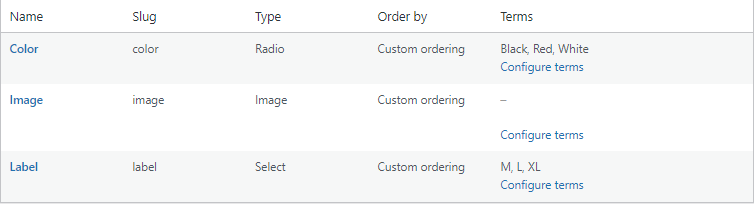
Todos os seus atributos existentes estão listados nesta seção. As amostras de variação para o plugin WooCommerce adicionam um campo de tipo após a instalação.

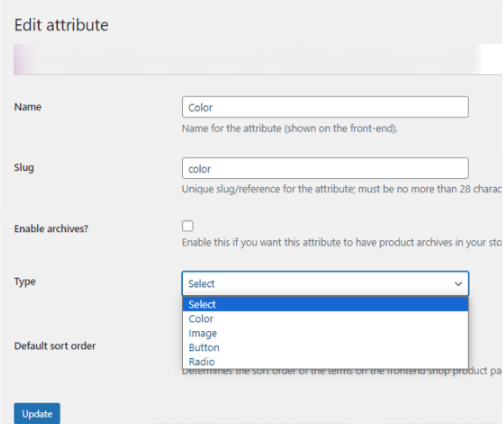
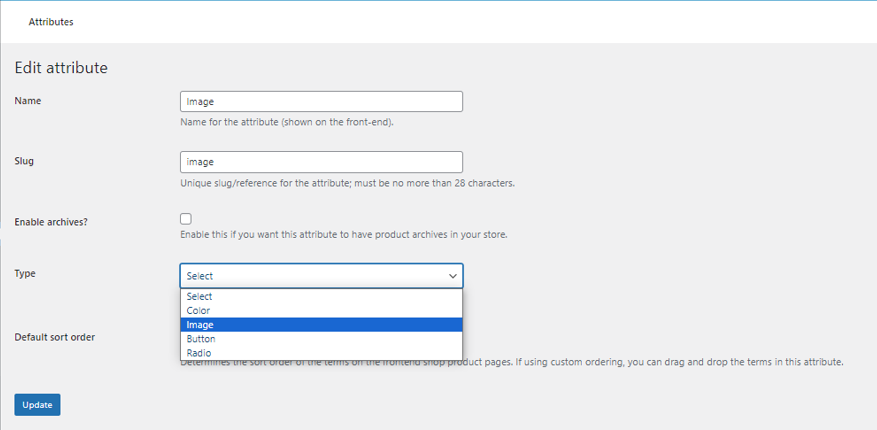
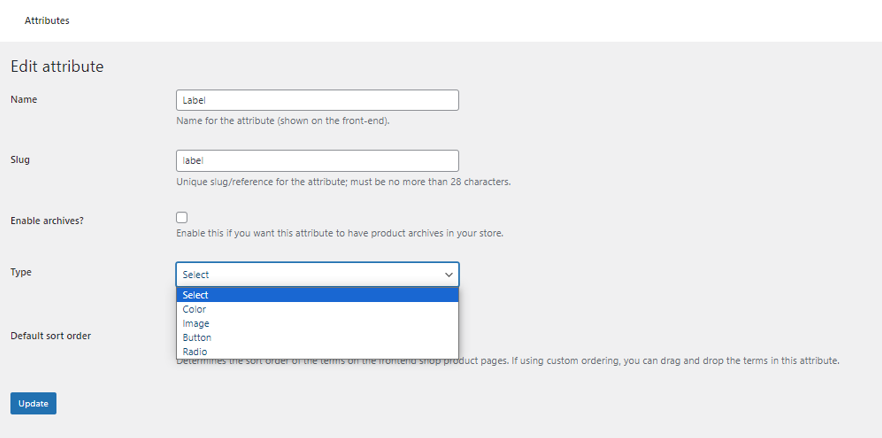
Os atributos de cor devem ter um nome de tipo. Clique em editar e selecione o tipo no menu suspenso de tipos.

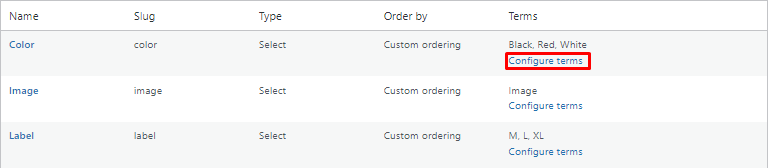
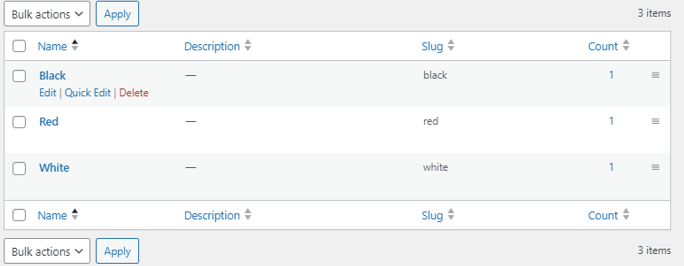
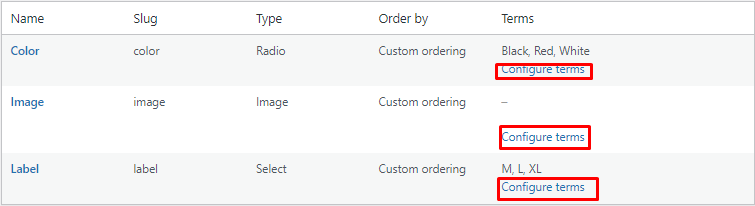
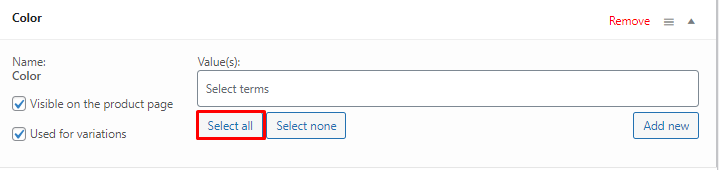
Depois de adicionar uma seção de tipo, você deve clicar em configurar termos. Uma lista de variações de atributos é exibida depois que Configurar termos for selecionado. Três possibilidades de cores estão listadas aqui: Preto, Vermelho e Branco. Para adicionar cores de variação, edite cada variação, uma de cada vez.


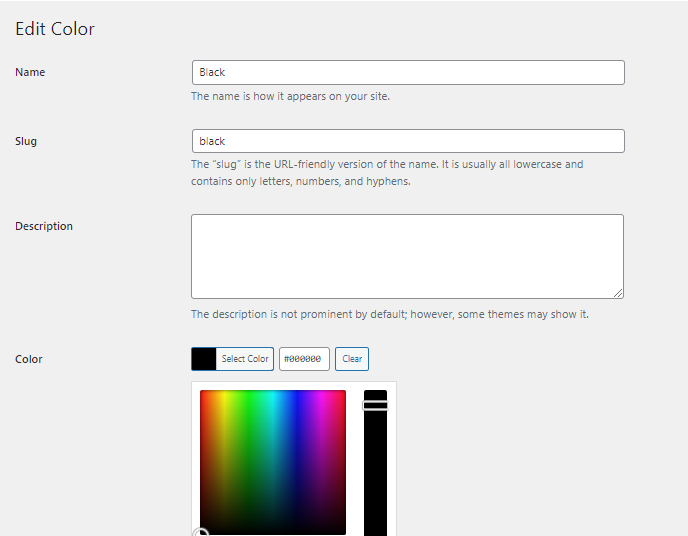
Para editar a cor clique no botão editar. E mude a cor para o que desejar. Ao alterar a cor, o seletor de cores será mostrado e você selecionará a cor do seu produto. E todas as variações de cores são atualizadas com sucesso.

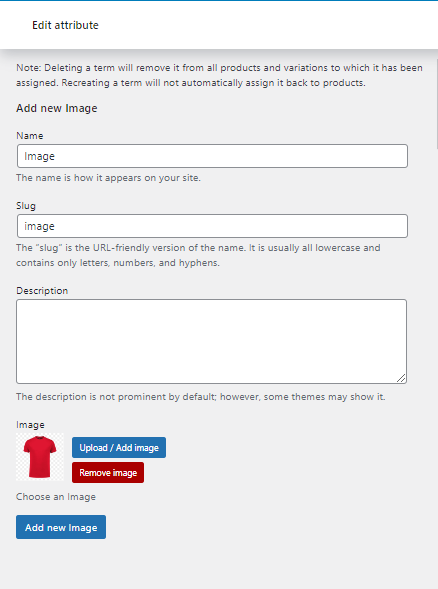
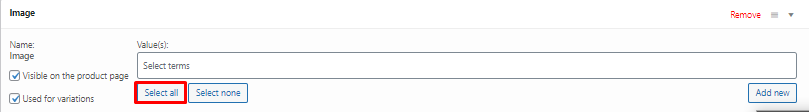
É necessário alterar o atributo da imagem após adicionar a cor. Selecione o tipo de atributo de imagem clicando no botão editar e escolhendo uma imagem.



Após alterar o tipo você configura a imagem ou adiciona uma imagem no seu atributo.

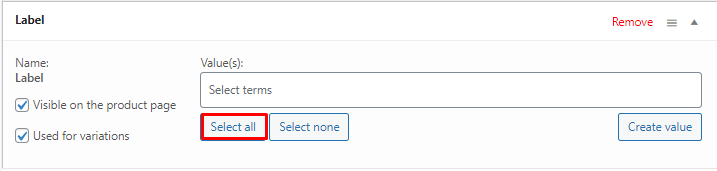
Da mesma forma que a cor e a configuração, você deve configurar os atributos do rótulo. Depois de adicionar o rótulo, você navega até o produto existente e clica no botão editar.


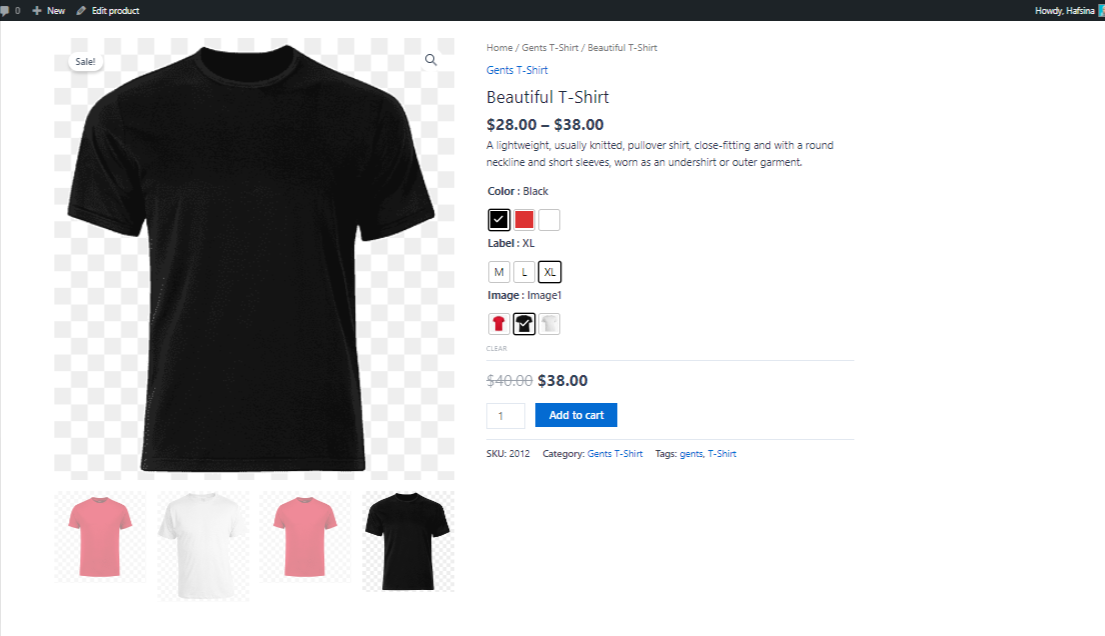
O tipo de atributo do rótulo é o botão. Após selecionar o tipo de botão, configure o rótulo e você alterou com sucesso todos os atributos. E o visual final desse produto está abaixo.

Configurar amostras de variação para novos produtos variáveis
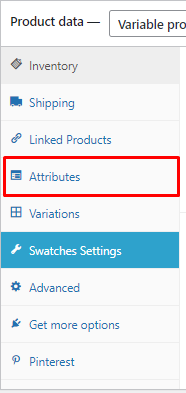
Navegue até o produto e clique nos atributos.

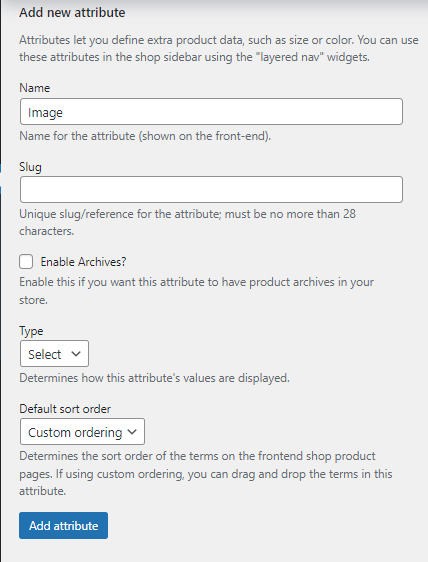
Você deve criar o novo atributo Imagem, cor e variação de rótulo e inserir o título do atributo e o tipo de atributo correspondente no menu suspenso Tipo.

O novo campo de atributo.

Configure o termo neste campo como antes.

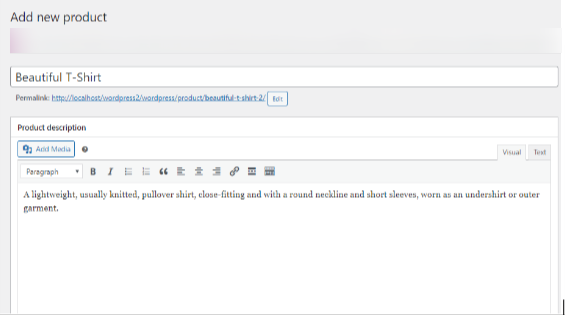
Você deve clicar no botão adicionar novo e ir para a página do novo produto após personalizar este campo. O nome e a descrição do novo produto devem ser inseridos.

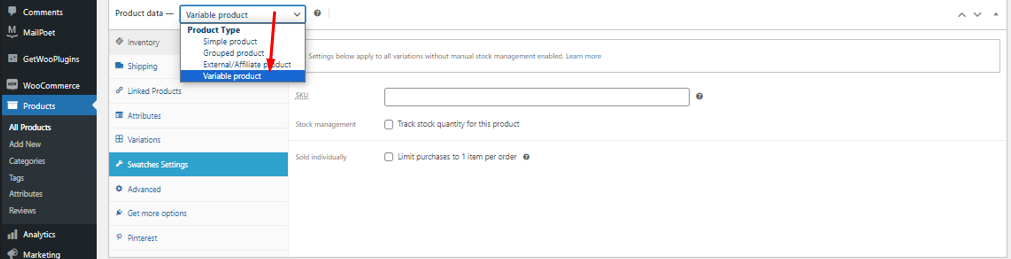
Em seguida, navegue até o campo de dados do produto e escolha o produto variável na seleção.

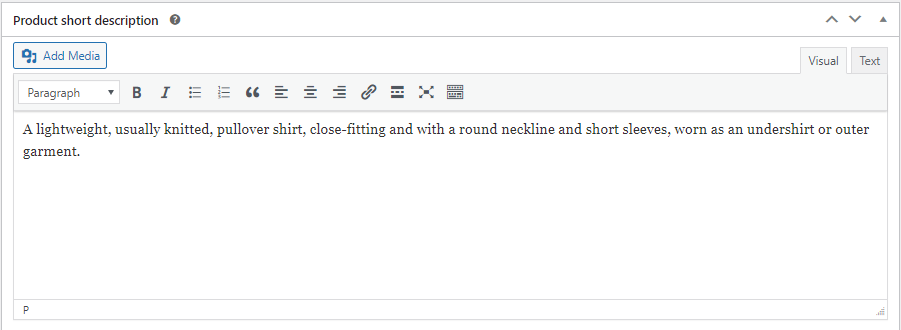
Você deve fornecer uma breve descrição do produto neste campo.

Após adicionar a descrição role para cima e clique novamente nos atributos.

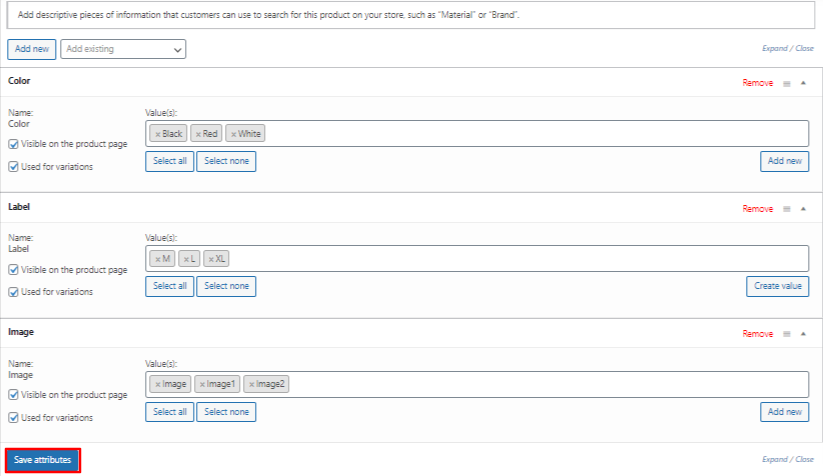
Configure os atributos existentes que você criou anteriormente.




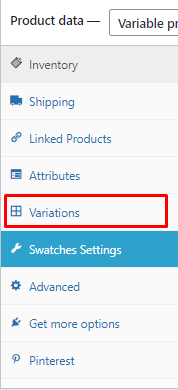
Depois de definir esses atributos você deve clicar no botão Salvar atributos e navegar até as variações.

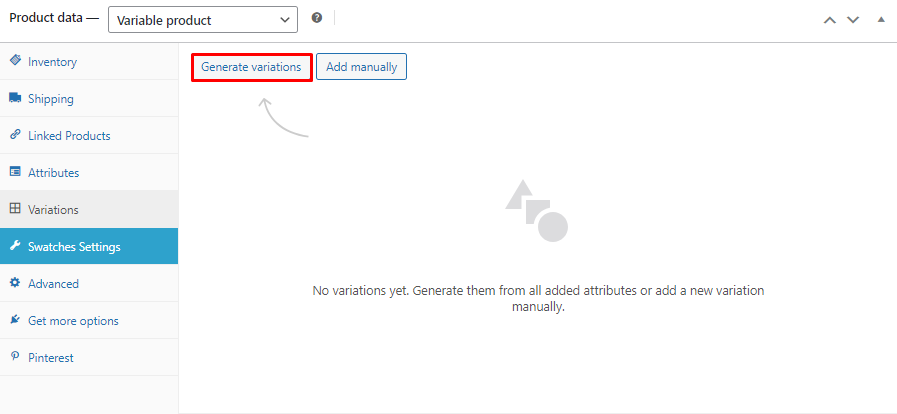
Após clicar nas variações e depois clicar no botão Gerar variações, a variação de geração automática é criada.

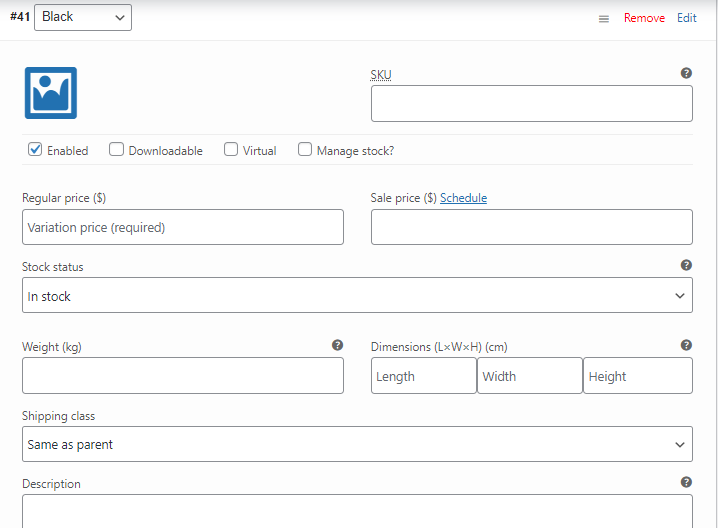
Depois você deve adicionar a imagem, SKU, preço do produto, preço de venda, peso, etc.

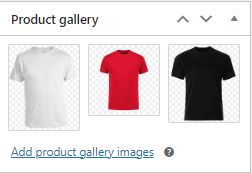
Depois de criar este campo, adicione as imagens da galeria de produtos, imagens de produtos, tags de produtos e categorias de produtos.




Depois de adicionar todas essas coisas a aparência final deste produto é mostrada abaixo.

Conclusão
Por fim, as amostras de variação do WooCommerce simplificam para os proprietários de lojas online aumentar a visibilidade de produtos variáveis em seus sites.
Além disso, você também pode usar uma galeria de imagens de variações adicionais para o seu negócio WooCommerce. Definitivamente aumentará suas vendas, convertendo seus visitantes em clientes.
Tornar mais fácil para os clientes examinarem as diversas opções de produtos aumentará suas chances de fazer uma compra. Você pode aumentar as conversões e, como resultado, aumentar seus resultados financeiros. Sem mencionar que é uma excelente abordagem para melhorar a usabilidade do seu site e fornecer uma experiência geral de compra online superior.
