WooCommerce: Por que e como desativar fragmentos de carrinho Ajax
Publicados: 2019-07-22
Se você está aqui é porque seu site WooCommerce está lento e você está se perguntando por que a URL “ /?wc-ajax=get_refreshed_fragments ” gera atrasos e cargas de servidor (picos).
Além disso, há muita literatura online sobre WooCommerce Ajax Cart Fragments (incluindo plugins específicos e opções de plugin de desempenho), e você quer aprender rapidamente o que são antes de entender se e como você deve desativá-los.
Ferramentas de otimização de desempenho como Pingdom e GTMetrix geralmente colocam a culpa nessa pequena funcionalidade do WooCommerce. E desativá-lo com cuidado pode aumentar a velocidade, o carregamento da página e, finalmente, a taxa de conversão de vendas.
Então aqui está tudo o que você precisa saber.
- O que são fragmentos de carrinho Ajax WooCommerce?
- Por que desativar os fragmentos de carrinho Ajax do WooCommerce?
- Como desativar os fragmentos de carrinho do WooCommerce Ajax?
- Considerações finais: Fragmentos de carrinho Ajax WooCommerce Sim ou não?
O que são fragmentos de carrinho Ajax WooCommerce?
Mas primeiro, para aqueles que não sabem disso: o que é Ajax ?
No desenvolvimento web, Ajax ( AJAX = Asynchronous JavaScript And XML ) é uma técnica de desenvolvimento web que, em poucas palavras, permite executar funções sem atualizar as páginas do site .
Pense no “Ajax Add to Cart” na página WooCommerce Shop: você pode adicionar produtos ao carrinho (e atualizar o carrinho) sem forçar o recarregamento da página; Ajax é executado em segundo plano e se comunica com o servidor “de forma assíncrona”.
Agora que isso está claro, vamos descobrir o que são WooCommerce Ajax Cart Fragments e o que a URL “ yoursite.com/?wc-ajax=get_refreshed_fragments ” representa.

Para encurtar a história, mesmo em sites pequenos e mesmo em páginas que não são do WooCommerce, o WooCommerce tenta “obter” os detalhes do carrinho de compras para que possa estar pronto para “recalcular” o carrinho toda vez que algo é feito (ou não feito!) em uma determinada página do WordPress.
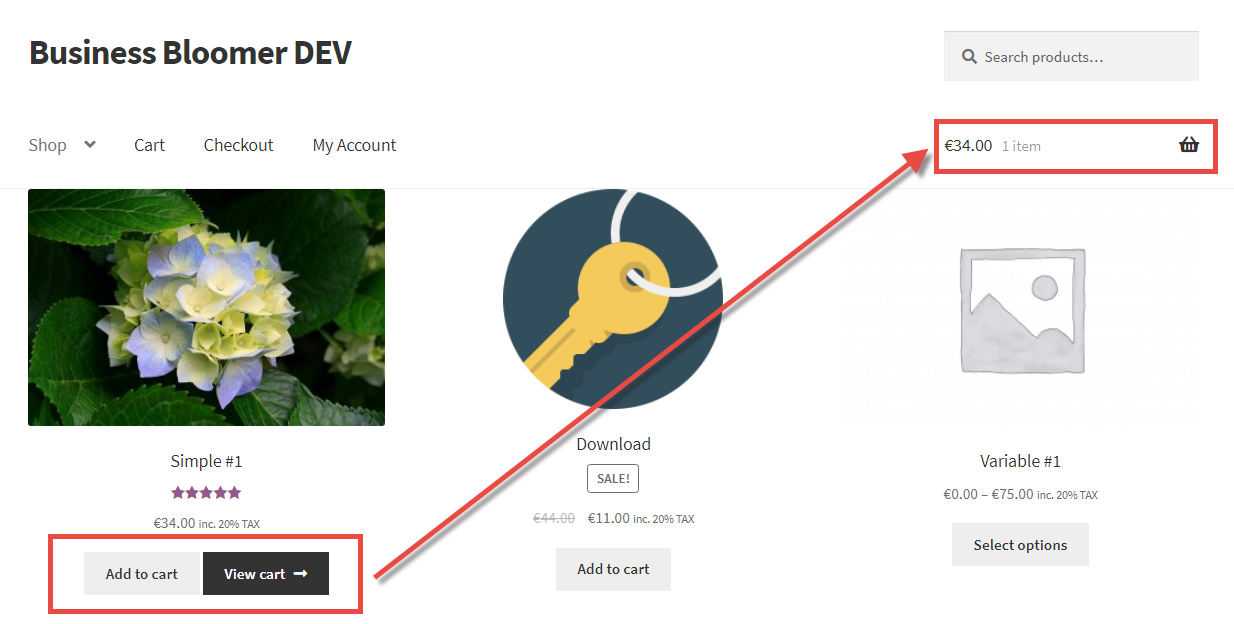
Isso permite que o WooCommerce mantenha o widget do carrinho atualizado e "ouça" imediatamente qualquer evento Ajax Add to Cart que possa exigir uma atualização do carrinho .
Basicamente, o WooCommerce chama “ /?wc-ajax=get_refreshed_fragments ” para atualizar os itens do carrinho e o total do carrinho de forma assíncrona, ou seja, sem a necessidade de atualizar a página do site que você está visitando.
Ajax é incrível e tudo mais, mas não subestime as implicações de desempenho e conflitos de plugin que essa pequena funcionalidade pode causar. O que nos leva para a próxima seção…
Por que desativar os fragmentos de carrinho Ajax do WooCommerce?
Para atualizar o carrinho em todas as páginas do seu site, o WooCommerce executa essa funcionalidade Ajax sempre.
Mesmo na página Sobre. Mesmo na página inicial, se você não tiver produtos. Mesmo na página de contato, se você tiver apenas um formulário de contato.
Se o seu tema não fornecer um widget suspenso de carrinho WooCommerce e se você não tiver produtos que possam ser adicionados ao carrinho em uma página específica do site, é melhor remover toda a funcionalidade do Ajax.
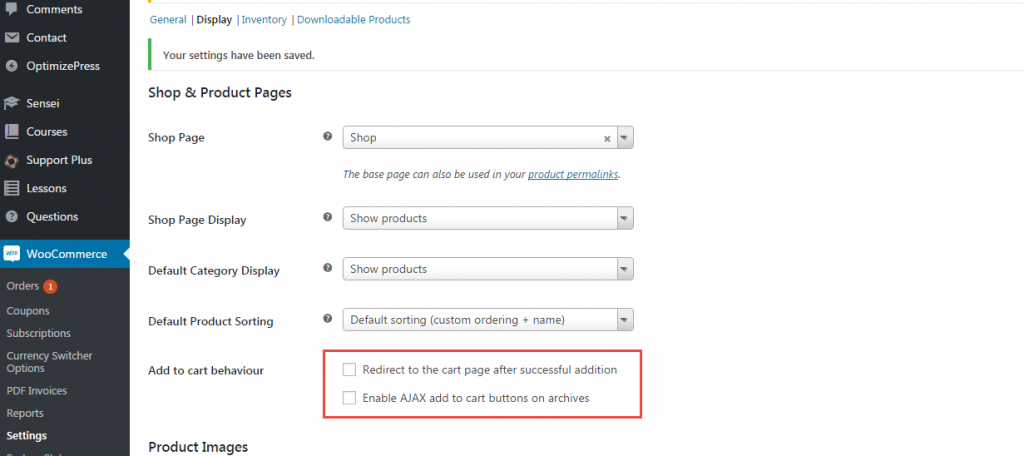
Além disso, se você escolher entre as configurações do WooCommerce para redirecionar os usuários para o carrinho depois de adicionar qualquer produto ao carrinho, você definitivamente está forçando um redirecionamento de página (para a página do carrinho), portanto, ter os fragmentos de carrinho Ajax ativos é bastante inútil.

Idealmente, os únicos lugares onde “ /?wc-ajax=get_refreshed_fragments ” deve ser executado são páginas e arquivos WooCommerce onde seus clientes podem adicionar ao carrinho E você deseja usar um widget de carrinho dinâmico
Por exemplo, se você tiver botões Adicionar ao carrinho em suas páginas de categoria E quiser que o widget Carrinho seja atualizado de acordo sem recarregar a página (e você tiver o Ajax adicionado ao carrinho ativado), precisará de " /?wc-ajax=get_refreshed_fragments " ativo.
Além disso, na página Carrinho você pode alterar quantidades ou remover itens sem atualizar a página, e lá você também deseja que o widget Carrinho seja atualizado de acordo (mas a verdadeira questão aqui é: por que há um widget de carrinho na página Carrinho não faz sentido? ). Portanto, na página Carrinho você também precisa de “/?wc-ajax=get_refreshed_fragments” ativo, ou o widget não será atualizado se você atualizar o Carrinho.
Conclusão:
- se o seu tema NÃO tiver um widget de carrinho de cabeçalho dinâmico , você pode desativar “/?wc-ajax=get_refreshed_fragments”
- se o seu tema tiver um widget de carrinho de cabeçalho dinâmico, mas você não se importar em mostrar o conteúdo do widget de carrinho em qualquer lugar , você pode desabilitar “/?wc-ajax=get_refreshed_fragments” em todos os lugares
- se você deseja manter a funcionalidade do widget Carrinho ativa , você deve desabilitar “/?wc-ajax=get_refreshed_fragments” SOMENTE nas páginas onde não há funcionalidade Ajax Adicionar ao Carrinho (Arquivos de Produtos WooCommerce) ou funcionalidade de atualização Carrinho (página Carrinho)
Como desativar os fragmentos de carrinho do WooCommerce Ajax?
Agora que entendemos o que são os fragmentos de carrinho e por que/quando eles devem ser removidos, podemos entrar em um pouco de codificação.

Claro que existem plugins para isso – mas quando você consegue uma funcionalidade como esta com algumas linhas de PHP não faz sentido encontrar uma solução diferente, mesmo que você não saiba codificar.
Mas primeiro, vamos ver como o WooCommerce adiciona essa chamada Ajax (em termos de desenvolvimento, diríamos “como ele enfileira esse script”).
Em primeiro lugar, o script “ wc-cart-fragments ” é descrito por uma função chamada “register_scripts()”. Ele chama um script JS da pasta /assets e requer que JQuery e cookies sejam habilitados:
'wc-cart-fragments' => array(
'src' => self::get_asset_url( 'assets/js/frontend/cart-fragments' . $suffix . '.js' ),
'deps' => array( 'jquery', 'js-cookie' ),
'version' => WC_VERSION,
),
No mesmo arquivo, este é o momento em que “ wc-cart-fragments ” é chamado:
self::enqueue_script( 'wc-cart-fragments' );
Se olharmos para a função “enqueue_script()”, descobriremos que nosso script “ wc-cart-fragments ” é primeiro registrado e então enfileirado de acordo com a documentação do WordPress (https://developer.wordpress.org/reference/ funções/wp_enqueue_script):
private static function enqueue_script( $handle, $path = '', $deps = array( 'jquery' ), $version = WC_VERSION, $in_footer = true ) {
if ( ! in_array( $handle, self::$scripts, true ) && $path ) {
self::register_script( $handle, $path, $deps, $version, $in_footer );
}
wp_enqueue_script( $handle );
}
Se algo está “enfileirado”, então pode ser “retirado da fila” (semelhante às funções PHP add_action() e remove_action()).
Você deve ter certeza de chamar a função “dequeue” APÓS o “enqueue”, para que ela já tenha sido adicionada e você possa removê-la (daí a prioridade = 11, pois “wc-cart-fragments” é enfileirado na prioridade padrão de 10).
Tl; dr:
/**
* @snippet Disable WooCommerce Ajax Cart Fragments Everywhere
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 3.6.4
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'wp_enqueue_scripts', 'bbloomer_disable_woocommerce_cart_fragments', 11 );
function bbloomer_disable_woocommerce_cart_fragments() {
wp_dequeue_script( 'wc-cart-fragments' );
}
Observe que, caso você tenha um widget de carrinho de cabeçalho, isso quebrará o “carrinho suspenso”. Você ainda poderá ver o número de itens e o total do carrinho no cabeçalho, mas ao passar o mouse você não verá os itens e os botões de carrinho/checkout .
No Business Bloomer, desativei completamente o widget Carrinho, portanto, faz sentido usar essa função.
Caso você queira apenas otimizar sua página inicial e deixar os “wc-cart-fragments” nas outras páginas do site , você pode usar este snippet:
/**
* @snippet Disable WooCommerce Ajax Cart Fragments On Static Homepage
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 3.6.4
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'wp_enqueue_scripts', 'bbloomer_disable_woocommerce_cart_fragments', 11 );
function bbloomer_disable_woocommerce_cart_fragments() {
if ( is_front_page() ) wp_dequeue_script( 'wc-cart-fragments' );
}
Considerações finais: Fragmentos de carrinho Ajax WooCommerce Sim ou não?
Vimos que desabilitar Fragmentos de Carrinho Ajax “poderia” aumentar a velocidade do site, mas também “poderia” causar alguns problemas, principalmente se você quiser continuar usando seu widget de Carrinho suspenso.
Então, nesta seção eu quero ver o que os outros descobriram em relação a “/?wc-ajax=get_refreshed_fragments”.
Isso realmente lhe dá mais benefícios do que desvantagens? Isso realmente aumenta a velocidade da página do seu site? Vale a pena desativar os Fragmentos de Carrinho?
Alerta de spoiler: depende .
Colm Troy, da CommerceGurus, testou profundamente os fragmentos de carrinho Ajax (assim como outros bits que você deve ler em seu artigo: https://www.commercegurus.com/guides/speed-up-woocommerce/) e, em seu guia, descobriu este:
…o tempo de solicitação “/?wc-ajax=get_refreshed_fragments” leva 448ms, que é de longe nossa solicitação http mais lenta neste momento.
Em alguns servidores mais lentos com bancos de dados grandes e mal otimizados, essa solicitação pode levar mais de 1 a 2 segundos para ser executada.
A boa notícia é que esta solicitação não é bloqueante e é executada bem depois que o DOM é carregado, então, em geral, não prejudica nossos tempos de carregamento percebidos (mas definitivamente prejudica nossos tempos totalmente carregados e pode prejudicar algumas coisas com as quais o GPSI se preocupa, como Tempo para Interativo e Primeira CPU ociosa).
Ele também me disse recentemente que:
Cheguei à conclusão de que os novatos do WooCommerce geralmente acabam quebrando seus sites removendo fragmentos, pois não pensaram completamente em todos os diferentes cenários de onde um widget de carrinho pode aparecer, então é definitivamente um procedimento a ser cauteloso.
Nas lojas WooCommerce com picos de carga e toneladas de tráfego, a primeira coisa que fazemos é desenfileirar fragmentos de carrinho, remover widgets de carrinho e fazer com que os clientes sejam redirecionados para o carrinho ao adicionar ao carrinho .
Mantém as coisas agradáveis, simples e rápidas
Quer continuar a conversa? Compartilhe seus comentários, testes e opinião nos comentários
