Apresentando Woostify 2.0 – Mais rápido e com mais recursos do WooCommerce
Publicados: 2021-11-07Depois de muito tempo desenvolvendo, testando e aprimorando, estou muito animado para apresentar a você a versão mais recente do Woostify. Woostify 2.0 está aqui, e vem com ele dezenas de grandes atualizações e melhorias.
O Woostify 2.0 se concentra em melhorar o desempenho do tema e dá origem a vários recursos notáveis, destinados a fazer com que os sites WooCommerce funcionem da maneira mais suave possível. Particularmente, com esta atualização, o tema Woostify WordPress fez alterações na fonte do tema, adicionou o método dinâmico de impressão CSS e carregou a fonte do Google localmente. Ao mesmo tempo, alguns recursos excelentes são adicionados, incluindo cor e tipografia globais, otimização de minicarrinho, novo layout de checkout, modo de catálogo, modo de quantidade, design de guia de produto, layout de acordeão e suporte de carrossel.
Melhorias de desempenho
Fontes SVG
O Woostify 2.0 oferece aos usuários a opção de usar fontes SVG em vez de fontes de ícone Themify, que costumavam ser usadas para o tema Woostify WordPress antes disso. O uso de fontes SVG ajudará a obter os dois benefícios:
Em primeiro lugar, isso fará com que o site carregue mais rápido. Em particular, economiza tempo no carregamento de arquivos CSS e de fontes, reduzindo assim o número de solicitações.

Em segundo lugar, o SVG oferece um grau muito maior de flexibilidade ao fornecer aos usuários uma variedade de conjuntos de ícones SVG. Então, haverá opções diferentes para você. Agora você pode alterar o ícone da fonte facilmente usando um gancho PHP personalizado.
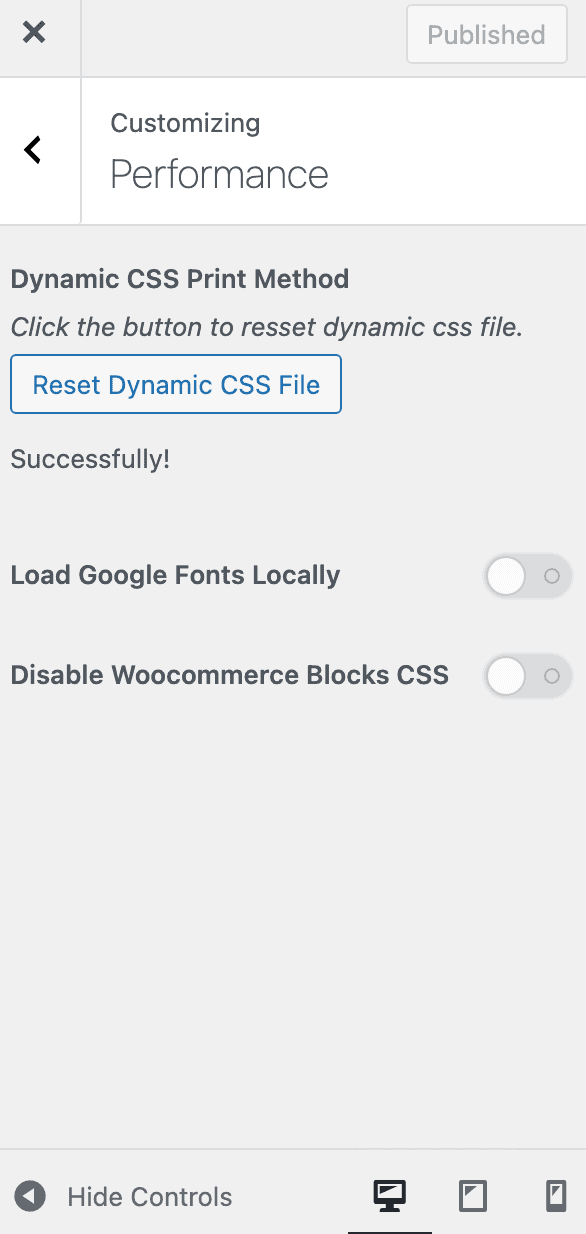
Método de impressão CSS dinâmico
Por padrão, o CSS personalizado do tema Customizer ou addons pro vem como o CSS embutido. Então, com esta atualização, você pode gerar seu CSS personalizado para um arquivo externo. Isso é muito útil para reduzir o tempo de carregamento da página e melhorar o desempenho do site.
Para gerar um arquivo CSS, acesse Aparência > Personalizar > Desempenho . Em seguida, clique em Regenerar arquivo CSS . Por fim, clique em Publicar para concluir a tarefa.
Fontes do Google localmente
O Google Fonts é o lar de cerca de 1000 fontes, quase todas podem ser adicionadas a qualquer site para uso gratuito. Como qualquer outro tema WooCommerce, o tema Woostify WordPress suporta uma ampla variedade de fontes do Google.
Quando você usa algumas ferramentas como GTmetrix ou Pingdom para testar o desempenho do seu site, às vezes podem existir erros de fonte do Google. Esse problema pode ocorrer quando leva um pouco de tempo para enviar uma solicitação aos servidores do Google para carregar fontes do Google. Apenas alguns milissegundos, mas afetará a pontuação do Core Web Vitals. Para resolver esse problema, o Woostify 2.0 oferece um novo recurso que suporta o carregamento de fontes do Google localmente. Em outras palavras, ajudará a hospedar fontes do Google localmente em seu próprio servidor, o que contribuirá para otimizar o tempo de carregamento da página.

Novos recursos do tema Woostify
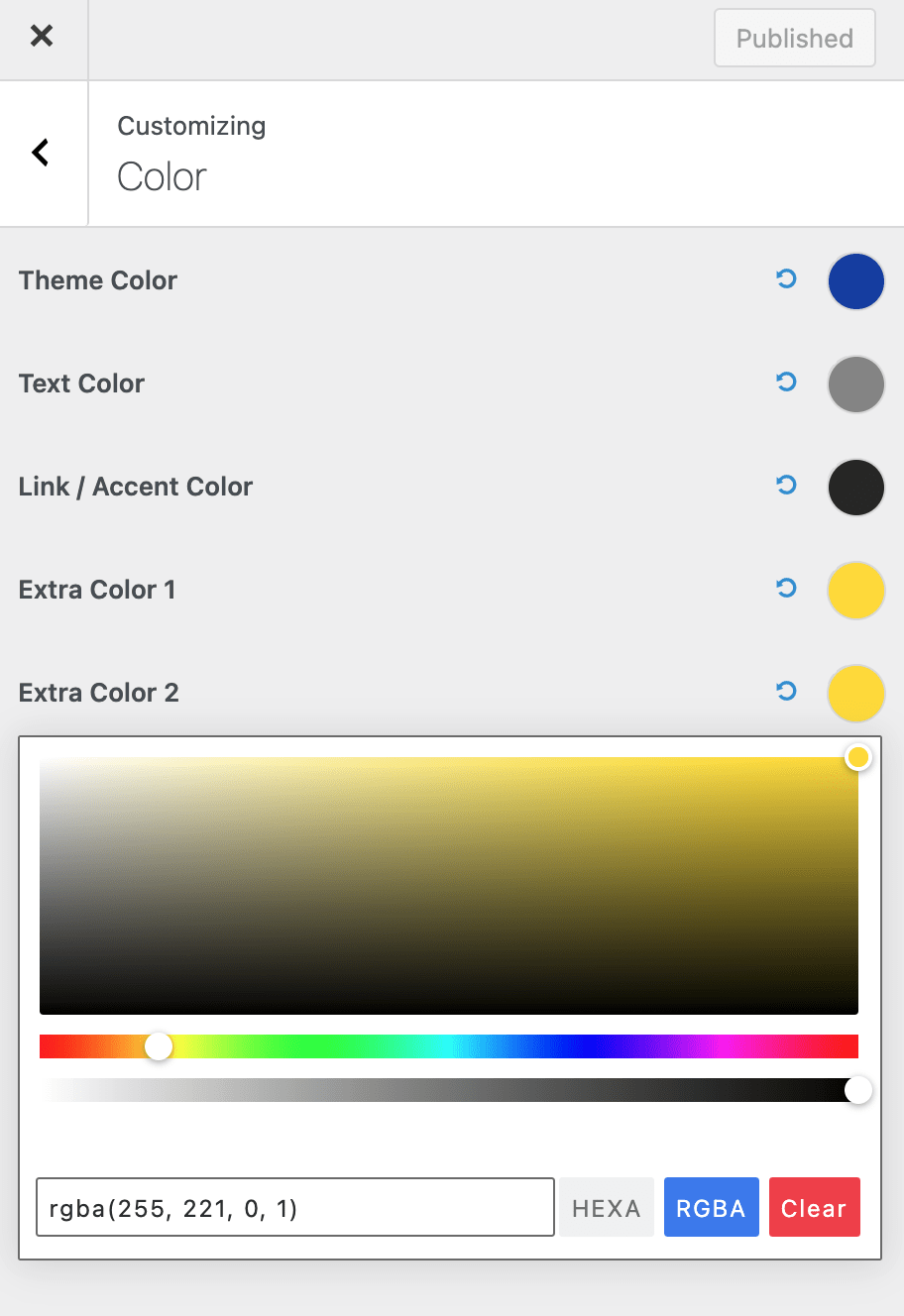
Cor global e tipografia global
Para que os usuários otimizem o processo de criação do site, o Woostify 2.0 apresenta o recurso de cor global.
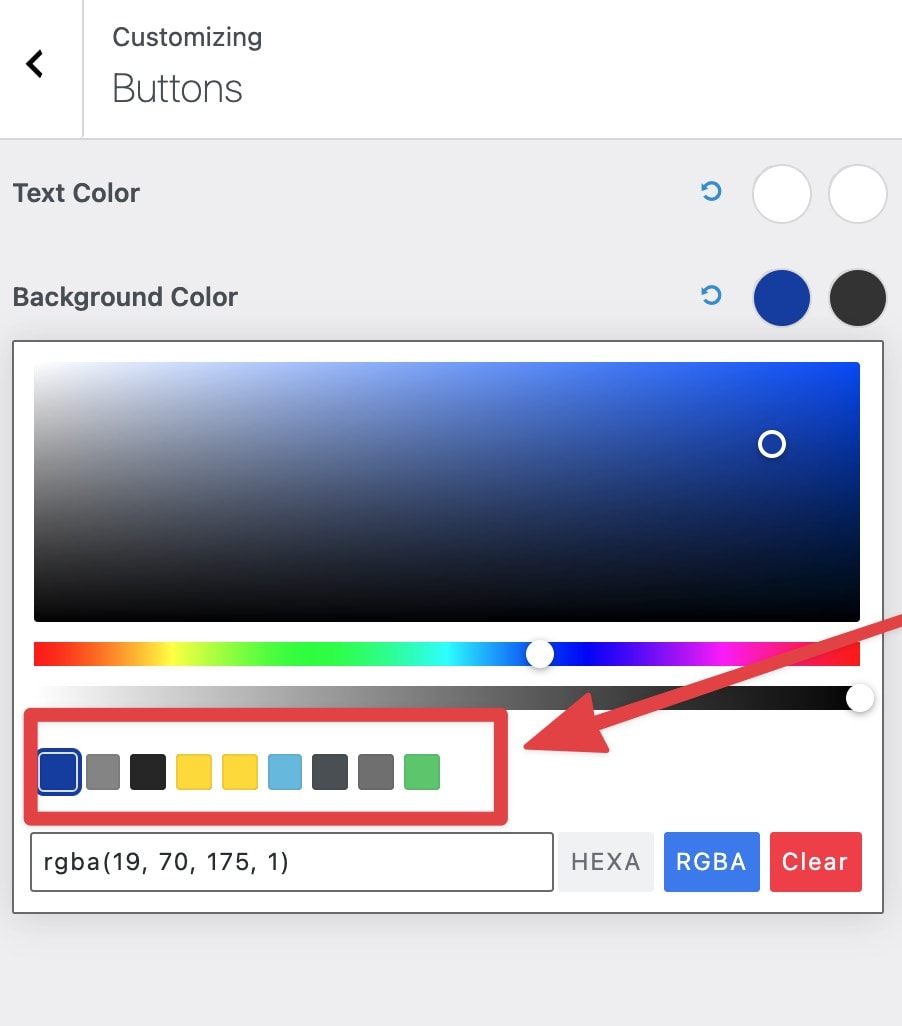
Como de costume, um site terá várias páginas e elementos diferentes. Então, você ficará exausto para definir as cores uma a uma. Sabendo desse problema, o tema Woostify WordPress lançado Global Color pode ajudar a economizar tempo adicionando a mesma cor para páginas diferentes. Com apenas um clique para ajustar sua cor global, todas as partes que usam essa cor também mudarão. Além do fator de economia de tempo, você se sente seguro com a unificação de cores em todo o site.


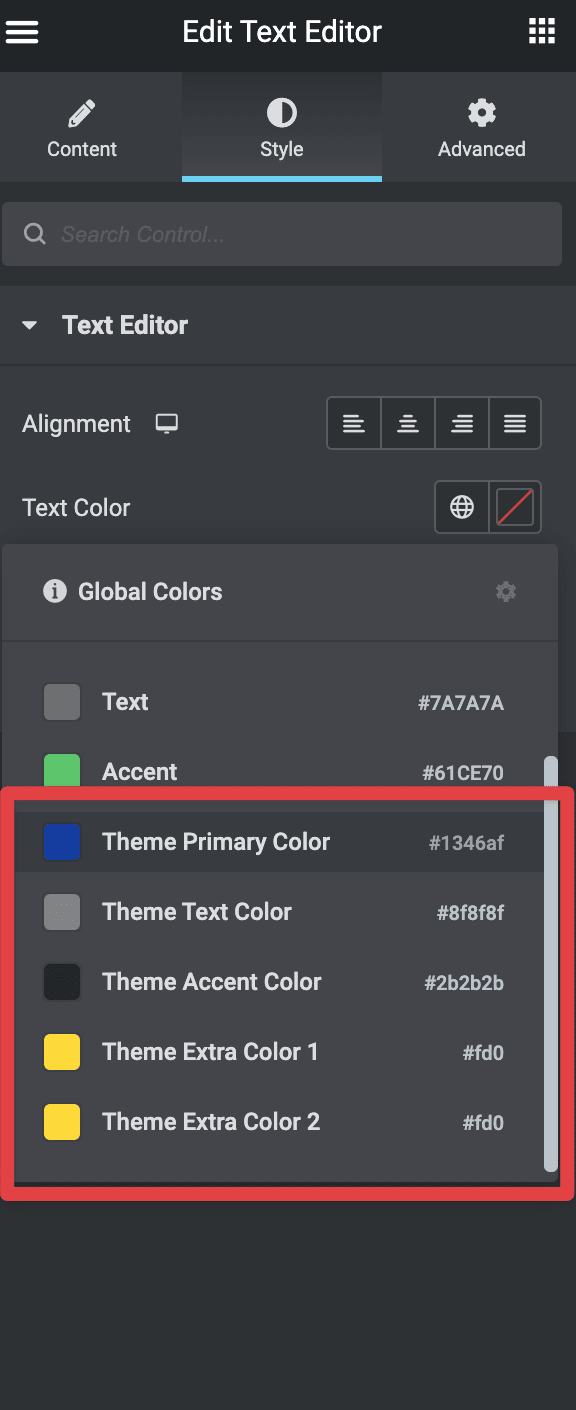
O que acontece se você criar uma página com o Elementor? Não se preocupe, o Woostify integra a cor do tema Global com a cor do Global Elementor, para que você possa optar por usar a cor do tema facilmente dentro do construtor de páginas Elementor.


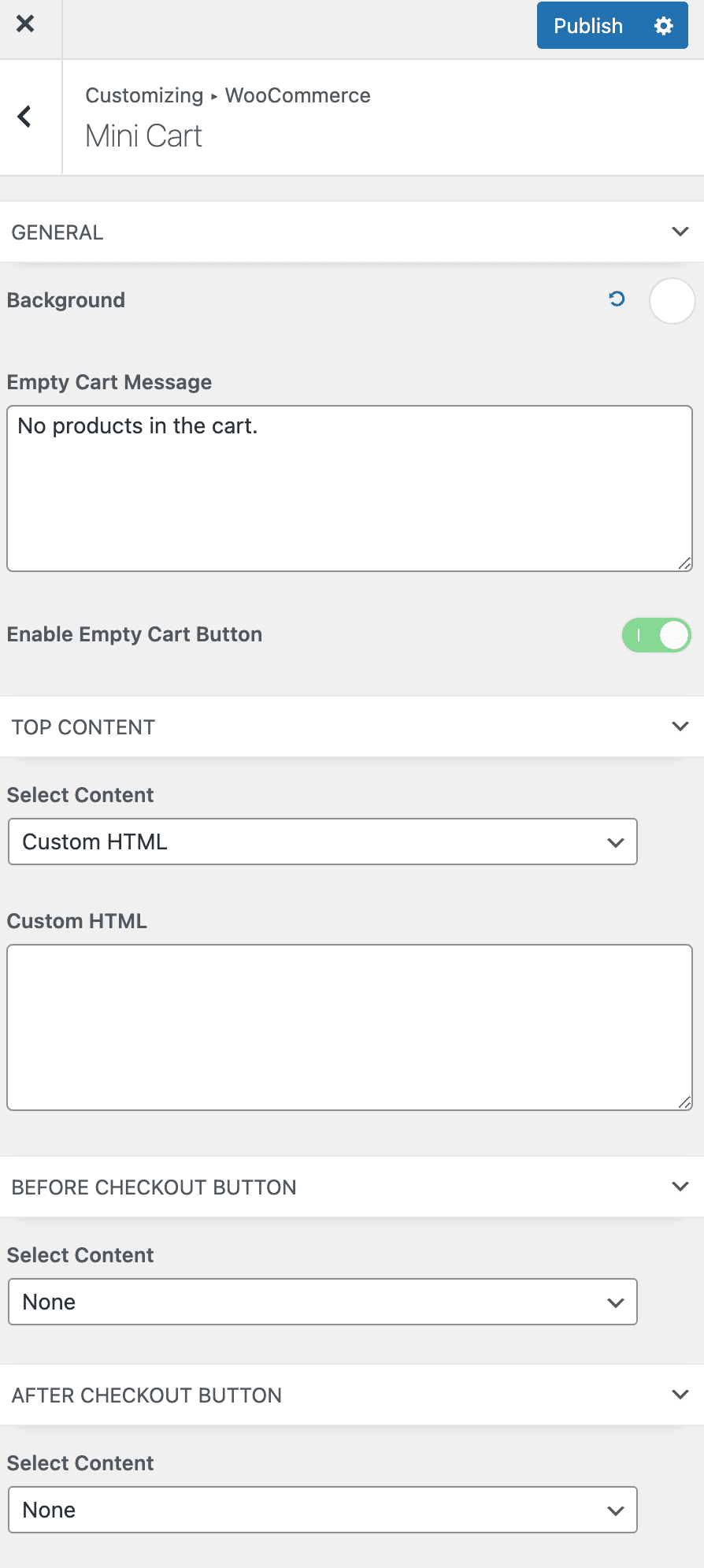
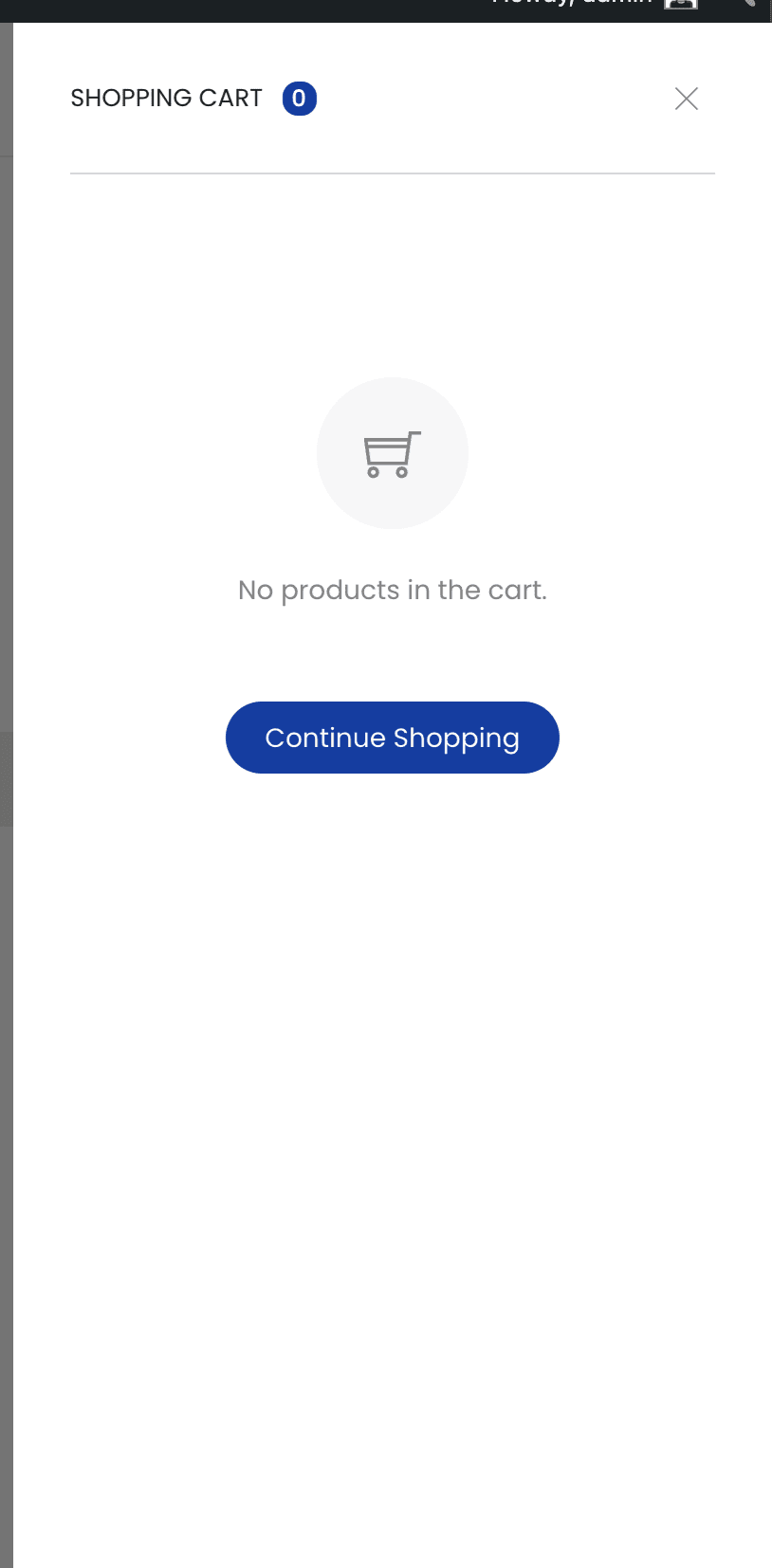
Otimização do mini carrinho
Nossa equipe também gasta tempo otimizando o minicarrinho do WooCommerce para que ele possa melhorar a velocidade de carregamento do ajax em 2x.
Com a atualização do mini carrinho, você terá mais opções de personalização. Em particular, o Woostify 2.0 permite alterar a cor do mini carrinho. Além disso, você pode adicionar novas seções personalizadas. Assim você pode adicionar mensagens, imagens ou qualquer conteúdo ao mini carrinho como quiser. Também redesenhamos o minicarrinho vazio.


Limite de envio
Além disso, esta versão oferece a opção de definir seu limite de frete grátis. Isso significa que quando os clientes atingirem um limite, eles receberão frete grátis. Dessa forma, esse recurso é muito útil para incentivar seus clientes a adicionar mais itens ao carrinho para atingir o limite exigido.
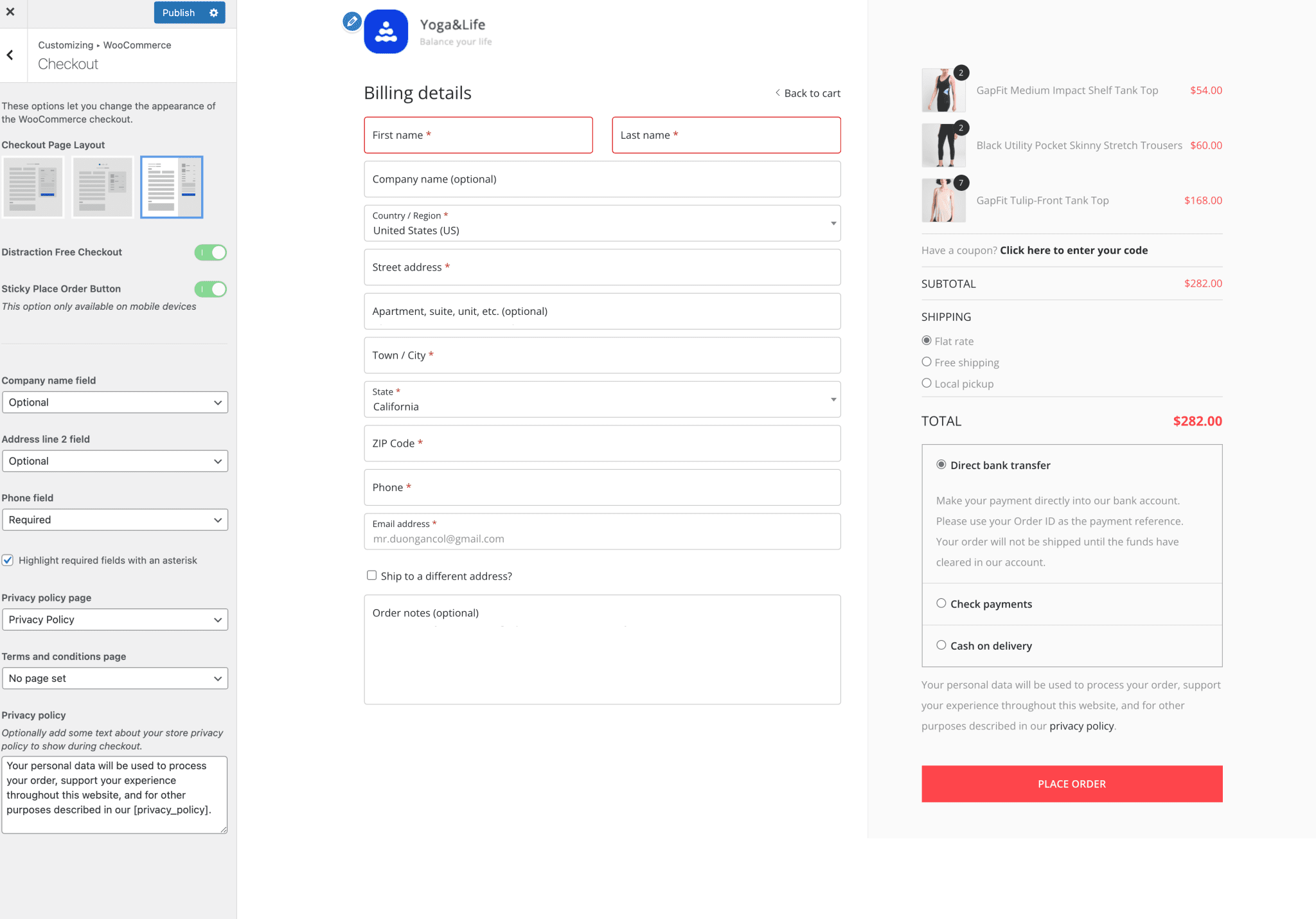
Novo layout de checkout
Outro ponto surpreendente nesta última versão é a produção de um novo layout de checkout. Nossa equipe obviamente conhece a importância da página de checkout do WooCommerce para melhorar as taxas de conversão. Em seguida, fazemos um grande esforço para criar um layout de checkout muito melhor otimizado e mais atraente do que o anterior.

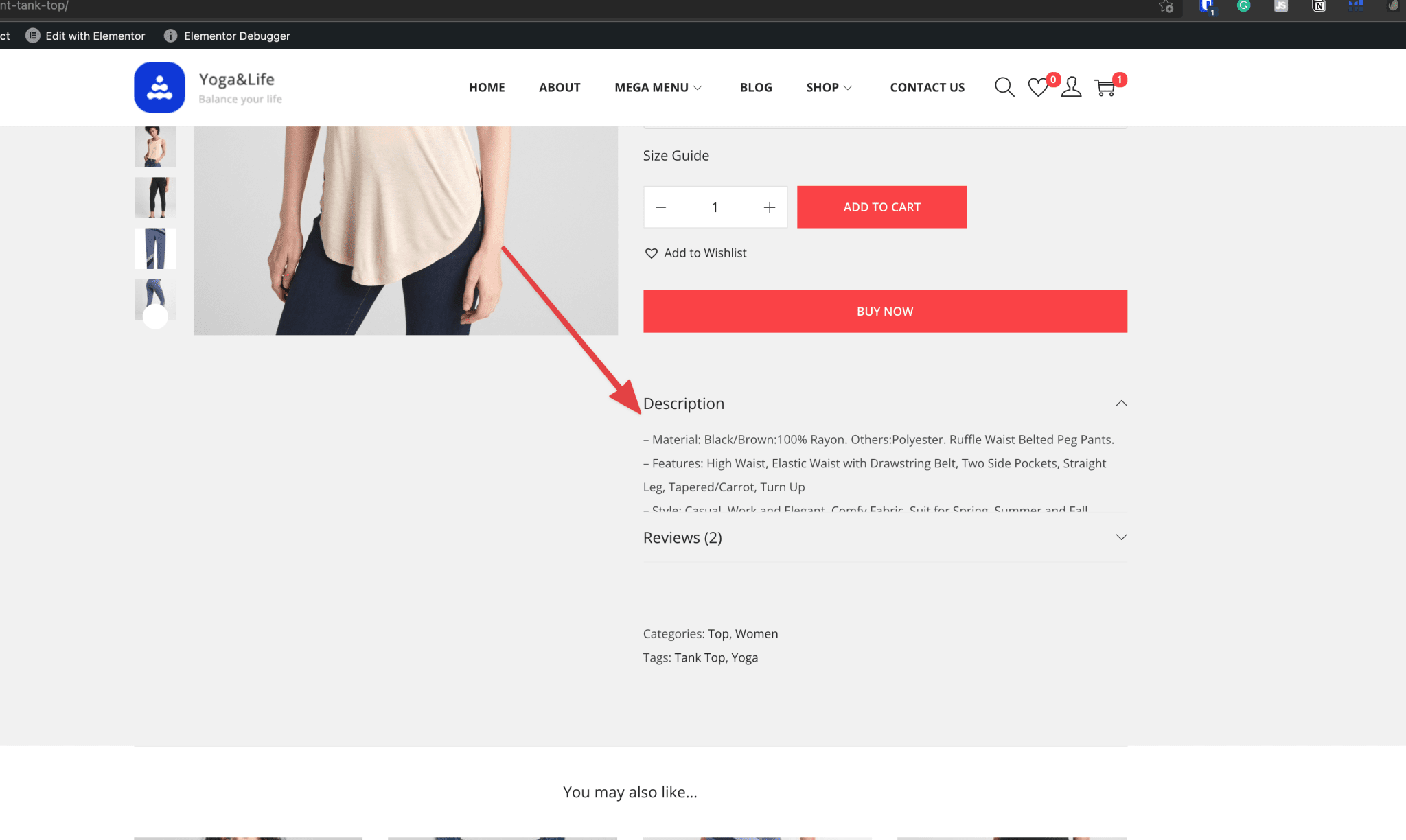
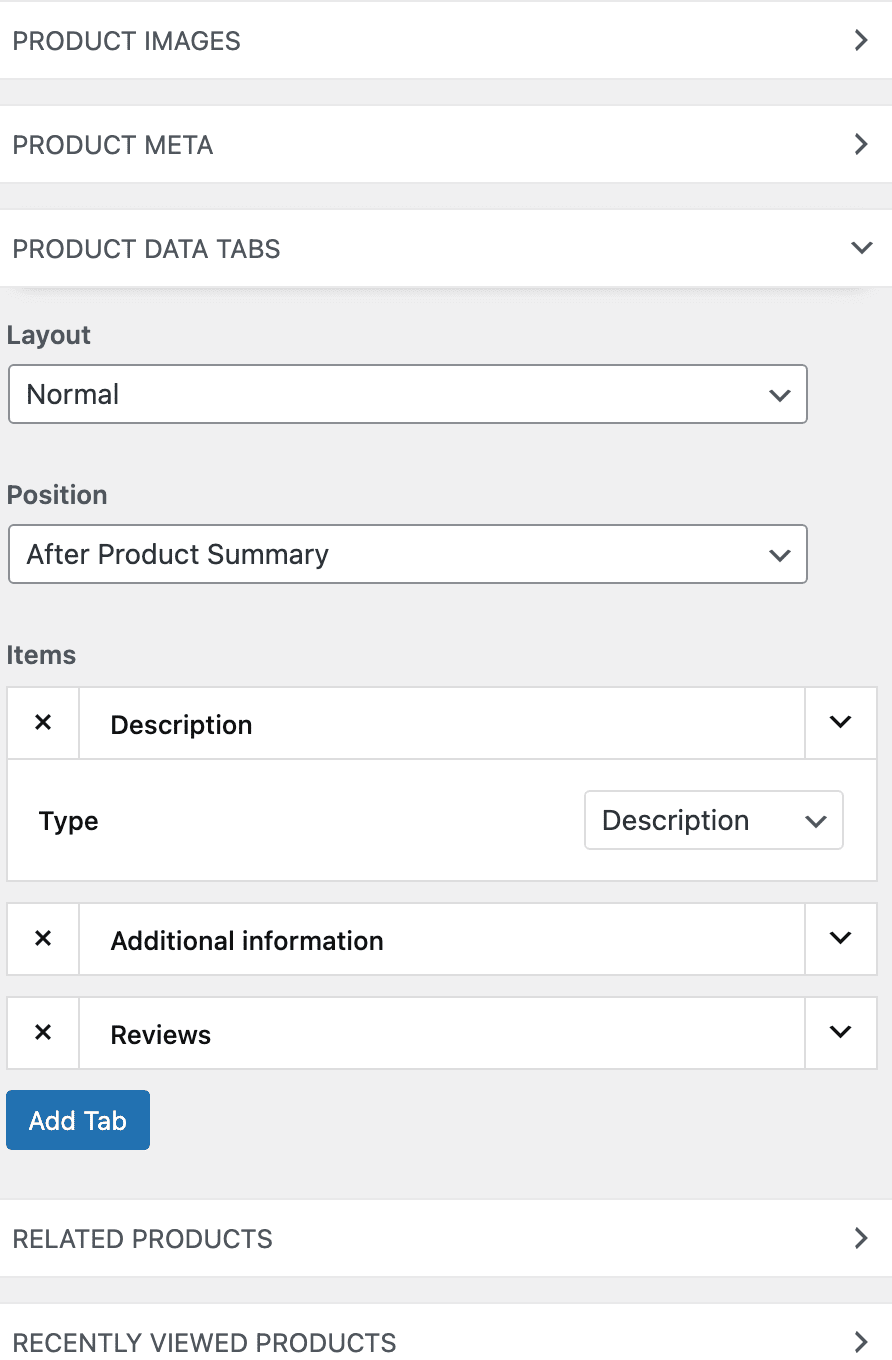
Design da guia do produto
Outra grande atualização na versão 2.0 é que as páginas de um único produto serão projetadas seguindo o estilo sanfonado. Esse estilo torna a página do produto organizada e cria uma separação clara entre as diferentes seções. Além disso, o novo layout do acordeão será definido como padrão no celular.

Mais do que isso, quando se trata de customização de guias de produtos, você pode reorganizar a posição das guias, adicionar novas guias personalizadas e excluir as guias que desejar.

Modo de catálogo
Alguns usuários desejarão exibir seus produtos no modo de catálogo sem usar códigos ou plugins. É principalmente porque você não quer vender seus produtos online. Portanto, eles não precisarão exibir um carrinho de compras em seus sites. Em vez disso, eles transformarão seus sites WooCommerce em catálogos para obter mais clientes em potencial.
Agora o modo de catálogo já está disponível no tema Woostify WordPress v.2.0 para atender às necessidades dos usuários. Depois de ativar o modo de catálogo no Personalizador, você também ocultará todos os botões Adicionar ao carrinho .
Modo de quantidade
Esse é um ótimo recurso que permite mostrar o campo de quantidade na página da sua loja WooCommerce. Depois de ativar esse modo, seus clientes podem fazer alterações no número de itens que desejam adicionar ao carrinho. Especificamente, clique no ícone “+” para adicionar mais e clique no ícone “-” para reduzir a quantidade do produto.
Suporte de carrossel
As páginas de produtos únicos do WooCommerce geralmente incluem itens de venda cruzada e venda adicional. Haverá várias maneiras de mostrá-los. Um carrossel de produtos que permite que seus clientes vejam produtos relacionados em um bom controle deslizante é um dos melhores métodos para fazer isso.
Com suporte de carrossel, o Woostify 2.0 espera trazer novas experiências aos seus clientes enquanto percorre suas lojas WooCommerce, o que envolverá os clientes a realizar mais ações em seu site.
Para uma palavra final,
Woostify 2.0 tem tudo a ver com fornecer ferramentas poderosas para aprimorar os sites WooCommerce. Nossa equipe fornece essas atualizações na esperança de que elas ajudem a melhorar as experiências dos clientes em seus sites e aumentem suas vendas nos próximos tempos.
Mal podemos esperar para você aproveitar essas novas melhorias do Woostify 2.0. Esperamos que eles o deixem satisfeito. Há mais, não se esqueça de ficar atento para mais atualizações.
