O WordPress 6.3 está chegando! Conheça todos os novos destaques
Publicados: 2023-07-21Você está animado com a tão esperada chegada do WordPress 6.3 ? Se sim, então este é o melhor lugar para encontrar seus novos destaques .
O WordPress 6.3 está em fase final de desenvolvimento, com lançamento previsto para 8 de agosto de 2023 . Sem dúvida, este grande lançamento está definido para revolucionar a forma como criamos e gerenciamos sites . Além disso, você obterá recursos e melhorias inovadores . Então, você quer conhecê-los?
A versão beta está passando por testes meticulosos e um Release Candidate (RC) acaba de ser lançado. Mas você ainda pode dar uma espiada em seus próximos recursos .
Boas notícias! Este artigo lista todos os recursos inovadores do WordPress 6.3 . Além disso, você aprenderá como testar a versão beta ou RC e relatar feedback para melhorias.
Portanto, prepare-se para uma visão emocionante do futuro do WordPress!
Apresentando o WordPress 6.3 – Descubra a próxima versão do WordPress
A nova versão do WordPress 6.3 está programada para ser lançada em 8 de agosto de 2023 . Este anúncio traz entusiasmo a milhões de proprietários de sites, desenvolvedores e blogueiros por aí.

Esta versão promete aumentar a reputação da plataforma de facilidade de uso, versatilidade e desempenho. Por fim, ele solidificará sua posição como a escolha ideal para criar e gerenciar sites dinâmicos.
Inquestionavelmente, o WordPress trará diversas melhorias, otimizações e recursos para aprimorar a experiência do usuário. Exatamente, você obterá mais de 500 novos recursos e aprimoramentos , além de mais de 400 correções de bugs , nesta versão.
Portanto, esta atualização atenderá a iniciantes e desenvolvedores experientes, permitindo que eles liberem sua criatividade.
À medida que a data de lançamento geral se aproxima, a expectativa aumenta na comunidade WordPress. Então, você pode estar ansioso para explorar o potencial da nova versão. Não é?
Novos destaques do WordPress 6.3
Atualmente, você encontrará várias versões beta e o primeiro Release Candidate. Todos eles estão prontos para download e teste. Assim, você pode verificá-los e avaliá-los em um site de teste. Mas esses recursos podem mudar antes da versão final.
Já testamos e monitoramos os novos recursos em um site de teste. O melhor de tudo é que compilamos todos os destaques mais recentes do WordPress abaixo.
Então, o que você está esperando? Vamos descobri-los agora!
1. Desempenho Amplificado
A versão anterior do WordPress 6.2 tinha melhorias de desempenho incríveis. Agora, a nova versão está definida para ter mais de 170 atualizações relacionadas ao desempenho . Isso inclui:
- Suporte adiado e assíncrono para WP Scripts API (Application Programming Interface).
- Otimização da resolução do modelo de bloco.
- Melhor suporte para PHP versões 8.0, 8.1 e 8.2.
- Otimizações no carregamento lento de imagens e no carregador de emojis, etc.
Fim do suporte para PHP 5
Na verdade, o WordPress 6.3 encerrará seu suporte ao PHP 5. Sim, você leu certo!
WordPress 6.2 suporta PHP 5.6.20 ou superior. Mas apenas 3,9% das instalações monitoradas atualmente usam o PHP 5.6 em julho de 2023.
Portanto, a equipe principal do WordPress descontinuou o suporte para PHP 5.6.20 . Embora a versão mínima suportada seja definida como PHP 7, a versão recomendada do PHP permanece PHP 7.4 ou superior.

Você está usando PHP 5.6 em seu site? Quer saber o que vai acontecer com o seu site? Esses sites permanecerão na ramificação do WordPress 6.2 com atualizações de segurança contínuas. Como a política de segurança suporta as versões do WordPress 4.1 e superiores.
Portanto, recomendamos que os proprietários de sites PHP 5.6 alterem suas configurações de versão do PHP no painel de controle de hospedagem.
Além disso, o Gutenberg é um plug-in do WordPress para melhorar os recursos do editor de blocos. Ele tem um plano de lançamento separado do núcleo do WordPress e suporta os 2 lançamentos mais recentes do WordPress. Portanto, o Gutenberg provavelmente suportará o PHP 5.6 até que o WordPress 6.4 seja lançado.
2. Editor de site sem esforço
Esta próxima versão do WordPress terá um novo visual para o Editor do Site . Você terá uma experiência mais eficiente e amigável ao navegar, editar e gerenciar seu site.
Então, vamos conferir os principais destaques um por um!
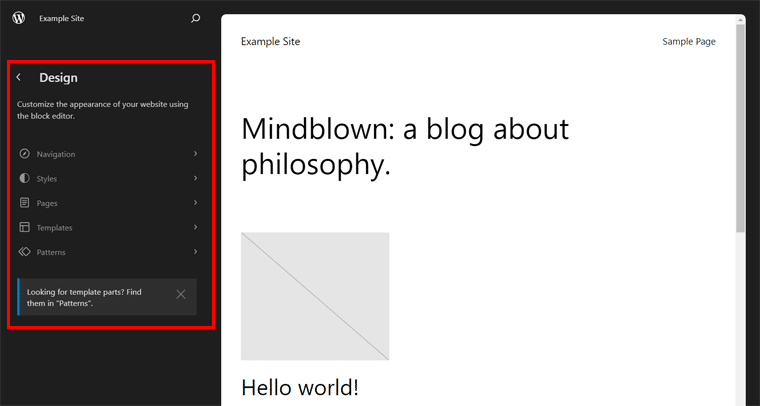
Barra lateral de navegação redesenhada
Se você usar a versão 6.2, poderá encontrar um novo navegador para o editor do site. Os menus na barra lateral incluem ' Modelos' e ' Peças do modelo' .
Agora, o 6.3 vai expandir essa barra lateral de navegação e inserir mais menus. Eles são:

- Navegação: Aqui você encontrará os links presentes no seu bloco de navegação. Além disso, você pode reorganizar ou remover seus itens de menu e usar a opção 'Editar' para fazer alterações.
- Estilos: Este menu permitirá que você escolha e visualize as variações de estilo do seu tema. Além disso, você pode abrir o ' Livro de estilo ' para ver como todos os componentes do seu site ficarão com um estilo de tema. Ou use o painel de estilos globais em ' Editar estilos '.
- Páginas: Neste menu, você verá todas as páginas disponíveis em seu site, incluindo rascunhos. Acima de tudo, você pode abrir, editar e configurar a página diretamente do editor do site.
- Modelos: como anteriormente, este menu inclui modelos que você pode escolher para edição. Além disso, você pode clicar na opção ' Adicionar novo modelo ' para criar um novo.
- Padrões: Aqui residem as Partes do Modelo junto com os ' Padrões de Tema ' e ' Meus Padrões '. Lá, também inclui opções para permitir que você os gerencie separadamente.

Páginas, conteúdo e edição de modelos mais rápidos
Adivinha? O editor do site terá uma experiência de carregamento aprimorada. O que mais?
Como mencionado anteriormente, você pode adicionar e editar suas páginas diretamente por meio do editor do site. Isso torna o processo de criação do site mais simples. Como você não precisa ir ao editor de página dedicado.
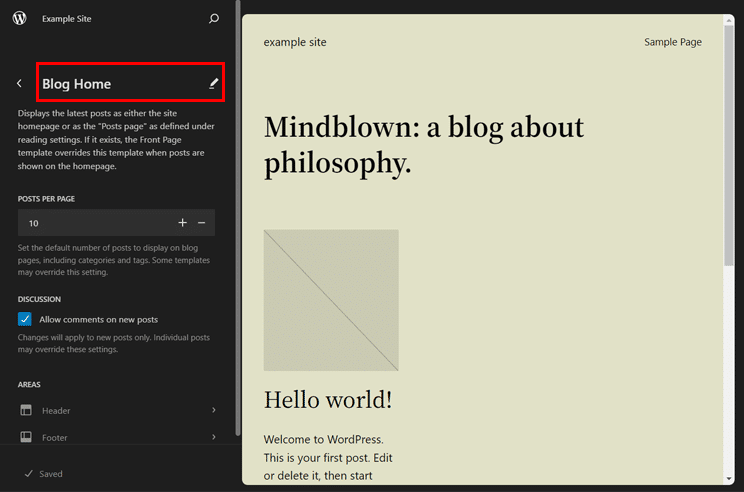
Basta abrir uma página de navegação, por exemplo, ' Blog Home '. Agora, você pode configurar a página. Aqui, você pode definir o número de postagens de blog por página e habilitar discussões. Além disso, você pode clicar na opção ' Editar ' para começar a editar a página do seu blog.

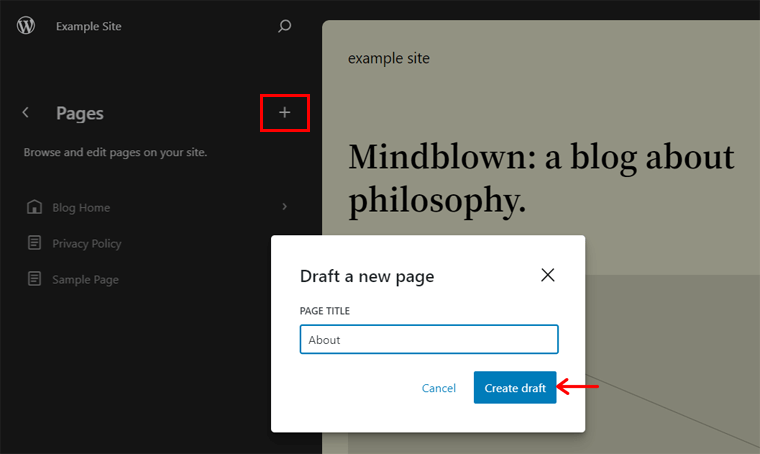
Sem falar que você pode clicar na opção ' Esboçar uma nova página ' para criar uma nova página. Agora, você deve inserir o título da página e clicar no botão ' Criar rascunho '.

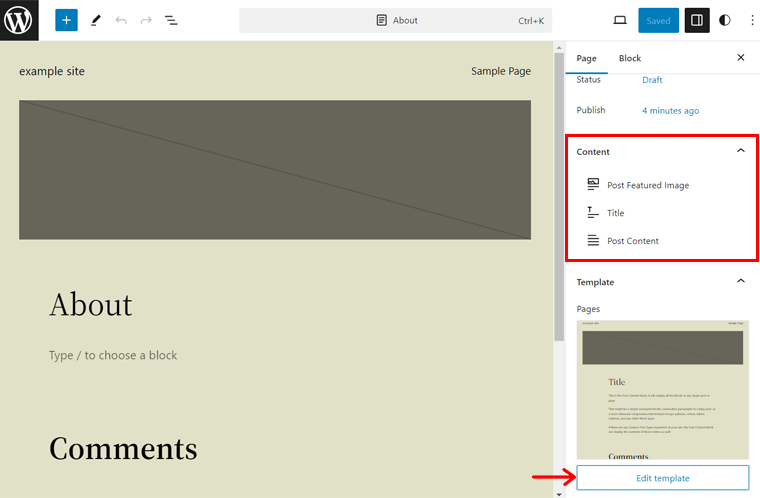
Além disso, você pode personalizar seu site sem problemas com a edição de conteúdo. Na mesma página, você pode encontrar o menu suspenso 'Conteúdo' no lado direito.
Ele inclui uma lista de todos os diferentes tipos de conteúdo que sua página possui. Você pode escolher conteúdo de lá para acessar conteúdo específico para facilitar a edição.
Depois de terminar de escrever seu conteúdo, clique no botão 'Salvar' para salvar a nova página.
Fora isso, também é possível editar o template para ajustar seu layout no editor do site. Acima de tudo, você pode editar o modelo da sua página exatamente de onde paramos antes.
Abaixo da opção 'Conteúdo', há a seção 'Modelo' . Agora, você pode clicar no botão ' Editar modelo '.

Isso o redireciona para a interface de edição do modelo. Quão legal é isso?
Paleta de comandos eficiente
Outro recurso aguardado do 6.3 é a paleta de comandos. Isso fornecerá uma maneira mais rápida de navegar entre vários painéis do editor do site ou executar qualquer ação. Por exemplo, você pode alternar entre modelos, adicionar uma nova postagem ou página, editar um modelo etc.
Então, vamos ver como!
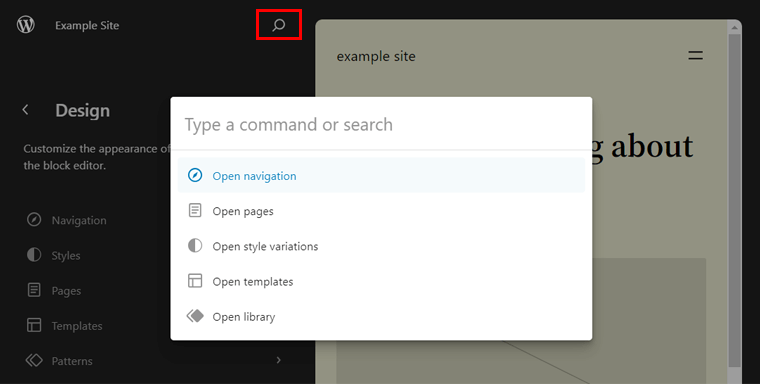
Ao abrir o editor de site em qualquer página ou modelo, você encontrará a página ou o nome do modelo que está visualizando na parte superior. Além disso, existe a opção ' Ctrl+K '.
Se você clicar nele, a paleta de comandos será aberta. Lá, você pode procurar o painel que deseja abrir ou a tarefa que deseja realizar.
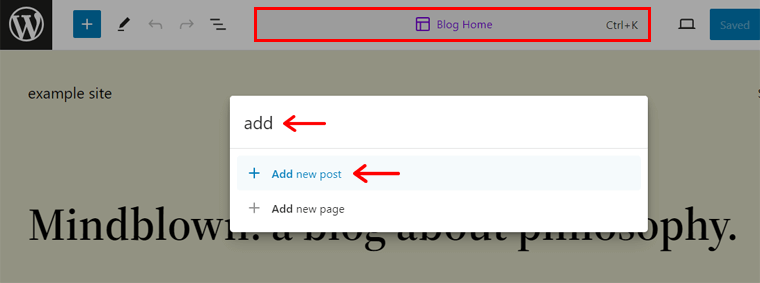
Suponha que você esteja editando o template Blog Home e queira adicionar rapidamente uma nova postagem. Depois, você pode procurar pelo termo 'adicionar' e já verá a opção ' Adicionar novo post '. Clique nesta opção e você será direcionado para o editor de postagem. Tão simples como isso!

Há uma coisa que perdemos antes. Na própria barra lateral de navegação, é possível encontrar uma opção ' Abrir paleta de comandos '. Lá, você pode digitar um comando ou pesquisar o que deseja.

Além disso, ao passar o mouse sobre o lado esquerdo desta opção de pesquisa, você verá a opção ' Visualizar site '. Ao clicar nesta opção, você pode abrir seu site em uma nova guia.
Quão bom é isso?
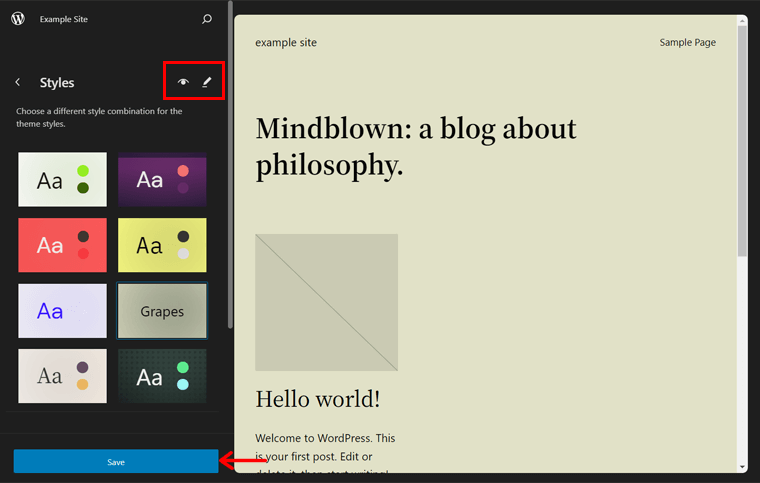
Revisões de estilo fáceis de usar
Avançando, o WordPress 6.3 começará as revisões de estilo. Ele permite que você veja as alterações salvas feitas em seus estilos de tema e as desfaça quando necessário.
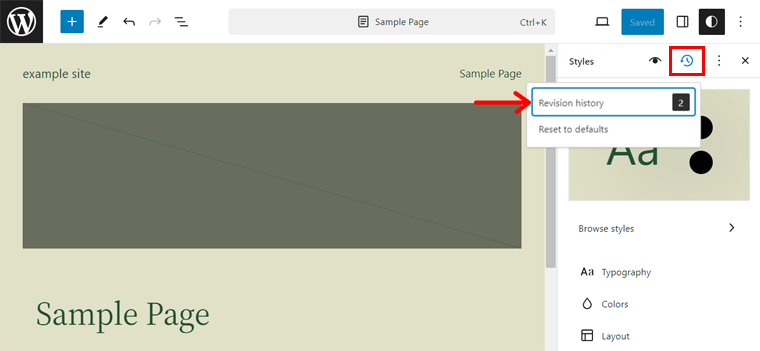
Basta abrir a configuração Estilos no editor. Lá, clique na opção 'Revisões' presente e selecione a opção ' Histórico de revisões '.

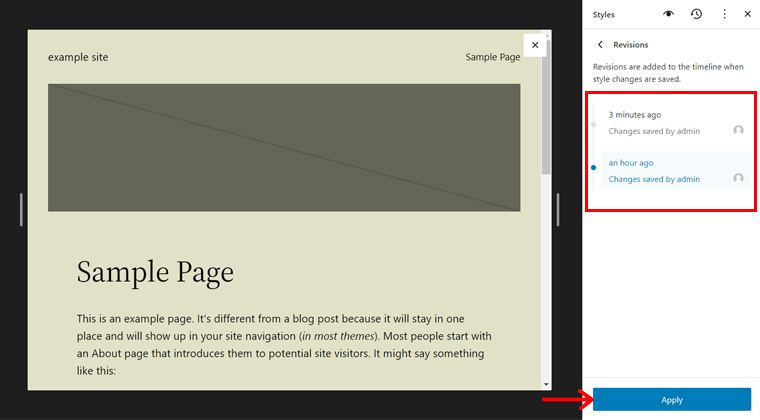
Agora, você verá uma lista de revisões disponíveis, carimbos de data/hora e usuários que fizeram as alterações. Para reverter, clique na versão desejada e clique no botão 'Aplicar' .

É isso! É assim que você alterna entre diferentes versões e reverte para um estado anterior.
Modo Simplificado Livre de Distrações
Atualmente, um modo livre de distrações está presente na página e no editor de postagens para criação de conteúdo. Com a próxima atualização, você também o obterá no editor do site.
Não sabe o que é o modo livre de distrações? Este modo oculta todos os painéis laterais e superiores e desativa a barra de ferramentas do bloco. Tudo isso é para permitir que você se concentre na edição do conteúdo.
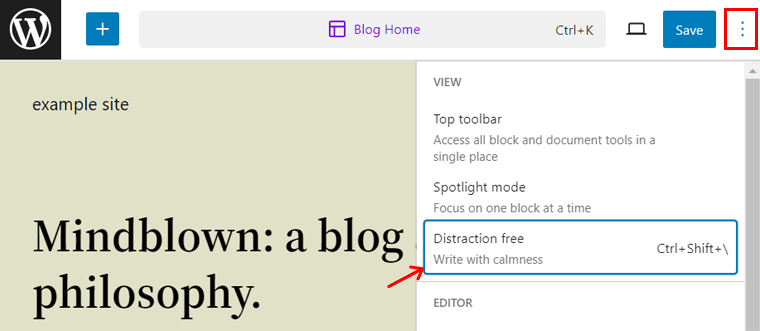
Aqui está um instantâneo rápido de como iniciar um modo livre de distrações.
Abra o editor do site e clique no ícone 'Opções' no canto superior direito. Lá, clique na opção ' Sem distrações ' para iniciar o modo. Isso é tudo!

Visualização útil do tema do bloco
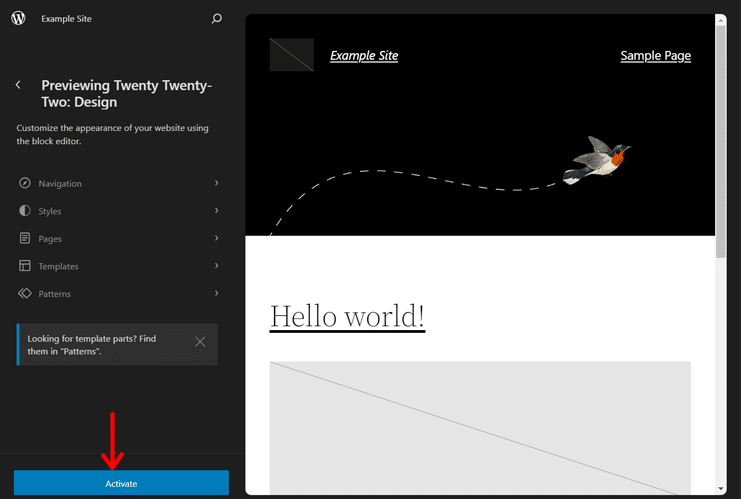
A nova versão facilitará o processo de visualização de um tema WordPress antes de instalar o perfeito. Porque você pode ter uma visualização ao vivo dos temas dentro do editor do site.
E há mais para oferecer. Vamos ver!
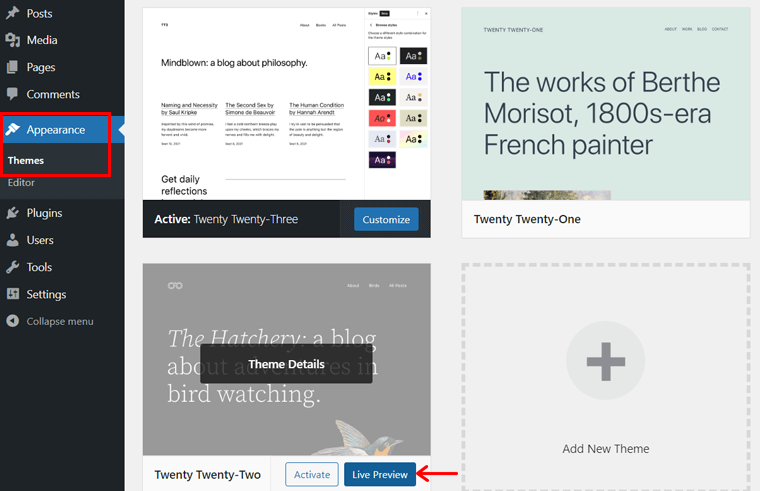
Suponha que você esteja procurando um tema de bloco para seu site no menu Aparência > Temas . Lá, você pode simplesmente clicar no botão ' Visualização ao vivo ' de um tema.

Isso redireciona você para o editor do site, mostrando o tema que você acabou de selecionar para visualizar. Além disso, você obterá todos os menus com opções em sua barra lateral de navegação.
Portanto, você pode usá-los para ver como seu site ficará depois de editar o tema. Se estiver satisfeito com um tema, você pode clicar diretamente no botão 'Ativar' do editor. Isso atualiza o design do seu site instantaneamente.

Você está procurando o tema de bloco WordPress perfeito?
Se você quiser aproveitar os recursos Full Site Editing (FSE), então você deve usar um tema de bloco do WordPress. Aqui está o link para nossa lista dos melhores temas de bloco do WordPress para FSE:
3. Blocos novos e atualizados
Outra mudança crucial na nova atualização será a adição de novos blocos. Além disso, você pode encontrar melhorias em alguns anteriores. Vamos dar uma olhada neles.
Novo bloco de detalhes
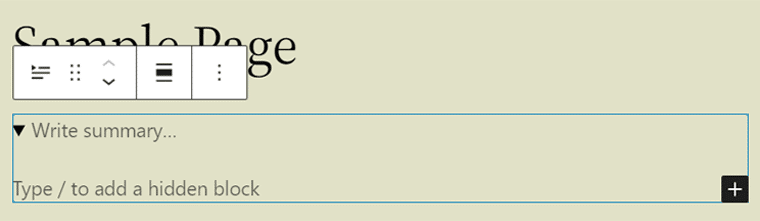
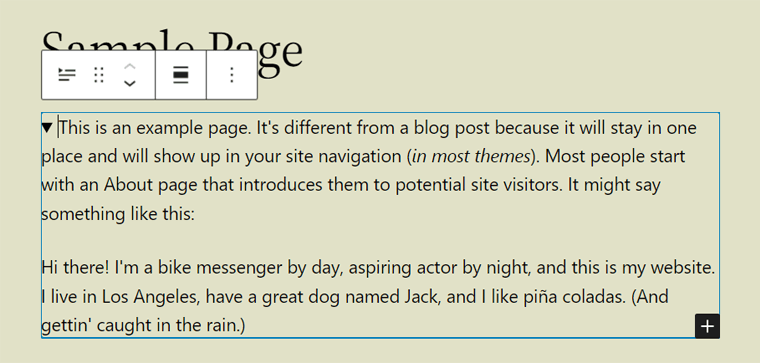
'Detalhes' é um novo bloco que inclui um título de resumo na parte superior e uma seção recolhível abaixo. Portanto, os usuários devem clicar no texto do resumo para revelar as informações ocultas.

Para usá-lo, você deve adicionar o bloco 'Detalhes' e tornar o texto visível para todos os usuários. Abaixo disso, adicione o conteúdo para ocultar. O melhor de tudo é que o conteúdo em ambas as áreas pode ser texto, imagens etc.

Basicamente, você pode usar este bloco para apresentar conteúdo extenso, como spoilers, trechos de código, especificações do produto, etc.
Novo Bloco de Notas de Rodapé
Anteriormente, você precisava usar um plug-in do WordPress para adicionar notas de rodapé às suas postagens. Agora, a nova versão deve construir o bloco ' Notas de Rodapé '. Simplificando, este bloco permite adicionar citações.
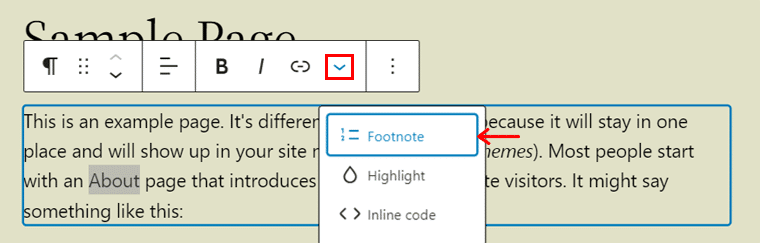
Primeiro, você deve selecionar o texto que deseja citar. Em seguida, clique no botão 'Mais' na barra de ferramentas do bloco. Lá, clique na opção ' Nota de Rodapé '.

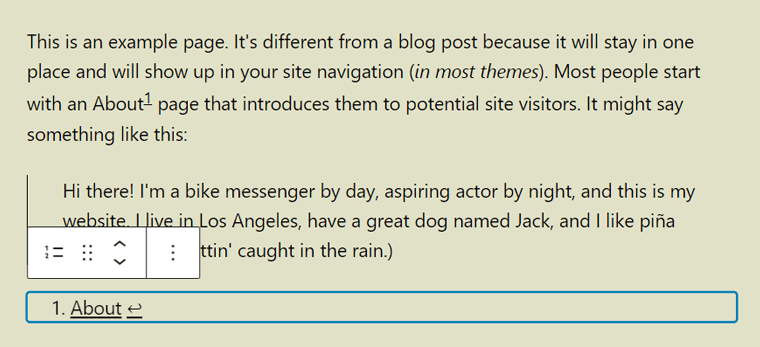
Automaticamente, um bloco de nota de rodapé será adicionado ao final do seu conteúdo referente ao seu texto. Então, agora você pode adicionar a citação usando o bloco.

Não encontrou um bloco que deseja no núcleo do WordPress?
Você pode encontrar vários plugins do WordPress que oferecem blocos adicionais para diversas necessidades. Então, pegue um dos plugins da lista abaixo.

Atualizações em blocos de imagem, espaçador e capa
Juntamente com os novos blocos, você também receberá atualizações dos blocos existentes. Alguns blocos incluem Image , Spacer e Cover . Vamos ver que diferença esses blocos farão!
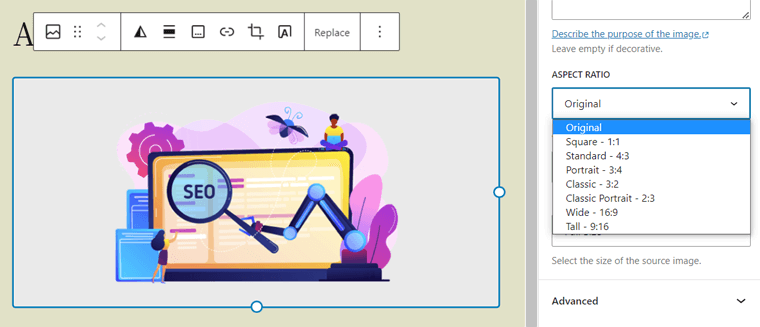
Primeiro, quando você adiciona um bloco de imagem , pode escolher a proporção de uma imagem. Isso permitirá que os usuários escolham o tamanho da imagem, mantendo a proporção.
A captura de tela abaixo mostra as várias opções de 'Aspect Ratio' para o bloco Image. Algumas opções são Original, Quadrado, Padrão, Retrato, etc.

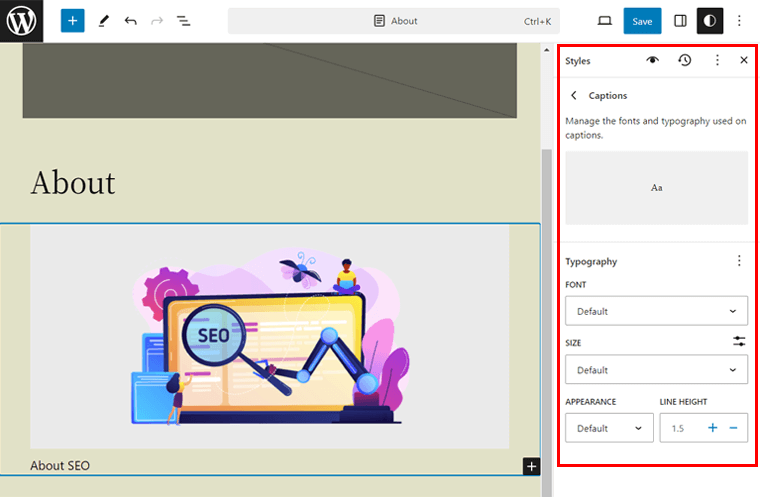
Além disso, os estilos globais oferecerão opções de estilo para a legenda. Você pode encontrá-los ao mover ' Estilos > Tipografia '.
Lá, acesse a opção ' Legendas ' e fique hipnotizado com as diferentes opções de estilo. As opções são fonte, tamanho, aparência e altura da linha.

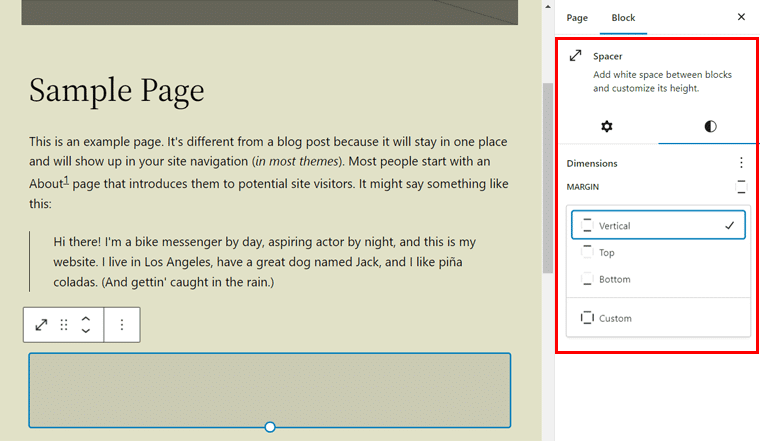
Da mesma forma, o WordPress 6.3 incluirá predefinições para o bloco Spacer . Isso significa que você pode definir facilmente as margens horizontal, vertical ou ambas usando opções predefinidas.
Saiba como funciona na imagem por aqui:

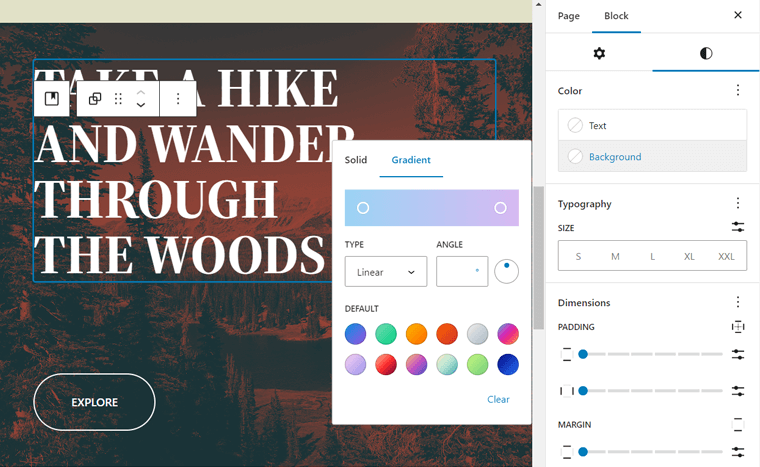
Por último, mas não menos importante. O Bloco de Cobertura deverá incluir várias melhorias, que incluem:
- Inclui uma ferramenta de design de cores de texto para o texto dentro do bloco Capa.
- Suporte para filtros de tom duplo , que estavam anteriormente presentes no bloco de imagem.
- Você pode encontrar várias opções de layout , semelhantes ao bloco Grupo.

Confuso entre blocos e widgets? Leia este artigo comparativo entre blocos do WordPress e widgets.
4. Melhorias nos Padrões
Felizmente, você obterá muitas melhorias nos padrões na próxima atualização. Então, vamos dar uma olhada neles!
Padrões sincronizados e não sincronizados
Primeiro, o WordPress 6.3 combinará blocos e padrões reutilizáveis para melhor personalização e experiência do usuário. Na verdade, a nova versão apresenta 2 tipos de padrões:
- Sincronizado: Padrões sincronizados são blocos reutilizáveis com um nome diferente. Ao alterá-los, isso afetará os padrões sincronizados originais.
- Unsynced: Padrões não sincronizados são os padrões de bloco tradicionais. Você pode inseri-los a qualquer momento e fazer alterações sem afetar os padrões originais.
Crie, salve e gerencie facilmente padrões
No editor do site, o menu 'Padrões' mostra as partes e padrões do modelo. Especificamente, você pode criar, salvar e gerenciar padrões sincronizados e não sincronizados aqui. Vamos ver!
Primeiro, clique na opção ' Criar padrão ' que dá 2 opções:
- Criar peça de modelo
- Criar padrão
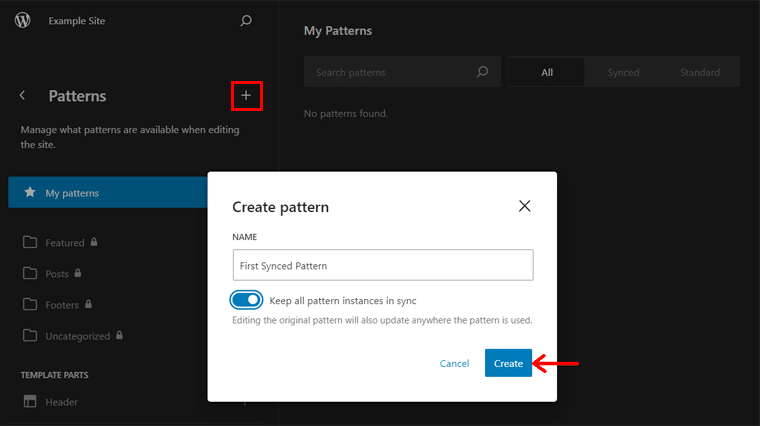
Agora, escolha a segunda opção e você receberá um pop-up. Lá, escreva o nome do novo padrão. Além disso, você pode ver a opção ' Manter todas as instâncias de padrões sincronizadas '.
Se você desativar essa opção e clicar no botão ' Criar ', estará criando um padrão não sincronizado. Mas se você ativá-lo e clicar no botão 'Criar' , ele se tornará um padrão sincronizado.

Agora, você pode criar seu padrão e clicar no botão 'Salvar' .
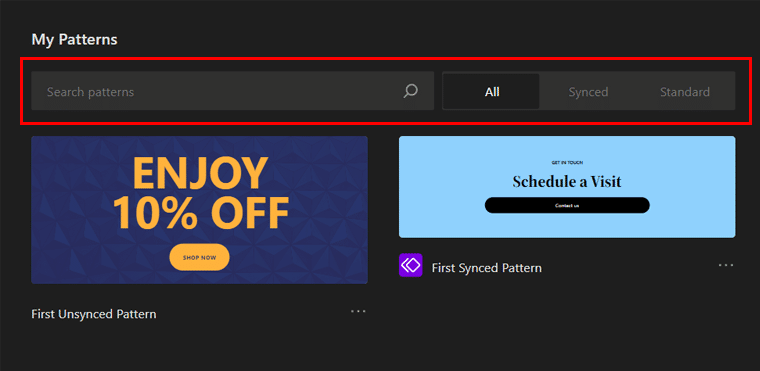
Além disso, todos os seus padrões serão salvos na categoria ' Meus padrões '. Você também pode encontrar um botão de pesquisa para encontrar um padrão. Além disso, existem 3 categorias, ou seja, All , Synced e Standard . Isso ajuda a distinguir blocos e padrões reutilizáveis.

Se você deseja gerenciar seus padrões, clique em ' Gerenciar todos os meus padrões ' na barra lateral. Isso permite editar, excluir e exportar padrões.
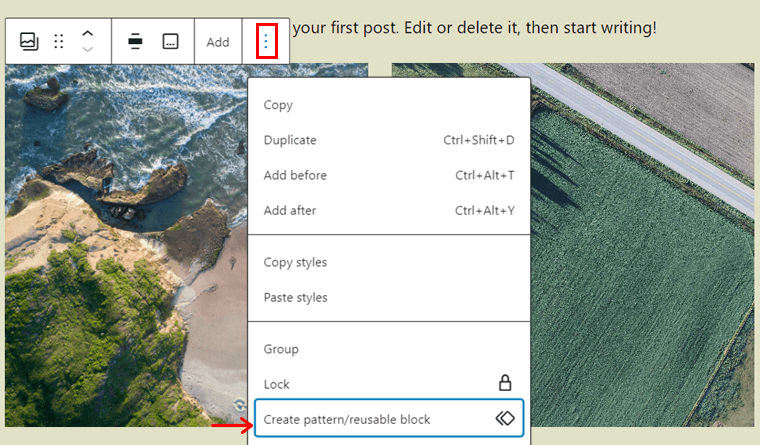
Suponha que você não esteja usando o editor do site, mas um editor geral de postagem ou página. Nessa situação, você também pode criar qualquer tipo de padrão.
Por exemplo, abra uma postagem ou página e crie um design. Para salvar este desenho como padrão, selecione o desenho e clique em 'Opções' na barra de ferramentas. Em seguida, clique na opção ' Criar padrão/bloco reutilizável '.

Depois, você pode escrever o nome e escolher o padrão a ser sincronizado ou não.
Você quer um guia sobre padrões de bloco do WordPress?
Se sim, então aqui está. Clique no link abaixo para descobrir o que são padrões de bloco e como usá-los para criar páginas. Aqui vamos nós!
5. Aprimoramentos de Usabilidade
Aqui está uma descrição dos vários recursos de usabilidade que você receberá com a nova atualização. Todos eles se concentram em facilitar o processo de criação de um site. Vamos!
Atualizações da barra de ferramentas
Por padrão, uma barra de ferramentas de bloco é mostrada bem na parte superior do bloco quando você a seleciona. Isso ocupa mais espaço e pode atrapalhar o processo de edição.
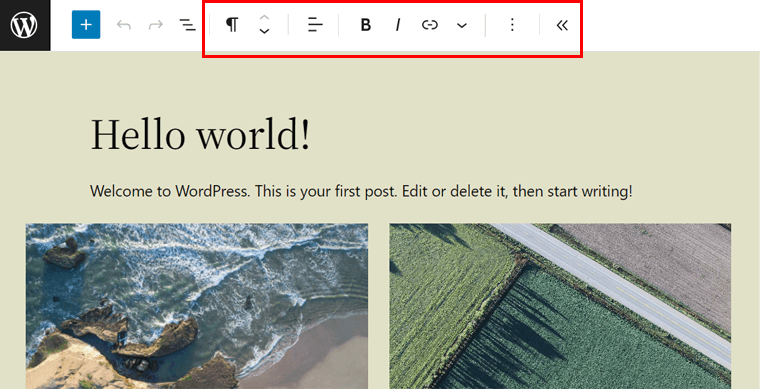
Mas o recurso aprimorado ' Barra de ferramentas superior ' agora pode mostrar a barra de ferramentas de bloco de cada bloco em um painel superior comum. Sim! Todas as ferramentas de bloco e documento estão em um só lugar.
Confuso? Vamos usar esse recurso para entendê-lo melhor.
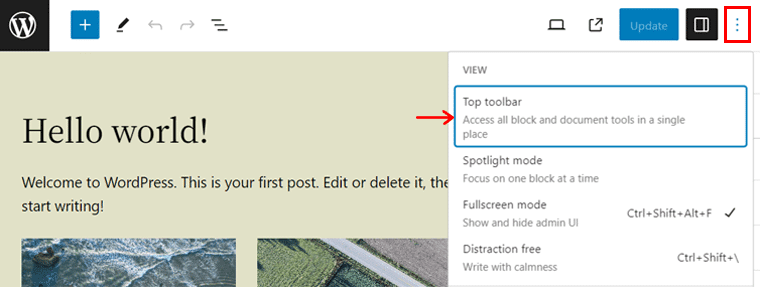
No editor, vá em 'Opções' no lado direito e habilite o recurso ' Barra de ferramentas superior '.

Agora, selecione qualquer bloco em sua interface. Você encontrou a barra de ferramentas do bloco no painel superior? Confira a captura de tela abaixo para ver como é:

Controles de preenchimento e margem ampliados
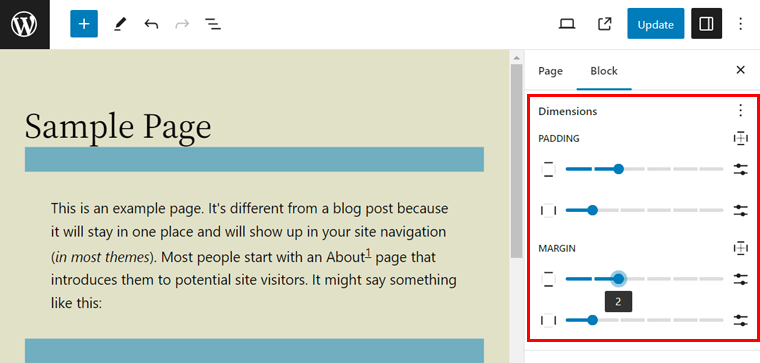
Até o WordPress 6.2, se você desvinculasse os controles de preenchimento e margem, eles ocupavam espaço na coluna da direita. Agora, a versão 6.3 apresentará preenchimento ampliado e controles de margem. Sim, esses controles são mais compactos e fáceis do que antes. Vamos ver!
Você encontrará os controles aprimorados de preenchimento e margem nos estilos de dimensões . Com a atualização, você pode definir facilmente o preenchimento e a margem de todos os lados ou de cada lado separadamente.

Melhor controle de links
A ferramenta de controle de links no editor de blocos permite adicionar links. Você pode encontrar ajustes para esta ferramenta na próxima versão. Exatamente, você pode criar uma nova página diretamente desta ferramenta para vincular o texto do seu post ou página. Vamos conferir!
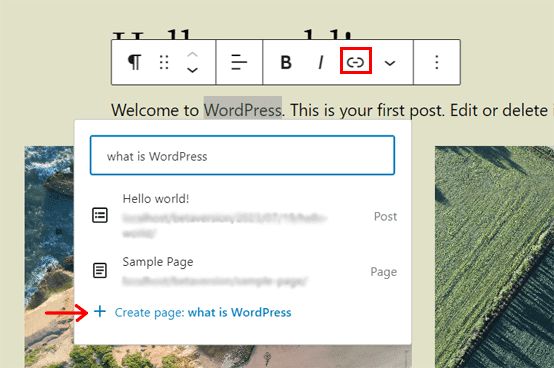
Você pode abrir uma página ou postagem e selecionar um texto para vincular a ela. Na barra de ferramentas do bloco, selecione a opção 'Link' .
Suponha que você queira vincular o texto a uma página que ainda não foi criada. Em seguida, você pode pesquisar usando o novo nome da página e clicar na opção ' Criar página '. Isso cria uma nova página com esse nome e links para o seu texto.

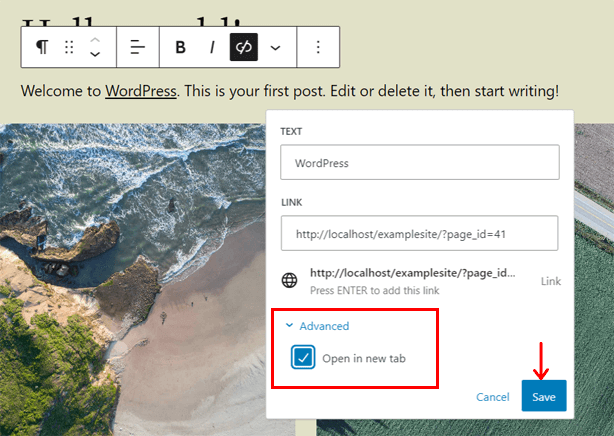
Além disso, você pode clicar no botão 'Editar' no link. Lá, você encontrará uma nova seção ' Avançado '. Abra-o e você pode optar por abrir o link em uma nova guia. Por fim, certifique-se de clicar no botão 'Salvar' .

6. Acessibilidade Enriquecida
O WordPress sempre tornou a experiência de construção de sites acessível a todos. Continuando, o WordPress 6.3 oferece mais de 50 melhorias de acessibilidade .
Aqui está uma lista de algumas das áreas notáveis de melhorias de acessibilidade:
- Rotulagem elevada
- Guias avançadas e navegação com teclas de seta
- Hierarquia de títulos ajustada
- Controles adicionais no editor de imagem admin para leitores de tela
- Navegação de palavra-chave polida
- Melhor formulário de login, etapas de instalação e tabelas de lista
- Mais tíquetes de acessibilidade podem ser visualizados no WordPress Trac.
Confira nossa lista dos melhores plugins de acessibilidade do WordPress para tornar seu site mais acessível.
7. Mudanças Diversas Adicionais
Além dos recursos e melhorias mencionados acima, aqui está uma lista de outras alterações diversas:
- Ele tem uma administração revisada que impede que dados confidenciais de usuários conectados sejam armazenados em cache e disponibilizados para outras pessoas. Por exemplo, através do histórico do navegador assim que o usuário fizer logout.
- A versão jQuery é atualizada de v3.6.4 para v3.7.0. Esta versão mais recente do jQuery inclui correções de bugs de um novo método.
- Adição do atributo 'obrigatório' aos campos de entrada de nome de usuário e senha do formulário de login do WordPress.
- Introduz um novo gancho de filtro, ' plugin_list' , que permite filtrar plugins do WordPress.
- Inclui um novo rótulo de pós-tipo ' item_trashed ' que permite ao editor de bloco anunciar a mensagem precisa quando uma entidade é deslocada para a lixeira.
Isso é tudo para os novos destaques do WordPress 6.3! Mas fique aqui enquanto divulgamos o processo de teste da próxima atualização. Então, continue lendo!
Plano de teste e lançamento do WordPress 6.3
Marque na sua agenda porque o lançamento final do WordPress 6.3 está agendado para 8 de agosto de 2023 . O primeiro Release Candidate (RC) foi lançado há alguns dias, em 18 de julho de 2023 . Antes disso, várias versões beta foram testadas.

Além disso, encorajamos você a testar a versão de desenvolvimento RC. Com isso, você pode acessar os novos recursos e melhorias da nova era do WordPress.
Além disso, permite identificar problemas de compatibilidade que seu site possa ter. Isso é especialmente verdadeiro quando seu site inclui código personalizado ou usa vários plug-ins.
Você é um desenvolvedor de plugins ou temas? Então, testar a versão de desenvolvimento é vital para garantir que seu plugin ou tema seja compatível com a próxima versão.
Como você testa a nova versão do WordPress 6.3 Beta/RC?
Notavelmente, você não deve testar as versões beta ou RC em seu site ao vivo. Mas você ainda precisa configurar um site de teste onde possa explorar os novos recursos antecipados.
Portanto, você precisa de um ambiente de desenvolvimento local ou de um servidor temporário. Aqui está um guia para você!
Etapa 1: configurar um ambiente de desenvolvimento local ou um servidor de preparo
O mais fácil de tudo é que você pode configurar um servidor host local em seu dispositivo. Leia este tutorial completo sobre como instalar o WordPress em seu host local.
Depois disso, aqui está o processo de configuração da versão RC. Aqui vamos nós!
Passo 2: Instale o Plug-in WordPress Beta Tester
Assim que seu ambiente de teste estiver pronto, faça login no painel do WordPress. Lá, você deve instalar um plugin do WordPress que permite configurar a versão mais recente do WordPress 6.3 RC. E o plugin é ' WordPress Beta Tester '.
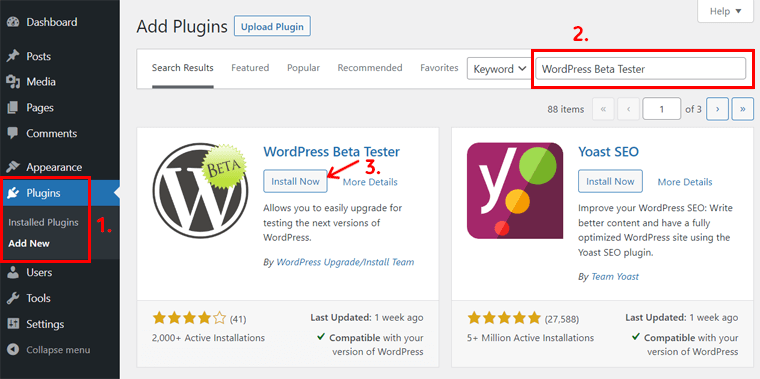
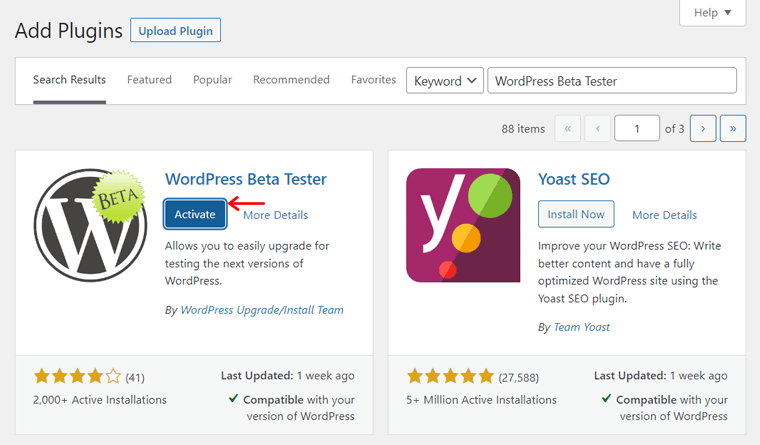
Tudo o que você precisa fazer é navegar até o menu ' Plugins > Adicionar novo '. Lá, procure por ' WordPress Beta Tester ' e clique no botão 'Instalar agora' assim que encontrá-lo.

Novamente, clique no botão 'Ativar' para ativar o plug-in no site de teste.

Etapa 3: configurar a ferramenta de teste beta
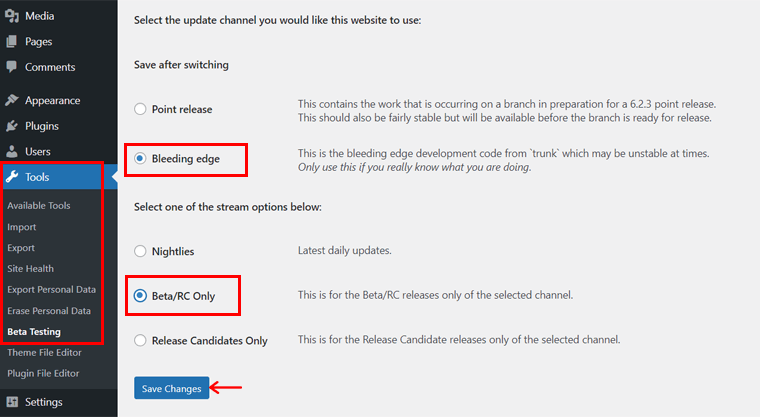
Depois que o plug-in estiver instalado e ativado, abra o menu ' Ferramentas > Teste Beta '. Nas ' Configurações do WP Beta Tester ', você encontrará várias maneiras de obter a versão RC.
Recomendamos escolher o canal ' Bleeding edge ' e a opção de transmissão ' Beta/RC Only ' para usar todos os recursos 6.3. Então, escolha essas opções e clique no botão ' Salvar alterações '.

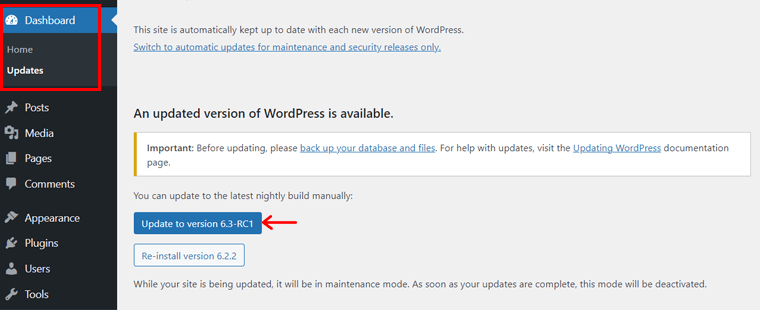
Agora, você pode atualizar seu painel do WordPress no menu ' Painel > Atualizações '. Lá, clique no botão ' Atualizar para a versão 6.3-RC1 '.

Se você deseja a versão WordPress RC diretamente, pode baixá-la aqui. Portanto, você pode configurar esta versão em seu host local imediatamente.
Parabéns! Agora, você terá a versão mais recente do WordPress 6.3 RC instalada no painel. Assim, você pode usá-lo para acessar todos os novos destaques do próximo lançamento.
Onde você relata o feedback do WordPress 6.3?
Você encontrou algum problema ao usar a versão de desenvolvimento? Se sim, aqui estão alguns lugares onde você pode relatar seu feedback:
- Você pode relatar o problema à área Alpha/Beta nos fóruns de suporte.
- Se você pode escrever um relatório de bug reproduzível, então é melhor arquivar um no WordPress Trac.
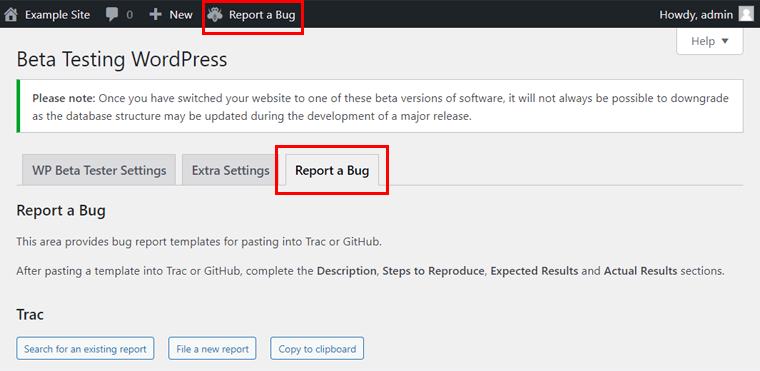
- No painel de teste do WordPress, você encontrará a opção 'Relatar um bug' no painel superior. Além disso, a guia ' Relatar um bug ' está presente no menu ' Ferramentas > Teste Beta '.

Mas primeiro, certifique-se de que o bug ainda não seja conhecido. Então, descubra nesta lista de bugs conhecidos.
Conclusão
O WordPress 6.3 está pronto para fazer uma grande entrada no mundo da criação de sites. Quando você se familiarizar com os principais aprimoramentos do WordPress 6.3, poderá aproveitar adequadamente o poder deles para o seu site.
De fato, esta versão oferece recursos e melhorias para criar e personalizar facilmente todo o seu site. Espero que este artigo o esclareça sobre seus novos destaques.
Assim que o WordPress 6.3 for lançado, você poderá ler o artigo sobre como atualizar sua versão do WordPress.
Se você encontrar algum desafio ou tiver dúvidas, não hesite em entrar em contato. Estamos aqui para ajudá-lo a encontrar soluções e aproveitar ao máximo as ofertas do WordPress 6.3.
Para expandir seu conhecimento, encorajamos você a explorar nossos outros artigos. Isso inclui como verificar e corrigir permalinks do WordPress e como mover blocos do WordPress.
Por fim, conecte-se conosco seguindo nossas plataformas de mídia social no Facebook e no Twitter.
